注意:设计器中使用了部分ES6新特性,推荐使用 chrome浏览器 进行编辑 (chrome 45+)。
注意:目前设计器暂不支持多人同时编辑,进入页面编辑前,请确认其他管理员已退出当前页面的编辑。
基础使用
入口说明:企业或应用管理员可以通过 “我的应用” 点击进入指定应用的后台管理,并点击单据、流程、展示或报表四种类型页面的编辑按钮,进入页面的设计器界面。如下图所示:
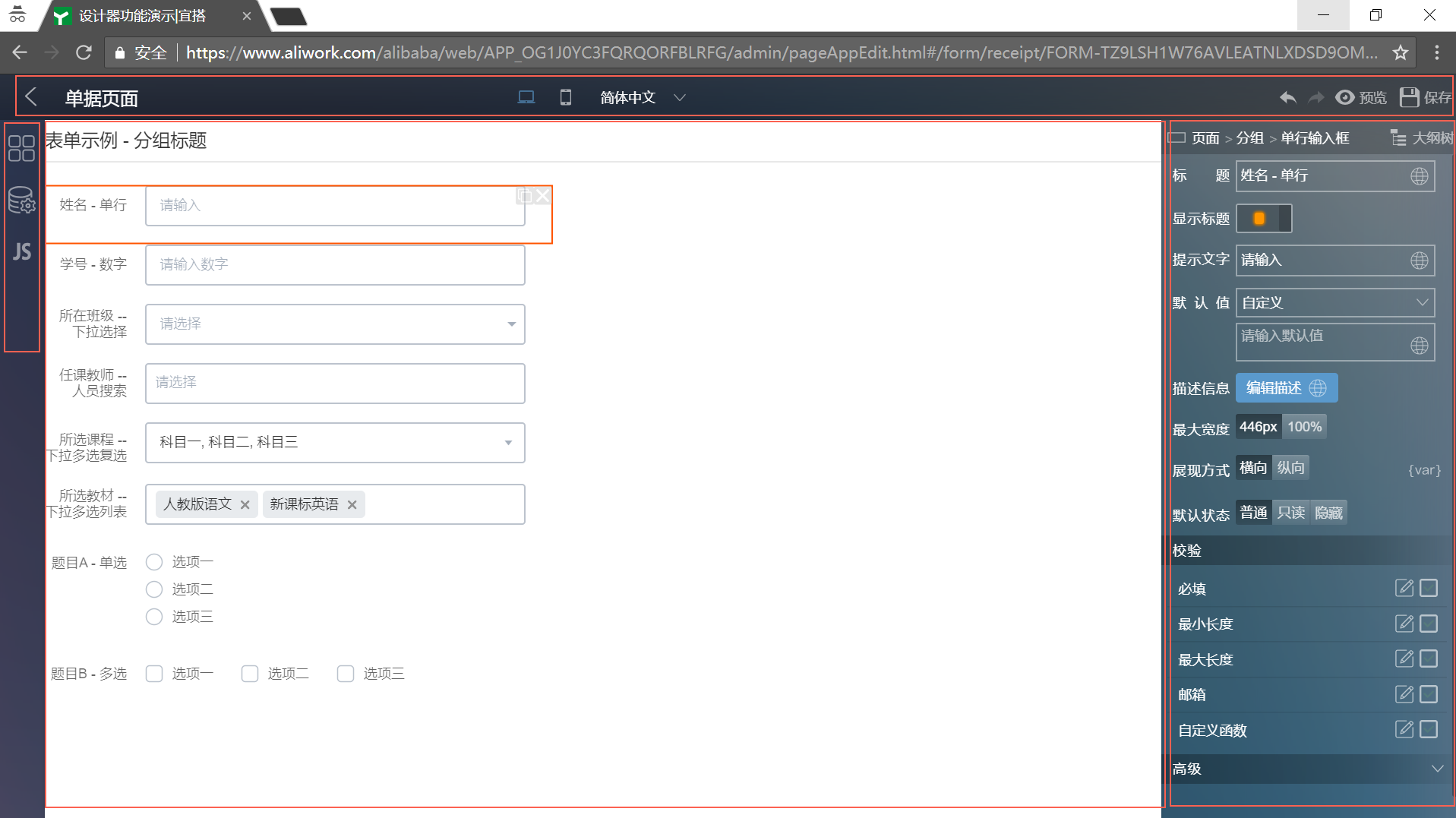
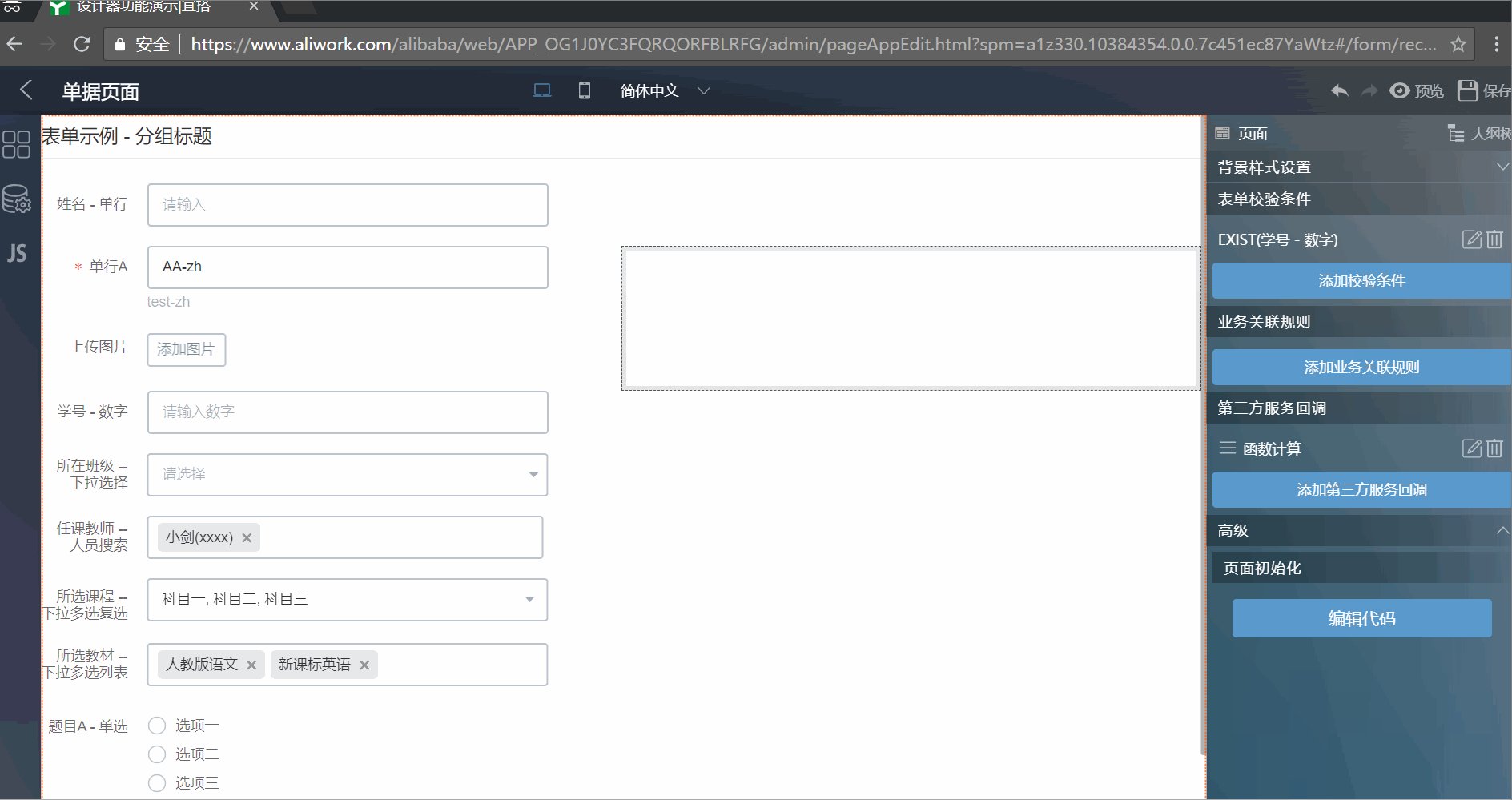
