1. 设计器简介
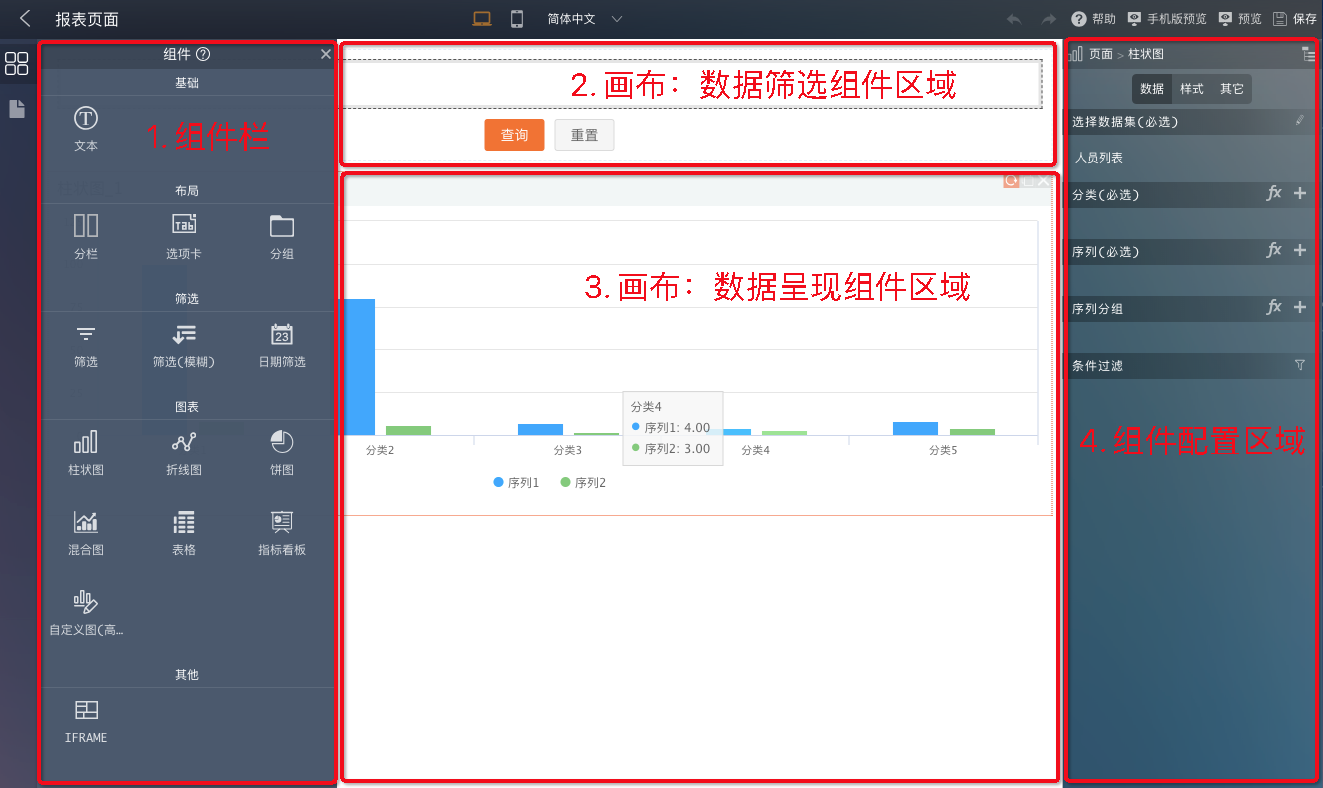
新建报表页面,点击编辑按钮,进入报表设计器界面:

组件栏
包括基础、布局、筛选、图表和其他五类组件,其中:“基础”和“布局”类组件可以在画布的数据筛选与呈现区域均可使用;“筛选”类组件只能在画布数据筛选区域使用;“图表”和“其他”类组件只能在画布数据呈现组件区域使用;
当在画布区域选中某组件,其相关设置会出现在组件配置区域,可以通过组件右上角的【刷新】图标(或者编辑器右上角的【预览】)看到配置后的即时效果;
2. 基础图表使用
包括:柱状图、折线图、饼图、混合图、表格、指标看板、自定义图(高阶)。
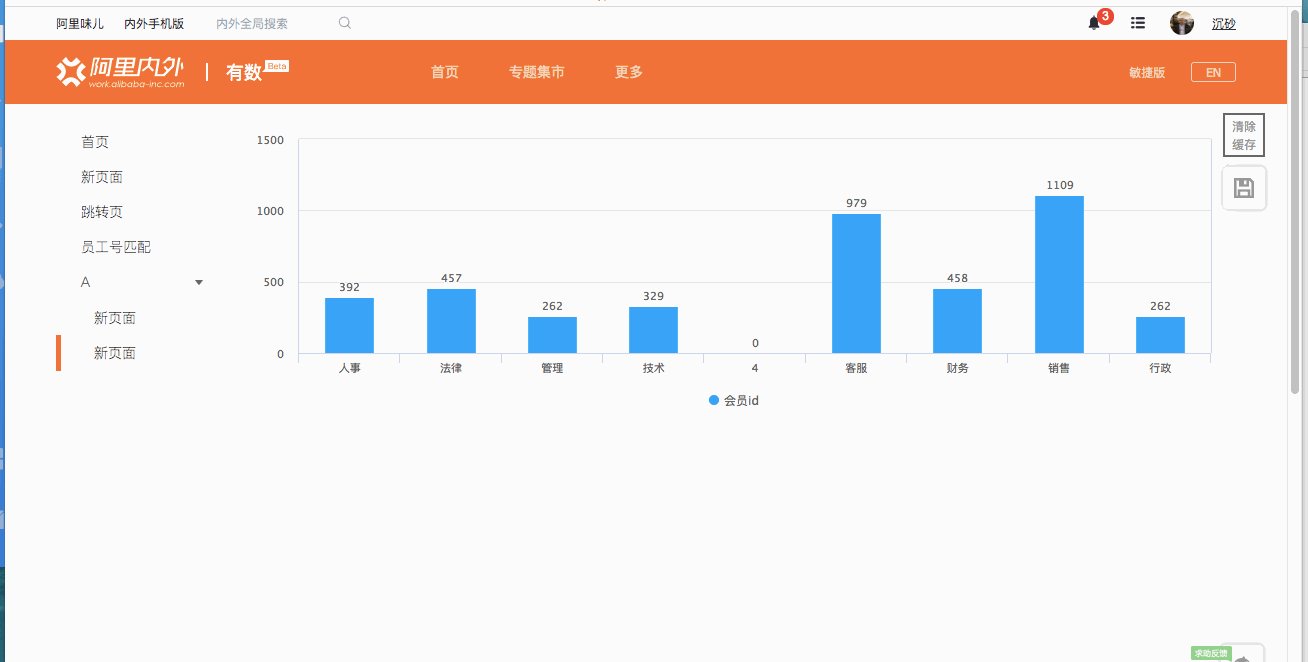
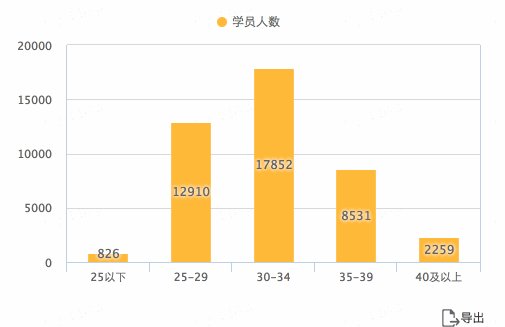
(1) 柱状图
举例:
用柱形图展示某产品办理会员的消费者的职业分布。“职业”是【分类】,“会员id”的数量是【序列】
画图步骤:
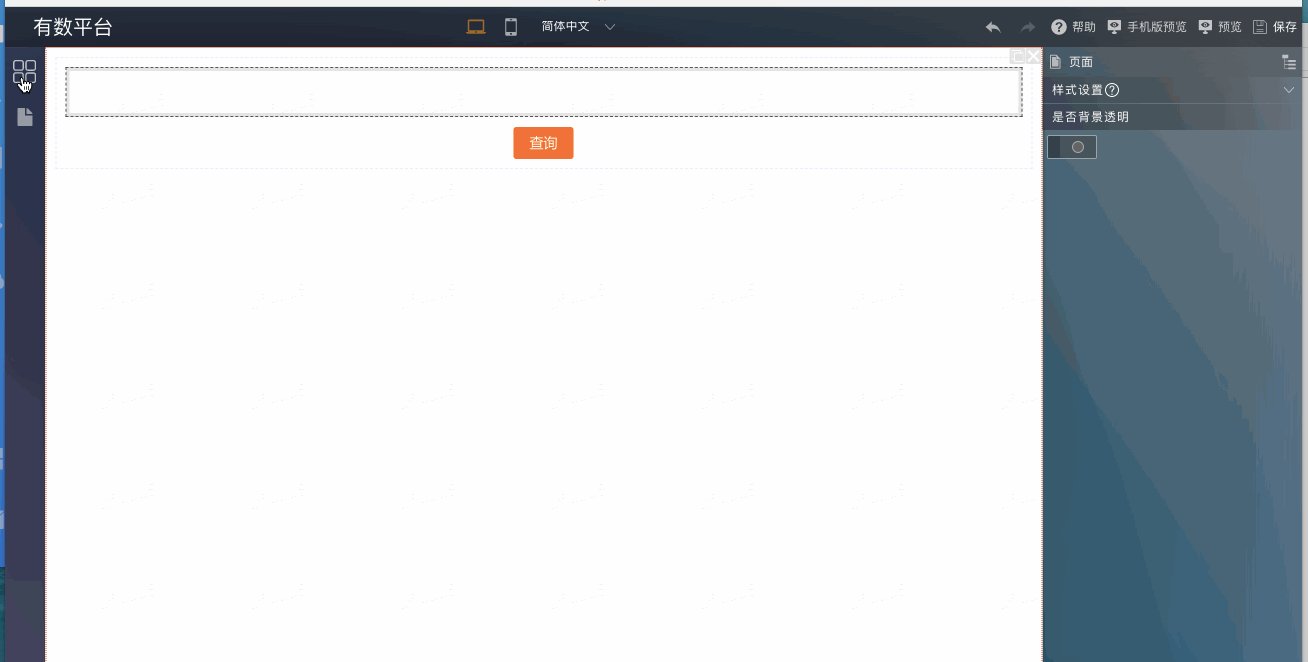
选择【组件库】-【柱形图】,拖入画布
在右侧的配置栏的【数据】面板进行操作
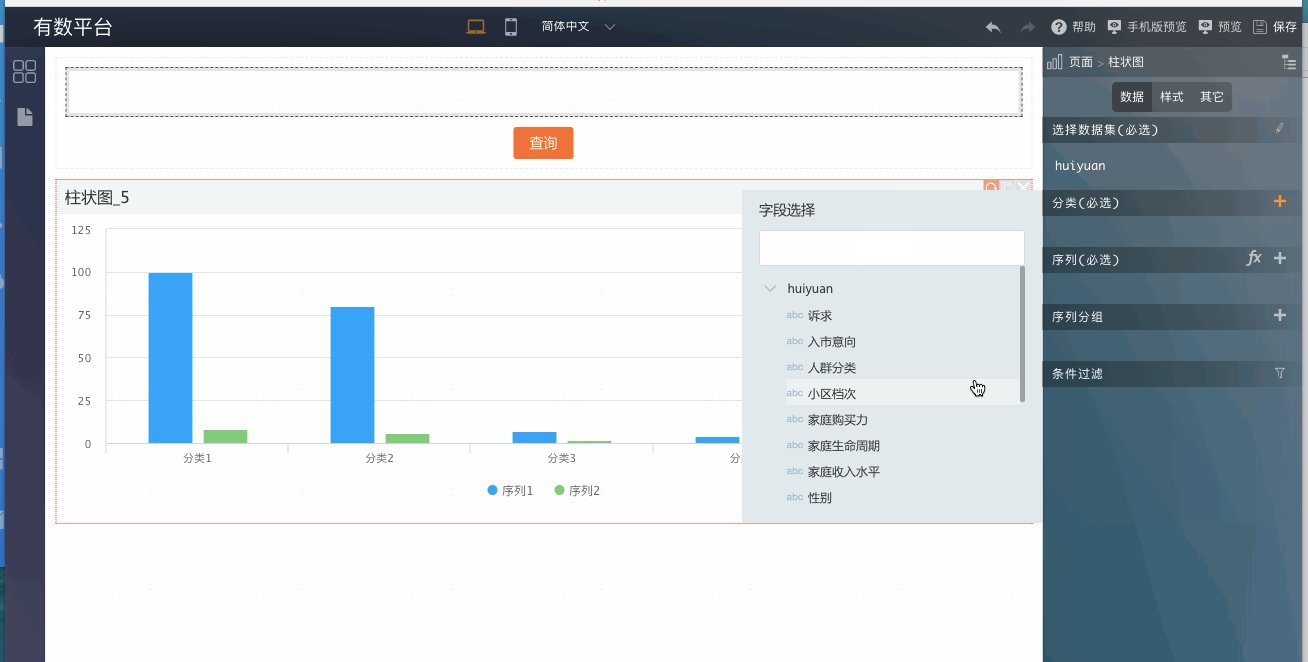
添加【选择数据集】,绑定目标数据表
添加【分类】为“职业”
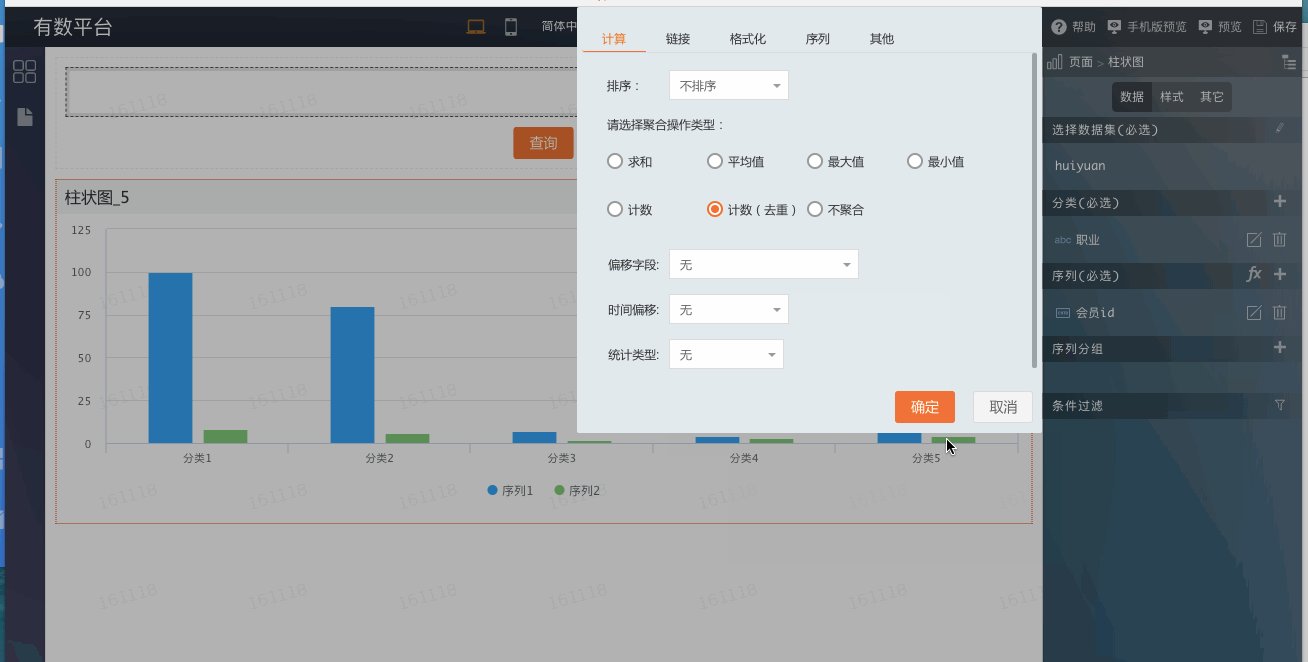
添加【序列】为“会员id”,并且打开“会员id“的编辑界面,选择聚合操作类型为【计数(去重)】
刷新该组件或者保存预览,查看效果

