1. 业务场景
HTML 模式主要为了满足用户进行一些自定义的功能开发,除了现有的表单、流程、报表等场景外,用户可以利用展示页面的 HTML 模式进行代码模式开发。
2. 使用范围
目前展示页面 HTML 模式仅在内部使用,外部版本不可见。
3. 最小DEMO演示
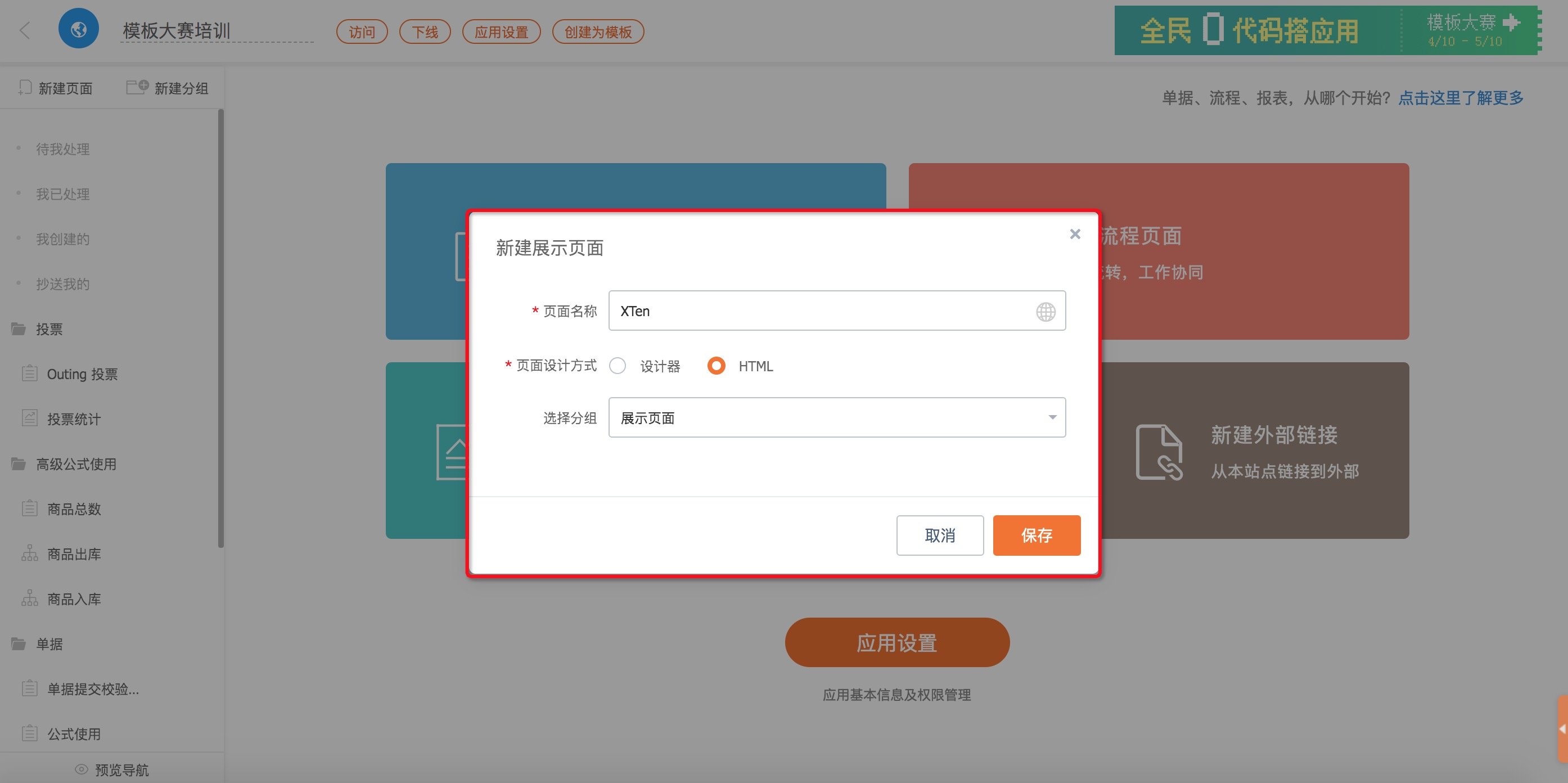
第一步:新建一个展示页面,选择 HTML 设计方式

第二步:说明
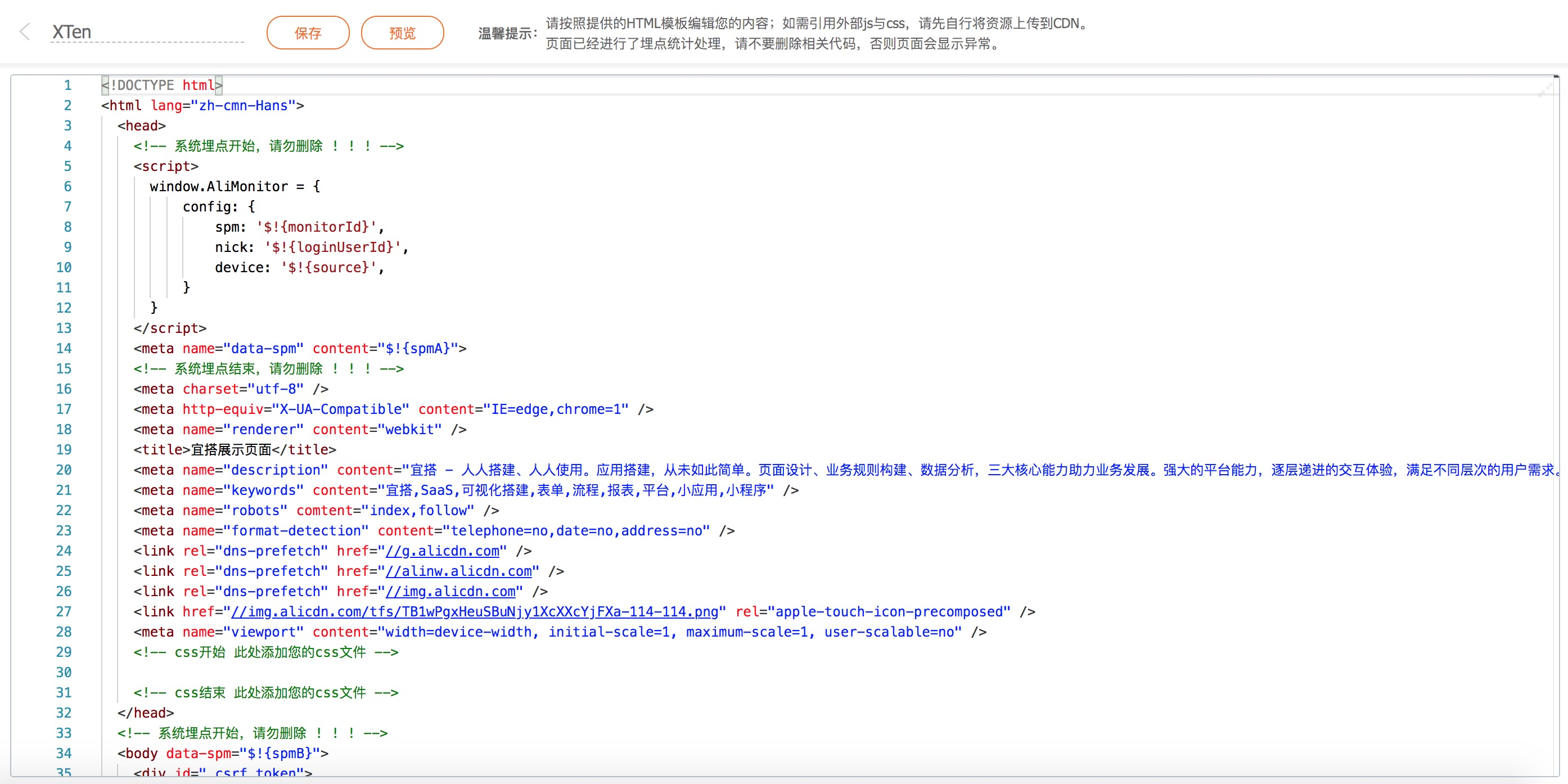
进入设计态,页面分成两部分,头部操作栏和底部设计栏。
头部操作栏包括后退按钮、标题展示、保存按钮、预览按钮和温馨提示。
底部设计部分是一个嵌入的 MonacoEditor 的编辑器。
MonacoEditor 配置如下所示:
<CodeControlclassName="html-editor" // 样式类名mode="html" // 默认为 html 的颜色主题theme="vs" // 