背景
- 组件的校验需要做自定义,比如一些手机号码,身份证号码,日期的天数等等。
操作
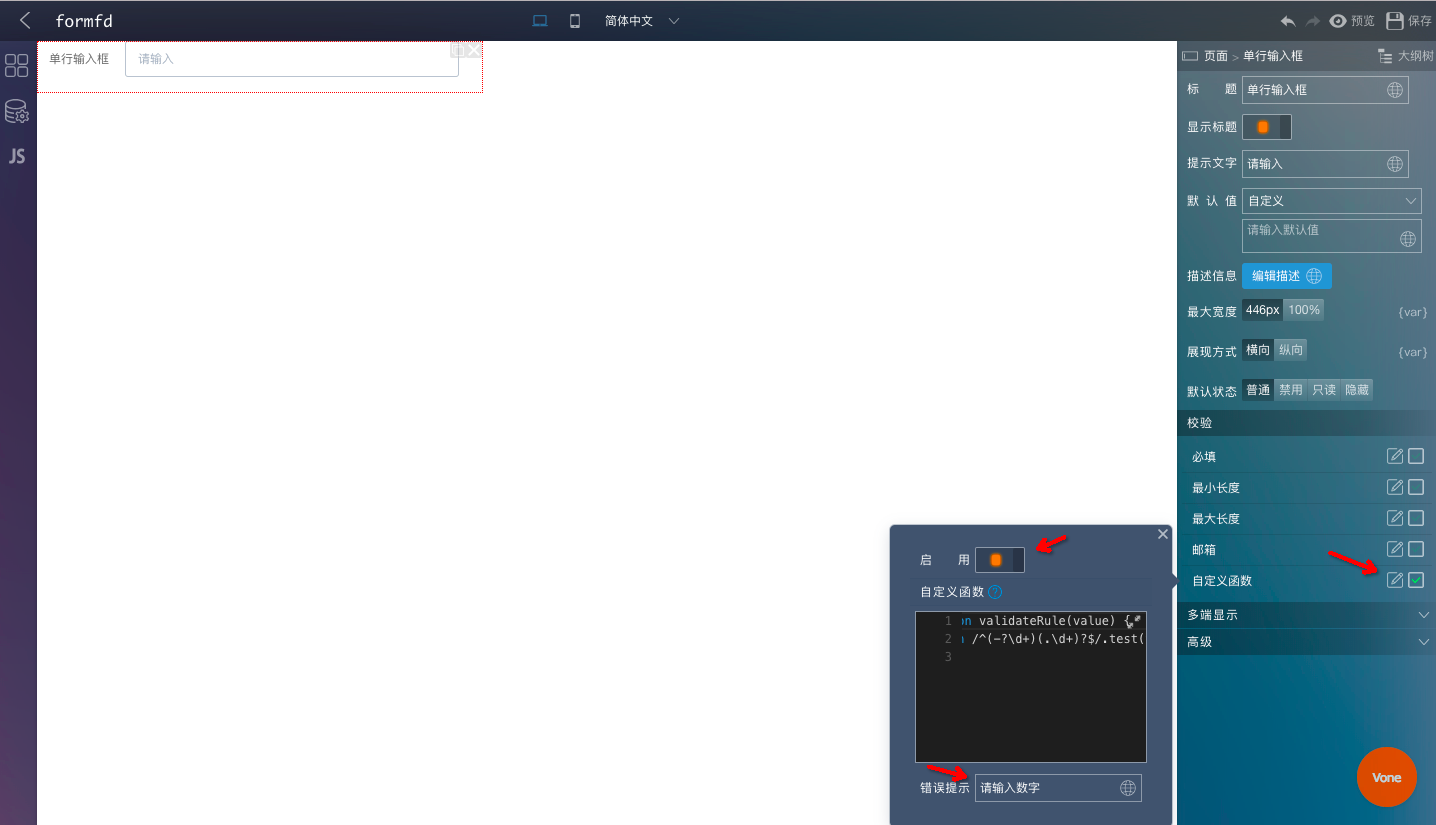
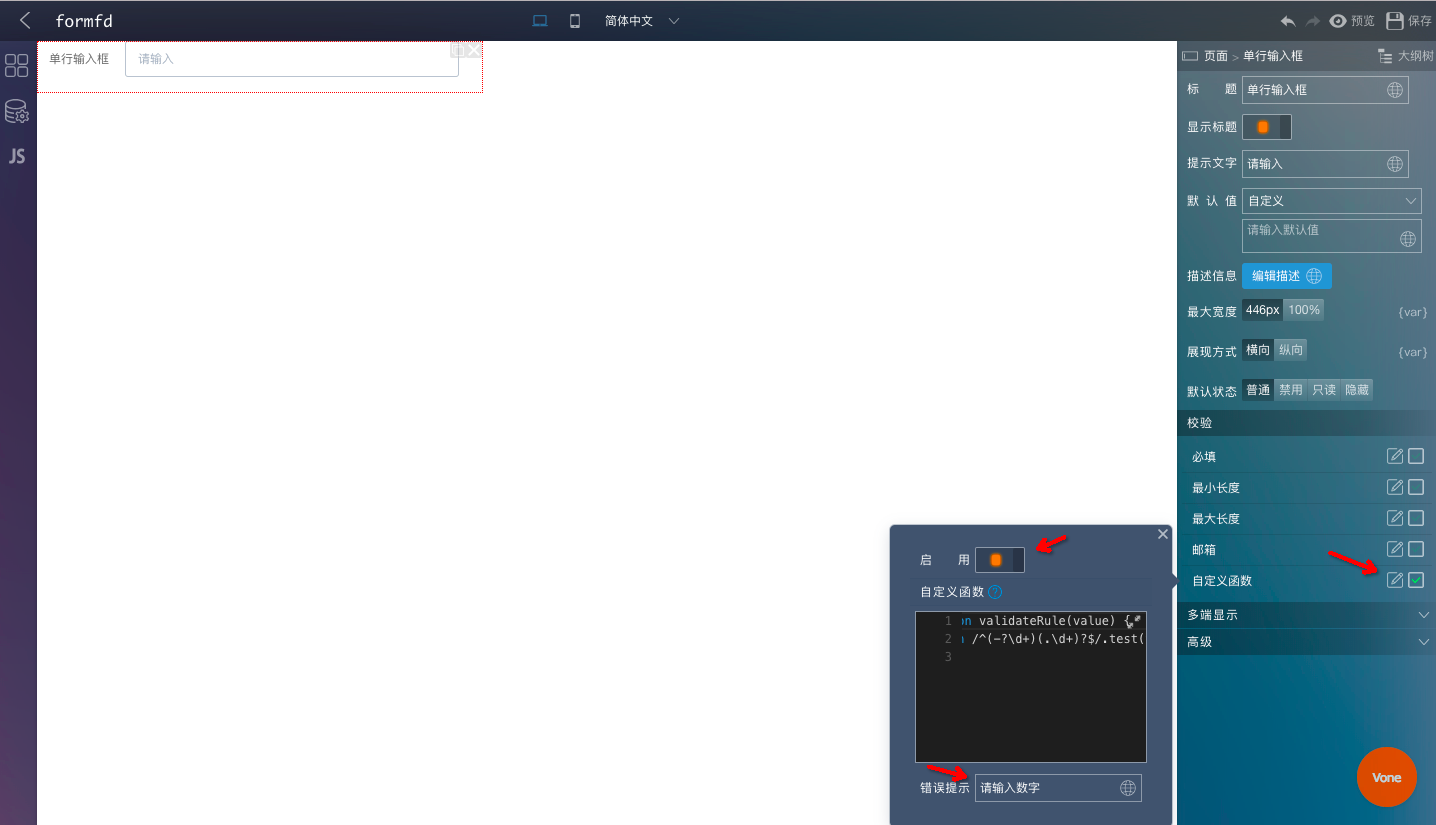
- 功能入口

- 提供一些校验内容参考。
校验日期区间选择框间隔不超过90天
function validateRule(value) { const startdate = value.startDate; const enddate = value.endDate; if(startdate != '' && enddate != ''){ var seconds = enddate - startdate; var days = parseInt(seconds / (1000 * 60 * 60 * 24)); if(days > 90){ return false; }else{ return true; } }else{ return true; }}
校验日期选择框最多30天内的日期
function validateRule(value) { const startdate = Date.parse(new Date()); const enddate = value; if(startdate != '' && enddate != ''){ var seconds = enddate - startdate; var days = parseInt(seconds / (1000 * 60 * 60 * 24)); if(days > 30){ return false; }else{ return true; } }else{ return true; }}
检验日期选择框可选时间段
function validateRule(value) {const startdate=Date.parse('2018-11-28 00:00:00');const enddate=Date.parse('2018-12-5 23:59:59');const excludestartdate=Date.parse('2018-12-1 00:00:00');const excludeenddate=Date.parse('2018-12-2 23:59:59');if(value < startdate){ return false;}else if( value > enddate ){ return false;}else{ if(value >= excludestartdate && value <= excludeenddate){ return false; }else{ return true; }}}
校验两个日期选择框的大小
