1.vue路由
安装vue-router npm install vue-router —save
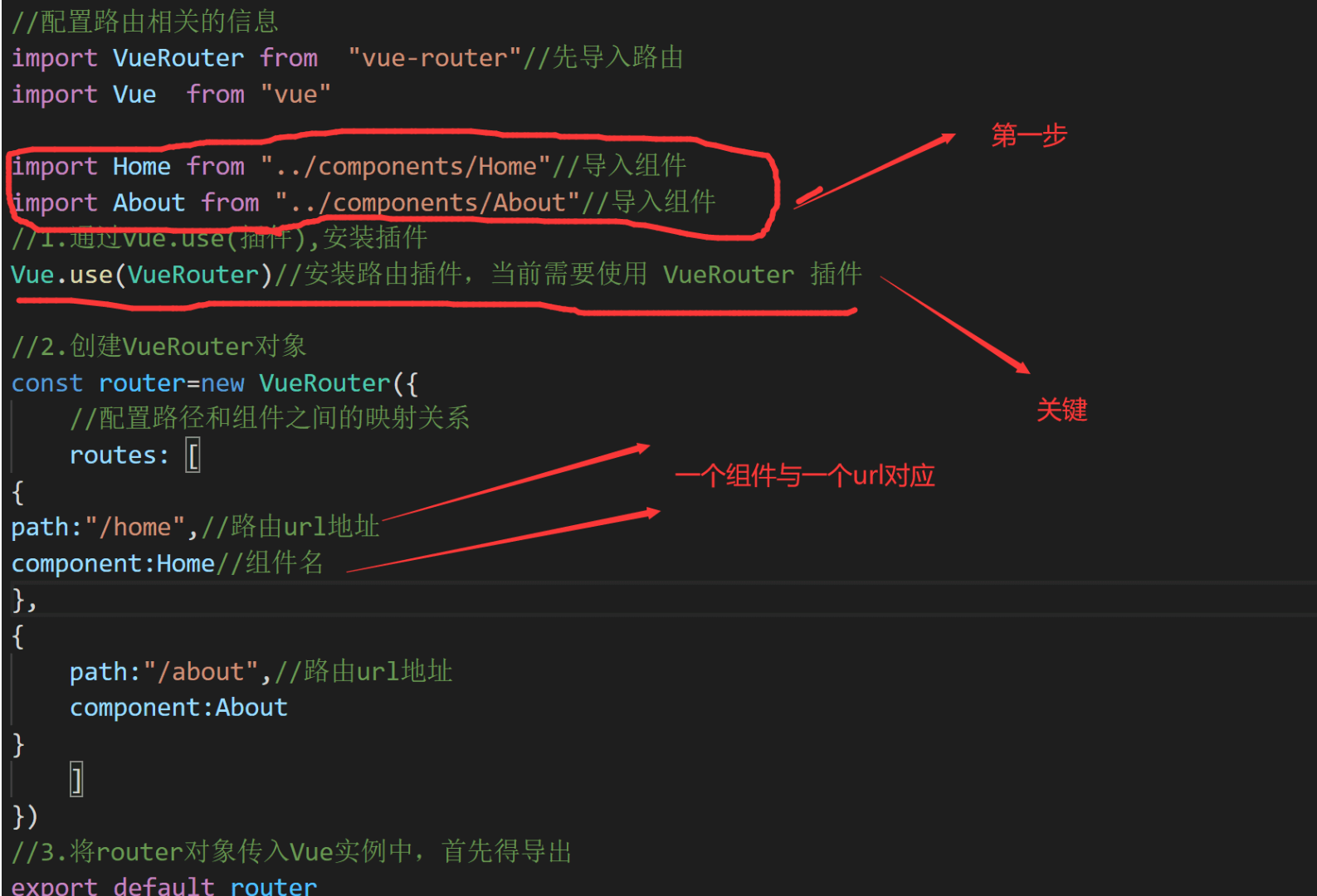
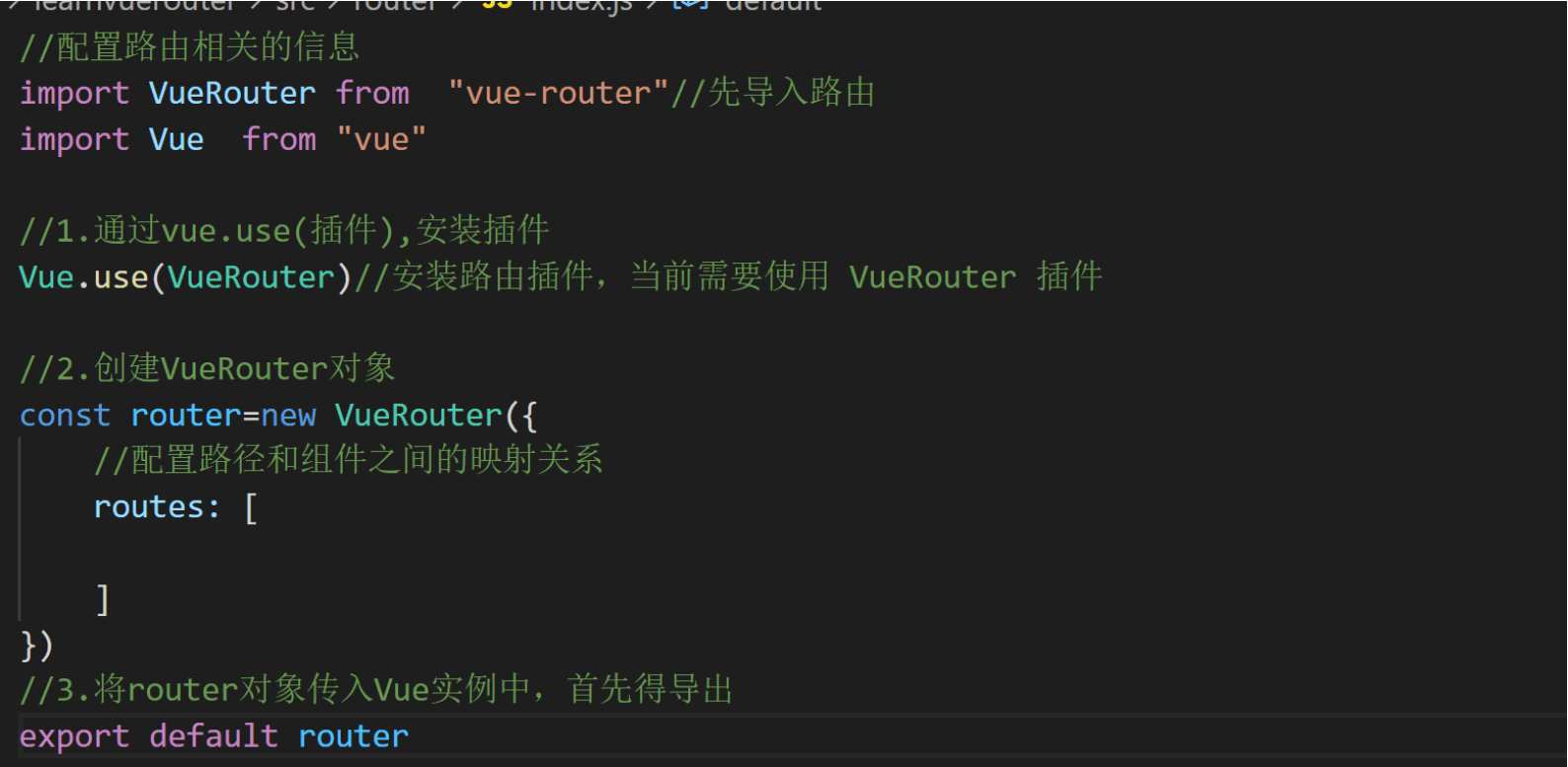
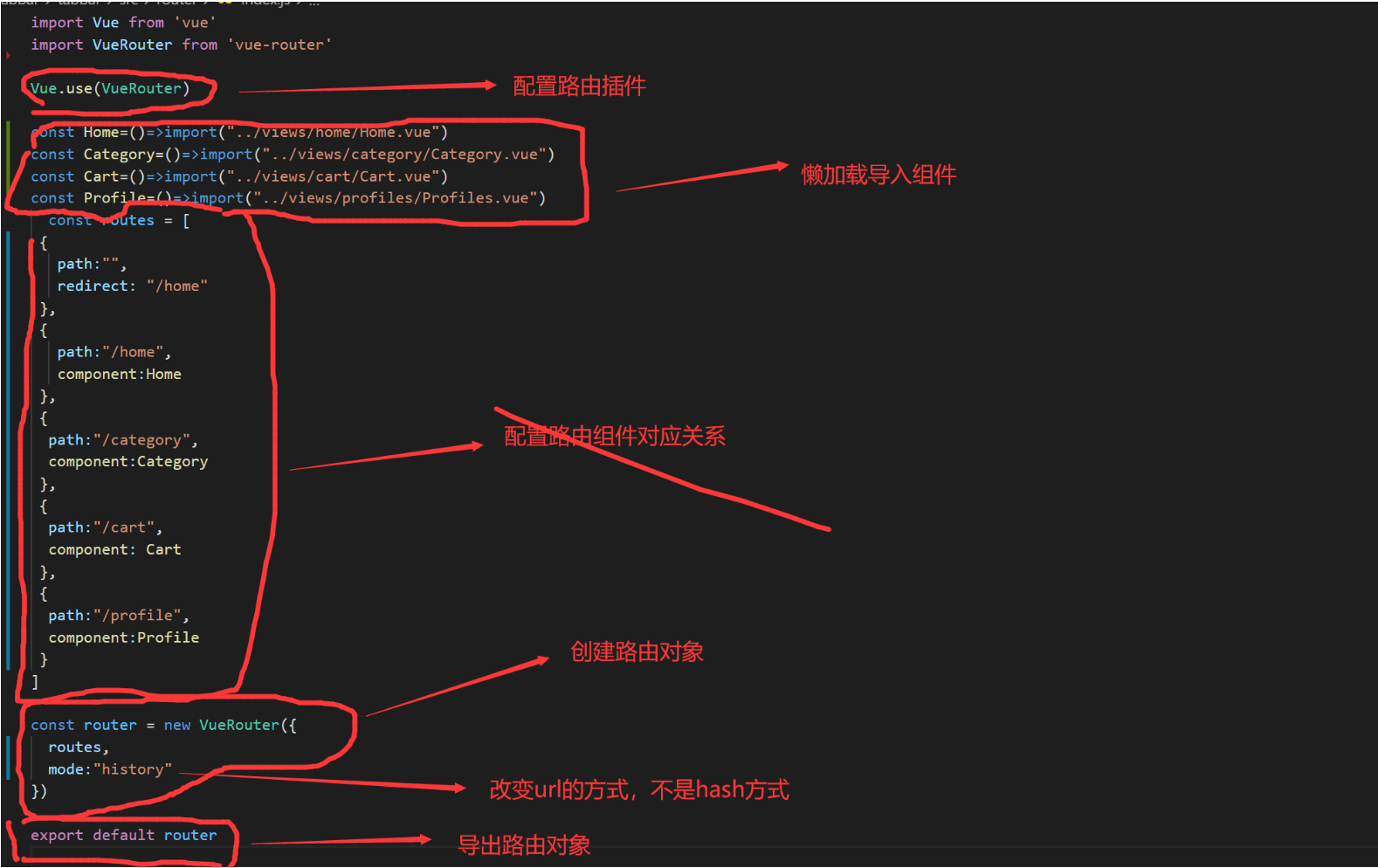
配置路由文件
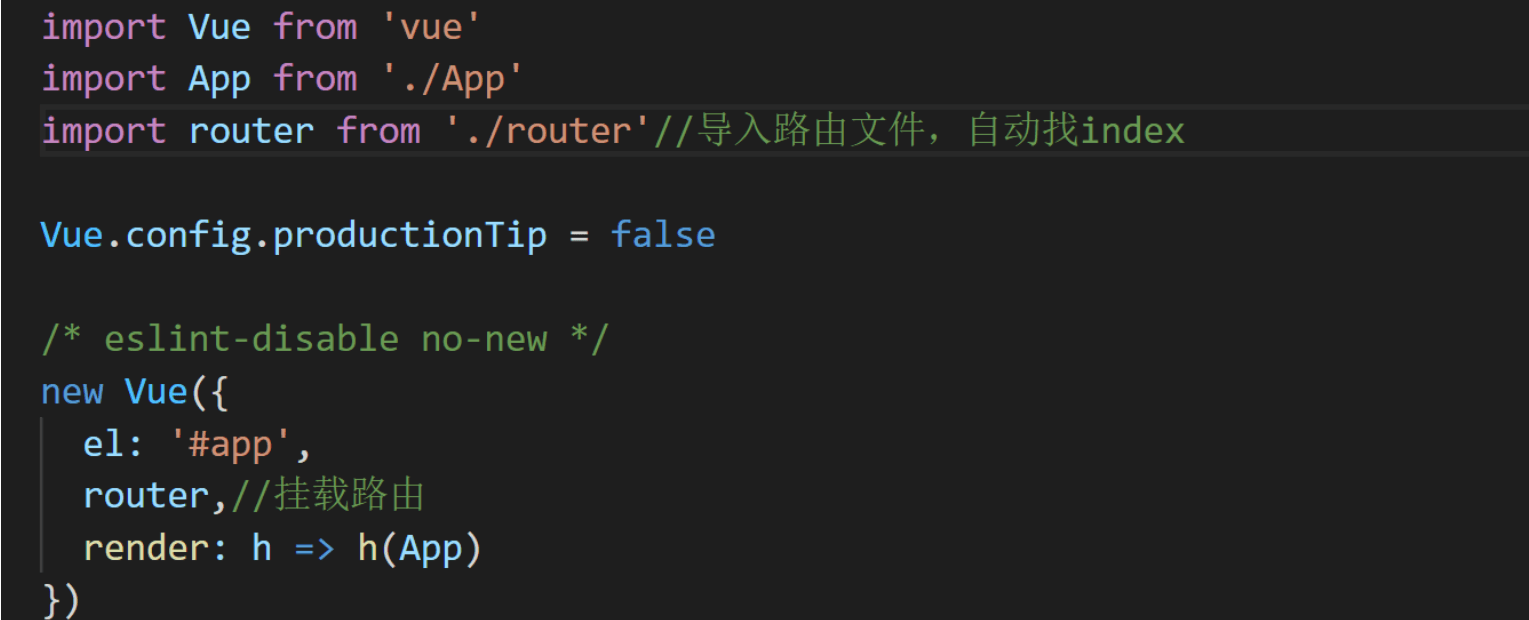
导入路由文件,挂载到Vue实例上去