设计器界面按区域可划分为四块区域
左侧功能面板区域,用于选择或切换 组件库、数据池、动作面板 此三个功能拓展面板
中央画布区域,用于展示组件内容并响应组件设置,或调整组件位置。
顶部辅助功能区域,包含返回后台管理、切换设备、切换语言、撤销/重做、预览、保存等功能。详细见 组件库-基本操作
右侧组件属性设置区域,用于设置选中组件的属性,或进行页面级设置。详细见 组件库-基础属性
组件选择

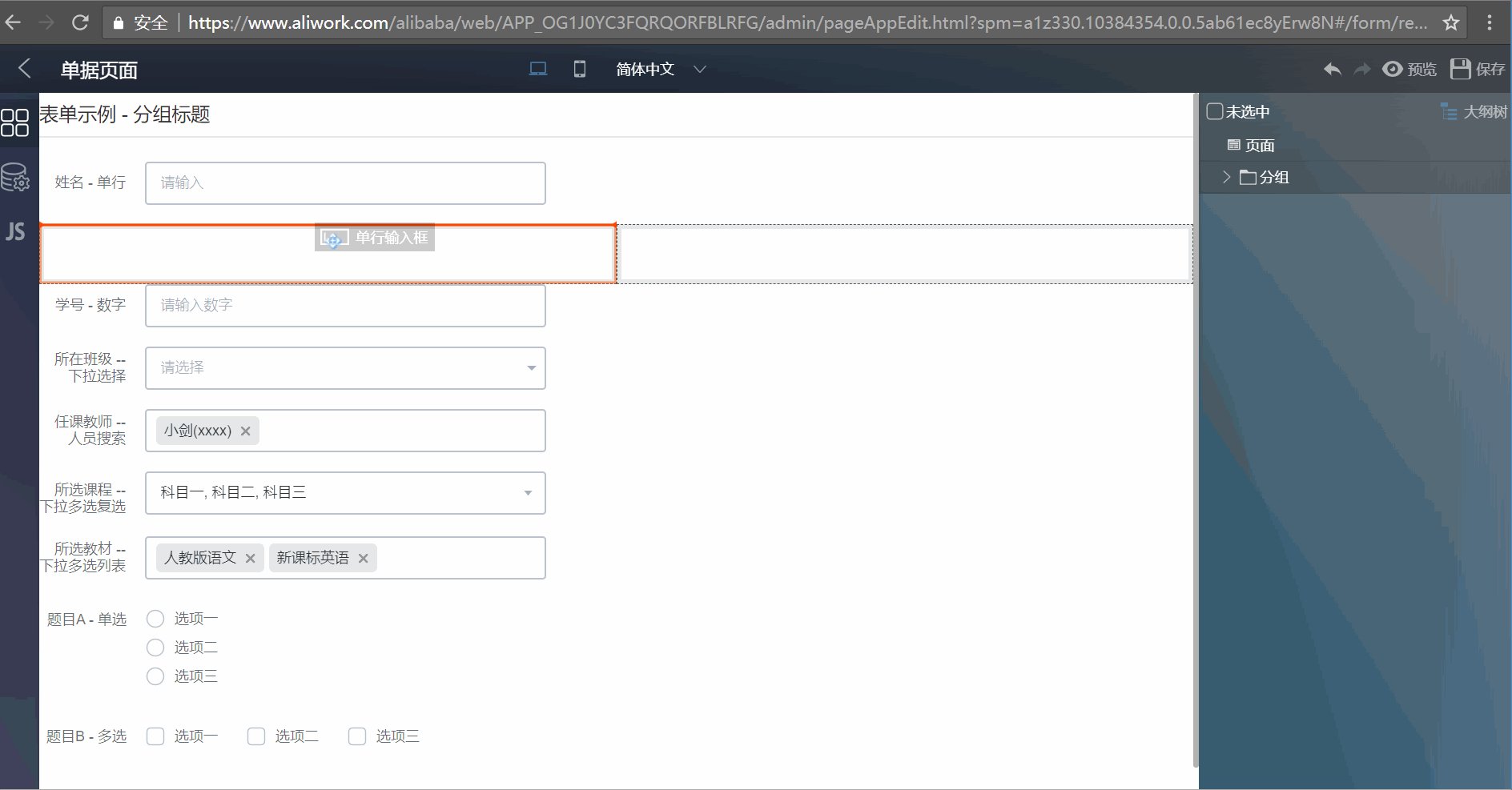