主题色vs(白色版), vs-dark(深色版), hc-darkkey={this.state.key}value={this.state.content}readOnly="false" // 编辑器非只读,可编辑fontSize={12} // 字体大小为12pxlineNumbers // 开启行号显示minimap={{enabled: true // 开启总览显示}}tabSize={2} // tab 替换成2个空格cursorStyle="line" // 光标的样式为竖线状onChange={(value) => {this.setState({content: value});}} // 内容改变时触发的事件saveEditor={() => {}} // editor初始化时的事件wordWrap="on" // 规定单行最大的允许的显示长度,超出则折行显示automaticLayout // 是否开启自动缩放folding // 允许代码折叠formatOnPaste // 粘贴内容时,自动格式化,缩进,对齐glyphMargin // 开启字体边缘的绘制scrollBeyondLastLine={false} // 规定滚动条是否可以在最后一行后,继续滚动一屏的距离scrollbar={{verticalScrollbarSize: 8 // 规定垂直滚动条的尺寸,也就是宽度}}throttle={400}enableSuggestion // 开启代码提示功能/>
设计态页面

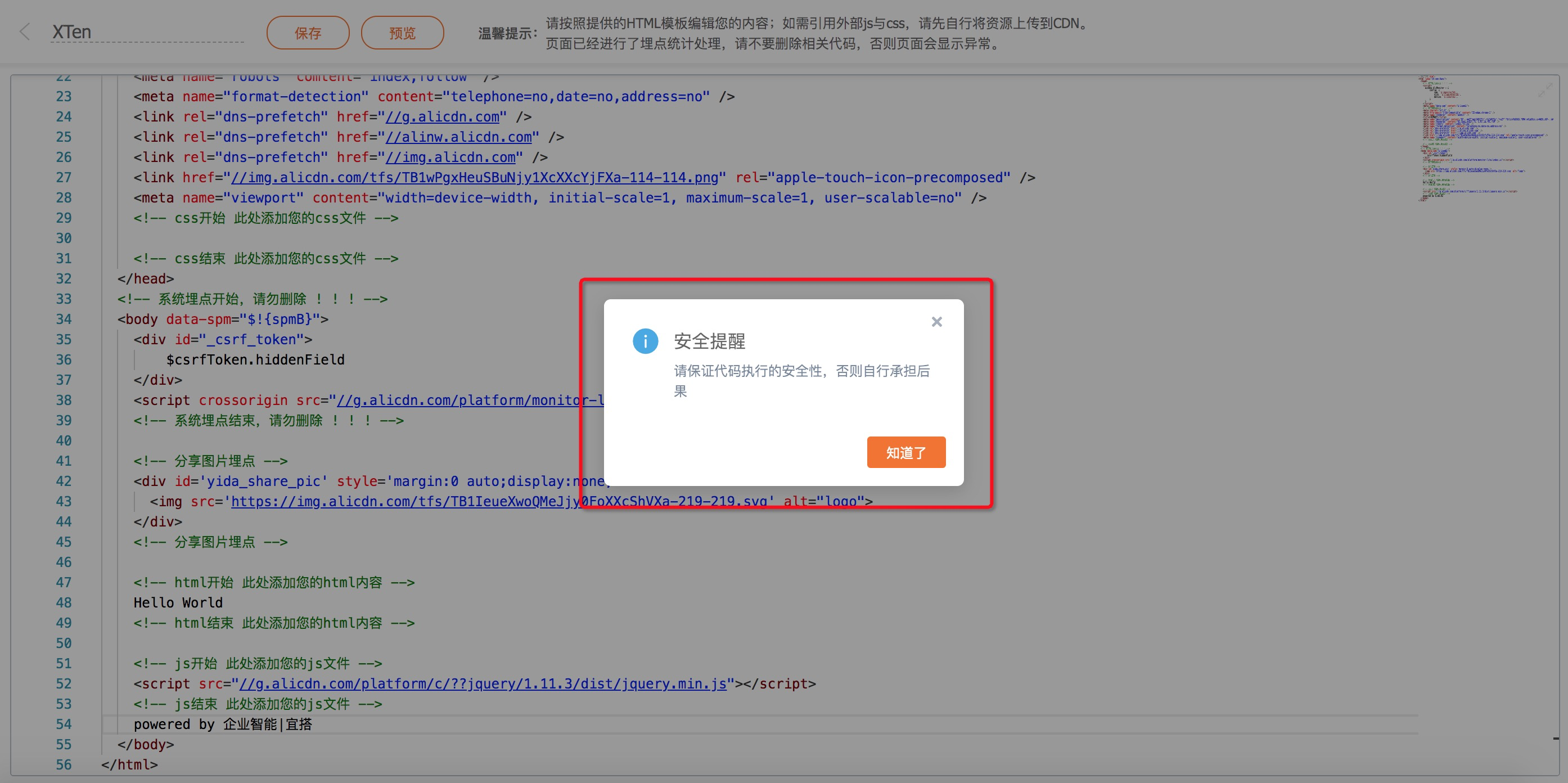
第三步:设计
页面设计需要有一定的前端基础,至少需要掌握 HTML、CSS、JS 等相关的基础知识。
HTML教程:http://www.w3school.com.cn/html/index.asp
CSS教程:http://www.w3school.com.cn/css/index.asp
JS教程:http://www.w3school.com.cn/b.asp
<!-- css开始 此处添加您的css文件 --><br />此处引用css样式文件或者自定义css样式<br /> <!-- css结束 此处添加您的css文件 --><!-- html开始 此处添加您的html内容 --><br /> Hello World<br /> <!