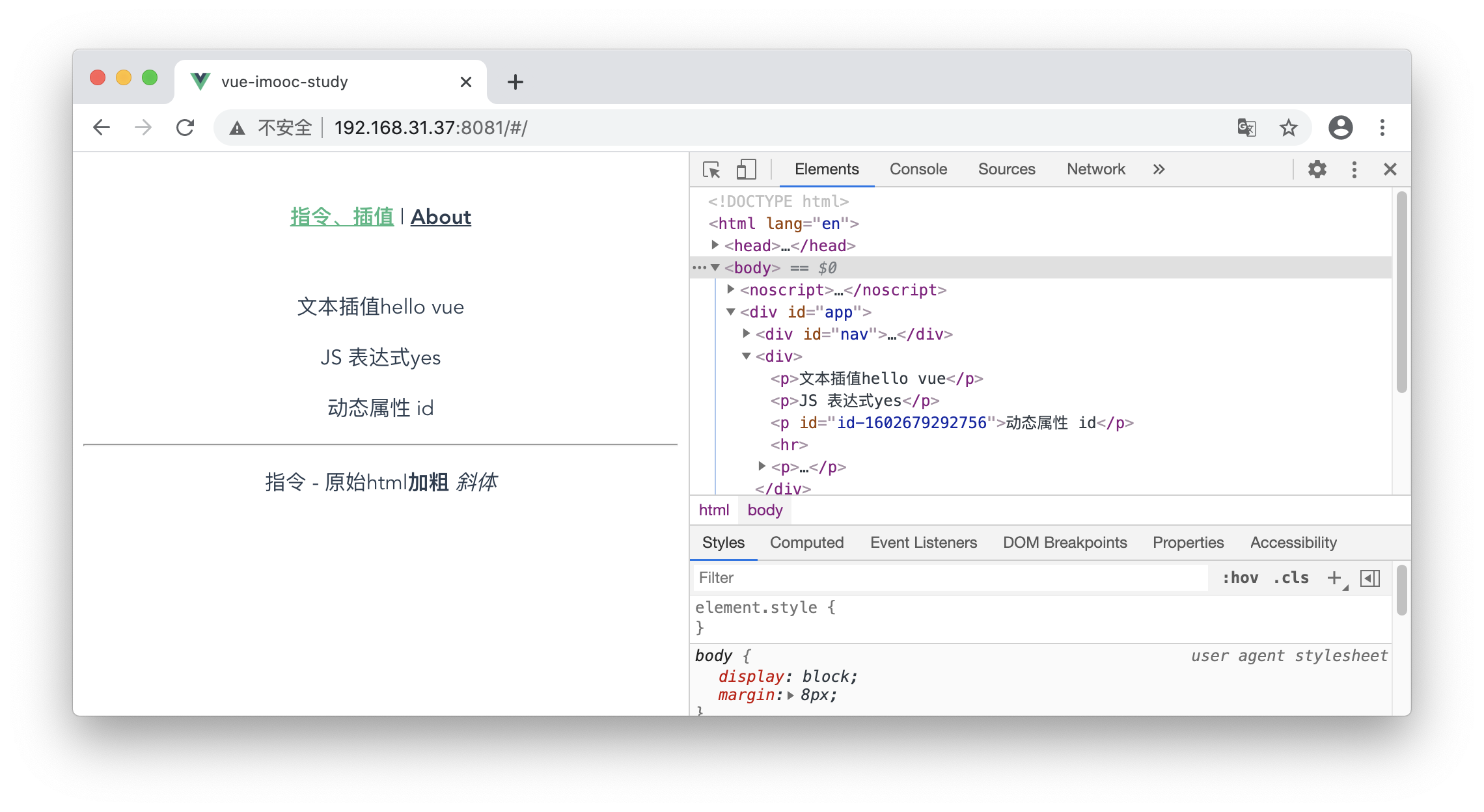
指令、插值
- 插值、表达式
- 指令、动态属性
- v-html:会有XSS风险,会覆盖子组件
<template><div><p>文本插值{{message}}</p><p>JS 表达式{{ flag ? 'yes' : 'no' }}</p><p :id="dynamicId">动态属性 id</p><hr /><p v-html="rawHtml"><span>有XSS风险</span><span>【注意】使用 v-html 之后,将会覆盖子元素</span></p></div></template><script>export default {data () {return {message: 'hello vue',flag: true,rawHtml: '指令 - 原始html<b>加粗</b> <i>斜体</i>',dynamicId: `id-${Date.now()}`}}}</script>
computed
- computed 有缓存,data 不变则不会重新计算
```vue
num {{num}}
