1.安装
npm install file-loader --save-dev
npm install url-loader html-loader --save-dev
2.配置
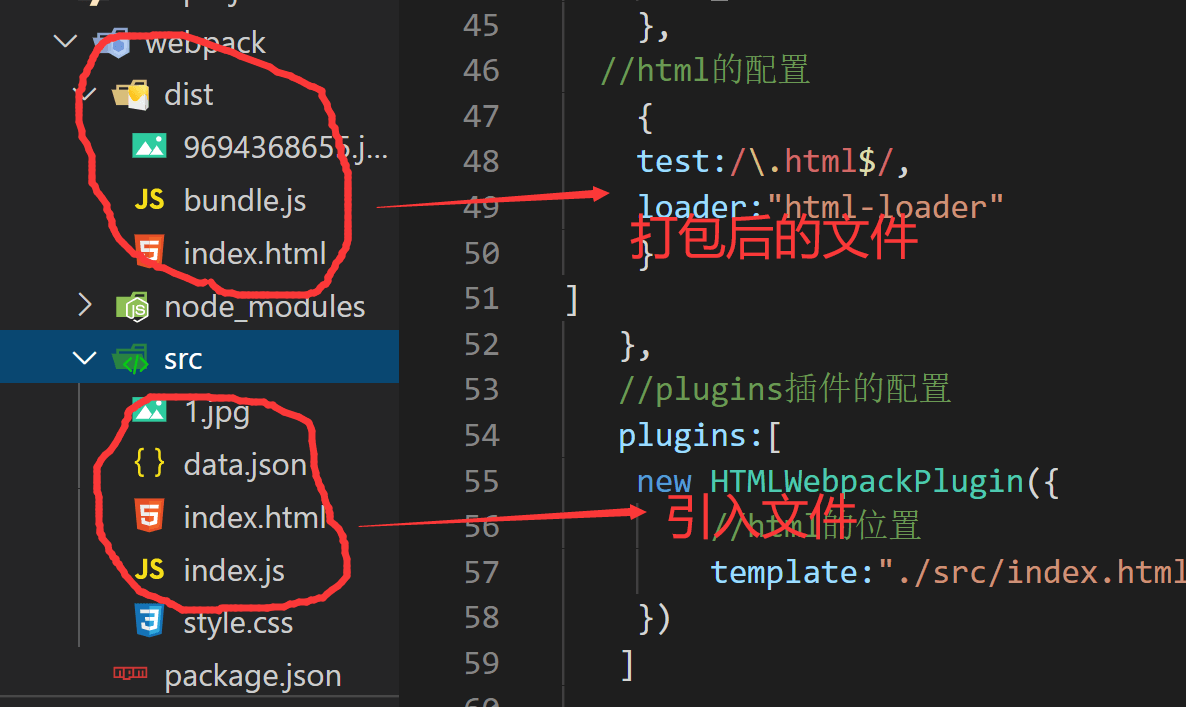
//图片的配置{//匹配图片文件test:/\.(jpg|png|gif)$/,loader:"url-loader",//配置限制内容,图片小于8k.base64处理,减少请求数量,使整个体积变大options:{limit:8*1024,//loader的url es6解析,模块化解析,防止跟html的loader发生冲突esModule:false,//取图片hash的前十位name:'[hash:10].[ext]'}},//html的配置{test:/\.html$/,loader:"html-loader"}
3.输出打包命令
webpack
4.代码片段配置
在webpack.config.js文件中
const path=require("path")const HTMLWebpackPlugin = require("html-webpack-plugin")module.exports={//入口文件,入口文件的路径entry:"./src/index.js",//输出output:{//输出文件名称filename:"bundle.js",//输出路径,这里需要绝对路径//这里相当于 D:\下载\webpacjks\webpack与\dist拼接path:path.resolve(__dirname,'dist')},//开发模式,这里还可以时production生产模式mode:'development',//loader的配置module:{//对某种格式的文件进行转换的处理rules:[{//匹配规则,得用正则表达式,这里是匹配后缀名test:/\.css$/,use:[//先将css文本的格式用style标签插进html中,在进行css渲染//将js的样式插入style标签中//数组中解析的顺序是从下到上的顺序,逆序执行"style-loader",//将css转化为js"css-loader"]},//图片的配置{//匹配图片文件test:/\.(jpg|png|gif)$/,loader:"url-loader",//配置限制内容,图片小于8k.base64处理,减少请求数量,使整个体积变大options:{limit:8*1024,//loader的url es6解析,模块化解析,防止跟html的loader发生冲突esModule:false,//取图片hash的前十位name:'[hash:10].[ext]'}},//html的配置{test:/\.html$/,loader:"html-loader"}]},//plugins插件的配置plugins:[new HTMLWebpackPlugin({//html的位置template:"./src/index.html"})]}
5.注意
这里需要将图片引入html,然后将图片和html一起进行打包