(2) 折线图
举例:
用折线图展示某公司每个月入职人数的变化趋势。“月份”是【分类】,“姓名”的数量是【序列】
画图步骤:
选择【组件库】-【折线图】,拖入画布
在右侧的配置栏的【数据】面板进行操作
添加【选择数据集】,绑定目标数据表
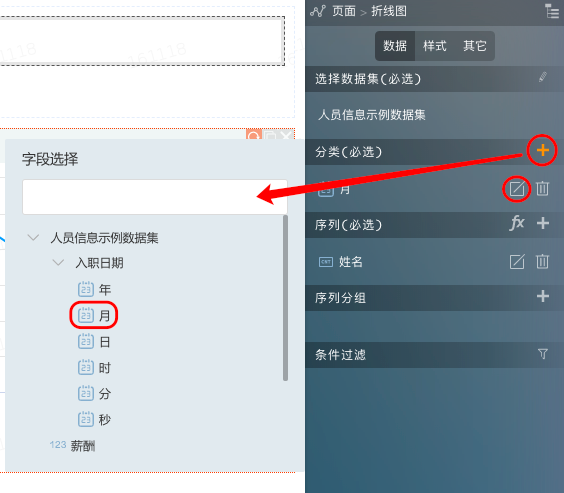
添加【分类】为“月”

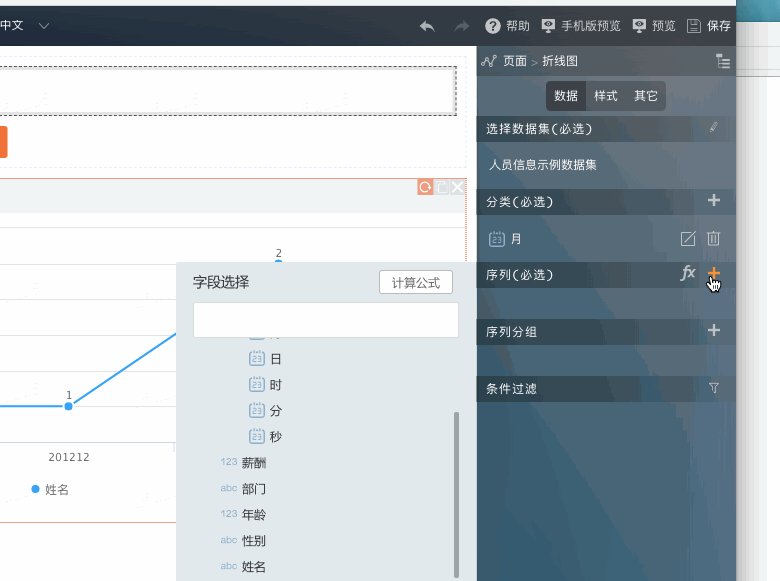
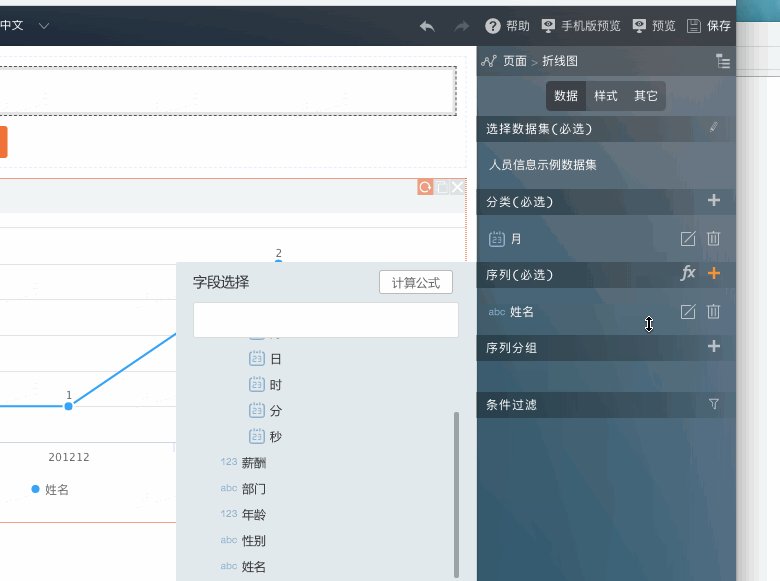
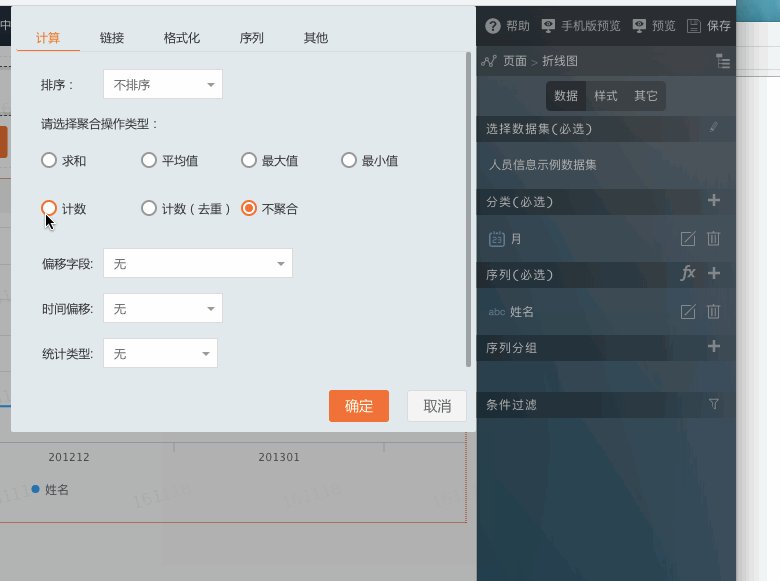
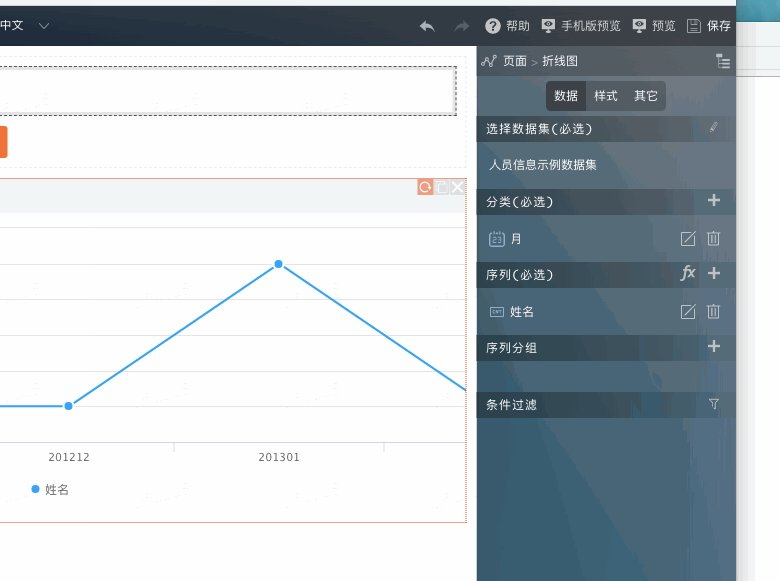
- 添加【序列】为“姓名”,并且打开“姓名“的编辑界面,选择聚合操作类型为【计数】