点击左侧栏中的组件库,在拓展的组件选择面板中点击组件,可在当前选中的组件之后添加该组件;若点击选择组件时,按住并进行拖动到画布,可将组件拖放至指定位置。
组件按功能可分类为:表单、布局、基础、高级,使用详细请参见 组件库
若需要精确控制组件位置或层级,请使用 大纲树
画布

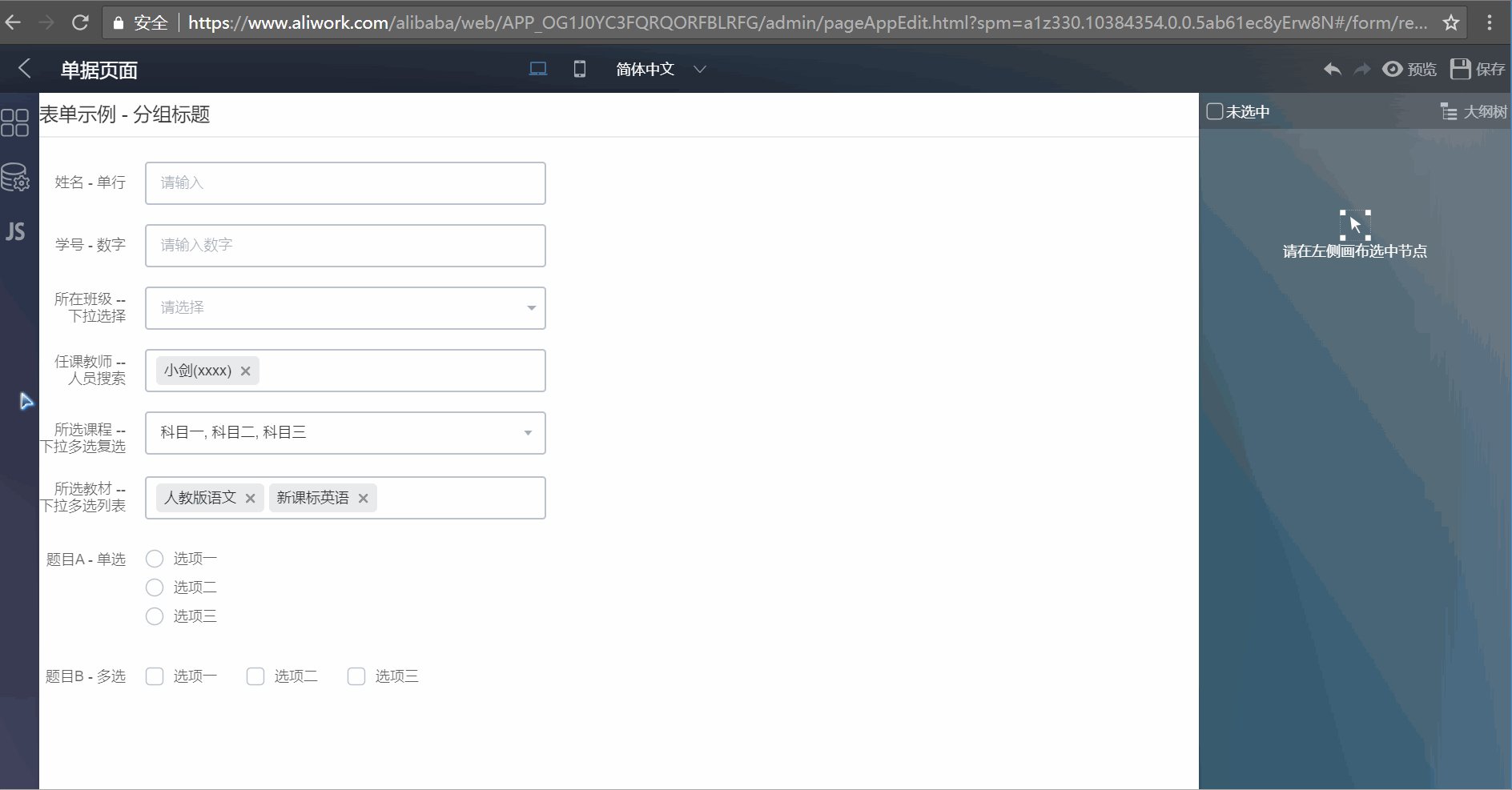
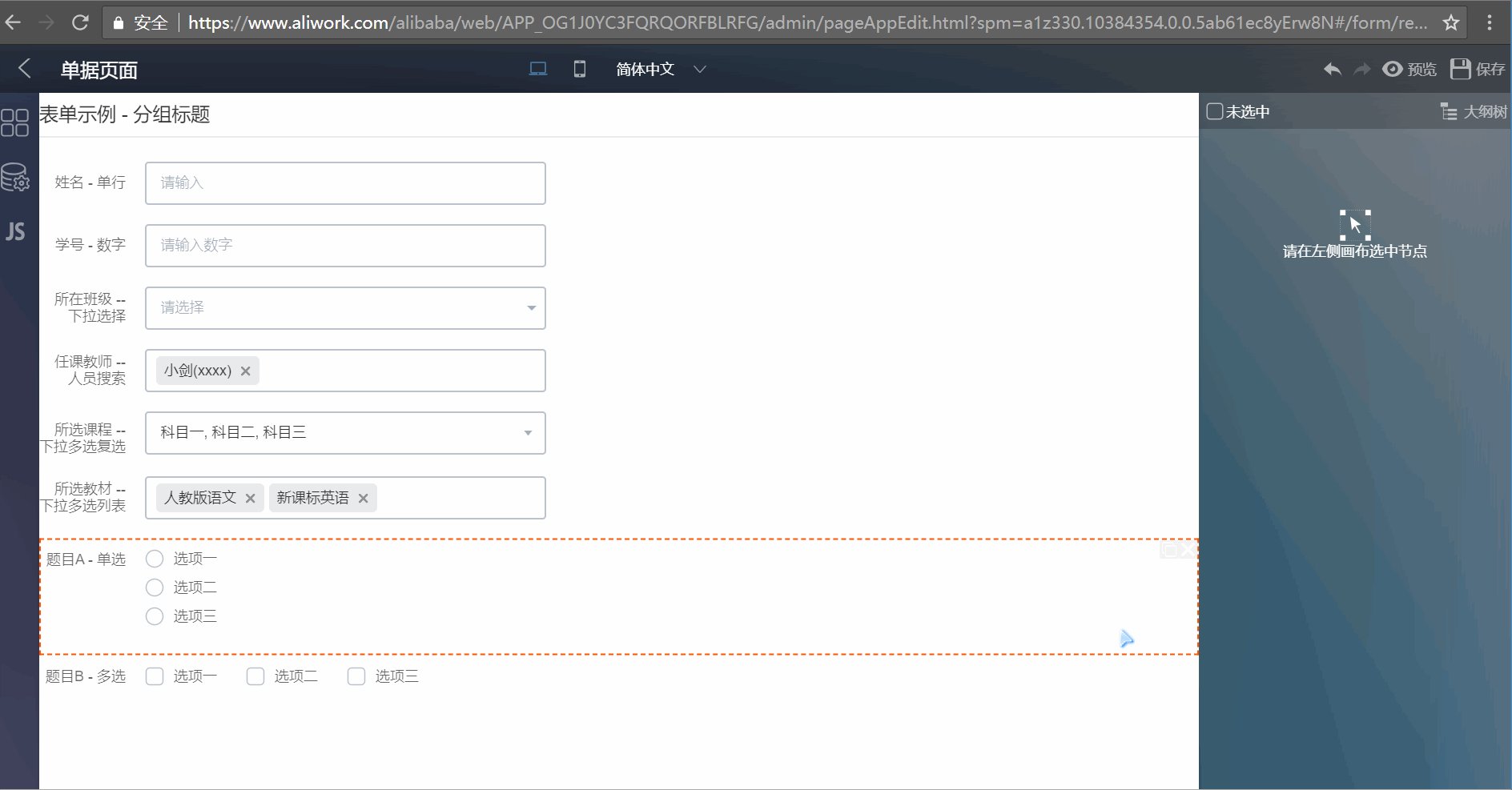
画布区域中会模拟显示出页面的实际访问内容,并具提供以下能力:
选中组件同时切换右侧设置面板内容,复制/删除选中组件
实时响应右侧的组件设置、顶部的设备/语言切换
通过拖拽等操作调整页面结构、组件位置
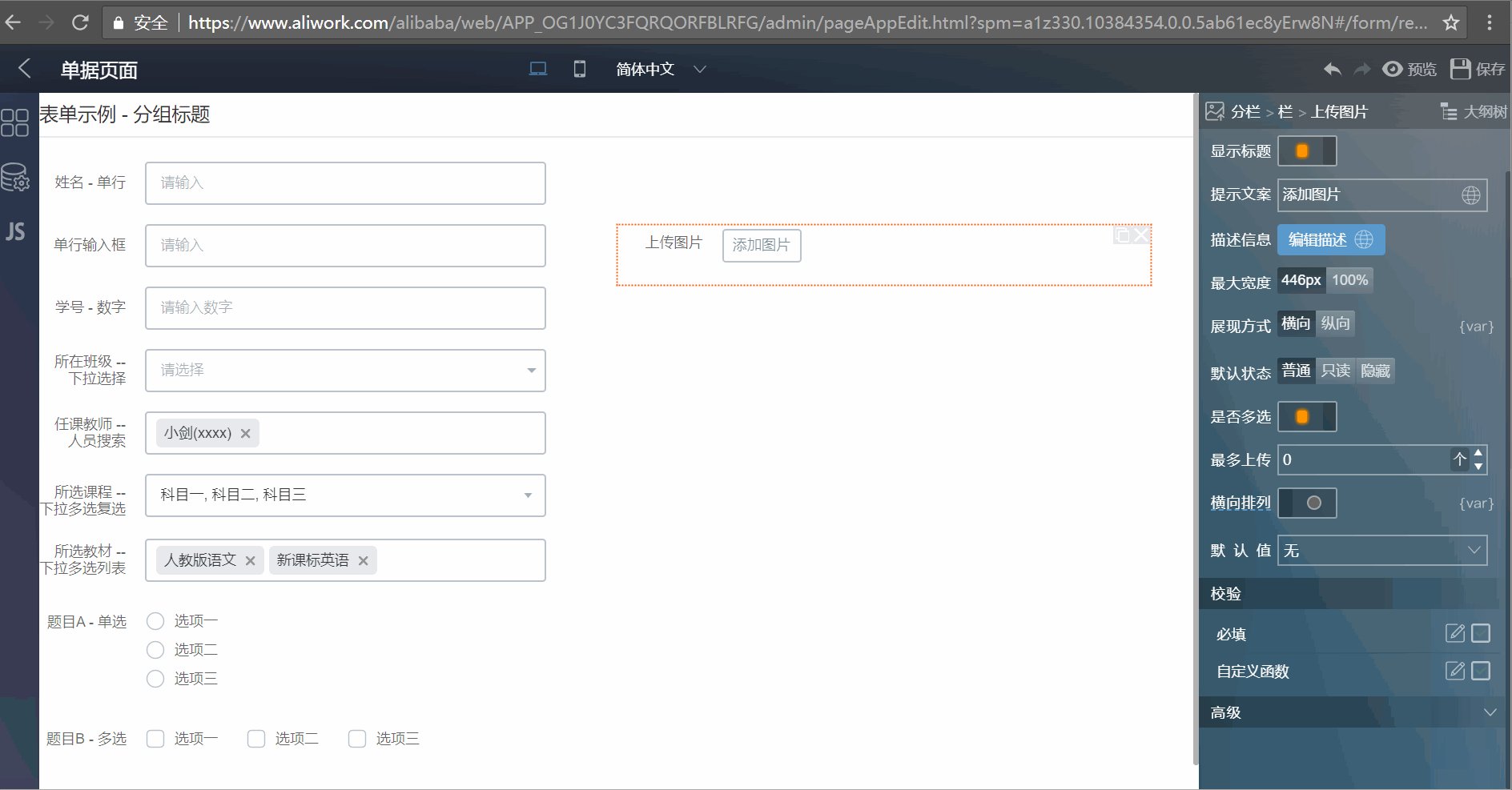
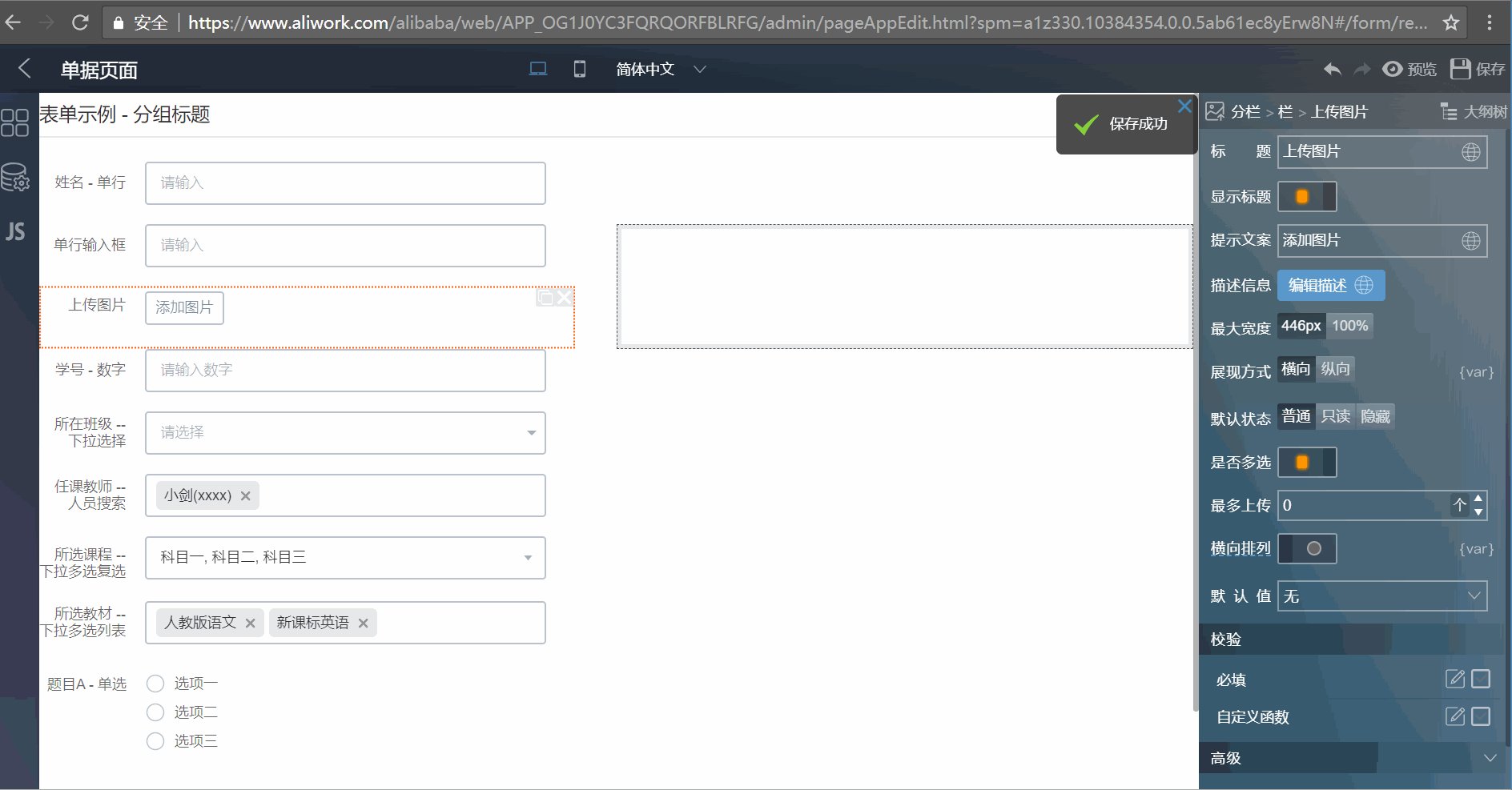
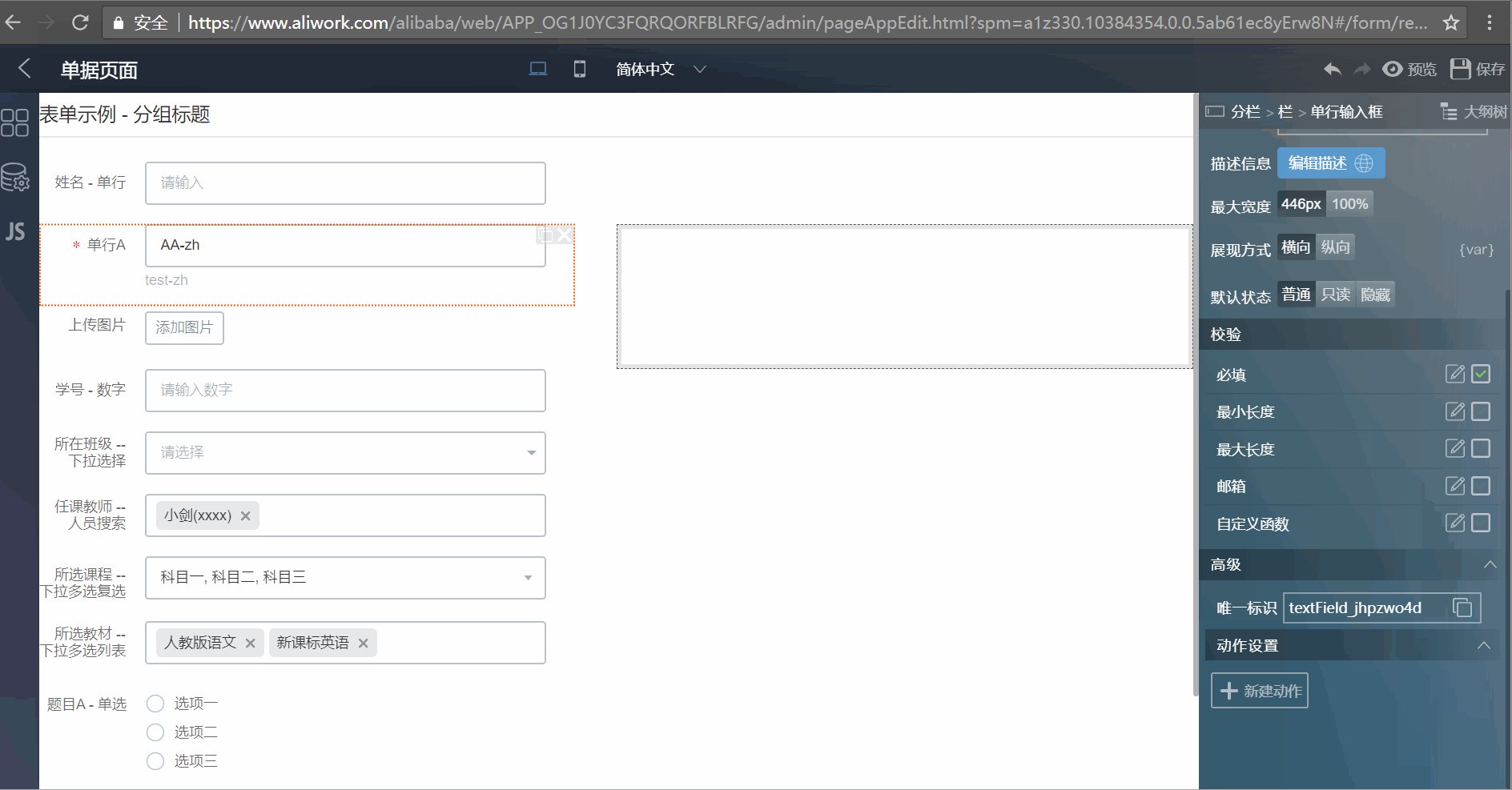
组件属性配置
组件属性配置面板会实时显示当前选中的组件/页面的可配置项,面板左上角以面包屑形式显示三层父级结构,右上角为页面大纲树
