1. 容器 - block
用于承载多个组件的父级组件。
2. 分栏 - columns
一种高级的容器组件,可将页面划分为两栏或者多栏,每一栏都可以拖入其它组件,以便应对各种布局场景。
(1) 布局
默认提供十种分栏方式,并且允许用户自定义分栏。
(2) 自定义比例
用户可以自行定义分栏的比例,总份数为24,比例相加必须为24。比如12:12,6:18,3:21等等。
(3) 分栏间隔
设置分栏之间的间隔,PC端为左右间隔,移动端如果为VERTICAL排列方式时,为上下间隔。
(4) 移动端排列方式
有两种排列的方式:横向排列和纵向排列。
3. 选项卡 - tabsLayout
设置选项的模块。每个选项卡代表一个活动的区域。
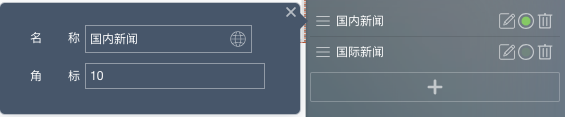
(1) 选项
设置选项卡的名字,可以添加多个选项并且在选项的右上角提供角标来标记状态。
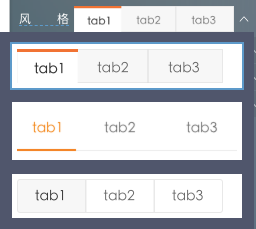
(2) 风格
选项卡提供了三种选项风格。其中,移动端仅支持第二种风格。
4. 分组 - groupLayout
将不同品类的场景进行划分成组,有利于区分辨识。
(1) 标题
设置分组的名字。
😋如果上述帮助文档未能解决您的问题,请联系 幸福的棉花糖


