- Motion
- 1. move () steps
- 2. turn () degrees
- 3. turn left () degrees (counterclockwise)
- 4. go to ()
- 5. go to x: () y: ()
- 6. glide () secs to ()
- 7. glide () secs to x: () y: ()
- 8. point in direction ()
- 9. point towards ()
- 10. change x by ()
- 11. set x to ()
- 12. change y by ()
- 13. set y to ()
- 14. if on edge, bounce
- 15. set rotation style ()
- 16. x position
- 17. y position
- 18. direction
- 1. say () for () seconds
- 2. say ()
- 3. think () for () seconds
- 4. think ()
- 5. switch costume to ()
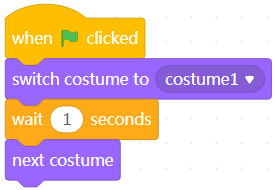
- 6. next costume
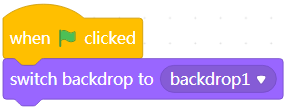
- 7. switch backdrop to ()
- 8. next backdrop
- 9. change size by ()
- 10. set size to ()%
- 11. change () effect by ()
- 12. set () effect to ()
- 13. clear graphic effects
- 14. show
- 15. hide
- 16. go to () layer
- 17. go () () layer
- 18. costume ()
- 19. backdrop ()
- 20. size
- Sound
- Events
- Control
- Sensing
- Operators
- Variables
- 1. Make a Variable
- 2. Name the variable
- 3. set () to ()
- 4. change () by ()
- 5. show variable ()
- 6. hide variable ()
- 7. Make a List
- 8. Name the list
- 9. add () to ()
- 10. delete () of ()
- 11. delete all of ()
- 12. insert () at () of ()
- 13. replace item () of () with ()
- 14. item () of ()
- 15. item # of () in ()
- 16. length of ()
- 17. () contains ()
- 18. show list ()
- 19. hide list ()
- My Blocks
Motion
1. move () steps
Moves the sprite forward the specified number of steps
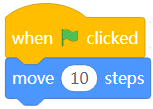
Example:
When you click the green flag, the sprite moves forward 10 steps.
2. turn () degrees
Turns the sprite clockwise the specified degrees
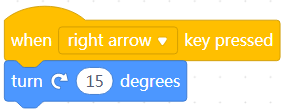
Example:
When you press the → key, the sprite turns clockwise 15 degrees.
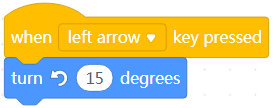
3. turn left () degrees (counterclockwise)
Turns the sprite counterclockwise the specified degrees
Example:
When you press the ← key, the sprite turns counterclockwise 15 degrees.
4. go to ()
Moves the sprite to a random position, the mouse-pointer position, or the position of another sprite
clicked
when
randomposition
goto
When you click the green flag, the sprite moves to a random position of the stage.
5. go to x: () y: ()
Moves the sprite to the specified position (x,y) of the stage
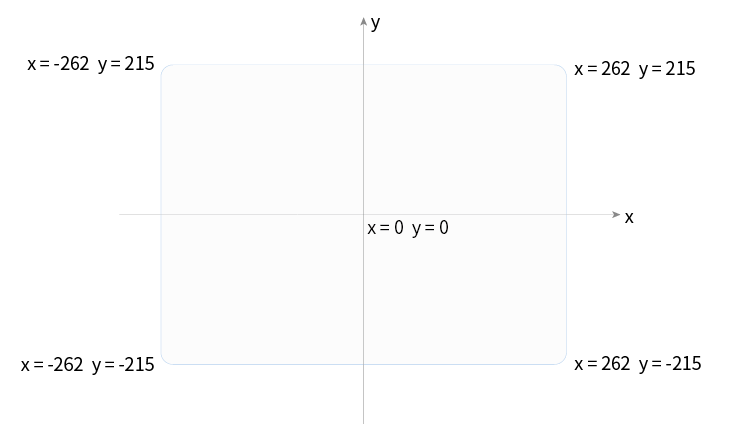
Coordinates of the stage:
Example:
When you click the green flag, the sprite moves the position (0,0) of the stage.
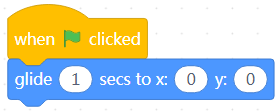
6. glide () secs to ()
Moves the sprite to a random position, the mouse-pointer position, or the position of another sprite in the specified period of time
Example:
When you click the green flag, the sprite moves to a random position of the stage in one second.
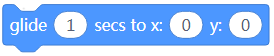
7. glide () secs to x: () y: ()
Moves the sprite to the specified position (x,y) of the stage in the specified period of time
Example:
When you click the green flag, the sprite moves to the position (0,0) of the stage in one second.
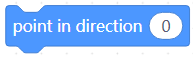
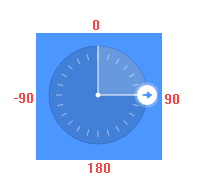
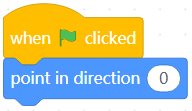
8. point in direction ()
Makes the sprite face the specified direction
The angles and their directions are defined as follows.
Example:
When you click the green flag, the sprite faces the 90-degree direction (the right side).
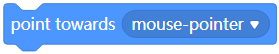
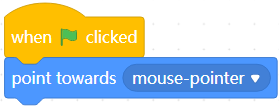
9. point towards ()
Makes the sprite face the mouse pointer or another sprite
Example:
When you click the green flag, the sprite faces the mouse pointer.
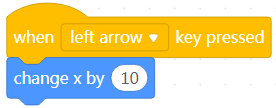
10. change x by ()
Changes the x-coordinate of the sprite by the specified value
Example:
When you press the ← key, the x-coordinate of the sprite is increased by 10.
11. set x to ()
Sets the x-coordinate of the sprite to the specified value
Example:
When you press the space key, the x coordinate of the sprite is set to 0.
12. change y by ()
Changes the y-coordinate of the sprite by the specified value
Example:
When you press the ↑ key, the y-coordinate of the sprite is increased by 10.
13. set y to ()
Sets the y-coordinate of the sprite to the specified value
Example:
When you press the space key, the y-coordinate of the sprite is set to 0.
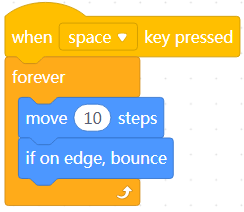
14. if on edge, bounce
Makes the sprite bounce back when it touches the edge of the stage
Example:
After you press the space key, the sprite keeps moving forward and bounces back when it touches the edge of the stage.
15. set rotation style ()
Sets the rotation style of the sprite
The following styles are available:
- left-right: The sprite faces only left or right.
- don’t rotate: The sprite always faces one direction.
- all around: The sprite can face any direction.

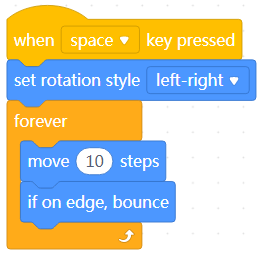
Example:
When you click the space key, the sprite keeps moving forward and bounces back when it touches the edge of the stage, and it always faces left or right.
16. x position
Reports the x-coordinate of the sprite
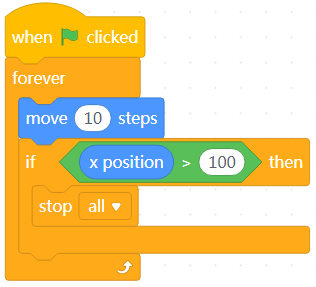
Example:
After you click the green flag, the sprite moves forward and stops when the x-coordinate of the sprite is greater than 100.
17. y position
Reports the y-coordinate of the sprite
Example:
After you click the green flag, the sprite moves up and stops when the y-coordinate of the sprite is greater than 100.
18. direction
Reports the direction the sprite faces
Example:
When you press the space key, the sprite reports the direction it currently faces.
1. say () for () seconds
Displays a speech bubble containing the specified text for the specified period
Example: 
When you click the green flag, the sprite says “Hello” for two seconds.
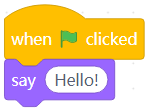
2. say ()
Displays a speech bubble containing the specified text
Example: 
When you click the green flag, the sprite says “Hello!”
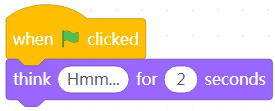
3. think () for () seconds
Displays a thought bubble containing the specified text for the specified period
Example: 
When you click the green flag, the sprite thinks “Hmm…” for two seconds.
4. think ()
Displays a thought bubble containing the specified text
Example: 
When you click the green flag, the sprite thinks “Hmm…”
5. switch costume to ()
Changes the costume of the sprite to the specified one
Example: 
When you press the → key, the costume of the sprite is changed to costume1.
6. next costume
Changes the costume of the sprite to the next one in the costume list
If the current costume is the last one in the list, it is changed to the first one.
Example: 
when you click the green flag, the costume of the sprite is changed to costume1 for one second and then changed to the next one.
7. switch backdrop to ()
Changes the backdrop of the stage to the specified one
Example: 
When you click the green flag, the backdrop of the stage is changed to backdrop1.
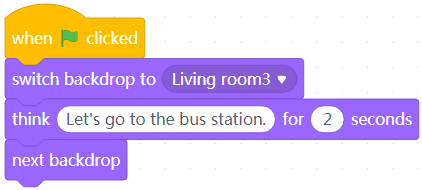
8. next backdrop
Changes the backdrop of the stage to the next one in the backdrop list
If the current backdrop is the last one in the list, it is changed to the first one.
Example: 
Note: Add two backdrops for the stage. The first is a living room, and the second one is a bus station.
When you click the green flag, the sprite says “Let’s go to the bus station” in the living room and arrives at a bus station in two seconds.
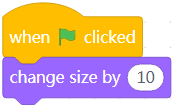
9. change size by ()
Changes the size of the sprite by the specified percentage
A positive value indicate enlarging the size, and a negative one indicates shrinking.
Example: 
When you click the green flag, the size of the sprite is enlarged by 10%.
10. set size to ()%
Sets the size of the sprite, in percentage
The value 100% indicates the default size.
Example: 
When you click the green flag, the sprite is shrinked to 60% of the default size.
11. change () effect by ()
Changes the specified effect of the sprite by the specified amount
Seven effects are available, including color, fisheye, whirl, pixelate, mosaic, brightness, and ghost.
