1.树形控件
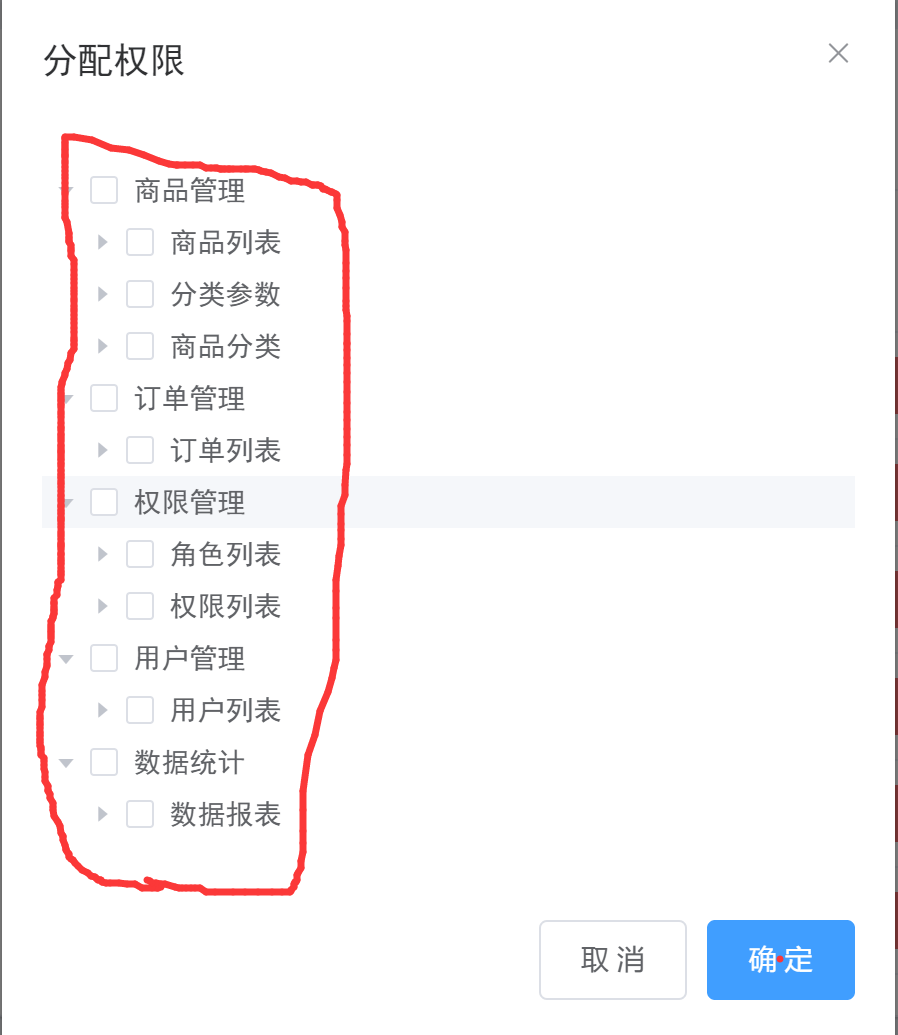
<el-tree :data="rightsList" :props="treeProps" show-checkbox node-key="id"></el-tree>
show-checkbox表示可选控件,需要给它添加一个唯一标识node-key=”id”
data()_{return{treeProps:{label:"authName",children:"children"}}}

| getCheckedNodes | 若节点可被选择(即 show-checkbox 为 true),则返回目前被选中的节点所组成的数组 |
(leafOnly, includeHalfChecked) 接收两个 boolean 类型的参数,1. 是否只是叶子节点,默认值为 false 2. 是否包含半选节点,默认值为 false |
|---|---|---|
| setCheckedNodes | 设置目前勾选的节点,使用此方法必须设置 node-key 属性 | (nodes) 接收勾选节点数据的数组 |
以上两个处理函数可以获取该树形控件选中状态下的id数据和半选中状态的id数据
2.layout布局
将页面等分成24分进行布局
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| span | 栅格占据的列数 | number | — | 24 |
| offset | 栅格左侧的间隔格数 | number | — | 0 |
| push | 栅格向右移动格数 | number | — | 0 |
| pull | 栅格向左移动格数 | number | — | 0 |
| xs | <768px 响应式栅格数或者栅格属性对象 |
number/object (例如: {span: 4, offset: 4}) | — | — |
| sm | ≥768px 响应式栅格数或者栅格属性对象 |
number/object (例如: {span: 4, offset: 4}) | — | — |
| md | ≥992px 响应式栅格数或者栅格属性对象 |
number/object (例如: {span: 4, offset: 4}) | — | — |
| lg | ≥1200px 响应式栅格数或者栅格属性对象 |
number/object (例如: {span: 4, offset: 4}) | — | — |
| xl | ≥1920px 响应式栅格数或者栅格属性对象 |
number/object (例如: {span: 4, offset: 4}) | — | — |
| tag | 自定义元素标签 | string | * | div |
<el-table-column type="expand"><template slot-scope="scope"><!-- 栅格布局 --><el-row :class="['bdbottom',i1===0?'bdtop':'','vcenter']" v-for="(item1,i1) in scope.row.children" :key="item1.id" ><!-- 渲染一级权限 --><el-col :span="5"><el-tag>{{item1.authName}}</el-tag><i class="el-icon-caret-right"></i></el-col><!-- 渲染二级和三级权限 --><el-col :span="19"><el-row v-for="(item2,i2) in item1.children":class="[i2===0?'':'bdtop','vcenter']":key="item2.id" ><el-col :span="6"><el-tag type="success">{{item2.authName}}</el-tag><i class="el-icon-caret-right"></i></el-col><!-- 三级权限 --><el-col :span="18"><el-tag v-for="item3 in item2.children":key="item3.id"type="warning"@close="removeRightsByid(scope.row,item3.id)"closable>{{item3.authName}}</el-tag></el-col></el-row></el-col></el-row></template></el-table-column>

