背景
- 页面设计过程中,需要要用链接的点击事件来控制容器的显示和隐藏。
操作
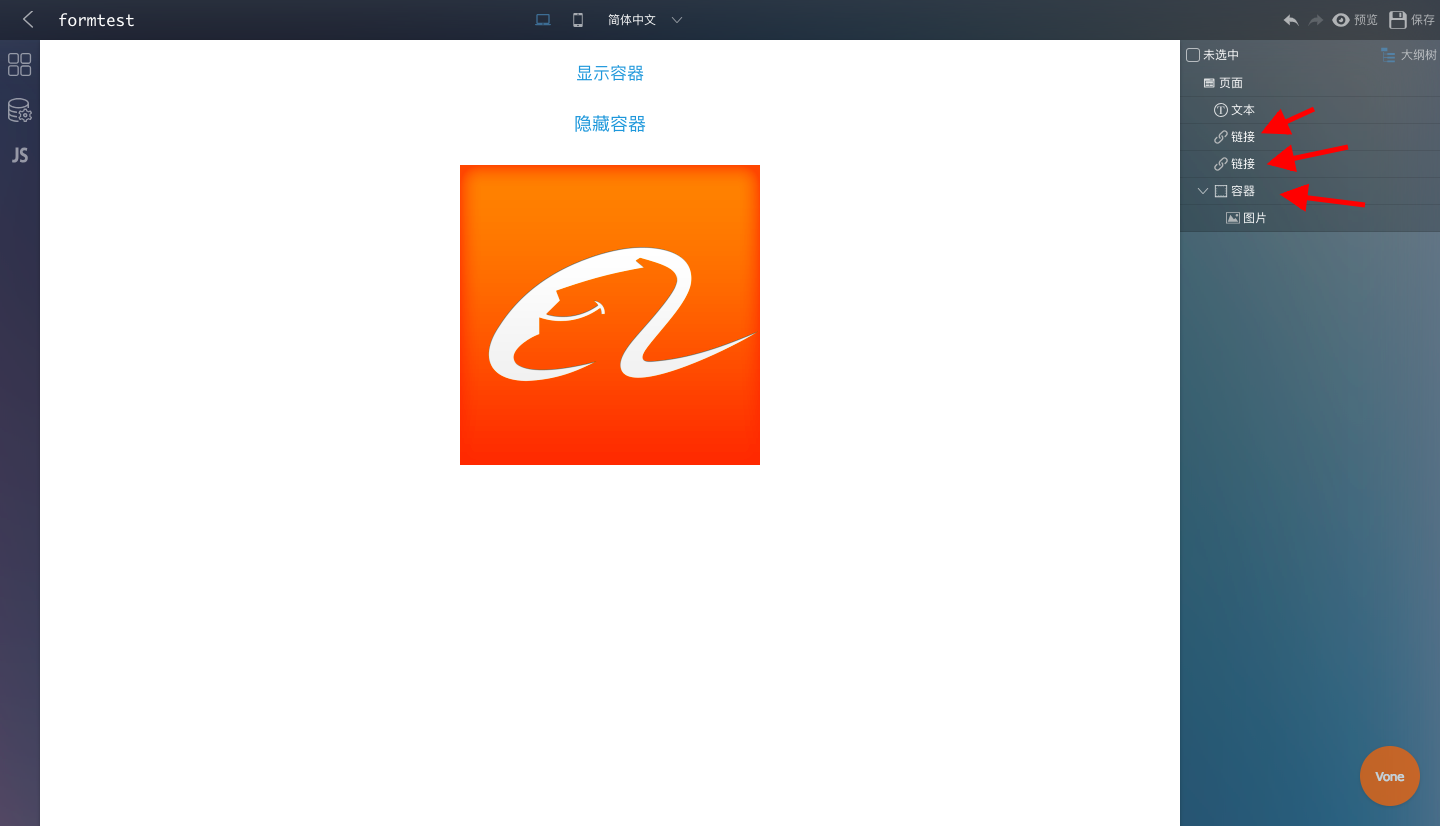
- 参考布局。