Example: 
When you click the green flag, the color effect of the sprite is increased by 25%.
12. set () effect to ()
Sets the specified effect of the sprite to the specified percentage
Seven effects are available, including color, fisheye, whirl, pixelate, mosaic, brightness, and ghost.
Example: 
When you click the green flag, the color effect of the sprite is set to 90%.
13. clear graphic effects
Removes all the effects of sprite
Example: 
When you click the green flag, all the effects of the sprite are removed.
14. show
Shows the sprite on the stage
Example: 
When you click the green flag, the sprite is displayed on the stage.
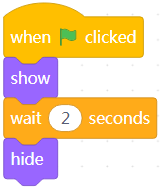
15. hide
Hides the sprite from the stage
Example: 
When you click the green flag, the sprite is displayed on the stage and disappears in two seconds.
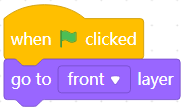
16. go to () layer
Brings the sprite to the front or sends it to the back
If you add multiple sprites, one may overlap another. When this happens, you can use this block to bring a sprite to the front or send it to the back.
Example: 
When you click the green flag, the sprite is brought to the front.
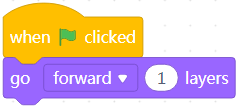
17. go () () layer
Brings the sprite forward or sends it backward by the specified number of layers
If you add multiple sprites, one may overlap another. When this happens, you can use this block to bring a sprite forward or send it backward by the specified number of layers.
Example: 
When you click the green flag, the sprite is brought forward by one layer.
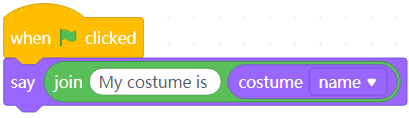
18. costume ()
Reports the number or name of the costume used by the sprite
Example: 
When you click the green flag, the sprite tells the name of its costume.
19. backdrop ()
Reports the number or name of the backdrop used by the sprite
Example: 
When you click the green flag, the sprite tells the name of its backdrop.
20. size
Reports the current size of the sprite
Example: 
When you click the green flag, the sprite tells its current size.
Sound
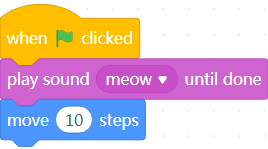
1. play sound () until done
Plays the specified sound until the playing ends
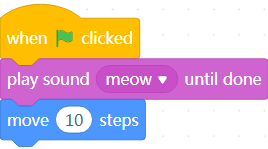
Example:
When you click the green flag, the sprite makes the sound meow and then moves 10 steps.
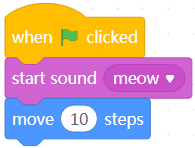
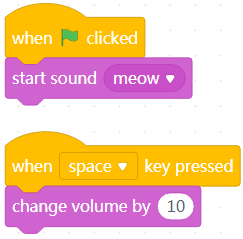
2. start sound ()
Plays the specified sound
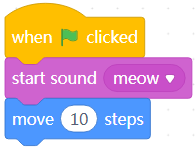
Example:
When you click the green flag, the sprite makes the sound meow while moving 10 steps.
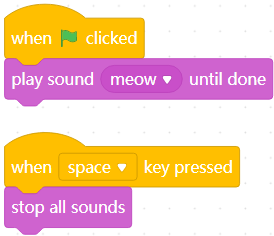
3. stop all sounds
Stops all sounds
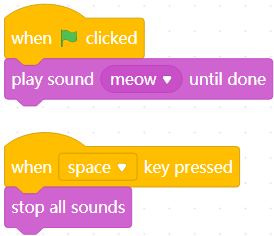
Example:
When you click the green flag, the sprite makes the sound meow, and when you press the space key, the sound is stopped.
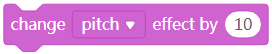
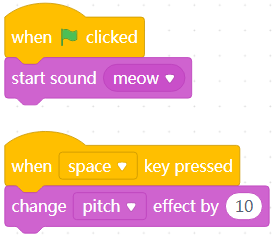
4. change () effect by ()
Changes the specified effect (pitch or pan left/right) by the specified amount
A positive value indicates increasing, and a negative one indicates decreasing.
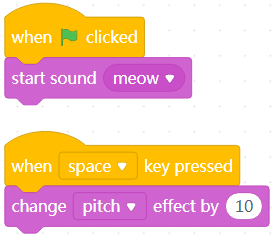
Example:
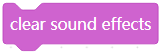
When you click the green flag, the sprite starts to make the sound meow, and when you press the space key, the pitch effect is increased by 10%.
Try clicking the green flag again after pressing the space key to see how the sound changes.
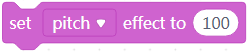
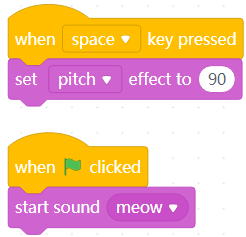
5. set () effect to ()
Sets the specified effect (pitch or pan left/right) to the specified amount
Example:
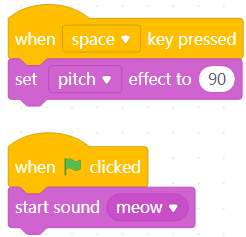
When you press the space key, the pitch effect is set to 90%, and when you click the green flag, the sprite starts to make the sound meow.
Trying setting the effect to different values to see how the sound changes.
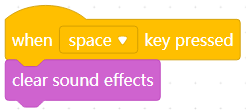
6. clear sound effects
Removes all the sound effects
Example:
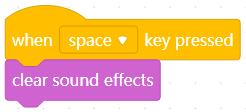
When you press the space key, all the sound effects you have set are removed.
7. change volume by ()
Changes the volume by the specified amount
Example:
When you click the green flag, the sprite starts to make the sound meow, and when you press the space key, the volume is increased by 10%.
Try clicking the green flag again after pressing the space key to see how the sound changes.
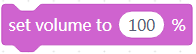
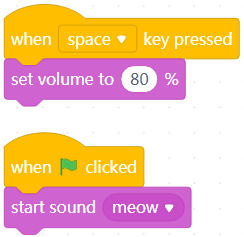
8. set volume to ()%
Sets the volume to the specified amount
Example:
When you press the space key, the volume is set to 90%, and when you click the green flag, the sprite starts to make the sound meow.
Trying setting the volume to different values to see how the sound changes.
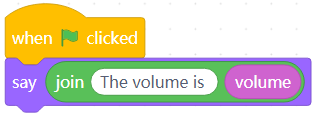
9. volume
Reports the current volume
Example:
When you click the green flag, the sprite reports the current volume.
Events
1. play sound () until done
Plays the specified sound until the playing ends
Example:
When you click the green flag, the sprite makes the sound meow and then moves 10 steps.
2. start sound ()
Plays the specified sound
Example:
When you click the green flag, the sprite makes the sound meow while moving 10 steps.
3. stop all sounds
Stops all sounds
Example:
When you click the green flag, the sprite makes the sound meow, and when you press the space key, the sound is stopped.
4. change () effect by ()
Changes the specified effect (pitch or pan left/right) by the specified amount
A positive value indicates increasing, and a negative one indicates decreasing.
Example:
When you click the green flag, the sprite starts to make the sound meow, and when you press the space key, the pitch effect is increased by 10%.
Try clicking the green flag again after pressing the space key to see how the sound changes.
5. set () effect to ()
Sets the specified effect (pitch or pan left/right) to the specified amount
Example:
When you press the space key, the pitch effect is set to 90%, and when you click the green flag, the sprite starts to make the sound meow.
Trying setting the effect to different values to see how the sound changes.
6. clear sound effects
Removes all the sound effects
Example:
When you press the space key, all the sound effects you have set are removed.
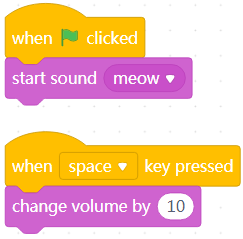
7. change volume by ()
Changes the volume by the specified amount
Example:
When you click the green flag, the sprite starts to make the sound meow, and when you press the space key, the volume is increased by 10%.
Try clicking the green flag again after pressing the space key to see how the sound changes.
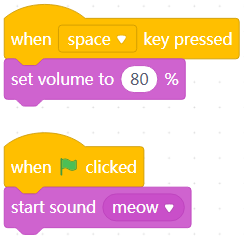
8. set volume to ()%
Sets the volume to the specified amount
Example:
When you press the space key, the volume is set to 90%, and when you click the green flag, the sprite starts to make the sound meow.
Trying setting the volume to different values to see how the sound changes.
9. volume
Reports the current volume
Example:
When you click the green flag, the sprite reports the current volume.
Control
1. wait () seconds
Waits the specified period of time before executing the subsequent block(s)
Example:
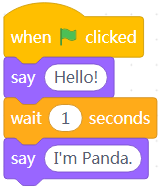
After you click the green flag, the sprite says “Hello,” waits one second, and then says “I am Panda.”
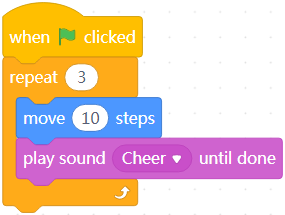
2. repeat ()
Repeats the block(s) included in this block the specified number of times
Example:
After you click the green flag, the sprite moves forward 10 steps while making the sound Cheer for three times.
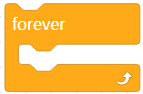
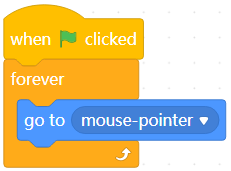
3. forever
Executes the block(s) included in this block repeatedly
Example:
After you click the green flag, the sprite always follows the mouse pointer.
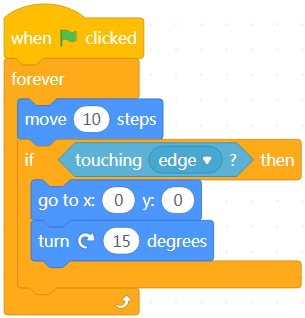
4. if () then
Executes the block(s) included in this block if the specified condition is met
Example:
After you click the green flag, the sprite always moves forward 10 steps and glides to (0,0) and turns right by 15 degrees when it touches the stage edge.