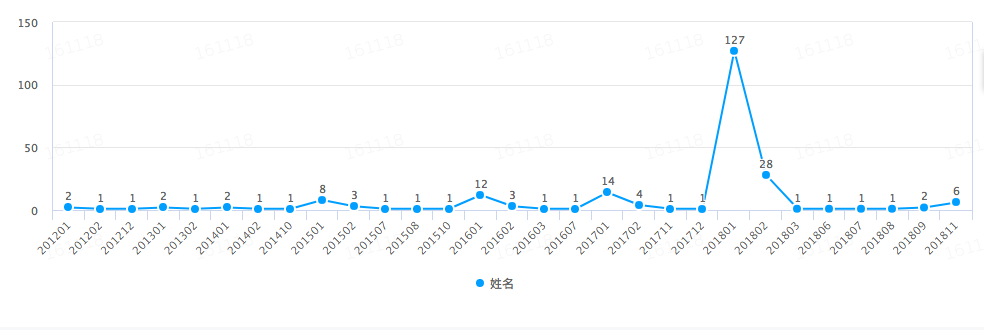
- 刷新该组件或者保存预览,查看效果

(3) 饼图&环形图
举例:
用饼图展示某产品办理会员的消费者的职业分布。“职业”是【分类】,“会员id”的数量是【序列】
画图步骤:
选择【组件库】-【饼图】,拖入画布
在右侧的配置栏的【数据】面板进行操作
添加【选择数据集】,绑定目标数据表
添加【分类】为“职业”
添加【序列】为“会员id”,并且打开“会员id“的编辑界面,选择聚合操作类型为【计数(去重)】
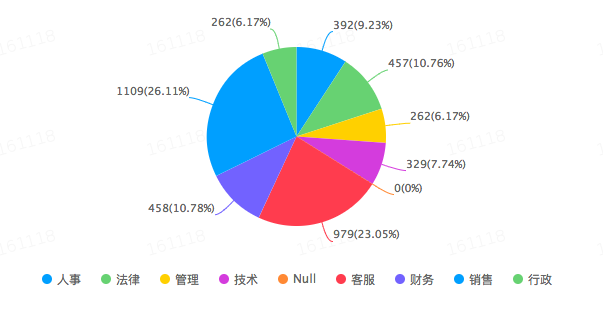
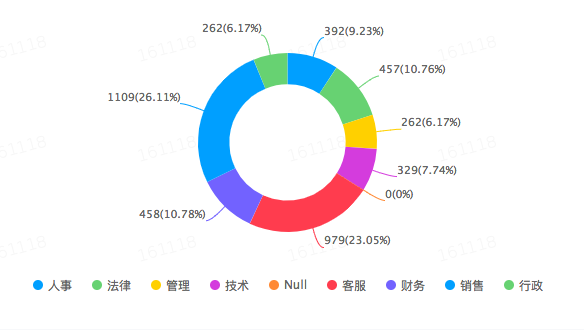
刷新该组件或者保存预览,查看效果

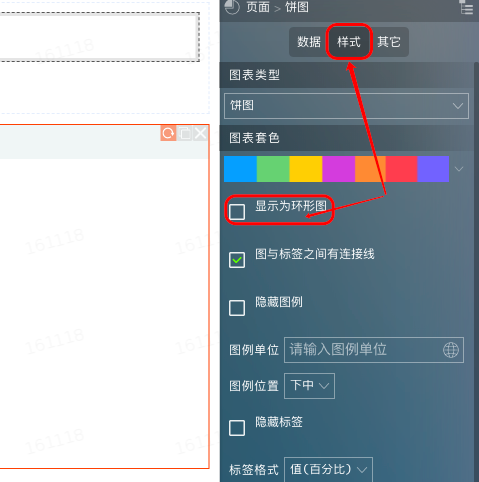
打开组件的【样式】面板,勾选【显示为环形图】,得到对应的环形图效果:


(4) 混合图
举例:
混合图指折线和柱形组合的图表。
画图步骤:
选择【组件库】-【柱形图】(或者折线图,混合图都可以),拖入画布
在右侧的配置栏的【数据】面板进行操作
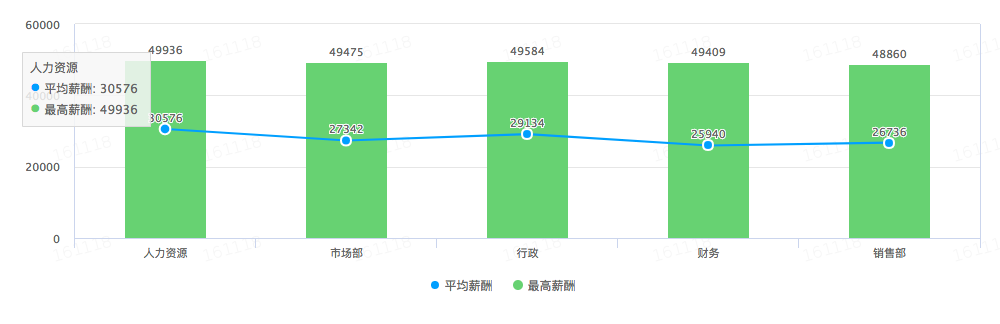
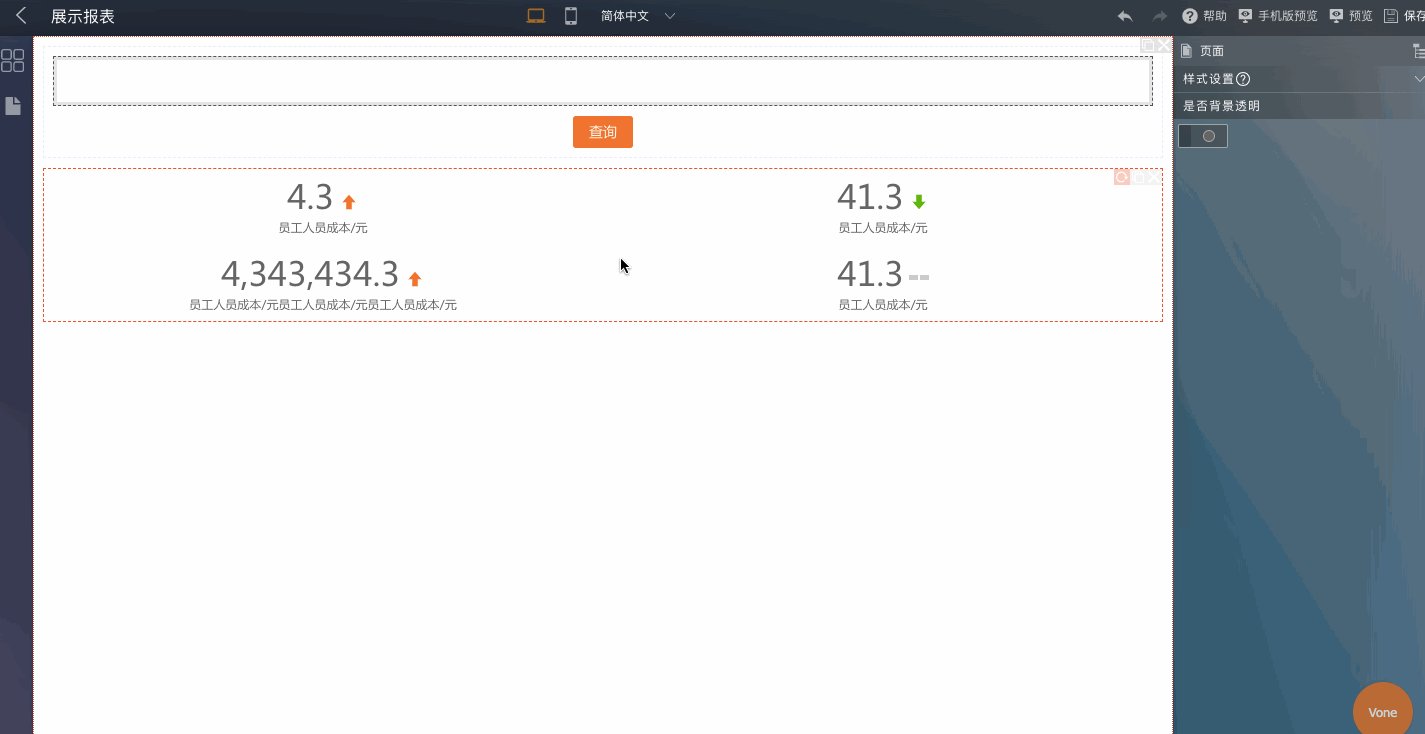
按照上述柱形图的做法,先画一张具有两个序列的图表,如下图:

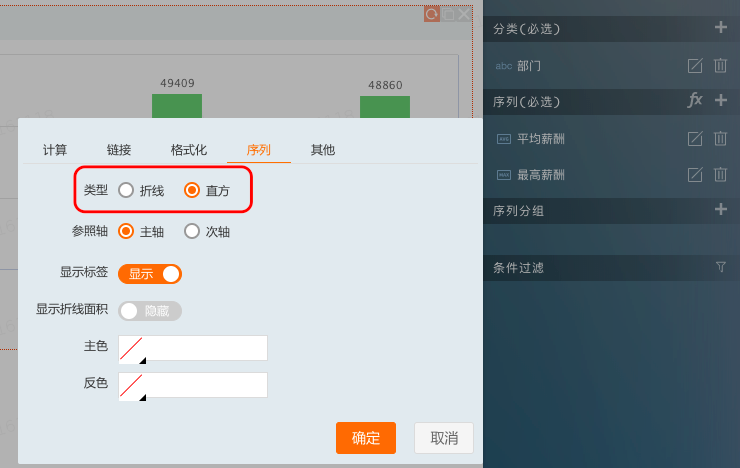
- 点开其中一个序列的配置界面,这里我们点开“平均薪酬”的配置,将【直方】修改为【折线】

