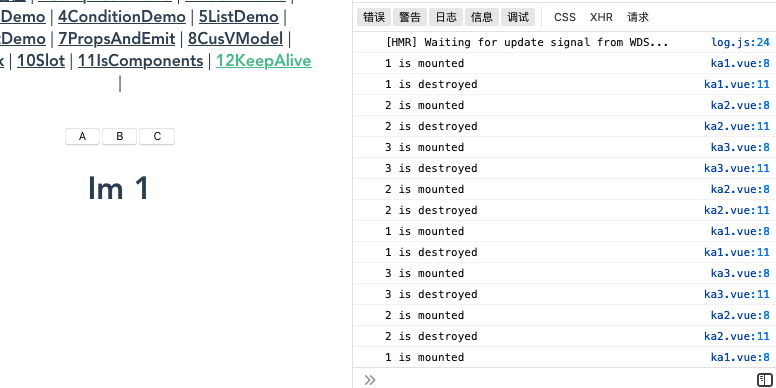
<br />可以发现,组件的不停切换,组件本身也在不停的创建和销毁。如何子组件本身非常大,这样是很消耗资源的。我们使用keep-alive<br />修改父页面的这部分```vue<template><div><button @click="show='A'">A</button><button @click="show='B'">B</button><button @click="show='C'">C</button><keep-alive><ka1 v-if="show === 'A'" /><ka2 v-if="show === 'B'" /><ka3 v-if="show === 'C'" /></keep-alive></div></template>
不管如何切换,都只挂载了一次。