人物关系图是一种非常常见的信息可视化案例,从目前看到的最适合作为反例的人物关系图案例说起,用信息可视化编码的原则来分析做好人物关系图的几个关键要素
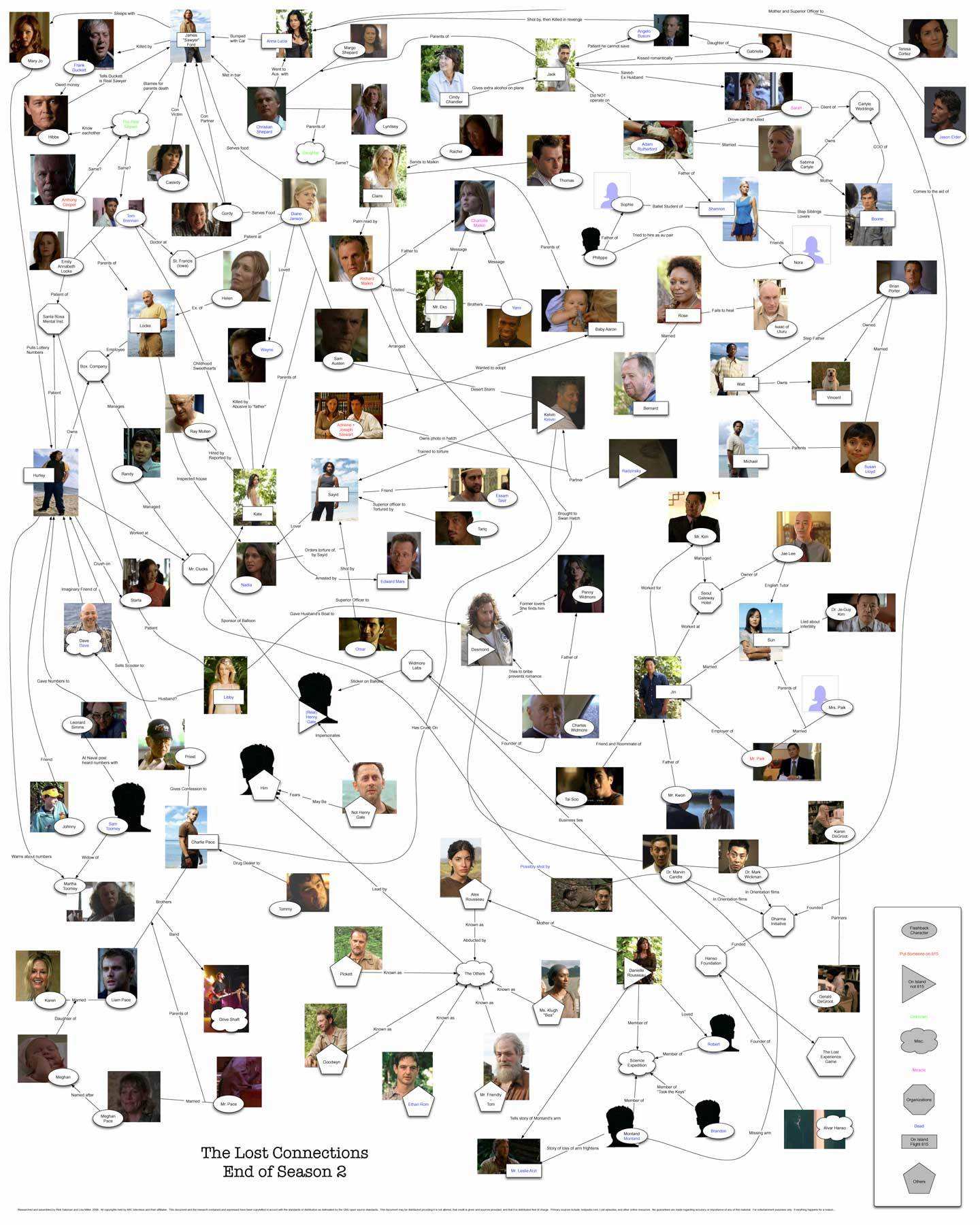
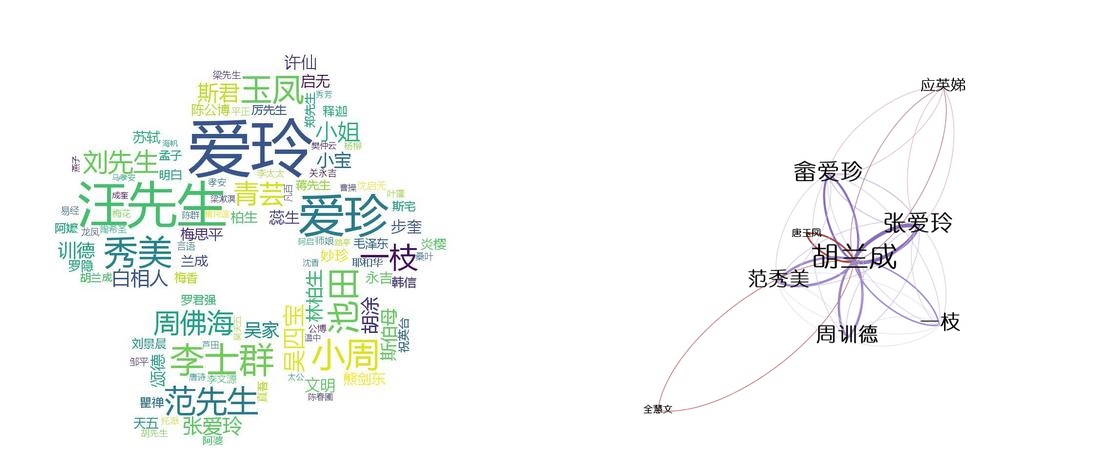
反例示意图
- 存在的问题
- 没有提取“重点人物”
- 原因
- “重点人物”在人物关系图里的作用相当于这幅图的主题,选择不同的“重点人物”,展现出的关系图的意义是不一样的,这决定了信息可视化中被可视化的主要信息是什么
- “重点人物”的位置安排能决定视觉结构,这也决定了受众阅读信息的顺序。
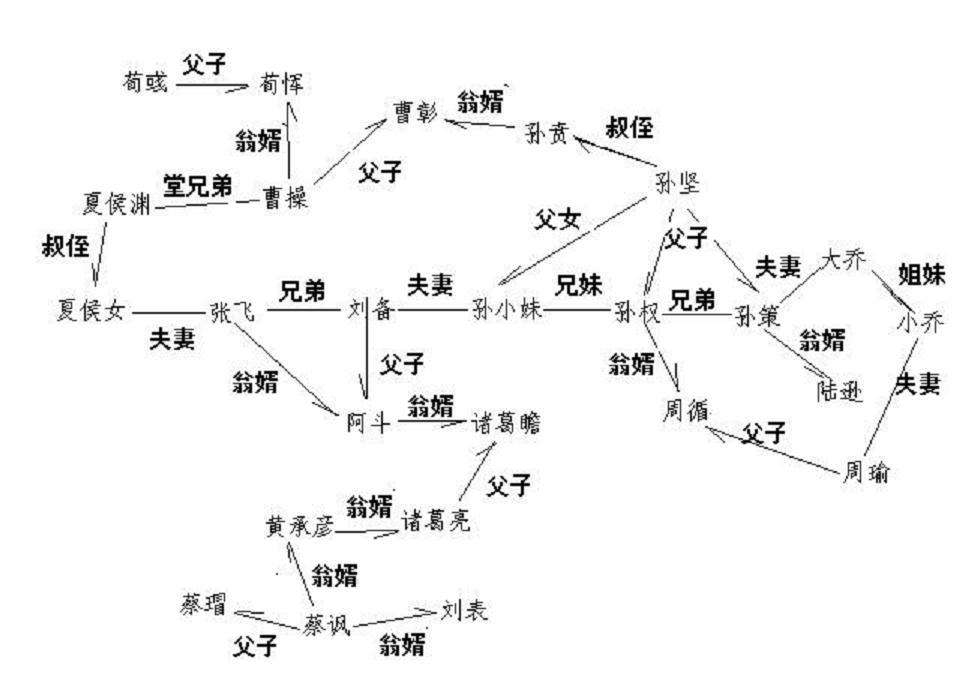
