- 挂载阶段
- 更新阶段
- 销毁阶段
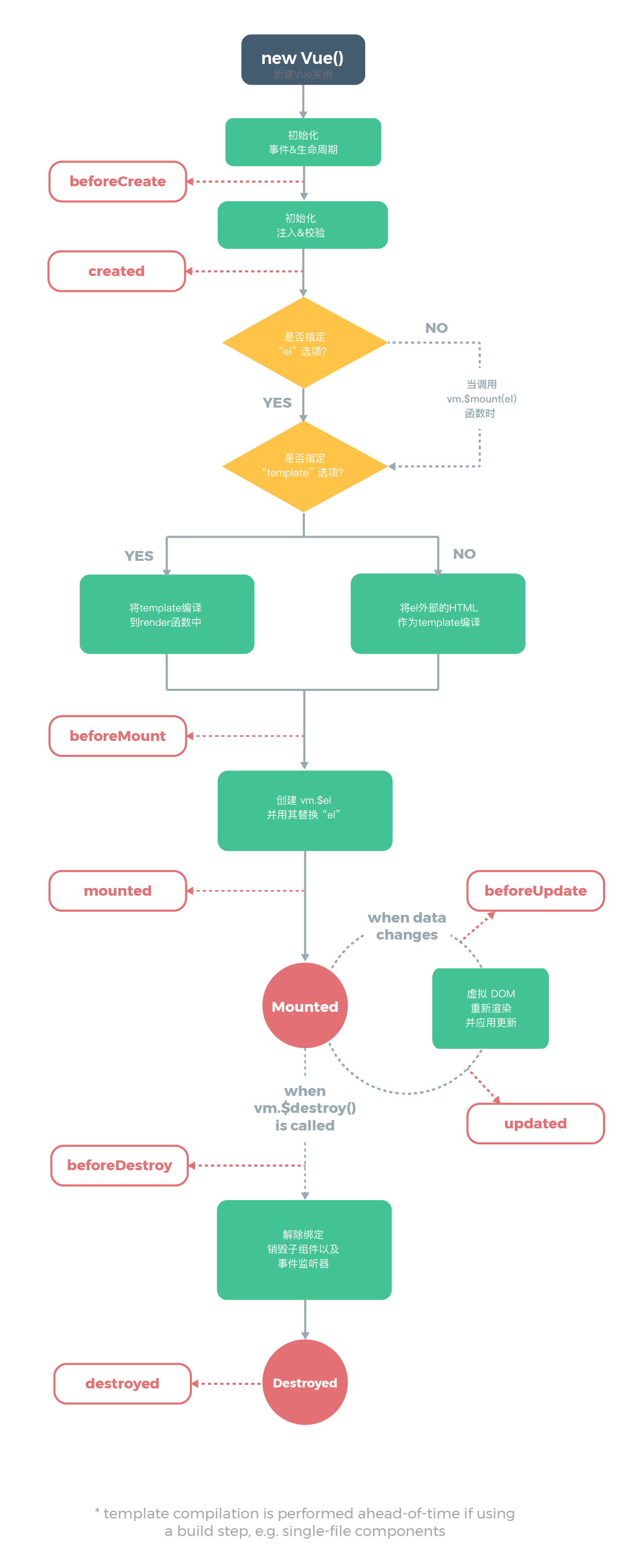
官网生命周期图

created和mounted的区别
created是实例已经初始化了,但还没在网页中渲染呢
mounted时已经在浏览器中渲染完成了,对dom操作等的在这执行要能完完全全画出来这个生命周期图
父子组件生命周期
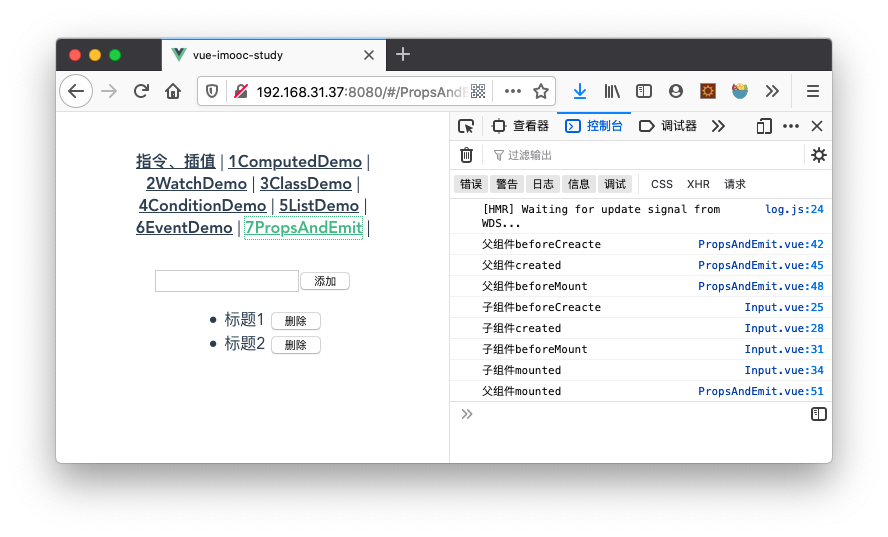
创建
顺序
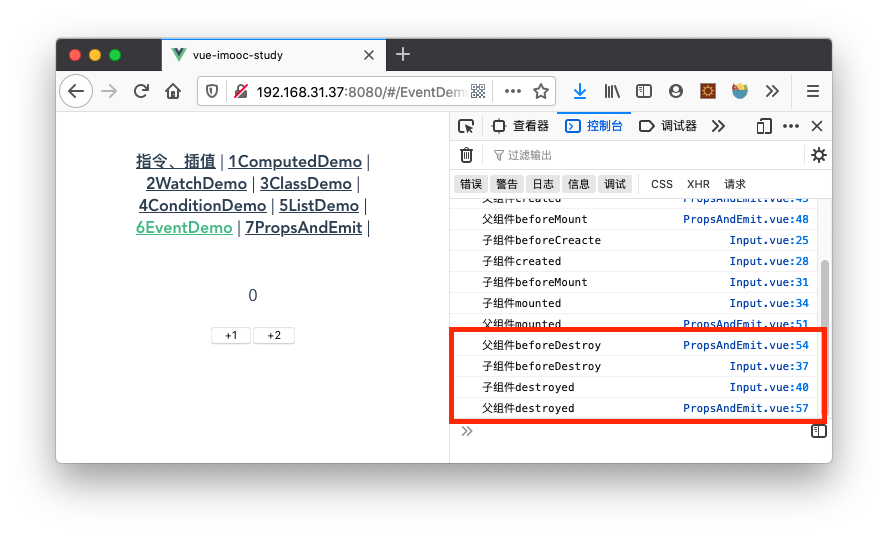
- 父 beforeDestroy
- 子 beforeDestroy
- 子 destroyed
-
演示