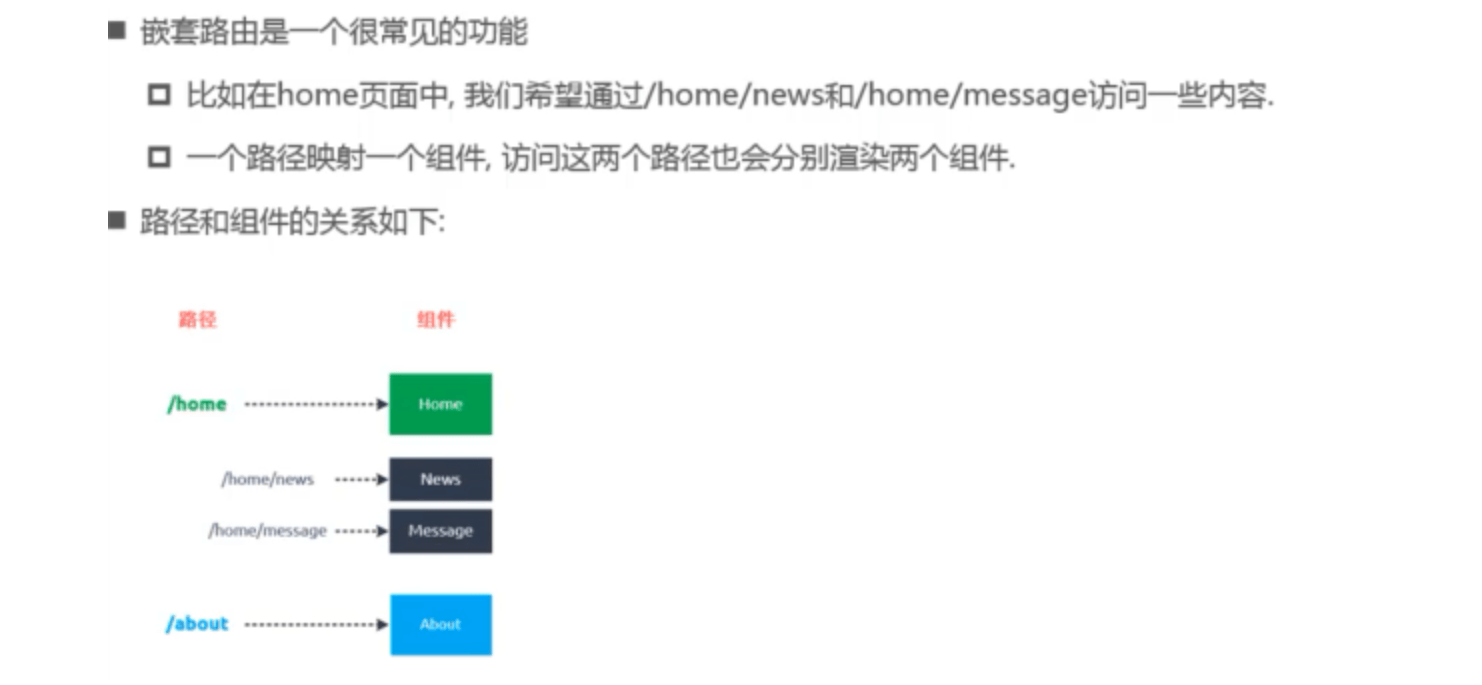
2.路由映射关系
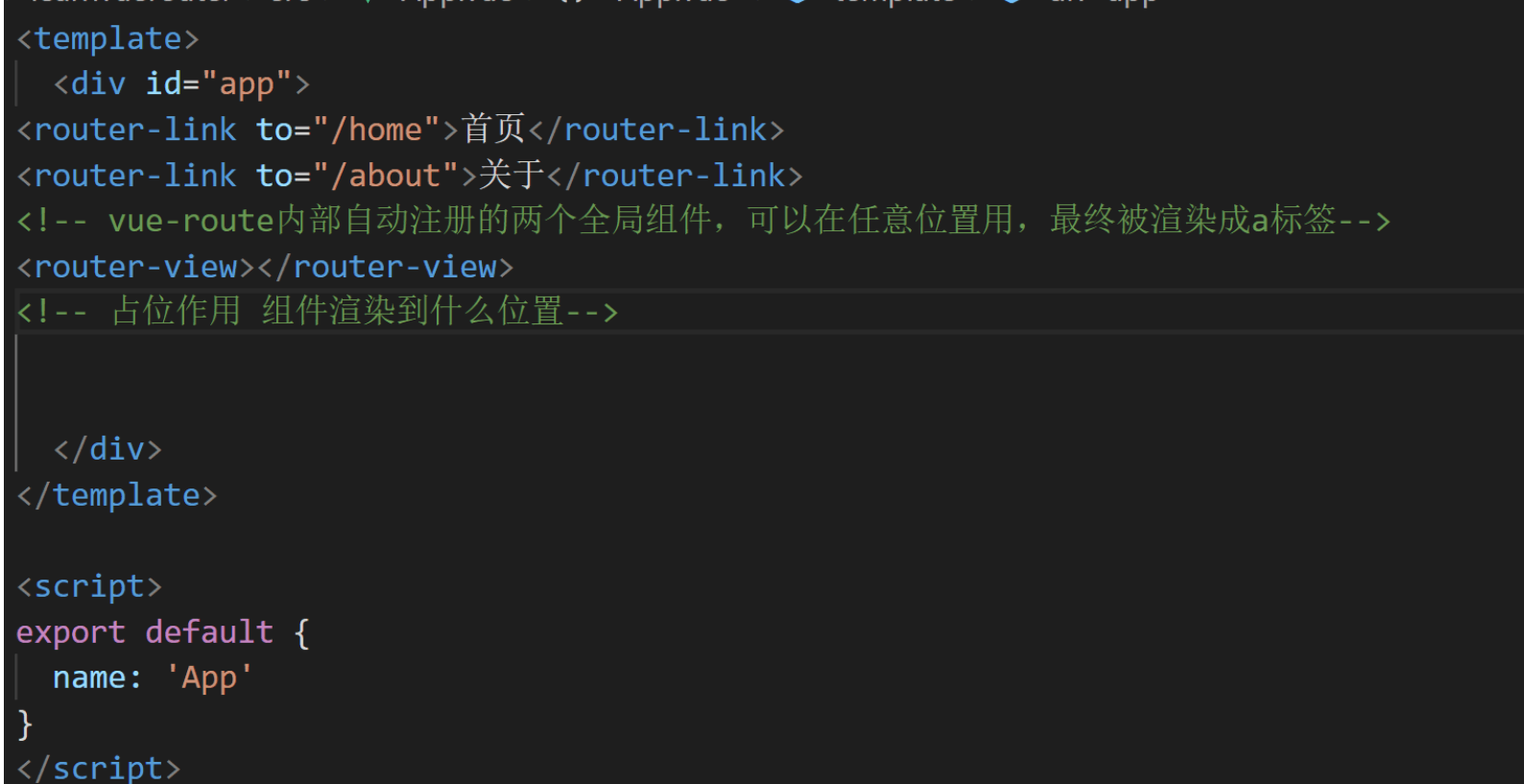
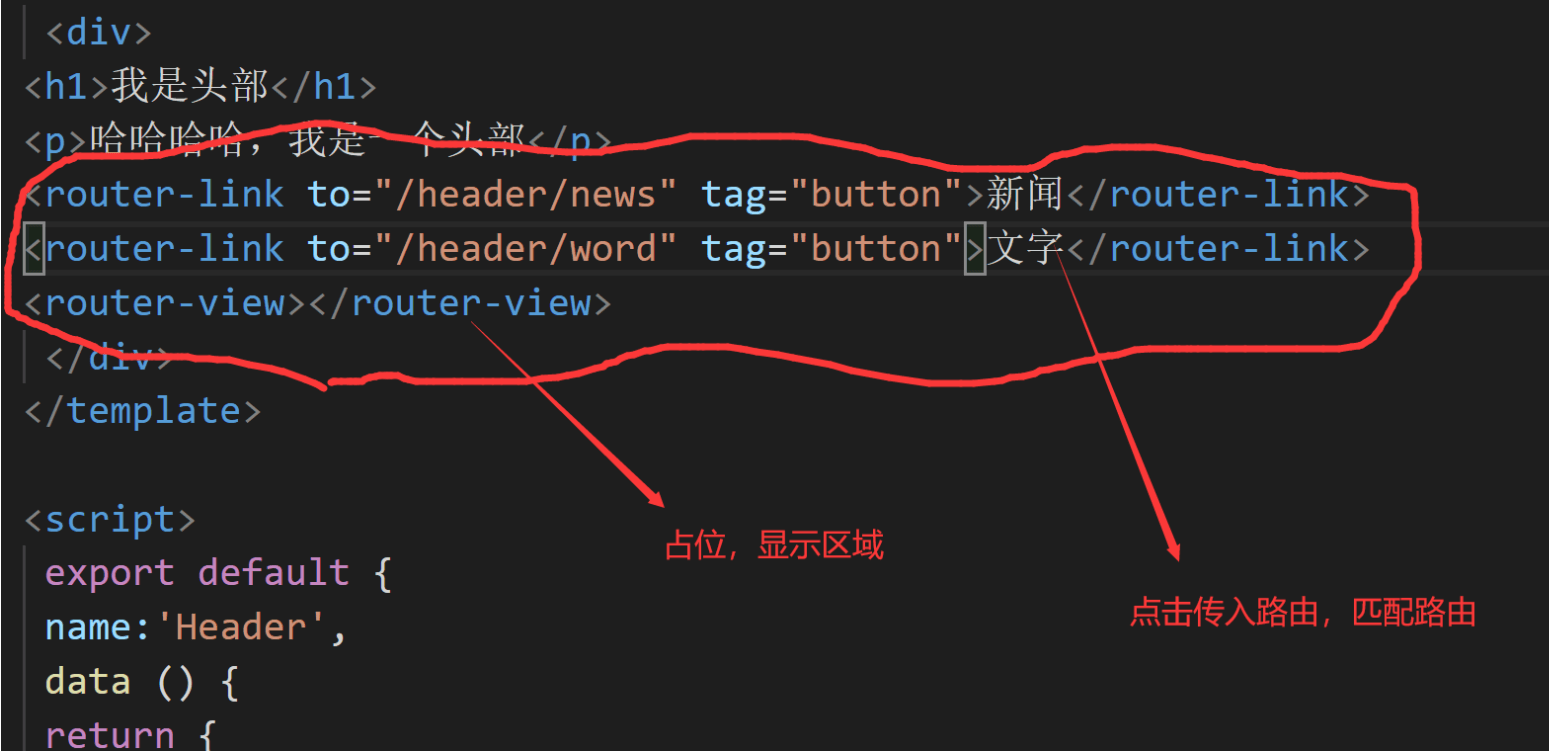
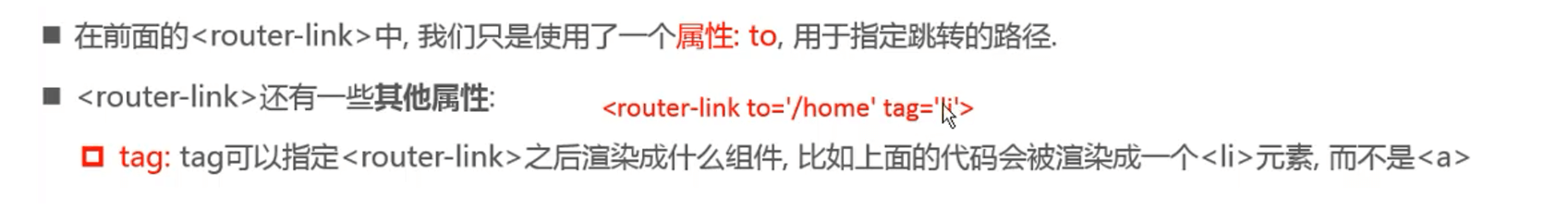
3.router-link上的属性
router-link上有一个to属性用于改变地址,还有一个tag属性可以将默认的转化成的a标签换成其他标签。
replace属性不会留下history记录
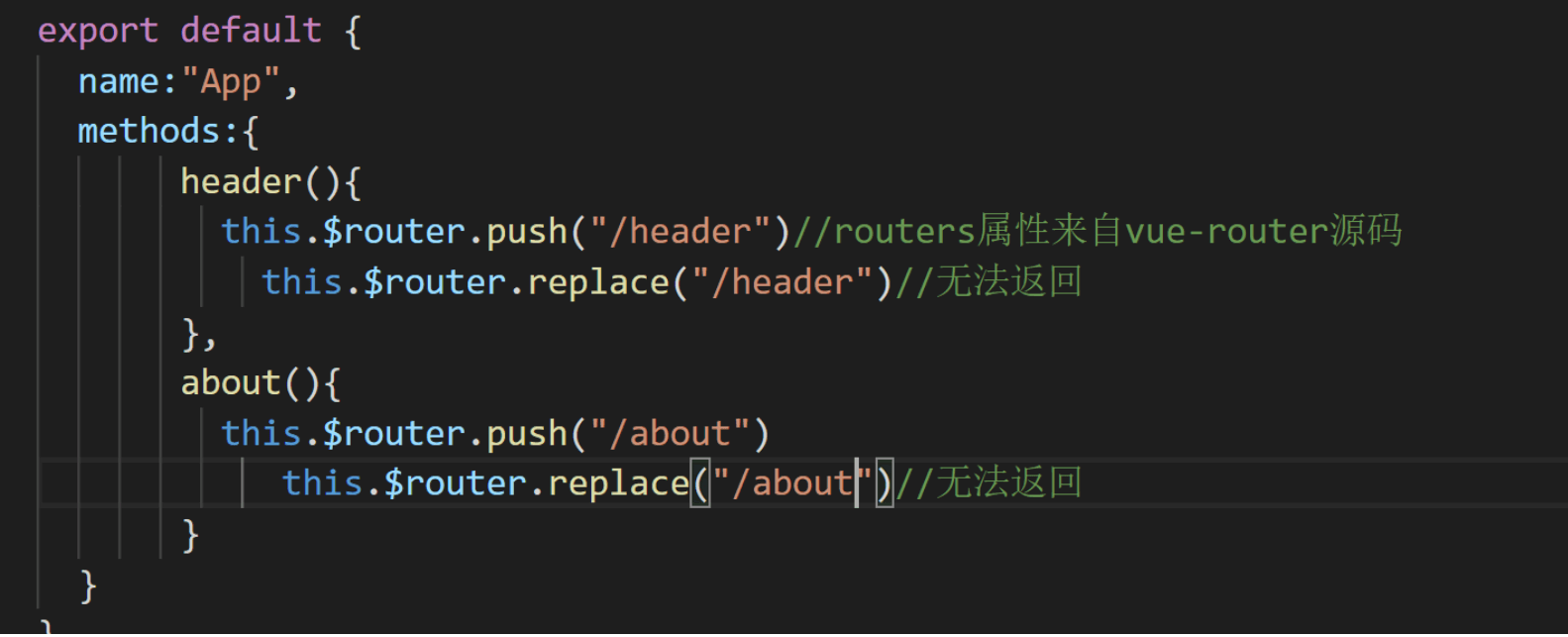
4通过代码实现路由跳转


5.动态路由的使用
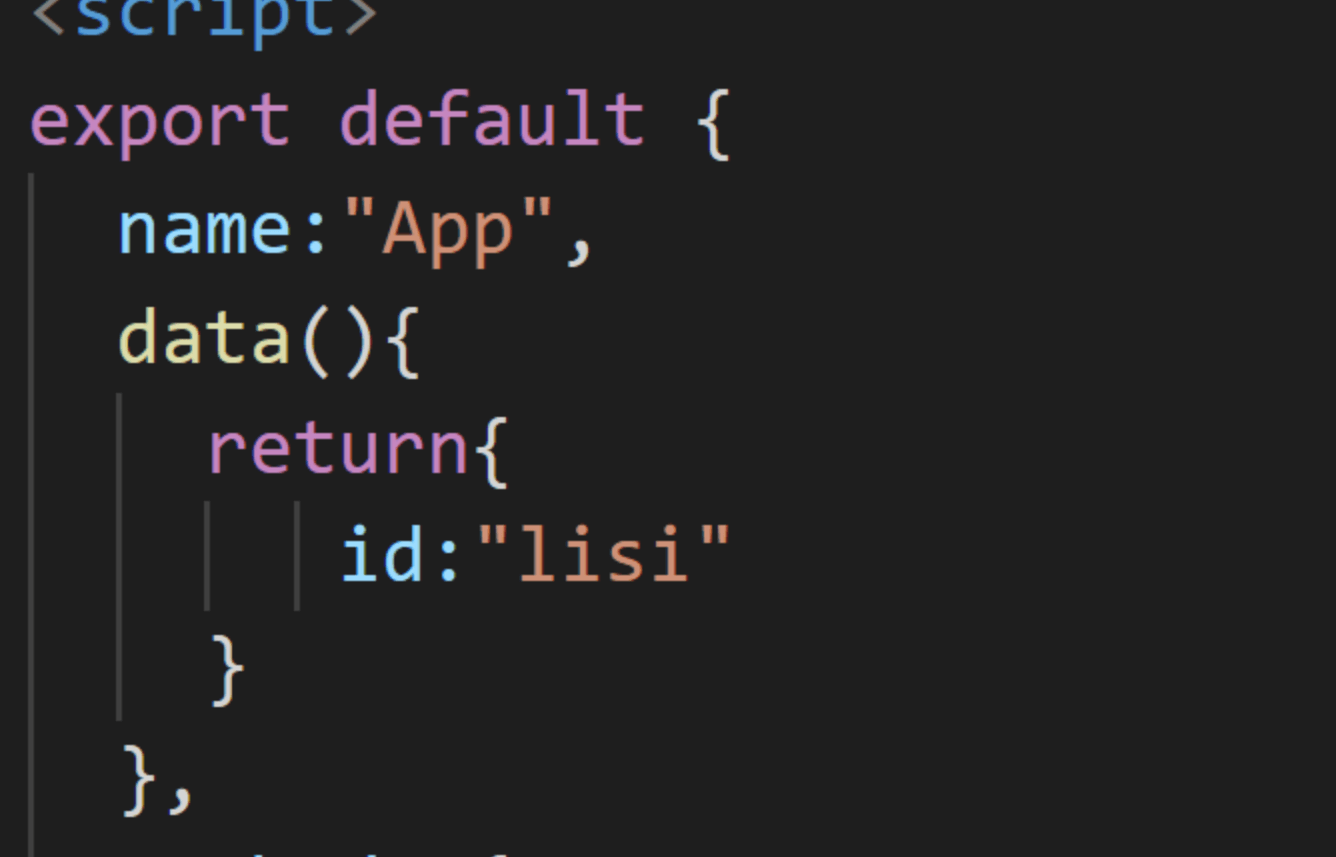
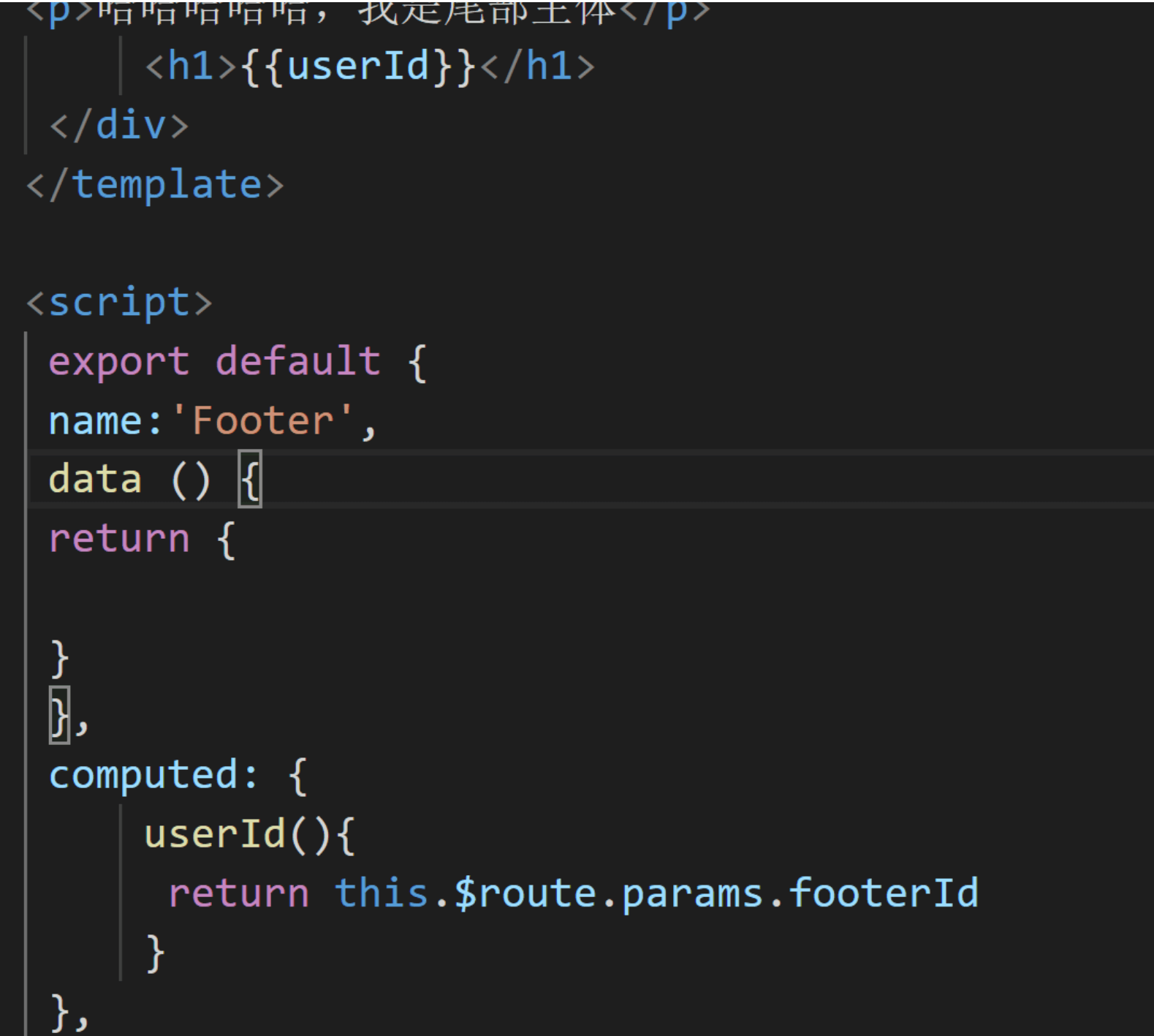
1首先配置组件
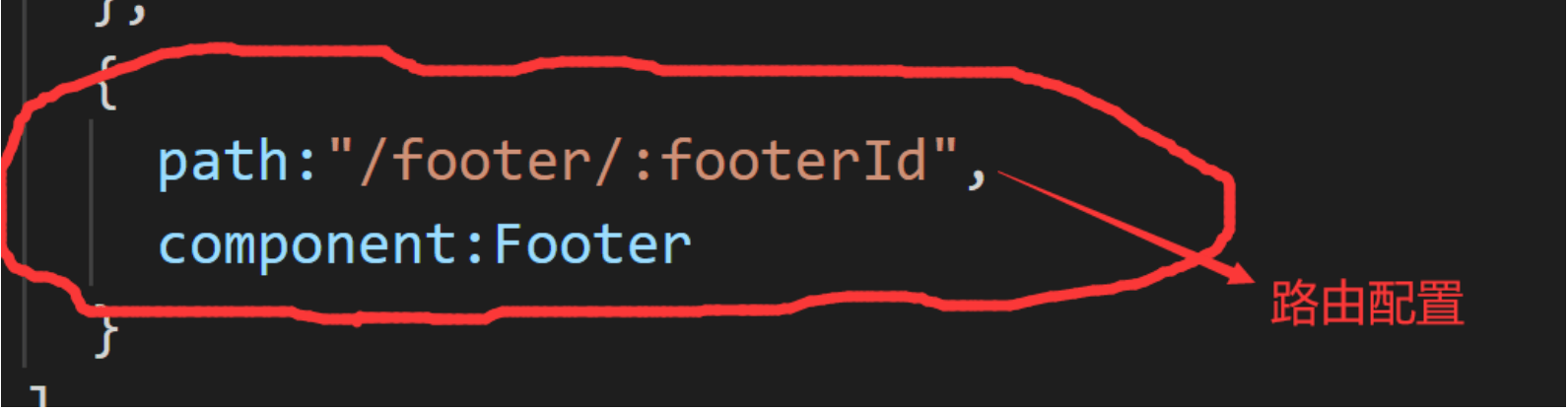
2.配置组件路由
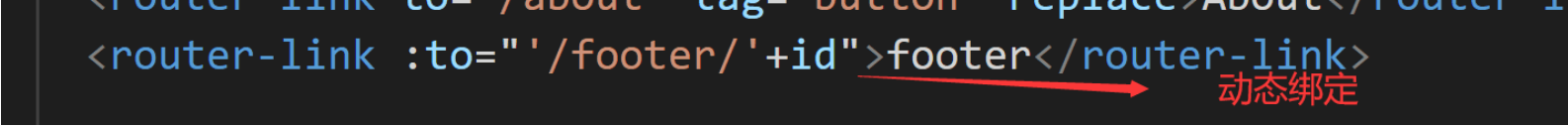
3.将组件路由换成动态绑定
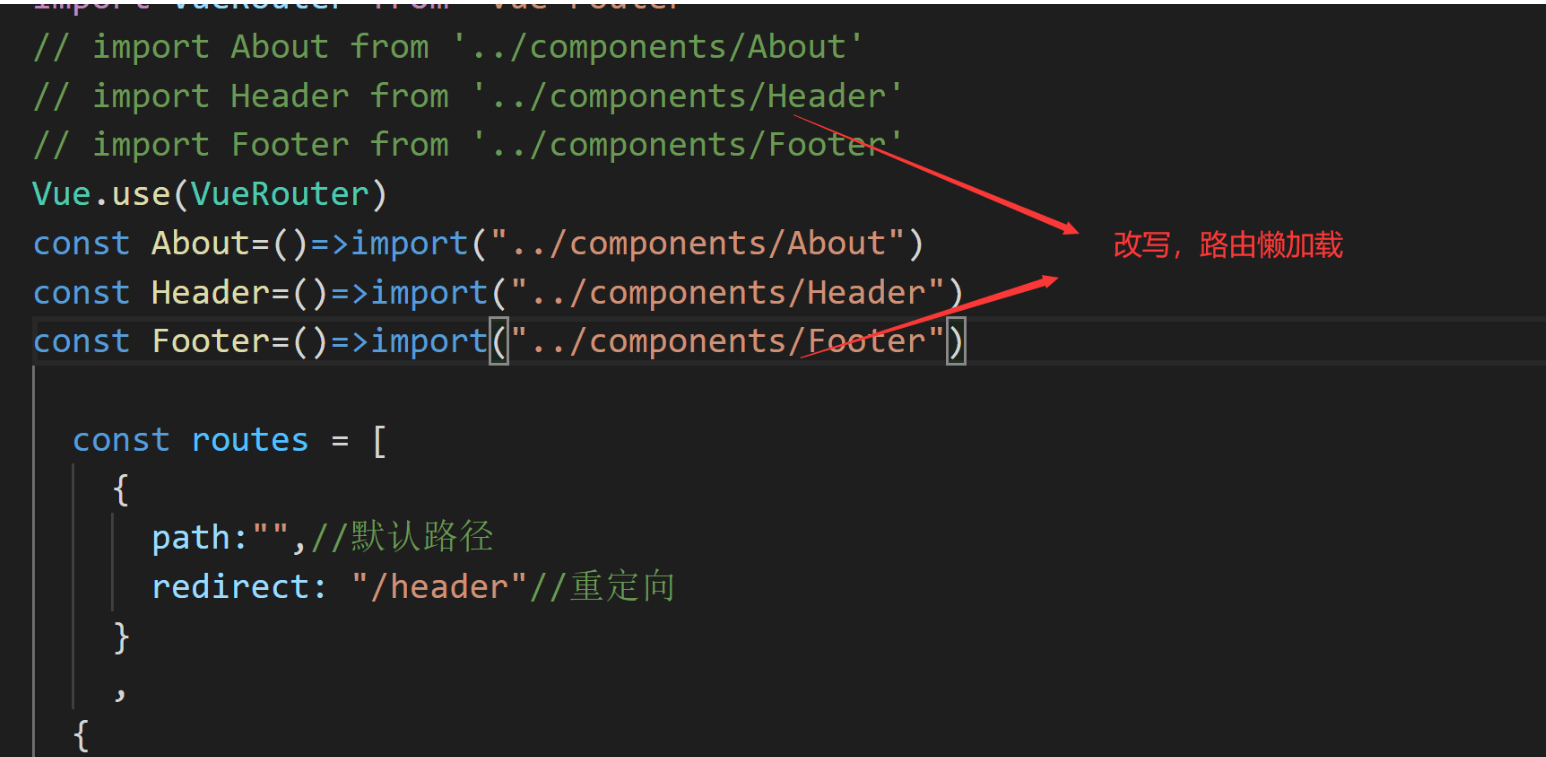
6.路由的懒加载
先打包 npm run build
当打包时,由于项目过大,打包中的js会越来越大,希望一个路由打包一个js文件
懒加载:用到时候在加载
把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应的组件,这样就更加搞笑了
向静态服务器请求的时间过长,因为js文件过大,所以需要单独的从服务器请求当个的组件数据,进行单个JS进行打包
7.路由的嵌套