-- html结束 此处添加您的html内容 --><!-- js开始 此处添加您的js文件 --><br /> <script src="//g.alicdn.com/platform/c/??jquery/1.11.3/dist/jquery.min.js"></script><br /> <!-- js结束 此处添加您的js文件 -->
第四步:保存
快捷键——Windows为 control + s,Mac为**command + s
为了突出平台的作用,页面代码中必须包含“powered by 企业智能|宜搭”的字样,否则无法保存。位置和样式可以自行控制展示。

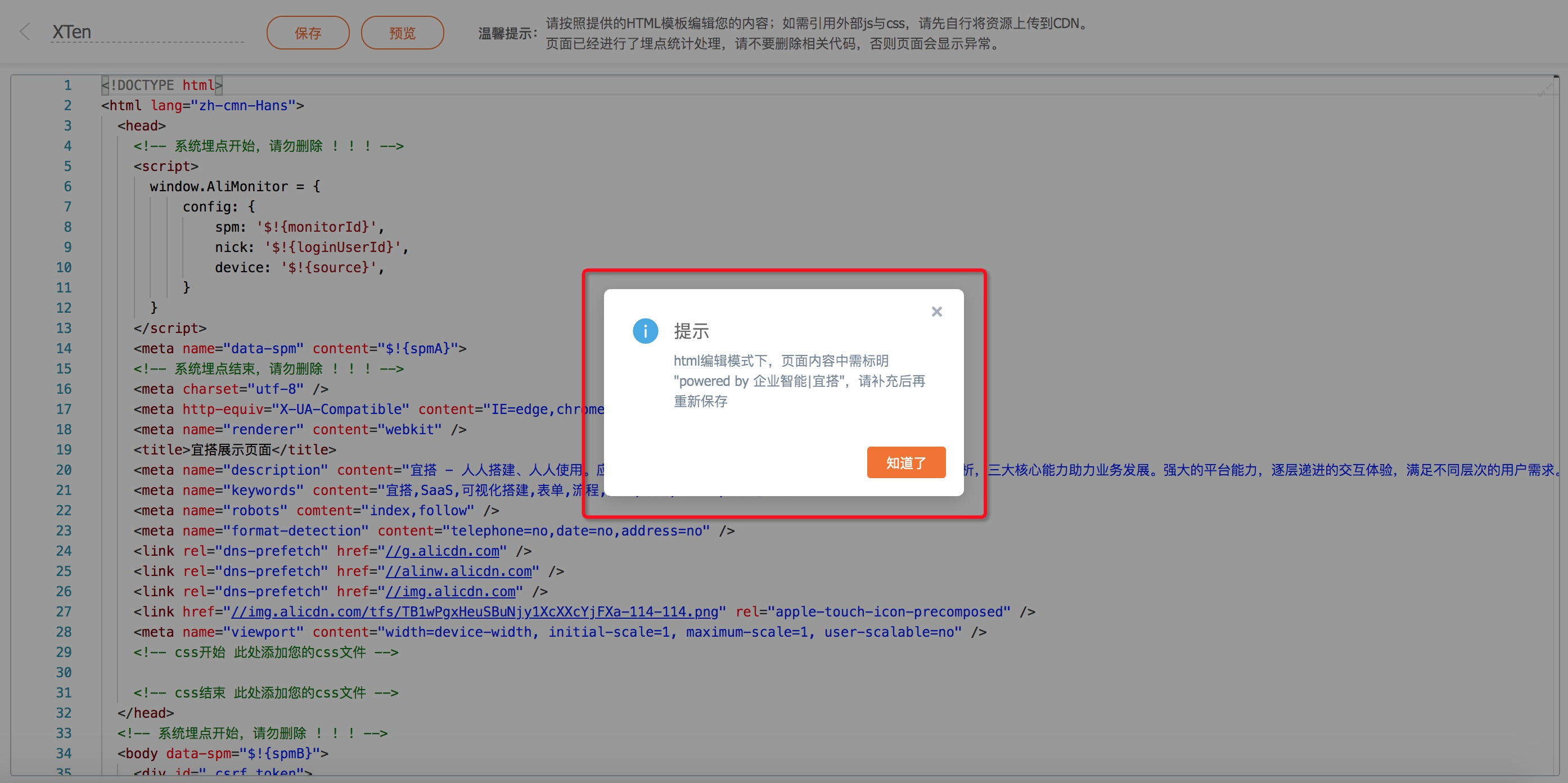
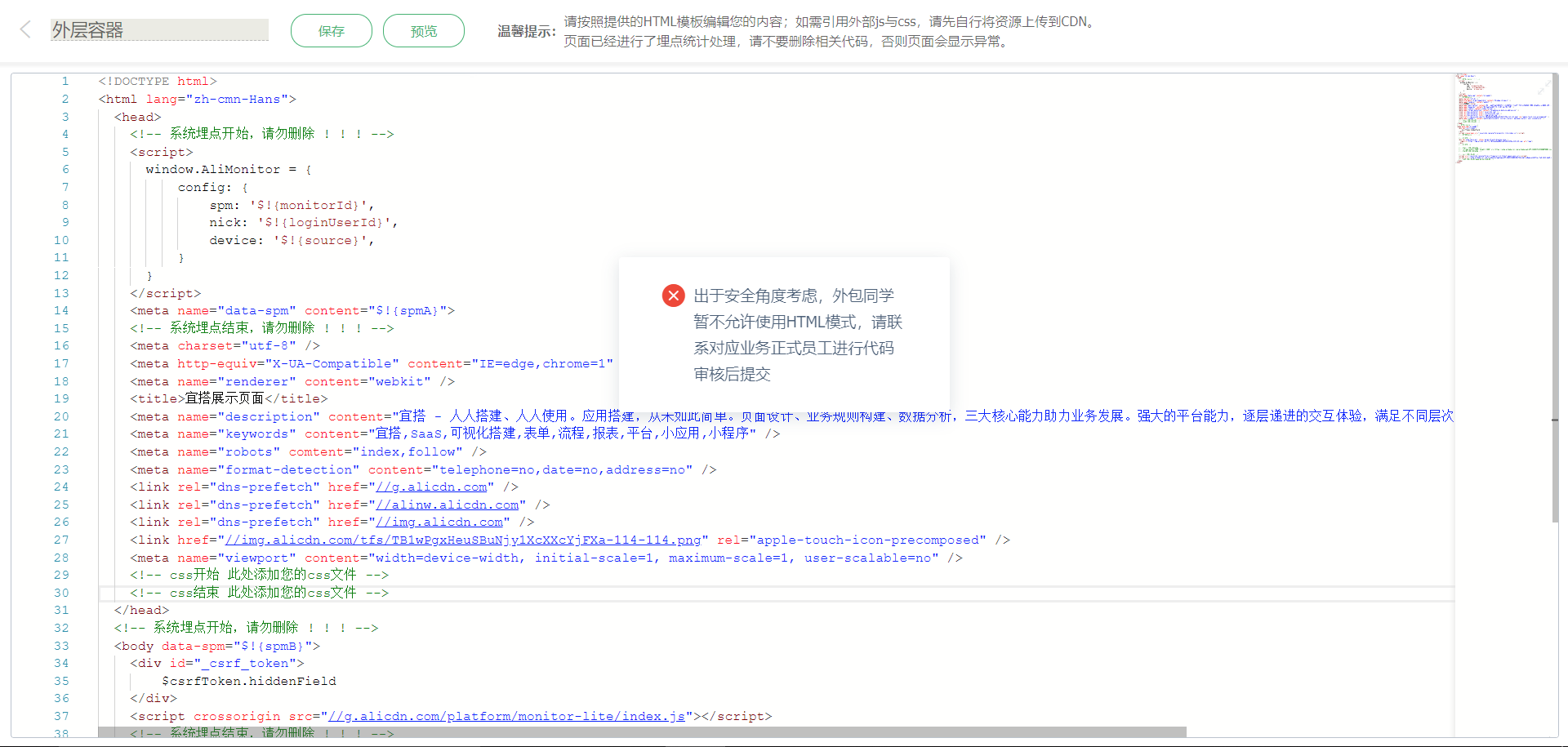
安全提醒:出于安全角度考虑,外包同学暂不允许使用 HTML 模式,需要联系对应的业务正式员工进行代码审核后提交。

安全提醒:由于自定义代码不可控,存在可能的 XSS 安全问题,所以用户提交必须保证安全性问题,否则自行承担后果!

注意:代码不会自动保存,需要手动点击保存按钮或者点击快捷键保存才会将内容保存到后端。
第五步:预览
快捷键——Windows为 control + p,Mac为command + p
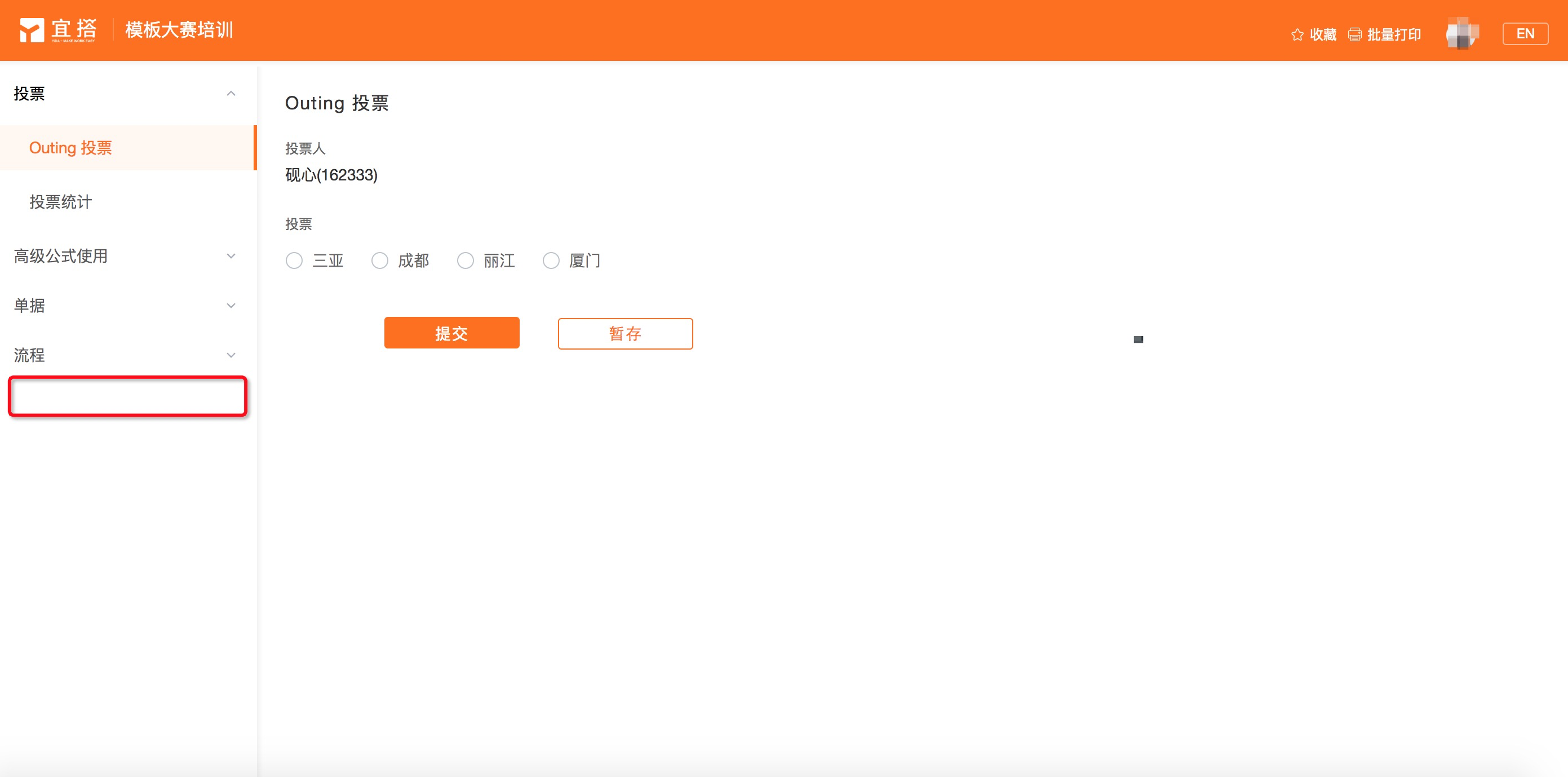
点击预览按钮,会新开一个页面进行实时预览。当内容有变更时,预览页面刷新即可看到最新效果。
预览效果如下

第六步:分享
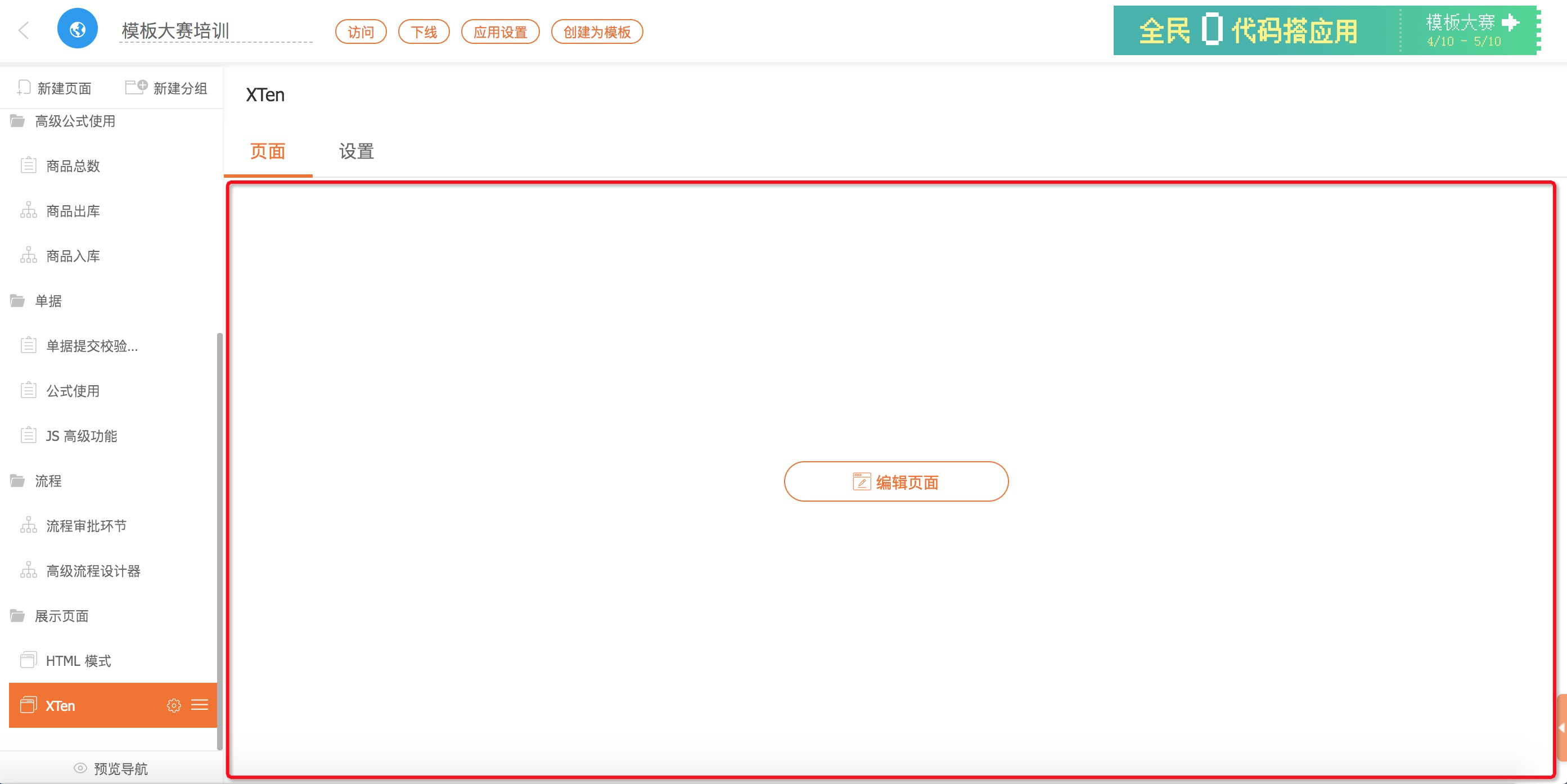
由于展示页面的 HTML 模式没有利用 Schema 进行保存,所以在后台管理的页面预览处无法进行预览显示。

