定义
BFC 即 Block Formatting Contexts (块级格式化上下文)
BFC 是一个独立的布局环境,其中的元素布局是不受外界的影响。
因为BFC内部的元素和外部的元素绝对不会互相影响,因此,当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度。避免margin重叠也是这样的一个道理。 https://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html
BFC的布局规则
- 内部的 Box 会在垂直方向,一个接一个地放置。
- Box 垂直方向的距离由 margin 决定。属于同一个 BFC 的两个相邻 Box 的 margin 会发生重叠。
- 每个元素的左外边缘(margin-left), 与包含块的左边(contain box left)相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。除非这个元素自己形成了一个新的BFC。
- BFC的区域不会与 float box 重叠。
- BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算 BFC 的高度时,浮动元素也参与计算。
如何创建BFC
- html根元素,不是body 根元素(参考 参考 参考)
- 浮动元素:float 除 none 以外的值
- 绝对定位元素:position (
absolute、fixed) - display 为
inline-block、flex、grid、table-cells、 - overflow 除了 visible 以外的值 (
hidden、auto、scroll)
BFC的使用
1. 同一个 BFC 下外边距会发生折叠
<head>div{width: 100px;height: 100px;background: lightblue;margin: 100px;}</head><body><div></div><div></div></body>

从效果上看,因为两个 div 元素都处于同一个 BFC 容器下 (这里指 body 元素) 所以第一个 div 的下边距和第二个 div 的上边距发生了重叠,所以两个盒子之间距离只有 100px,而不是 200px。
首先这不是 CSS 的 bug,我们可以理解为一种规范,如果想要避免外边距的重叠,可以将其放在不同的 BFC 容器中。
<div class="container"><p></p></div><div class="container"><p></p></div>
.container {overflow: hidden;}p {width: 100px;height: 100px;background: lightblue;margin: 100px;}
2. BFC 可以包含浮动的元素(清除浮动)
我们都知道,浮动的元素会脱离普通文档流,来看下下面一个例子
<div style="border: 1px solid #000;"><div style="width: 100px;height: 100px;background: #eee;float: left;"></div></div>

由于容器内元素浮动,脱离了文档流,所以容器只剩下 2px 的边距高度。如果使触发容器的 BFC,那么容器将会包裹着浮动元素。
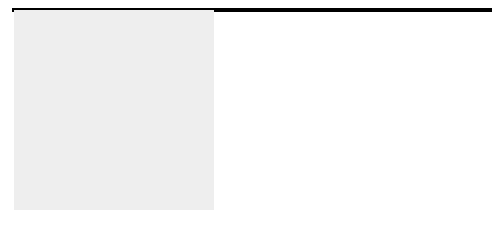
<div style="border: 1px solid #000;overflow: hidden"><div style="width: 100px;height: 100px;background: #eee;float: left;"></div></div>
效果如图:
3.阻止元素被浮动元素覆盖
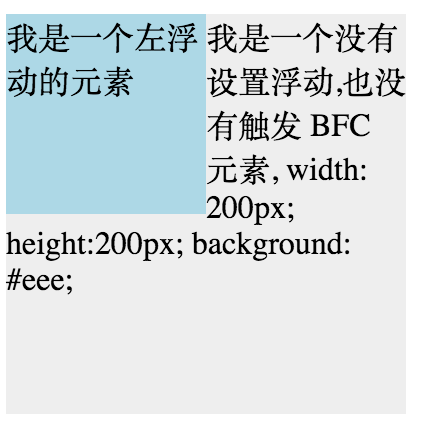
<div style="height: 100px; width: 100px; float: left; background: lightblue">我是一个左浮动的元素</div><div style="width: 200px; height: 200px;background: #eee;" >我是一个没有设置浮动, 也没有触发 BFC 元素</div>
这时候其实第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖)
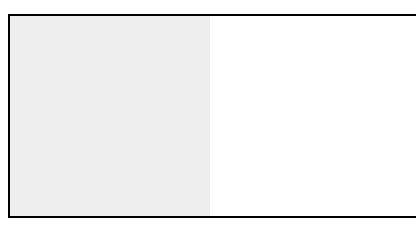
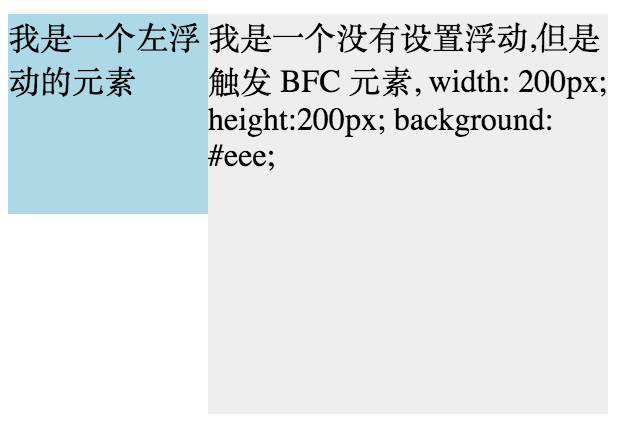
如果想避免元素被覆盖,可触第二个元素的 BFC 特性,在第二个元素中加入 overflow: hidden,就会变成:
 <br />这个方法可以用来**实现两列自适应布局**,效果不错,这时候左边的宽度固定,右边的内容自适应宽度(去掉上面右边内容的宽度)。