- 刷新该组件或者保存预览,查看效果

(5) 表格
举例:
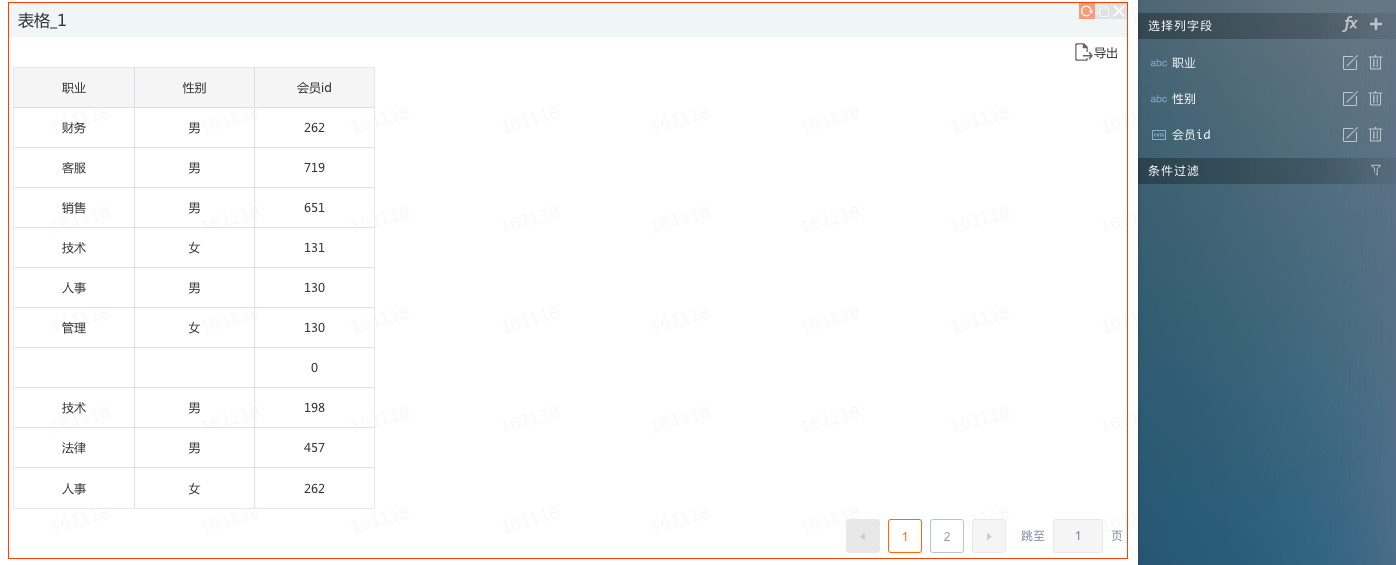
用表格统计某产品各职业会员的男女人数。“职业”、“性别”是【分类】,“会员id”的数量是【序列】
画图步骤:
选择【组件库】-【表格】,拖入画布
在右侧的配置栏的【数据】面板进行操作
添加【选择数据集】,绑定目标数据表
添加【列字段】“职业”、“性别”、“会员id”
打开“会员id“的编辑界面,选择聚合操作类型为【计数(去重)】
刷新该组件或者保存预览,查看效果

(6) 指标看板
举例:
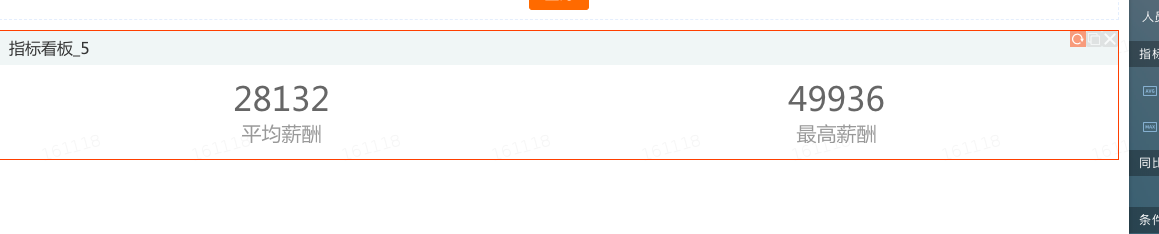
指标看板适合单一序列统计值的展示。以展示“平均薪酬”和“最高薪酬”做举例
画图步骤:
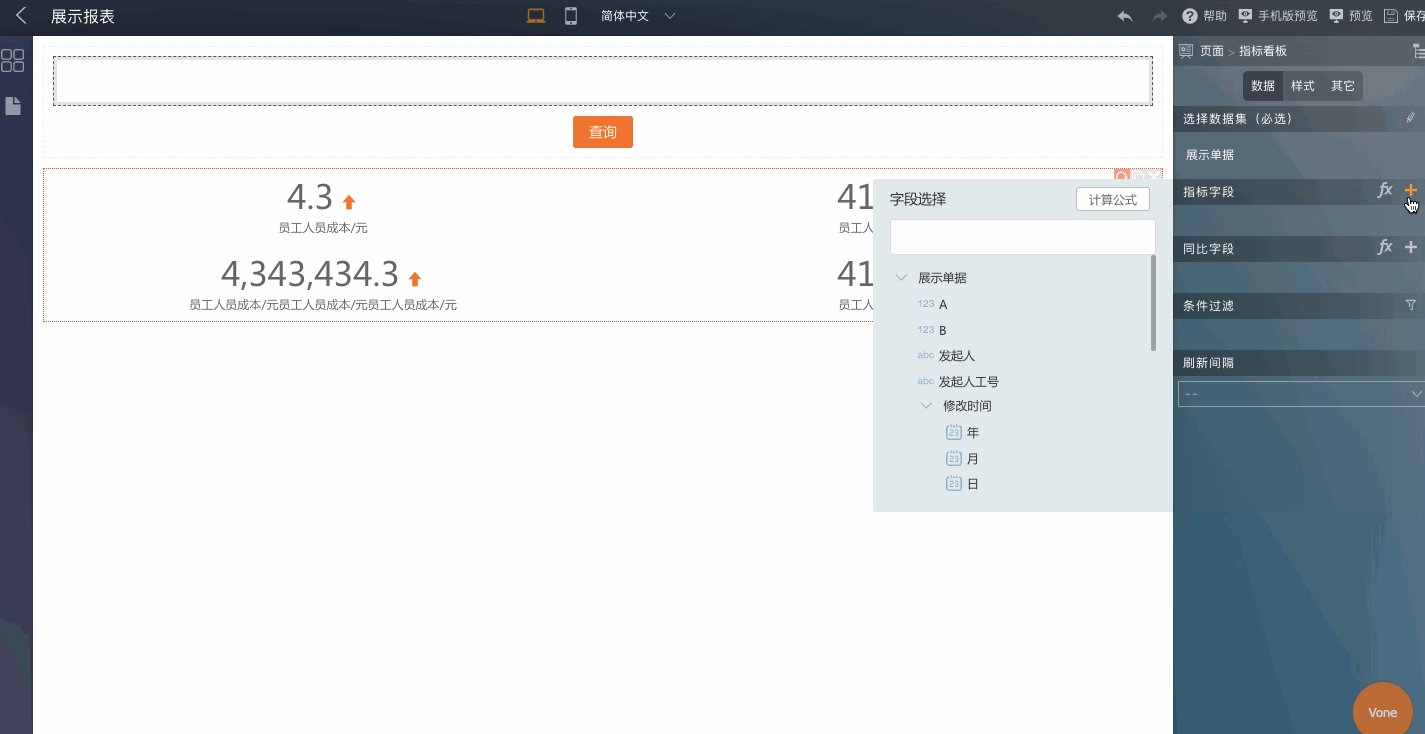
选择【组件库】-【指标看板】,拖入画布
在右侧的配置栏的【数据】面板进行操作
添加【选择数据集】,绑定目标数据表
添加【指标字段】,两个“薪酬”,对字段分别用最大值和平均值进行统计,效果如下

- 添加【同比字段】

(7) 自定义图(高阶)
略
(8) IFRAME(其他)
举例:
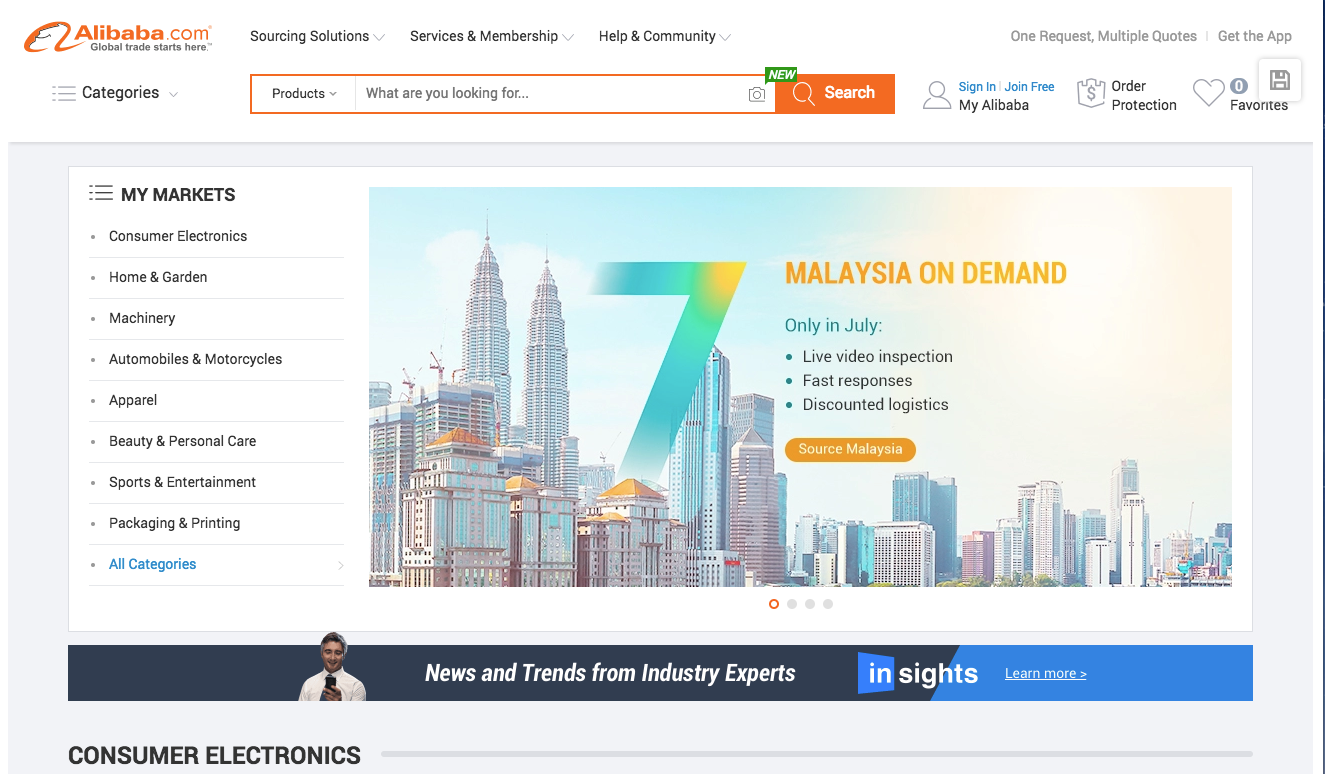
将其他网页的内容嵌入到你当前的设计器页面中,以嵌入阿里巴巴官网为例子。
画图步骤:
选择【组件库】-【IFRAME】,拖入画布
在右侧的配置栏的【iframe的地址】配置项中键入“https://www.alibaba.com”
预览便可看到最终效果

- 嵌入后预览效果:

3. 组件设置
描述对单个组件的效果设置,或者是组件和组件之间的效果设置。这里以柱形图的相关设置界面来做说明。
(1) 数据字段
包括下钻、排序、度量值汇聚计算、链接等和数据本身相关的设置。
(2) 分类字段
分类字段的设置一共有三个页签:
【其他】页签用于给字段设置别名;
【格式化】字段在分类里一般不需要设置;
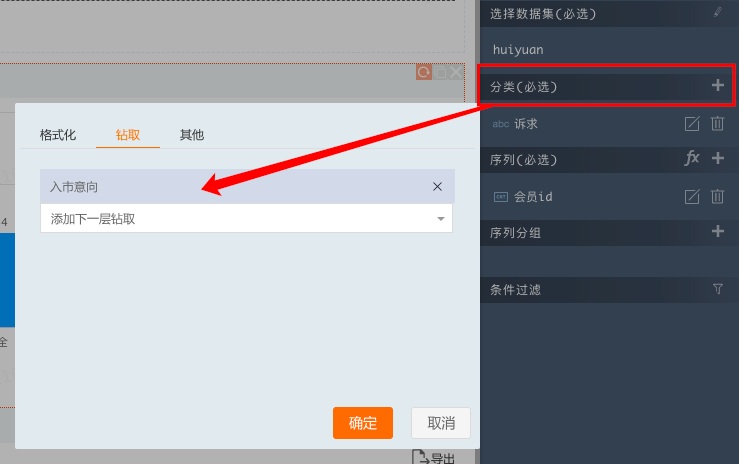
【钻取】页签用于在钻取中添加1或者N个新的分类字段。
预览效果如下所示:


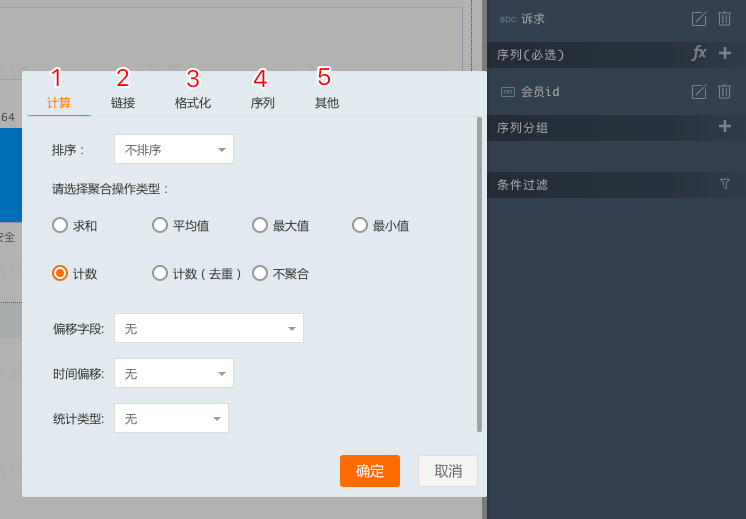
(3) 序列字段
序列字段,一般是某个度量、数值型的字段。它可以是字符串型数据字段的“计数”,也可以是数值(整数、浮点数)型字段的总和、平均数等汇聚统计计算后的值

1.【计算】页签说明
一般对“数值型字段值”进行“求和、平均值、最大值、最小值”统计。对于“字符串型字段值”进行“计数、去重计数”统计,如果要展示明细数据,则对字段不进行聚合操作。
“排序”的依据是进行聚合操作后的字段值
“统计类型”的选项一般是对原字段进行了二次计算。例如“降序排名”,是先对字段进行降序操作,再进行排序统计。又如“占比总值”,先算出这个字段的总值,再算出每个汇聚值项站总值的百分比。
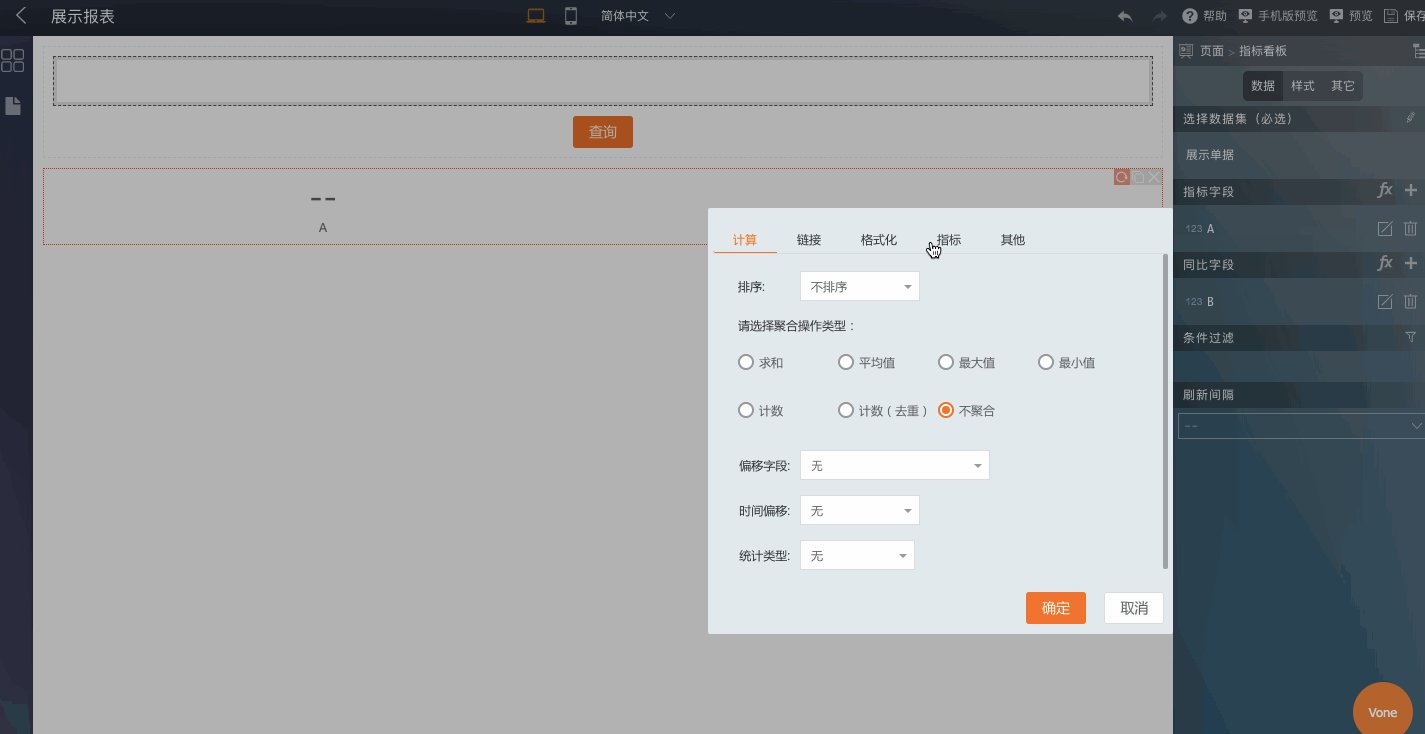
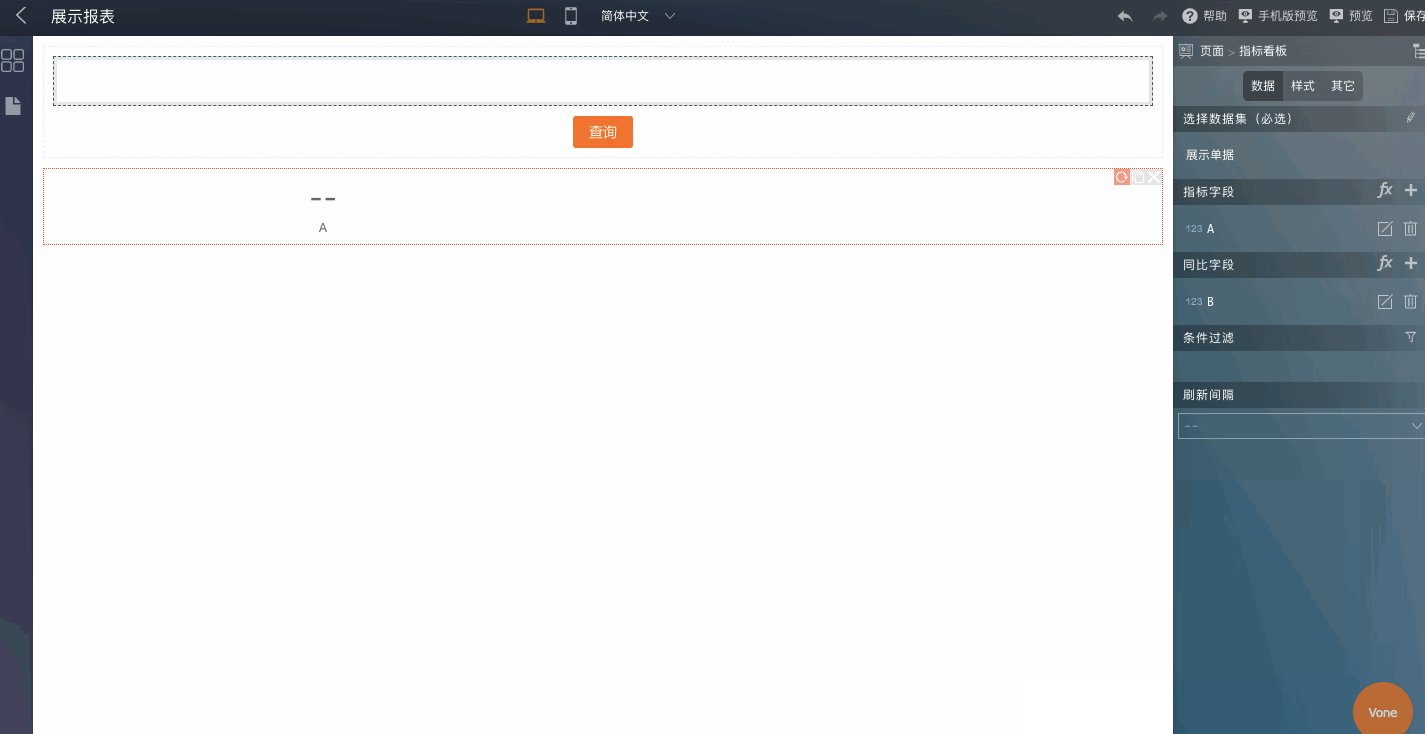
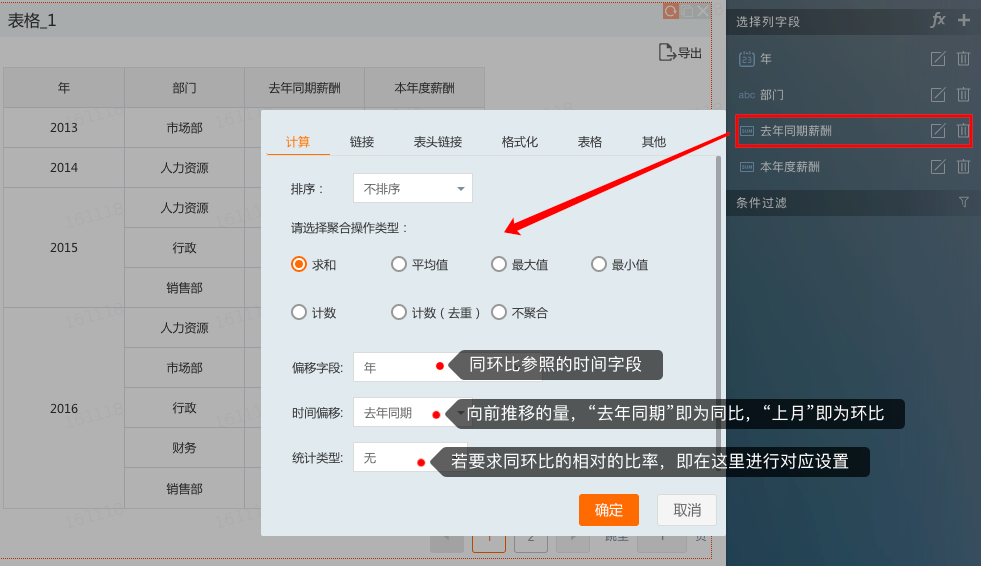
“同环比”,所谓同环比,即是参照一定的时间间隔来对两个同维度的某个指标进行比较。例如:求去年同比的薪酬,先拖入第二个“薪酬”字段,取别名“去年同期薪酬”,打开字段设置:

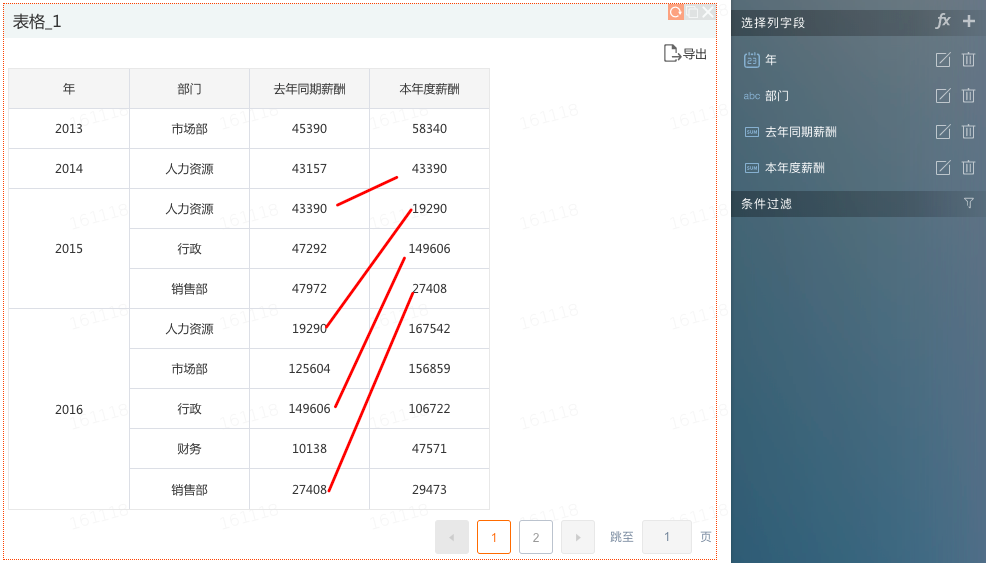
验证刚才进行的操作,红线的连接的数值表面数值偏移正确。

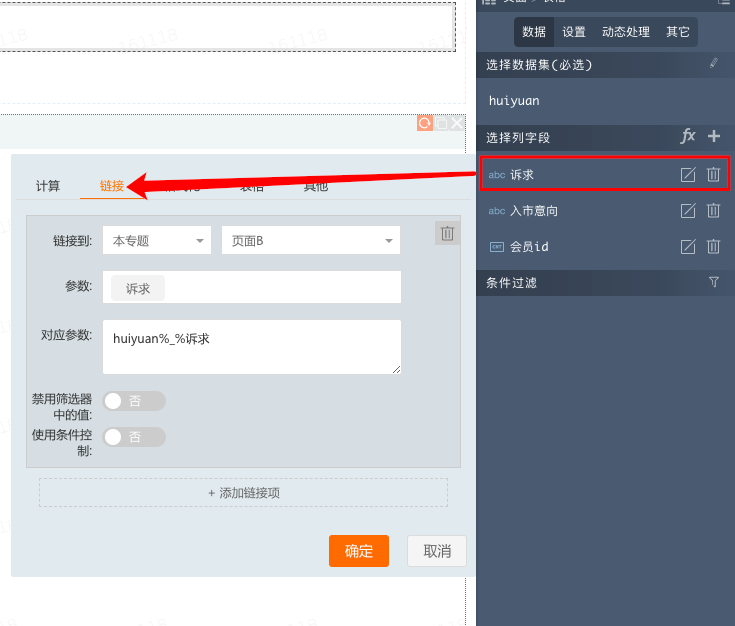
2.【链接】页签说明
以页面A设置链接跳转到页面B为例:
首先打开页面A,创建一张表,打开某个字段的【链接】标签页
设置链接跳转到页面B,并且配置一个字段作为参数(用于跳转时,对页面B的目标组件进行数据筛选)

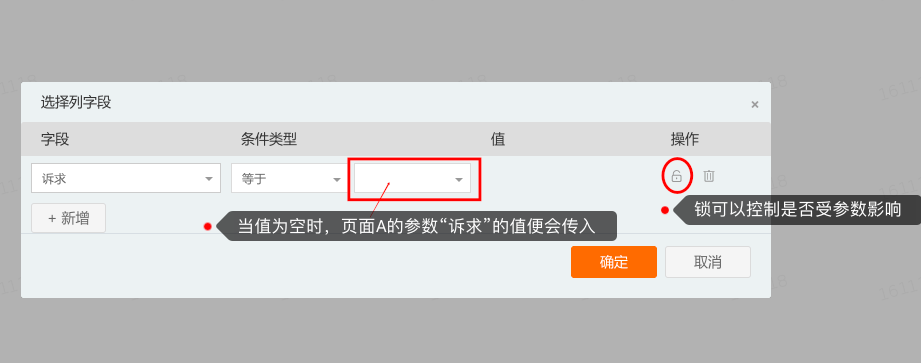
- 然后打开页面B,对目标表组件设置筛选,使用和页面A同样的参数“诉求”作为筛选项,并且不对值进行设置。

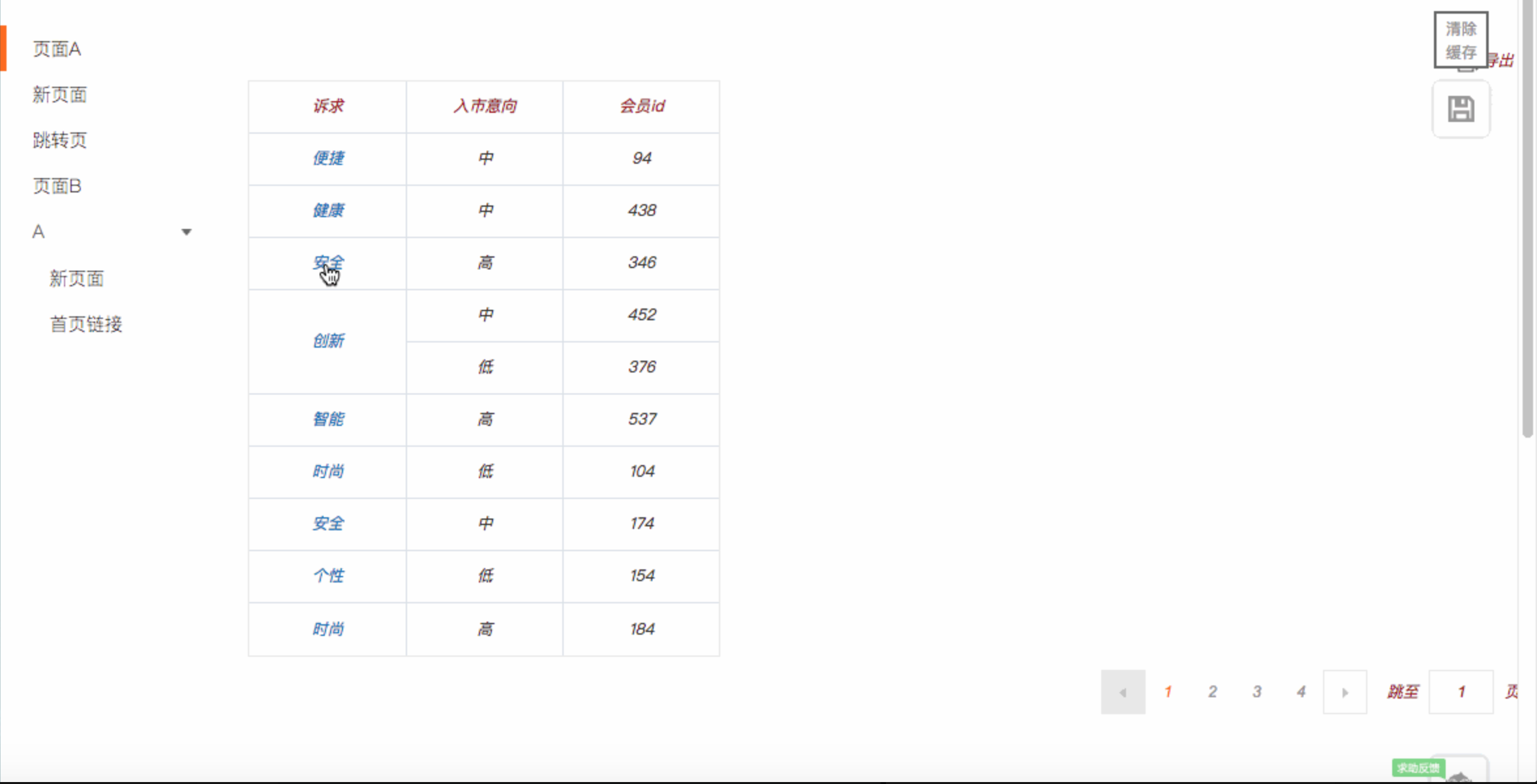
- 最终的链接效果,使用诉求的值对明细的链接表进行了数据筛选:

3.【格式化】页签说明
对数值型的字段值做显示上的处理
4.【表格】页签说明
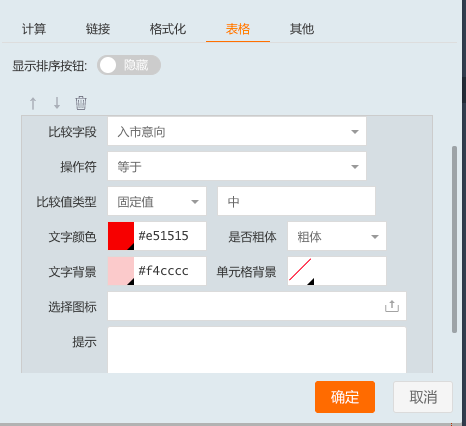
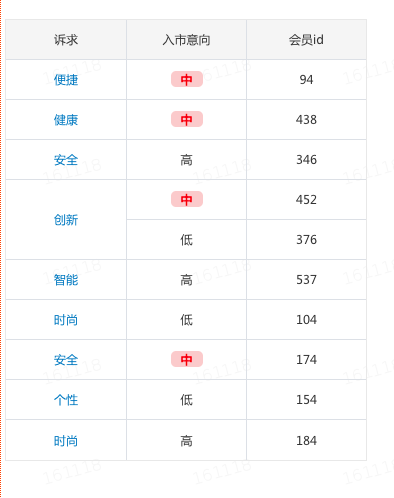
可以使用“添加条件样式”来对表格中的值进行”高亮“显示,以突出目标值