- 补充说明案例


- 分析:
- 同样是三国演义中的人物关系图,同样只有文字,没有图片,同样只有黑白两种颜色,图一虽然信息量不如图二信息量大,但是图二的信息相对可读性会更高,因为图一中没有“重点人物”,位于视觉中心的是“孙小妹”,显然不会是真正的“重点人物”,所以会对受众造成困惑与认知负担;
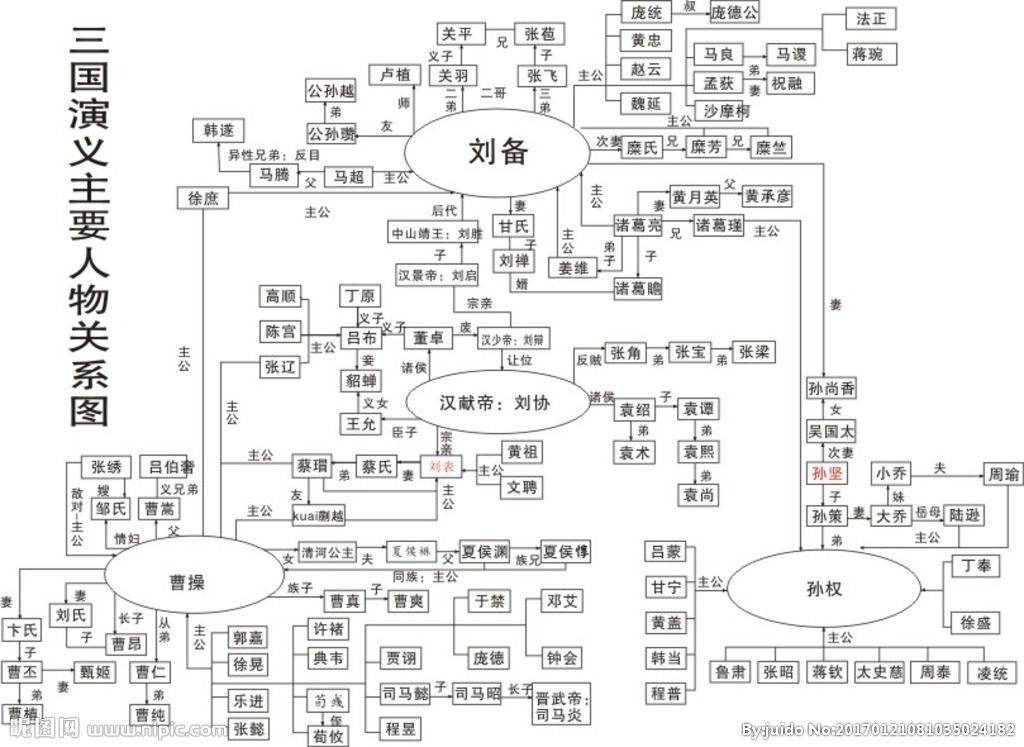
- 而图二的重点人物比较明显,而且在排列方式上也是按照合理的层级关系排列(中间是汉献帝,周围魏蜀吴三足鼎立),非常符合受众的认知。
- 分析:
- 原因
- 人物标签模糊
- 原因
