- 通用类型
- 布局 / 基础组件
- 表单
- 公司选择(CompanyField)
- 单选(RadioField)/下拉单选(SelectField)/多选(CheckboxField)/下拉多选(MultiSelectField)
- 单选(RadioField)
- 多选(CheckboxField)
- 下拉选择(SelectField)
- 下拉多选(MultiSelectField)
- 级联选择(CascadeSelectField)
- 级联多选(CascadeMultiSelectField)
- 金额(MoneyInputField)>> 未添加
- 上传附件(vc-attachment-field)
- 上传图片(vc-image-field)
- 树形选择表单组件 (vc-tree-select-field) >> 未添加
- 地区选择(vc-city-select-field)
- 国家选择(vc-country-select-field)
- 人员选择(vc-employee-field)
- 穿梭框(vc-transfer-field)>> 未添加
- 筛选(vc-pickable-field)>> 未添加
- 高级 / 自定义组件
- 进度条(vc-progress)>> 未添加
- 警告提示(vc-alert)>> 未开放
- 树形控件 (vc-tree) >> 未添加
- 步骤条(vc-steps)>> 未添加
- 日期组件 (vc-date-field)
- 日历组件 (vc-calendar) >> 未添加
- PC 表格(vc-table-pc)>> 未添加
- 图表类
- 弹窗类
- QA
下面所罗列的属性是一些较为复杂的组件的配置项,对于简单的属性配置请直接使用 ReactDevTool 进行查询。具体的使用方法请移步:使用 React DevTool 查询组件属性。
通用类型
链接 link
{"link": {"type": "page", // or "url""href": "FORM-EF6YOZ1WO2-5D0KDN47OBIXDJMKWPCQ1-Q97ENH1J-1", // "pageId" or "http://www.baidu.com""target": "_blank", // "_self"// 传递给 url 上的 queryString"params": [{ "key": "keyname", "value": "val" }]}}
布局 / 基础组件
按钮
- 按钮类型
- primary

- secondary

- outline

- ghostOutline

- ghostSecondary

- ghostWhite

选项卡
- 选项卡的数据格式
{activeIndex: 1,}// 设置第二个选项选中ctx.getStore().get('tab_fieldId').set('activeIndex', 2);
表单
公司选择(CompanyField)
- 默认值格式
多选模式
[{"text": "CN - 绍兴上虞传云物联网技术有限公司","value": 1050}, {"text": "武汉传泰物****","value": 2013}, {"text": "济南传祥物****","value": 2118}]
单选模式
2013 // 选项的 value
单选(RadioField)/下拉单选(SelectField)/多选(CheckboxField)/下拉多选(MultiSelectField)
- 选项数据(options)格式
[{"text": "选项一","value": "1","defaultChecked": false}, {"text": "选项二","value": "2","defaultChecked": false}, {"text": "选项三","value": "3","defaultChecked": false,"disabled": true}]
特别注意:options 中的 value 格式必须为:string,否则可能会导致: 执行 store.set(‘options’, options) 之后,无法获取选中项的 text 或其它问题
如果想动态设置选项数据,即:
const state = store.get('fieldId');state.set('options', options); // options即上述格式
单选(RadioField)
- 默认值格式
"1" // 选项的 value
多选(CheckboxField)
- 默认值格式
["1", // 选项的 value"2"]
注意:V6.4.0 之前版本使用 ${} 变量设置默认值,需要嵌套一层 value,如下:(强烈建议升级到最新版本)
{"value": ["1","2"]}
下拉选择(SelectField)
- 默认值格式1(当下拉选项不是远程数据源时建议使用)
"1" //选项的 value
- 默认值格式2
{"text": "选项一","value": "1"}
- 默认值格式3(多选)(当下拉选项不是远程数据源时建议使用)
["1", //选项的 value"2"]
- 默认值格式4(多选)
[{"text": "选项一","value": "1"},{"text": "选项二","value": "2"},]
注意:V7.7.0 之前版本使用 ${} 变量设置默认值,需要嵌套一层 value(强烈建议升级到最新版本)
下拉多选(MultiSelectField)
- 默认值格式
["value1","value2"]
级联选择(CascadeSelectField)
- 默认值格式(须来自下面的数据源)
["part","part_b"]
- 列标题
列标题的个数决定了当前级联的层数。
["第一列one""第二列","第三列"]
- 数据源
基础外层封装,DATA 类型:
{"type": "DATA","process": "function process(content){\n return content; \n}","willFetch": "function willFetch(params){\n return params; \n}","data": [{"value": "part","label": {"type": "i18n","en_US": "dep","zh_CN": "部门"},"children": [{"value": "part_a","label": "A部门"},{"value": "part_b","label": "B部门"}]},{"value": "product","label": "产品","children": [{"value": "product_a","label": "a产品"},{"value": "product_b","label": "b产品"}]}]}
URL 类型:
{"dataSource": {"type": "URL","process": "function process(content){\n return content; \n}","willFetch": "function willFetch(params){\n return params; \n}","data": [{"value": "part","label": {"type": "i18n","en_US": "dep","zh_CN": "部门"},"children": [{"value": "part_a","label": "A部门"},{"value": "part_b","label": "B部门"}]},{"value": "product","label": "产品","children": [{"value": "product_a","label": "a产品"},{"value": "product_b","label": "b产品"}]}],"url": "http://www.example.com","params": [{"name": "a","value": "1","__sid__": "serial_j9xti6wn"}]}}
options
[{"value": "part","label": "部门","children": [{"value": "part_a","label": "A部门"},{"value": "part_b","label": "B部门"}]},{"value": "product","label": "产品","children": [{"value": "product_a","label": "a产品"},{"value": "product_b","label": "b产品"}]}]
级联多选(CascadeMultiSelectField)
- 默认值(须来自下面的数据源)
['bingjiang','ningbo','anhui']
- 数据源
[{value: 'zhejiang',label: '浙江',children: [{value: 'hangzhou',label: '杭州',children: [{value: 'xihu',label: '西湖',}, {value: 'bingjiang',label: '滨江',}],}, {value: 'ningbo',label: '宁波',children: [{value: 'zhoushan',label: '舟山',}],}, {value: 'yiwu',label: '义乌',children: [{value: 'jinhua',label: '金华',}],}, {value: 'changxing',label: '长兴',children: [{value: 'changxingnan',label: '长兴南',}, {value: 'changxingbei',label: '长兴北',}],}, {value: 'jiaxing',label: '嘉兴',children: [],}],},{value: 'anhui',label: '安徽',children: [{value: 'hefei',label: '合肥',children: [{value: 'dashushan',label: '大蜀山',}],}],},]
金额(MoneyInputField)>> 未添加
- 默认值格式(包含币种时)
{"amount": "111","currency": "CNY"}
- 默认值格式(不包含币种时)
"111"
- 默认值格式(包含币种且是区间时)
{"lower": "11111","upper": "22222","currency": "CNY"}
- 默认值格式(不包含币种且是区间时)
{"lower": "11111","upper": "22222"}
注意:V1.1.0 之前版本使用 ${} 变量设置默认值,需要嵌套一层 value(强烈建议升级到最新版本)
上传附件(vc-attachment-field)
自定义 url 数据返回格式
接口必须为 json,不支持 jsonp
{"content": {"name": "未确认 565658.crdownload","url": "http:\/\/tianshu-test.oss-cn-hangzhou-zmf.aliyuncs.com\/14b6f645-2bb3-40d2-a9d4-7235b615831c.crdownload","previewUrl": "http:\/\/tianshu.alibaba.net\/\/\/\/inst\/preview?fileName=未确认 565658.crdownload&fileSize=34148&downloadUrl=http:\/\/tianshu-test.oss-cn-hangzhou-zmf.aliyuncs.com\/14b6f645-2bb3-40d2-a9d4-7235b615831c.crdownload","downloadUrl": "http:\/\/tianshu-test.oss-cn-hangzhou-zmf.aliyuncs.com\/14b6f645-2bb3-40d2-a9d4-7235b615831c.crdownload","canRemove": true, // 是否可以删除,可选},"success": true,"errorCode": "","throwable": "","errorMsg": "","errorLevel": ""}
附件默认值格式
[{"name": "测试用","response": {"url": "http://gtms02.alicdn.com/tps/i2/TB1Xe3SMpXXXXX6XpXXTCU0QpXX-300-300.jpg","canRemove": false}},{"name": "测试用","response": {"url": "http://gtms02.alicdn.com/tps/i2/TB1Xe3SMpXXXXX6XpXXTCU0QpXX-300-300.jpg","canRemove": false}}]
- 如果后端接口返回数据不一致,可在页面的代码中加入全局
fit方法。
window.g_config = {//...globalProps: {// ...AttachmentField: {name: 'uploadInput',url: '/query/attach/upload.json',corpId: 'dingfb763501e80376b935c2f4657eb6378f',fit: function (res) {return {"errorMsg": res.errors.xxx,"content": {"name": res.xxx,"previewUrl": res.xxx,"downloadUrl": res.xxx,"canRemove": true, // 是否可以删除,可选}}}}}}
- 如果使用代码模式设置默认值,请参考如下示例:
ctx.store.get('fieldId').setVal([{"name": "测试用","response": {"url": "http://gtms02.alicdn.com/tps/i2/TB1Xe3SMpXXXXX6XpXXTCU0QpXX-300-300.jpg"}}])
上传图片(vc-image-field)
自定义 url 数据返回格式
接口必须为 json,不支持 jsonp
{"content": {"name": "上传图片.png","id": null,"type": "OSS","size": 8068,"path": "47fd7661-3a1d-4083-b7af-d527ce0a39ca.png","url": "https:\/\/go.alibaba-inc.com\/filehandle?fileName=47fd7661-3a1d-4083-b7af-d527ce0a39ca.png","limitSize": null,"memo": "","previewUrl": "https:\/\/go.alibaba-inc.com\/filehandle?fileName=47fd7661-3a1d-4083-b7af-d527ce0a39ca.png","actualSize": null,"status": true,"downloadUrl": "https:\/\/go.alibaba-inc.com\/filehandle?fileName=47fd7661-3a1d-4083-b7af-d527ce0a39ca.png","extName": "png","gmtUpload": 1490618437213,"creator": "065301","gmtModified": 1490618437213,"appKey": "","isDeleted": "n","modifier": "065301","gmtCreate": 1490618437213},"throwable": "","success": true,"errorCode": "","errorMsg": "","errorLevel": ""}
图片默认值格式
[{"name": "测试用","response": {"url": "http://gtms02.alicdn.com/tps/i2/TB1Xe3SMpXXXXX6XpXXTCU0QpXX-300-300.jpg","canRemove": false}},{"name": "测试用","response": {"url": "http://gtms02.alicdn.com/tps/i2/TB1Xe3SMpXXXXX6XpXXTCU0QpXX-300-300.jpg","canRemove": false}}]
- 如果后端接口返回数据不一致,可在全局配置中,配置
fit方法,参考上面的上传附件。
- 如果使用代码模式设置默认值,请参考如下示例:
ctx.store.get('fieldId').setVal([{"name": "测试用","response": {"url": "http://gtms02.alicdn.com/tps/i2/TB1Xe3SMpXXXXX6XpXXTCU0QpXX-300-300.jpg"}}])
树形选择表单组件 (vc-tree-select-field) >> 未添加
- 默认值格式
["0-0-value","0-1-value"]
- 可选数据格式:
[{label: '0-0-lbel',value: '0-0-value',key: '0-0',disabled: false,children: [{label: '0-0-0-label',value: '0-0-0-value',key: '0-0-0',disabled: false,children: [{label: '0-0-0-0-label',value: '0-0-0-0-value',key: '0-0-0-0',disabled: false,},],},{label: '0-1-label',value: '0-1-value',key: '0-1',disabled: false,},];
地区选择(vc-city-select-field)
默认的城市值使用的 Code 列表请参考:CityCode 列表
['110000', '110100', '110101']
注意:V5.1.0 之前版本使用 ${} 变量设置默认值,需要嵌套一层 value,如下:(强烈建议升级到最新版本)
{"value": ['110000', '110100', '110101']}
国家选择(vc-country-select-field)
code见接口:https://global-addr.cainiao.com/GetCountry.do?lag=cn 对应areaId
人员选择(vc-employee-field)
默认选中值格式:
[{"key": "工号","label": "姓名"}]
远端URL数据格式:
{"userCount": 0,"userList":[{"avatar":"//a-work.alibaba-inc.com/photo/157786""deptDesc":"阿里云事业群-国际业务部-国际中台-海外云架构-新加坡""deptEnName":"","deptId":"","email":"","emplId":"157786","hrStatus":"","id":null,"jobDesc":"","jobSubCount":0,"language":"","name":"MENON, Rairathil Pradeep""nickNameCn":"","orderNum":"0","pinyin":"","pinyinNick":"","workId":"157786"}]}
穿梭框(vc-transfer-field)>> 未添加
穿梭框值的格式请参考:
[{"name": "item0","value": "0","chosen": true},{"name": "item2","value": "2","chosen": true}]
筛选(vc-pickable-field)>> 未添加
- 选项数据(options)格式
[{"text": "选项一","value": "1"},{"text": "选项二","value": "2","defaultChecked": true},{"text": "选项三","value": "3","disable": true}]
特别注意:options 中的 value 格式必须为:string,否则可能会导致: 执行 store.set(‘options’, options) 之后,无法获取选中项的 text 或其它问题
如果想动态设置选项数据,即:
const state = store.get('fieldId');state.set('options', options); // options即上述格式
默认值:数据格式
const state = store.get('fieldId');state.set('fieldData', {value : ['1','2']});
最大宽度(maxWidth)
格式为string,例如:
446px、100%、auto、28rem、37em
高级 / 自定义组件
标签(vc-tag)
var locale = ctx.getLocale();
[{title: { // 国际化type: 'i18n','zh_CN': '标签一','en_US': 'tag one',},count: 0, // 点赞数canAddCount: false, // 允许点赞canDelete: false // 允许删除}, { // 只有中文title: '标签一',count: 0,canAddCount: false,canDelete: false}]
对话框(vc-dialog)>> 未开放
{isShow: true}
控制显示隐藏即:
const state = store.get('fieldId');state.set('isShow', true); // 显示state.set('isShow', false); // 隐藏
时间轴(vc-timeline)>> 未添加
- 时间结点数据格式
[{"title": "2016年12月25日","description": "圣诞节","color": "#f60"}]
菜单(vc-menu)>> 未添加
菜单数据格式:
{"defaultOpenKeys": [],"menu": [{"children": [{"label": "选项一","key": "key1-1"},{"label": "选项二","key": "key1-2"}],"label": "菜单项一","key": "key1"},{"children": [{"label": "选项一","key": "key2-1"},{"label": "选项二","key": "key2-2"}],"label": "菜单项二","key": "key2"}]}
如果使用url类型的数据源,则返回值应该遵循上面的结构。
轮播 (vc-carousel)
轮播图
- 轮播项数据格式:
[{"src": "https://img.alicdn.com/tfs/TB1AIPRLpXXXXcvXFXXXXXXXXXX-686-429.jpg","title": "Image Title",// 点击图片跳转的链接,该字段为可选字段"link": {// 可以是 url | page"type": "url",// 如果 type 是 url 为 URL 地址,否则为对应跳转页面的 ID"href": "http://www.baidu.com",// 可以是 _self | _blank"target": "_blank"}},{"src": "https://img.alicdn.com/tfs/TB1Il6KLpXXXXaXaXXXXXXXXXXX-280-180.jpg","title": "Image Title","link": {"type": "url","href": "http://www.baidu.com","target": "_blank"}}]
明细组件(vc-table-field)
明细组件在设置默认值时,支持三种数据结构,你可以选择一种你方便获取的数据结构
// 通过 form.getFieldData() 得到的结构值 fieldData.value
[{fieldId1: {value: 'value',},fieldId2: {value: 'value',},},{ ...}]
// 通用的数据结构,支持动态设置默认值
[{fieldId1: {fieldData: {value: 'value',}},fieldId2: {fieldData: {value: 'value',}}},{ ...}]
// 通过 form.getData() 得到的结构值 fieldData.value[[{fieldId: 'fieldId1',fieldData: {value: 'value',}},{fieldId: 'fieldId2',fieldData: {value: 'value',}}],[...],]
动态设置默认值
// RE < 5.2.0const state = ctx.getStore().get('fieldId');state.merge('fieldData', {value: [{__mergeAfterBind: true, // RE 5.2.0 之前必写fieldId1: {fieldData: {value: 'value',}},fieldId2: {fieldData: {value: 'value',}}},{ ...}]});
// RE >= 5.2.0// 仅支持上述的第三种格式// 明细组件比较特殊,其 fieldData 为子级组件的所有完整数据,这些完整数据获取比较麻烦,// 所以我们提供了 merge 的方法,请使用 mergeVal 或 mergeconst state = ctx.store.get('fieldId');state.mergeVal([{fieldId1: {fieldData: {value: 'value',}},fieldId2: {fieldData: {value: 'value',}}},{...}]);// 等价于state.merge('fieldData', {value: [{fieldId1: {fieldData: {value: 'value',}},fieldId2: {fieldData: {value: 'value',}}},{...}]});
进度条(vc-progress)>> 未添加
“状态”属性的枚举值:
[normal, // 标准exception, // 异常active, // 激活success // 成功]
警告提示(vc-alert)>> 未开放
“类型”属性的枚举值:
[message // 提示error // 错误warning // 警告success // 成功question // 疑问stop // 禁止wait // 等待]
树形控件 (vc-tree) >> 未添加
“节点数据”格式
- 数组或对象都可以。
[{"title": "parent 1","key": "0-1","children": [{"title": "parent 1-0","key": "0-1-1","children": [{"key": "0-1-1-0","title": "leaf1"},{"key": "0-1-1-1","title": "leaf2"}]},{"key": "1-0","title": "parent 1-1","children": [{"key": "1-1-0","title": "leaf3"}]}]}]
“默认展开的节点”数据格式
['0-1', '0-1-1']
“默认选中的节点”数据格式
['0-1', '0-1-1']
“默认勾选复选框节点”数据格式
['0-1', '0-1-1']
onCheck 返回的数据格式
非严格勾选模式下
['0-1', '0-1-1']
严格勾选模式下
{checked: ['0-1', '0-1-1'],halfChecked: ['0-1', '0-1-1']}
步骤条(vc-steps)>> 未添加
步骤项目数据格式:
[{"status": "finish","title": "已完成","description": "这里是多信息的描述"}, {"status": "process","title": "进行中","description": "这里是多信息的耶哦耶哦哦耶哦"}, {"status": "wait","title": "又一个待运行","description": "描述啊描述"}, {"status": "wait","title": "待运行","description": "这里是多信息的描述啊"}]
日期组件 (vc-date-field)
new Date() // Mon Mar 05 2018 14:17:33 GMT+0800 (CST)// ornew Date().getTime() // 1520230673886
日历组件 (vc-calendar) >> 未添加
new Date() // Mon Mar 05 2018 14:17:33 GMT+0800 (CST)// ornew Date().getTime() // 1520230673886
PC 表格(vc-table-pc)>> 未添加
图表类
支持数据类型:
// 这种方式为数据点 (x, y) 的形式const seriesData = [{name: '序列名称',data: [[1, 1], [2, 2], [3, 4], [4, 5]]}];// 混合和详细描述的形式const seriesData = [{name: '序列名称',// 在折线和柱状图上为自定义 X 轴上的标签// 在饼图模式下为每一个数据项的 label// 在雷达图上为雷达图每个尖端上的 labelcategories: ['apple', 'banana', 'pineapple'],data: [{// x 轴上的坐标值,在有 categories 描述的情况下不会显示到 X 轴上x: 1,// y 轴对应的值,在饼图和雷达图上对应数据点的值y: 44,// 对应 tooltip 上的显示的值描述 titlename: 'dataName',}, { x: 3, y: 22, name: 'grid2' }]}];
// 这种传递方式中 data 的每一个数据值映射到 Y 轴上成为 Y 轴的值const seriesData = [{name: '序列名称',data: [1, 2, 3, 4]}];
格式化字符串
轴上的 label 支持 Highcharts 中的值表达式,参考 这里 中的 FORMAT STRING 部分。
举例:{value}% {value:.2f}
弹窗类
弹窗
// "top" "bottom" "left" "right"
QA
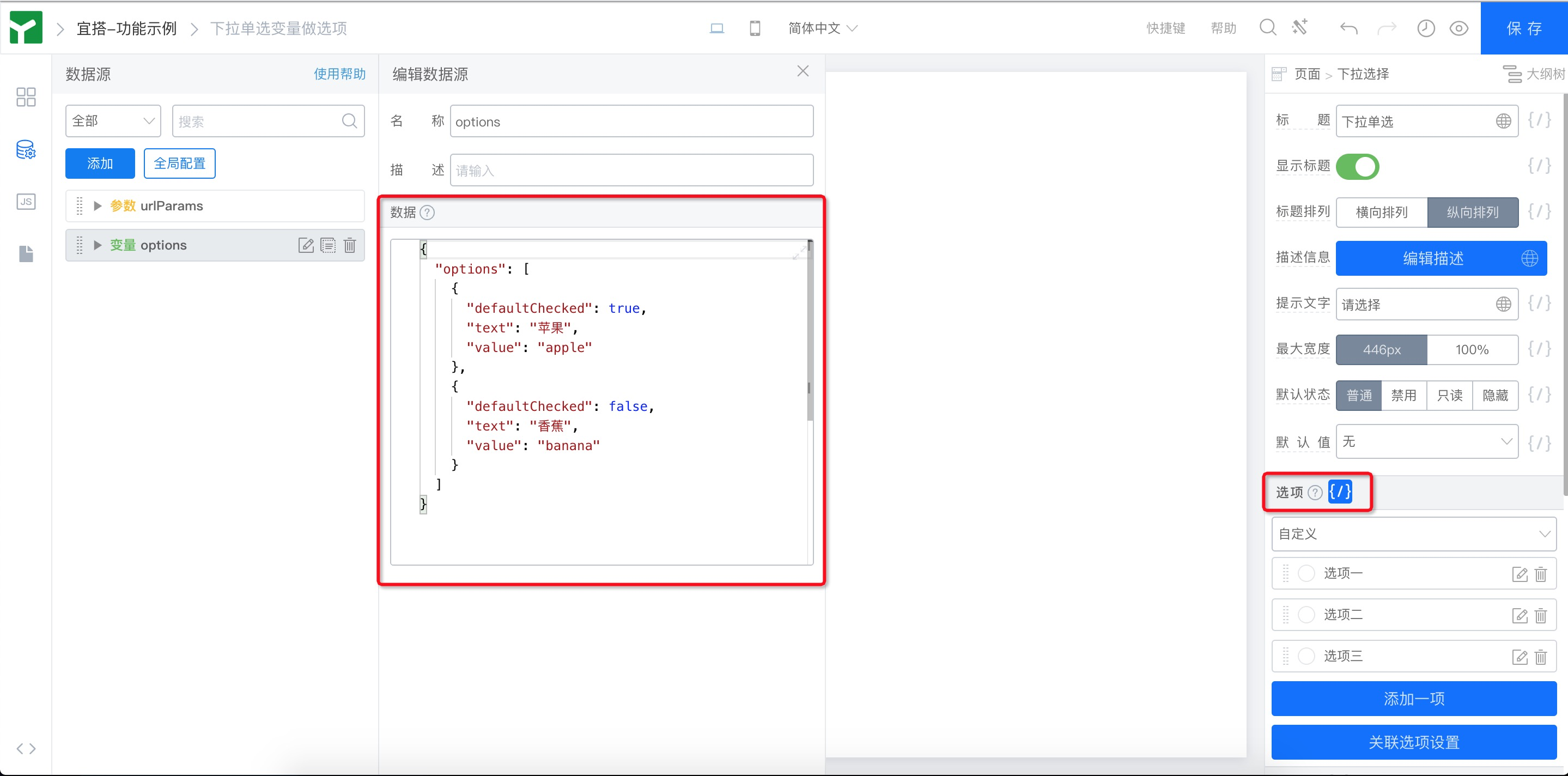
单选(RadioField)/下拉单选(SelectField)/多选(CheckboxField)/下拉多选(MultiSelectField)的 options 使用变量怎么定义?
代码:
{"options": [{"defaultChecked": true,"text": "苹果","value": "apple"},{"defaultChecked": false,"text": "香蕉","value": "banana"}]}
示例:
说明:如果需要定义一个选项为空的options,则格式必须包含 options,否则会报错。格式 { “options”: [] }
效果:

