1.mvc
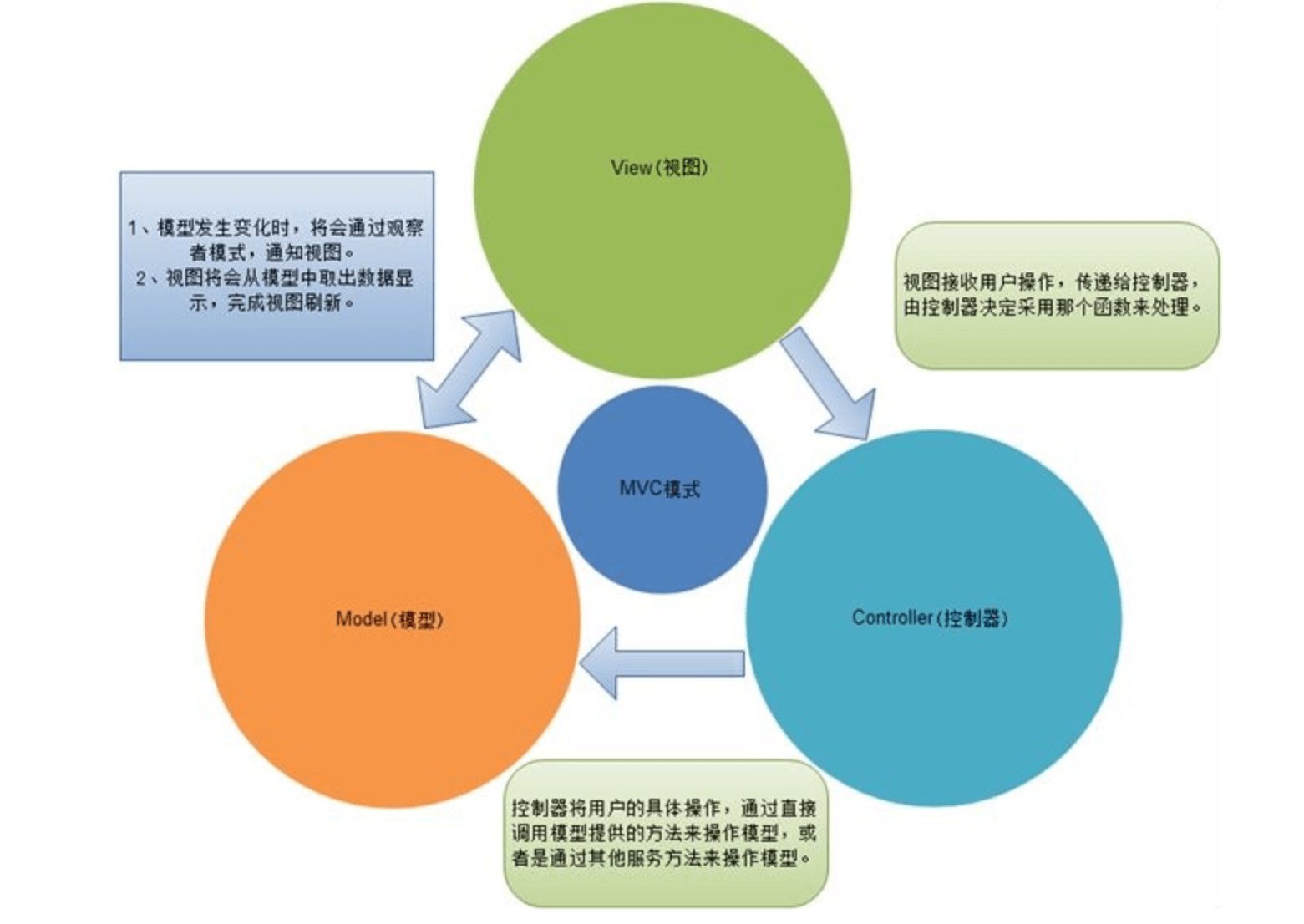
M - Mod最终过滤的内容会替换成私有过滤器的内容el :数据保存 V - View : 用户界面 C - Controller : 业务逻辑
用户操作—> View (负责接受用户的输入操作)—>Controller(业务逻辑处理)—>Model(数据持久化)—>View(将结果通过View反馈给用户)
MVC有两个很明显的问题: 1.m层和v层直接打交道,导致这两层耦合度高,数据流向双向 2.因为所有逻辑都写在c层,导致c层特别臃肿
2.mvvm
前端应用的复杂程度已不同往日,暴露出了三个痛点问题:
1.开发者在代码中大量调用相同的DOM API, 处理繁琐,操作冗余,使得代码难以维护。 2.大量的DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验。 3.当 Model 频繁发生变化,开发者需要主动更新到View ;当用户的操作导致Model发生变化,开发者同样需要将变化的数据同步到Model中, 这样的工作不仅繁琐,而且很难维护复杂多变的数据状态。