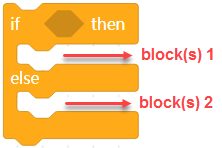
5. if () then () else ()
Executes block(s) 1 included in this block if the specified condition is met. Otherwise, block(s) 2 is executed.
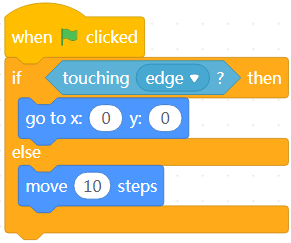
Example:
When you click the green flag, the sprite moves forward 10 steps and glides to (0,0) if it touches the stage edge.
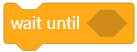
6. wait until ()
Waits until the specified condition is met and then executes the subsequent block(s)
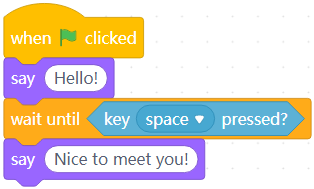
Example:
After you click the green flag, the sprite says “Hello,” waits until you press the space key, and then says “Nice to meet you!”
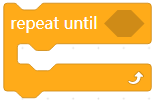
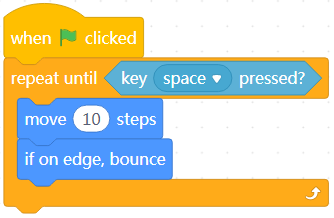
7. repeat until ()
Keeps executing the included block(s) and stops the execution when the specified condition is met
Example:
After you click the green flag, the sprite keeps moving until you press the space key.
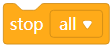
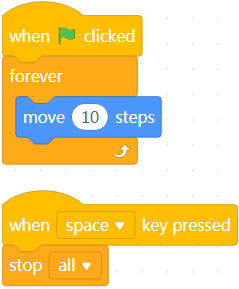
8. stop ()
Stops executing the specified script(s)
Example:
After you click the green flag, the sprite keeps moving, and when you press the space key, the sprite stops moving.
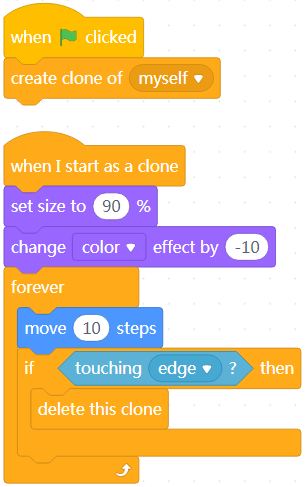
9. when I start as a clone
Executes the subsequent block(s) when a clone is created
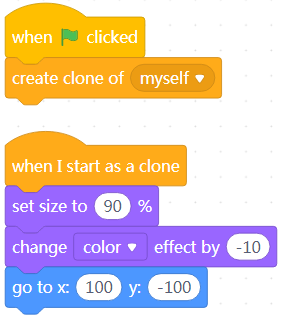
Example:
When you click the green flag, a clone of the sprite is created and moves to the specified position.
10. create clone of ()
Creates a clone of the sprite or another sprite
Example:
When you click the green flag, a clone of the sprite is created.
11. delete this clone
Deletes the clone of the sprite
Example:
When you click the green flag, a clone of the sprite is created and keeps moving. When touching the edge of the stage, it is deleted.
Sensing
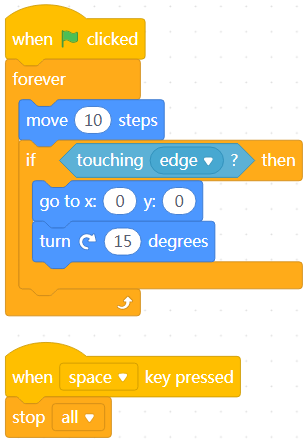
1. touching ()?
Determines whether the sprite touches the mouse pointer, edge of the stage, or another sprite
Example:
After you click the green flag, the sprite keeps moving and goes to the position (0,0) when it touches the edge. When you press the space key, it stops moving.
2. touching color ()?
Determines whether the sprite touches the specified color
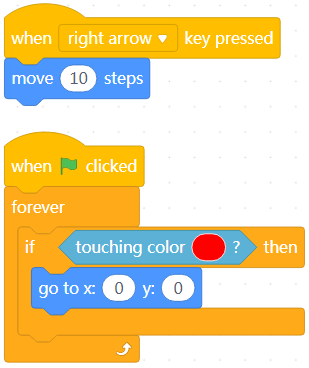
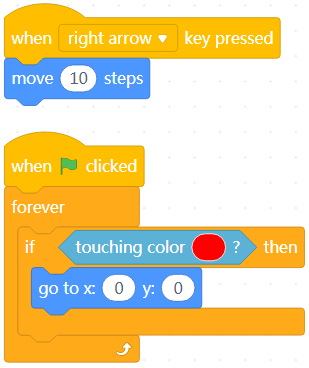
Example:
Click the green flag and then kkeep pressing the → key. The sprite goes to the position (0,0) when it touches the color red.
Note: You need to draw some shapes or patterns in red on the backdrop or add a shape or pattern in red as a sprite.
3. color () is touching ()?
Determines whether the specified color touches another color
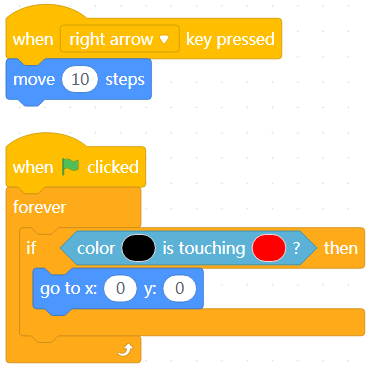
Example:
Click the green flag and then kkeep pressing the → key. The sprite goes to the position (0,0) when it touches the color red.
Note: You need to draw some shapes or patterns in red on the backdrop or add a shape or pattern in red as a sprite, and the color black is the color of the outline of the sprite.

Click the green flag and then kkeep pressing the → key. The sprite goes to the position (0,0) when it touches the color red.
Note: You need to draw some shapes or patterns in red on the backdrop or add a shape or pattern in red as a sprite.
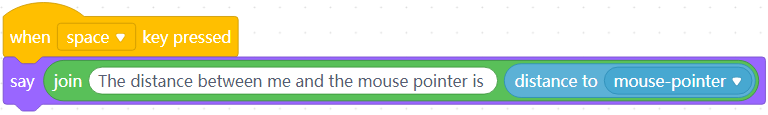
4. distance to ()
Reports the distance between the sprite and the mouse pointer or another sprite
Example:
When you press the space key, the sprite says the distance between it and the mouse pointer.
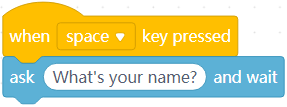
5. ask () and wait
Asks the specified question and displays an input box for you to answer
Enter your answer and click the icon  . Your answer is stored in the block answer.
. Your answer is stored in the block answer.

Example:
When you press the space key, the sprite asks “What’s your name?” and wait for you to answer.
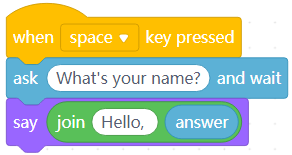
6. answer
Stores the last answer of ask () and wait
If no answer has been entered, it is empty.
Example:
When you press the space key, the sprite asks “What’s your name?” and wait for you to answer. Enter your name and click  .
.
The sprite says “Hello” to you.
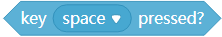
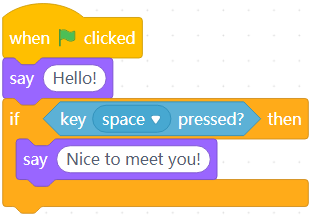
7. key () pressed?
Determines whether the specified key is pressed
Example:
When you click the green flag, the sprite says “Hello,” and when you press the space key, the sprite says “Nice to meet you!”
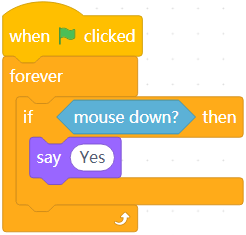
8. mouse down?
Determines whether the main button of the mouse is pressed
Example:
After you click the green flag, the sprite says “Yes” if you press the main button of your mouse.
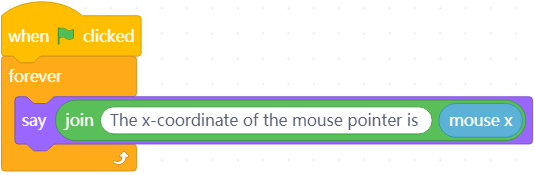
9. mouse x
Reports the x-coordinate of the mouse pointer
Example:
After clicking the green flag, move your mouse. The sprite reports the x-coordinate of the mouse pointer in real time.
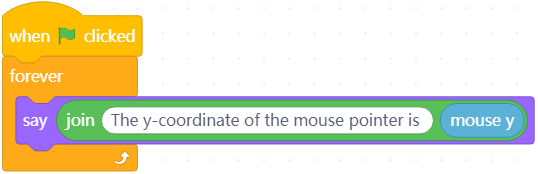
10. mouse y
Reports the y-coordinate of the mouse pointer
Example:
After clicking the green flag, move your mouse. The sprite reports the y-coordinate of the mouse pointer in real time.
11. set drag mode ()
Sets the drag mode of the sprite
Example:
When you click the green flag, the sprite is set to draggable.
:::info Note: This block takes effect only when the stage is displayed in the full-screen mode. :::
12. loudness
Reports the current loudness
Example:
When you click the green flag, the sprite reports the current loudness.
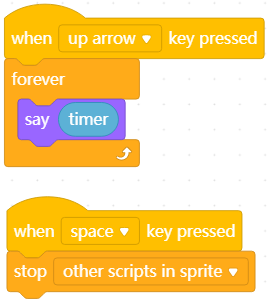
13. timer
Reports the count value of the timer
Example:
When you press the ↑ key, the sprite starts to count the time, and when you press the space key, the counting stops.
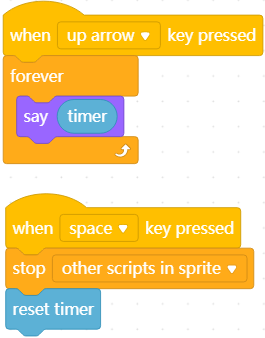
14. reset timer
Resets the timer to zero
Example:
When you press the ↑ key, the sprite starts to count the time, and when you press the space key, the counting stops and the timer is reset to zero. When you press the ↑ key again, the time is counted from zero.