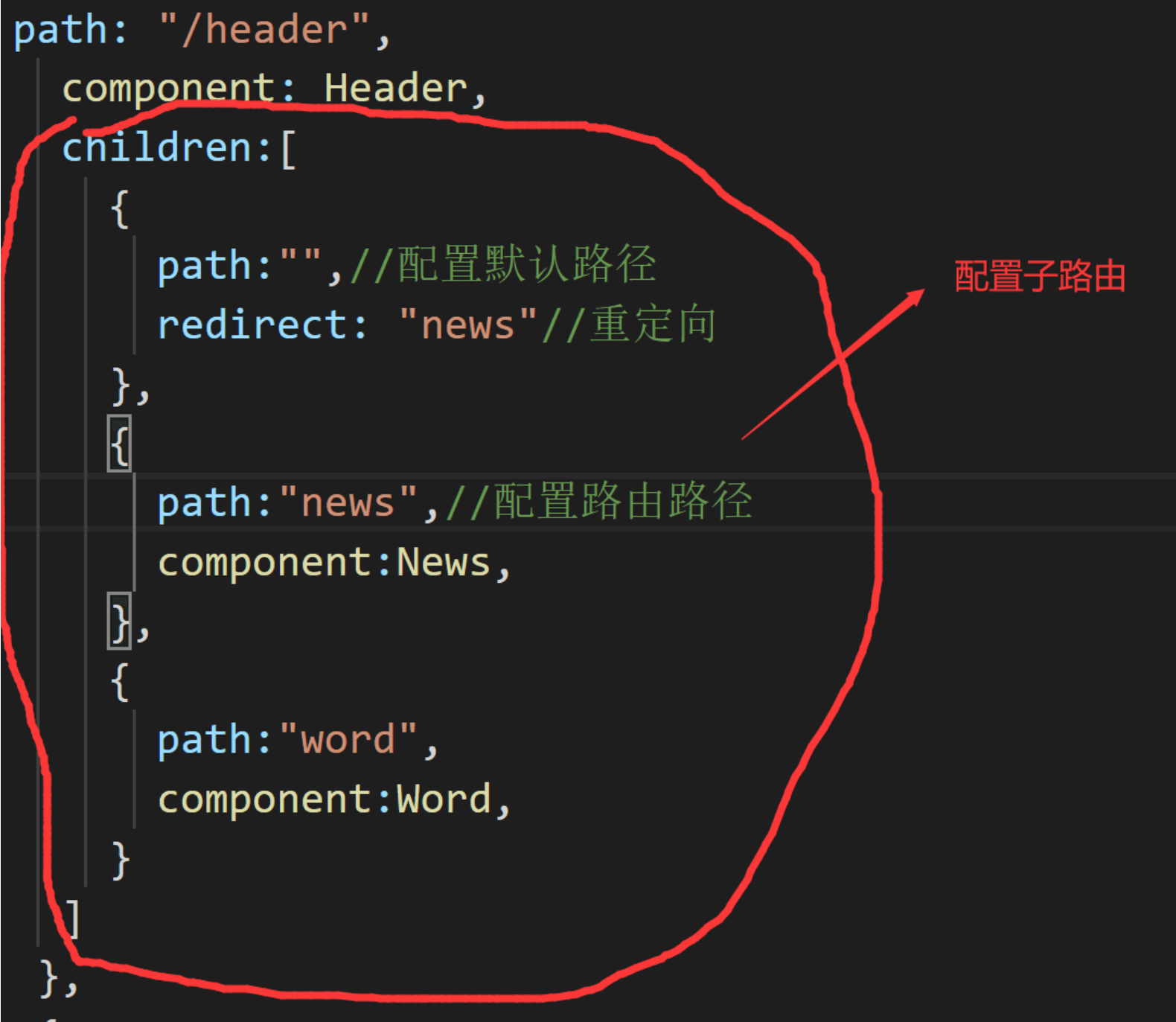
1.创建对应的子组件,并且在路由映射中配置对应的子路由

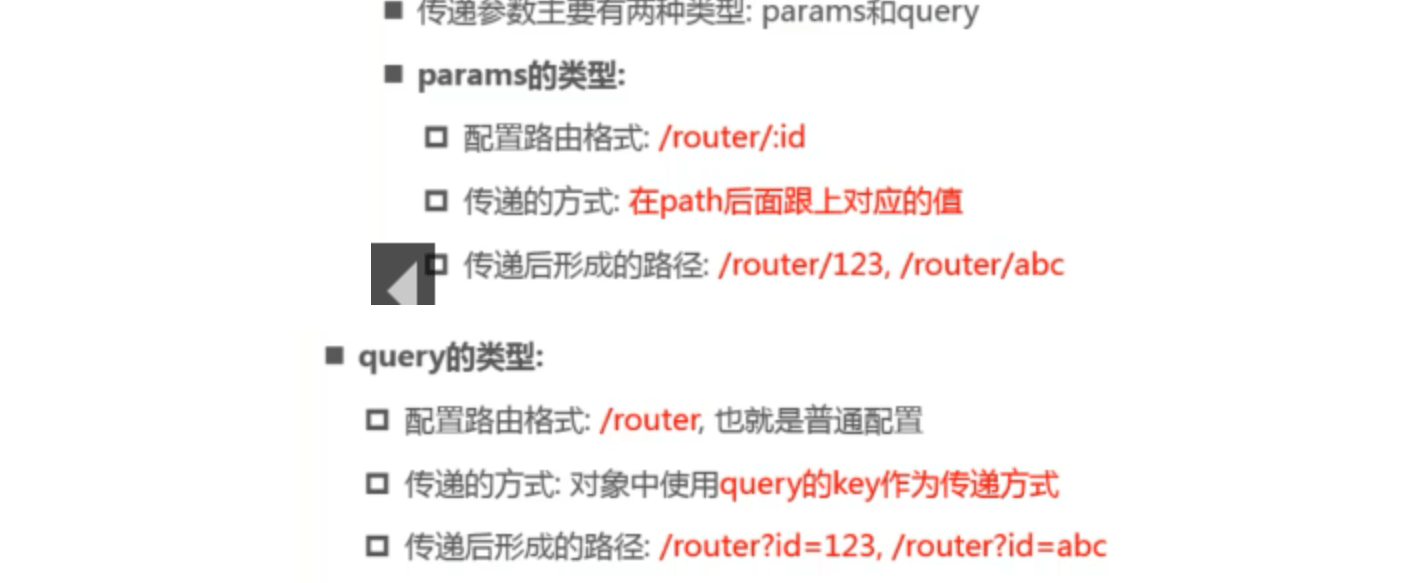
8.传递参数
最开始渲染的是APP.vue,它是整个程序的入口
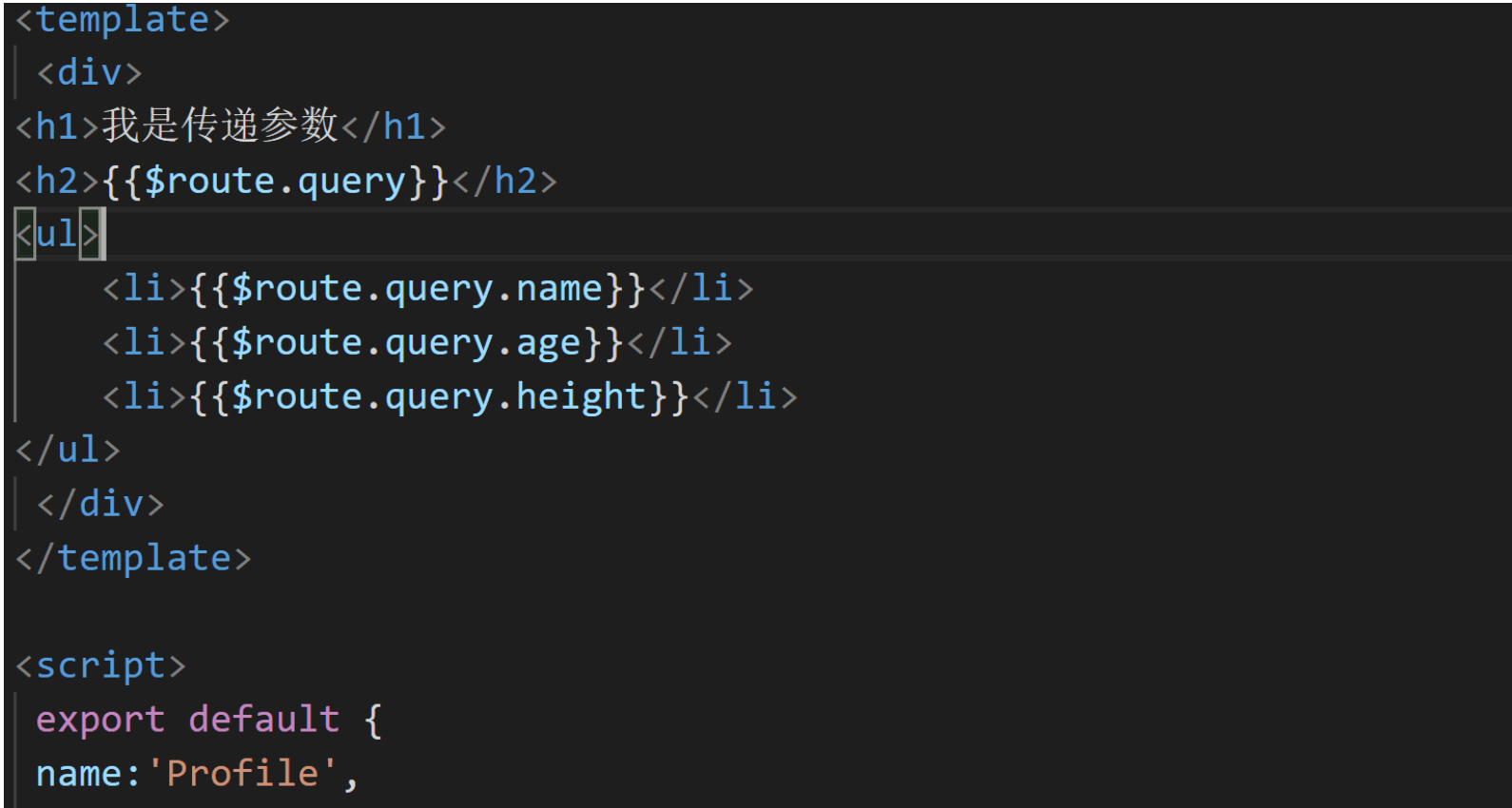
1.首先创建一个profile组件,用$route.query获取路由配置的参数对象