早期 jQuery 的出现就是为了前端能更简洁的操作DOM 而设计的,但它只解决了第一个问题,另外两个问题始终伴随着前端一直存在。
MVVM 的出现,完美解决了以上三个问题,MVVM 包含的三部分:
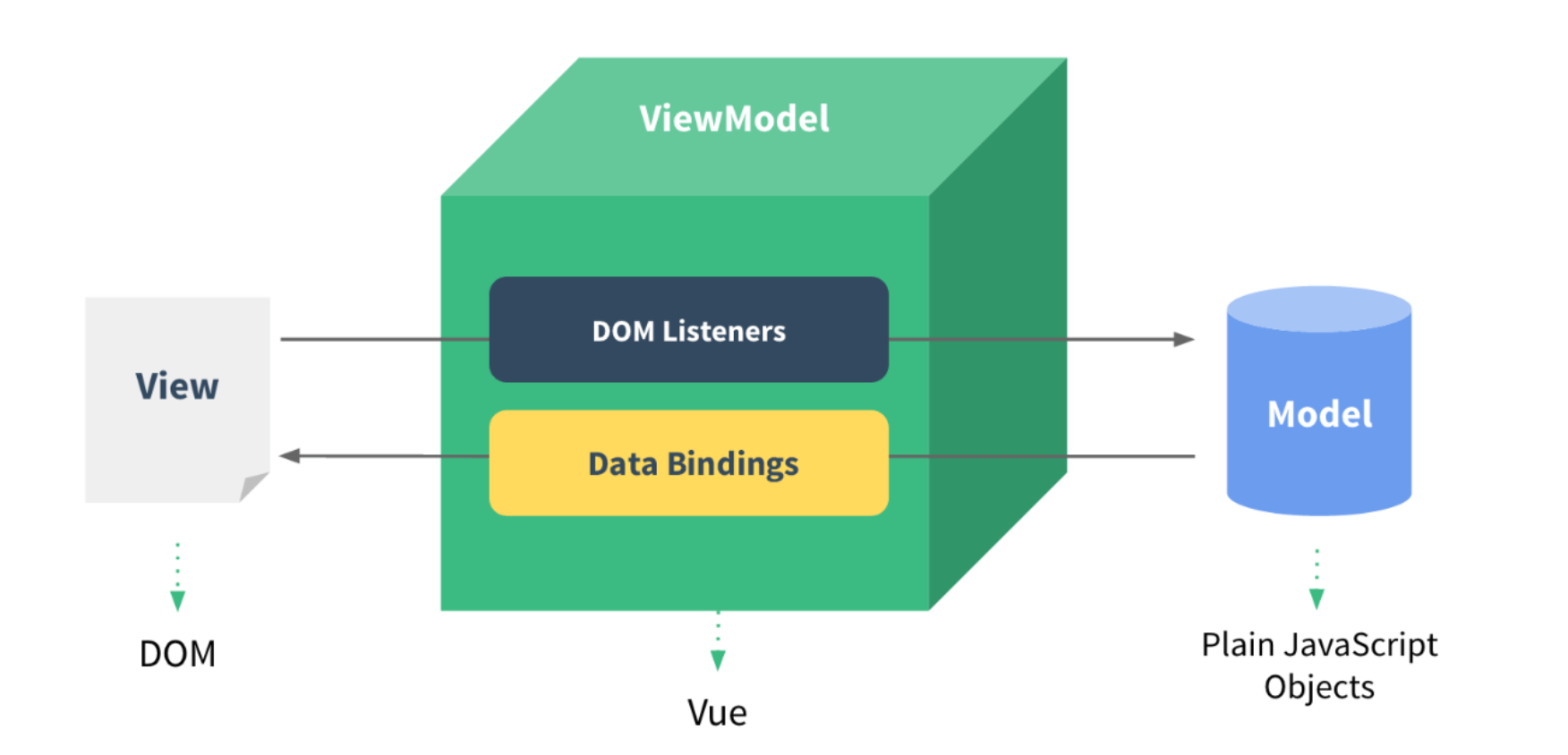
1.Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑; 2.View 代表UI 组件,它负责将数据模型转化成UI 展现出来 3.ViewModel 是一个同步View 和 Model的对象。View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互。ViewModel 层,它就像是一个中转站(value converter),负责转换 Model 中的数据对象来让数据变得更容易管理和使用,该层向上与视图层进行双向数据绑定,向下与 Model 层通过接口请求进行数据交互,起呈上启下作用。

MVVM 模式采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。angular 和vue都采用这种模式。

