我有实现一个todo_list的demo,为了演示如何使用vuex
代码地址 https://dtid_d0ac0b2d59348817.coding.net/public/gerendemo/vuex_demo2/git/files
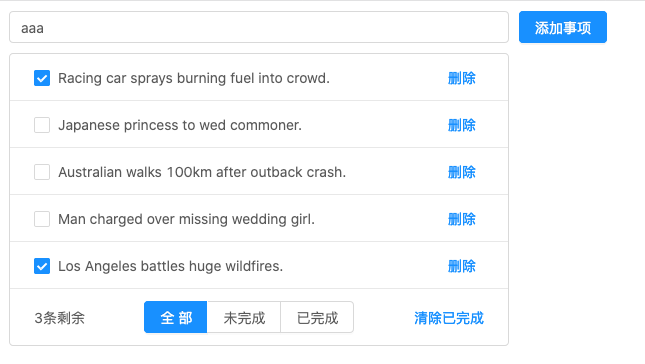
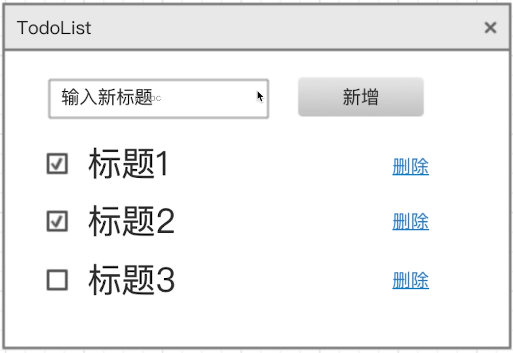
设想原型图

- 用数据描述所有的内容
- 数据要结构化,易于程序操作(遍历、查找)
可扩展性
this.state = {// 数组是结构化的list: [{// id 是必须的,如果没有设计能力就太差了id: 1,title: '标题1',completed: false},...]}
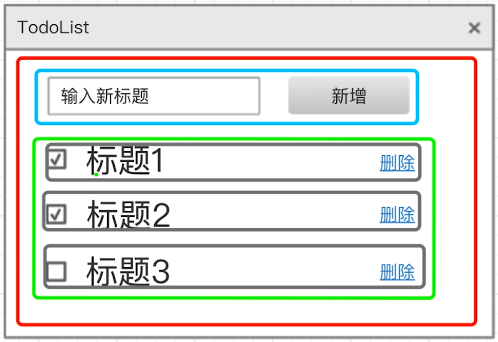
组件设计
从功能上拆分层次
- 尽量让组件原子化
- 容器组件(只管理数据)& UI组件(只显示视图)

红色组件只做 汇总
蓝色组件只做 输入
绿色组件只做 显示
<App> {/* 只负责管理数据 */}<Input/> {/* 只负责输入,将数据结果给父组件 */}<List> {/* 只负责显示列表,从父组件获取数据 */}<ListItem/> {/* 显示单条数据,删除、切换完成状态 */}<ListItem/><ListItem/></List></App>

