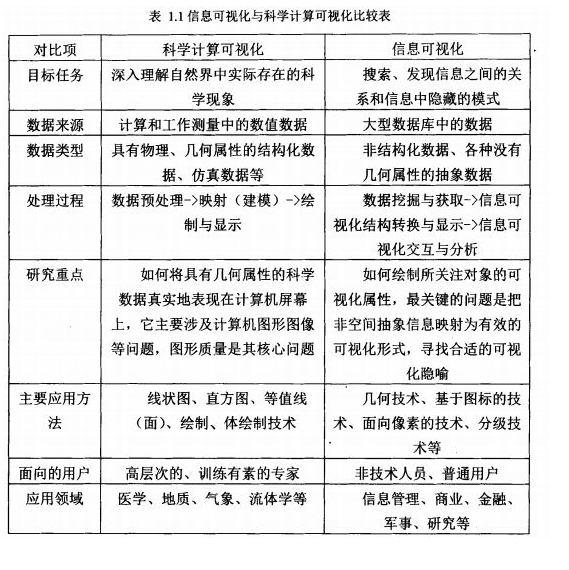
- 信息可视化是什么?下图右侧应该能较好地概括信息可视化是什么了。但是个人认为目标任务并不完整。信息可视化的目的应该有Explanation 和 Exploration两方面。前者简化信息以便于用户理解而后者发现隐藏的信息之间的关系以及信息中隐藏的模式。

- 信息可视化的目的:之后对案例进行分析可以从这两方面入手,再去讲一些相关手段。
- Explanation:简化以方便交流。
- Exploration:发现数据中隐藏的信息。异常或特殊或趋同的信息。
- 明确信息可视化与数据可视化,信息图之间的关系。(仅作了解)
- 信息可视化是可视化的一个分支。从学科意义上来讲,三大Vis会议普遍将可视化从类型角度分为三种,即科学可视化(SciVis)、信息可视化(InfoVis)和可视分析(VAST)。信息可视化就是其中的一个方向,单就学科类型来讲,专指大规模非数值型信息资源的视觉呈现。主要处理对象为抽象信息(如文本,地图,图像等等)和高维数据。
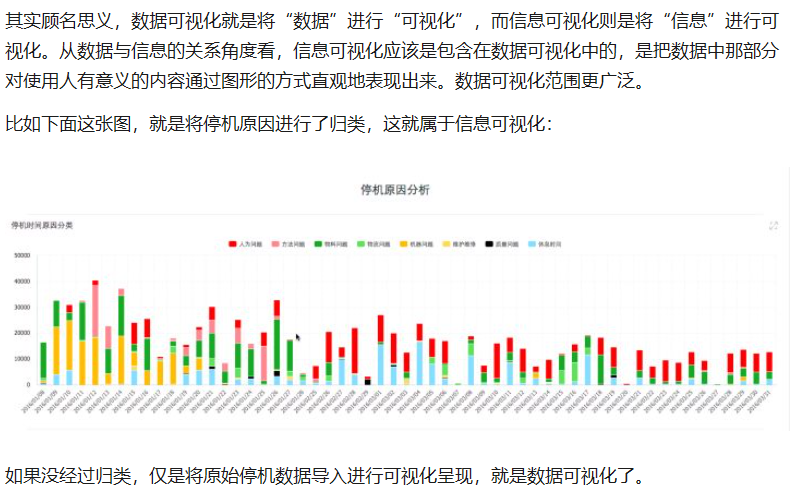
- 信息可视化需要将包含在数据可视化中的数据那部分对使用者有意义的内容通过图形的方式直观地表现出来。

- 信息图与信息可视化之间的联系

- 信息可视化的目的:之后对案例进行分析可以从这两方面入手,再去讲一些相关手段。
- 信息可视化设计流程(参考来源:http://www.cs.ubc.ca/labs/imager/tr/2009/VisChapter/akp-vischapter.pdf)
