场景一

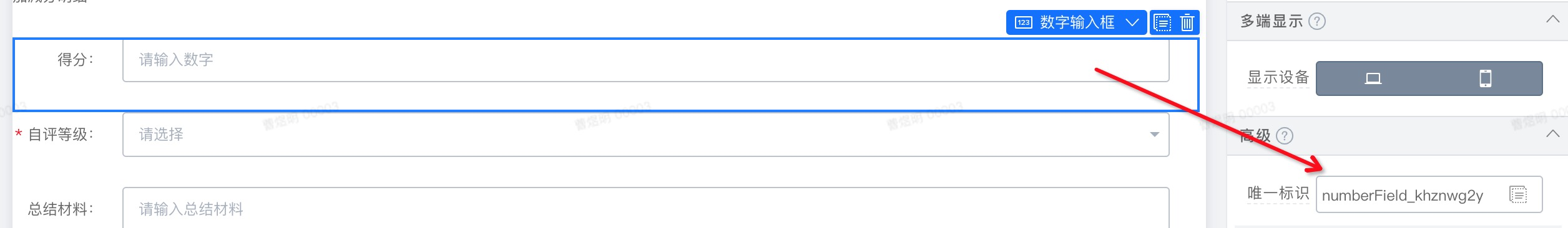
- 假设有两个组件,一个得分(数字输入框),一个自评等级(下拉选择框)
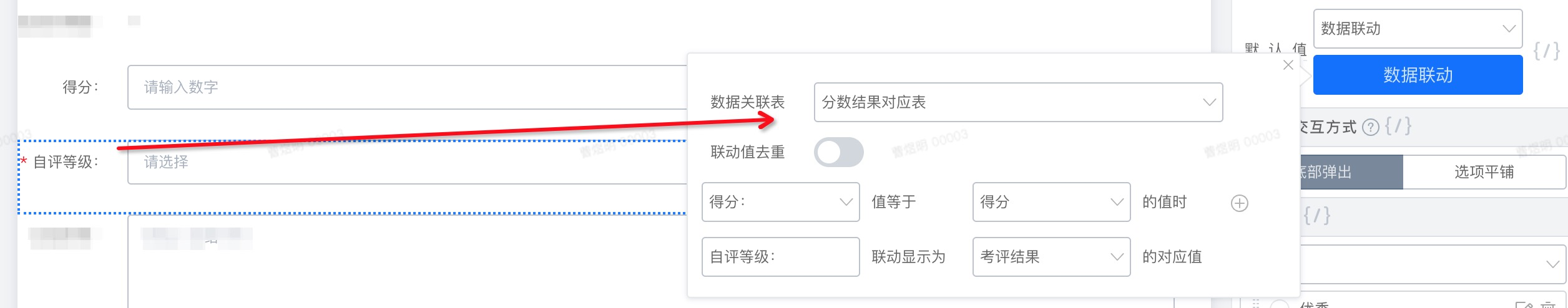
- 自评等级 配置了默认值的数据联动,条件是 得分 触发联动出来的

- 然后,得分这个组件的值是通过远程接口获取值,然后通过 JS 方式
numberField.setVal(79.5``);赋值的 - 最后,需要触发“自评等级”这个组件的默认值联动
操作
- 打开表单设计器的js动作面板,填入修复JS代码片段。
const formFieldLinkageList = ['numberField_khznwg2y',];// 联动绑定逻辑function triggerFieldLinkage(ctx, fieldId) {const globalEvents = ctx.getGlobalEvents();const linkageMap = globalEvents[fieldId] || {};const linkageEvents = linkageMap['onChange'] || [];linkageEvents.forEach((event) => {ctx.params = {...event.params,};typeof event.func === 'function' && event.func(ctx);});}// 页面节点加载渲染完毕export function didMount(ctx) {const numberField = ctx.store.get('numberField_khznwg2y');// 通过远程接口获取数据,并赋值给得分组件numberField.setVal(79.5);formFieldLinkageList.forEach(fieldId => triggerFieldLinkage(ctx, fieldId));}
- 配置需要再次触发联动的组件列表,替换组件的唯一标识,组件是作为条件的组件。

说明
目前手动通过 JS 赋值的方式,再触发联动还需要上面代码支持。