- 这张图采用的是人物照片+文字的方式作为人物标签,由于整张图人物较多,图片质量层次不齐,需要将图放大才能看清人物照片和文字。在这张图的主要传播媒体:电脑或者手机屏幕上,受众无法第一眼认出人物是谁,对于人物关系信息的获取自然会受到很大阻碍。如果是一张巨大的实体海报,也许这个缺陷会被弥补。
- 这也体现出其没有考虑尺寸和图案两个可视化通道互相影响的问题
- 补充说明案例
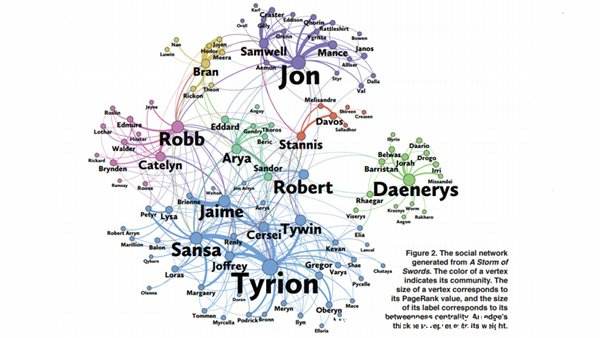
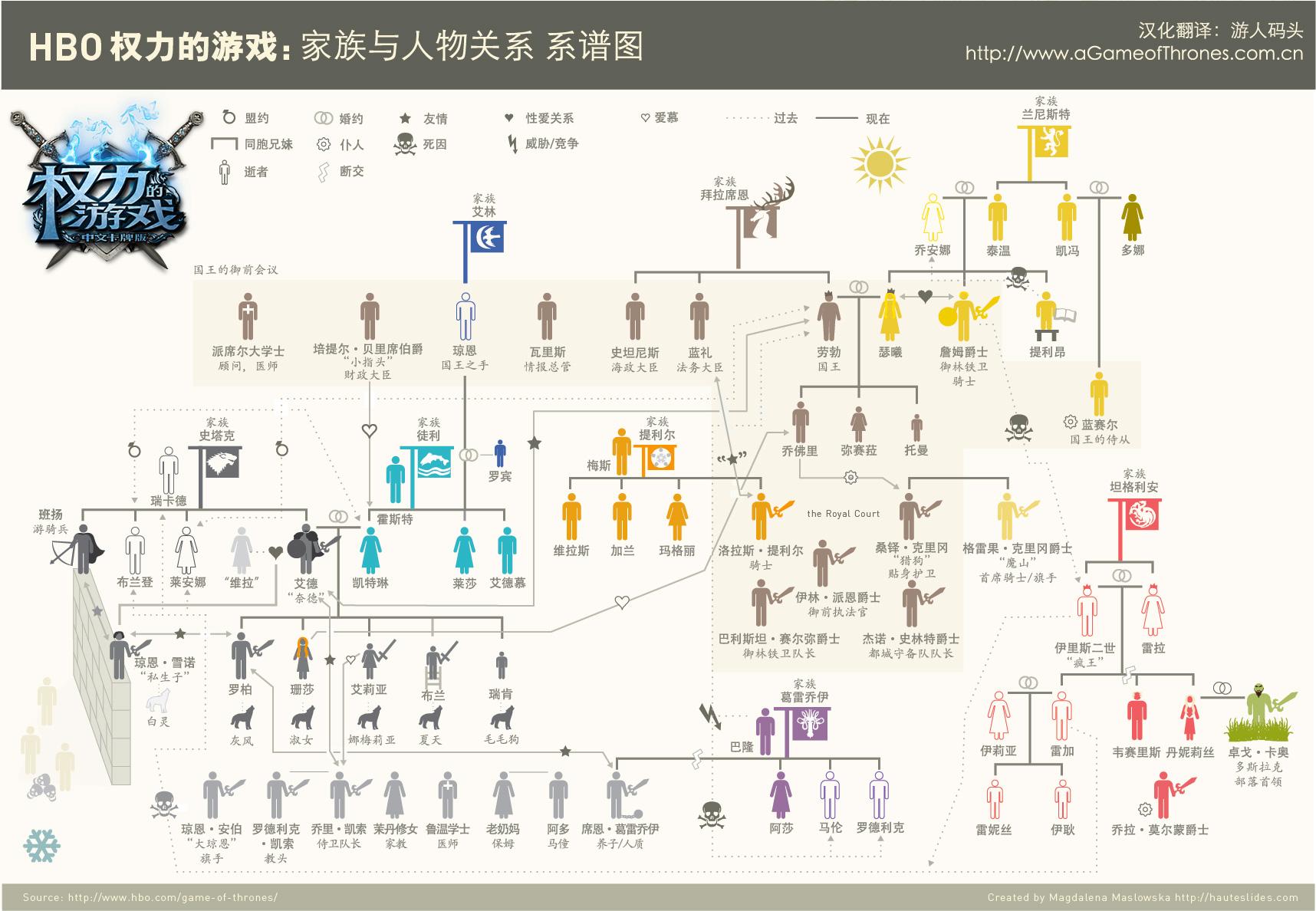
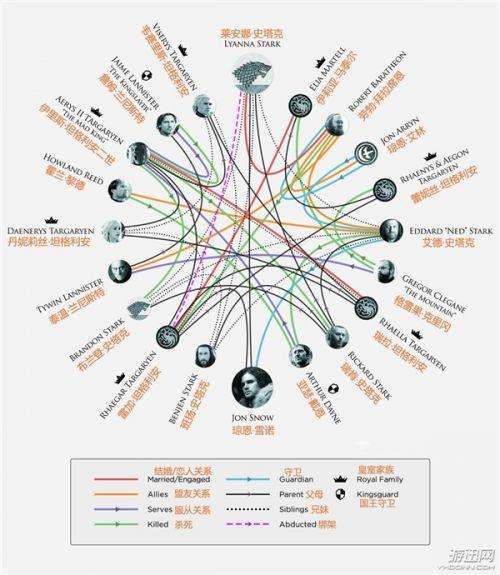
- 这张《权利的游戏》人物关系图,采用了纯文字的人物标签,字号合理,没有图片,同样也能很清晰地展现人物关系。