function validateRule(value,state,ctx) {const startstate = ctx.store.get('dateField_jso7tqdx');const endstate = ctx.store.get('dateField_jso7tqdy');const startDate=startstate.getVal();const endDate=endstate.getVal();if(startDate != "" && endDate != "" && endDate > startDate){ return true;}else{ return false;}}
校验人员搜索框的人数
function validateRule(value) { if(value.length>3){ return false; }}
校验的单行输入框只能是小写的英文字母
function validateRule(value) { const ctx = LeGao.getContext(); ctx.store.get('textField_jw26bjvb').setVal(value.toLowerCase()); var reg = /^[a-zA-Z]*$/g ; if(reg.test(value)){ return true; }else{ return false; }}
校验上传图片文件的名称
//规则:汉字加数字function validateRule(value) { if(value){ for ( var i = 0; i <value.length; i++){ //去除空格 var filename =value[i].name.replace(/\s*/g,""); if(!/^[\u4e00-\u9f5a]+[0-9a-z]/.test(filename)){ return false; } } }}
校验上传的图片大小不能超过1M
// 规则:上传的图片大小不能超过1Mfunction validateRule(value) { const size = +(value[0] || {}).size || 0; if (!size) { return false; } const num = 1024.00; let result = ''; if (size < Math.pow(num, 3)) { result = (size / Math.pow(num, 2)).toFixed(2); // 1 表示1M,如果需要验证小于2M、3M,只需要将1改成2、3即可 if (result < 1) { return false; } return true; } return true;}
校验特定手机号码段和座机号码段规则