下图为配置之后的效果

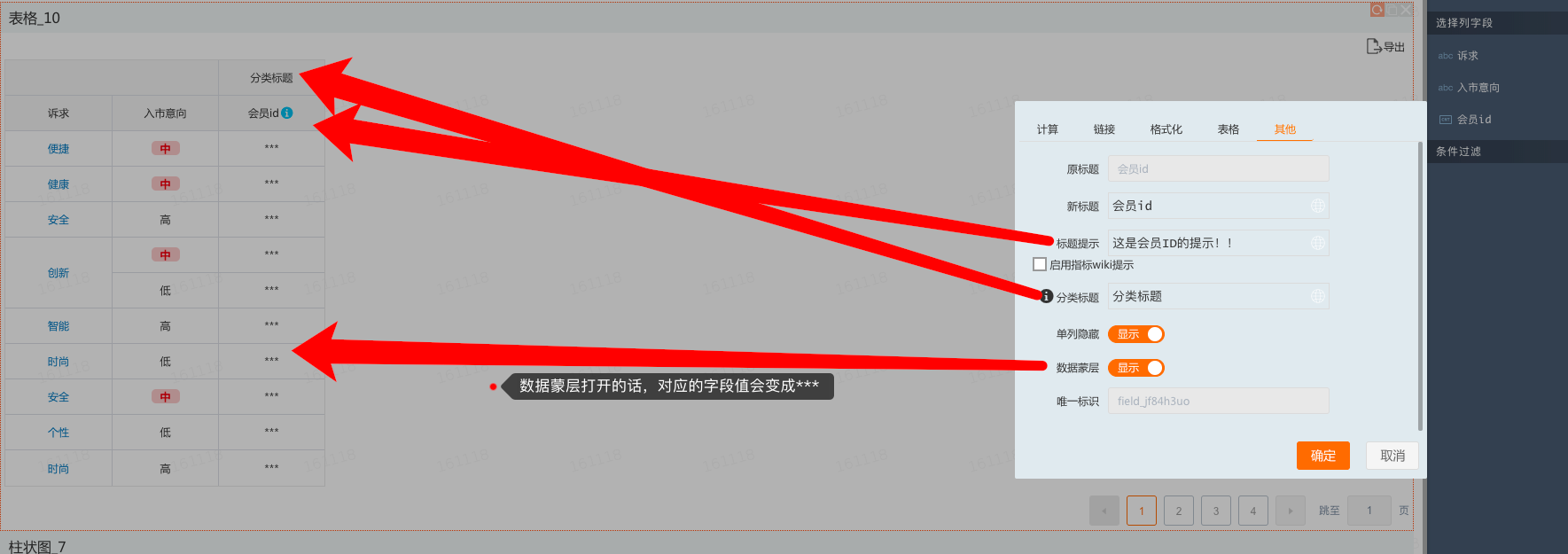
5.【其他】页签说明

(4) 自定义字段
详细的函数说明请参见 报表自定义字段函数说明。
4. 图形样式操作
图形的样式操作一般集中在右侧【样式】或者【设置】操作栏
(1) 设置辅助参考线
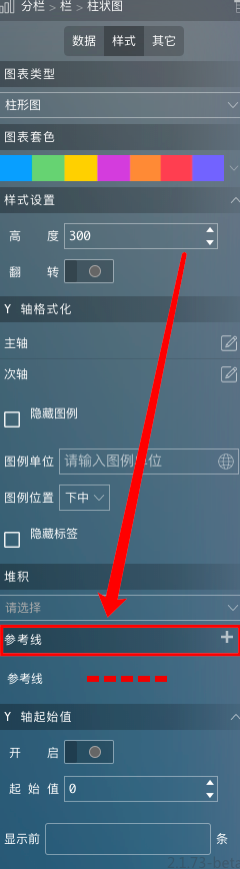
- 在柱形图的样式页面找到“参考线”项

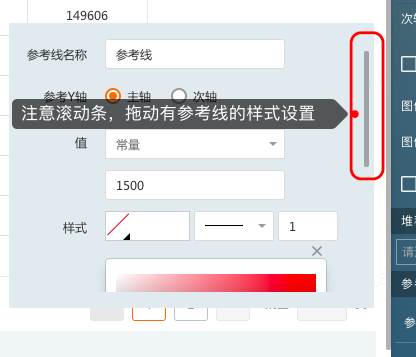
- 进行设置

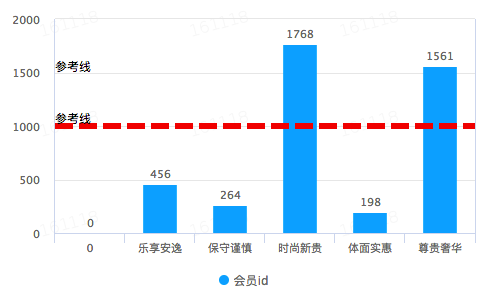
- 效果如下

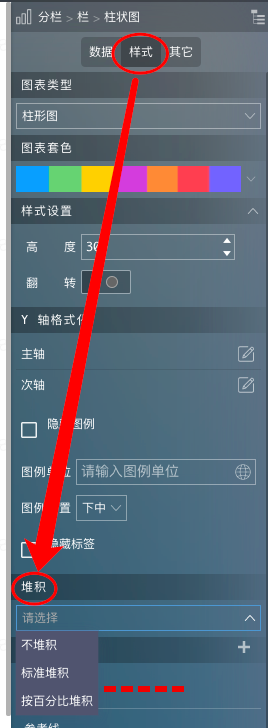
(2) 堆积柱形&普通柱形

(3) 饼图与环形图的切换
要得到饼图则去掉勾选

5. 数据筛选与过滤
集中描述设计器的数据处理功能,包括“全局筛选”与“组件级数据过滤”
(1) 全局筛选
全局筛选组件一般置放在“画布:数据筛选组件区域”,可以与布局组件搭配使用。

【筛选】常规筛选组件
【筛选(模糊)】此组件的工作原理为字符串匹配,当输入的值是某些筛选项的字符串子串时,则包含该子串的筛选项都会被过滤出来,都会被作为目标查询值。例如:筛选项“阿里云”、“阿里妈妈”、“蚂蚁金服”,当搜索关键字为“阿里”时,则“阿里云”和“阿里妈妈”命中匹配,查询的图表中会包含此两项的数据集结果。
【日期筛选】只能使用日期字段(数据格式datetime)作为绑定的数据字段
(2) 跨数据集筛选
如果筛选组件所绑定的数据集与目标图表所绑定的数据集一致,则图表筛选自动联动
当筛选组件绑定的数据集和目标图表绑定的数据集不一致时,需要我们配置“跨cube联动设置”来关联对应的字段,使得其能够联动
点击跨cube联动设置;

选择组件->确定联动字段->条件类型;
下拉菜单,系统会自动把和该筛选组件数据集不同的图表过滤出来。注意联动字段的类型一定要一致。

(3) 筛选器间联动
筛选器间联动,指的是两个有关联关系的字段分别作为筛选项时,起到的可选值过滤作用。比如“省份”与“城市”。当用户选择“省份”时,“城市”的筛选器的候选值会自动过滤到该“省份”值对应的区间。
注:如果要两个筛选器都互相有联动效果,需要对双方均做设置。

(4) 数据过滤
有数的过滤器有如下规则:
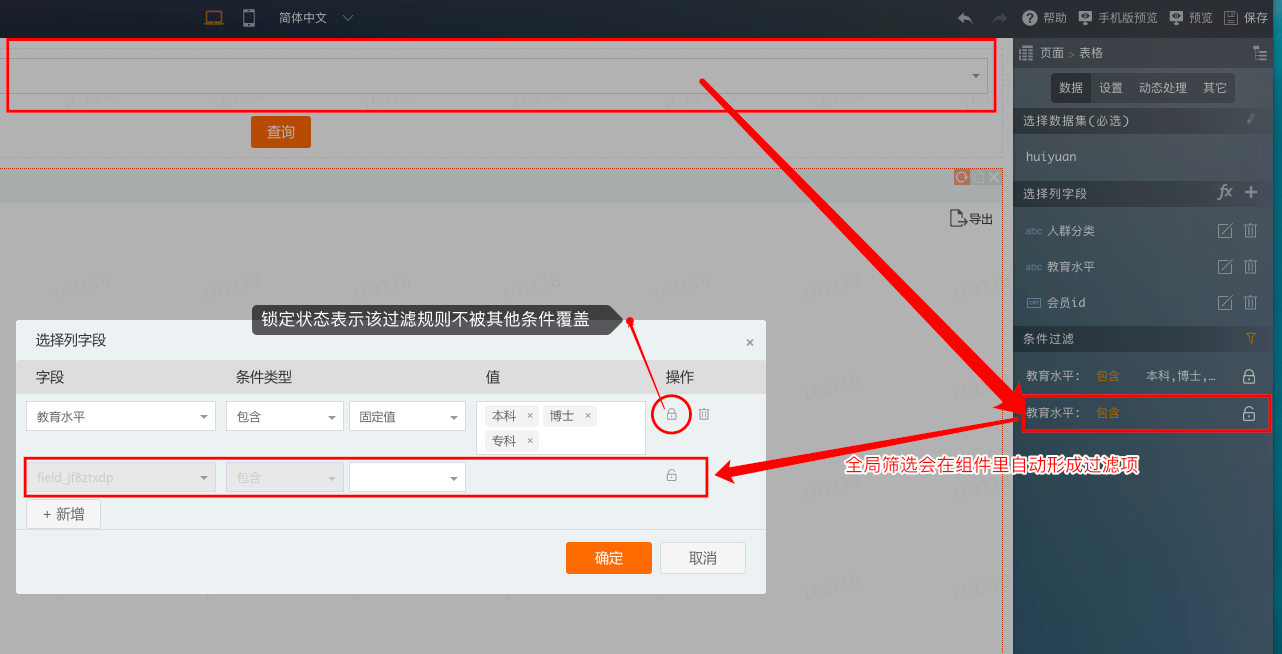
全局筛选项自动录入条件过滤
当【条件过滤】中还存在与全局筛选一样的字段过滤规则时,全局筛选的规则覆盖其他规则效果。其他规则失效
如果组件的条件过滤规则设置了“锁定”,则该规则不会在全局筛选起作用时失效。即(全局规则∩组件锁定规则)

6. 专题样式
主要介绍页面的全局样式配置与组件级别的样式配置
(1) 全局页面样式
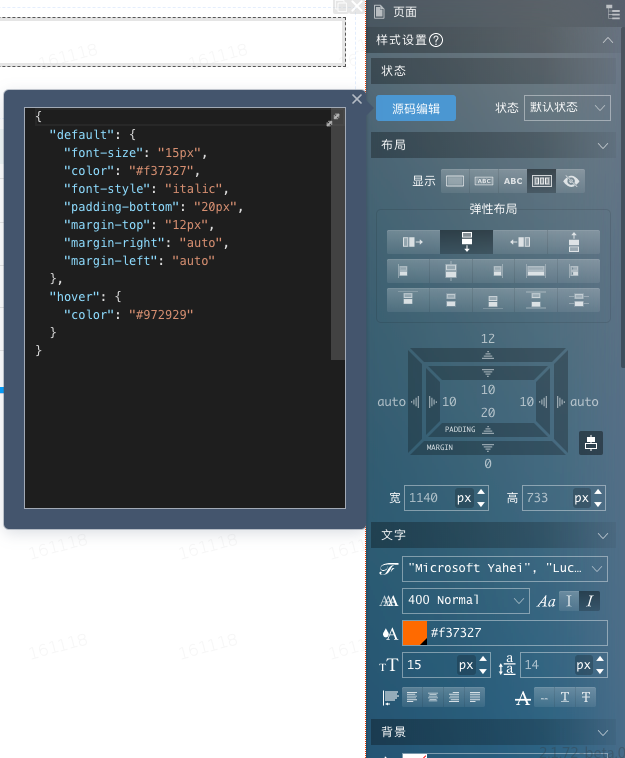
每个页面都可以单独进行样式设置。对样式做的调整会在【源码编辑】里形成对应的CSS代码,可以通过修改CSS代码快速调整样式。
注意:这里不支持任意表达式,必须以 :root 作为前缀。
:root {background-color: red;}:root:hover {color: red;}:root .myclassname {color: blue;}:root .myclassname > p {color: yellow;}

