- Vue 是异步渲染
- data 改变后,DOM不会立刻渲染
- $nextTick 会在 DOM 渲染之后被触发,以获取最新 DOM 节点
先看不用nextTick的情况
<template><div><button @click="add">添加3项目</button><ul ref="ul1"><li v-for="(x,i) in list" :key="i">{{ x }}</li></ul></div></template><script>export default {data () {return {list: ['a', 'b']}},methods: {add () {this.list.push(Date.now())this.list.push(Date.now())this.list.push(Date.now())const ul1 = this.$refs.ul1// 获取ul1这个dom下有多少子元素console.log('ul下有多少个子元素', ul1.childNodes.length)}}}</script>
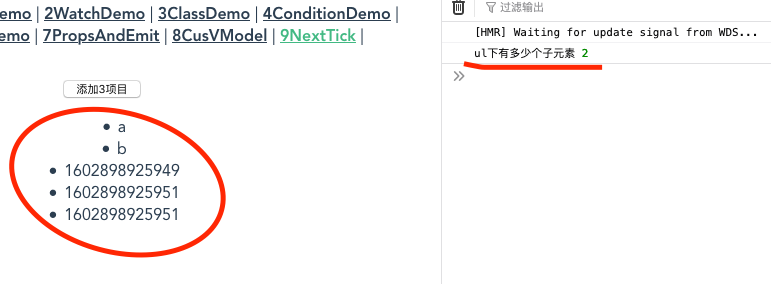
我们整一个列表,每次点击添加,就添加3个子元素,添加完成后就立刻去获取子元素的数量。
可以观察到,明显是数不对,这是因为vue是异步渲染的,不是一改变data就立刻去渲染,而是先将所有的改变存起来,然后一次渲染。那我们如何去获知什么时候渲染完成了呢?
用nextTick
<script>
export default {
data () {
return {
list: ['a', 'b']
}
},
methods: {
add () {
this.list.push(Date.now())
this.list.push(Date.now())
this.list.push(Date.now())
// 1. 异步渲染,$nextTick 待 DOM 渲染完再回调
// 2. 页面渲染时会将 data 的修改做整合,多次 data 修改只会渲染一次
this.$nextTick(() => {
const ul1 = this.$refs.ul1
// 获取ul1这个dom下有多少子元素
console.log('ul下有多少个子元素', ul1.childNodes.length)
})
}
}
}
</script>

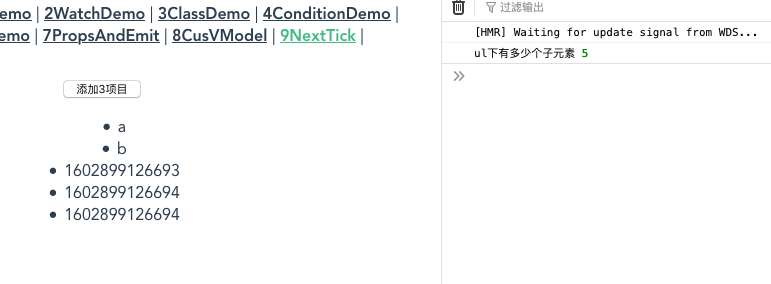
这就是nextTick的用法。
且注意 ref 的用法。