要销毁页面了,先通知到父页面(父 beforeDestroy),父页面通知到子页面(子 beforeDestroy),子页面单身,没有孙页面,于是子页面执行销毁(子 destroyed),父页面一看晚辈们销毁光了,它也跟着去了(父 destroyed)。
浏览器测试
更新
顺序
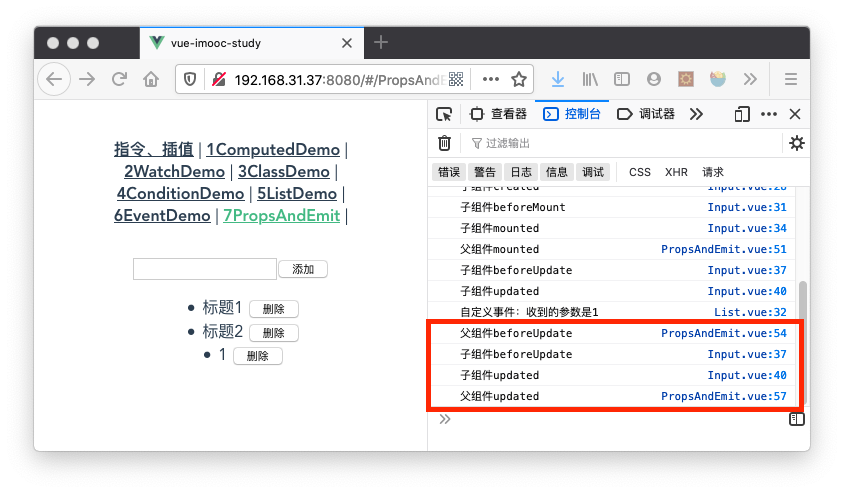
父 beforeUpdate
- 子 beforeUpdate
- 子 updated
- 父 updated
演示
来事情了,先通知家大人(父beforeUpdate),家大人找儿子去干这活(子beforeUpdate),家里没孙子,只能儿子干活(子updated),儿子干好了,告诉家大人,家大人宣布今天活干完了(父updated)浏览器测试