double1 {{double1}}

<a name="x7B0E"></a>
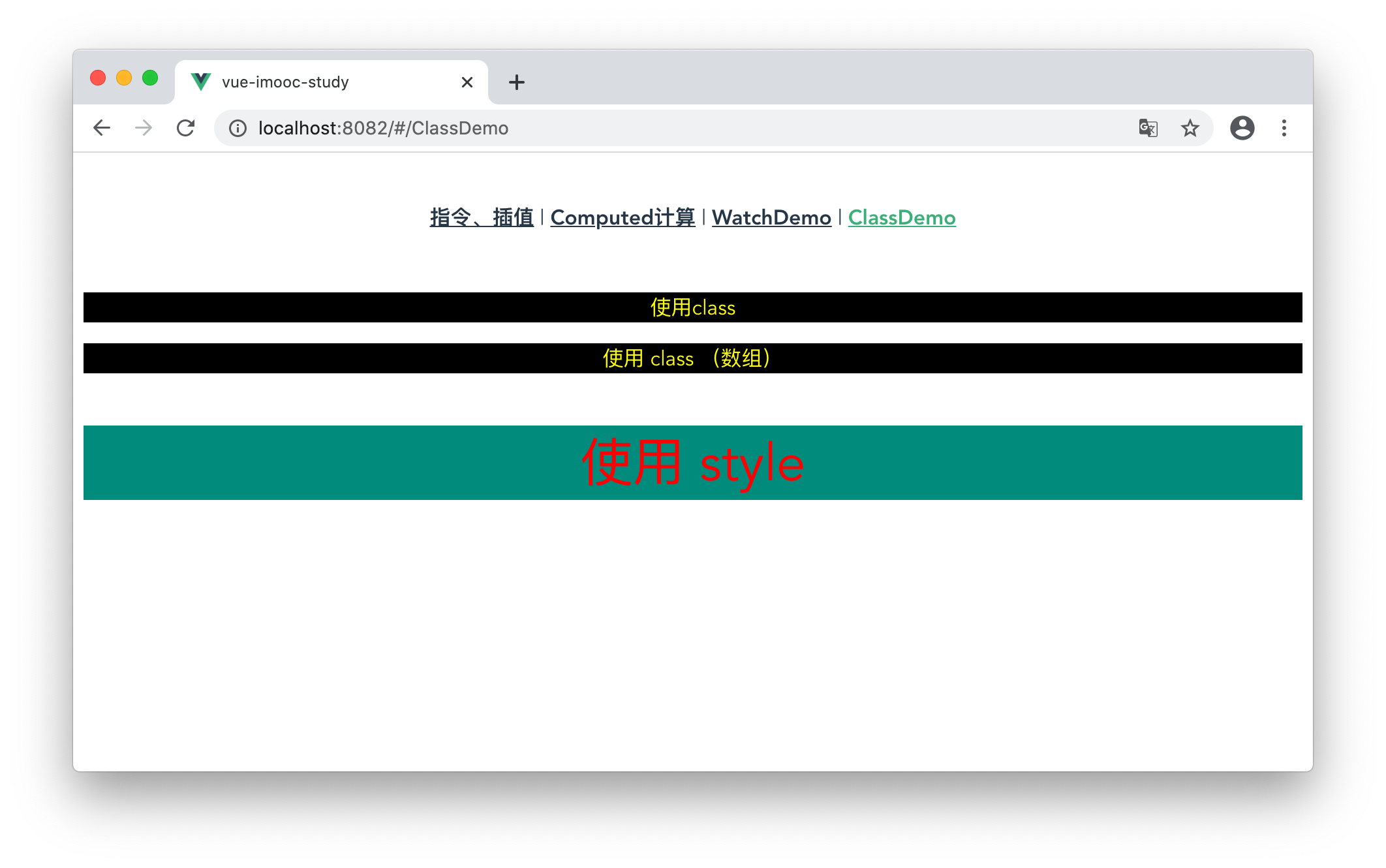
# class和style
- 使用动态属性
- 使用驼峰式写法
```vue
<template>
<div>
<p :class="{black: isBlack, yellow: isYellow}">使用class</p>
<p :class="[black, yellow]">使用 class (数组)</p>
<p :style="styleData">使用 style</p>
</div>
</template>
<script>
export default {
data () {
return {
isBlack: true,
isYellow: true,
black: 'black',
yellow: 'yellow',
styleData: {
fontSize: '40px',
color: 'red',
backgroundColor: '#009688'
}
}
}
}
</script>
<style scoped>
.black {
