- Proxy 响应式
- PatchFlag
- hoistStatic
- cacheHandler
- SSR 优化
- tree-shaking
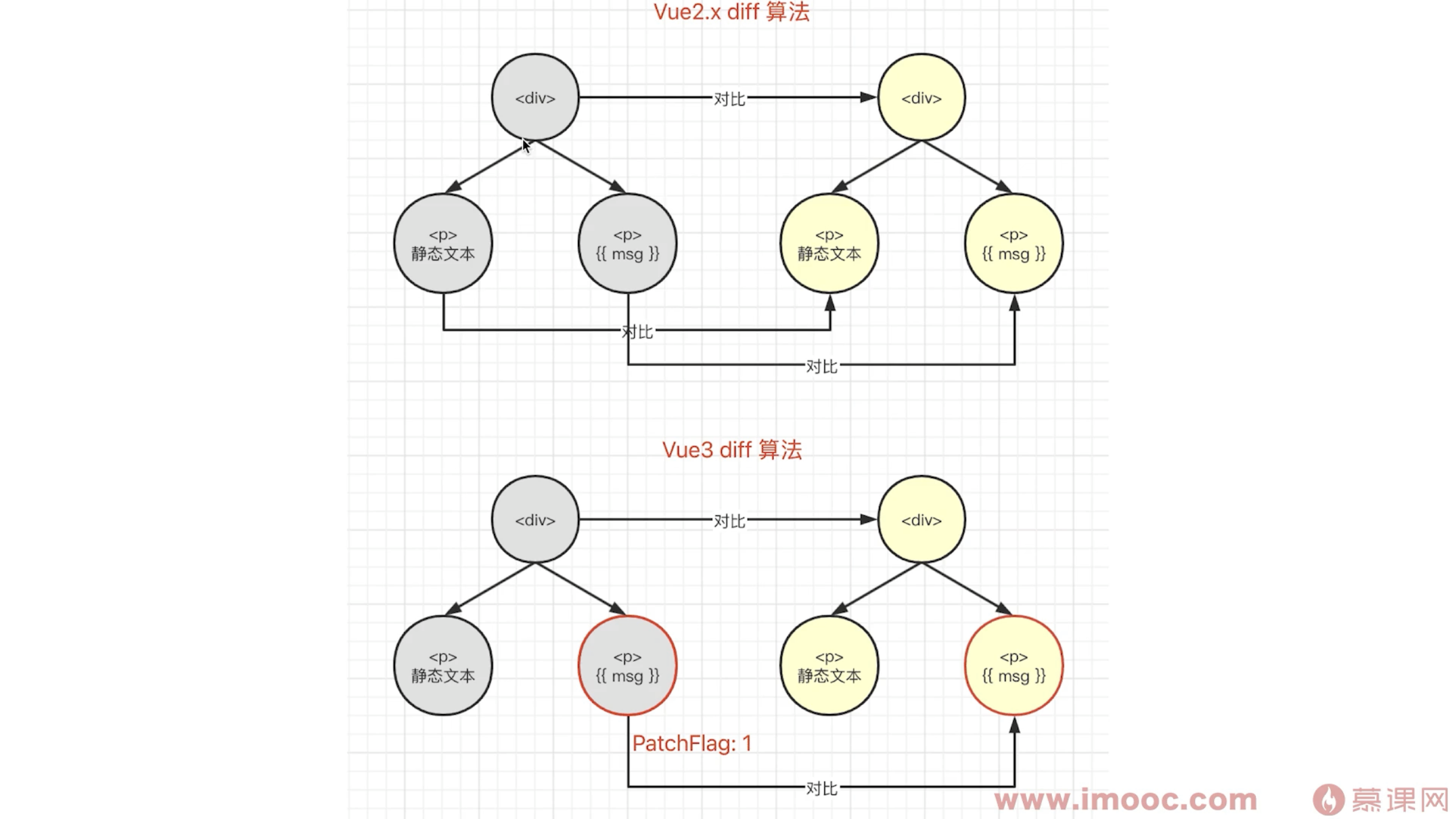
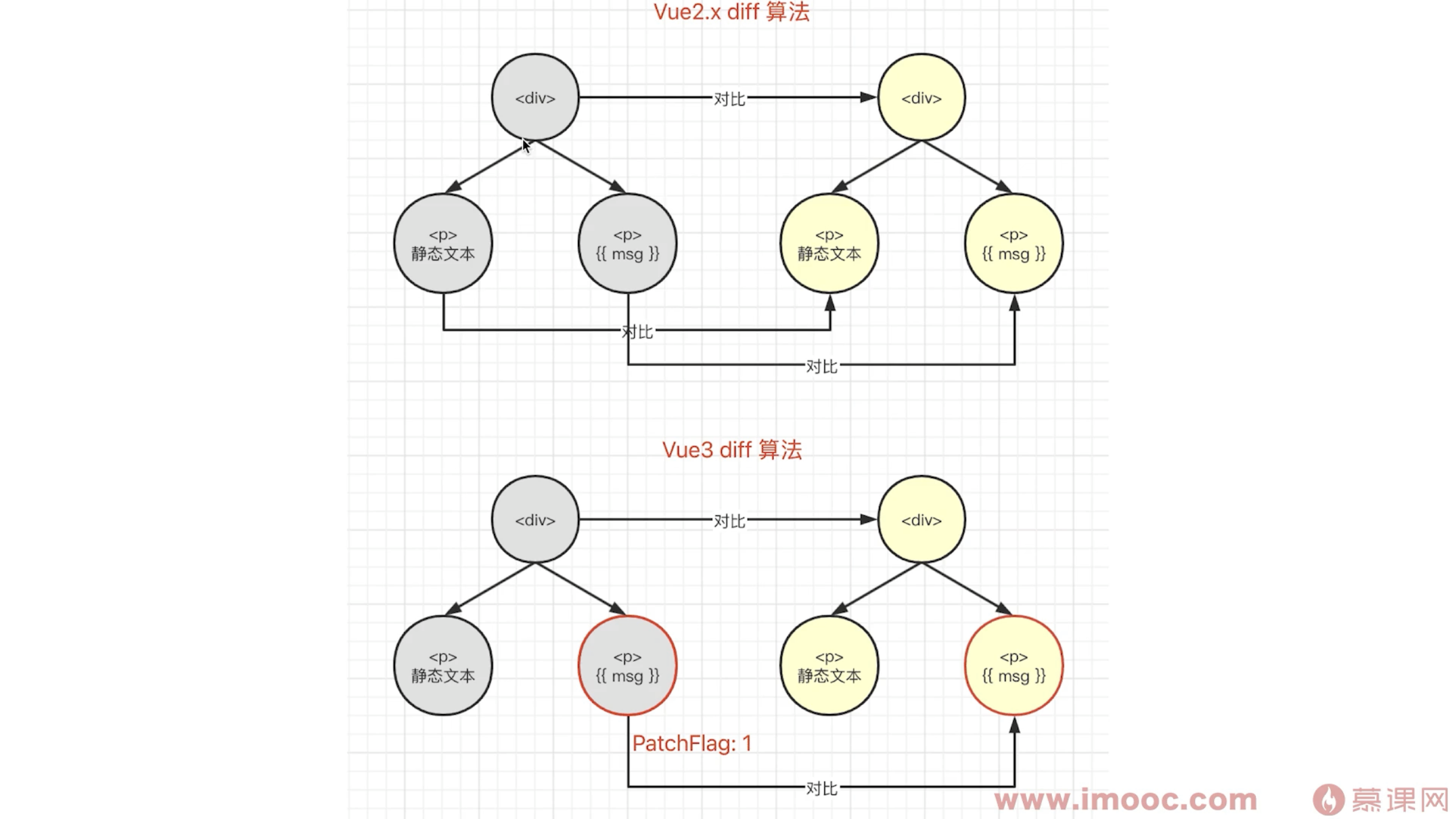
PatchFlag
- 编译模板时,动态节点做标记
- 标记,分为不同的类型,如 TEXT PROPS
- diff 算法时,可以区分静态节点,以及不同类型的动态节点
https://vue-next-template-explorer.netlify.app
vue3里面静态节点就不比了,没有必要
https://vue-next-template-explorer.netlify.app
vue3里面静态节点就不比了,没有必要
让时间为你证明
