循环(列表)渲染
- 如何遍历对象?—— 也可以使用 v-for
- key很重要。key不能乱写(如random或者index)
v-for 和 v-if 不能一起使用(不建议一起使用)
event 参数,自定义参数
- 事件修饰符,按键修饰符
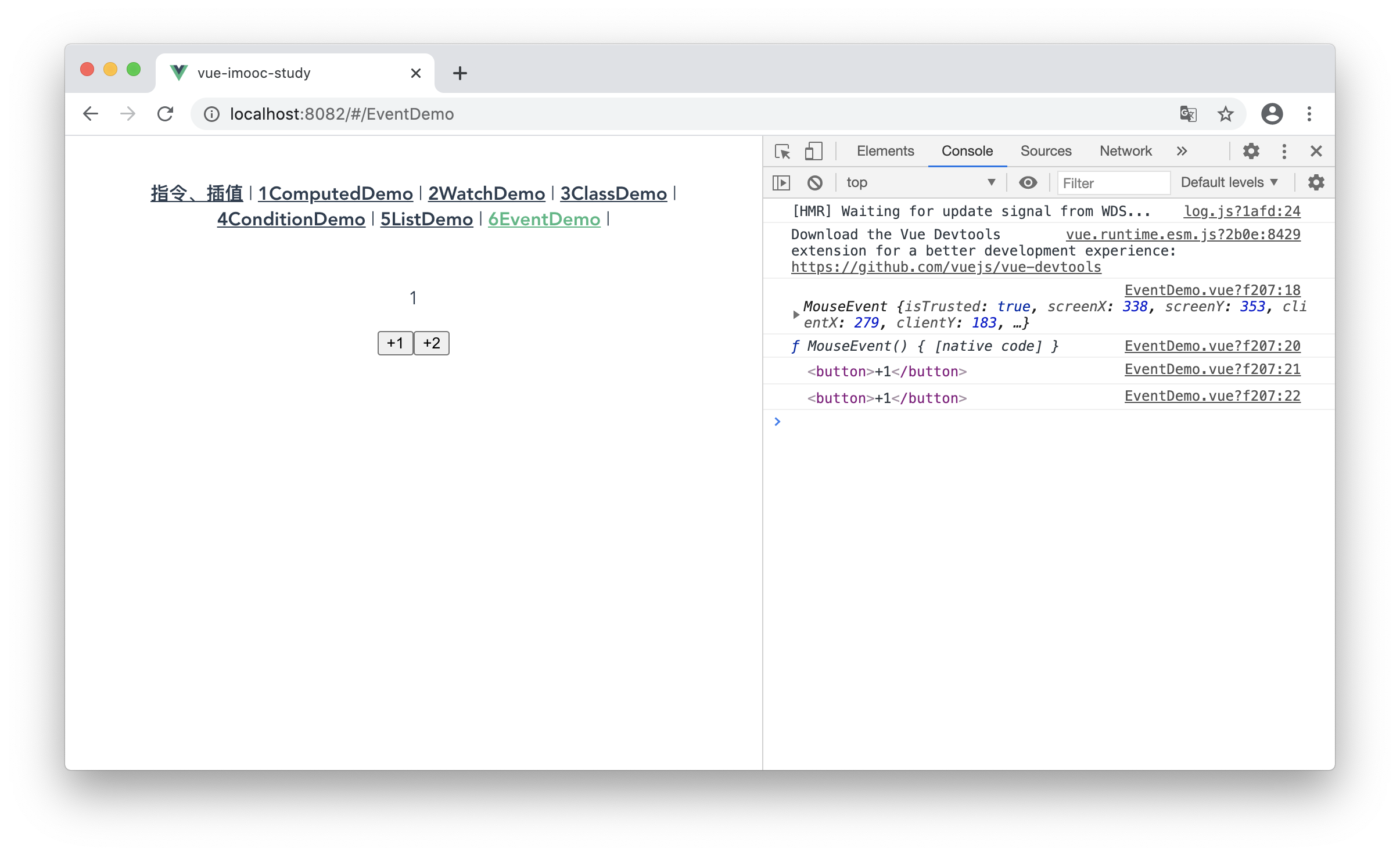
- 【观察】事件被绑定到哪里?
```vue
{{num}}
<br />
可以看出
1. **event 就是原生的那个 event**
1. **事件是被挂载到当前元素的**
<br />
<a name="2JRac"></a>
# 事件修饰符
```html
<!-- 阻止单机事件继续传播 -->
<a @:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<from v-on:submit.prevent></from>
<!-- 添加事件监听器时使用事件捕获模式 -->
<!-- 即内部元素触发的事件先在此处理,然后才交由内部元素进行处理 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当在event.target是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
按键修饰符
<!-- 只要Ctrl按下就触发,即使同时按下了Alt 或 Shift -->
<button @:click.ctrl="onClick">W</button>
<!-- 只有ctrl被按下才触发 -->
<button v-on:click.ctrl.exact="onClick">W</button>
<!-- 没有任何系统修饰符被按下的时候才触发 -->
<button v-on:click.exact="onClick">W</button>
表单
- v-model
- 常见表单项 textare checkbox radio select
- 修饰符 lazy number trim ```html 去除前后空格
类似于防抖的功能,输入完成了,数据才变化
转换为数字
单复选框 check是一个布尔值
多复选框 checkedNames是一个数组 [‘Jack’, ‘Mike’]
单选按钮 picked是一个值
下拉列表 也是一个值
```