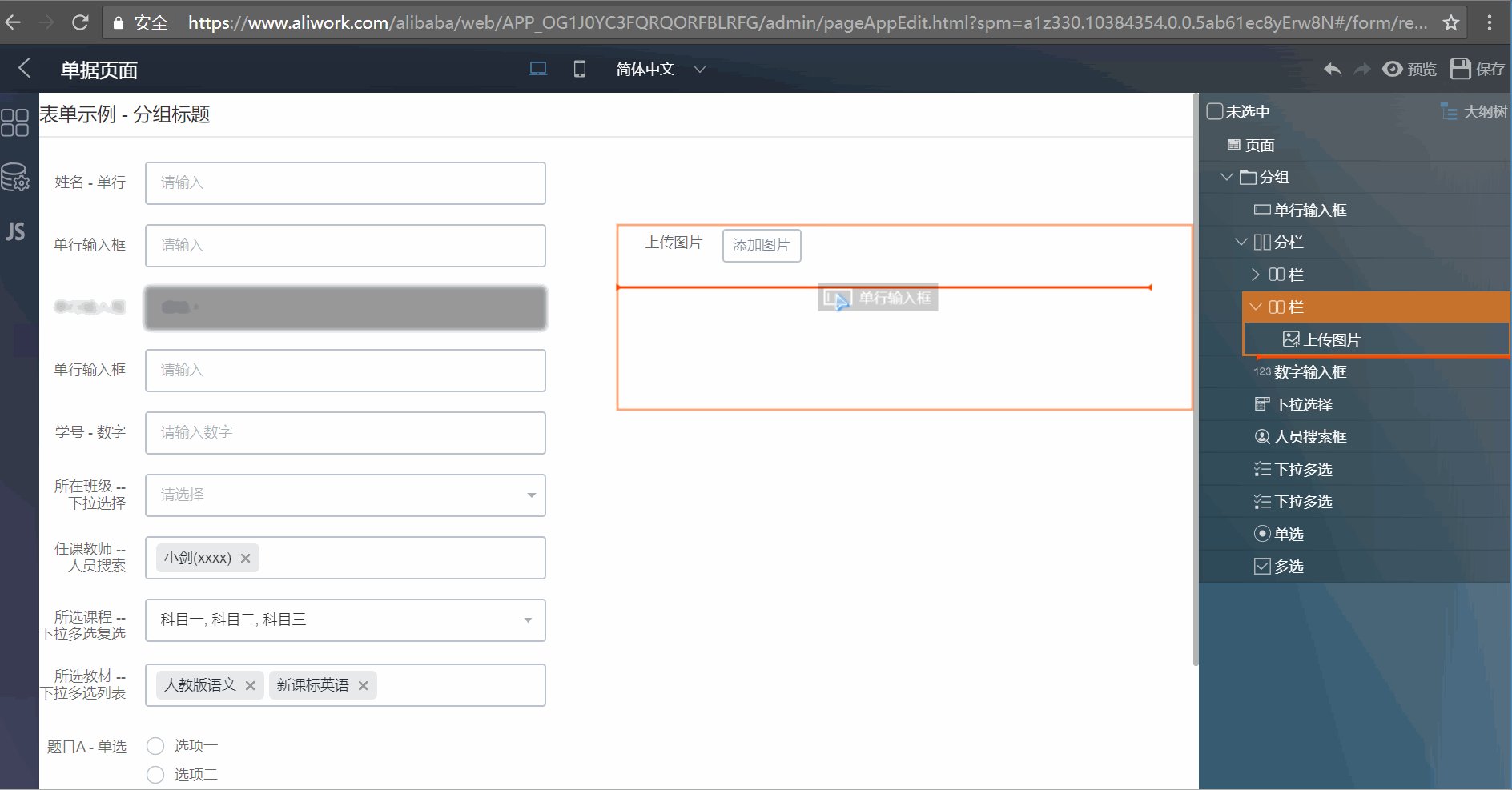
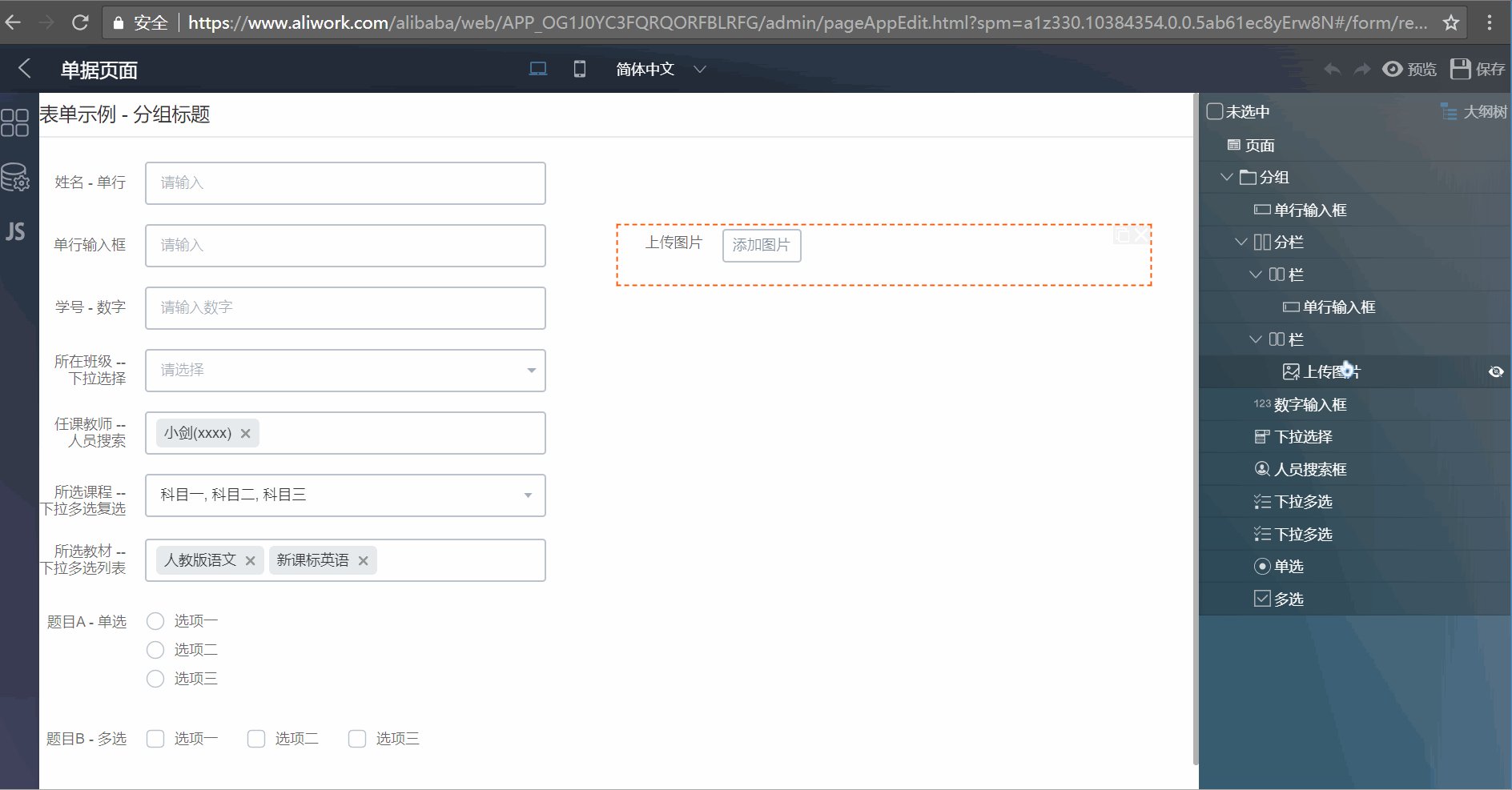
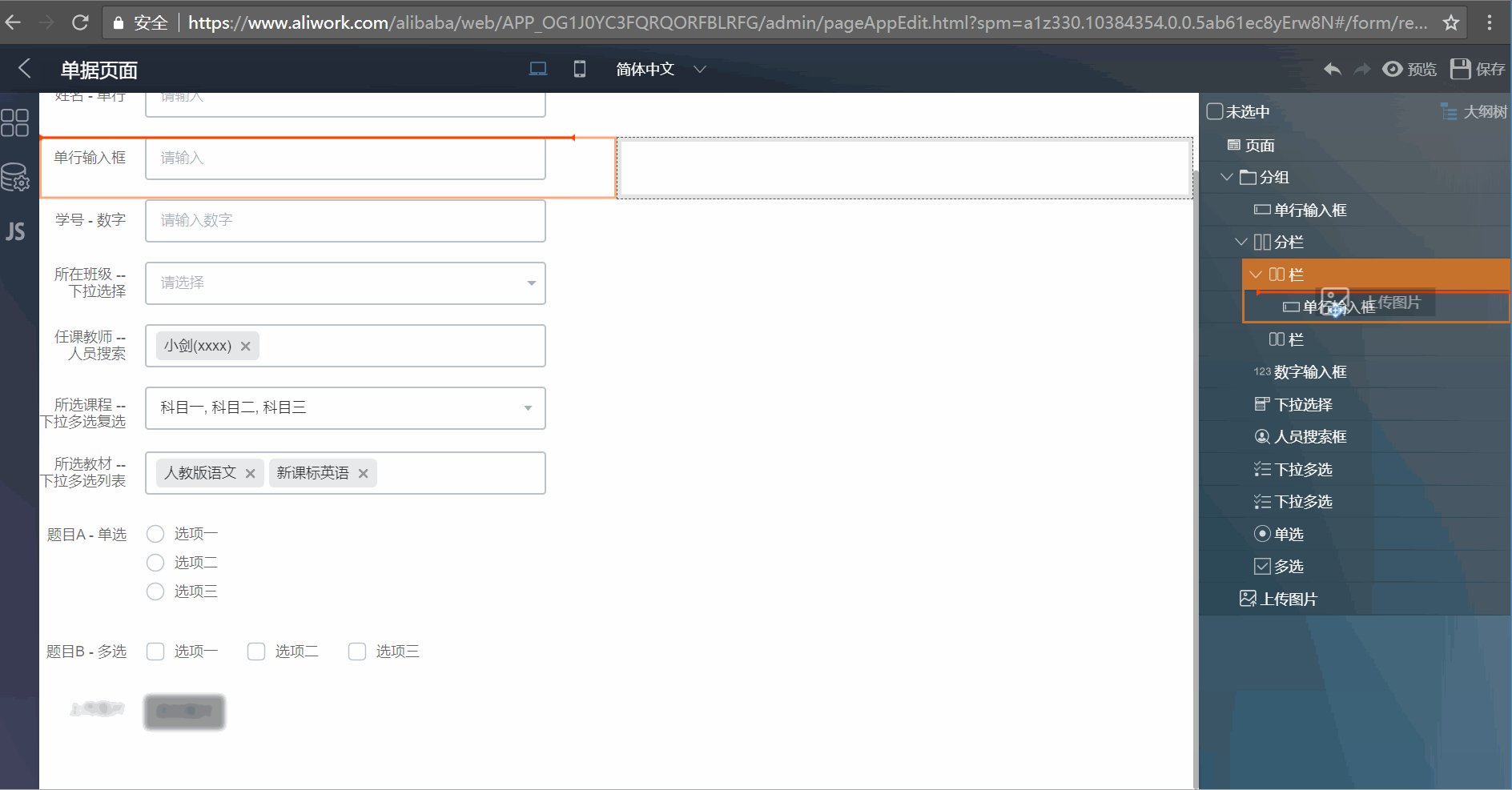
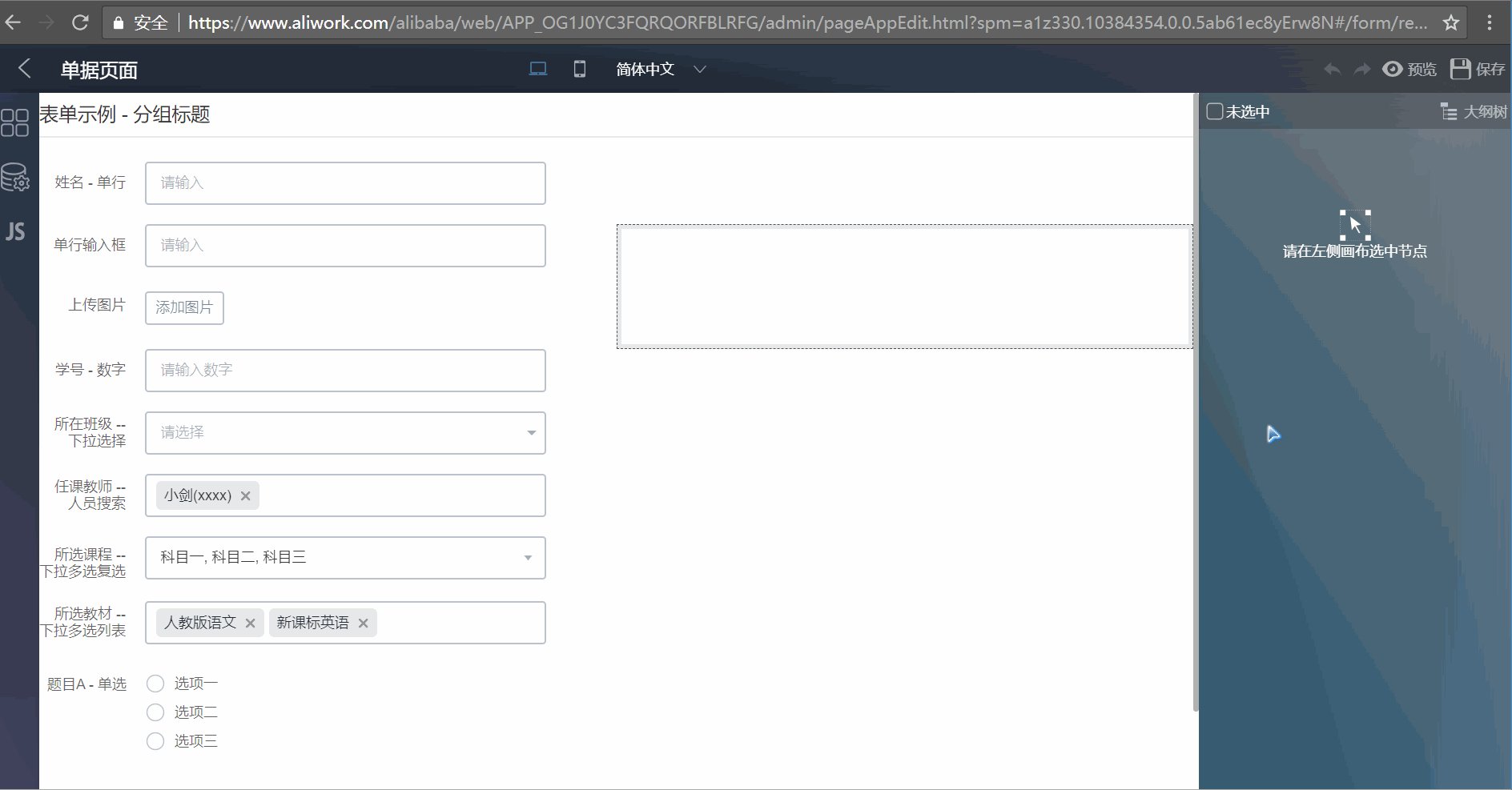
大纲树
大纲树可用于对页面结构进行确认或调整
点击大纲树按钮后,属性配置面板中将以树的形式显示页面的组件构成,可在树中选中组件并进行拖动以精确调整组件位置,再次点击大纲树按钮后将重新显示被选中的组件属性配置