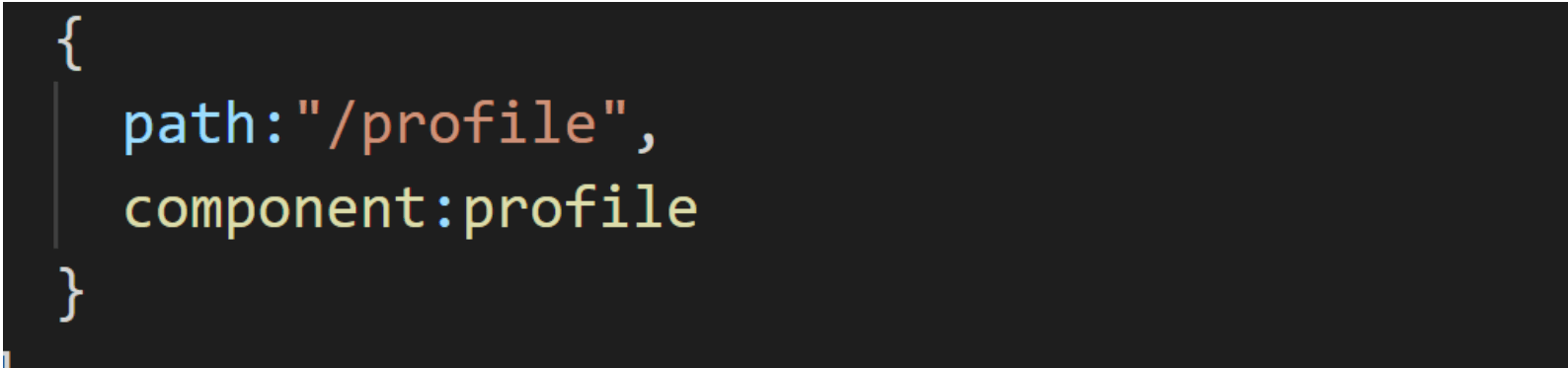
2.配置组件
3路由懒加载和组件引入
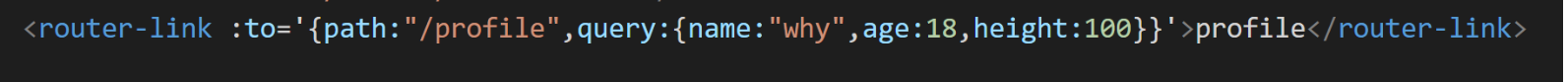
4.在app.vue中配置路由和要传递的参数
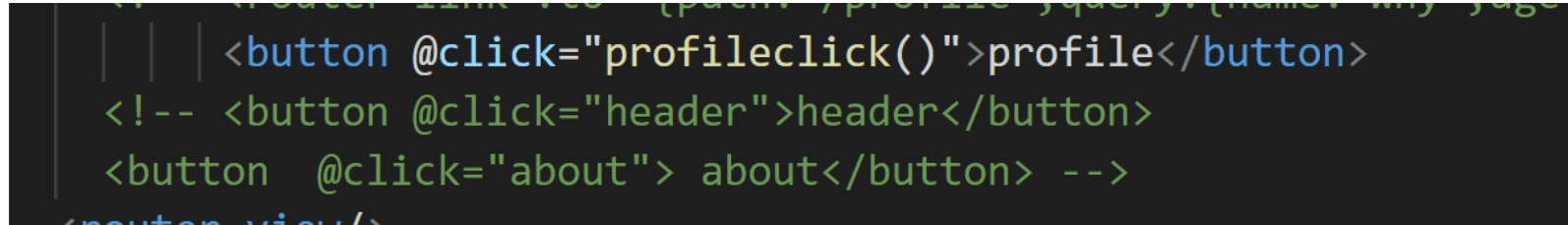
通过button标签的方式
9.vue运行后自动打开网页
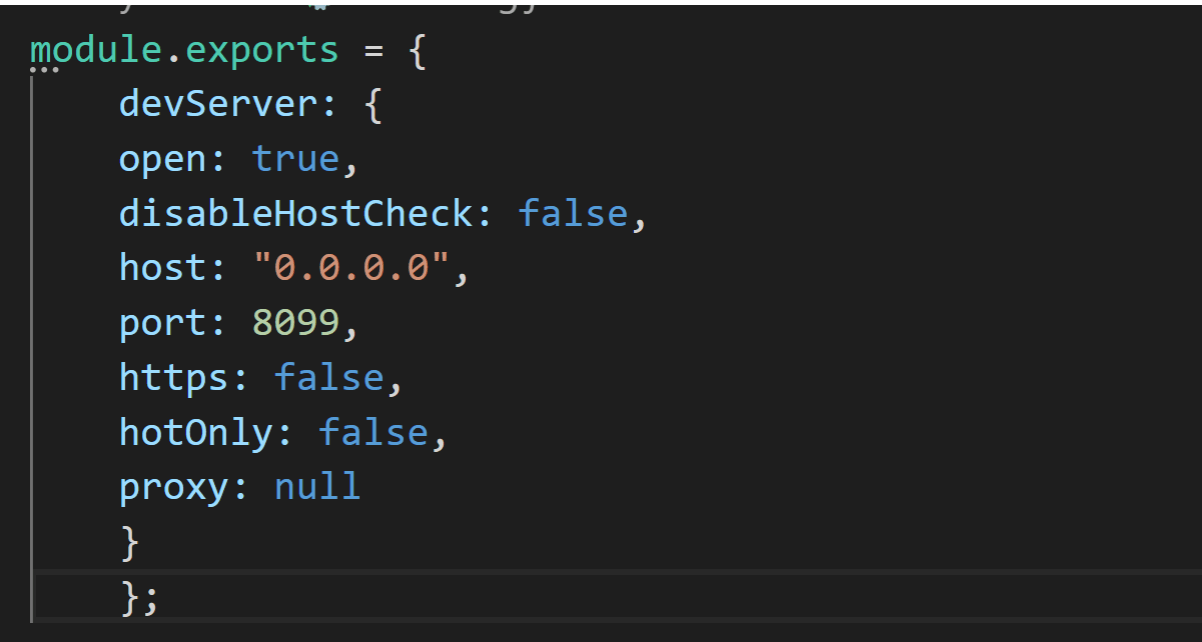
需要在与src同级配置一个vue.config.js文件
module.exports = {devServer: {open: true,disableHostCheck: false,host: "0.0.0.0",port: 8099,https: false,hotOnly: false,proxy: null}};
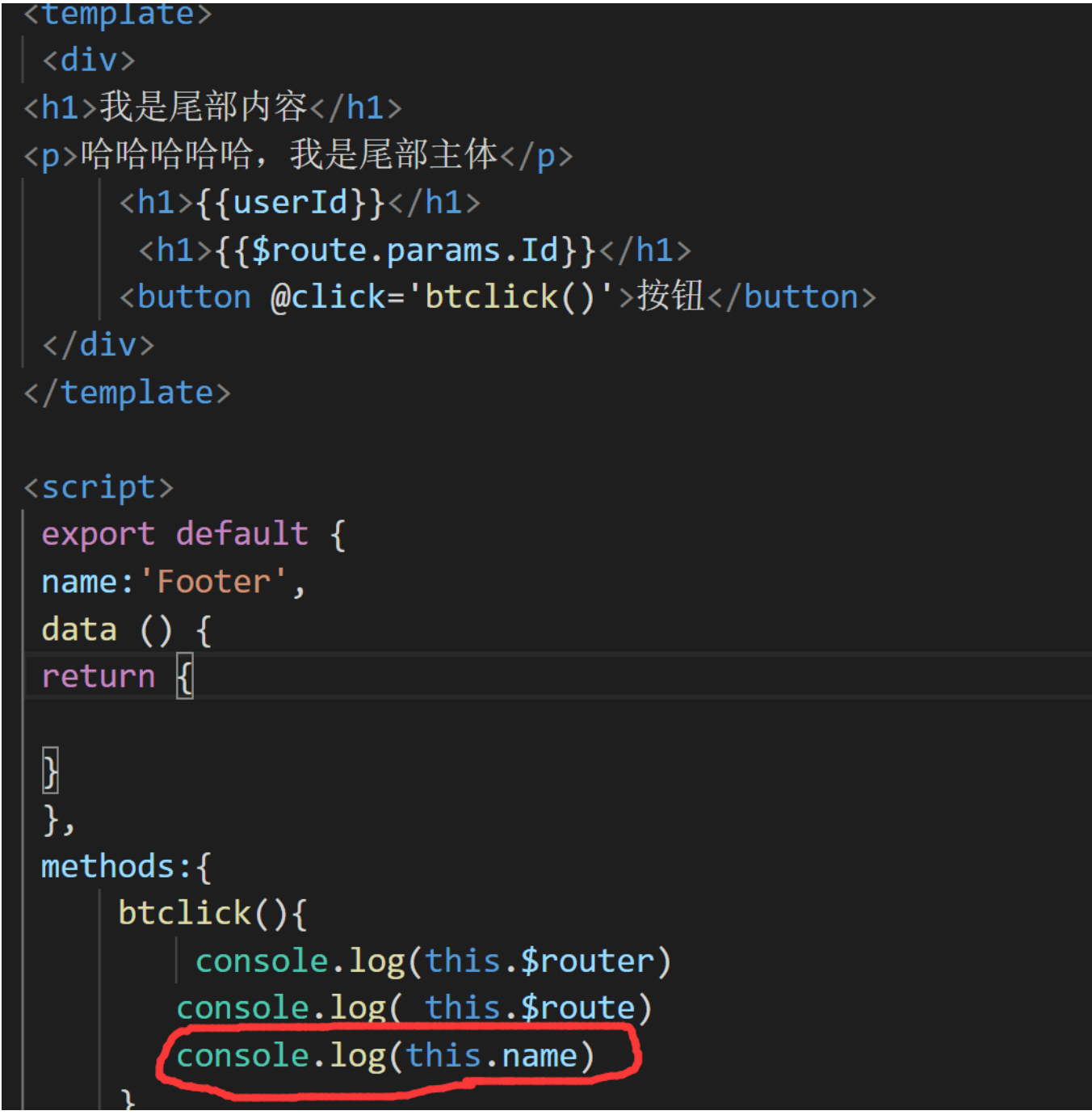
10router与route的区别


以上打印router相同
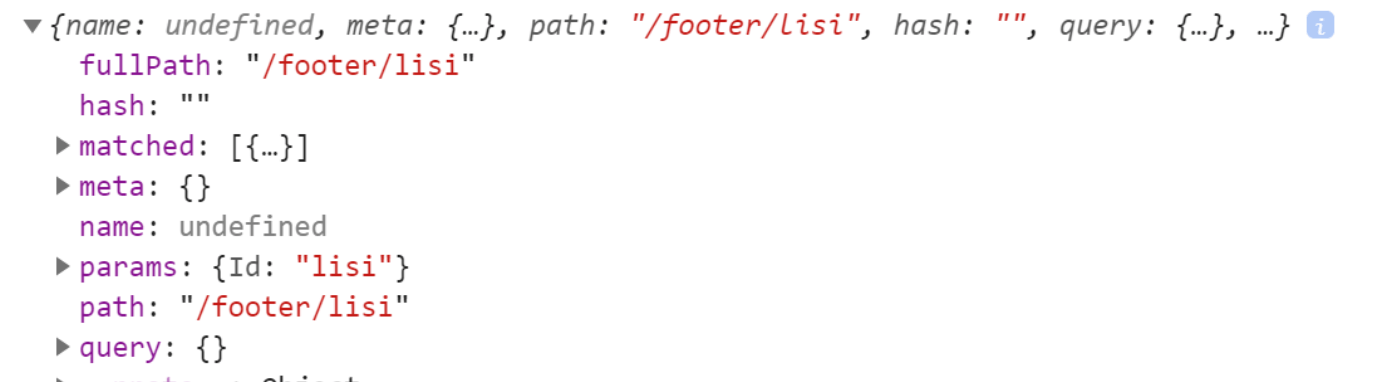
this.$router表示创建的路由对象,this.$route表示活跃路由对象
this.$route打印结果:
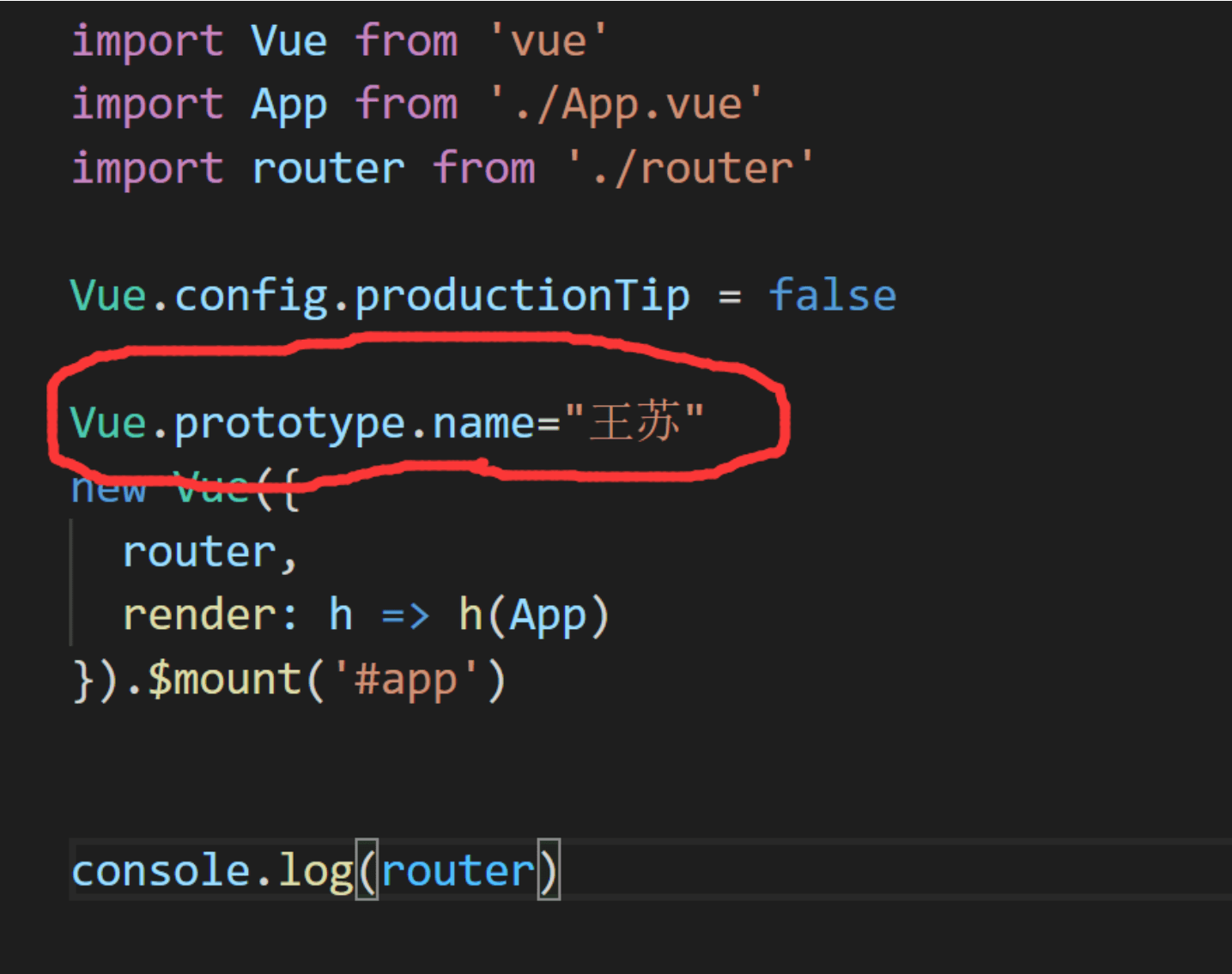
所有的组件的继承Vue的原型

