1、一些必须的工具
准备:
- Fork模板(潘柏信:戳我哦)到自己仓库
- 修改仓库名称(名称格式必须为:
.github.io)
2、安装Jekyll
Ubuntu系统安装:
手册:戳我哦
sudo apt-get upgrade# Jekyll是基于ruby,安装开发版本的ruby-devsudo apt-get install git ruby-dev# 安装Jekyllgem install jekyll bundler# 软连接ln -s /usr/local/bin/jekyll /usr/bin/jekyll# 验证jeykll -v
Windows系统安装:
手册:戳我哦
下载Ruby:戳我哦
# 安装之后,命令窗口执行ridk install# 安装Jekyllgem install jekyll bundler# 检查是否安装成功jekyll -v
3、克隆模板
1. 克隆模板
# 创建工作目录mkdir blogcd blog/# 克隆模板到本地仓库git clone https://github.com/geray-zsg/geray-zsg.github.io.git
项目结构:
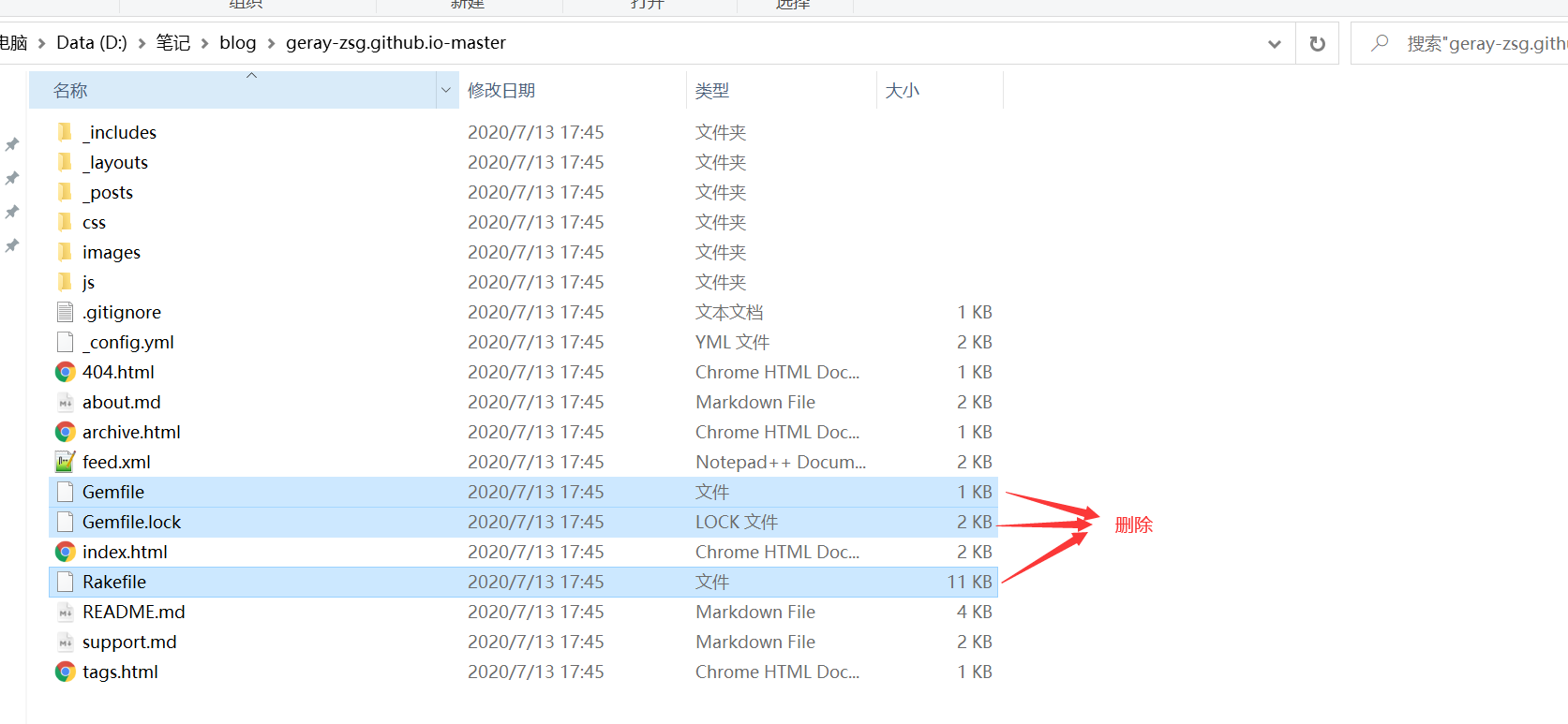
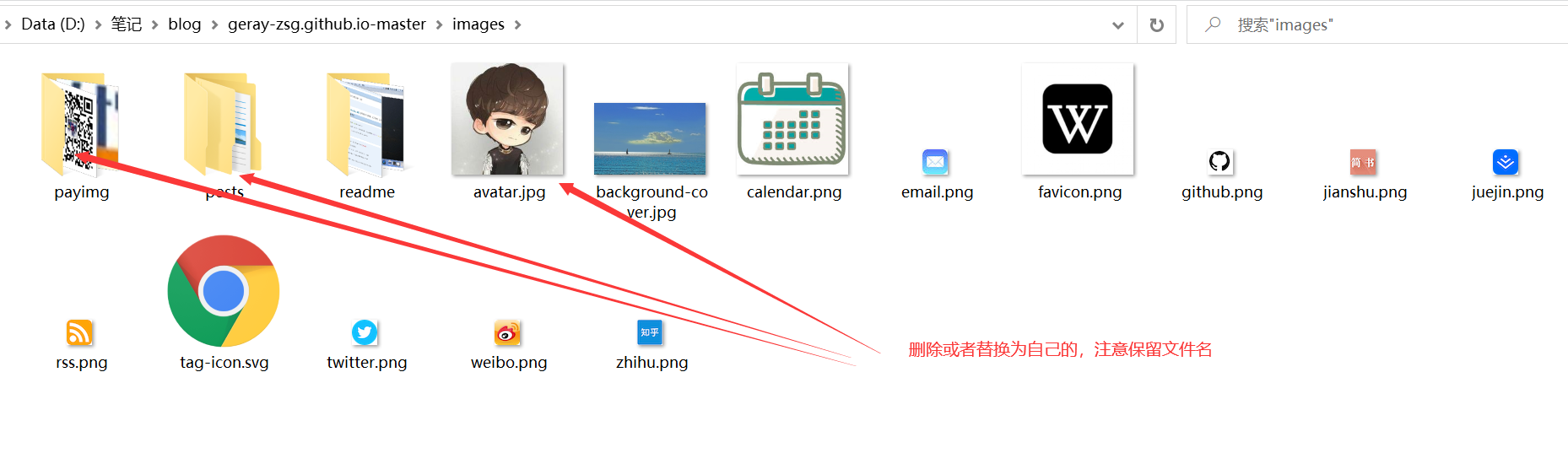
404.html # 错误页面about.md #archive.html #_config.yml #css/ # 页面渲染feed.xml #images/ # 存放相关图片信息(paying:作者信息;posts:文章调用),建议替换为自己的_includes/ # 包含样表(_layouts)所需的组件index.html # 首页js/ # 网站使用的js脚本_layouts/ # 样表_posts/ # 文章位置(支持markdown或者html),关联样表(_layouts)README.md #support.md #tags.html #CNAME # 域名映射文件(可能导致无法构建,彼时可以删除)# 下面三个是项目迁移残留文件需要被删除GemfileGemfile.lockRakefile
2. 修改模板
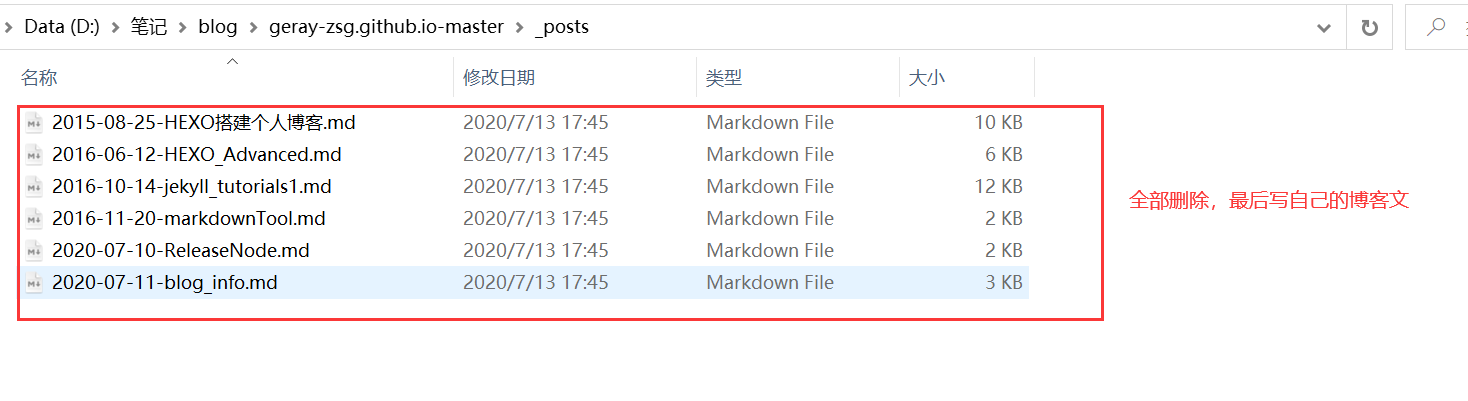
# 删除模板中的原有文章rm -rf _posts/*# 删除迁移项目时残留文件rm Gemfile Gemfile.lock Rakefile# 删除原作者相关信息rm -rf images/payimgrm -rf images/posts



- CNAME:域名映射文件(如果没法构建,删除)
# 创建域名映射echo 'geray.io' > CNAME
修改_config.yml文件