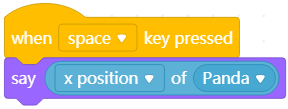
15. () of ()
Reports the specified value of the stage or a sprite
The options include the x- coordinate, y-coordinate, direction, costume number, costume name, size, and volume of a sprite, and the backdrop number, backdrop name, volume, and score of the stage.
Example:
When you press the space key, the sprite says its x-coordinate.
16. current ()
Reports information about the current time
Multiple time options are provided, including the year, month, date, day of week, hour, minute, and second.
Example:
When you press the space key, the sprite says “The year is 2020.”
17. days since
Reports the number of days passed since 2000
Example:
When you press the space key, the sprites says the number of days passed since 2000.
Operators
1. () + ()
Reports the sum of two values
Example:
When you press the space key, the sprite says “3”, the sum of 1 and 2.
2. () – ()
Reports the difference between two values
Example:
When you press the space key, the sprite says “1”, the different between 2 and 1.
3. () × ()
Reports the product of two values
Example:
When you press the space key, the sprite says “6”, the product of 2 and 3.
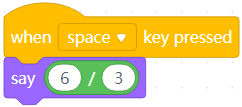
4. () / ()
Reports the quotient of two values
Example:
When you press the space key, the sprite says “2”, the quotient obtained when 6 is divided by 3.
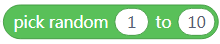
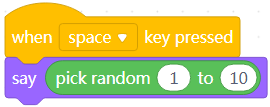
5. pick random () to ()
Picks a number randomly from the specified range
Example:
When you press the space key, the sprite says a number that ranges from 0 to 10.
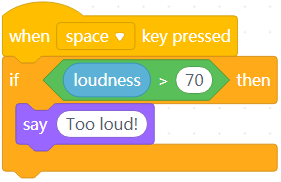
6. () > ()
Determines whether the specified value is greater than the other specified one
Example:
When you press the space key, the sprite says “Too loud” if the loudness is greater than 70.
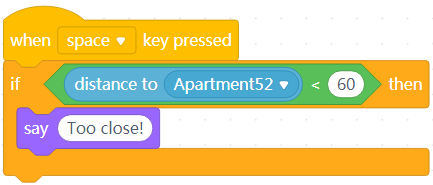
7. () < ()
Determines whether the specified value is smaller than the other specified one
Example:
When you press the space key, the sprite says “Too close” if the distance between the sprite and Apartment52 is smaller than 60.
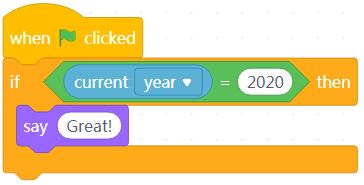
8. () = ()
Determines whether the specified value is equal to the other specified one
Example:
When you click the green flag, the sprite says “Great!”
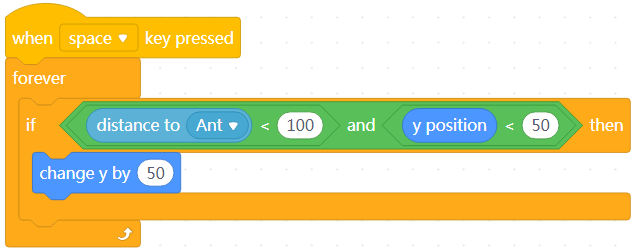
9. () and ()
Determines whether both of the specified conditions are met
Example:
After you press the space key, if the distance between the sprite and Ant is shorter than 100 and the y-coordinate of the sprite is smaller than 50, the sprite moves up.
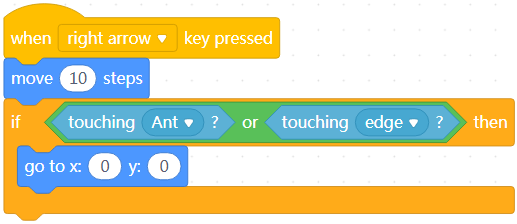
10. () or ()
Determines whether one of the two specified conditions is met
Example:
Keep pressing the → key. The sprite goes to the position (0,0) when it touches Ant or the edge of the stage.
11. not ()
Determines whether the specified condition is not met
Example:
Keep pressing the → key. The sprite goes to the position (0,0) when it touches the edge of the stage.
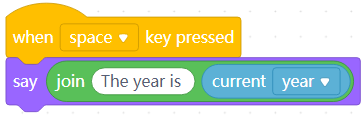
12. join () ()
Reports the combination of two specified character strings
Example:
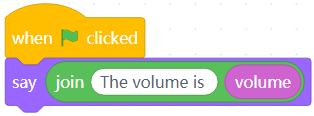
When you press the space key, the sprite says “The year is 2020.”
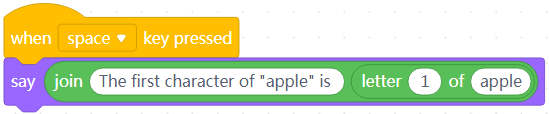
13. letter () of ()
Reports the specified letter of the specified character string
Example:
When you press the space key, the sprite says “The first letter of ‘apple’ is a.”
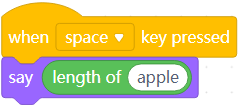
14. length of ()
Reports the number of letters in the specified character string
Note: Spaces are counted as letters.
Example:
When you press the space key, the sprite says “5”, the number of characters in the word apple.
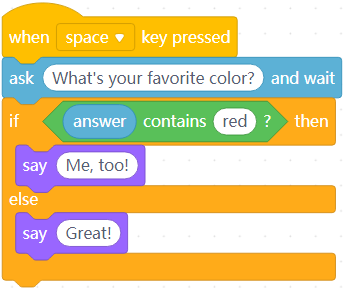
15. () contains ()?
Determines whether the specified character string contains the other specified one
Example:
When you press the space key, the sprite asks you about your favorite. If your answer contains the word red, it says “Me, too!” and if your answer doesn’t contain red, it says “Great!”
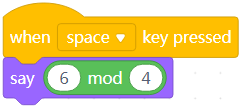
16. () mod ()
Reports the remainder obtained after the specified value is divided by the other specified one
For example, 10 mod 9 is 1.
Example:
When you press the space key, the sprite says “2”, the remainder obtained after 6 is divided by 4.
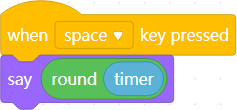
17. round ()
Reports the integer to which the specified value is rounded
Example:
When you press the space key, the sprites says an integer obtained by rounding the count value of the timer .
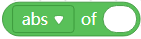
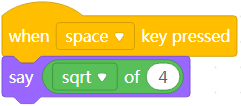
18. () of ()
Reports the operation result of the specified value
Fourteen operations are available, including absolute value (abs), round down (floor), round up (ceiling), square root (sqrt), sin, cos, tan, asin, acos, atan, ln, log, e^, and 10^.
Example:
When you press the space key, the sprites says “2”, the square root of 4.
Variables
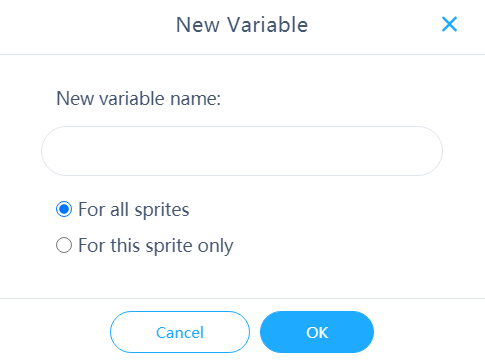
1. Make a Variable
If a reporter block you need can’t be found in any of the current block categories, you can create one by making a variable.
Click Make a Variable.
You can create multiple variables.
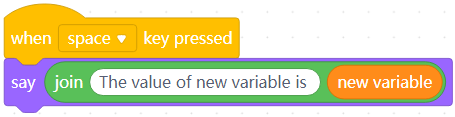
2. Name the variable

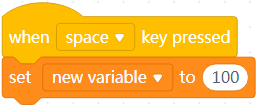
Name the reporter block to be created. In this example, name it new variable.
Example:
When you press the space key, the sprite says the value of the variable you have created.
3. set () to ()
Sets the specified variable to the specified value
Example:
When you press the space key, new variable is set to 100.
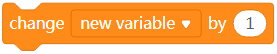
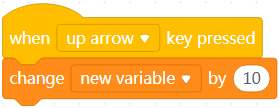
4. change () by ()
Changes the value of the specified variable by the specified amount
A positive value indicates increasing, and a negative one indicates decreasing.
Example:
When you press the ↑ key, new variable is increased by 10.
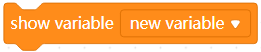
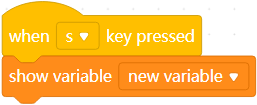
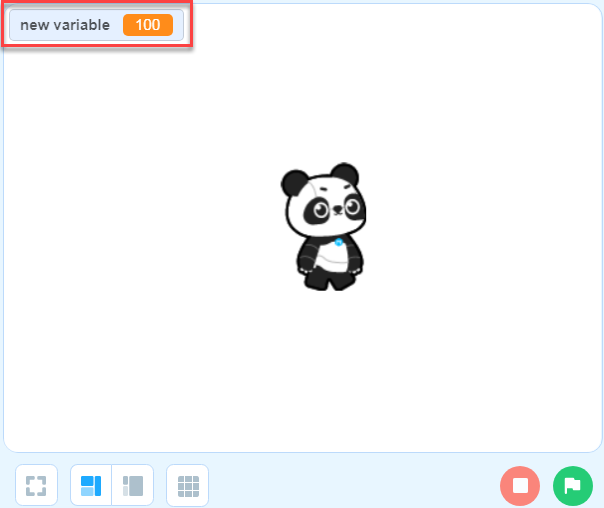
5. show variable ()
Displays the specified variable and its value on the stage
Example:
When you press the S key, new variable and its value are displayed on the stage.
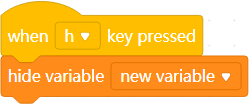
6. hide variable ()
Hides the specified variable and its value from the stage
Example:
When you press the H key, new variable and its value are hidden from the stage.