同理,在应用的 HomePage 页面上面,也无法看到 HTML 模式页面的菜单。

那如何将该展示页面分享给其它用户进行使用呢?
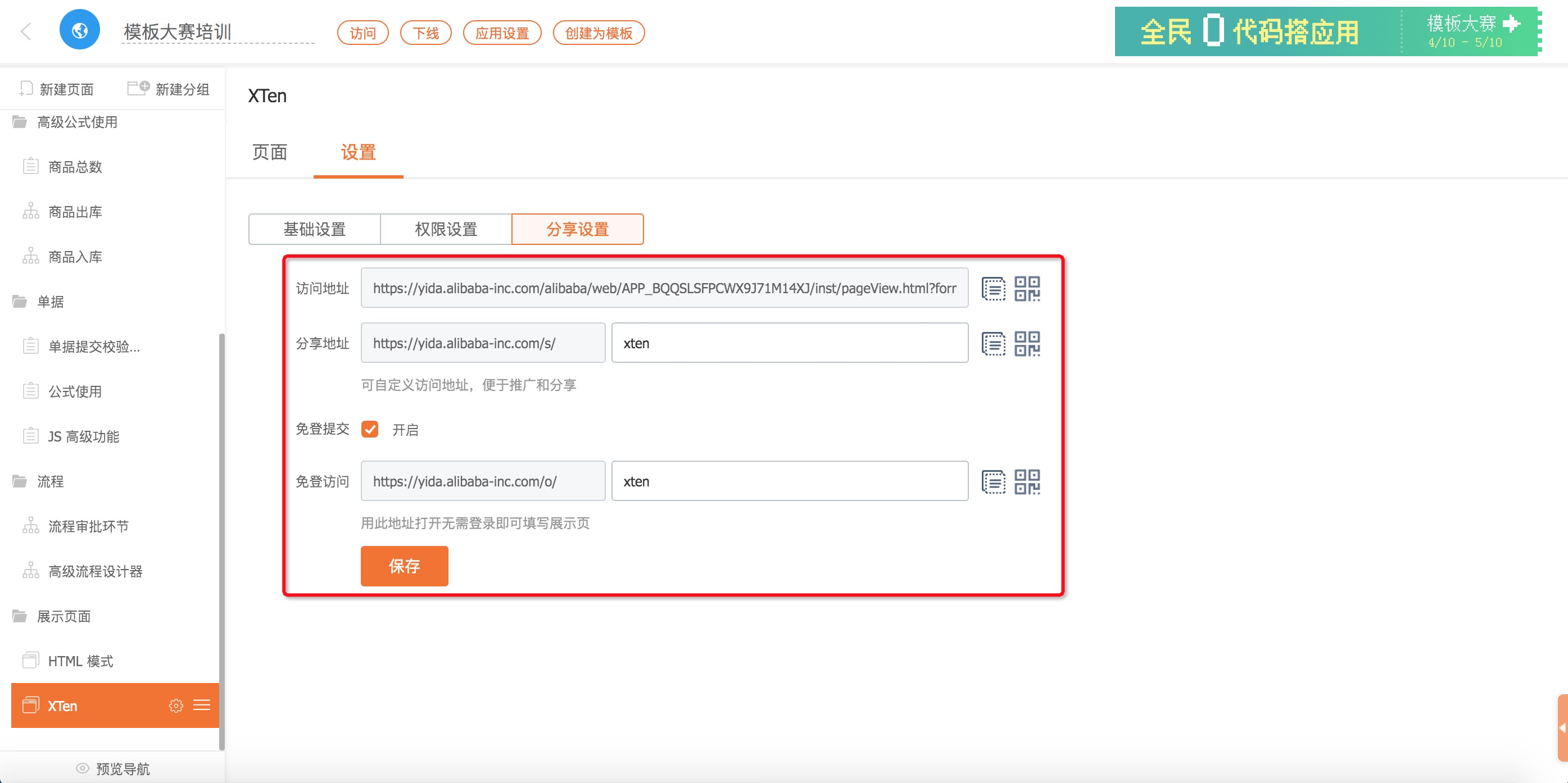
在后台管理页面,切换“设置”->“分享设置”,可以设置分享短链接。直接复制短链接,然后给用户使用。

如果,想在 HomePage 页面上面展示 HTML 页面的菜单,该如何做呢?
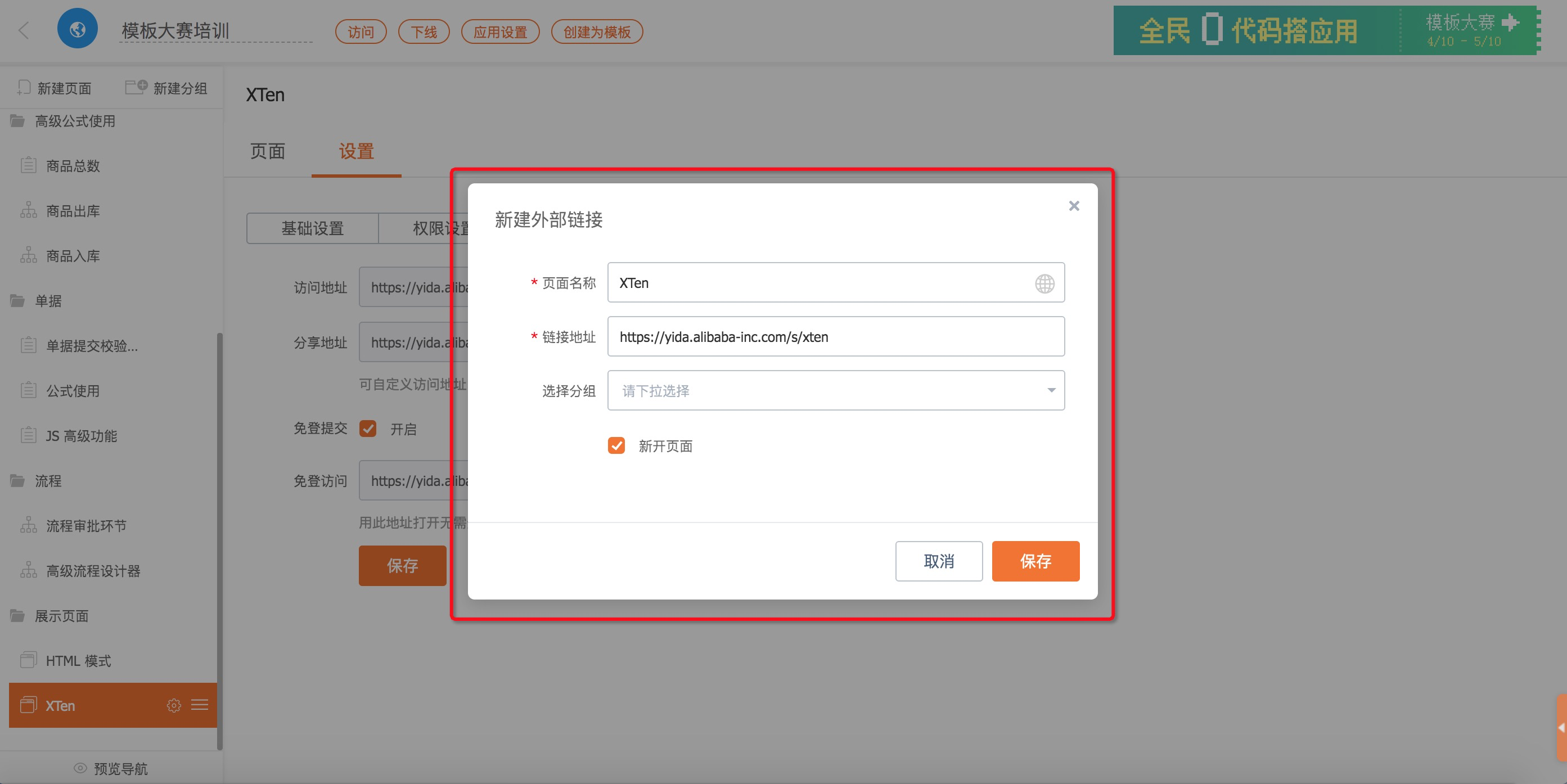
首先,新建一个外部链接,页面名称保持和 HTML 展示页面一样,链接地址填写 HTML 展示页面的分享地址或者访问地址即可。

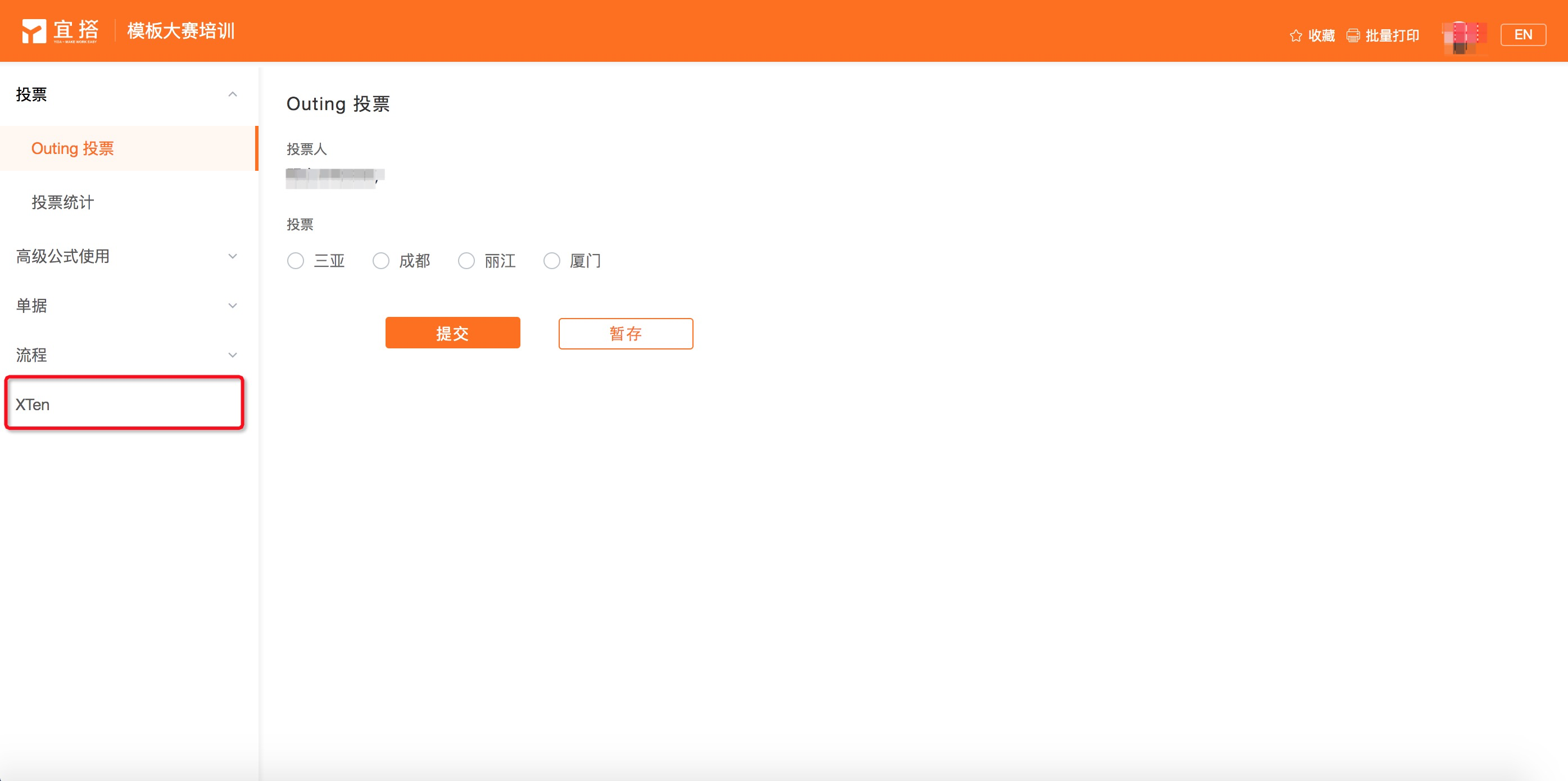
然后,在 HomePage 页面上面,就可以看到这个菜单了。

注意事项:
- 标注有 的内容不能删除,否则无法保存。
- 页面中的 content=”$!{spmA}” 或者 data-spm=”$!{spmB}” 为系统参数,不可随意更改。
- 如果页面中需要引用用户的信息,比如登录工号、登录信息等,可以联系 @炎光 进行指导。
- 如果需要引用 CDN 上一些前端静态资源,可以使用 My CDN Library 进行同步。
- 如果需要将图片上传到 CDN,可以在 TPS — 小文件发布平台 上面进行发布。
- 如果需要将视频资源上传到 CDN,可以使用优酷服务进行上传,最后引用优酷的视频地址。
内置变量
| 变量 | 含义 | |
|---|---|---|
| $!loginUserId | 登录人工号 | |
| $!loginUserName | 登录人姓名 | |
| $!{deptId} | 部门ID | |
| $!{deptName} | 部门名 |

