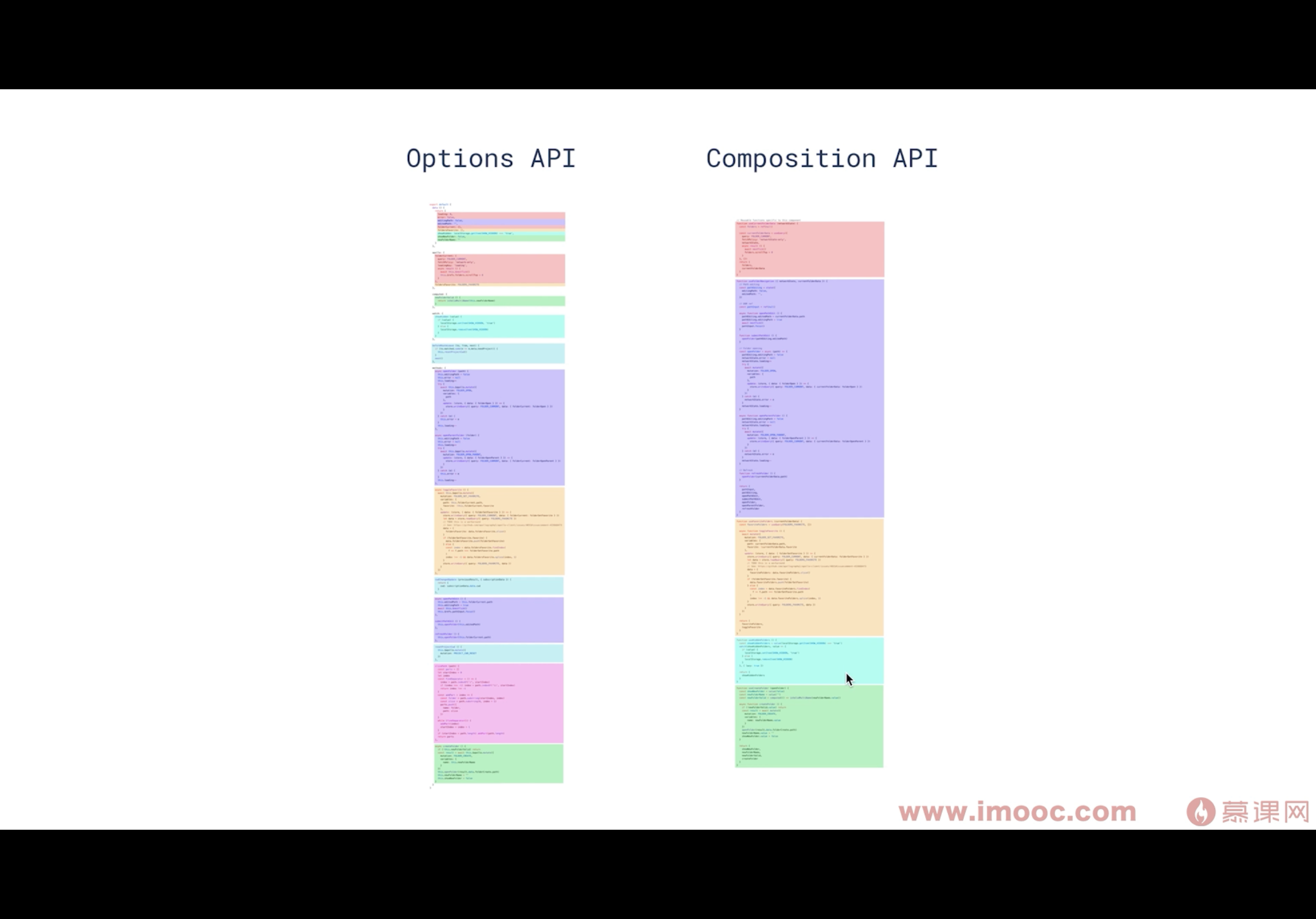
Composition API 带来了什么
- 更好的代码组织
- 更好的逻辑复用
- 更好的类型推导
更好的代码组织
更好的类型推导
{data() {return {a: 10}},methods: {fn() {const a = this.a;}},mounted() {this.fn();}}
vue3 是在 setUp 中引入函数、使用函数,没有自己指定this
如何选择
- 不建议共用,会引起混乱
- 小型项目、业务逻辑简单,用 Options API
- 中大型项目、逻辑复杂,用 Composition API
别误解 Composition API
- Composition API 属于高阶技巧,不是基础必会
- Composition API 是为解决业务复杂逻辑而设计
- Composition API 就想 Hooks 在 React 中的地位