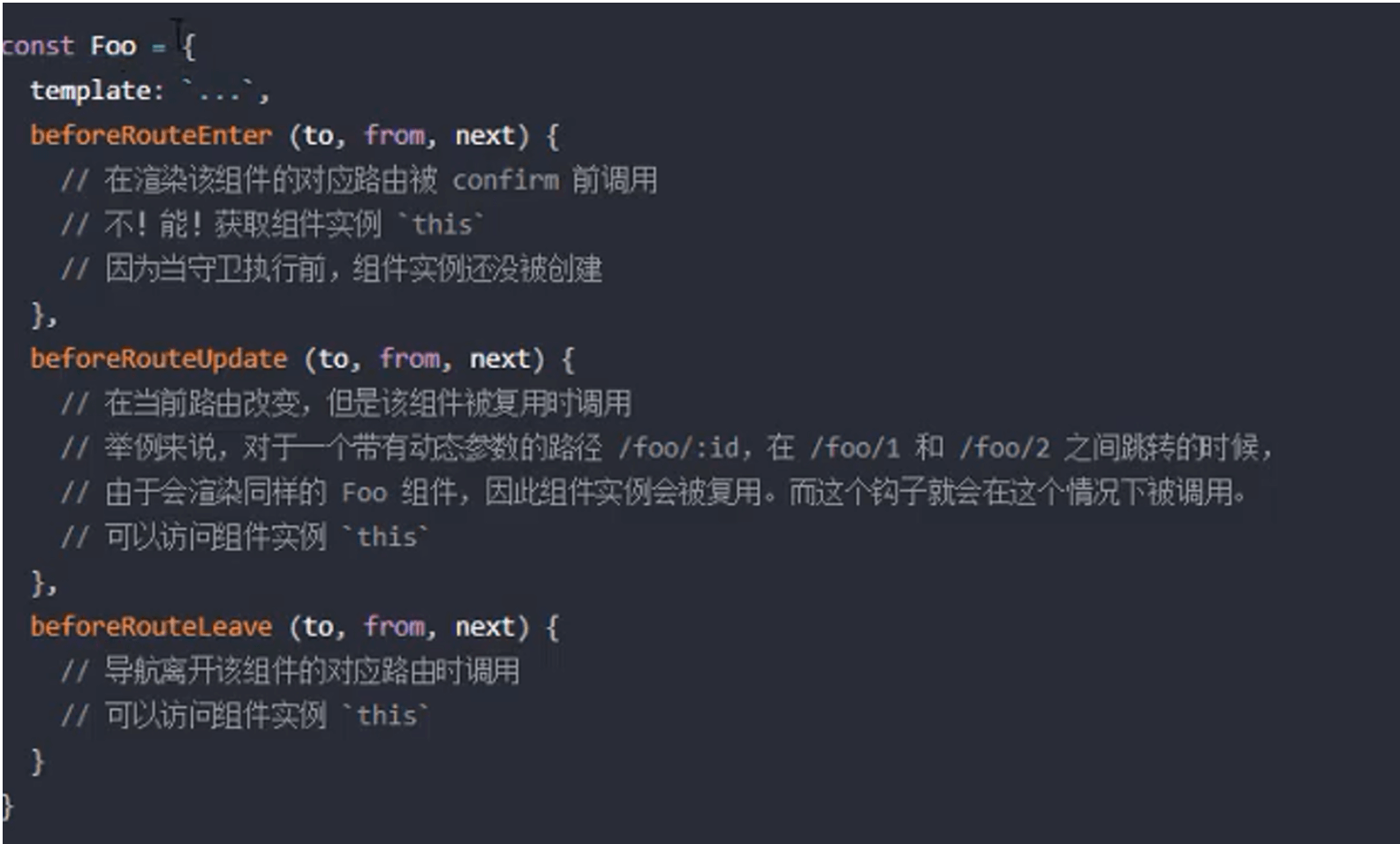
11.全局导航守卫

将template挂载到虚拟dom树上
界面发生更新
meta元数据:描述数据的数据
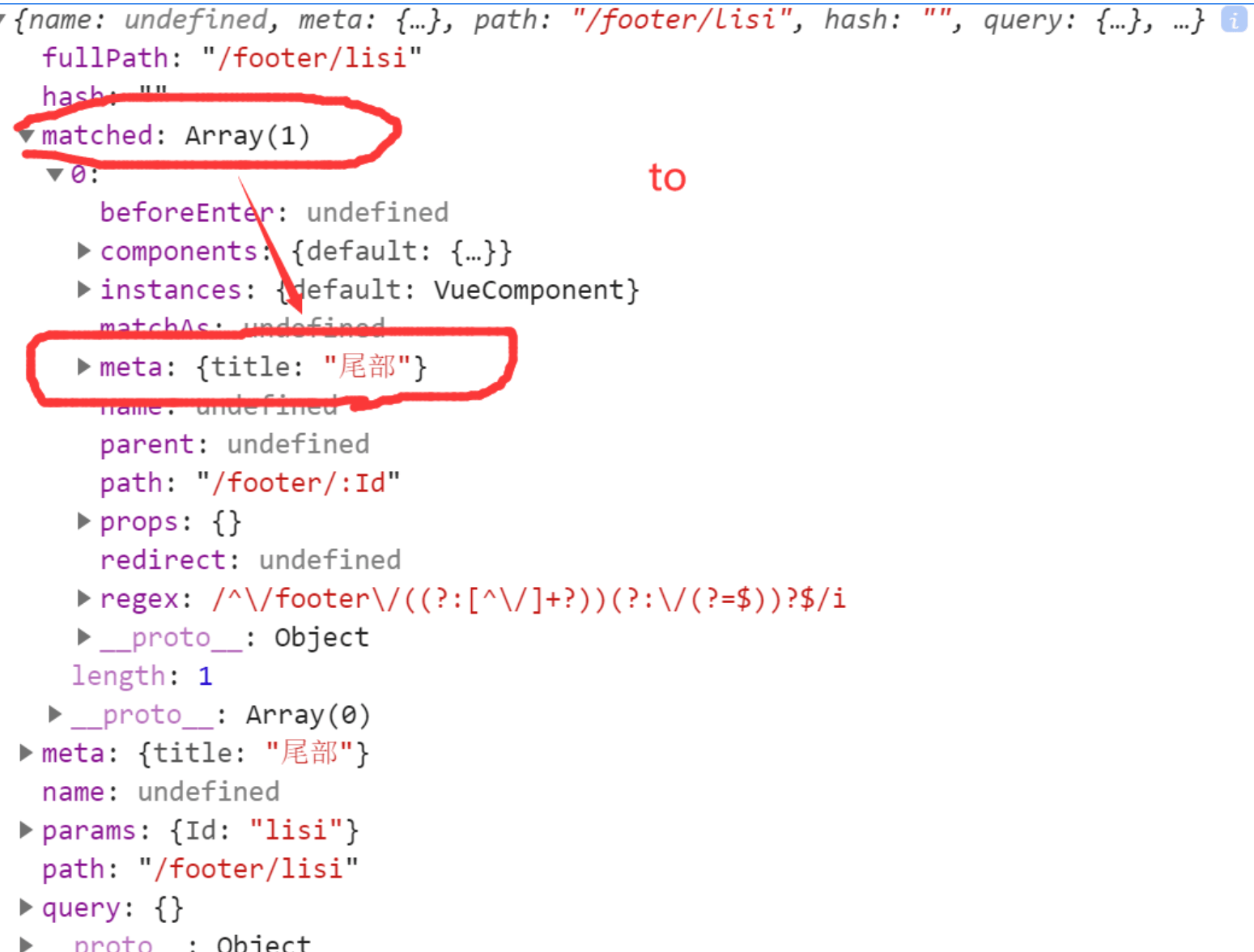
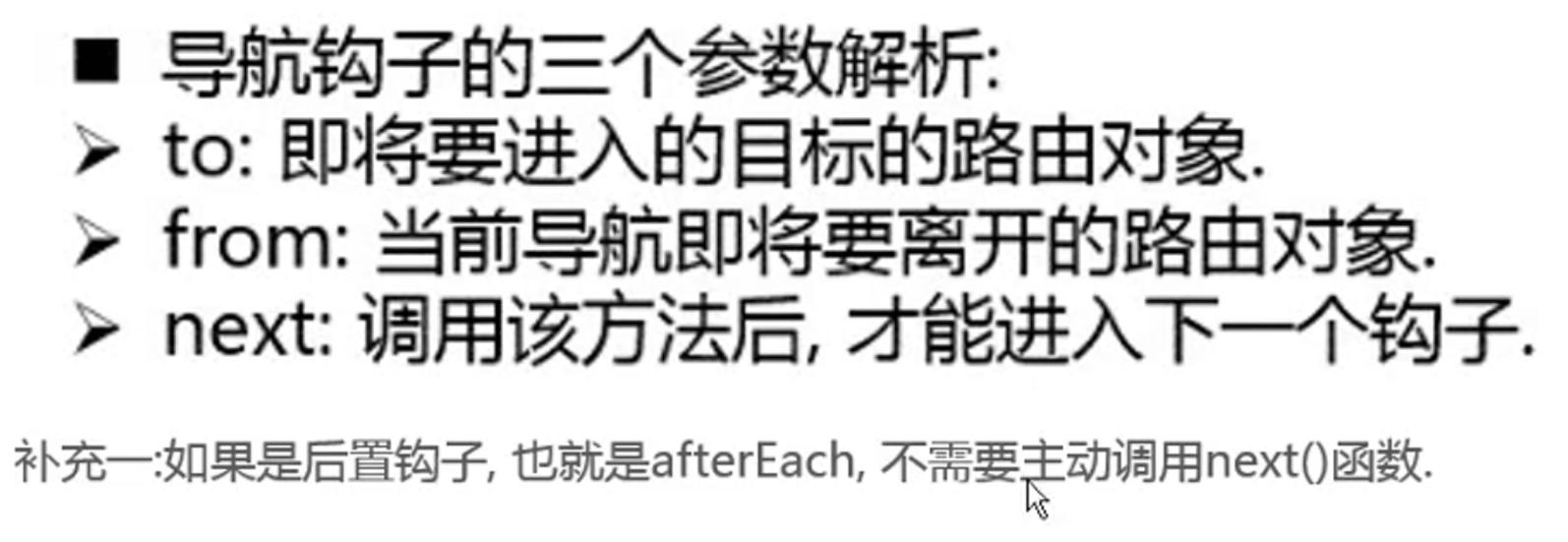
导航守卫就是监听从哪里跳转到哪里,监听路由跳转

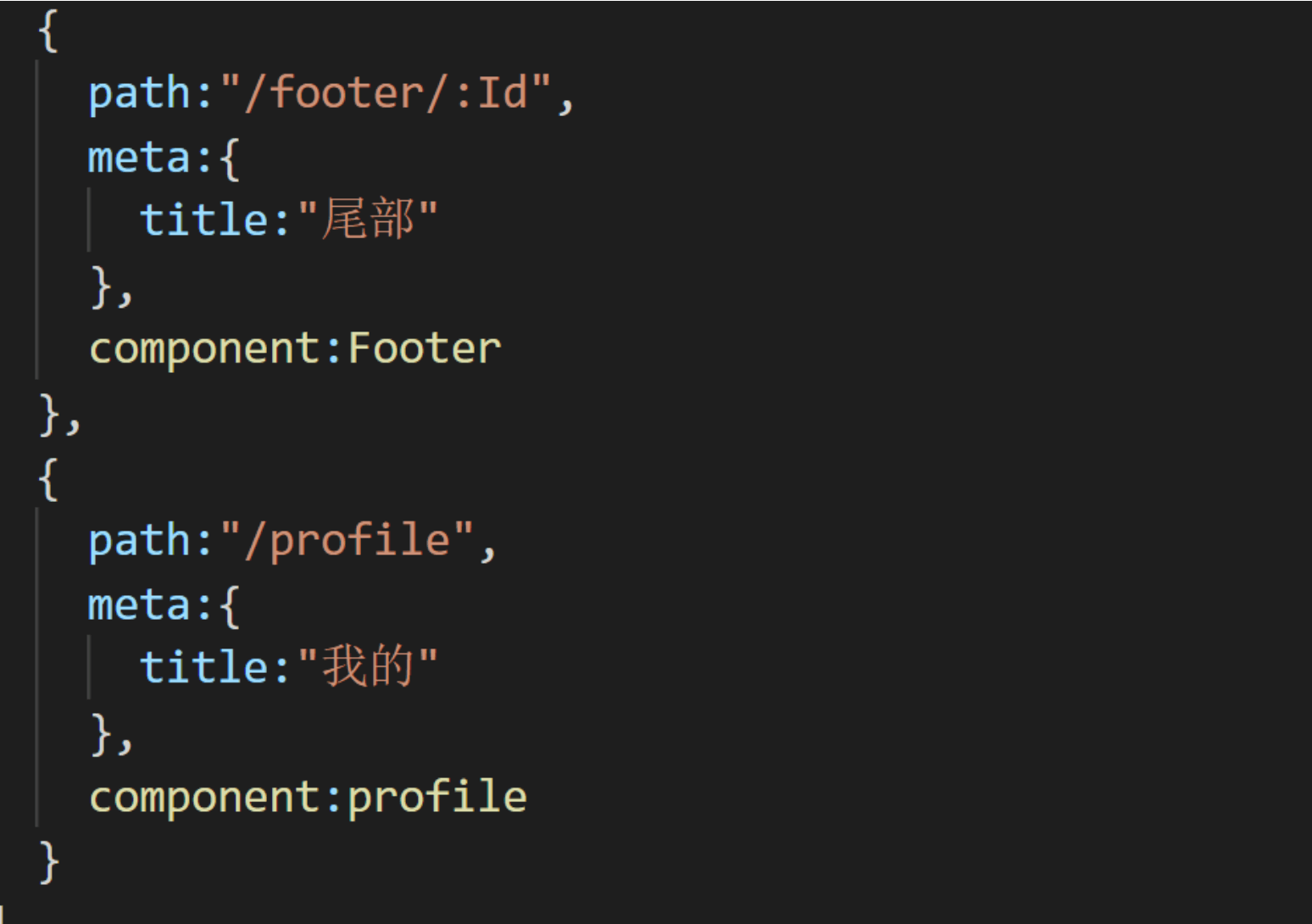
配置路由
meta表示元数据,一般表示描述数据的数据
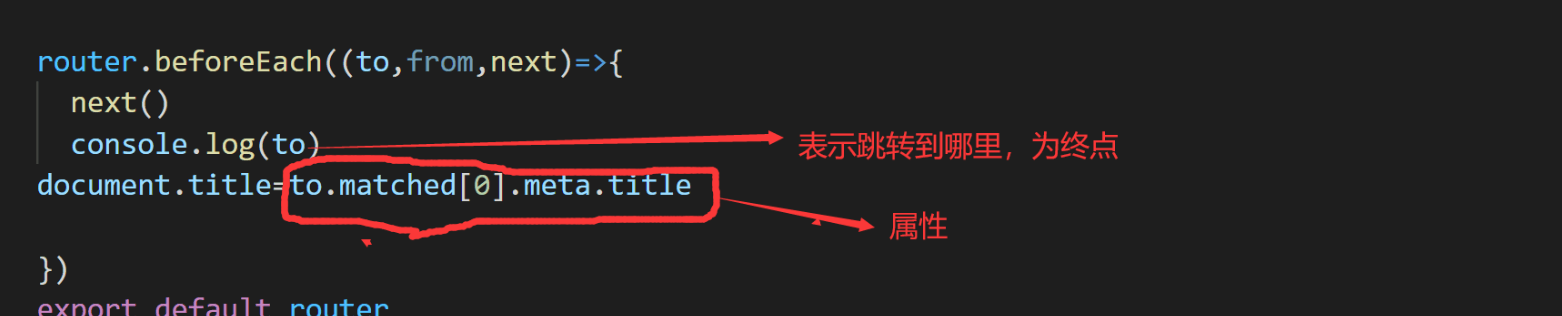
全局守卫
befoEach:跳转之前调用前置守卫,前置钩子
afterEach:跳转完毕后置钩子


12.keep-alive
它是vue的内置组件,可以使被包含的组件保留状态,或避免重新渲染。
router-view也是一个组件,如果直接被包在keep-live里面,所有路径匹配到视图组件都会被缓存。
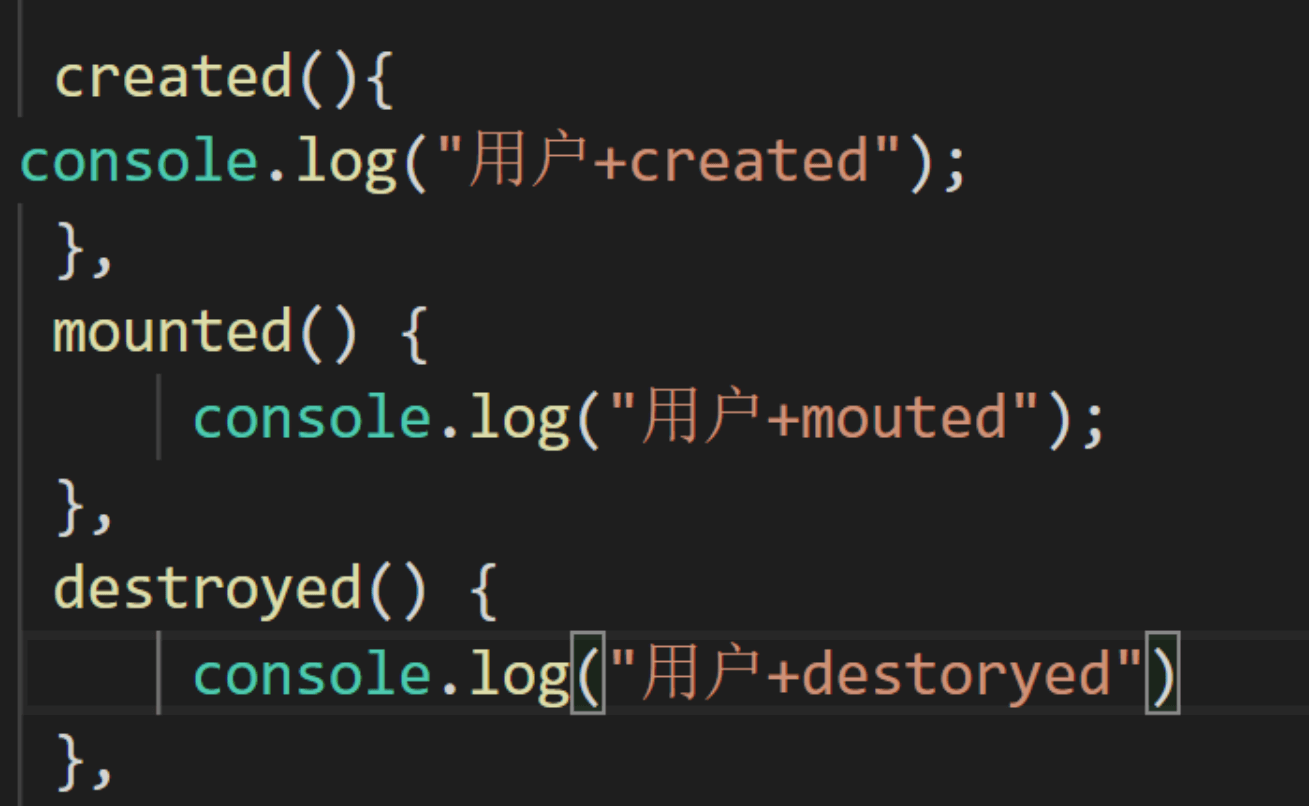
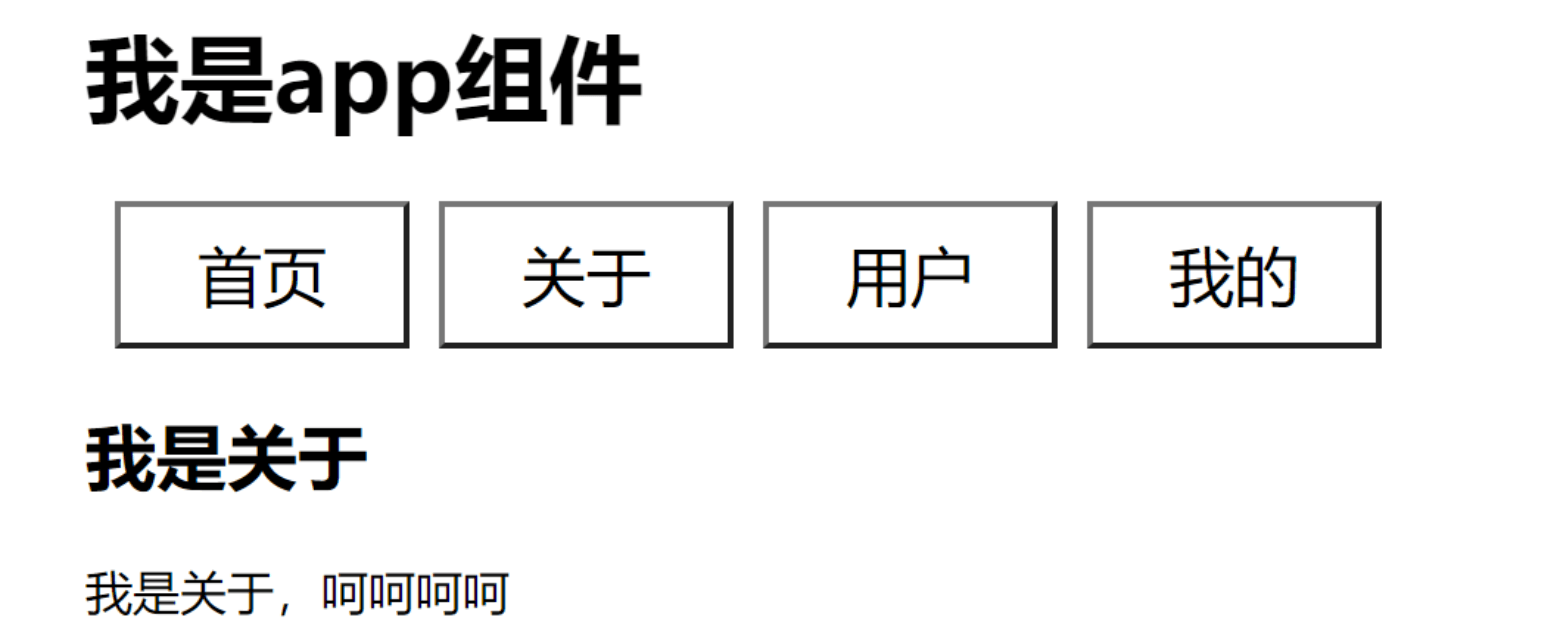
实验:
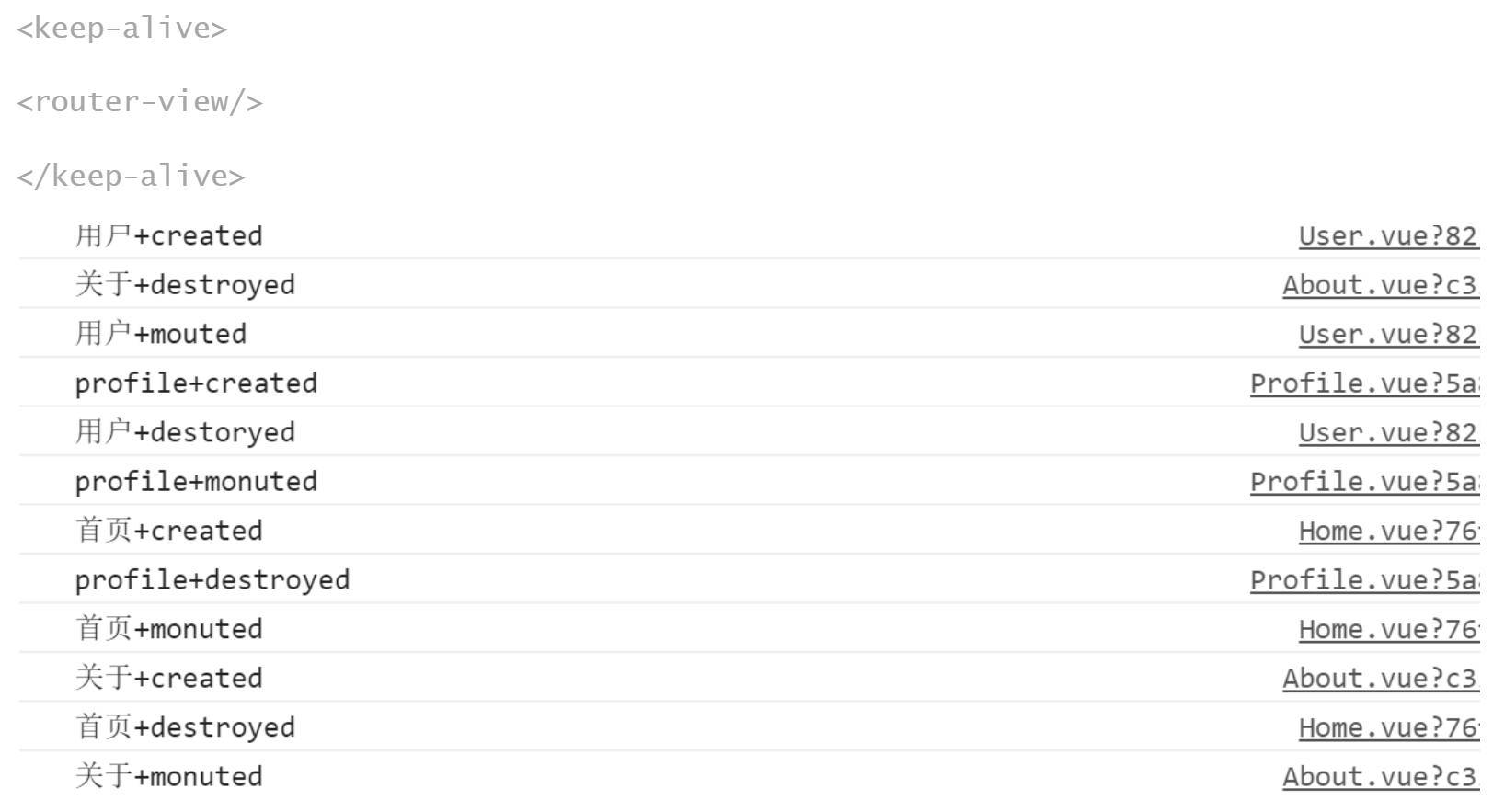
结果:

从上面对比可知:上一次组件的销毁钩子函数在本次创建钩子之后执行
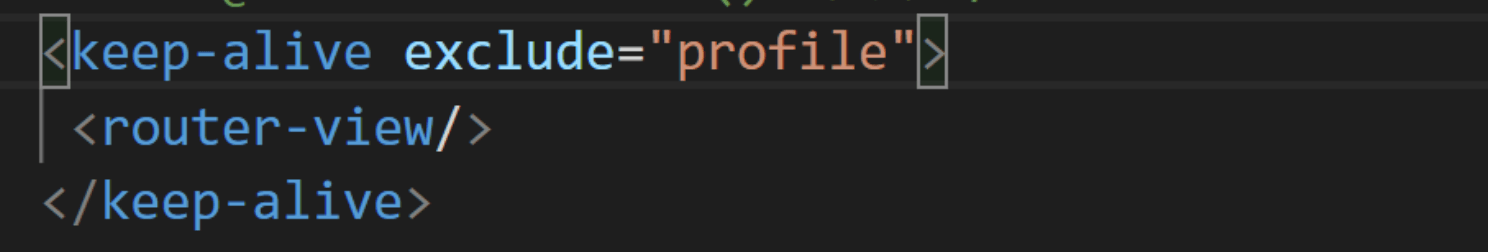
keep-alive上有一个属性exclude,可以使得该组件重新处于每次点击重新渲染状态

此时不会缓存name的值为profile的组件,当我们点击它时,将会重新创建
反之,还有一个include属性使得包含name为某一个值,那么该值所对应的组件将会被重新渲染
13.案例
1.tabbar结构搭建
1.创建一个vue的脚手架
vue create 项目名
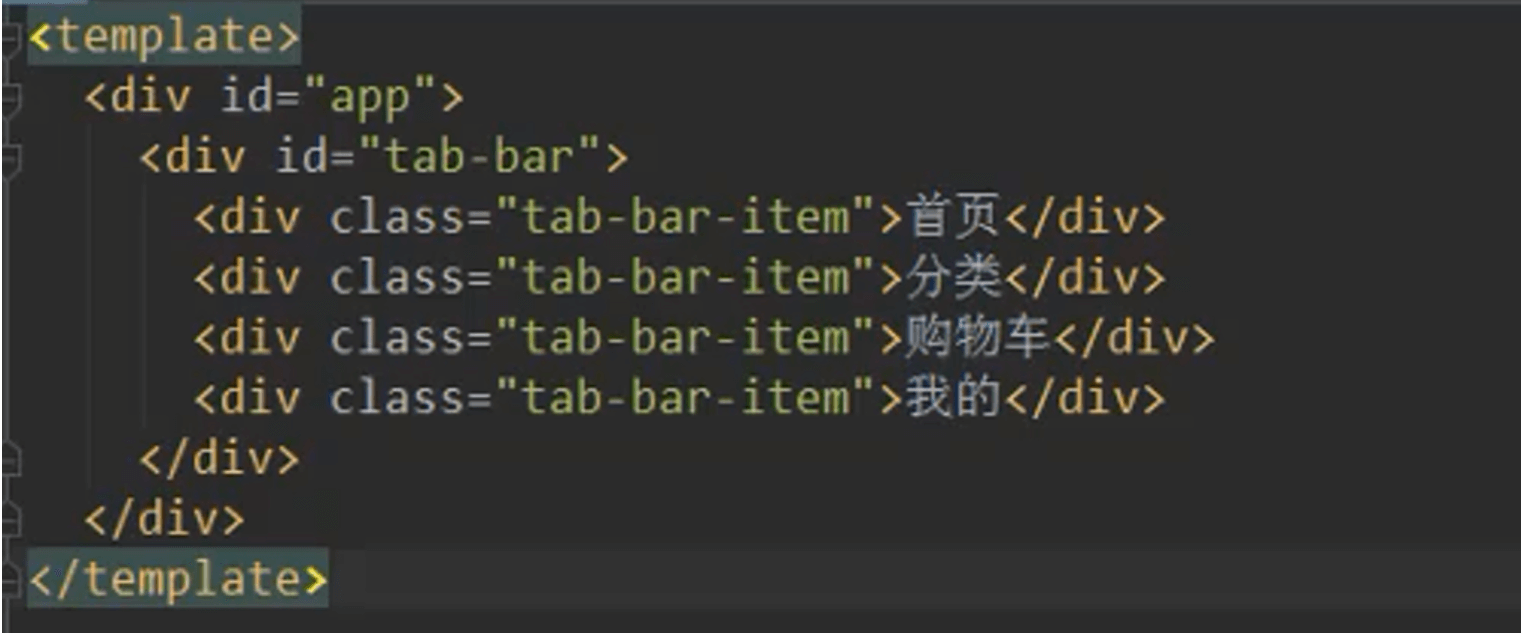
2.在app.vue主文件中写好结构
template中分为四个模块:首页,分类,购物车,我的
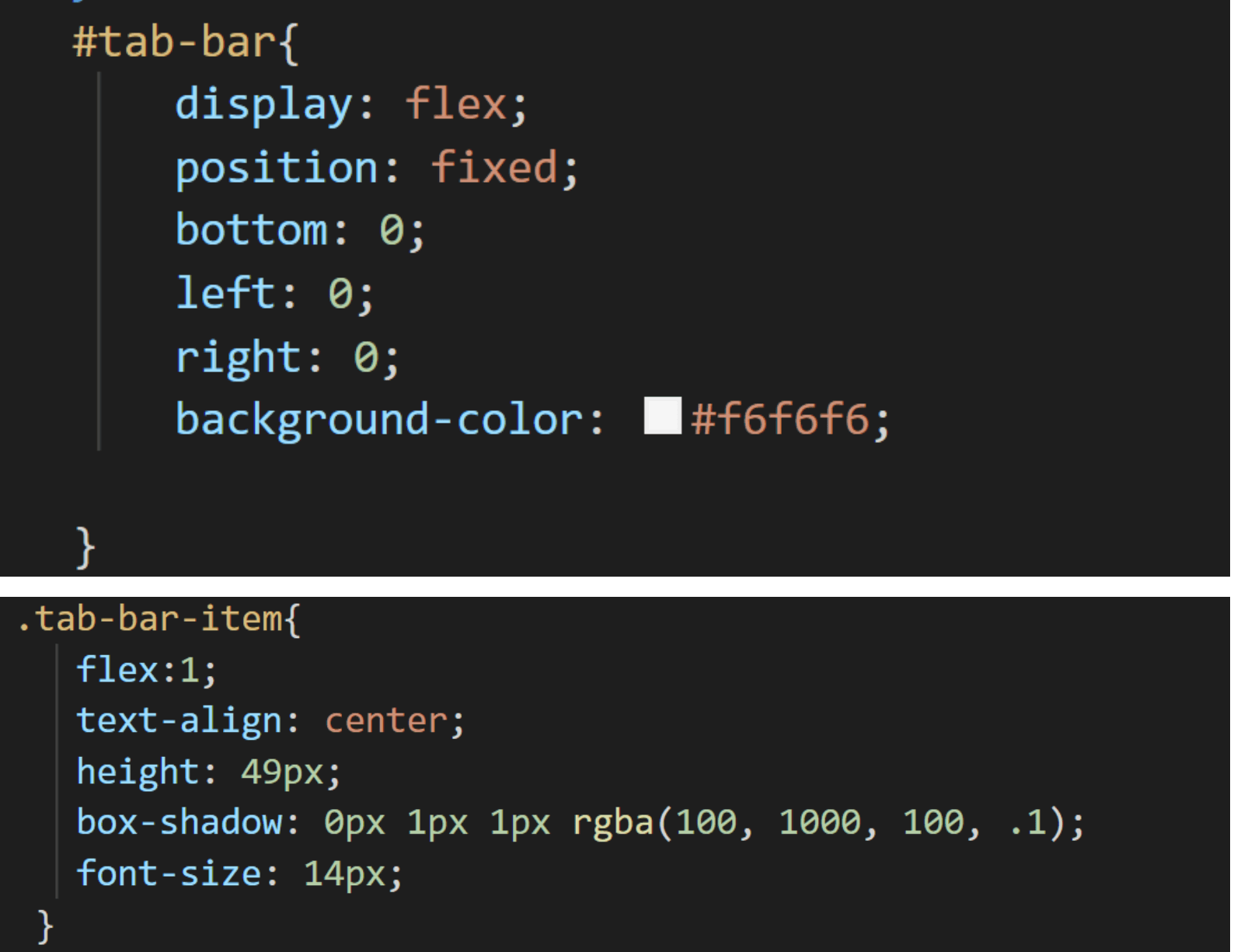
利用css3弹性盒子布局

3.创建Tabbar组件
将属于Tabbar的部分html结构和css样式抽取出来形成一个组件,创建的Tabbar组件导入App.vue中,注册组件并使用。
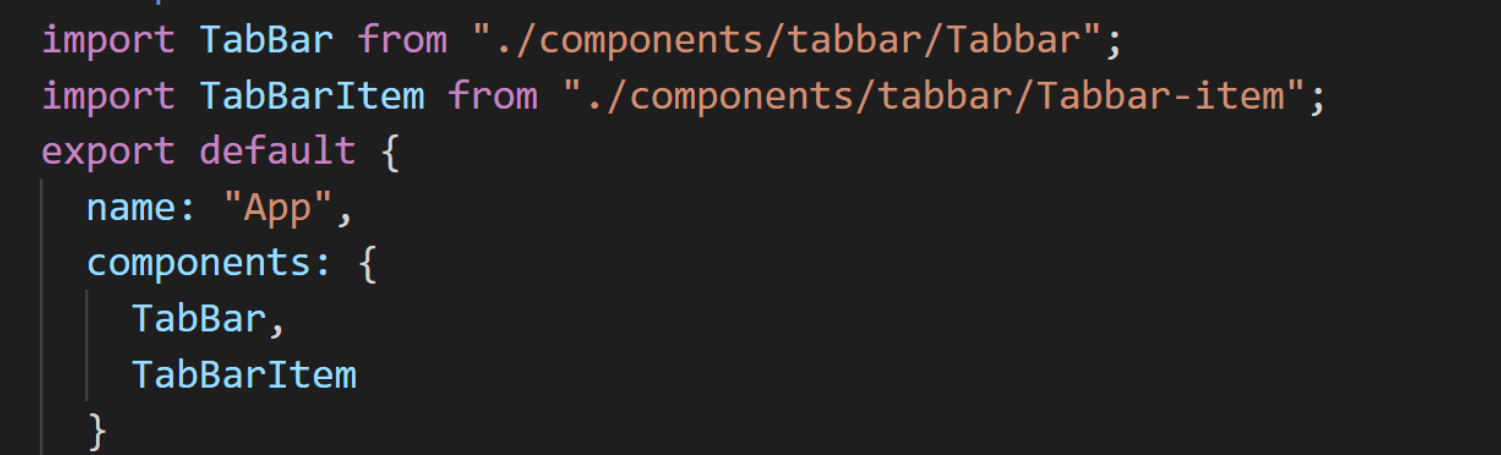
导入组件:
注册组件:
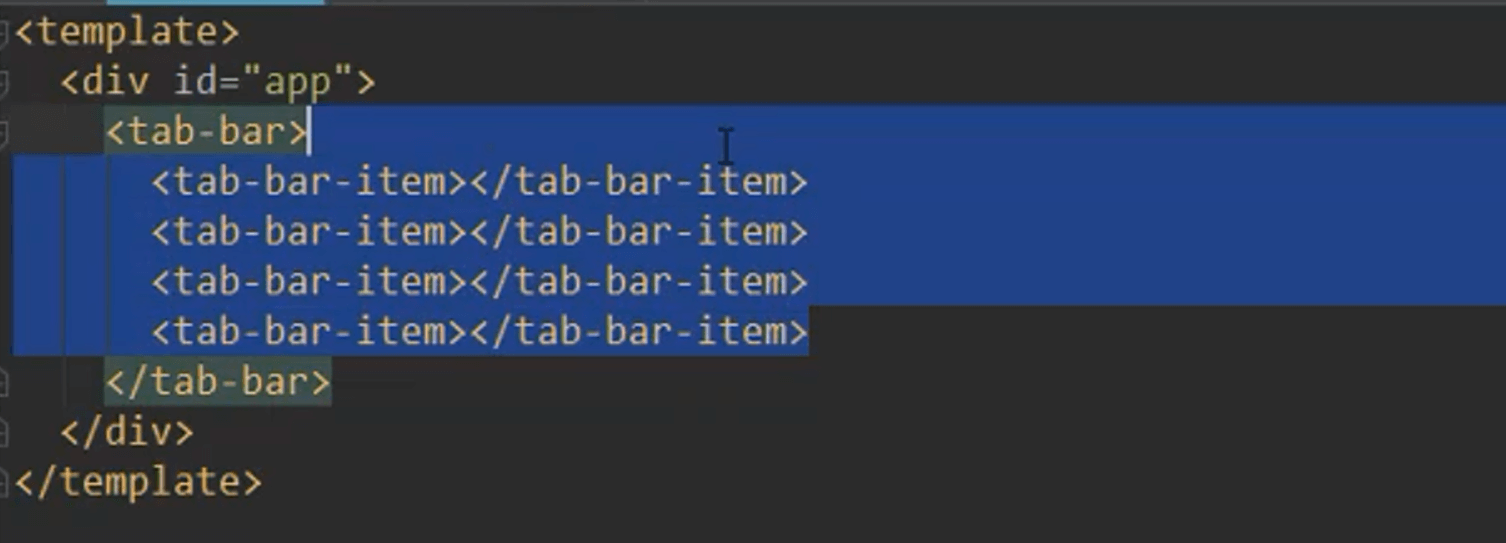
使用组件:
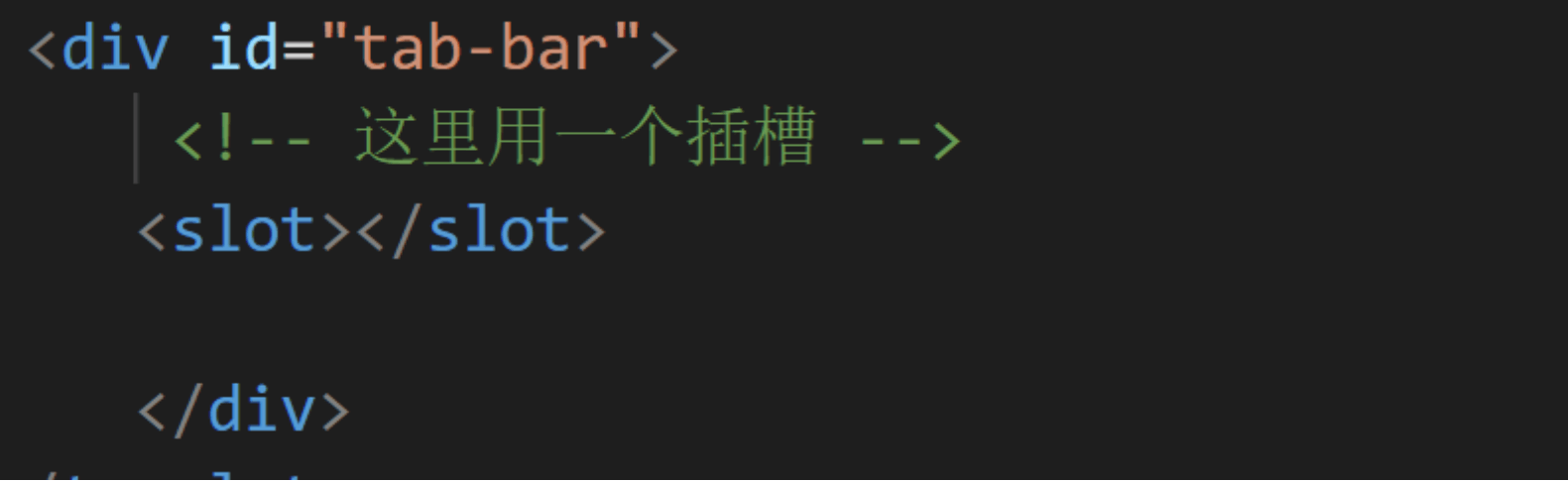
4.使用插槽slot替代组件复杂语句
代替Tabbar组件中比较复杂的语句,使得Tabbar组件中只包含关于Tabbar主体部分的东西
这里的slot代替
这一部分代码与它对应的css样式代码此时放在了App.vue中,这样做的目的使得Tabbar组件成为完全独立的模块。
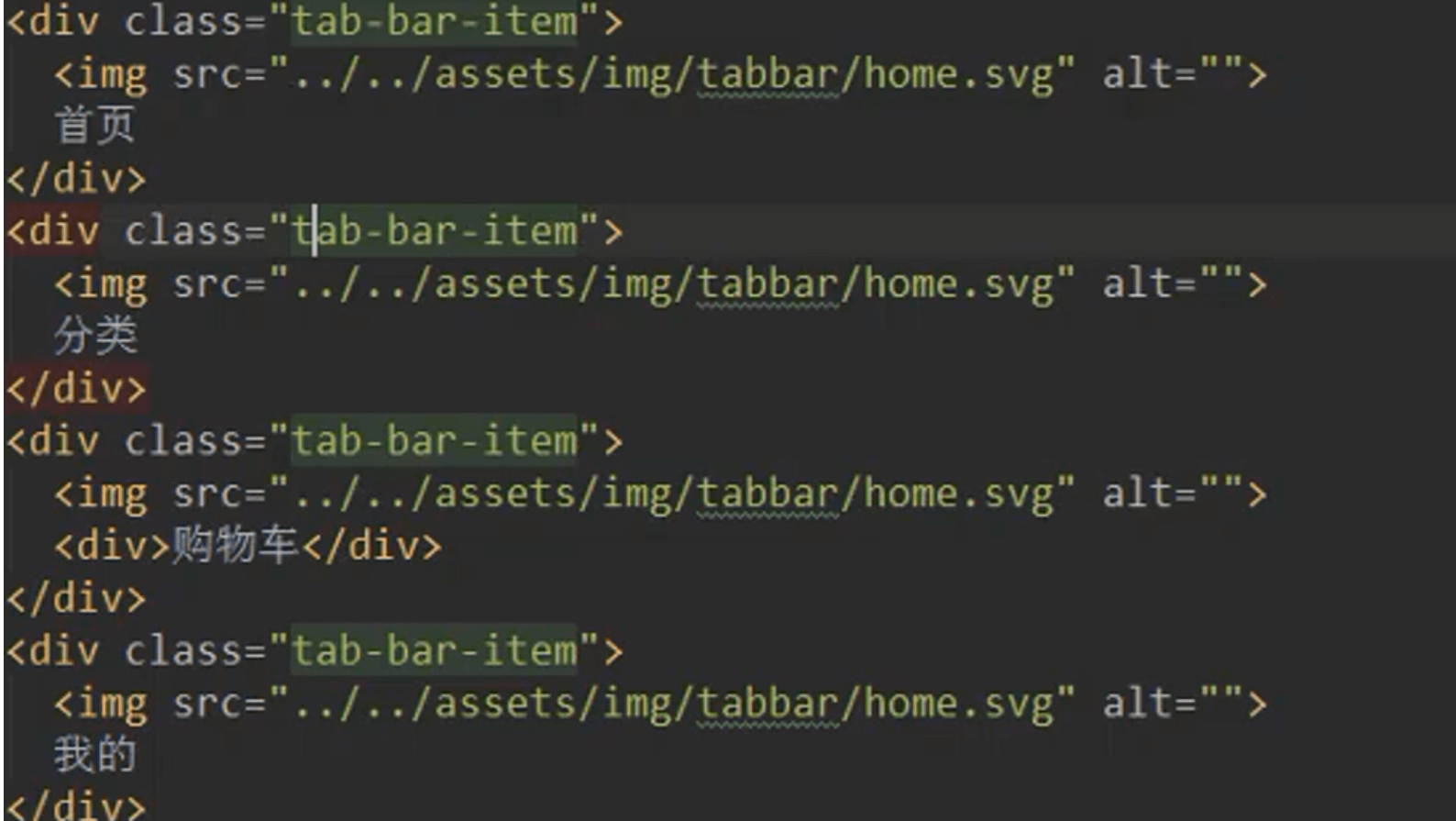
5.创建Tabbar-item组件
因为抽取到app.vue中的代码过于凌乱,因此在创建一个组件,将app中关于Tabbar-item的部分抽取出来创建一个Tabbar-item组件,将关于Tabbar-item的html代码和对应的css样式代码放入Tabbar-item组件中
导入进app.vue:
注册组件:
使用组件:(首页,分类,购物车,我的)这里共有4个tabbar-item组件)
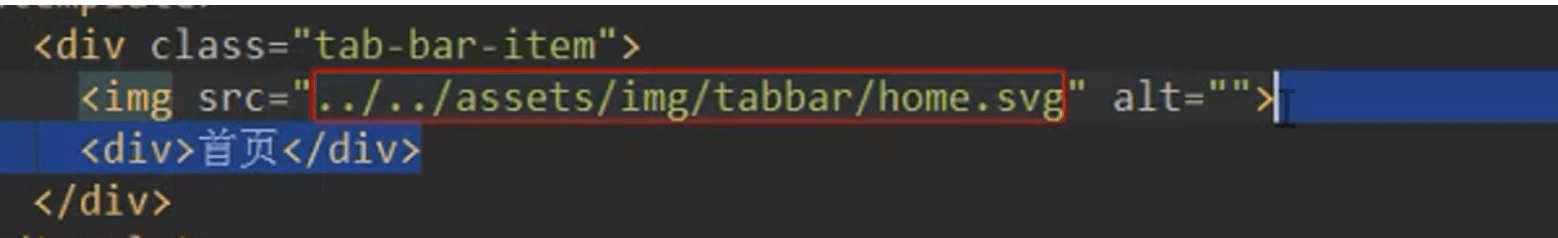
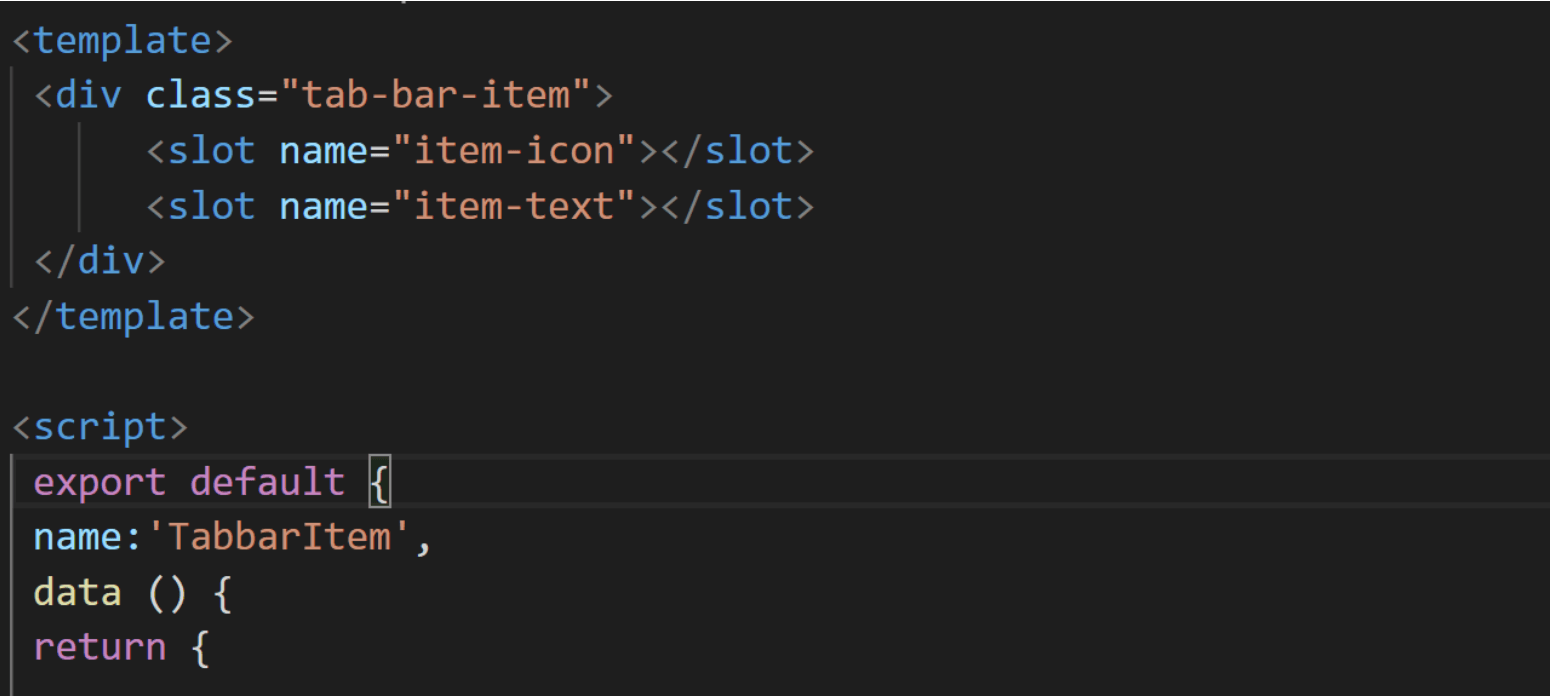
Tabbar-item组件内部
此时四个组件的内容都是首页,部分,因此需要动态添加,不能写死,因此需要使用插槽
6.使用插槽,使得Tabbar-item组件变成动态引用

插槽分为图片标志和文字标题两个部分
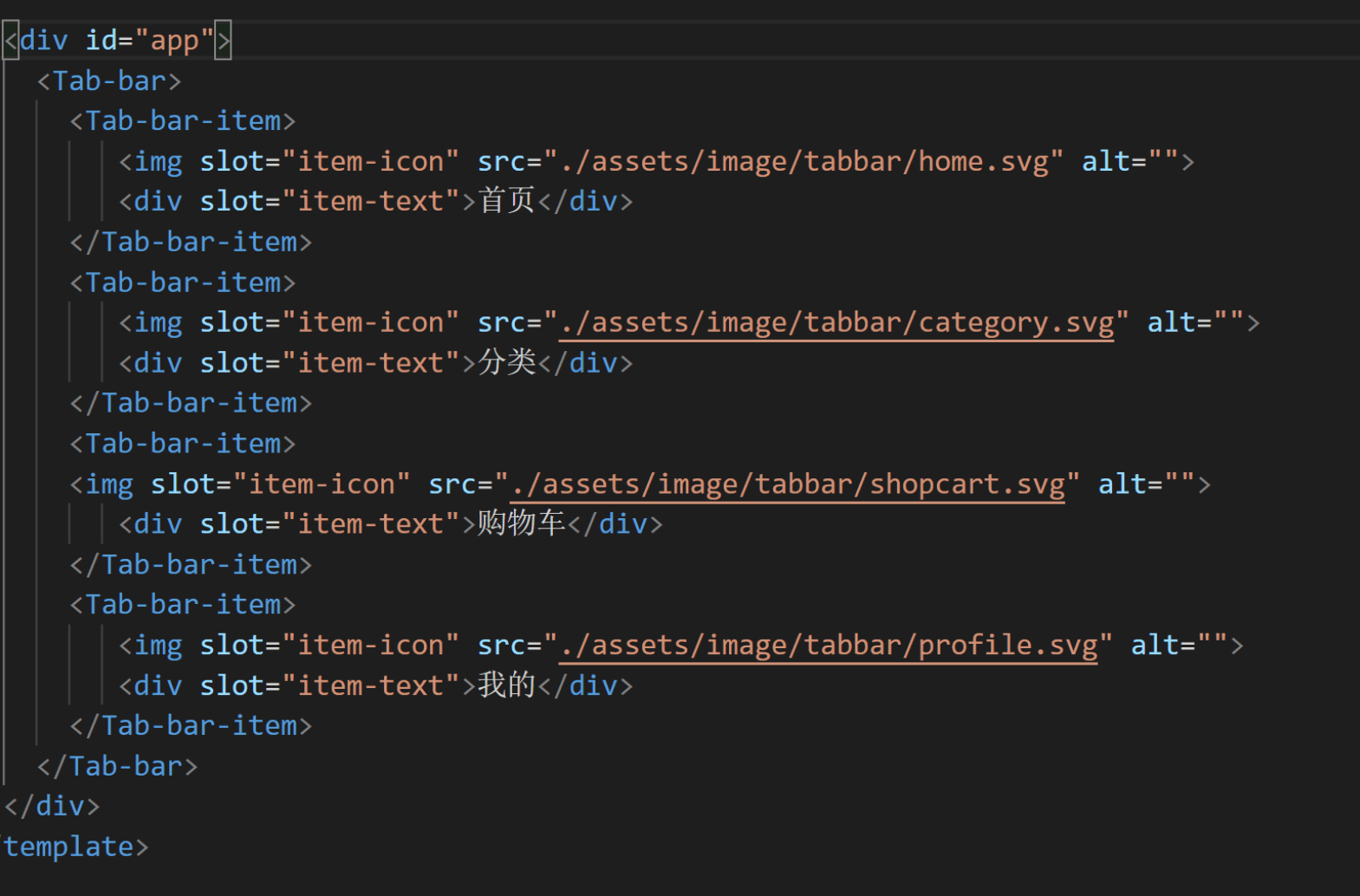
将抽取的html部分放入App.vue中
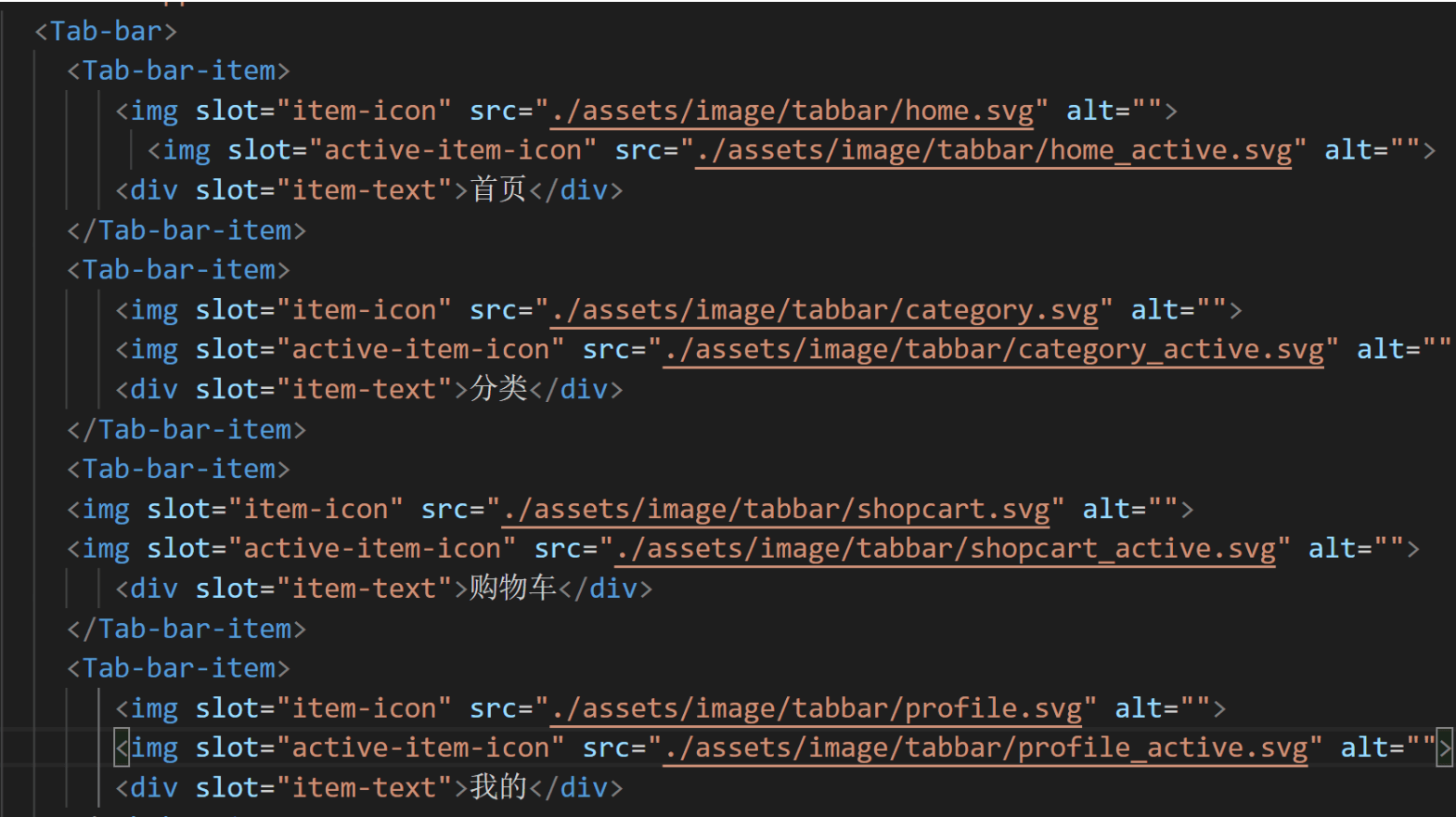
2.tabbar传入active图片
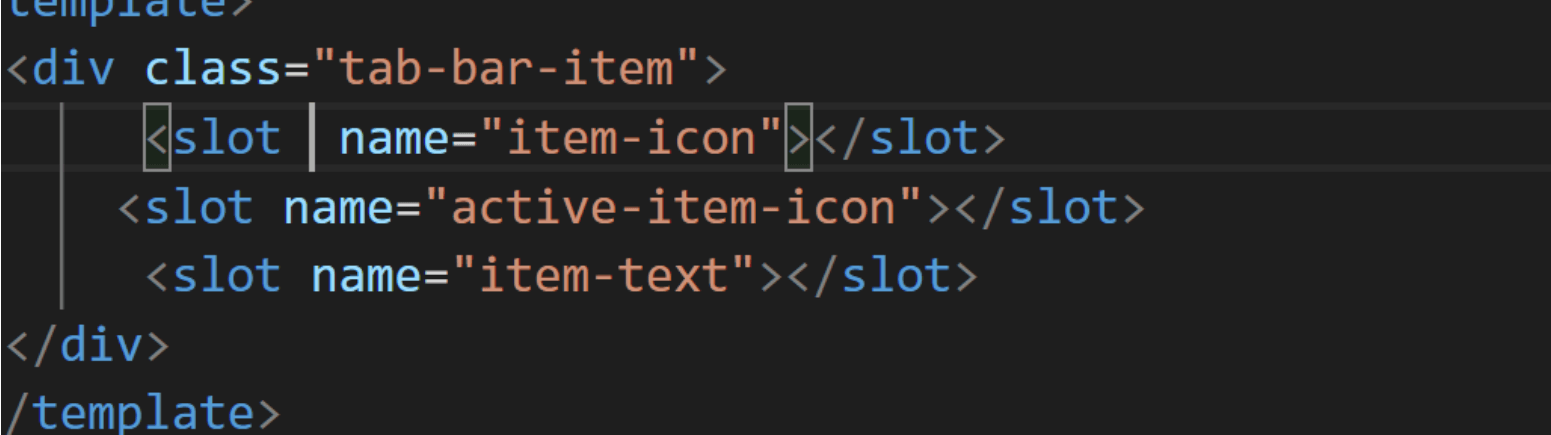
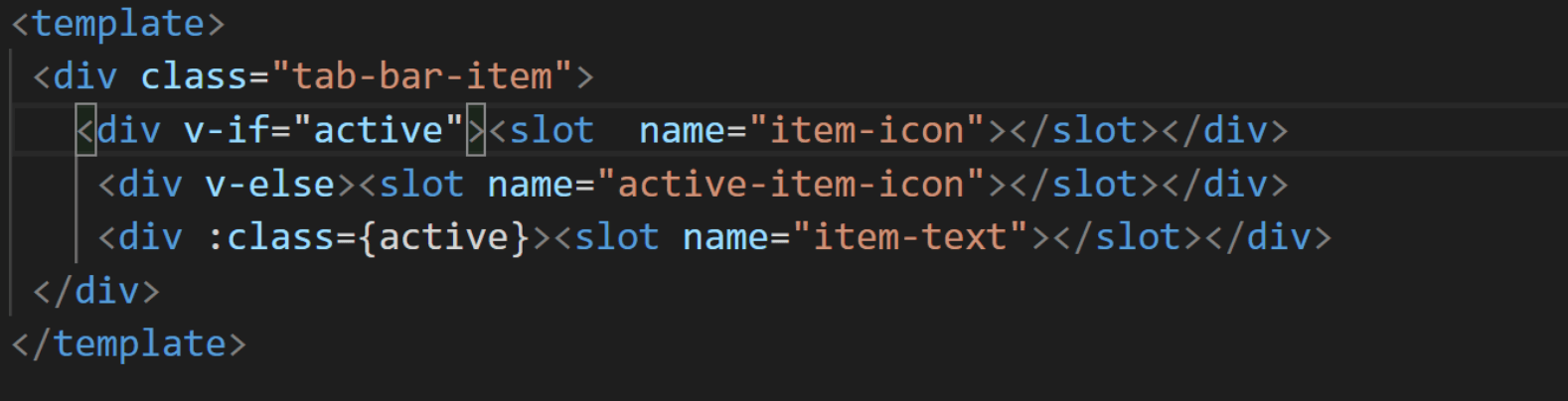
1.首先需要另外设置一个插槽放另外一张图片

