H5 history
- 用 url 规范的路由,但跳转时不刷新页面
- history.pushState
- window.onpopstate
正常页面浏览
- https://github.com/xxx 刷新页面
- https://github.com/xxx/yyy 刷新页面
- https://github.com/xxx/yyy/zzz 刷新页面
改成H5 history 模式
- https://github.com/xxx 刷新页面
- https://github.com/xxx/yyy 前端跳转
- https://github.com/xxx/yyy/zzz 前端跳转
// 初次载入、获取 pathdocument.addEventListener('DOMContentLoaded', () => {console.log(`load:${location.pathname}`)})// 打开一个新的路由// 【注意】用 pushState 方式,浏览器不会刷新页面document.getElementById('btn1').addEventListener('click', () => {const state = { name: 'page1' }console.log('切换路由到', 'page1')history.pushState(state, '', 'page1')})// 监听浏览器前进后退window.addEventListener('popstate', (event) => {console.log( 'onpopstate' )console.log( event.state )console.log(location.pathname)})
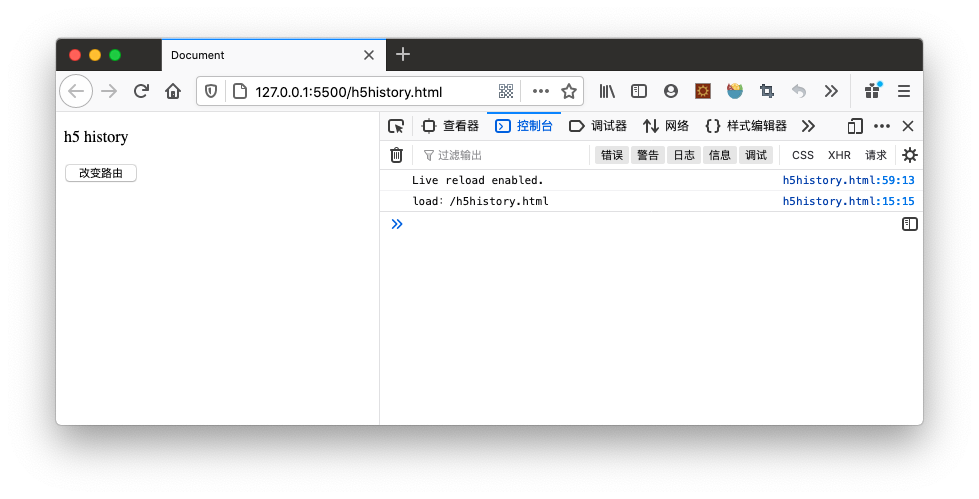
初次载入
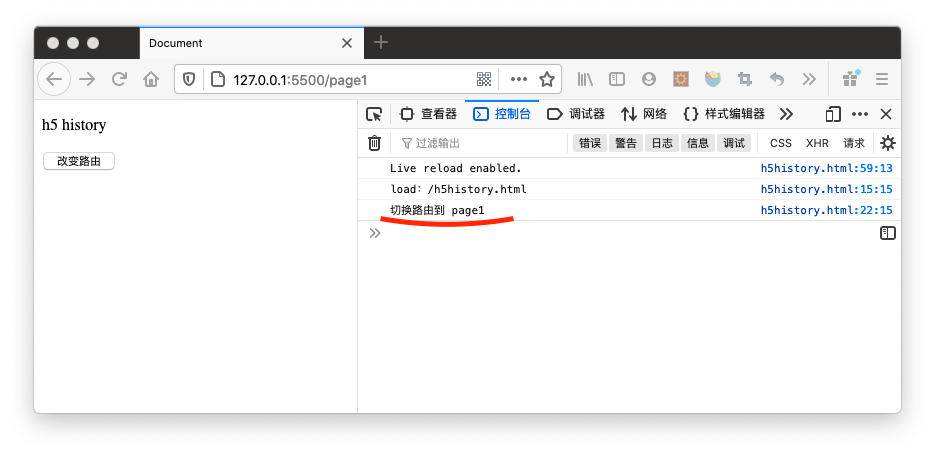
点击切换路由
可以console.log,同意也可以对页面进行改变
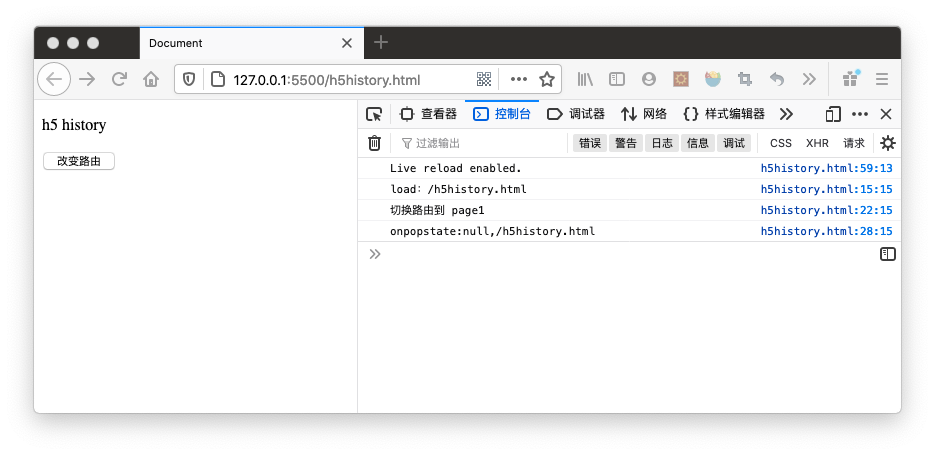
然后点击后退
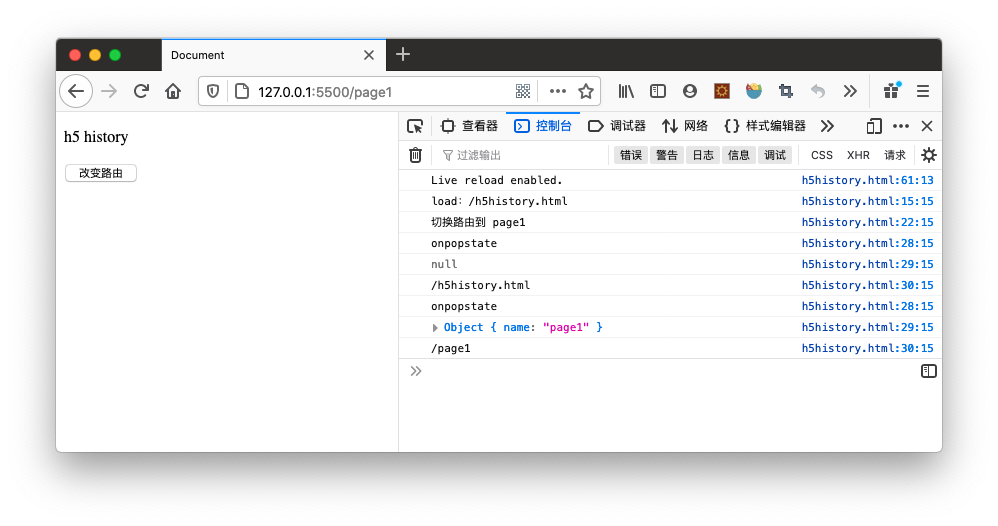
再点击前进
到了page1 state也会带过来,可以做一些逻辑。
最重要的是 history.pushState() 和 window监听 popState 来获知路由的切换。
但是,这需要服务器做处理,无论访问哪个路由都返回index.html。这样才能让前端去处理路由。
总结
- hash - window.onhashchange
- h5 history - history.pushState 和 window.onpopstate
- h5 history 需要服务器支持
两个选择
to B系统推荐使用hash,简单易用,对url规范不敏感
to C的系统,可以考虑H5 history模式,但需要服务端支持
能选择简单的,就不用复杂的,要考虑成本和收益