- 信息设计不仅是信息图,但这张图的设计流程与信息可视化设计流程很相近

- 问题:然而上面这张图太“顺”了,事实上一个问题的明确到选择可视化编码方式之间存在着非常多的磨合。可视化作为一种探索数据中隐藏关系的工具,可视化编码本身就会给问题能否被找到造成极大的影响。所以有一个问题:我们真的是在找到问题之后做了信息可视化?还是说,信息可视化本身就创造了一种发现问题的方法?(答案:两者皆有)上面这张图只是侧重于讲前者。
- 信息设计不仅是信息图,但这张图的设计流程与信息可视化设计流程很相近
- 可视化编码的一些方法/原则 (参考链接:http://www.cs.ubc.ca/labs/imager/tr/2009/VisChapter/akp-vischapter.pdf)
- 什么是可视化编码:图形符号和信息间的映射关系使我们能迅速获取信息。所以我们可以把图片看成一组图形符号的组合,这些图形符号中携带了一些信息,我们称作它编码了一些信息。而当人们从这些符号中读取信息时,我们称作我们解码了一些信息。
- 什么是视觉通道:我们人类解码信息靠的是我们的眼睛、我们的视觉系统。如果说图形符号是编码信息的工具或通道、那么我们的视觉就是解码信息的通道。因此,我们通常把这种图形符号<——>信息<——>视觉系统的对应称作视觉通道。
- 两大原则:
- 表达性、一致性:可视化的结果应该充分表达了数据想要表达的信息,且没有多余。
- 有效性、理解性:可视化之后比前一种数据表达方案更加有效,更加容易让人理解。