7. 排版与布局
有数提供了三种布局组件供用户处理组件和组件之间的排版:

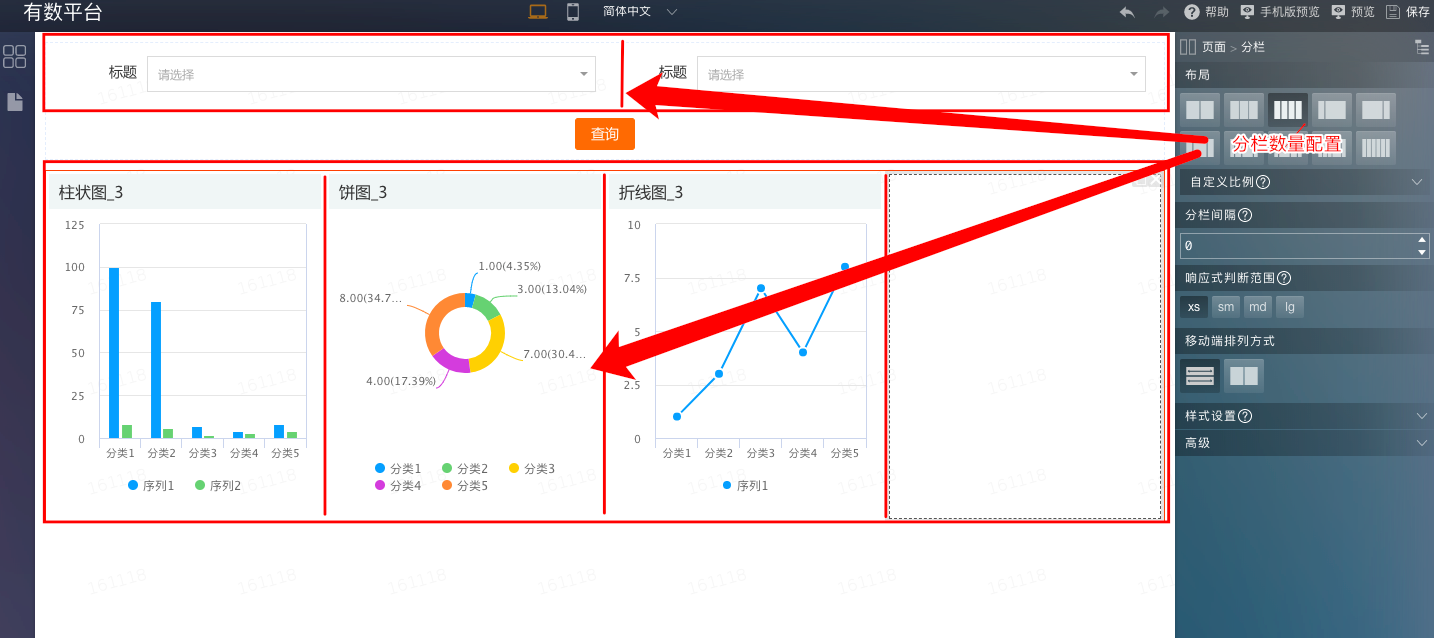
(1) 分栏
【分栏】组件既可以作用于“筛选区域”也可以作用于“图表组件区域”,如下图所示,两个分栏组件分别将筛选区域和图表区域划归成了2和4各独立区域。
分栏组件还可以和其他布局组件组合使用

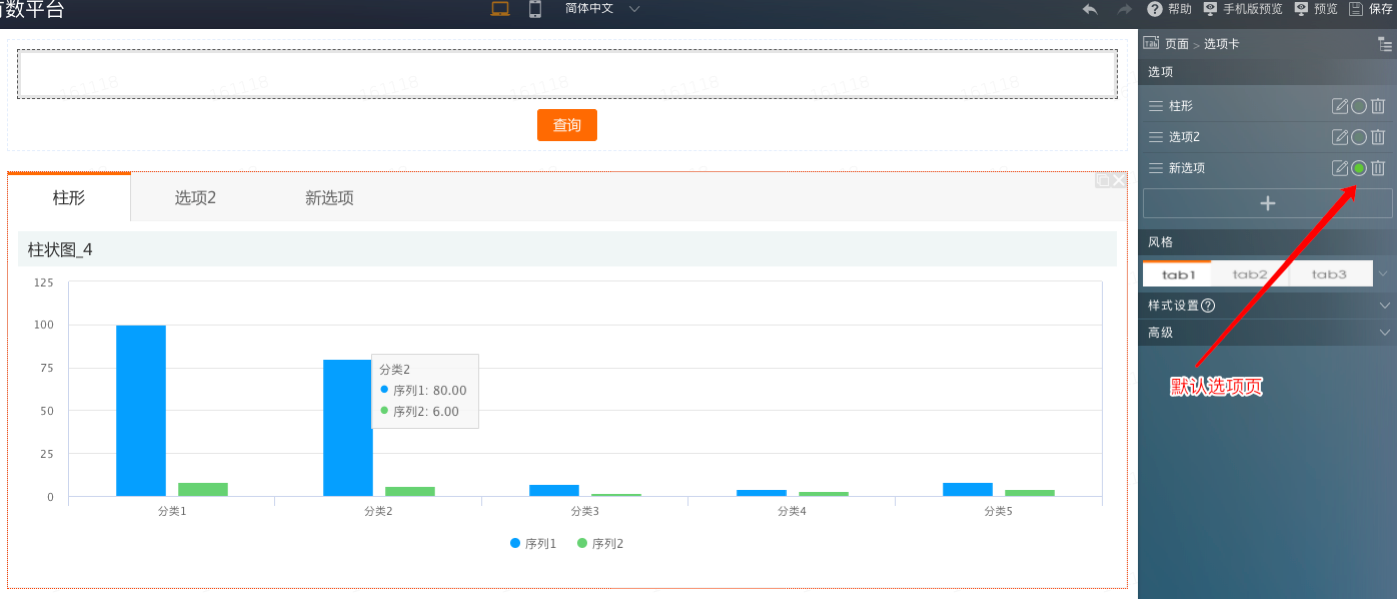
(2) 选项卡
选项卡可以和分栏组合使用,一般作用于图表组件

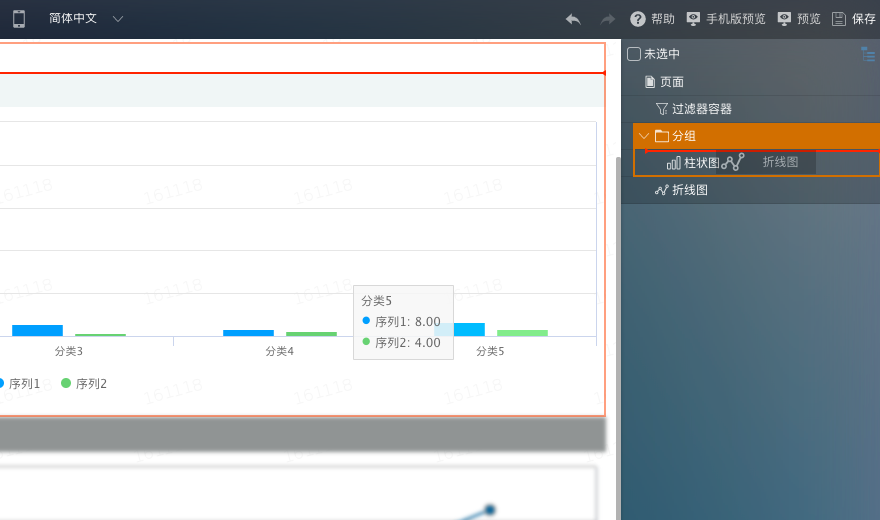
(3) 分组
【分组】用于将一些有关略的组件划归到同一区域,用户使用分组组件时,若不好调整组件的相对位置,可以试着鼠标长按,拖住目标组件到右边的配置栏,像下图一样精确调整组件的相对布局位置

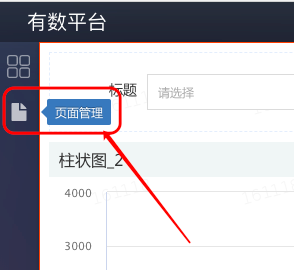
8. 页面管理
有数分多个页面管理,页面管理点击有数平台左侧进行管理。

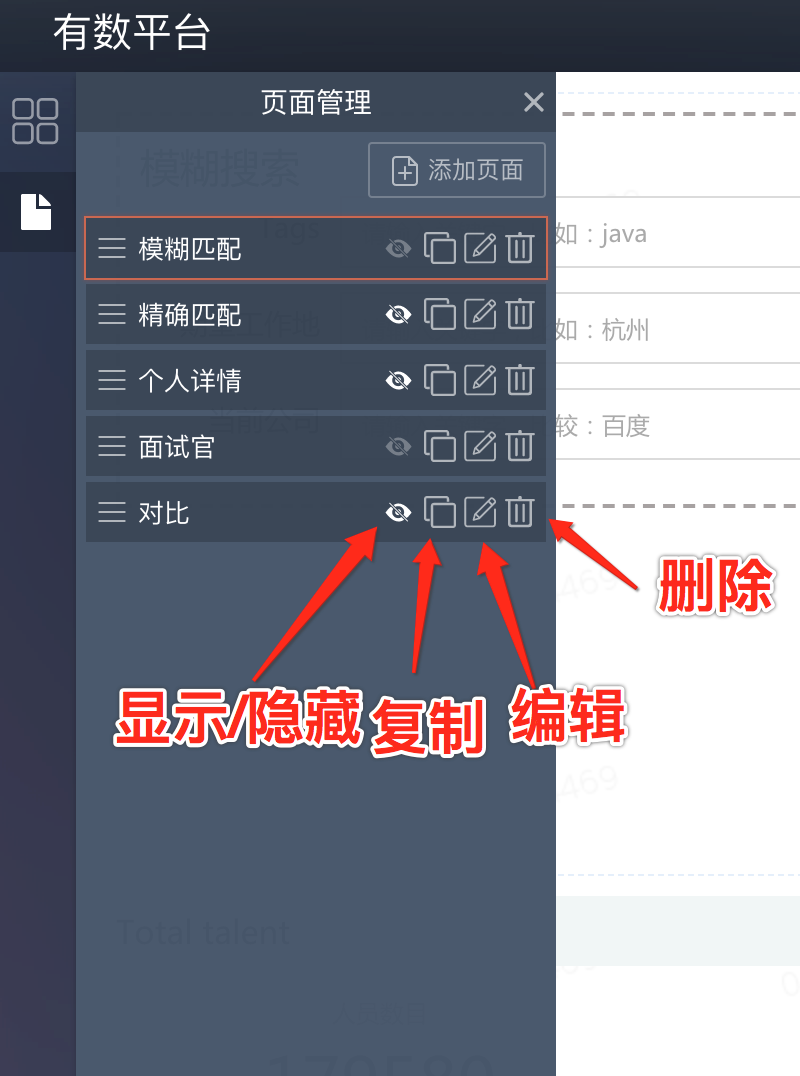
分为“显示/隐藏”,“复制”,“编辑”和“删除功能”。如下

页面会在专题左侧的显示页面的导航,如果“隐藏”页面,则不会展示出来。
😋如果上述帮助文档未能解决您的问题,请联系 幸福的棉花糖

