- JSX 如何渲染为页面
- setState 之后如何更新页面
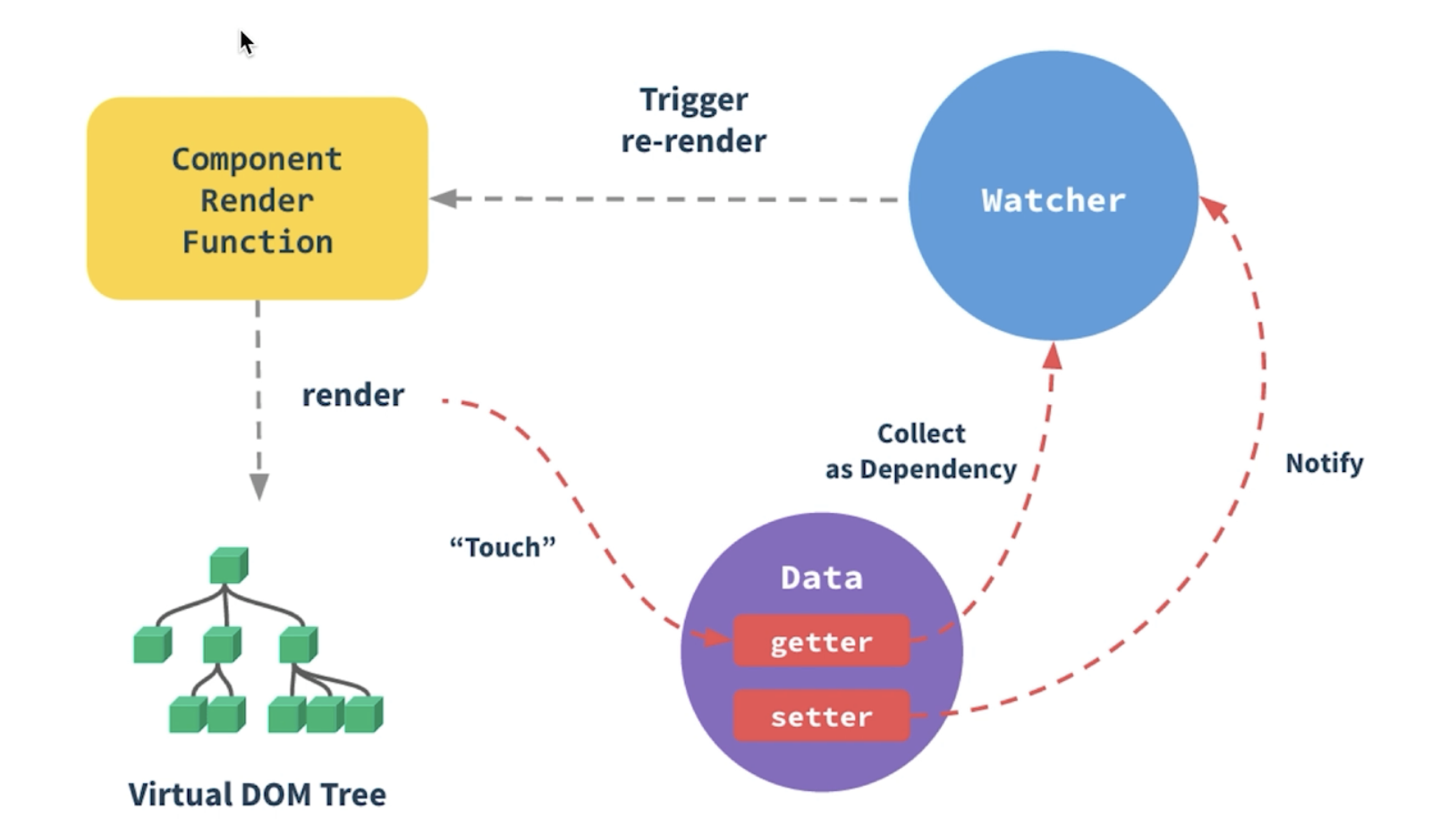
回顾 Vue 组件渲染和更新过程
回顾 JSX 本质和 vdom
- JSX 即 createElement 函数
- 执行生成 vnode
- patch(elem, vnode) 和 patch(vnode, newVnode)
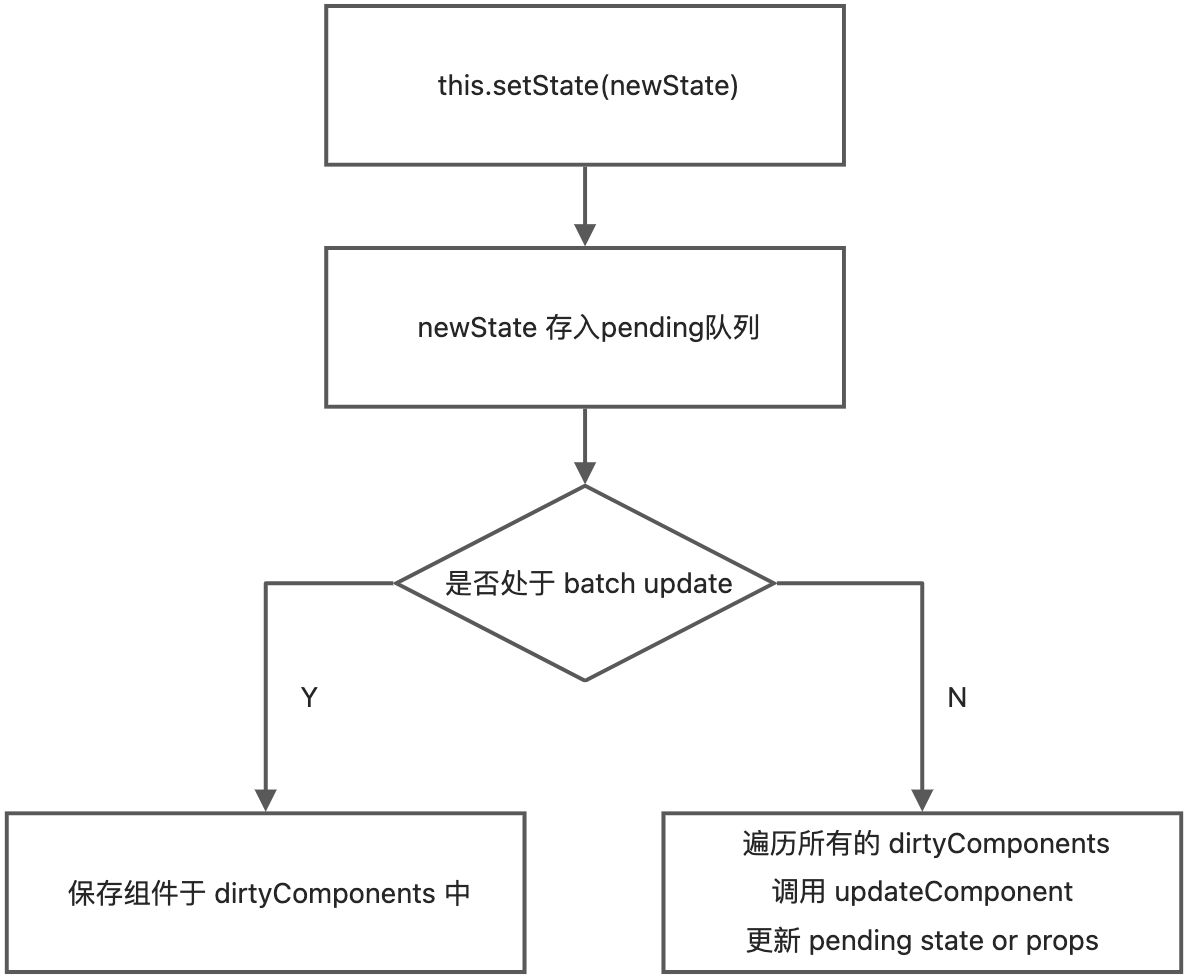
回顾 dirtyComponent
组件渲染过程
- props state
- render() 生成 vnode
- patch(elem, vode)
组件更新过程
- setState(newState) —> dirtyComponents(可能有子组件)
- render() 生成 newVode
- patch(vnode, newVnode)
更新的两个阶段
- 上诉的 patch 被拆分为两个阶段
- reconciliation 阶段 - 执行 diff 算法,纯 JS 计算
- commit 阶段 - 将 diff 结果渲染 DOM
可能会有性能问题
- JS 是单线程的,且和 DOM 渲染共用一个线程
- 当组件足够复杂,组件更新时计算和渲染压力都很大
-
解决方案 fiber
将 reconciliation 阶段进行任务拆分(commit无法拆分)
- DOM需要渲染时暂停,空闲时恢复
window.requestIdleCallback能获知当前是否在 DOM 渲染
关于 filber
- React内部运行机制,开发者体会不到