7. Make a List
If you need to use multiple variables, you can create a list to manage them.
Click Make a List.
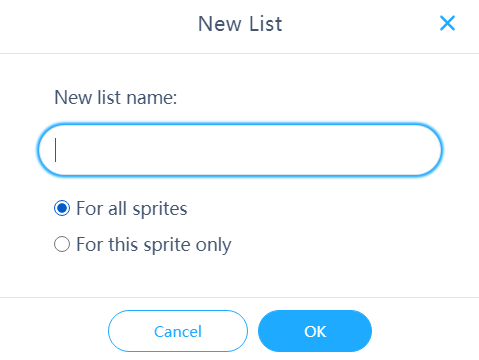
8. Name the list

Name the list to be created. In this example, name it new list.
9. add () to ()
Adds the specified variable to new list
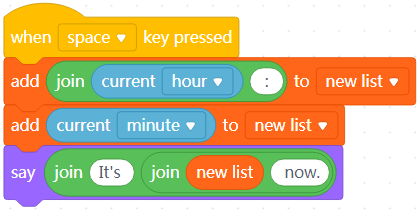
Example:
When you press the space key, the sprite says the hour and minute of the time.
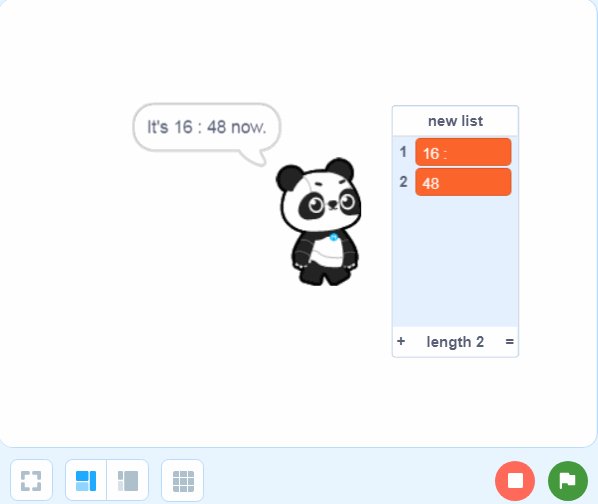
10. delete () of ()
Deletes the specified item from the specified list
Example:
Each time when you press the space key, the first item in new list is deleted.
11. delete all of ()
Deletes all items from the specified list
Example:
When you press the space key, all items are deleted from new list.
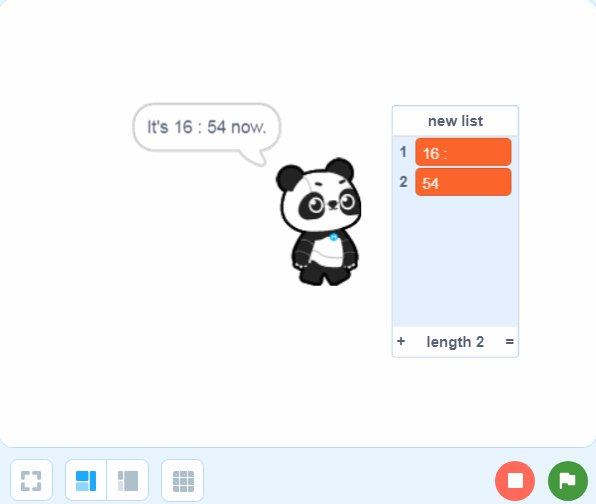
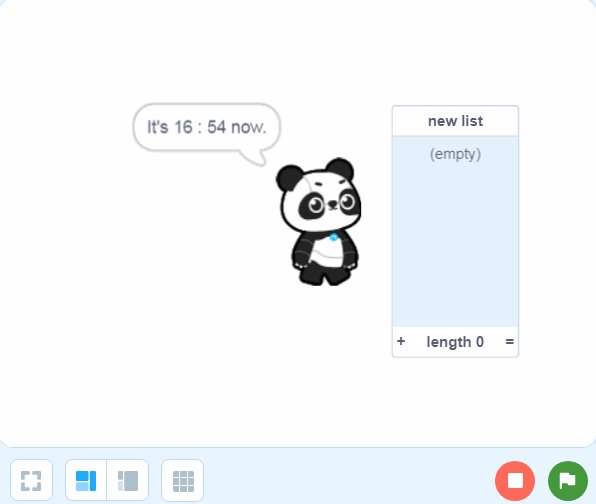
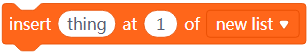
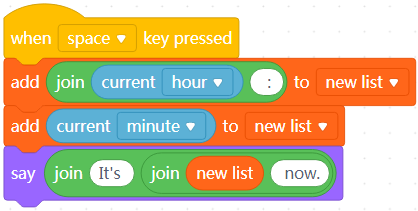
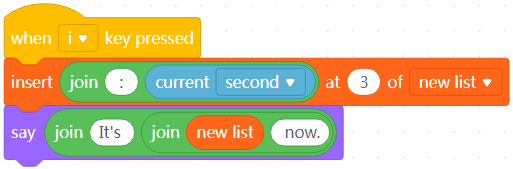
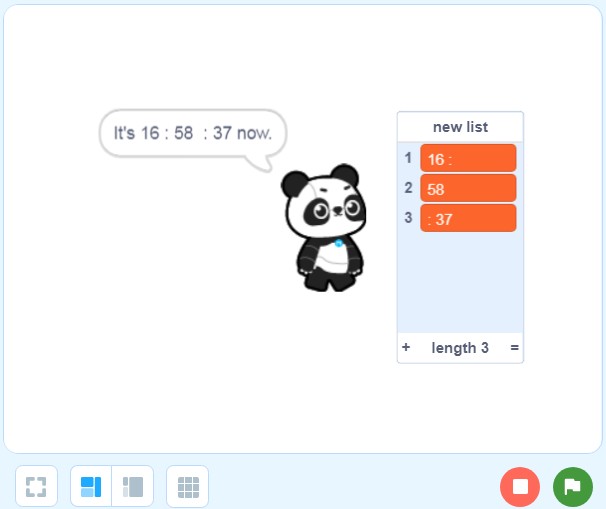
12. insert () at () of ()
Inserts the specified variable into the specified place of the specified list
Example:
When you press the space key, the sprite says the time, including the hour and minute.
Now let’s add the second of the time to the list.
When you press the I key, the sprite says time, including the hour, minute, and second.
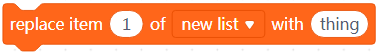
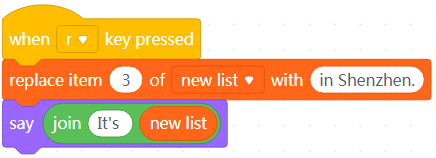
13. replace item () of () with ()
Replaces the specified item in the specified list with the specified variable
Example:
Based on the example in 12. insert () at () of (), when you press the R key, the third item is replaced.
14. item () of ()
Reports the specified item in the specified list
15. item # of () in ()
Reports the place of the specified item in the specified list
16. length of ()
Reports the total number of items in the specified list
17. () contains ()
Determines whether the specified list contains the specified variable
18. show list ()
Displays the specified list and its variables on the stage
19. hide list ()
Hides the specified list and its variables from the stage
My Blocks
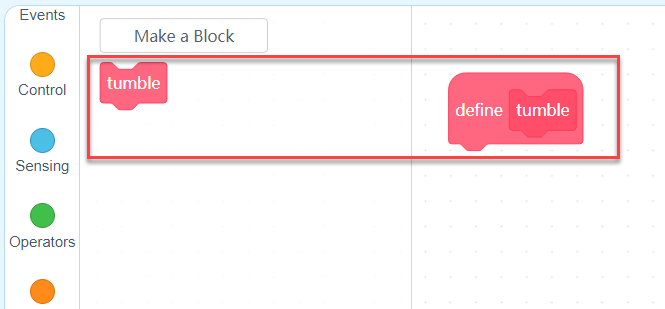
1. Make a Block
If a block you need can’t
be found in any of the current block categories, you can create one.
Click Make a Block.
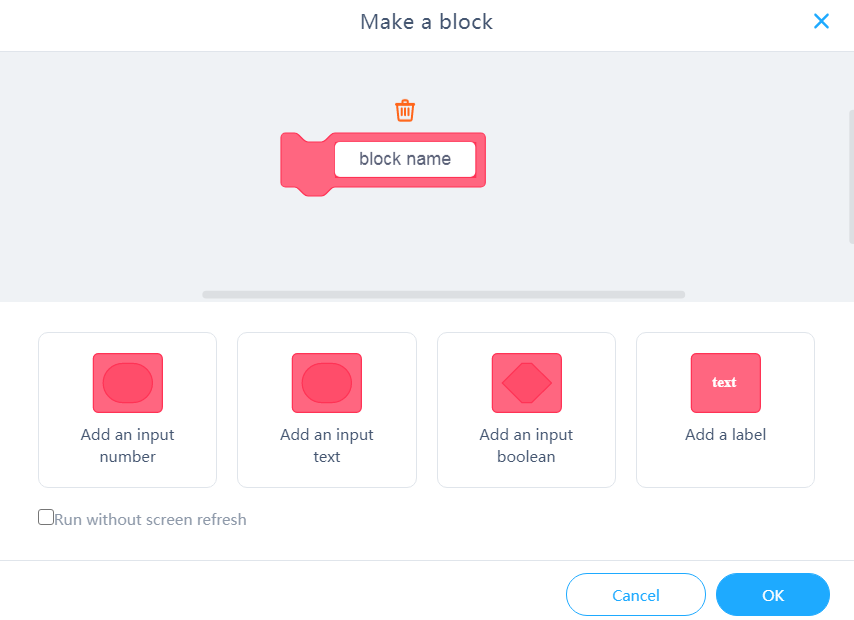
2. Set the appearance of your block

You can add input boxes and labels for your block as required.
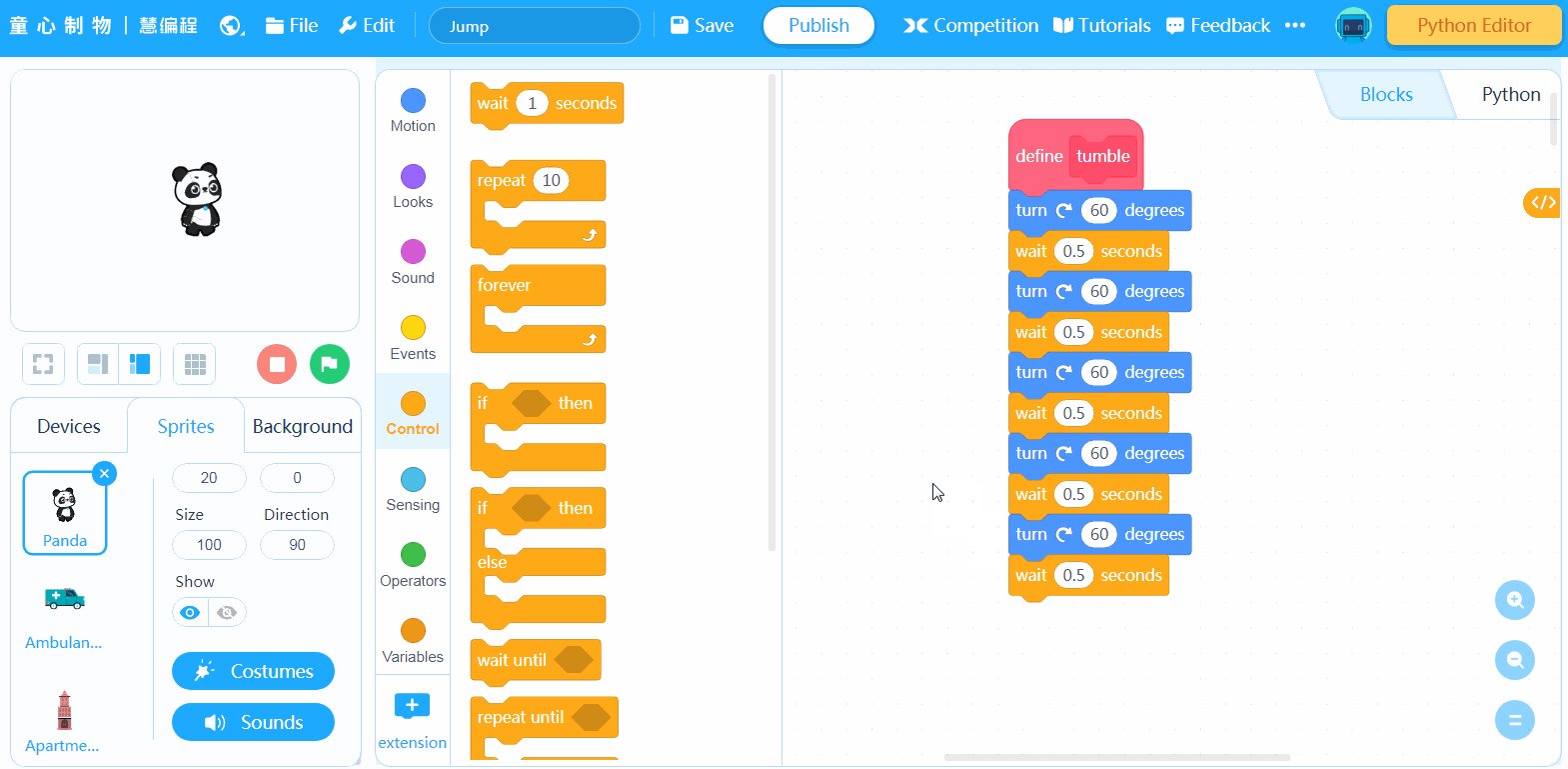
In this example, create the block tumble without adding any input boxes or labels.
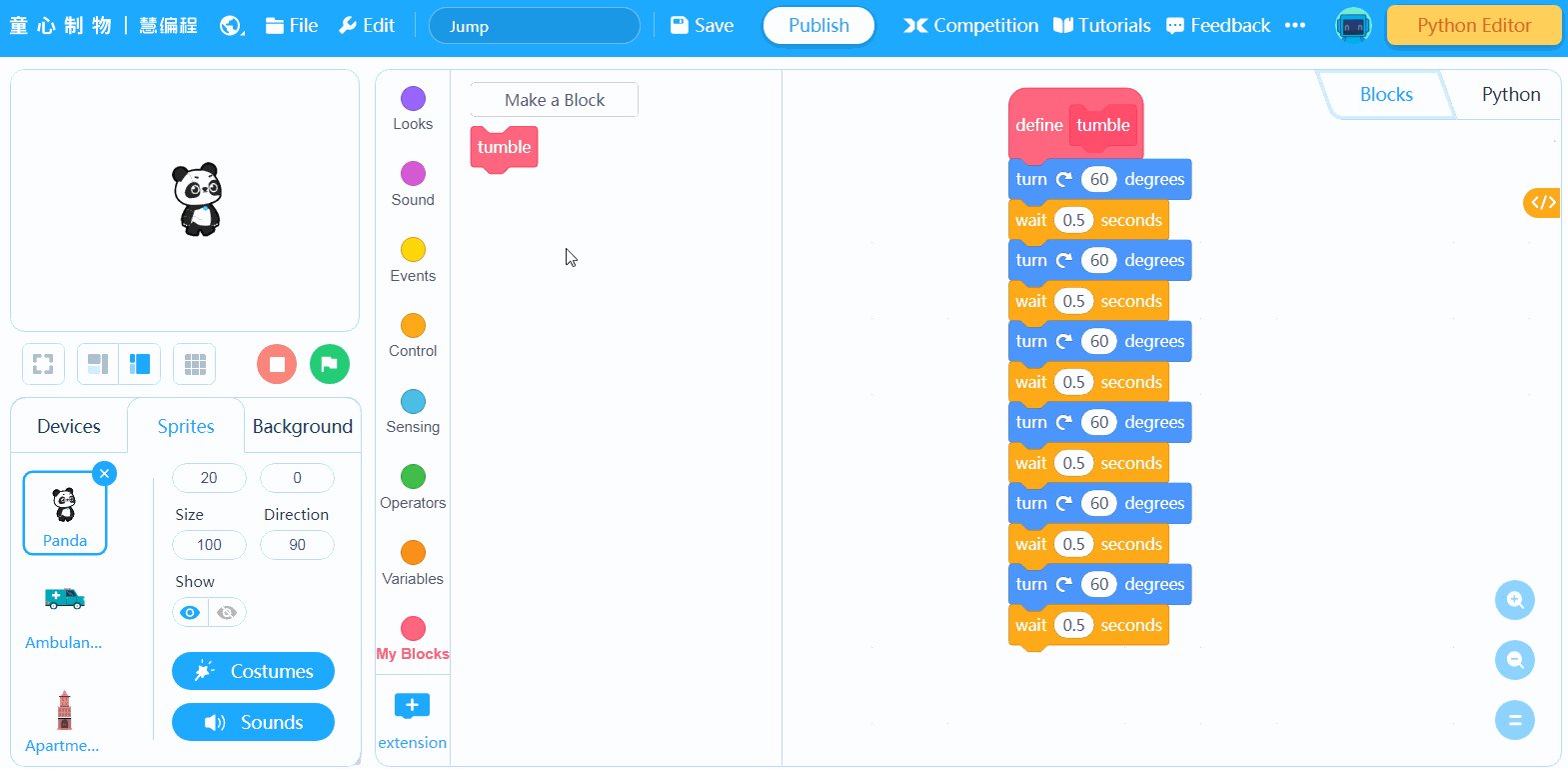
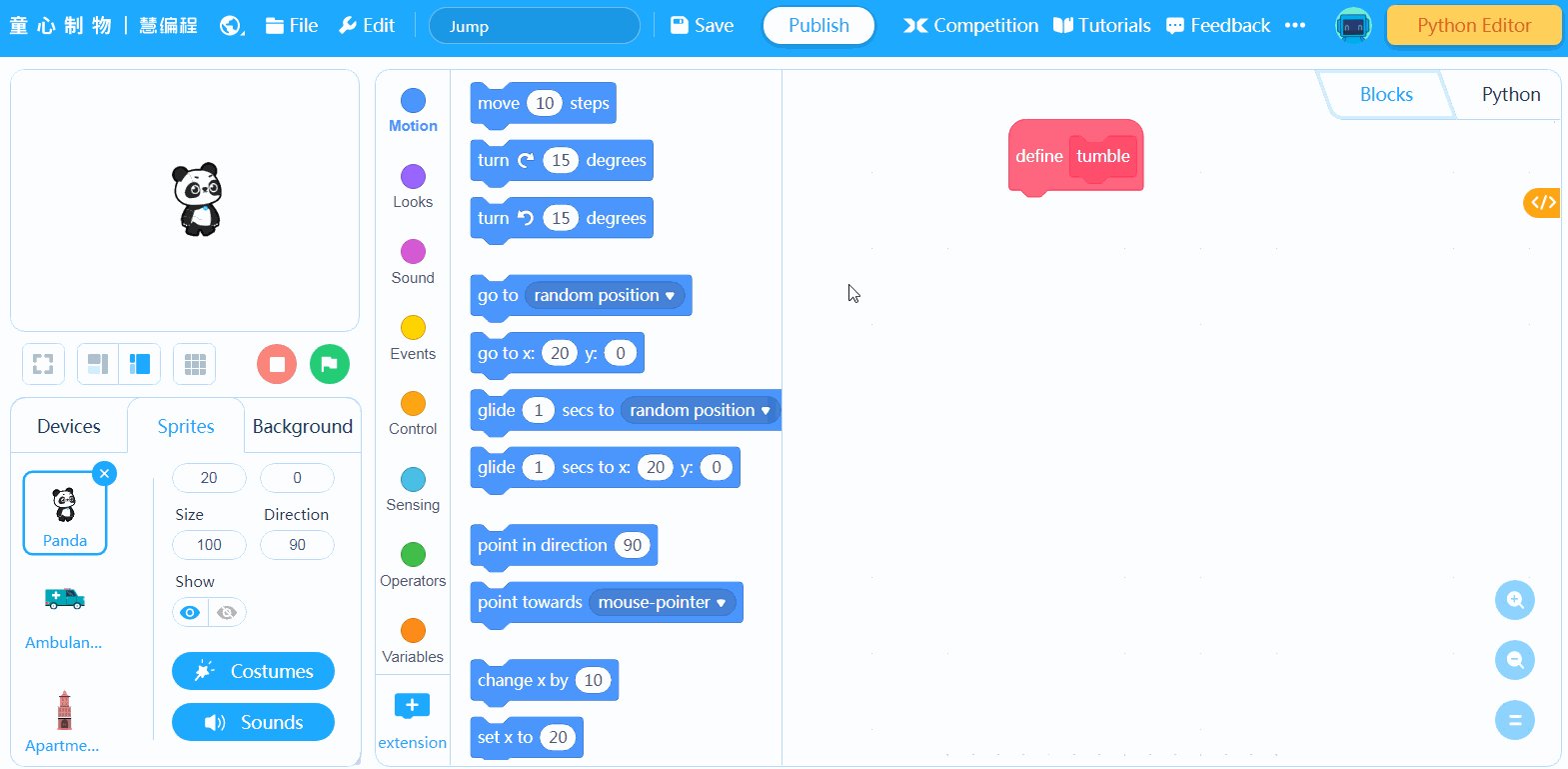
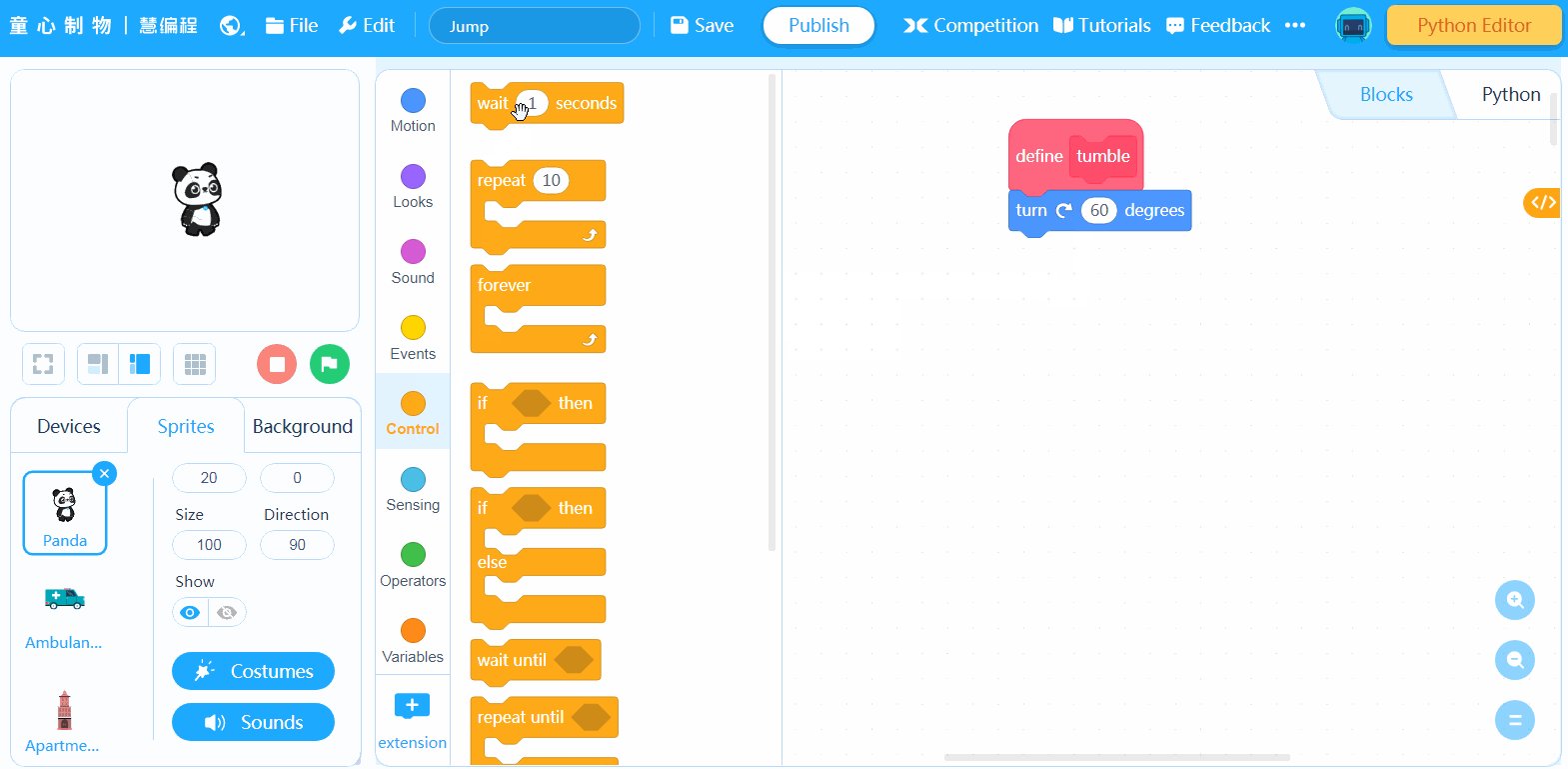