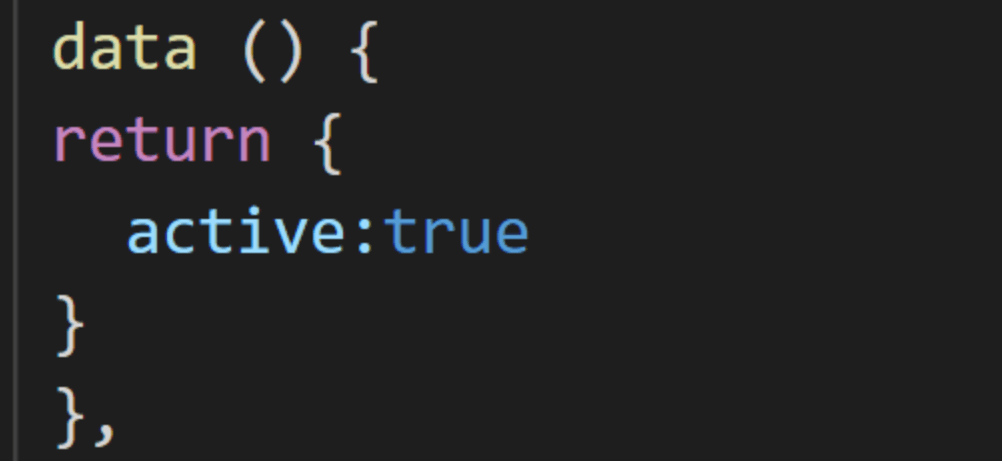
2.利用v-if,:class实现切换


这里需要在slot标签外套一层div,因为slot在渲染时会被替换,利用div嵌套,slot可以继承外部div的样式属性
3.tabbar与路由相结合
1.配置路由
2.设置占位符
用来显示对应的组件内容
3.点击tab栏,改变路由
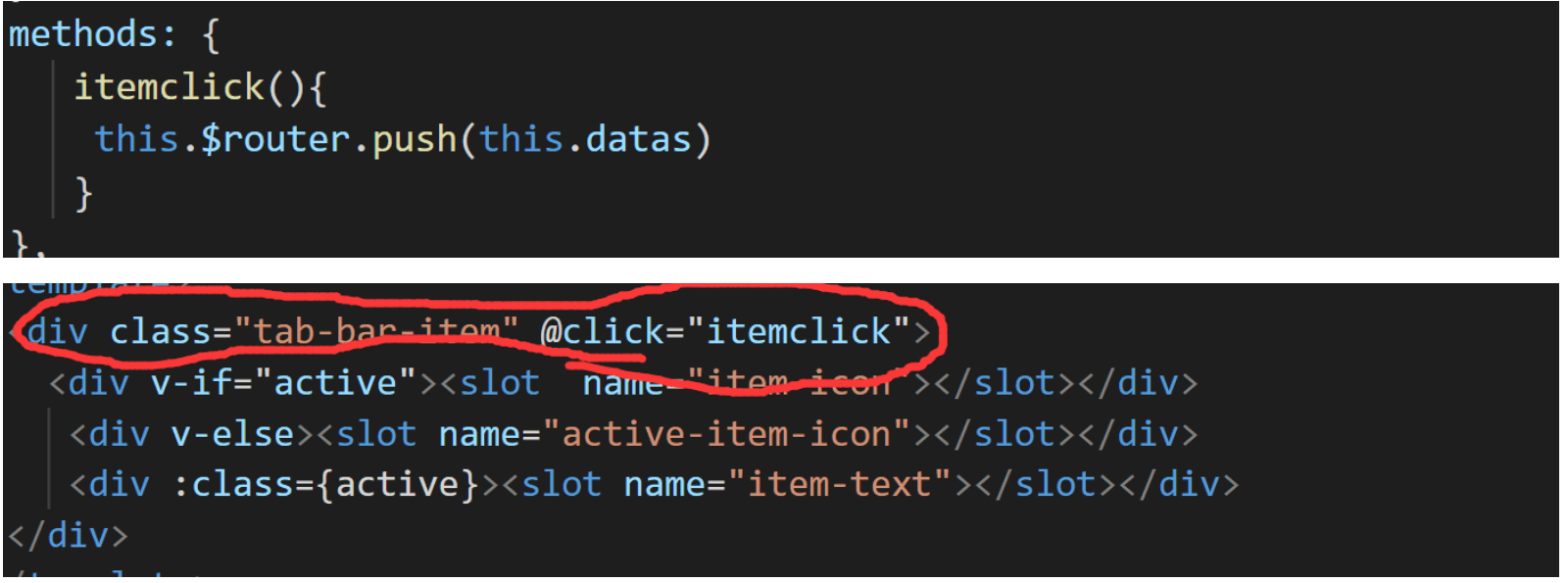
这里应该直接在tabbaritem组件中处理监听点击事件
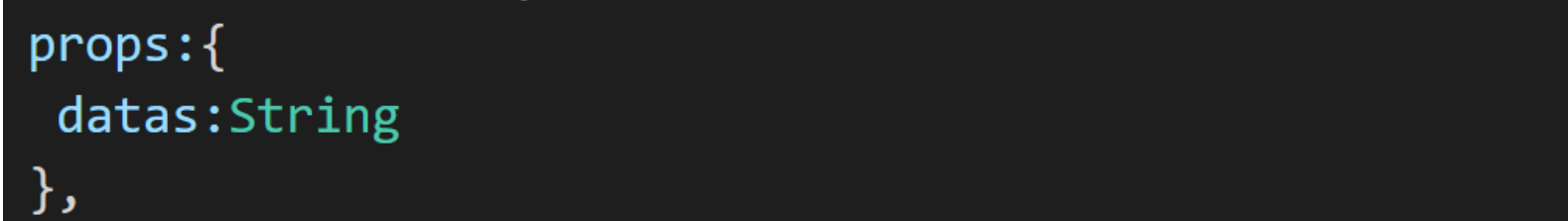
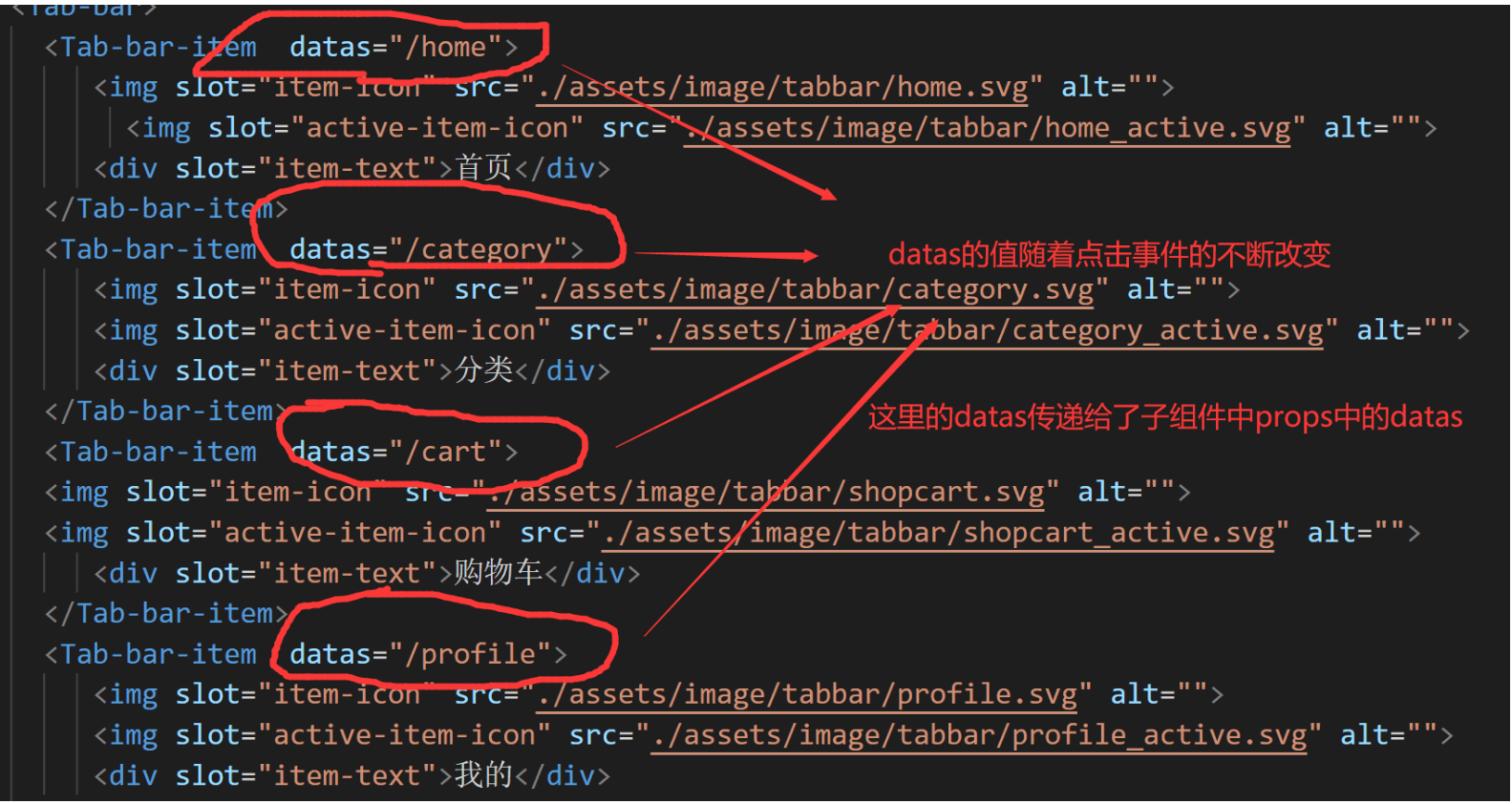
这里的datas是需要从父组件App.vue中获取,通过
子组件:
父组件:
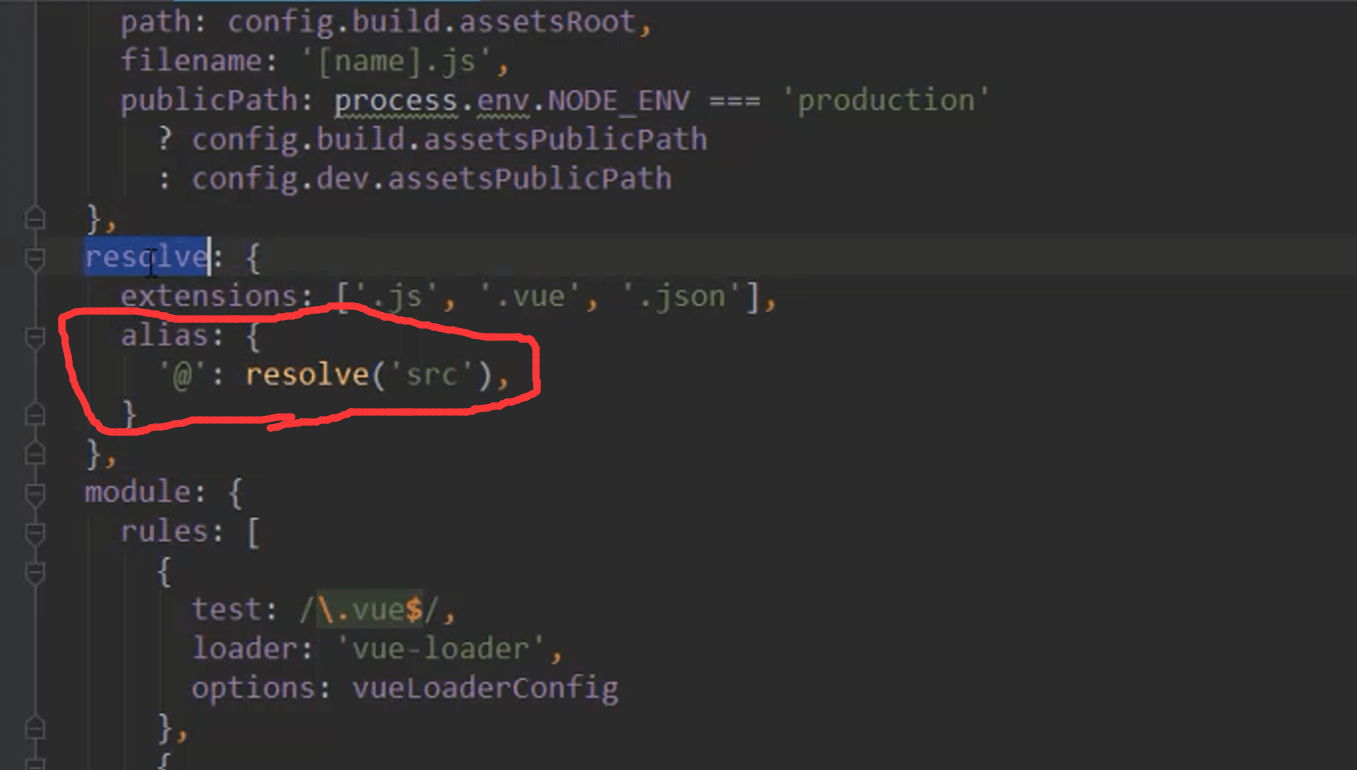
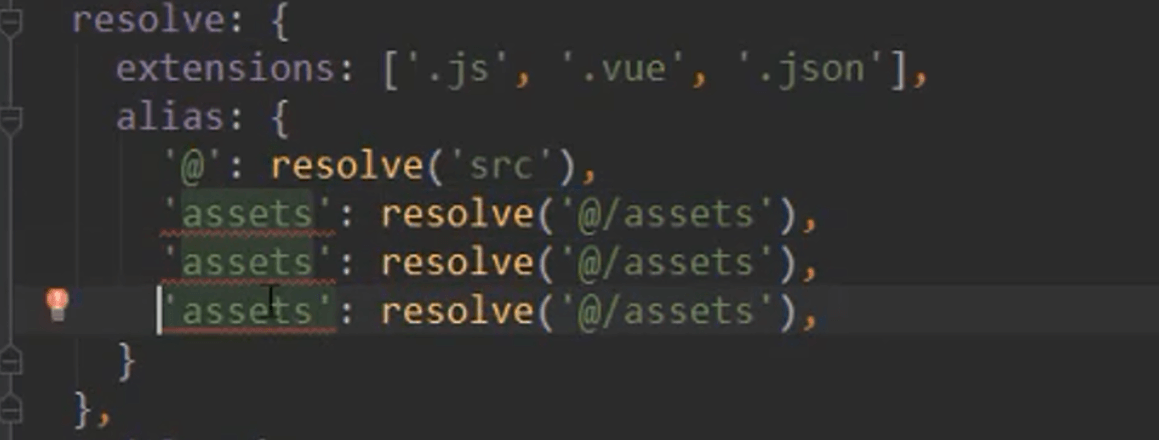
4.tabbar路径起别名


用@去替代src文件夹,再用assets去代替@assets,依次代替