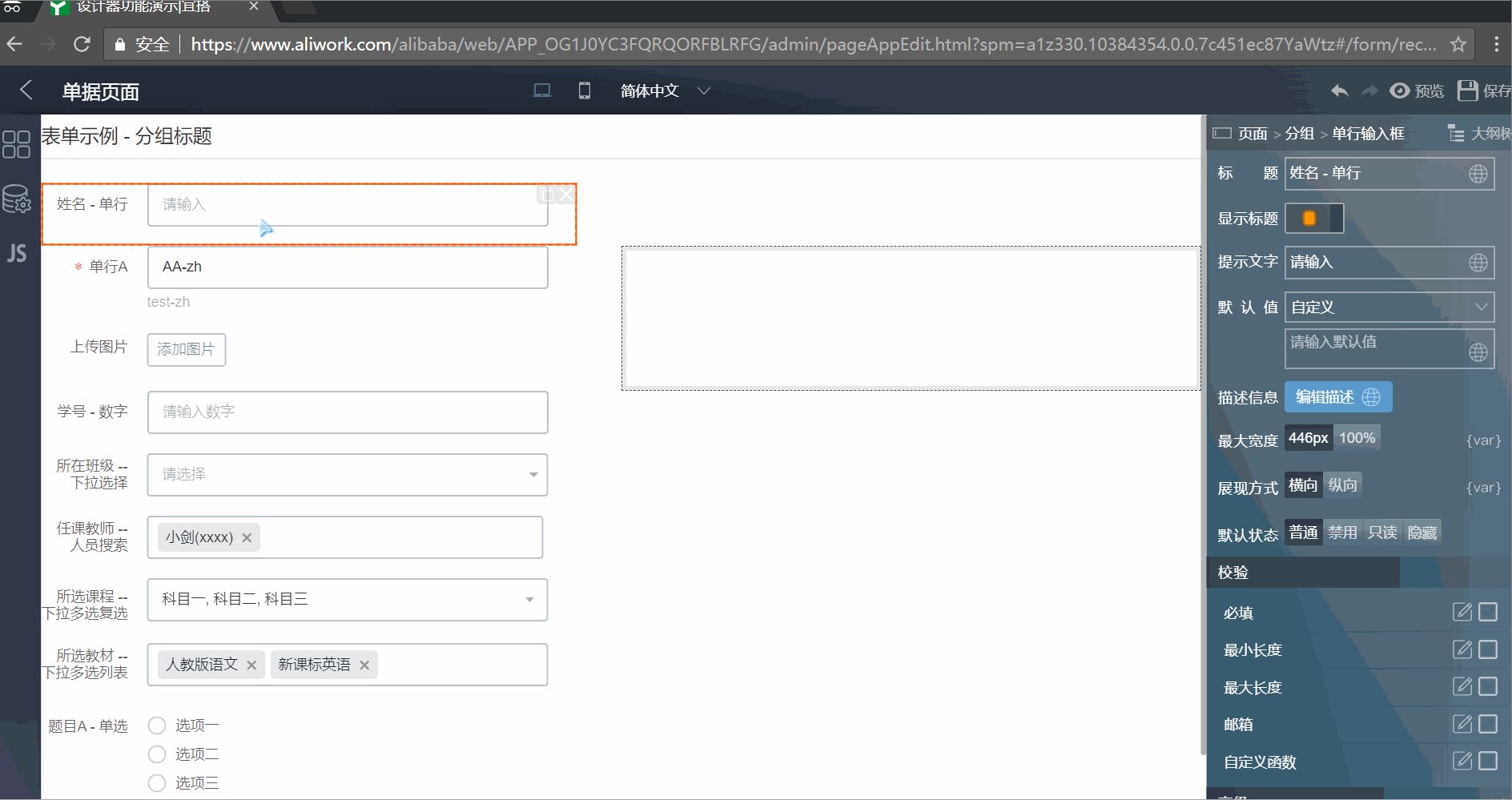
组件通用设置
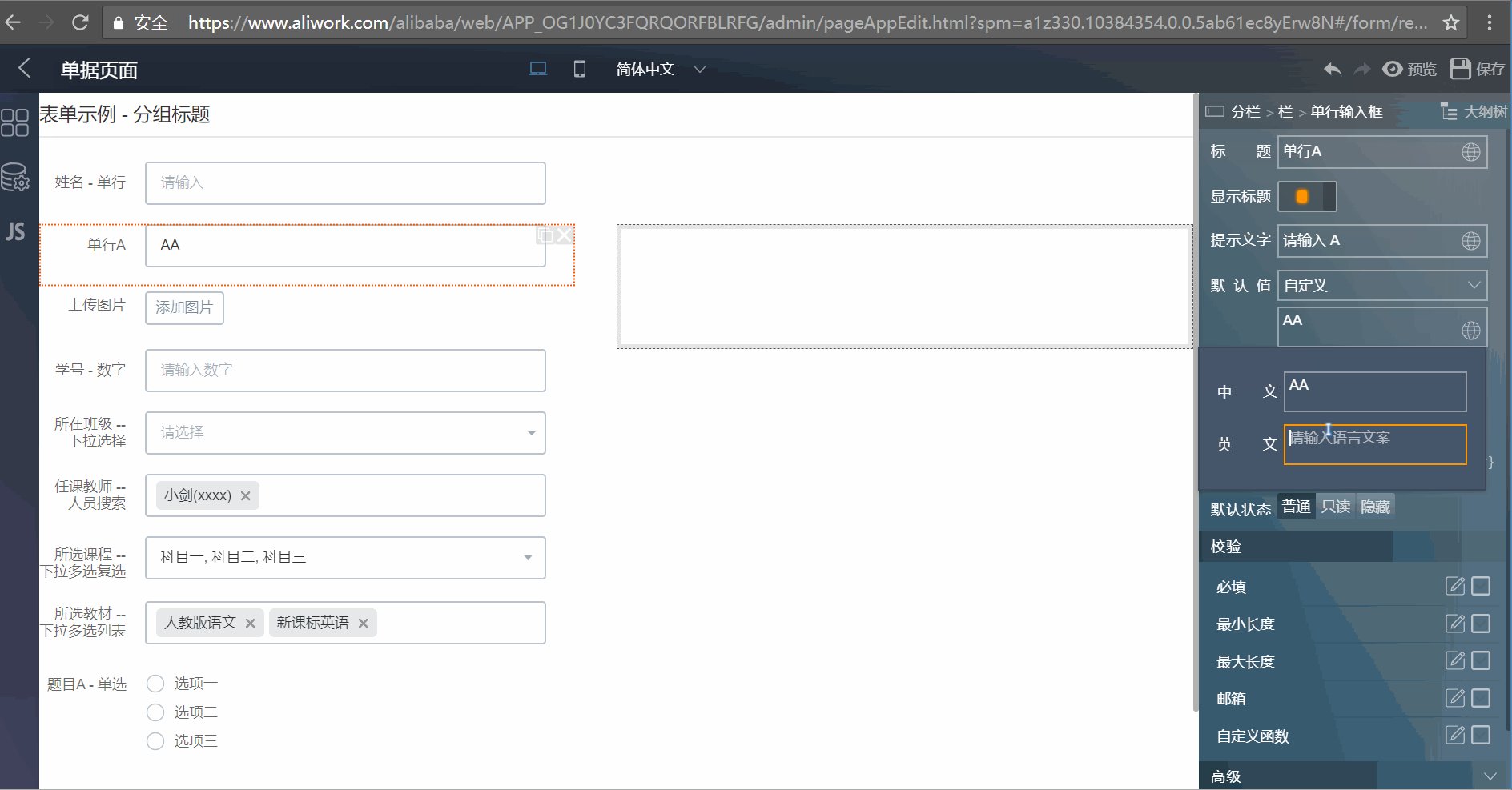
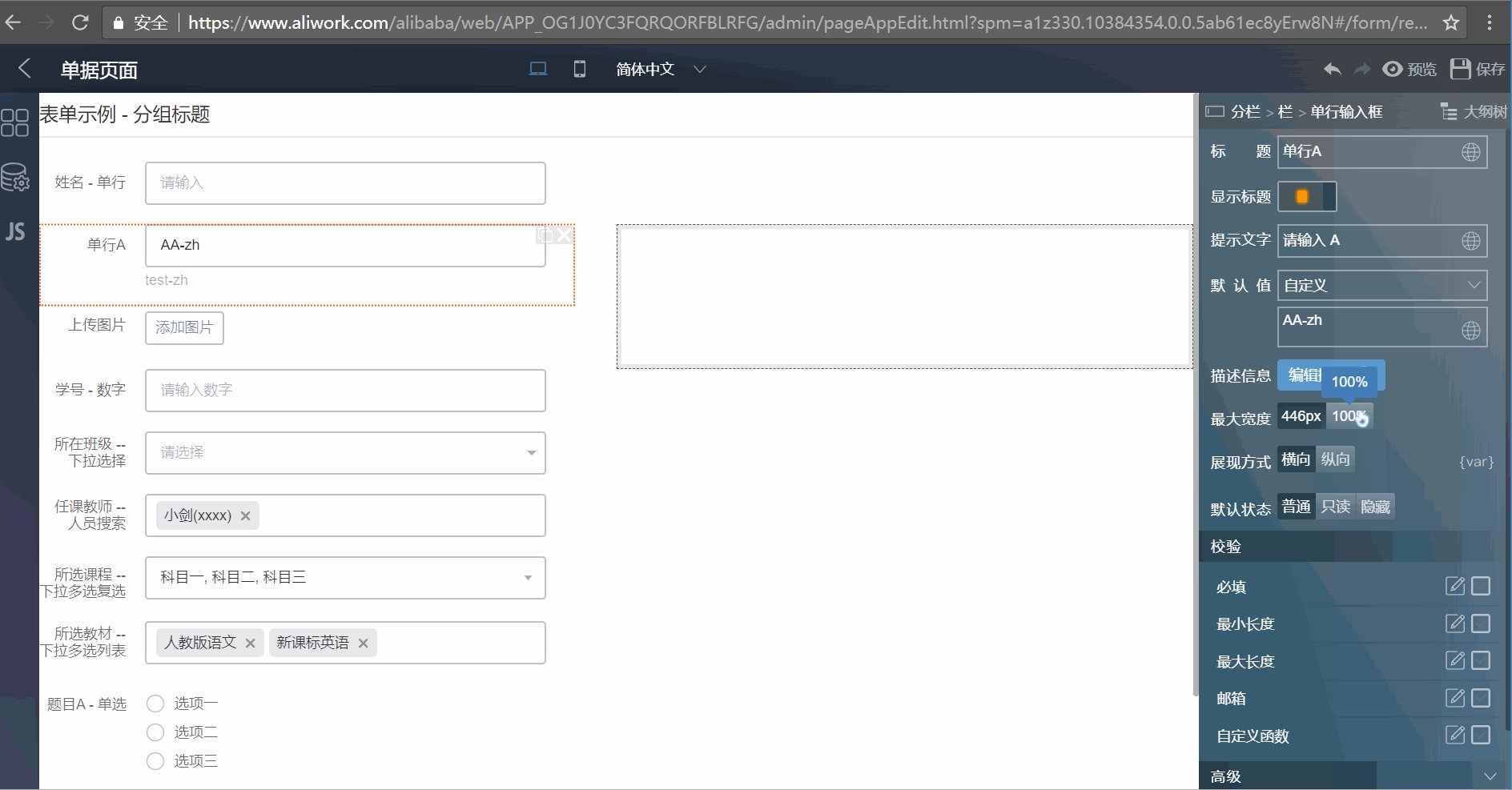
以单行输入框组件的设置为例,进行演示:
配置界面中需注意:
文本输入框右侧的地球图标,点击后可进行国际化文案输入
描述信息为富文本输入框,点击按钮上的地球图标时,则会单独出现英文状态下的内容编辑弹窗