- 视觉可视化编码要考虑视觉通道、色彩搭配、交互、美学因素、信息密度、直观映射、隐喻
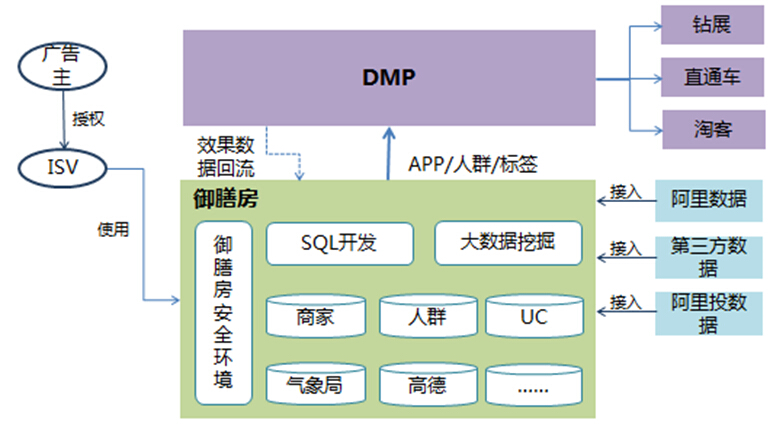
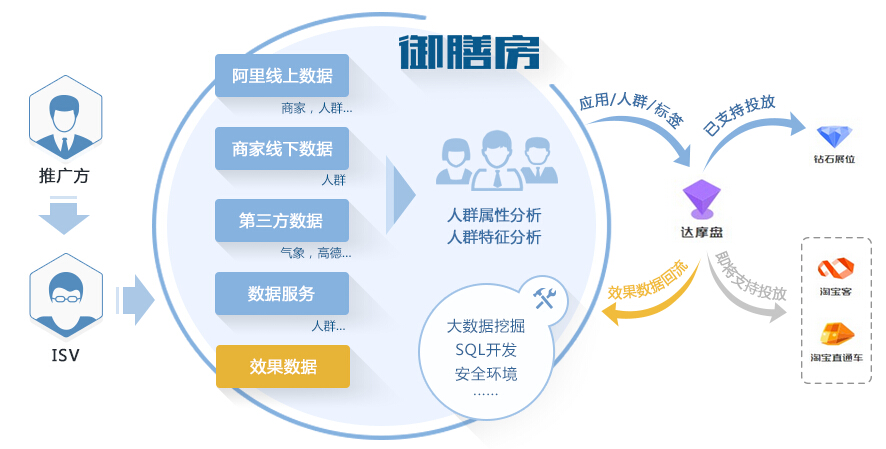
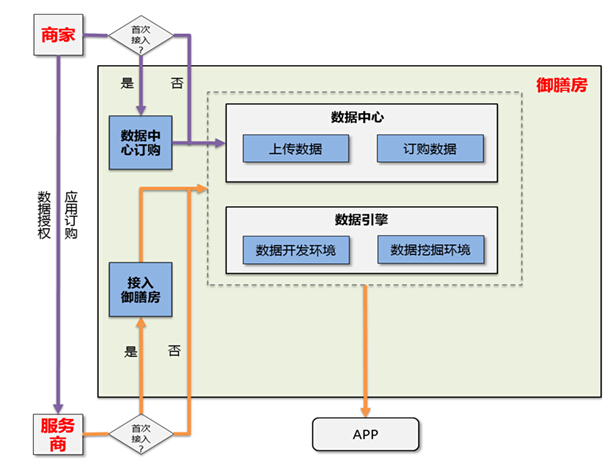
- 信息可视化的结构转化与显示:我觉得可以以下面这个案例为切入点(或者其他的):
- 方案描述示意图 原始图-》改良图


- 思考:做了哪些改进呢?1.让原本抽象的信息呈现为更具象的表现形式。2.视觉呈现上更加符合用户视觉流。层级关系更为明确。3.重点有颜色的标示。相同类型有强烈的视觉隐喻。同时该类型本身的特点也有视觉隐喻(比如即将支持投放的箭头就是灰色的)等等。
- 思考:(隐喻方面的个人思考)颜色,形状,字号大小等等的视觉隐喻是如何促进我们对知识的获取或者理解的呢?第一种是情感化,就好像你看见灰色箭头就知道是未完成等非积极情绪一样。用色调,明度,饱和度这些有情绪的元素给人以直接的视觉暗示,相当于在获取基于文本理解的二次理解(或者说深入理解)之前就已经接收到了部分信息,也就减轻了深入理解的负担。第二种是逻辑暗示,形状,大小,这些能直接呈现逻辑关系的东西,相当于减轻了逻辑梳理的大脑负担。而抛却颜色,形状等等要素在理解层面的促进作用,这些要素的存在为形式美观提供了可能,本身就促进了用户阅读的兴趣。等等。
- 方案描述示意图 原始图-》改良图
- 从上面的案例可以看出,信息可视化的结构转化与显示包括三方面的内容