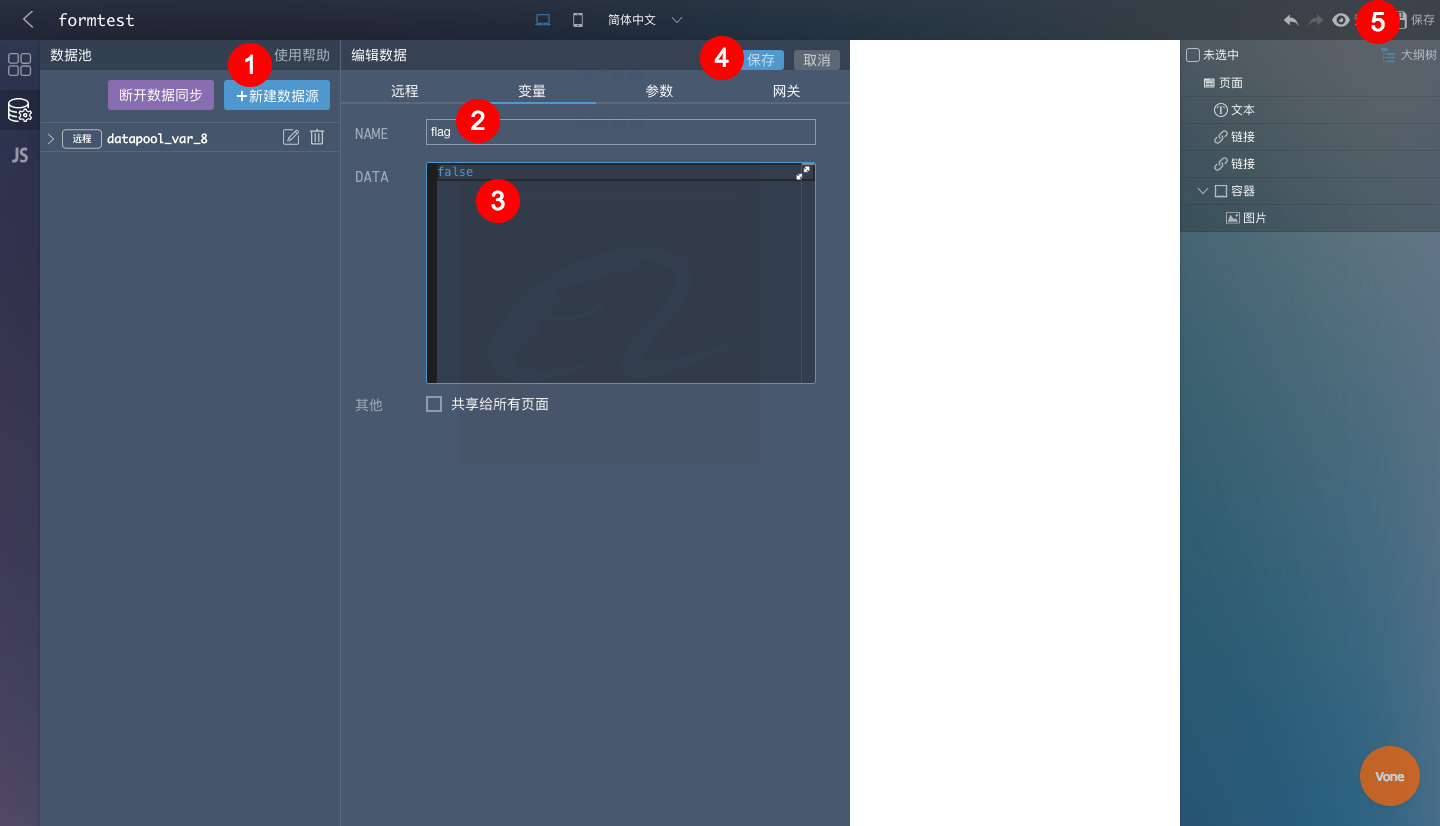
- 数据池设置容器的显示或隐藏的页面标志
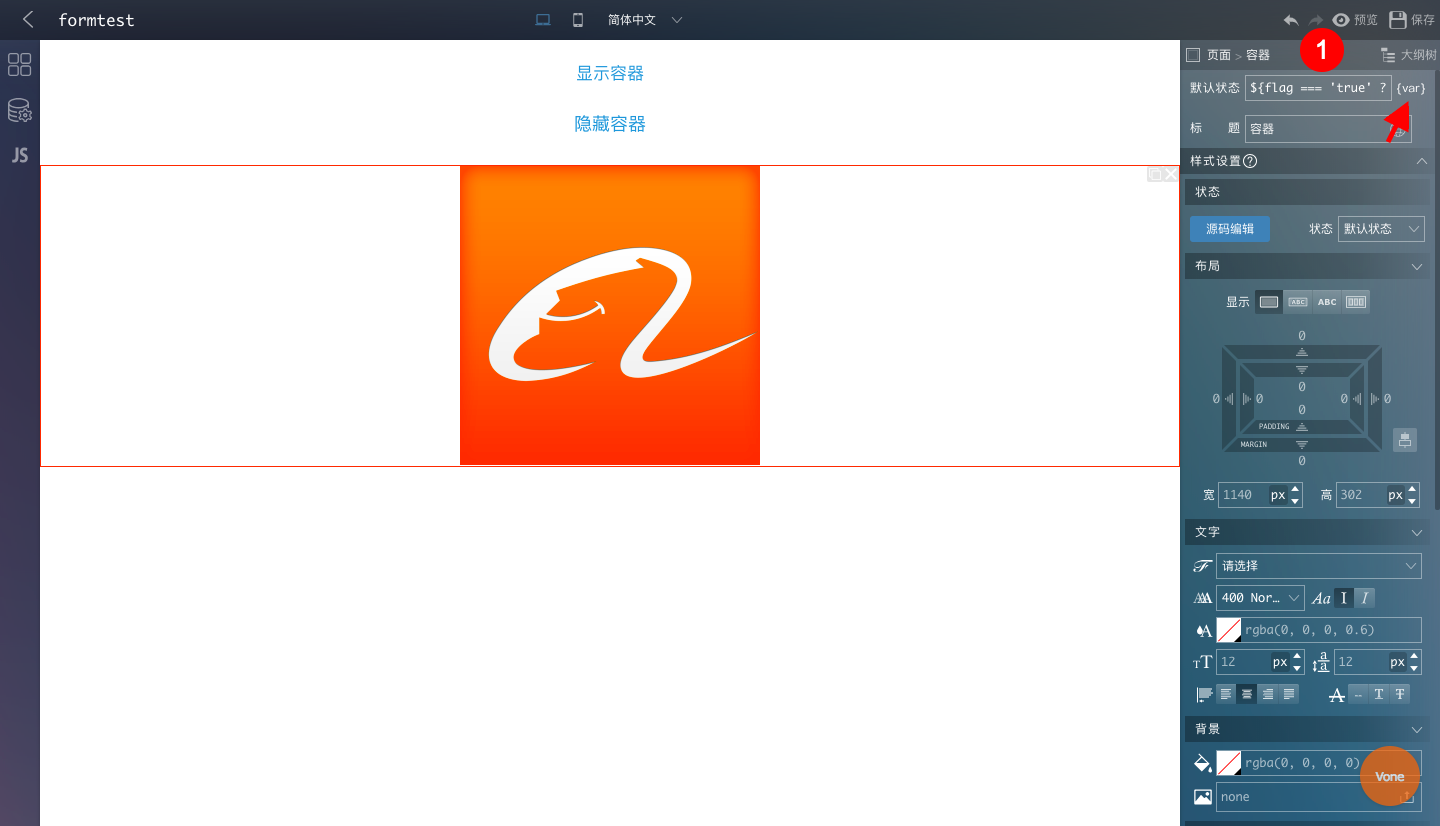
- 设置容器的默认状态。

参考代码:
${flag === 'true' ? 'NORMAL' : 'HIDDEN'}

参考代码:
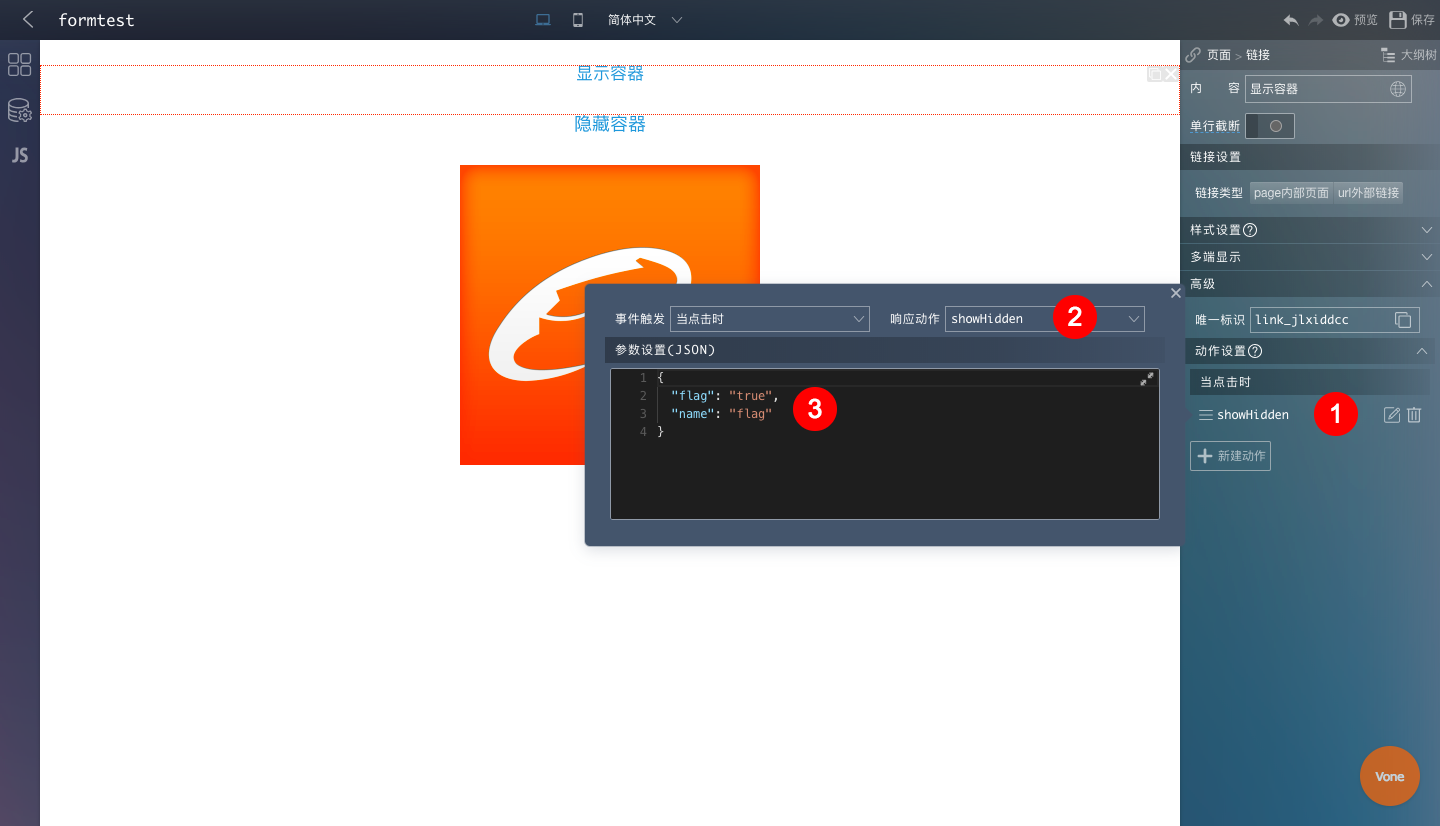
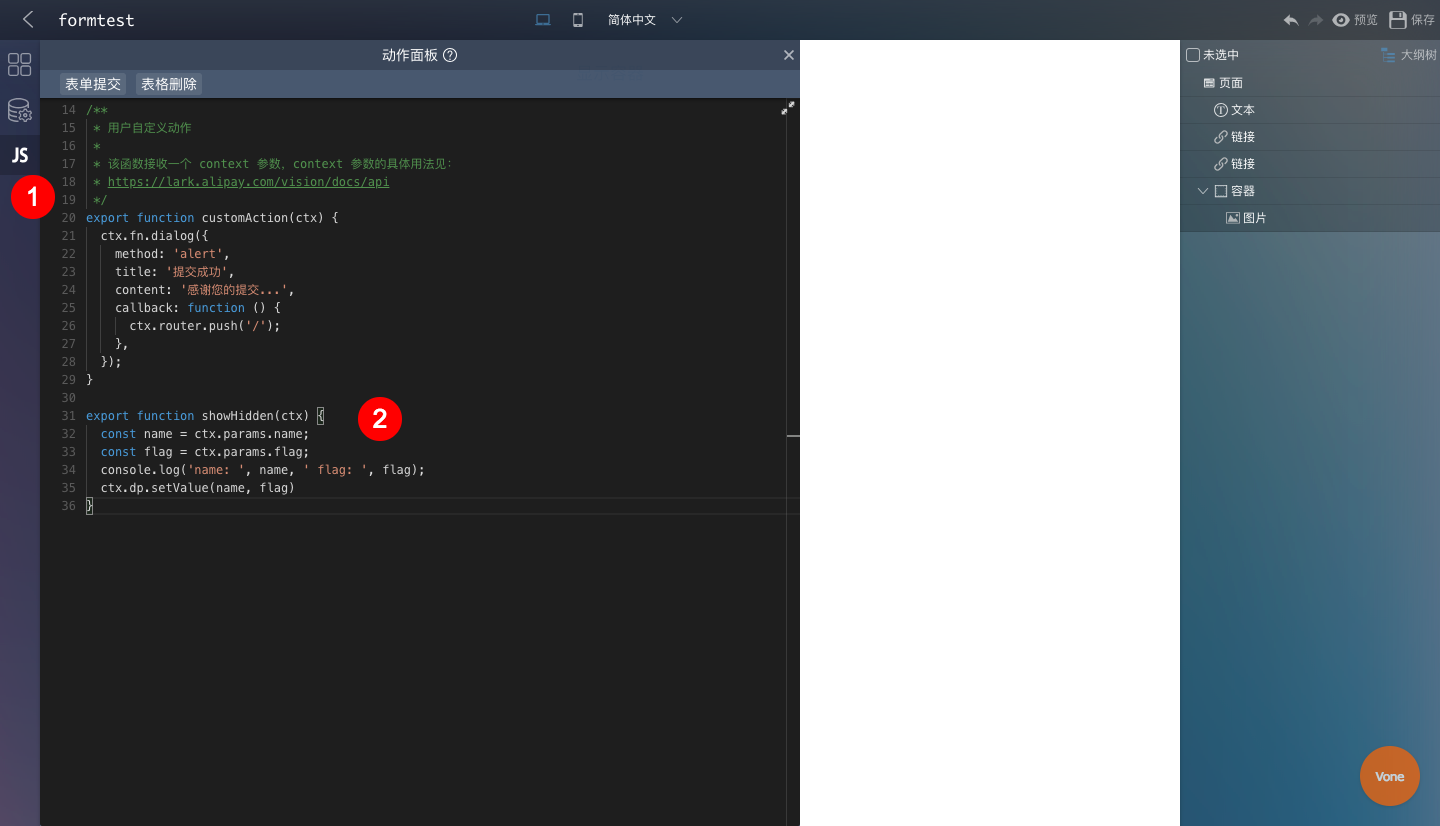
export function showHidden(ctx) {const name = ctx.params.name;const flag = ctx.params.flag;console.log('name: ', name, ' flag: ', flag);ctx.dp.setValue(name, flag)}