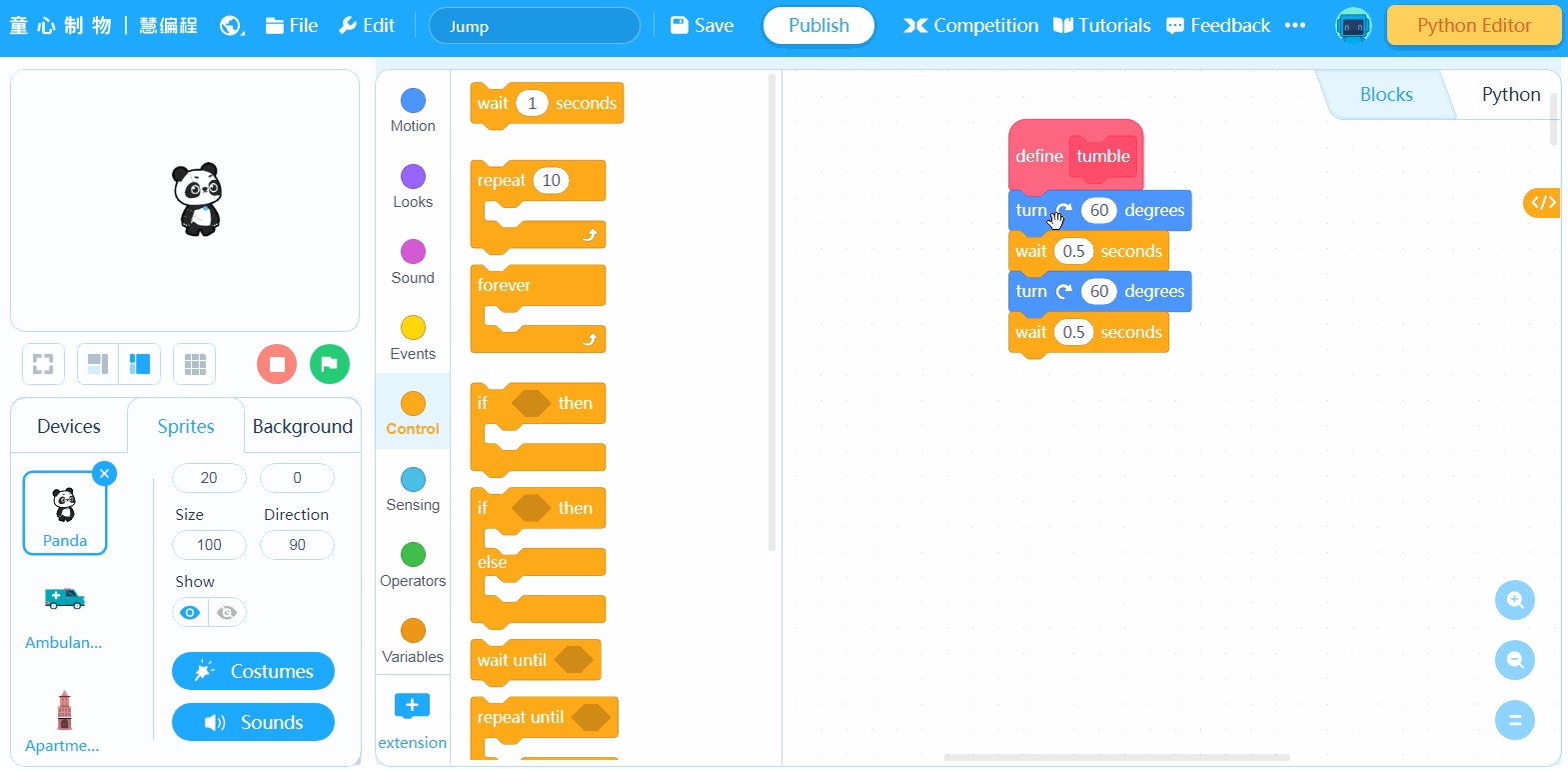
3. Set the function of your block
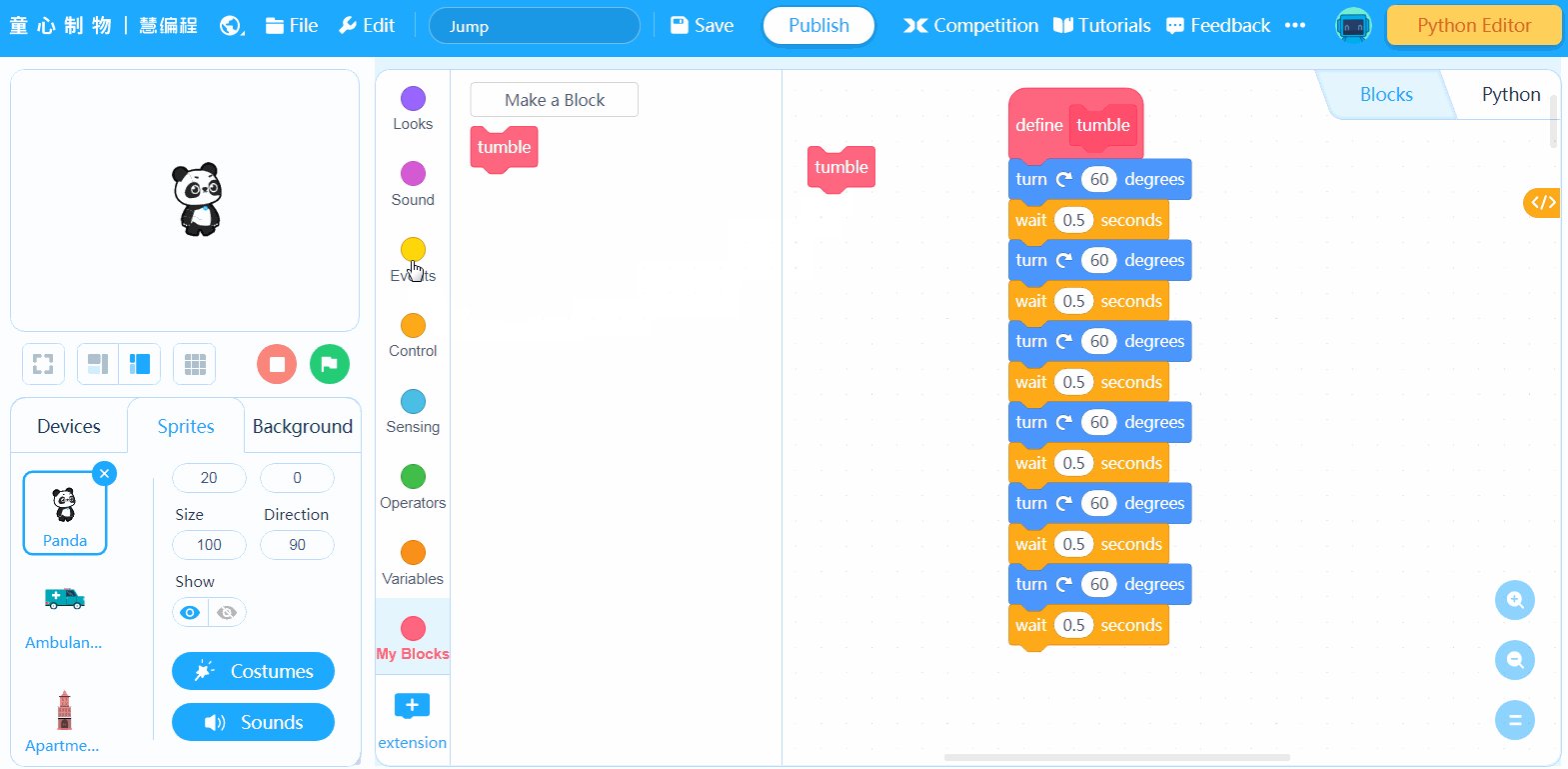
Drag the function blocks and drop them under the hat block define ( ) to set the function.