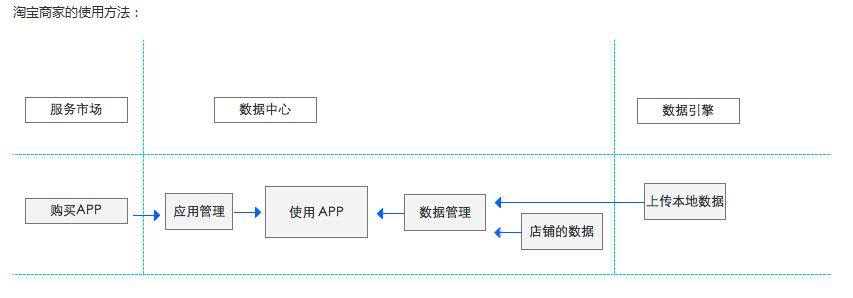
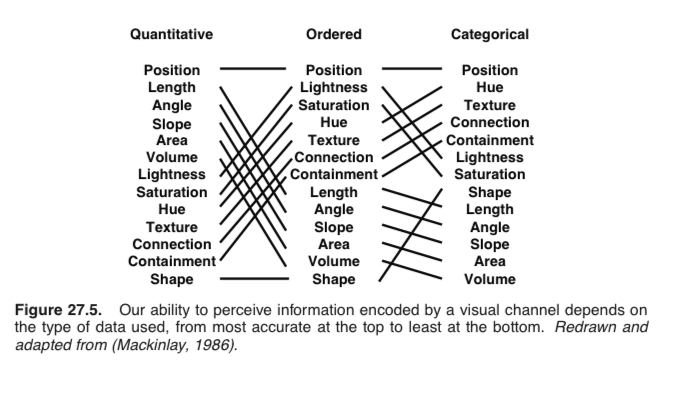
- 1.视觉结构的调整。首先需要知道数据逻辑关系以确定视觉结构。三种数据类型:Quantitative,Ordered,Categorical。但单纯理清逻辑并不够,视觉结构也需要进行调整,来使图表更为直观。可考虑的案例如下:


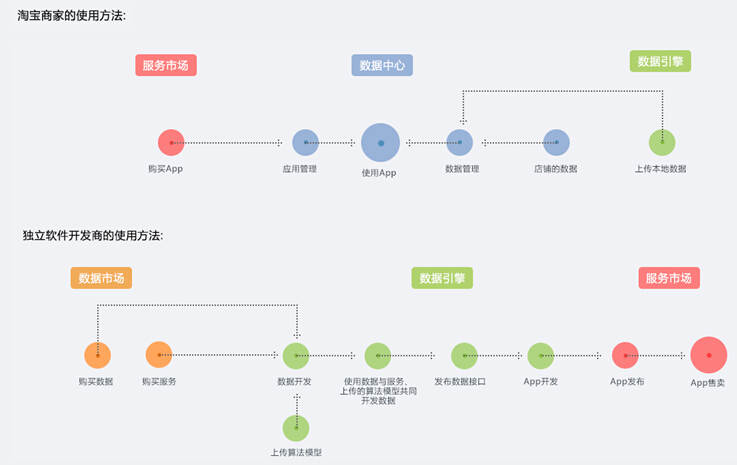
 从这个案例可以看到,即使图表的逻辑关系非常严谨,未经信息再拆解再整合也往往给用户造成认知负担。良好的可视化图表应该能够直观地体现逻辑层级。比如上图中,淘宝商家与独立软件开发商的使用方法是并列关系(categorical)而整个流程是Ordered关系,不同的环节重要程度是不同的,“量”的概念也需要体现。确定这些,才能确定我们拆解时使用怎样的逻辑,以及再整合时用什么样的视觉结构。此后才能考虑可视化隐喻。
从这个案例可以看到,即使图表的逻辑关系非常严谨,未经信息再拆解再整合也往往给用户造成认知负担。良好的可视化图表应该能够直观地体现逻辑层级。比如上图中,淘宝商家与独立软件开发商的使用方法是并列关系(categorical)而整个流程是Ordered关系,不同的环节重要程度是不同的,“量”的概念也需要体现。确定这些,才能确定我们拆解时使用怎样的逻辑,以及再整合时用什么样的视觉结构。此后才能考虑可视化隐喻。- 思考:维度的选择。维度的选择应该基于什么样的思考?
