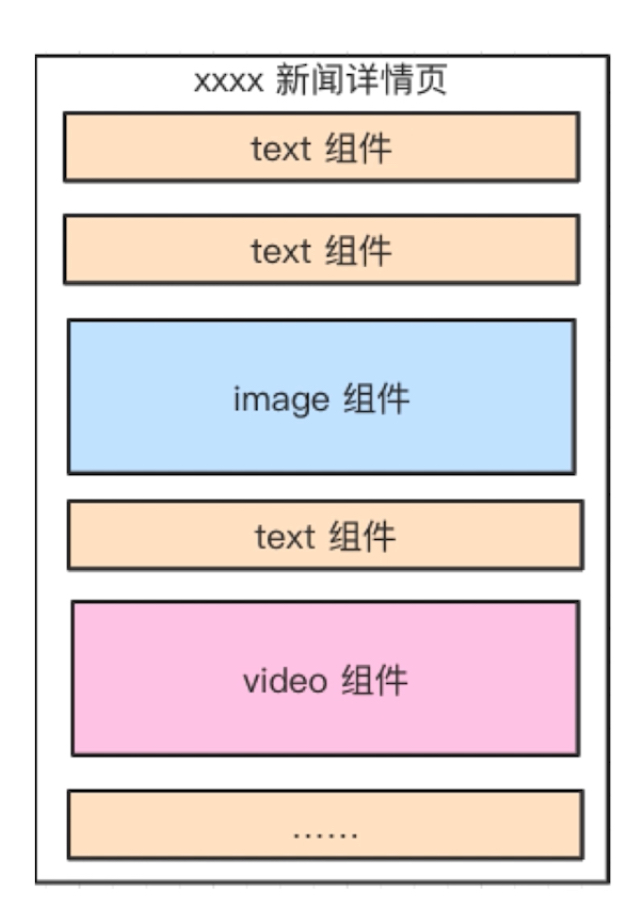
:is= "component-name"用法- 需要根据数据,动态渲染的场景。即组件类型不确定。
使用
<template><div><p>动态组件</p><component :is="name" /></div></template><script>import Input from '@/components/Input.vue'export default {components: {Input},data () {return {name: 'Input'}}}</script>
必须是动态赋值 <component is="Input" /> 是不行的