background-color: #000;
}
.yellow {
color: yellow
}
</style>
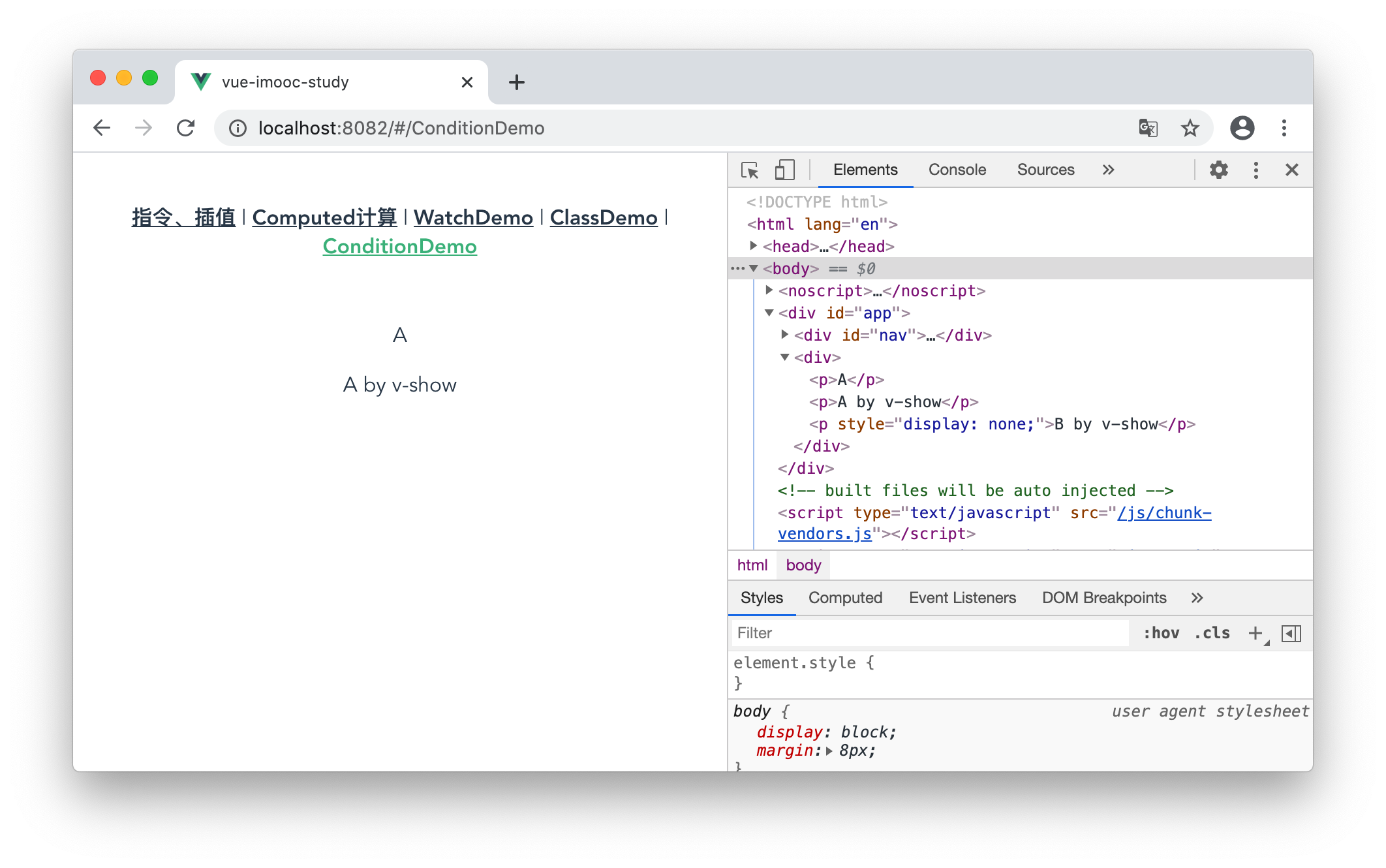
条件渲染
<template>
<div>
<p v-if="type === 'a'">A</p>
<p v-else-if="type === 'b'">B</p>
<p v-else>other</p>
<p v-show="type === 'a'">A by v-show</p>
<p v-show="type === 'b'">B by v-show</p>
</div>
</template>
<script>
export default {
data () {
return {
type: 'a'
}
}
}
</script>

- v-if v-esle的用法,可使用变量,也可使用 === 表达式
- v-if v-show区别
- v-if 是直接对元素进行渲染和不渲染
- v-show 是都渲染,不显示的用display:none隐藏
- 使用场景
- 一次性或者更新不频繁的 v-if
- 频繁切换的 v-show