- 这张《权利的游戏》人物关系图,采用的是图标+文字的人物标签,通过在图标上做一些特征化的差异设计,简洁直观地展现出这个角色的特点,相当于一种可视化隐喻,能快速唤起受众对这个角色的记忆,且这些特征差异信息受尺寸通道的影响相对较小,更加利于传播。

- 这张《权利的游戏》人物关系图,采用了纯文字的人物标签,字号合理,没有图片,同样也能很清晰地展现人物关系。
- 原因
- 关系维度不明确
- 原因
- 视觉结构
- 信息获取效率
- 补充说明案例
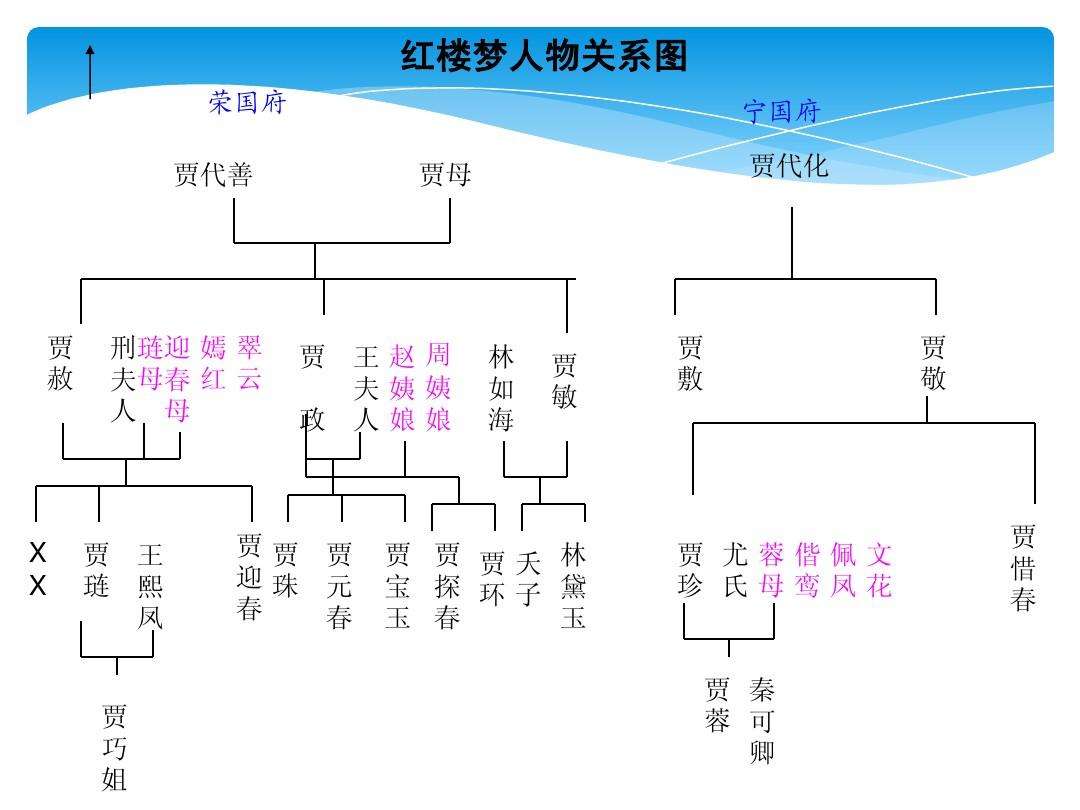
- 横向是不同的家庭,纵向是辈份

- 空间距离远近+字号大小+线型粗细表示关系的远近