function validateRule(value) { var mobile = value; var tel = /^0\d{2,3}-?\d{7,8}$/; var phone = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/; if(mobile.length == 11){//手机号码 if(phone.test(mobile)) { console.log(mobile); return true; } }else if(mobile.length == 13 && mobile.indexOf("-") != -1 ){//电话号码 if(tel.test(mobile)) { console.log(mobile); return true; } } return false; }
校验身份证号
function validateRule(value) { var regIdNo = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/; if(!regIdNo.test(value)){ return false; } }
校验多项选择框/下拉多选框的校验勾选数量
function validateRule(value) { if (!value) return true; // 勾选数量小于3时, 提示错误信息 if (value.length < 3) { return false; } // 勾选数量大于5时, 提示错误信息 if (value.length > 5) { return false; } return true;}
校验数字输入框是否输入的是整数
function validateRule(value) { return /^(-?\d+)(.\d+)?$/.test(value) }
校验单行输入框校验只能输入数字
function validateRule(value) { return /^(-?\d+)(.\d+)?$/.test(value) }
校验日期的可选范围,当天往后七天之内
function validateRule(value) { const startdate = Date.parse(new Date()); const enddate = value; if(startdate != '' && enddate != ''){ var seconds = enddate - startdate; var days = parseInt(seconds / (1000 * 60 * 60 * 24)); if(days < 7){ return false; }else{ return true; } }else{ return true; }}