修改为自己的信息
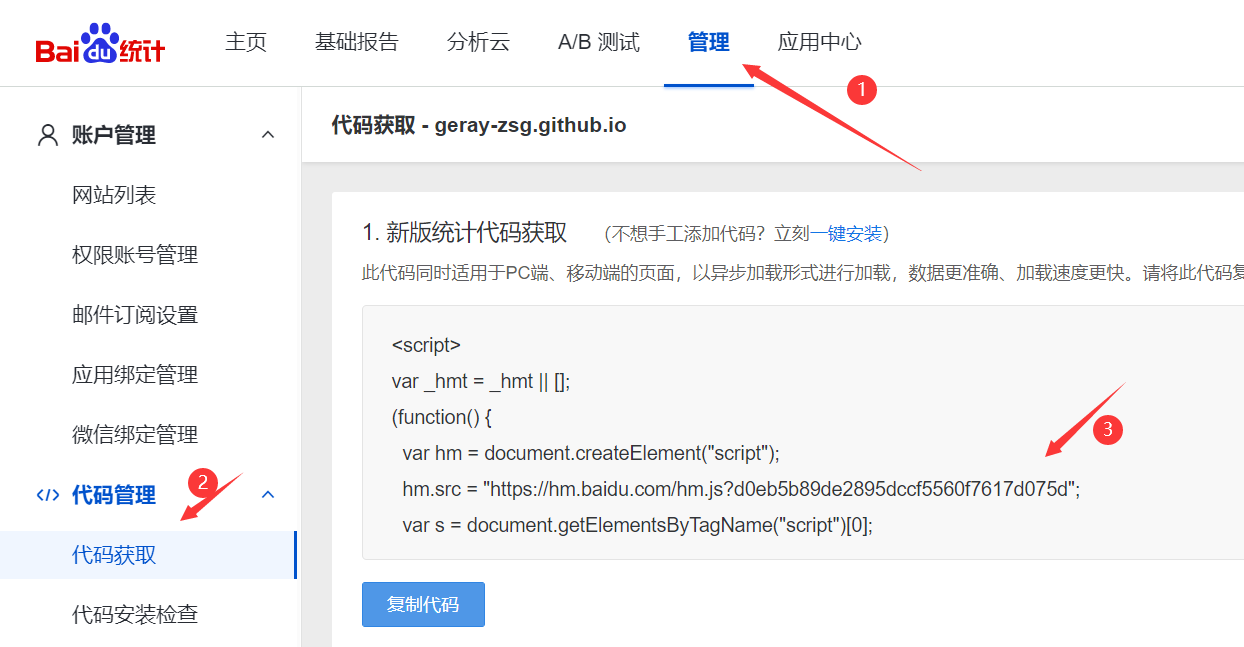
需要更改自己的百度统计id:戳我哦

修改完成之后:通过给出的端口映射可以浏览访问本地修改之后的博客样式
bundle exec jekyll serve# 或者jekyll server
3. 添加文章
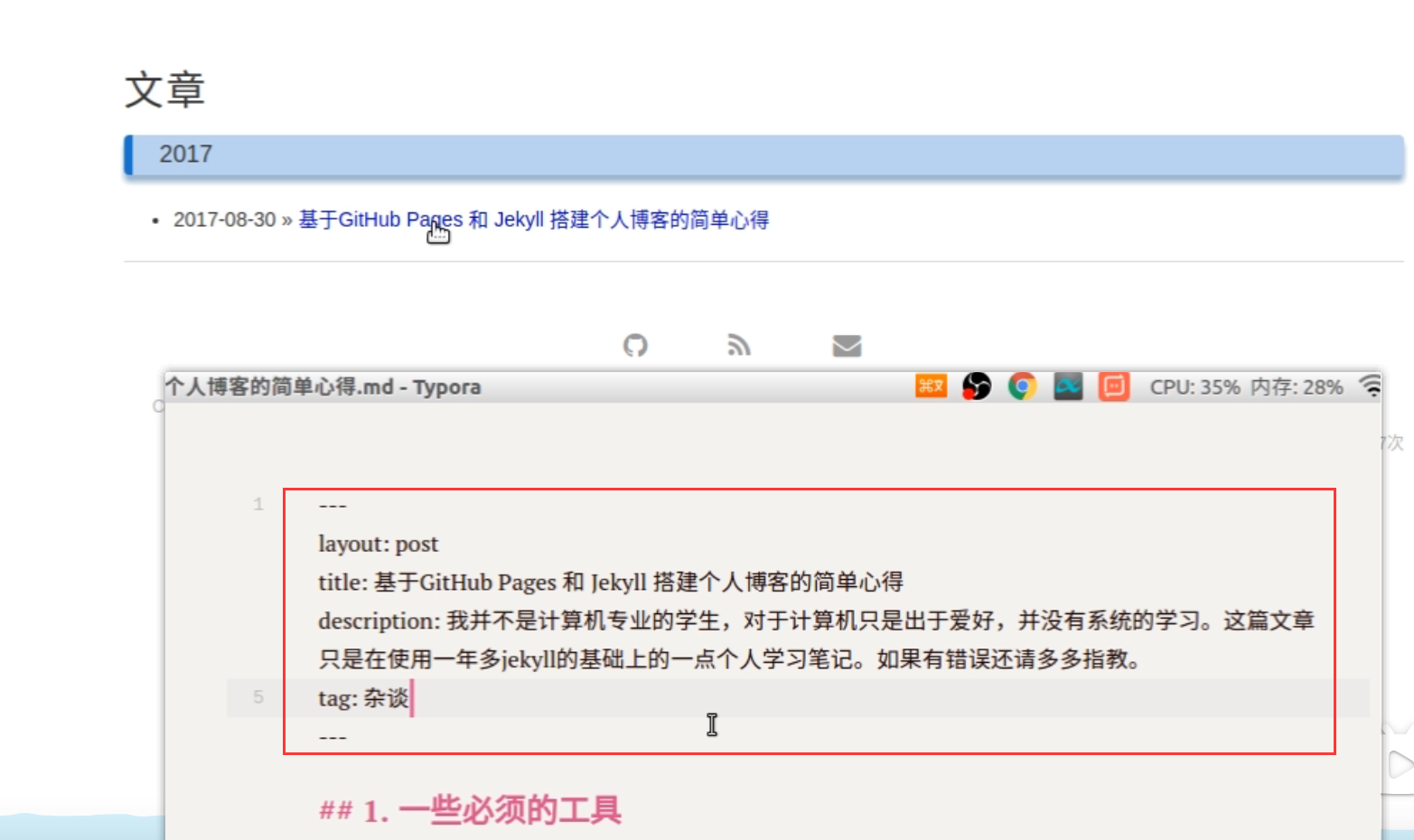
在_posts中的文章需要添加头文件,并将文件已时间日期命名
最顶端添加内容


