:::info API 速查文档地址:API 快速查询
为了更好的代码体验,请安装字体 Fira Code :::
业务逻辑的层次
在设计器的体系中,我们提供了不同作用范围的书写业务逻辑的地方,包括:
- 通过「页面 JS」配置页面级别的逻辑函数。所写的代码会在当前页面中实现页面级别的共享。
- 通过组件面板中,动作面板或者代码设置器定义的 JS / JSX 渲染逻辑。
使用动作面板
设计器中的「动作面板」可以简单理解为是一份 用于暴露通用业务逻辑方法的代码集合。在逻辑块中写所的代码,可以被组件的「动作面板」所 识别 和 调用。
通过动作面板,你可以「更加方便的组织和复用代码」、「实现复杂交互」。
页面函数
动作面板中提供了「页面级别的函数」。页面级别的函数则是在当前页之中生效。
:::warning 要注意的是,如果命名函数重复的话,项目级别的函数会被页面级别的函数覆盖。 :::
:::info 🔐 项目函数面板在编辑的时候,会锁住不让他人编辑。只有退出编辑器,或者保存变更之后才会解除锁定。处于锁定状态的用户只能够编辑页面组件等(不影响页面保存)但不能够编辑项目函数。 :::
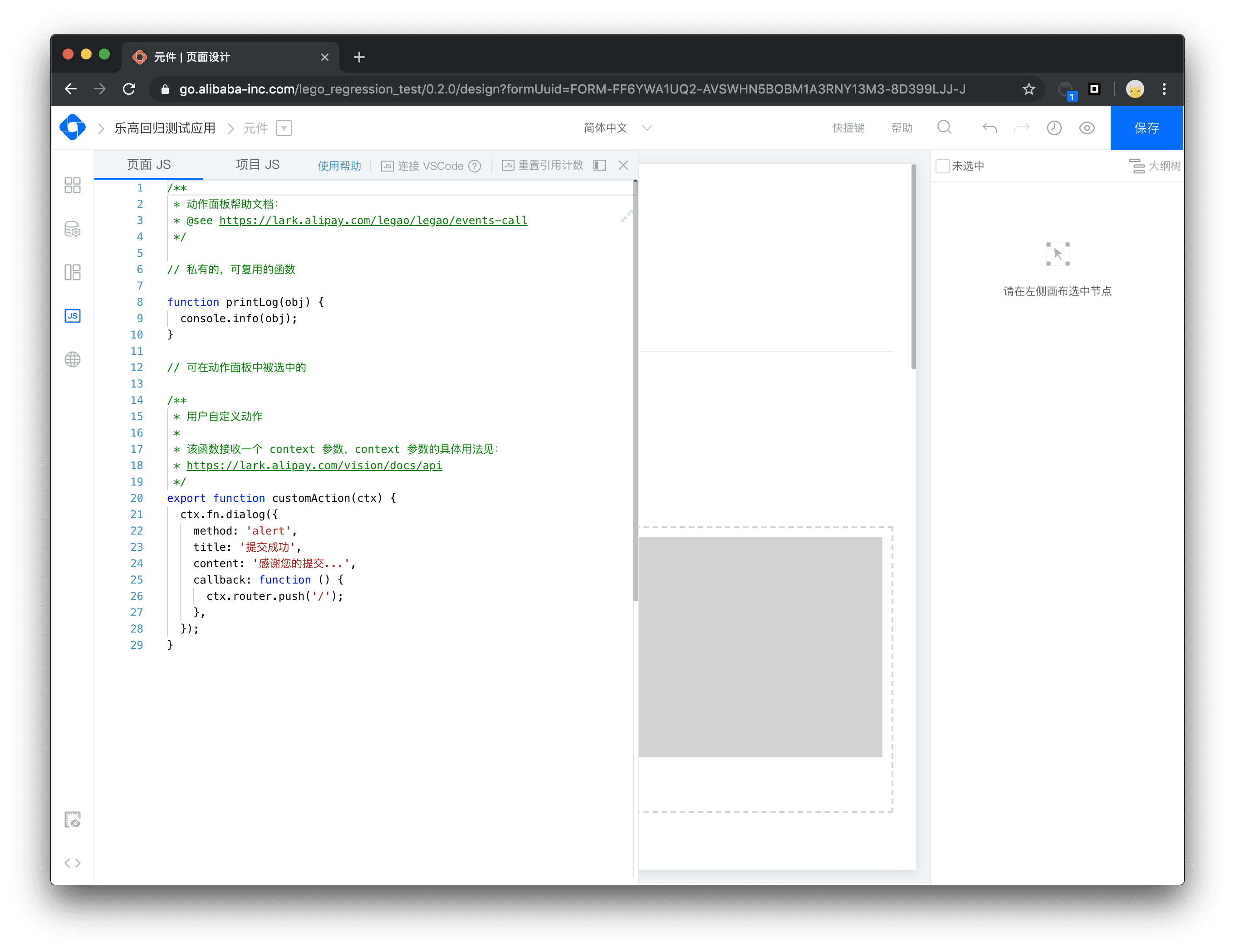
使用动作面板的代码输入
通过 export 的函数,将会被「动作面板」感知,可以在动作面板中选中当前函数,进行调用。
// 仅作为示例代码,不需要请删除function something() {alert('something')}/*** @title 自定义动作 A*/export function custom_action_a(ctx) {alert('custom action a')}/*** @title 自定义动作 B*/export function custom_action_b(ctx) {something();}
请注意:
:::warning
只有符合 export function xxx() {} 的写法才会在组件动作面板中被识别。并且 export 的方法名称不允许重复。
:::
如果希望手动获取或者调用面板里的动作可以参考 ctx.execAction 的用法。
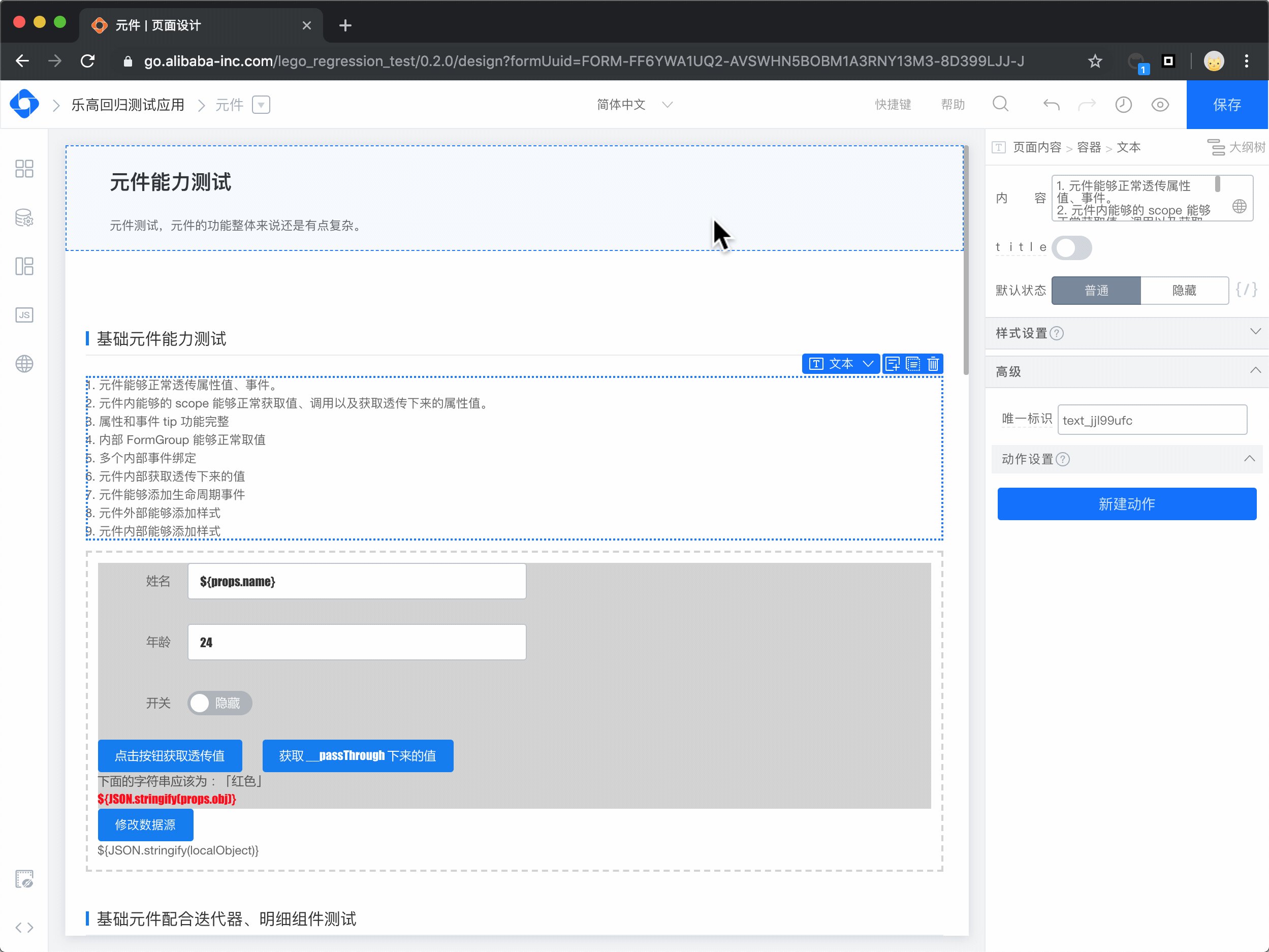
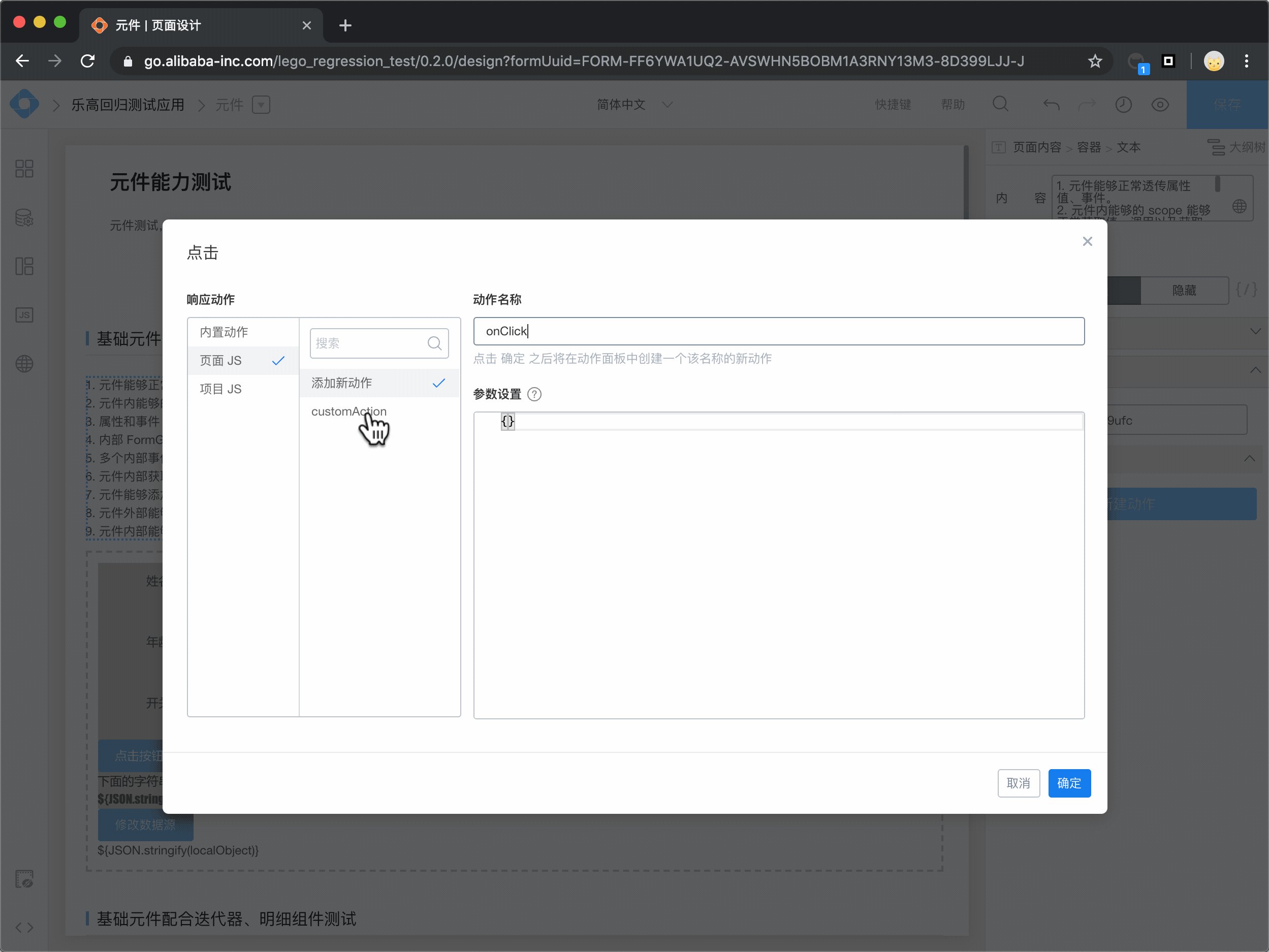
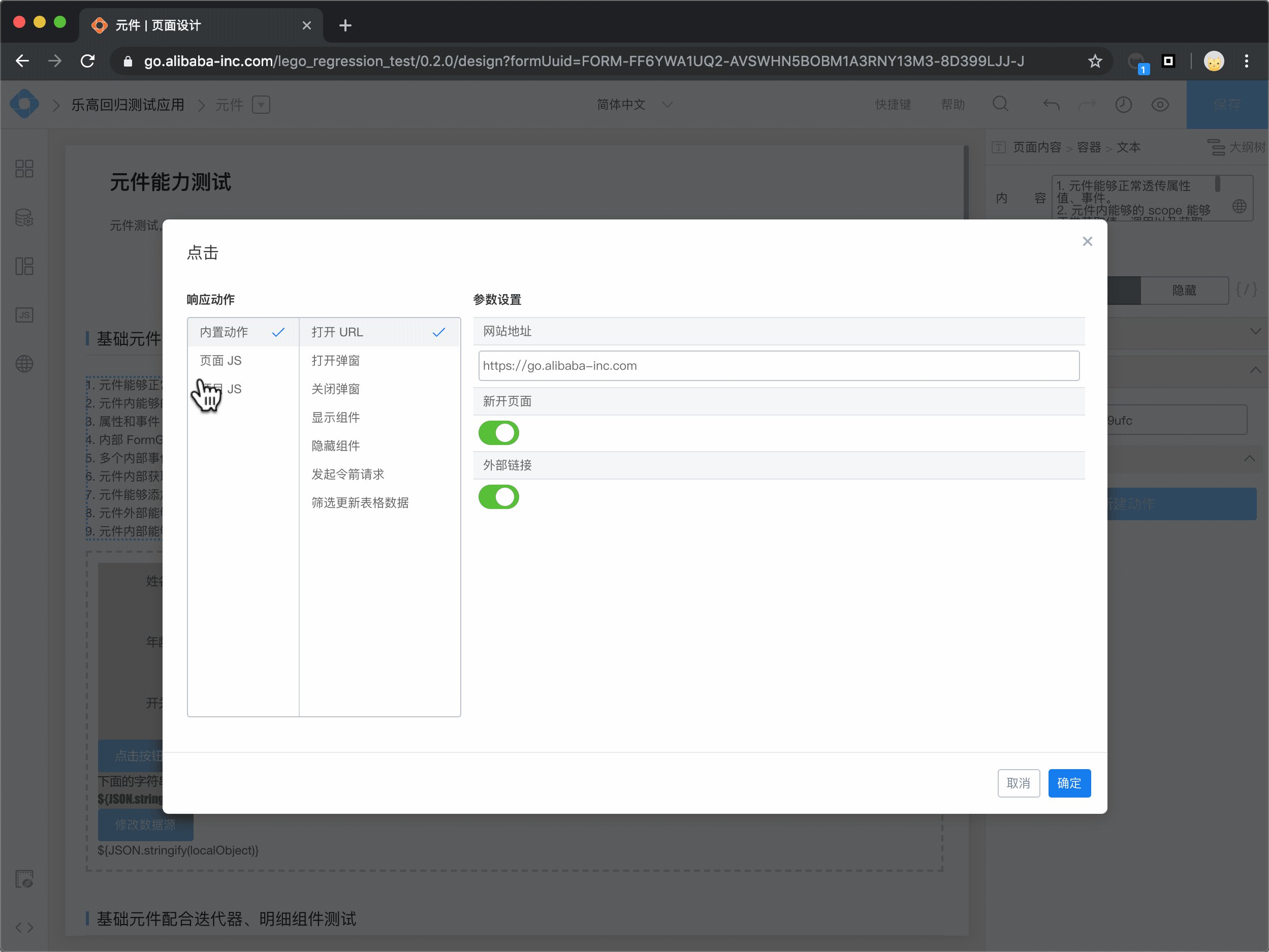
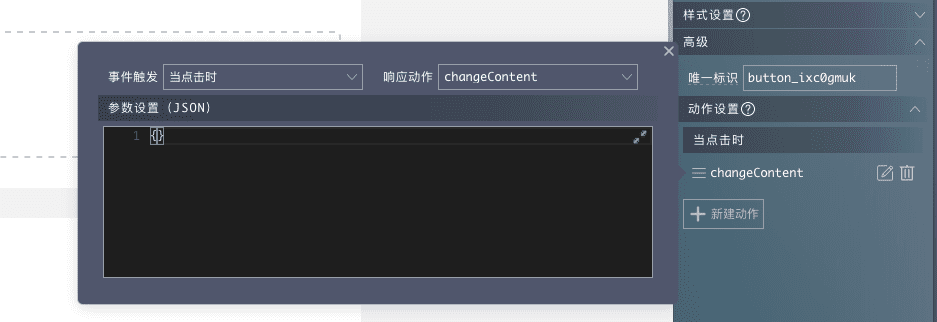
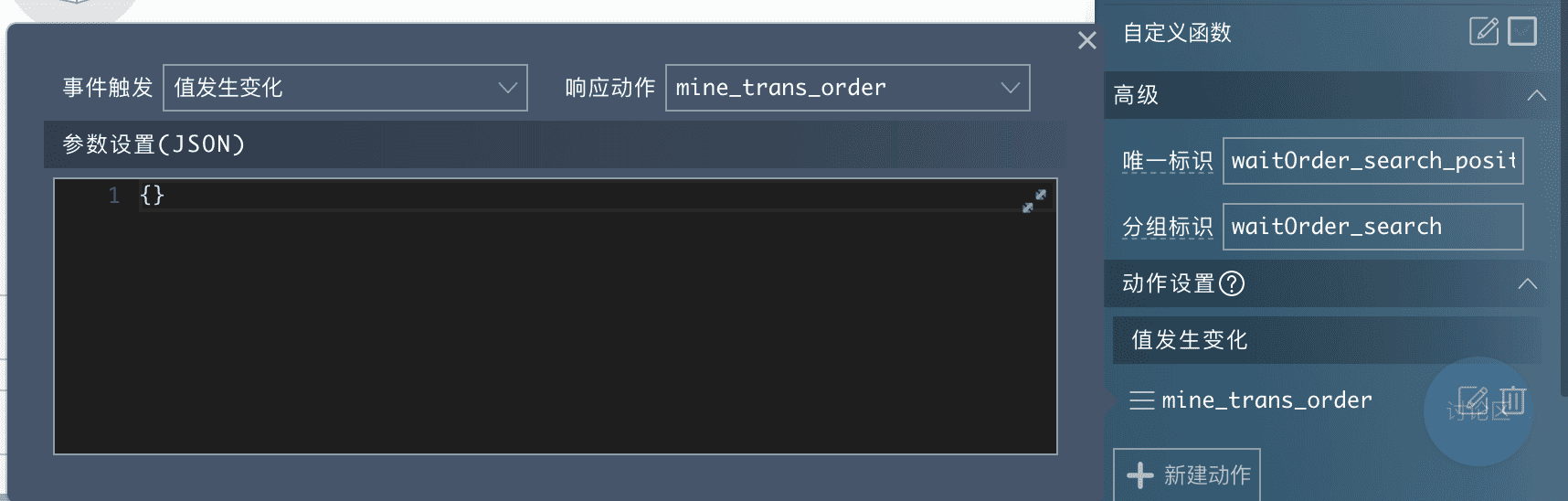
使用动作面板的动作绑定
设计器中,大部分组件支持了动作绑定。

动作绑定,指的是将「组件的动作」和「动作面板中定义的函数」进行绑定。
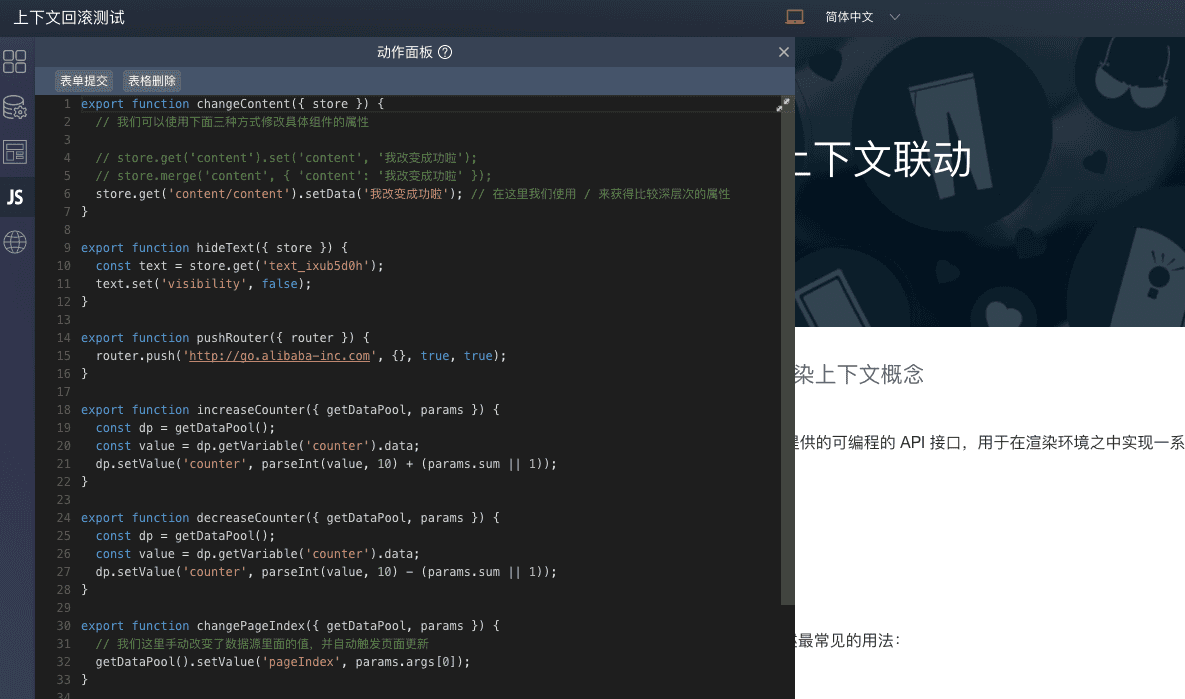
动作面板中的回调函数
动作面板包括左侧的「动作面板」和右侧针对具体组件设置中的「动作设置面板」。


:::warning 我们不推荐在代码输入框中输入类似于 ${var} 的使用数据源的变量表达式。一者容易出现错误,二者难以 Debug 到具体的问题上。请不要在代码输入框内输入「变量表达式」。 :::