- 线型+颜色区分关系类型

- 横向是不同的家庭,纵向是辈份
- 原因
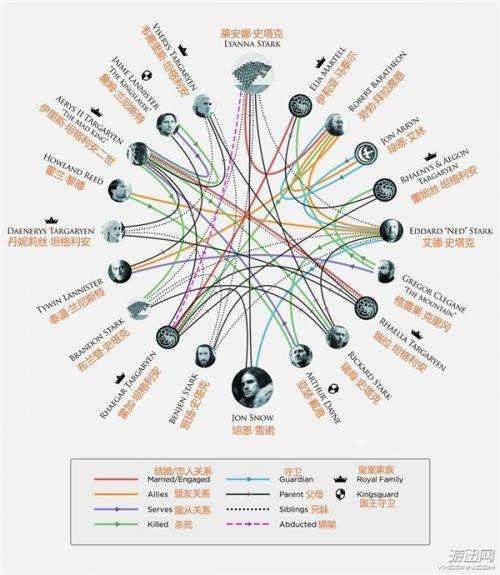
- 网络线条缺乏几何感
- 原因
- 人物关系图为了让受众快速获取关系信息,一般情况下线条越短越好,使得受众注意力辗转于两个人物之间的时间越短越好,所以一般以使用直线为最佳,或者使用简单的曲线,过分使用了随机的曲线容易分散注意力,增加了视觉解码的难度,也很难达到良好的美学效果
- 补充说明案例
- 使用抛物线与直线作为网络线条,具有美感,也不会增加解码难度

- 使用抛物线与直线作为网络线条,具有美感,也不会增加解码难度
- 原因
- 整张图的设计与作品本身关系不明显
- 原因
- 这虽然不是一个特别重要的因素,但是作为影视文艺作品的人物关系图的设计,受众一般为对作品感兴趣的人,或者是粉丝,如果在全图设计中添加一些与作品相关的因素,能大大增加良好的阅读体验,让整张图不落入俗套而让人感到无聊。
- 补充说明案例
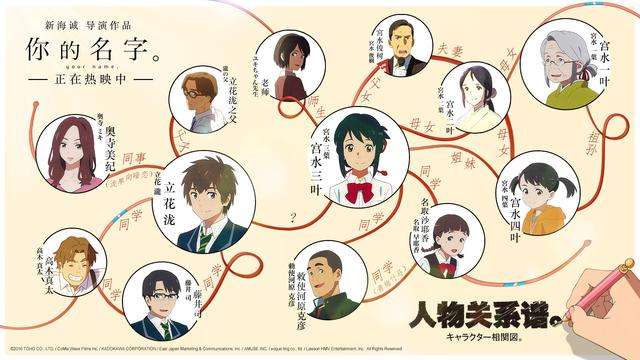
- 《你的名字》人物关系图,其中网络线条使用了影片中的一个关键要素“发绳”,利用这个可视化隐喻,唤起粉丝对人物之间关系的共鸣,增加趣味性,且保证了美观

- 《你的名字》人物关系图,其中网络线条使用了影片中的一个关键要素“发绳”,利用这个可视化隐喻,唤起粉丝对人物之间关系的共鸣,增加趣味性,且保证了美观
- 原因
- 没有提取“重点人物”