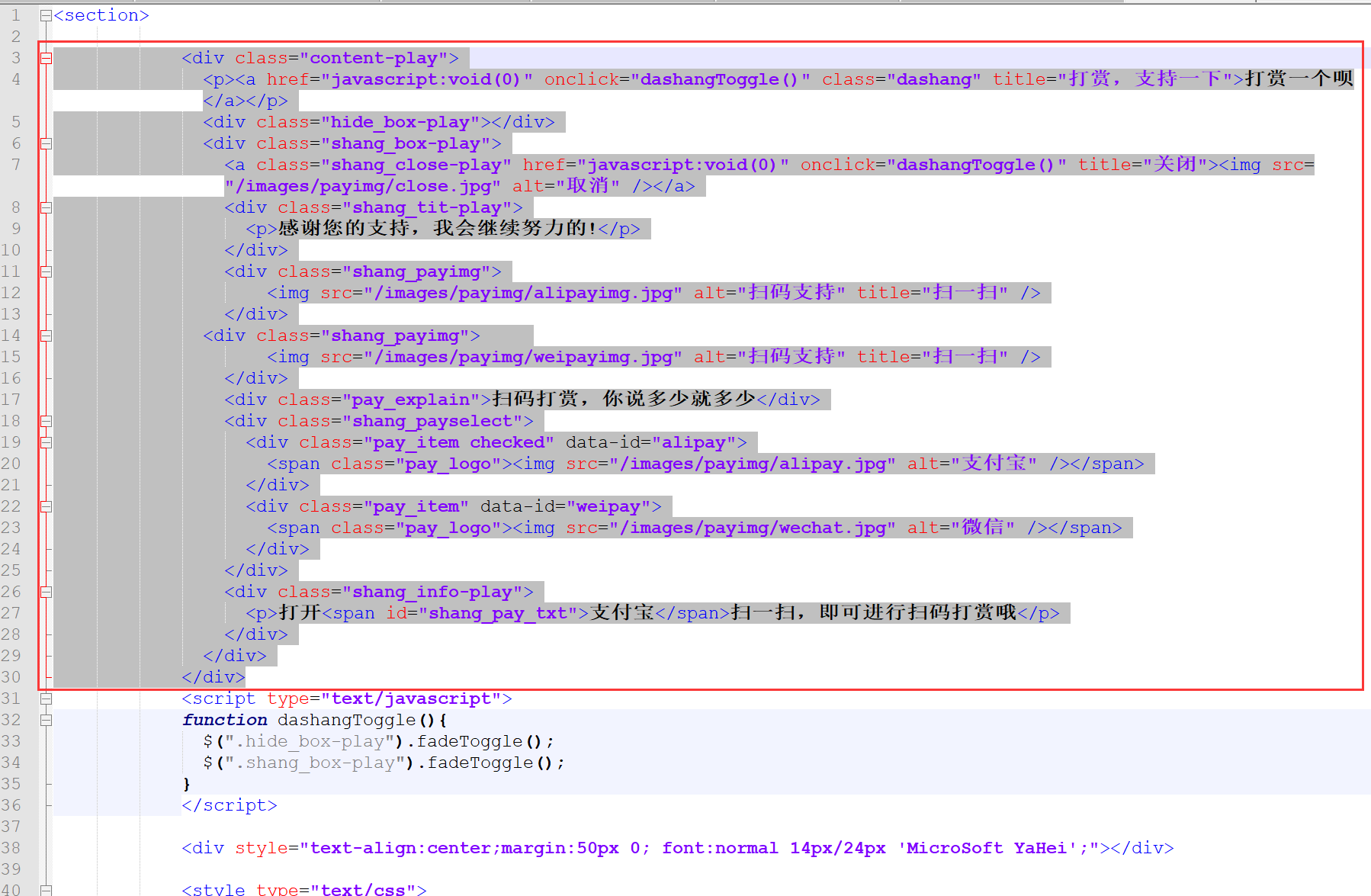
4. 打赏功能
位于_includes/new-old.html文件中,如果不需要进行注释,或者替换为自己的打赏信息

5. 评论系统
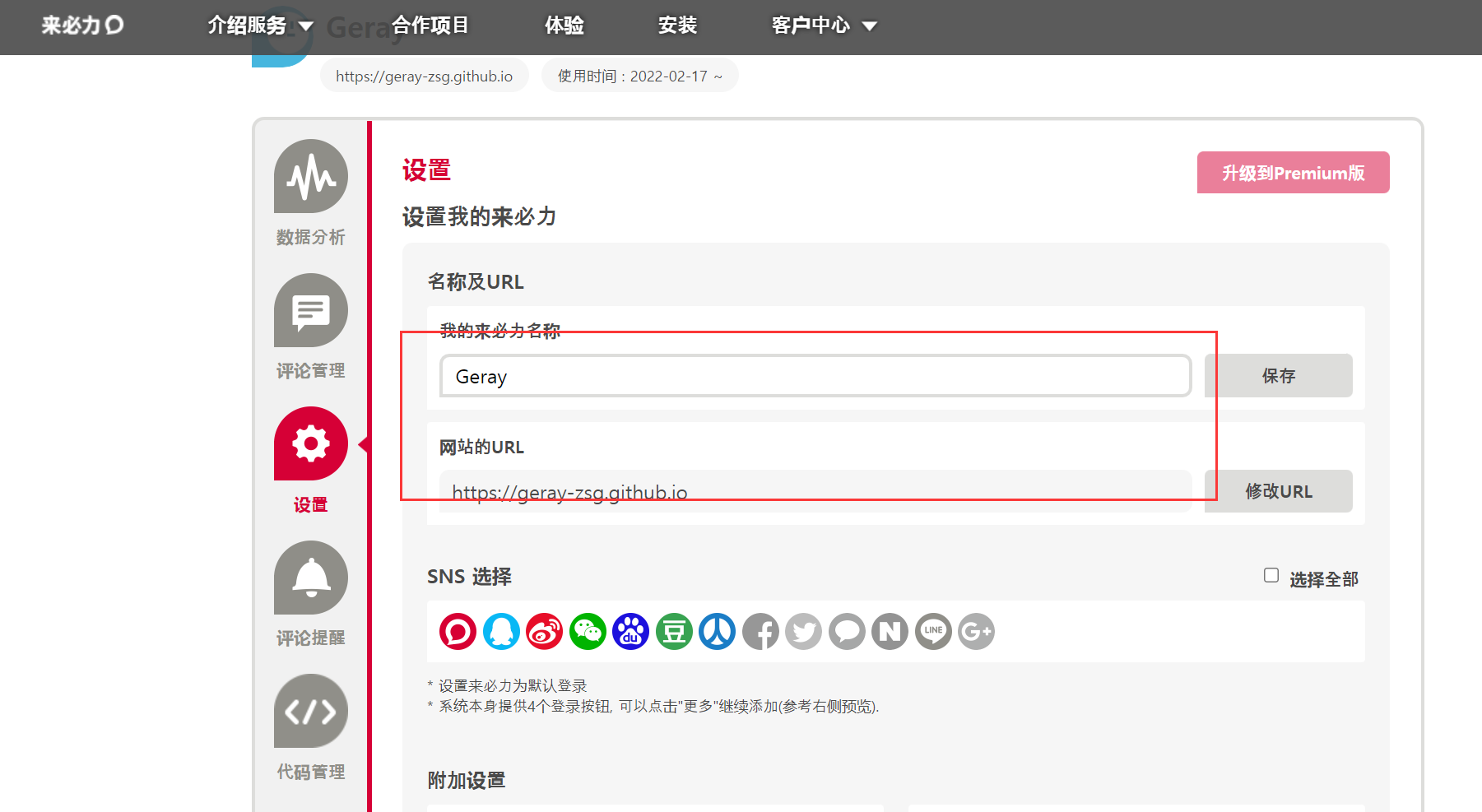
推荐使用(来必力):戳我哦
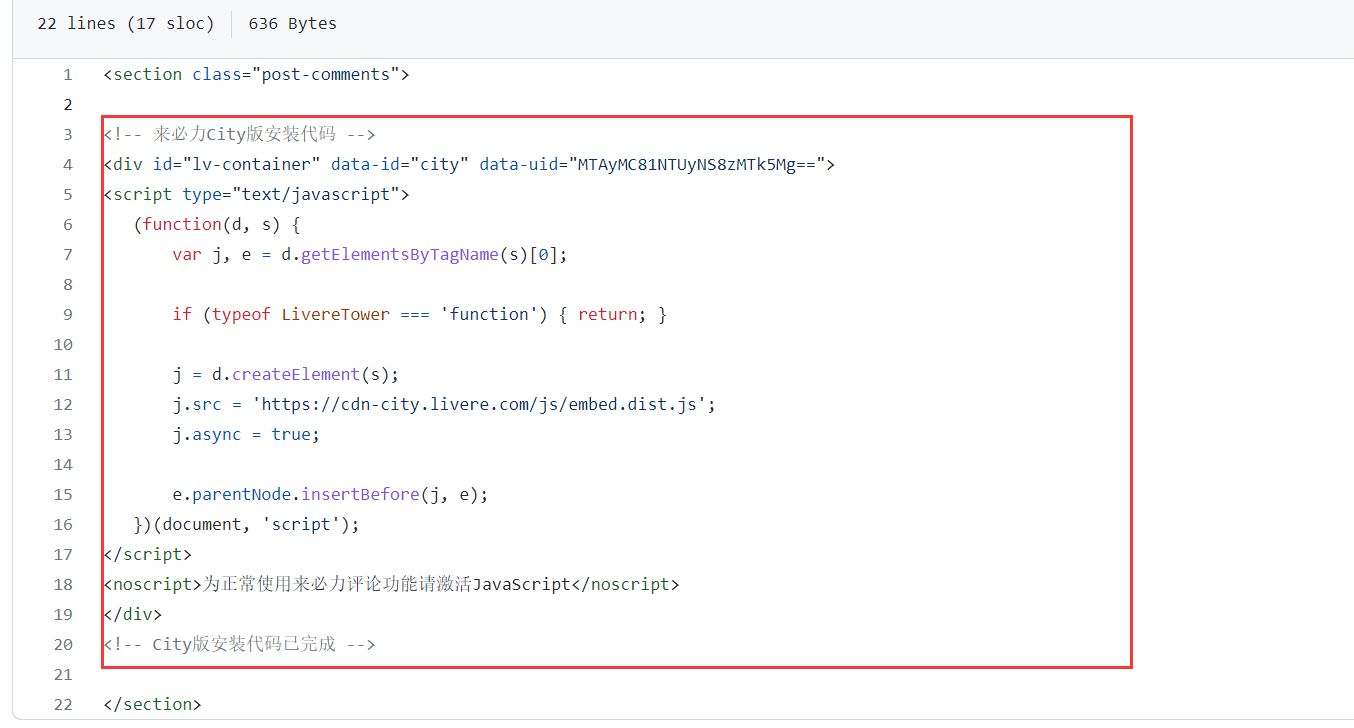
位于_includes/comments.html文件中,替换为自己的

来必力设置: