一、基础选择器
1. 标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,某一类标签全部选择出来 比如所有的div标签 和所有的span标签。
div{width:100px; height:100px;}
2. 类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名.
.box{width:100px; height:100px;}<div class="box"></div>
3. id选择器
id选择器使用#进行标识,后面紧跟id名
#box{width:100px; height:100px;}<div id="box"></div>
4. 通配符选择器
- 概念通配符选择器用
*号表示,*就是选择所有的标签,能匹配页面中所有的元素。*{margin:0; padding:0}
二、关系选择器
1.后代选择器
E F:匹配到E元素下面的所有的F元素(包括子、孙),空格隔开。
div ul li {width:100px; height:100px;}<br>//匹配到div下面的所有ul,且ul的所有后代li
2.子元素选择器
E>F:选择到E元素的直接子代F,只选择子代。
.class>h3{color:red;font-size:14px;}
3.交集选择器
EF:交集选择器由两个选择器构成,交集选择器就是在两个标签相交的部分。(很少用)
p.p1 { color: red;}<p class="p1">我是段落</p>
4.并集选择器
E,F:同时匹配到E元素和F元素,用逗号隔开。
h2,p{ color: red;}
5.相邻兄弟选择器
E+F:紧接在E元素后面的同级元素F,相邻兄弟选择器,有相同的父级。
h1+p {font-weight: bold;}
6.通用兄弟选择器
E~F:E元素后所有的同级元素F
h1~p {font-weight: bold;}
三、属性选择器
[attr]表示带有以 attr 命名的属性的元素。[attr=value]表示带有以 attr 命名的属性,且属性值为 value 的元素。[attr~=value]表示带有以 attr 命名的属性的元素,并且该属性是一个以空格作为分隔的值列表,其中至少有一个值为 value。[attr|=value]表示带有以 attr 命名的属性的元素,属性值为“value”或是以“value-”为前缀(”-“为连字符,Unicode 编码为 U+002D)开头。典型的应用场景是用来匹配语言简写代码(如 zh-CN,zh-TW 可以用 zh 作为 value)。[attr^=value]表示带有以 attr 命名的属性,且属性值是以 value 开头的元素。[attr$=value]表示带有以 attr 命名的属性,且属性值是以 value 结尾的元素。[attr*=value]表示带有以 attr 命名的属性,且属性值包含有 value 的元素。
四、伪类和伪元素选择器
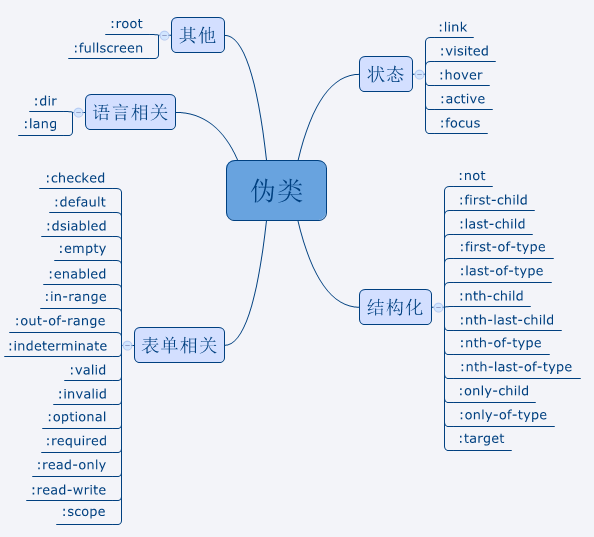
- 伪类:伪类是一个选择处于特定状态的元素的选择器,比如它们是这一类型的第一个元素的时候,或者是鼠标指针悬浮在上面的时候。
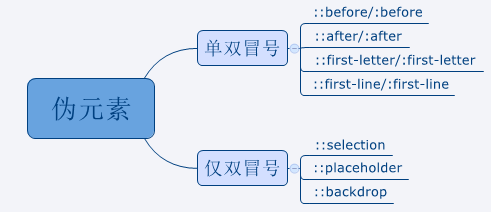
:before - 伪元素:作用在元素中的特定内容上,比如某一段的第一行。
::first-line
1. 生成带有::before和::after的内容
有一组特别的伪元素,它们和[content](https://developer.mozilla.org/en-US/docs/Web/CSS/content)属性一同使用,使用CSS将内容插入到你的文档中中。
.box::before {content: "This should show before the other content."}
2. 链接伪类选择器
作用:
用于向某些选择器添加特殊的效果。比如给链接添加特殊效果。
- a:link / 未访问的链接 /
- a:visited / 已访问的链接 /
- a:hover / 鼠标移动到链接上 /
- a:active / 选定的链接 /
注意
- 写的时候,他们的顺序尽量不要颠倒 按照 lvha 的顺序。否则可能引起错误。
- 因为叫链接伪类,所以都是 利用交集选择器 a:link a:hover
a { /* a是标签选择器 所有的链接 */font-weight: 700;font-size: 16px;color: gray;}a:hover { /* :hover 是链接伪类选择器 鼠标经过 */color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */}
大概的意思就是:虽然 CSS3 标准要求伪元素使用双冒号的写法,但也依然支持单冒号的写法。为了向后兼容,我们建议你在目前还是使用单冒号的写法。