1.安装vue
npm i vue@2.6.11 将vue安装为运行依赖
2.创建目录
在根目录下创建一个src文件夹,在文件夹下配置一个main.js文件和index.html文件 注意:在webpack中使用 import Vue from ‘vue’导入的Vue构造函数功能不完整,只提供了runtime-only的方式,并没有提供像网页中那样的使用方式;
import Vue from ‘vue’ 导入包的规则:
找项目根目录中有没有 node_modules 的文件夹
在node_modules中根据包名,找对应的vue文件夹
在vue文件夹中,找一个叫做 package.json 的包配置文件
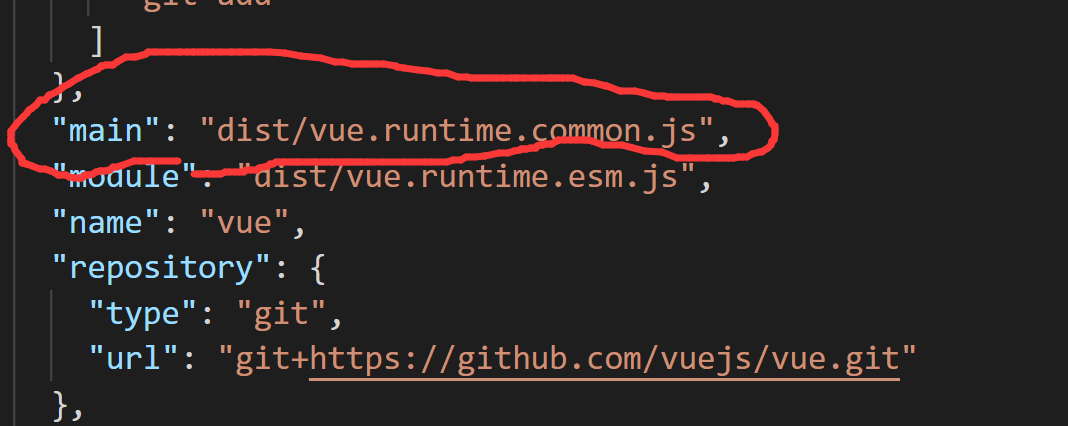
在package.json文件中,查找一个 main 属性【main属性指定了这个包在被加载时候的入口文件】,这里我们发现入口文件为vue.runtime.common.js,并不是vue.js文件
3.配置并引入vue模块
注意:这里不能直接导入vue的模块,直接导入的模块不是完整的vue.js文件,而是vue.runtime.common.js

import Vue from "vue/dist/vue.js"
main.js文件中
import Vue from "vue/dist/vue.js"const vm=new Vue({el:"#app",data:{msg:"hello vue"}})
index.html文件中
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="app">{{msg}}</div></body></html>