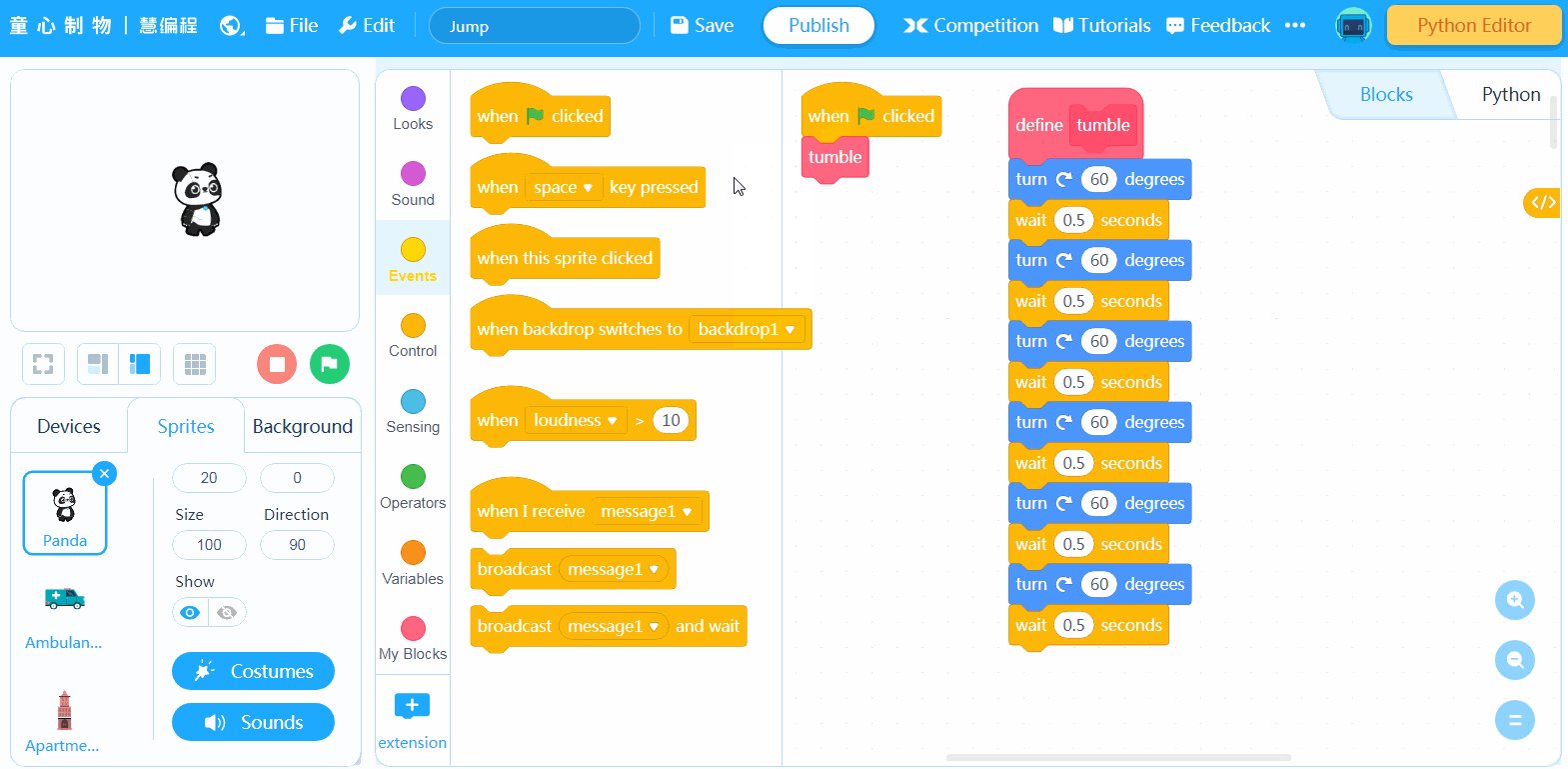
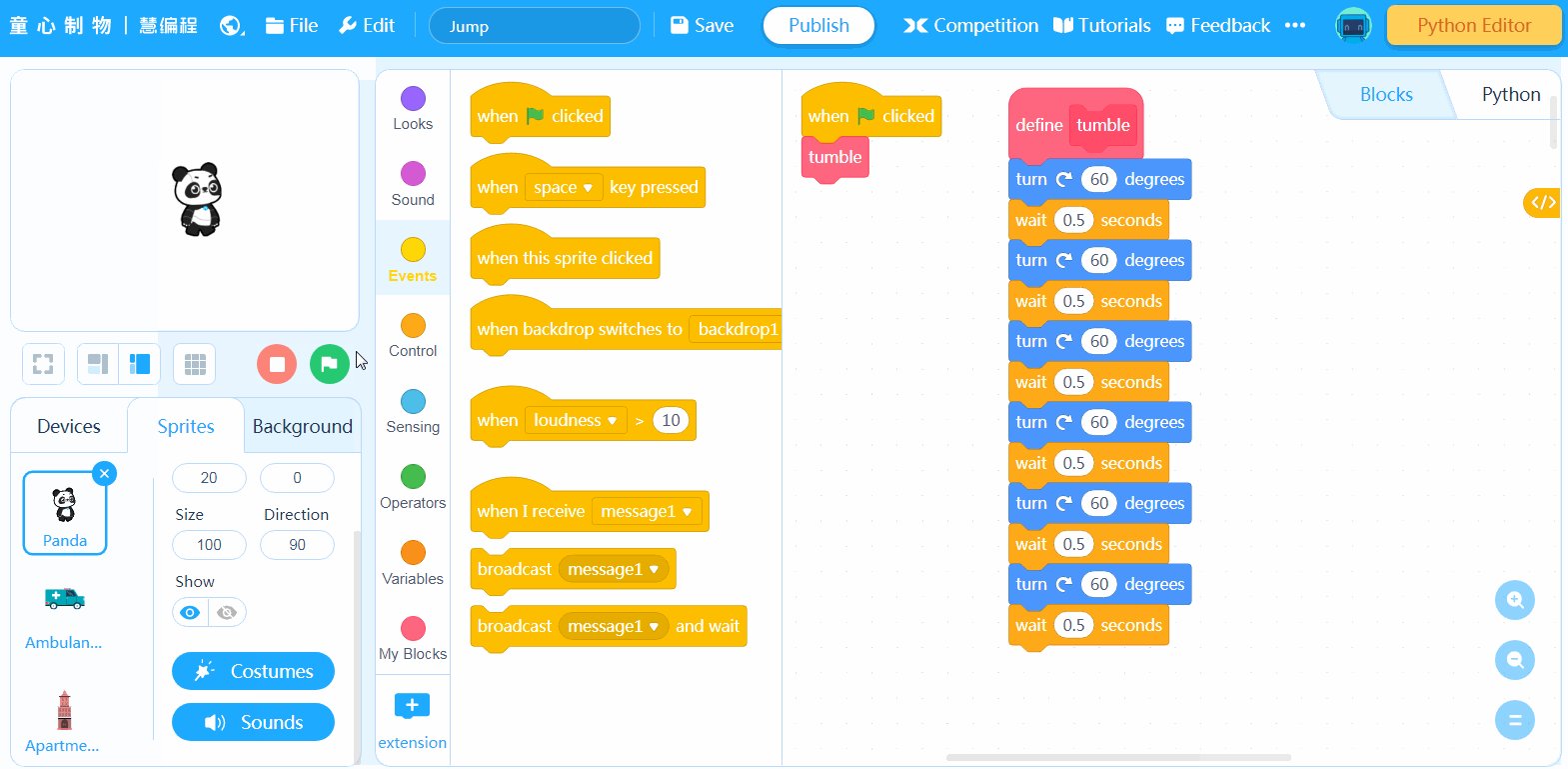
4. Write a program to test your block