export function hideText(ctx) {const store = ctx.store;const text = store.get('text_ixub5d0h');text.set('visibility', false);}
:::info 注意,只有 export 的函数才会生成 Action。 :::
在动作面板中,每一个回调函数都会接收一个 context 即渲染上下文对象的参数。这个 context 对象可以有效地处理当前页面中的各类事件联动。那么下面我们来介绍 context 对象。
Context 对象
Context 对象所提供的方法,具体可以参考 Context API 文档,而 API 在对应的常见场景中的用法,我们推荐大家在 宜搭场景体验中心 之中快速上手。
下面简单介绍一下 context 对象的结构。
const context = {store,state,scope,form,params,...others,}
store是页面级别的全局数据中心state是(触发该脚本)当前组件的数据抽象scope是当前作用域的数据抽象form是当前表单域的抽象params是来自己事件绑定时传递的参数,以及事件发生时传递的参数others见 文档 对context的具体描述
示例:
export function actionA({ state }) {console.info(state.getValue('fieldData/value'));}export function actionB({ state, scope }) {const fieldA = scope.get('fieldA');console.info(fieldA.getValue('fieldData/value'));fieldA.merge('fieldData', { value: state.getValue('fieldData/value') });}
兼容 ES6 语法
:::danger 注意!注意!注意!在 2017年04月11日 之后新创建的应用全面支持 ES6 写法。 :::
常见场景
如何将迭代器中参数传递到回调函数中?
动作面板中的「参数设置」可以作为函数的参数进行传递。

假设在事件参数设置之中配置如下:
{"name": "qingnan.yqn","age": "${repeatItem.age}"}
会将上层的迭代器所迭代的项目传递到这个回调函数中。因此在书写逻辑(动作面板、JS 面板等事件逻辑输入之中)
function doSomething(ctx, eventParams) {// age 是迭代器迭代项目透传下来的值// params: { name: 'qingnan.yqn', age: '22' }const { name, age } = ctx.params;// eventParams 为组件事件回调函数中的参数}
调试动作面板
在页面中我们可以通过使用下面的方式来获取页面的 context
// 对于页面只有一个 context 渲染实例的情形const ctx = LeGao.getContext();// 对于多个的情况请使用const ctx = LeGao.getContext('containerId');

