Q:我应该怎样获取组件的属性的字段?
假设,我们想要获取文本组件 vc-text 接受的参数,我们首先可以去文档查到。
当然也可以通过 react-developer-tools 获取组件的的 props

具体操作方法为:
- 在 Google Chrome 插件之中安装
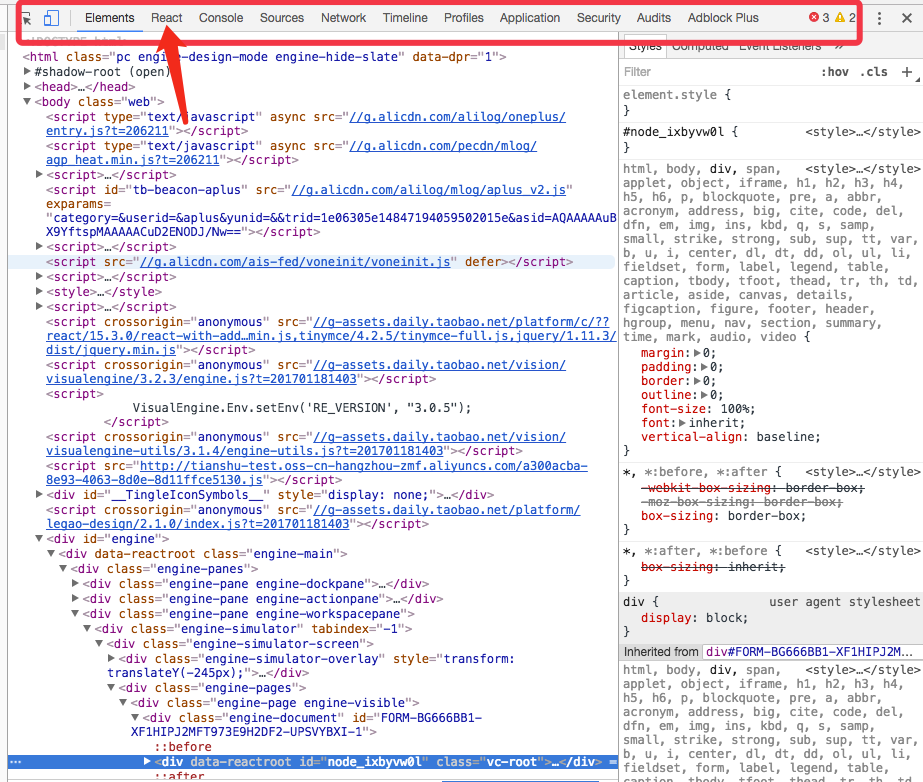
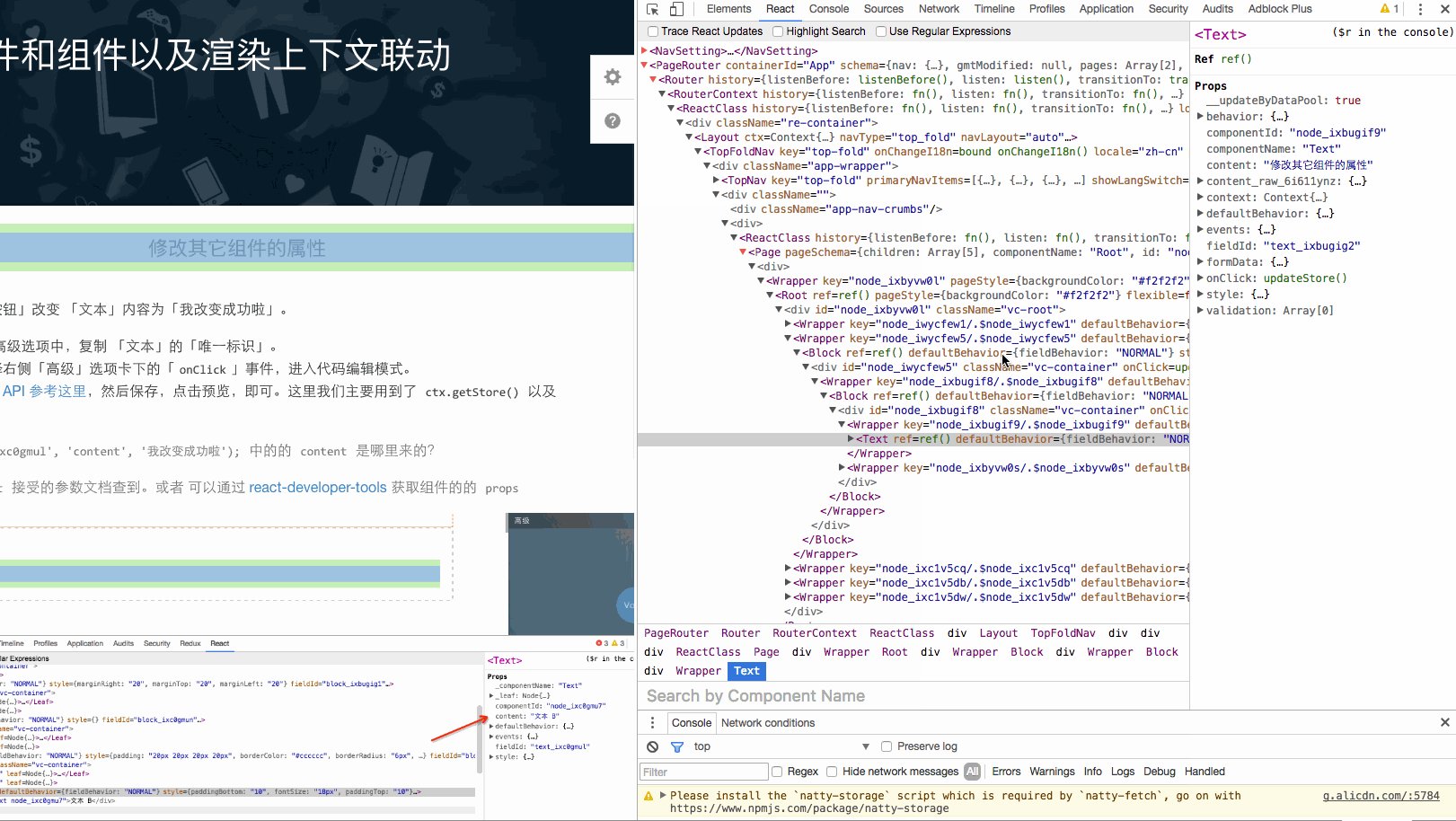
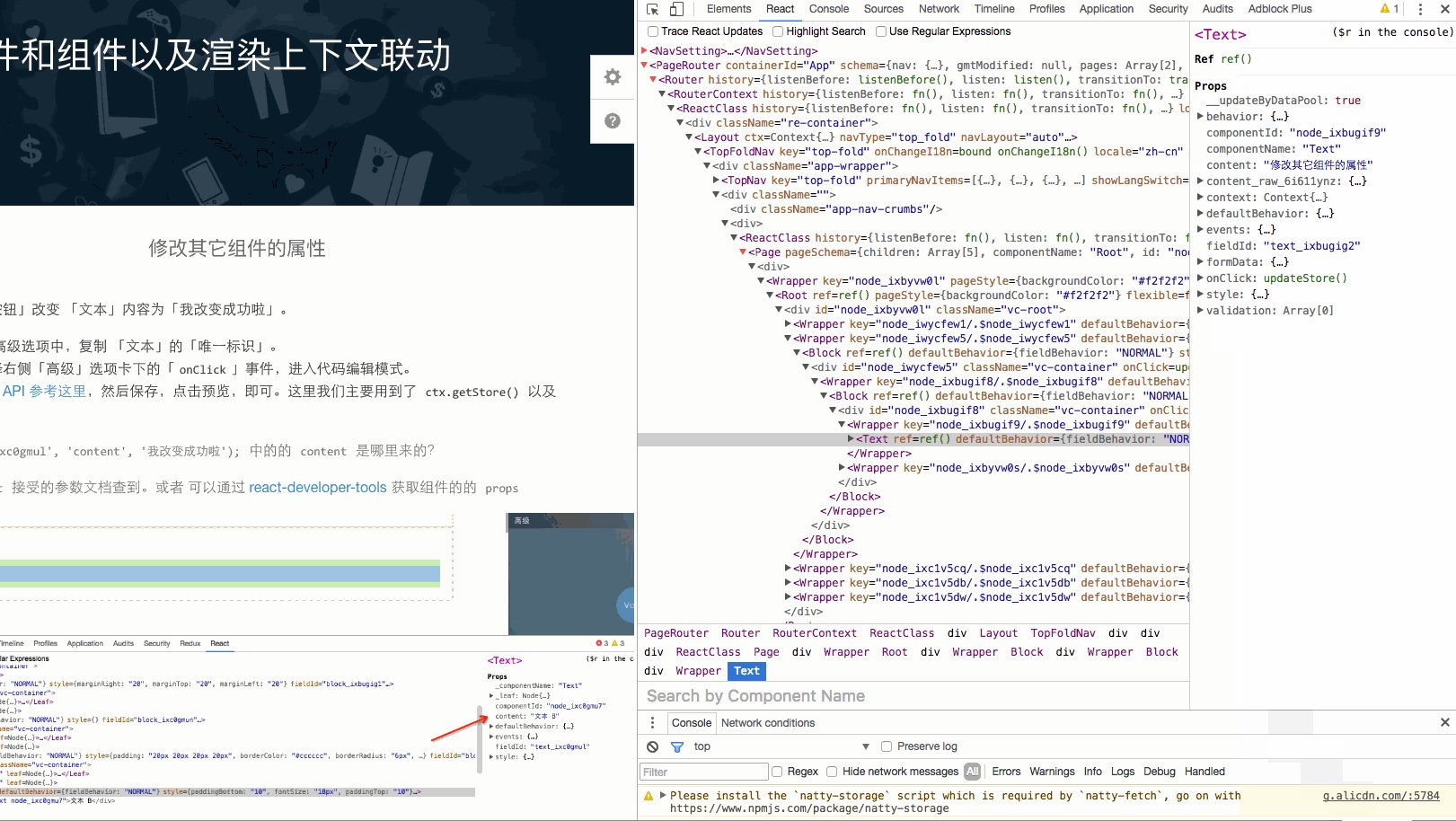
react-developer-tools链接在上面已经贴出。 - 在预览界面之中,右键选择「检查」或者「检查元素」,进入开发者的调试工具中。
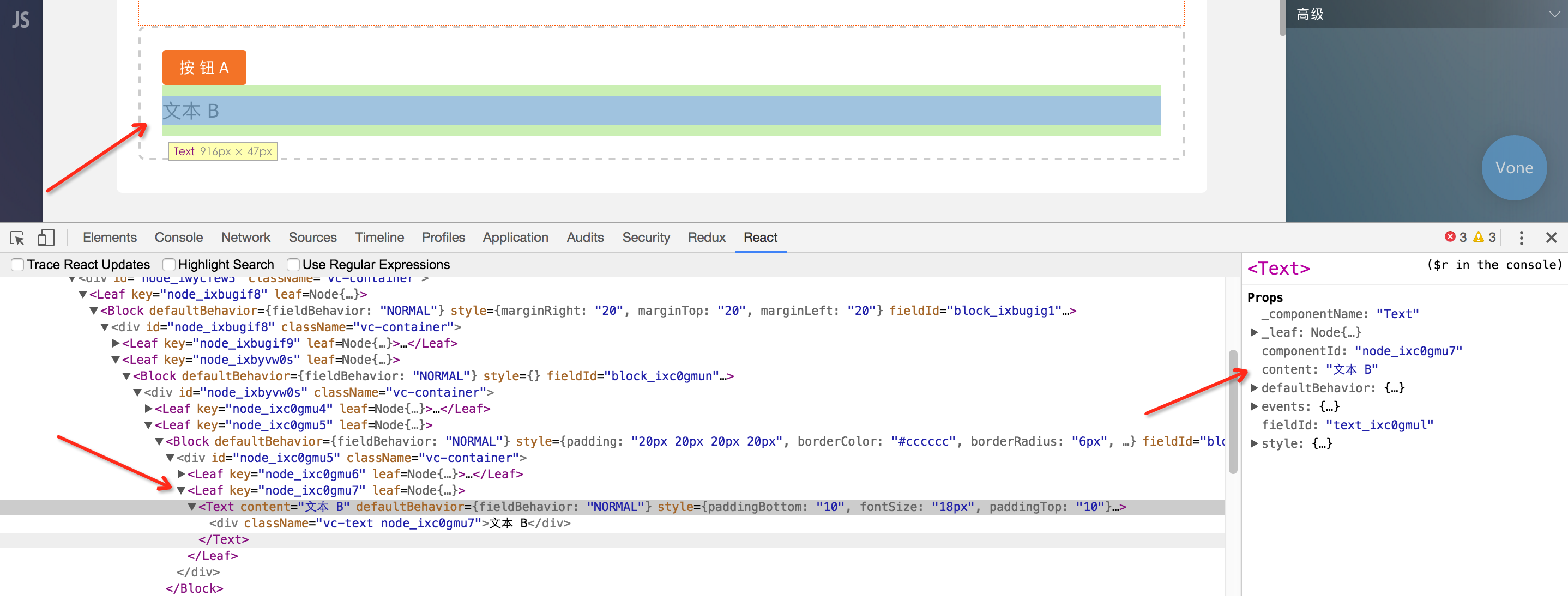
- 如果已经安装了上面的插件,在顶部我们可以看到 React 的选项卡,点击进入。

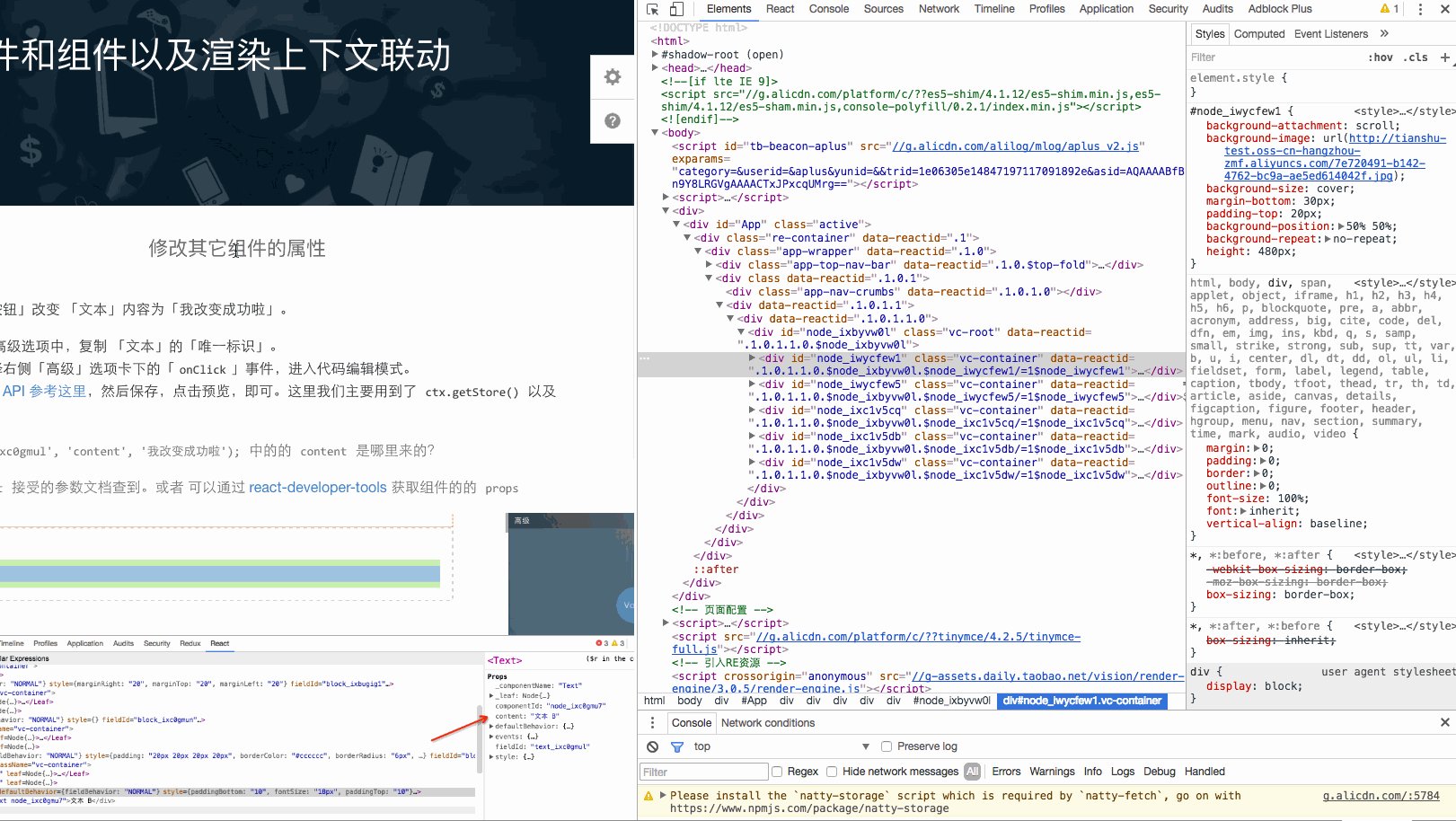
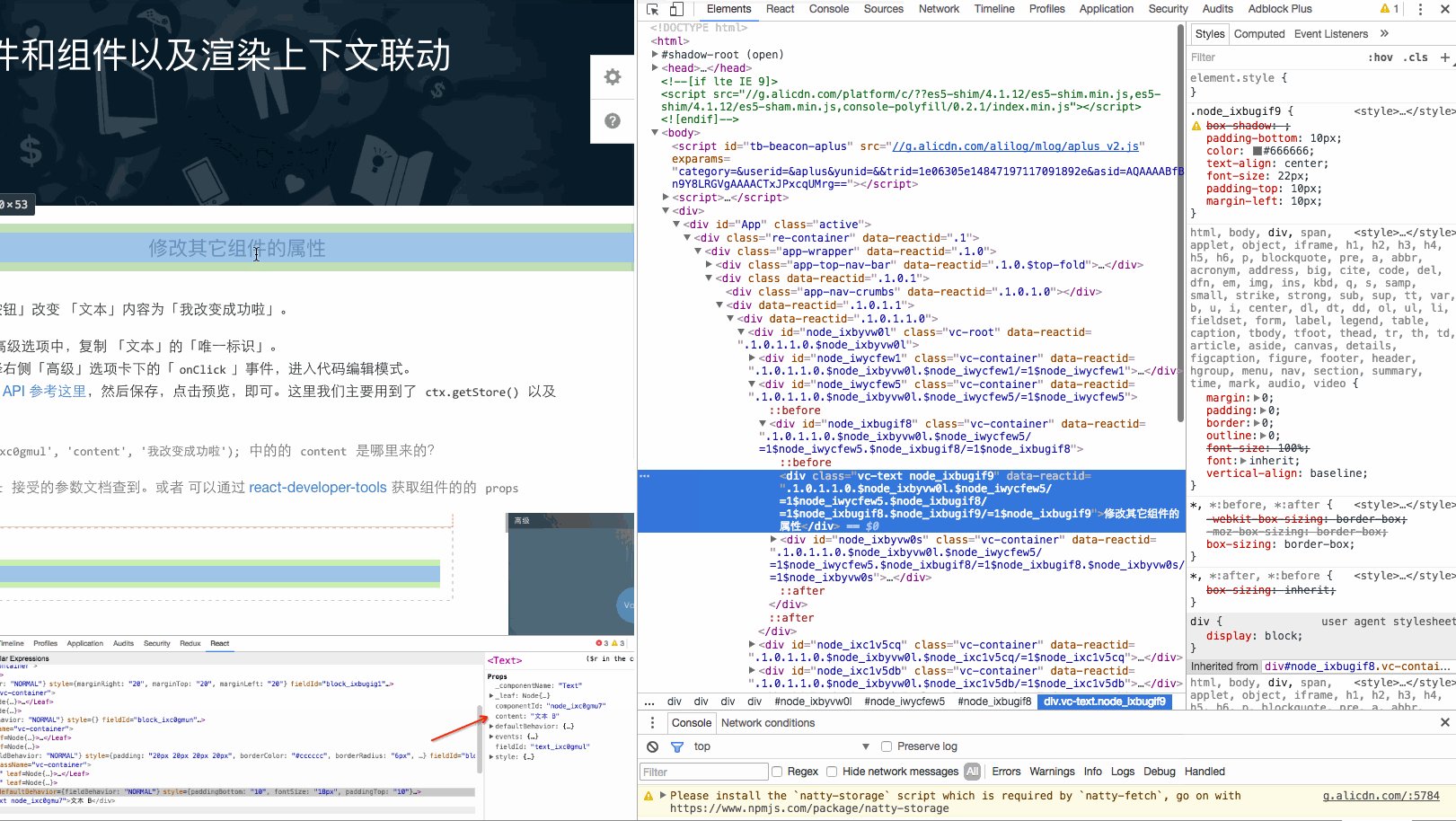
- 我们可以搜索到我们的组件名称。或者根据 DevTools 工具的提示定位到我们想要查找的组件,然后在右侧的 props 属性中找到所有的字段名称,然后映射到你期望改变的字段之上就行啦。

Q:如何修改站点网页的小图标?
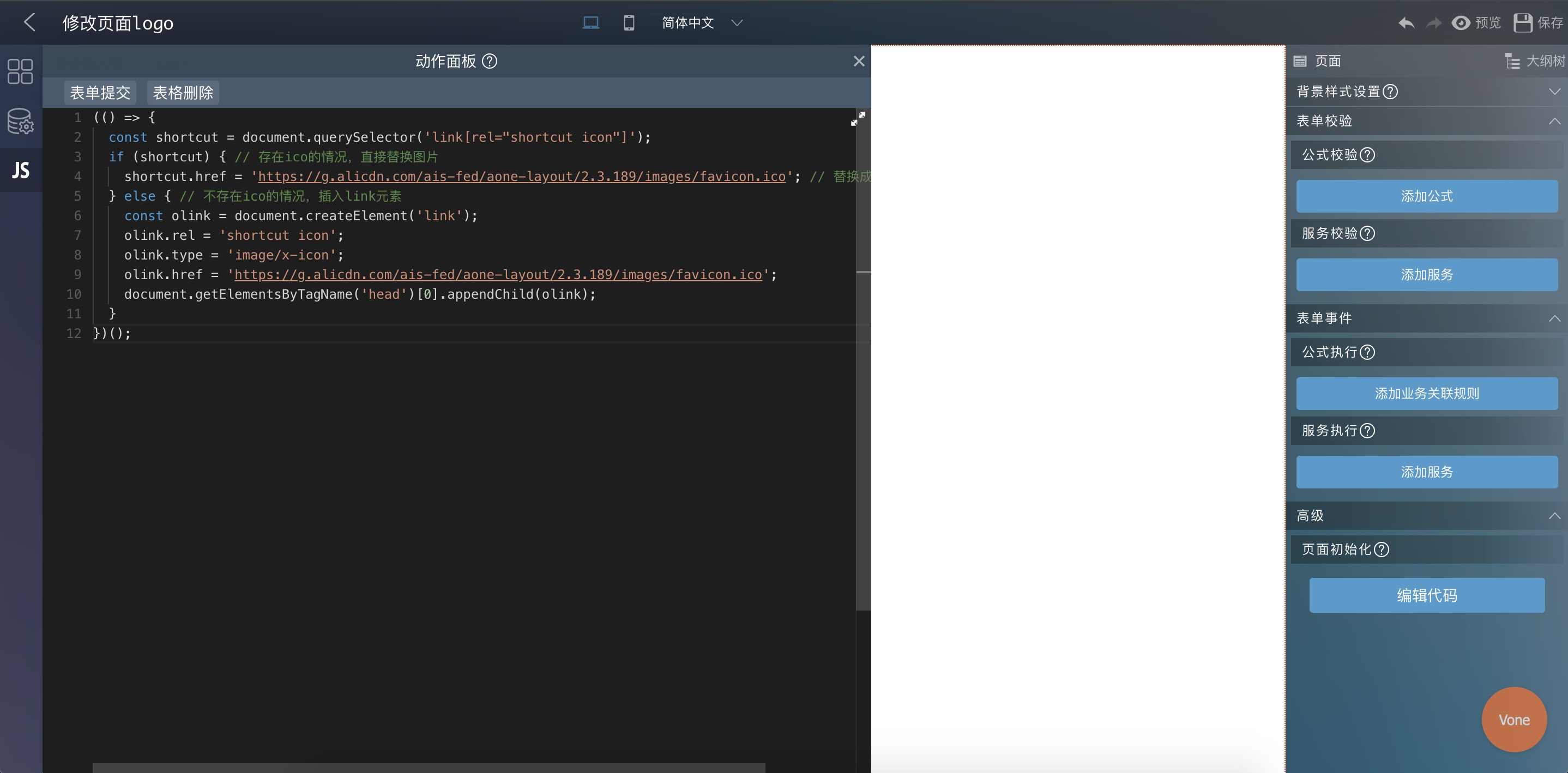
将下面这段代码直接复制到设计器的 JS 面板中,然后保存即可。
(() => {const shortcut = document.querySelector('link[rel="shortcut icon"]');if (shortcut) { // 存在ico的情况,直接替换图片shortcut.href = 'https://g.alicdn.com/ais-fed/aone-layout/2.3.189/images/favicon.ico'; // 替换成自己的logo} else { // 不存在ico的情况,插入link元素const olink = document.createElement('link');olink.rel = 'shortcut icon';olink.type = 'image/x-icon';olink.href = 'https://g.alicdn.com/ais-fed/aone-layout/2.3.189/images/favicon.ico';document.getElementsByTagName('head')[0].appendChild(olink);}})();
例如:

效果:

Q:如何给城市选择组件设置默认值?
城市选择组件的默认值是一个数组[],然后数组的元素是每一级行政区域码,注意使用双引号引起来。具体行政区域码可以点击 CityCode列表 进行查询。
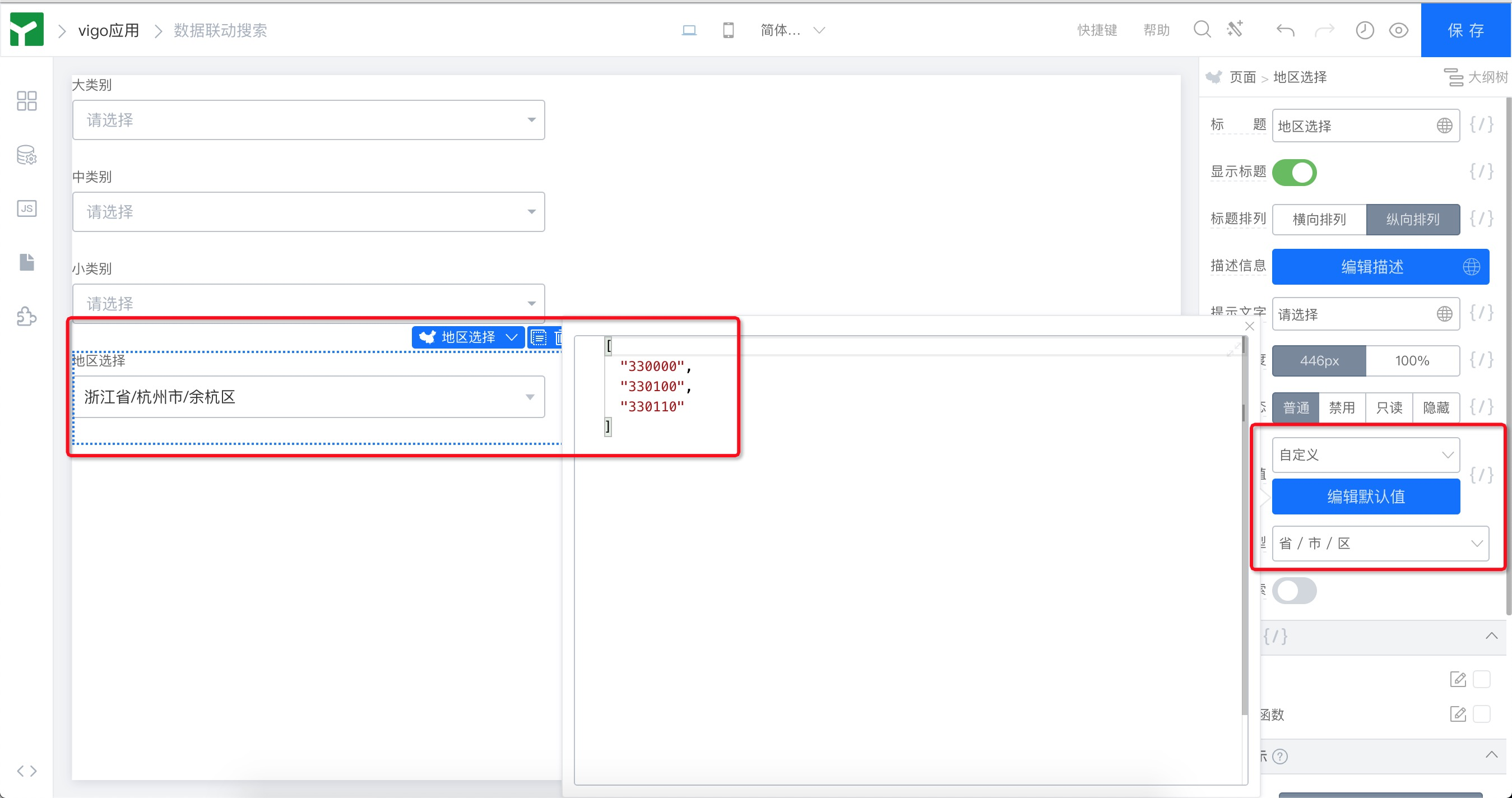
Demo1:设置省市区默认值为 浙江省/杭州市/余杭区,那么默认值就是 [“330000”, “330100”, “330110”] **
**
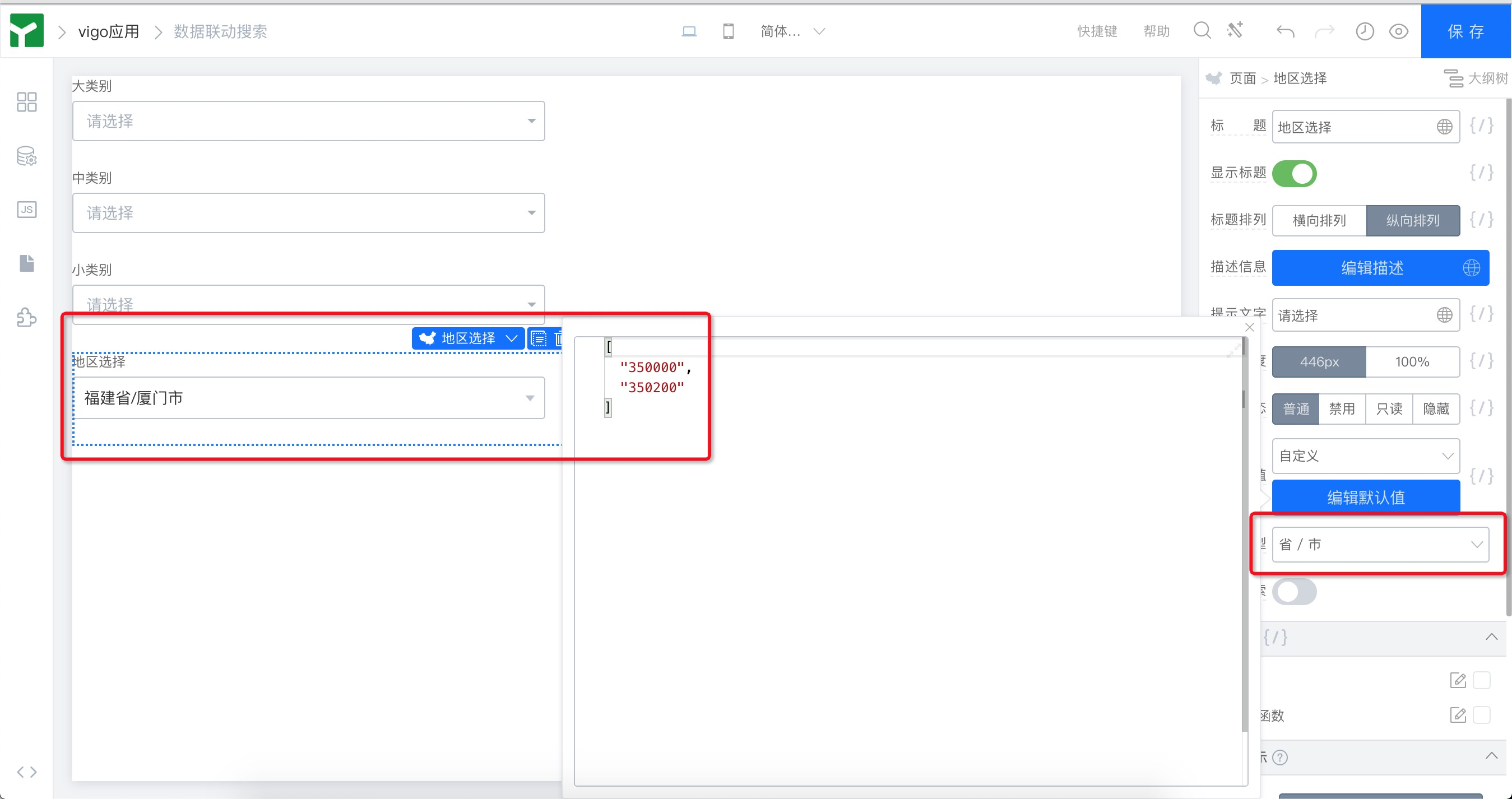
Demo2:设置省市区默认值为 福建省/厦门市,那么默认值就是 [“350000“, “350200“] **
**