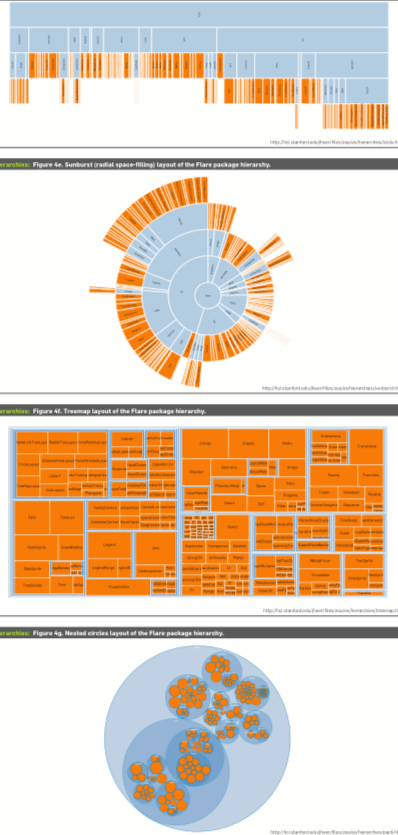
- 案例:不同的视觉结构能对信息传达造成的影响。

- 1.视觉结构的调整。首先需要知道数据逻辑关系以确定视觉结构。三种数据类型:Quantitative,Ordered,Categorical。但单纯理清逻辑并不够,视觉结构也需要进行调整,来使图表更为直观。可考虑的案例如下:
- 2.可视化隐喻的选择。同样也需要考虑数据类型。不同的可视化隐喻在不同的数据类型可视化时的重要程度是不同的。- 空间位置之所以重要,是因为它支配着我们对于可视化的感知,所以三种数据类型的可视化通常基于横纵轴。- 需要注意不同的可视化通道在相互影响。(Visual channel)比如说尺寸与许多通道相互作用:随着物体尺寸变小,区分其形状或颜色变得更加困难。- 亮度和色调在有序的数据中具有含蓄的排序隐喻。- 案例1:思考:隐喻的使用能使得非常多维的信息在同一个界面中显示。依赖于人们对于现有事物呈现形式的习惯性认知(从直觉、本能与学习获取的认知)。比如时间与钟表,就能让人直接建立联系。但是运用隐喻的时候依然需要考虑人们的认知负担。如果需要用非常多的图注来让人们理解这种隐喻,隐喻就没有达到它的作用。
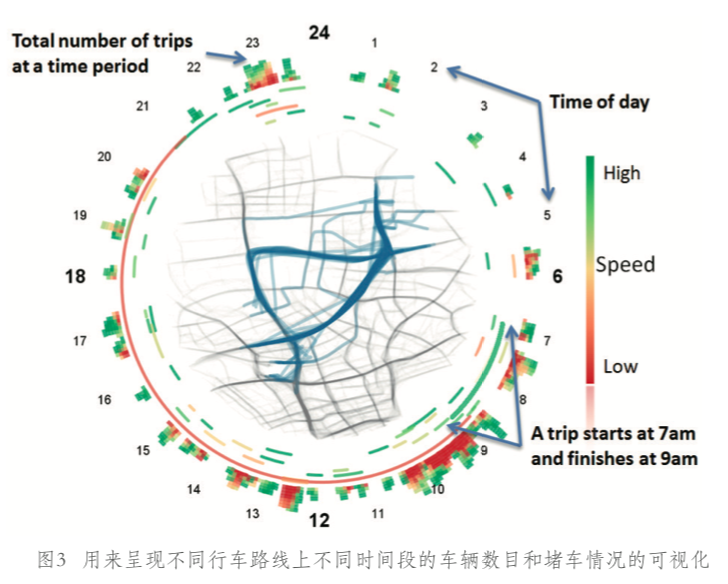
一个出租车轨迹数据的可视化系统。7目前很多城市的出租车都安装了GPS系统。这些GPS系统可以提供车辆在不同时刻的位置。装有GPS系统的出租车就像移动的传感器一样,可以提供一个城市动态的交通状况和人群的移动特征。其中一个有意思的问题是如何做路径推荐。从一个地方到另一个地方经常有多个路径可选。如何根据交通状况给用户推荐一个省时不堵车的路径无疑具有很大的实用价值。一个解决方案是根据历史数据,从出租车司机在某个时间段从A地到B地所走的路径中选取一个用时最短的路径推荐给用户。因为出租车司机是最了解城市交通状况的群体,他们的最佳选择往往好过目前机器自动计算选择出来的路径。