设计器中组件的默认状态,优先级低于权限设置中的组件状态设置,访问页组件无法显示时,请先确认单据权限组/流程发起设置中的表单字段状态
高级中的唯一标识是后端存储数据的唯一键,若删除组件后再新增组件,唯一标识发生变更会导致数据无法继承,如发生此情况请及时联系后端同学
自身状态为隐藏的表单组件,表单的值无法被提交(默认状态-隐藏、权限设置-隐藏、关联选项设置,详细见 JS-组件状态)
针对上一条(5)的补充,自身状态为非隐藏的表单组件,处于隐藏状态下的容器组件中时不会被显示,且表单的值可以被提交,且提交时不会触发组件自身的校验
多端显示/动作设置-隐藏组件,与 5. 中列出的隐藏实现并非一套体系,因此相互独立,两者中任意状态为隐藏,都会在访问态隐藏组件。详细见 JS-Visibility
页面级设置
通过点击页面空白区域,或通过大纲树选中”页面”节点,或通过大纲树左侧面包屑选择”页面”节点,可以进入页面级设置配置
以单据类型的设置为例,页面级设置主要包含以下入口:
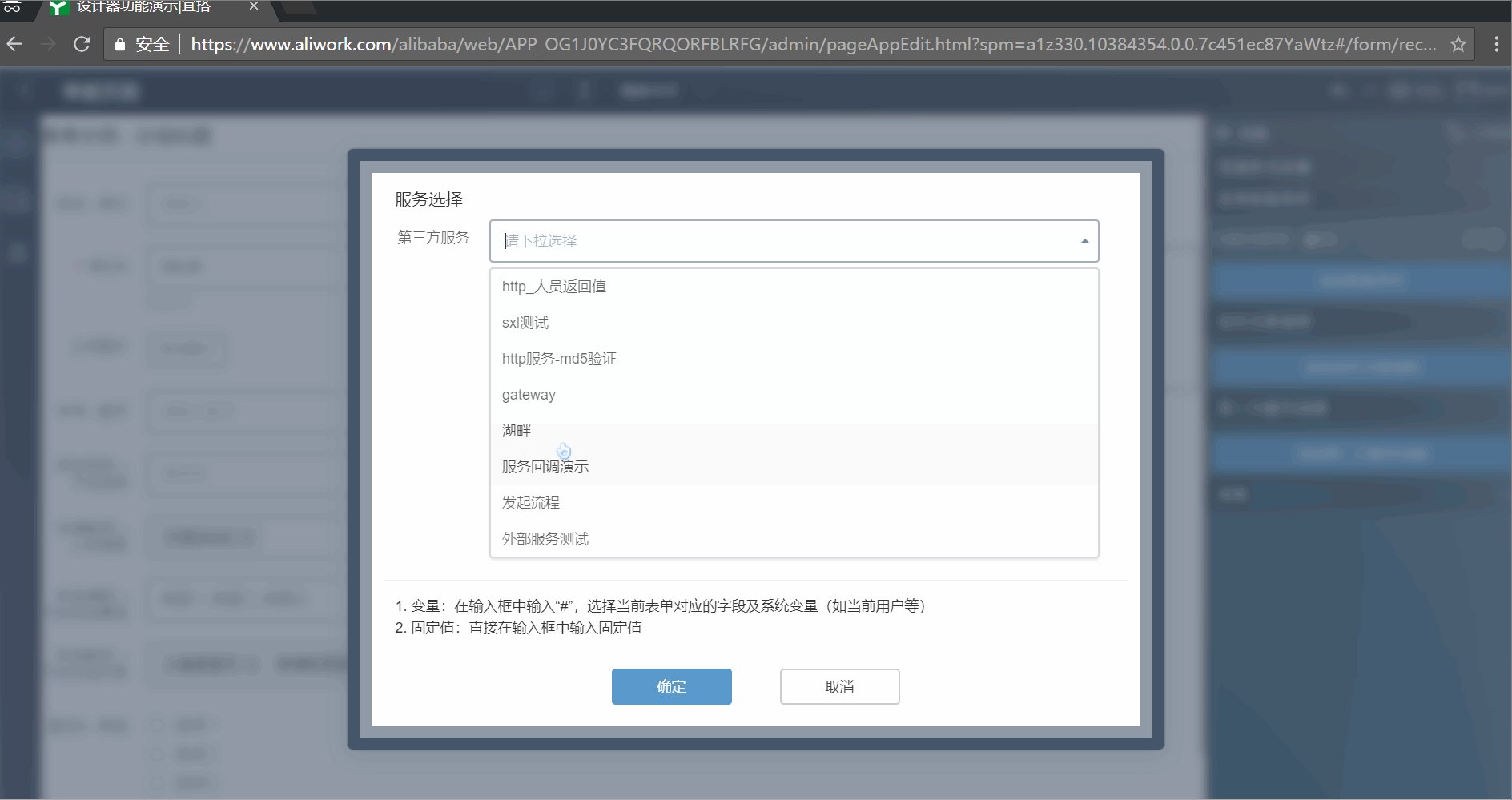
流程类型的表单提交规则、业务关联规则、第三方服务回调功能,为配合流程的节点特性进行了整合,见 流程设置-节点提交规则设置