在我们的可视化系统中,我们希望能表现在每个时间段,选择某个路径的车辆的数目,以及这些车辆的平均速度等。这样用户就能直观地判断哪个路径在什么时间段比较好。为了表现时间,我们采用了一种基于钟表的隐喻。一天的24小时就像在钟表上一样分布在一个圆环上。每一个时间点上车辆的多少用柱状图的高低来表示。而每个柱状图中不同颜色则代表车辆行驶速度的不同。而颜色的设计也采用了红绿灯的隐喻。因为红色让大家想到红灯,所以对应于慢速行驶的车辆;而绿色则让大家想到绿灯,对应于高速行驶的车辆。从图中非常明显地能看出来早上9点到10点,车辆非常多,而且很多车的行驶速度很慢,而下午4点则车辆稀少而且速度比较快。
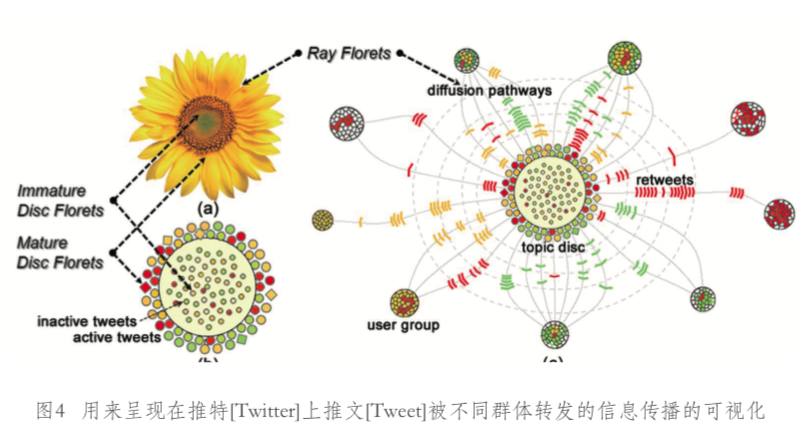
- 案例2:
图4显示的是如何呈现信息在社交媒体,尤其是Twitter推特上的传播。8信息在社交网络上的传播有三个关键因素:被传播的信息本身,传播信息的人,以及信息传播的过程及影响。为了表现这三个因素,我们基于向日葵的隐喻设计了一个可视化系统。向日葵的花盘边缘是舌状花,而花盘内侧则是管状花。管状花成熟后变成种子。这些种子可以被风、动物、或是人带到别的地方,成长为新的向日葵。信息的传播和向日葵种子的扩散有类似之处。当一个Tweet刚出来的时候,就像没有成熟的管状花,如果有人转推了这个Tweet之后,它就成熟了,代表着它有了新的生命,会离开这个向日葵的花盘,到转发它的用户那里。整个设计分成三部分:主题盘、用户组和扩散路径。主题盘类似于向日葵的圆形花盘。未成熟的管状花代表未被转发的Tweet,处在非常中心的位置。而周围成熟的管状花则代表活跃的Tweet,它们都在某个时间段被转推过。一个Tweet如果第一次被转推,它就会从中心移动到外围,并最终移动到转推它的用户组。一段时间内没有被转推的Tweet就会慢慢消失,这样主题盘内剩下的就是和该主题有关的比较活跃的Tweet了。用户组是那些环绕在主题盘旁边的圆形图标。可以根据用户的关系或是地理位置等将类似的用户组合到一起,变成一个用户组。扩散路径则表现为那些连接了代表Tweet的管状花和代表转推了这些Tweet的用户组的路径。在主题盘和用户组之间,画有一圈圈的等值线,代表时间。每一个小的三角线段代表在某个时间被某个用户组转推的来自该主题盘的Tweet。颜色代表情感。三个预先选定的颜色(红色、橙色和绿色),分别用来表示负面、中立和正面的意见。从图中可以很直观地看出哪些Tweet比较热门,哪些Tweet在哪个时间段被哪个用户组转推过,以及这些用户组对该Tweet的情感。
- 可以考虑的参考链接:http://flowingdata.com/2017/01/24/one-dataset-visualized-25-ways/。同样的数据,有25种不同方式来呈现不同的信息。(这里可以用各种例子来说明问题选择,视觉结构调整,视觉隐喻等方面在可视化时的考量)
- 交互
- 交互原则:Overview First, Zoom and Filter, Details on Demand
- 交互成本:运用交互能够扩大人们了解到的信息的维度或者深度。但是交互本身也需要人们的注意力与时间。也就是人们需要花精力去探索交互的可能。所以我们需要思考交互的必要性。能自动呈现的就以自动的方式呈现信息。
- 动画。能够比较好地展现信息的变化,但是也有局限性:在对比不同帧的时候人类很难做到很好地对比,而静态的对比图往往更合适。
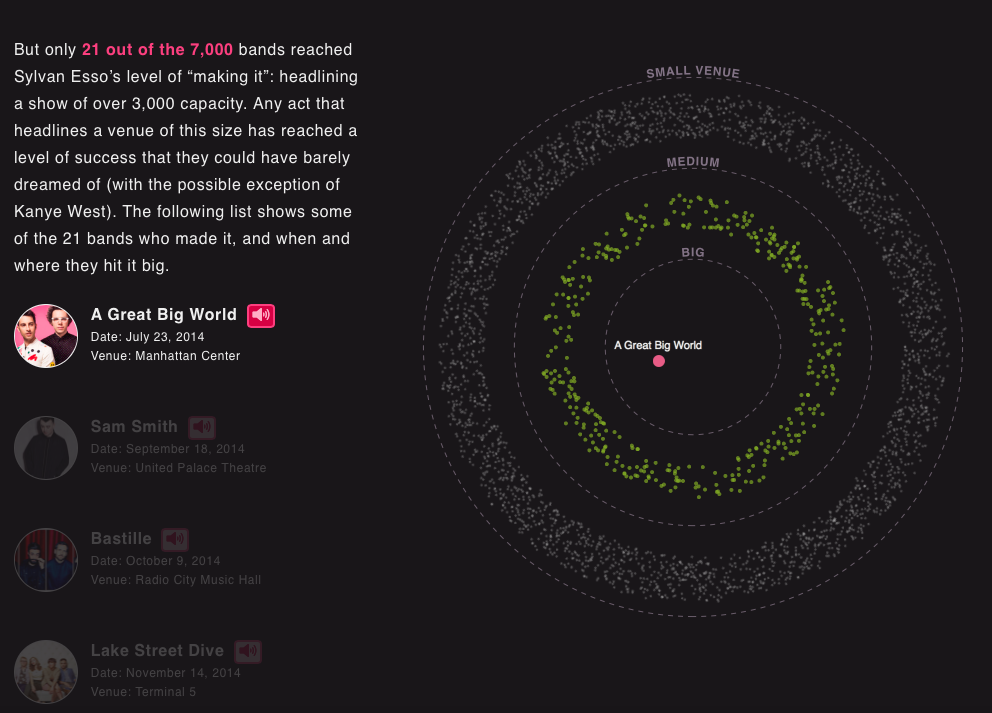
- 案例1:2017年信息之美奖项金奖。https://pudding.cool/2017/01/making-it-big/ 思考:实际上很好地体现了三个交互原则。交互就像是提供了一个抽屉,打开抽屉可见到更多的信息。而这些信息是提供给有了解细节需求的人的。把选择交给用户在有的时候要比强行呈现混乱复杂的数据让用户理解要优雅。只是需要考虑了解细节的需求究竟有多强烈?太过强烈:是不是直接呈现免除交互成本更好?非常不强烈:是不是没有比要提供交互入口?


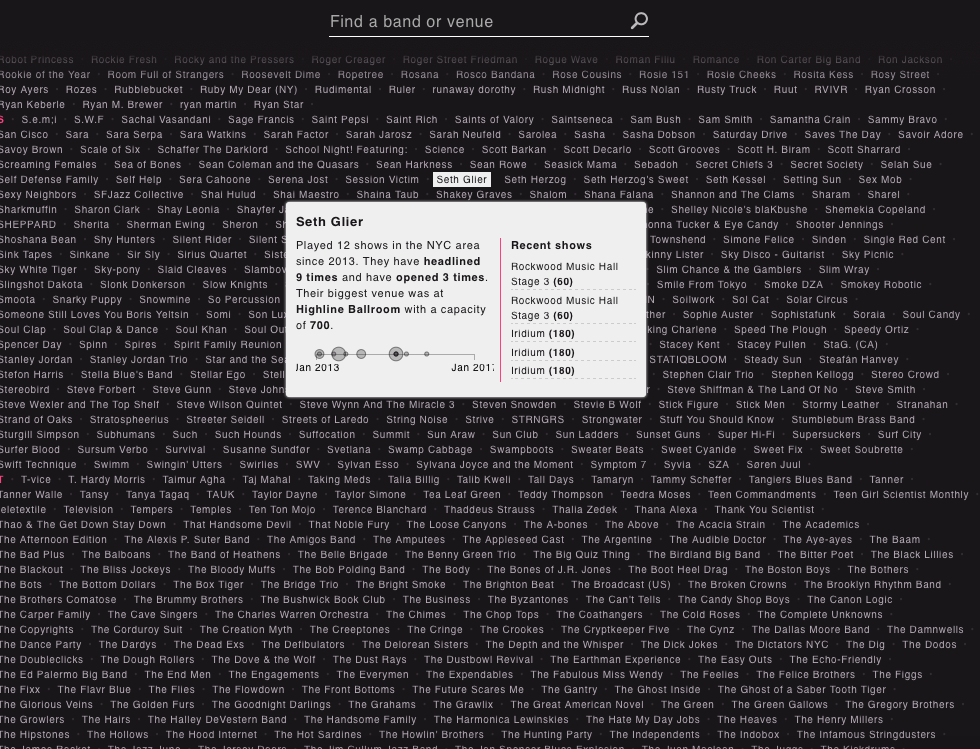
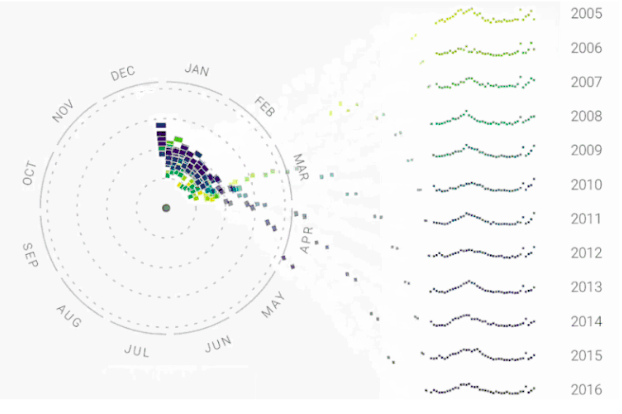
- 案例2:The Rhythm of food 。同样也是信息之美获奖作品。 http://rhythm-of-food.net 思考:动画非常适合展现时空变迁。属于一种2.5维的可视化方式。这个案例的有趣之处也在于将非常平常的一个点,食物的搜索,进行了数据可视化。其中挖掘出的隐藏规律非常有意思。但是我想问的是:下面这张图中的动画,只是呈现信息,而并没有将信息进行很好的提炼?我们会觉得炫酷,但是这张图能传达什么信息吗?或者这些信息非常易于接受吗?那么在这里,动画真的能有效呈现变迁吗?对比:https://www.thepaper.cn/newsDetail_forward_1537678 这里呈现的是诺奖人才流动。动画就非常直观地展现了人才流动。

- 复合视图还是临近视图?Composite and Adjacent Views
- 前面的内容大家都可以提出自己的心思考。然后可以结合生活中案例来说明。这里暂时没有写生活中案例。
- 补充链接
- http://www.qdaily.com/articles/48060.html(信息之美奖项)
- http://www.storagelab.org.cn/zhangdi/2015/10/28/数据可视化学术案例集萃/
- http://www.storagelab.org.cn/zhangdi/2015/10/29/数据可视化实践案例集萃/
- http://www.storagelab.org.cn/zhangdi/2015/10/27/数据可视化商业案例集萃/
- https://www.thepaper.cn/newsDetail_forward_1537678诺奖流动图
- https://sanddance.azurewebsites.net/BeachPartyApp/BeachPartyApp.html数据可视化软件 泰坦尼克号

