使用 webpack 的配置中 mode: ‘production’
好处
- 自动开启代码压缩
- Vue React 等会自动删掉调试代码(如开发环境的waring)
- 启动 Tree-Shaking
- 必须是ES6 Module 才能让 tree-shaking 生效
- commonjs 不行
ES6 Module 和 Commonjs 区别
- ES6 Module 静态引入,编译时引入
- Commonjs 动态引入,执行时引入
- 只有ES6 Module才能静态分析,实现Tree-Shaking
// Commonjslet apiList = require('../config/api.js')if (isDev) {// 可以动态引入,执行时引入apiList = require('../config/api_dev.js')}
// ES6 Moduleimport apiList from '../config/api.js'if (isDev) {// 编译时报错,只能静态引入import apiList from '../config/api_dev.js'}
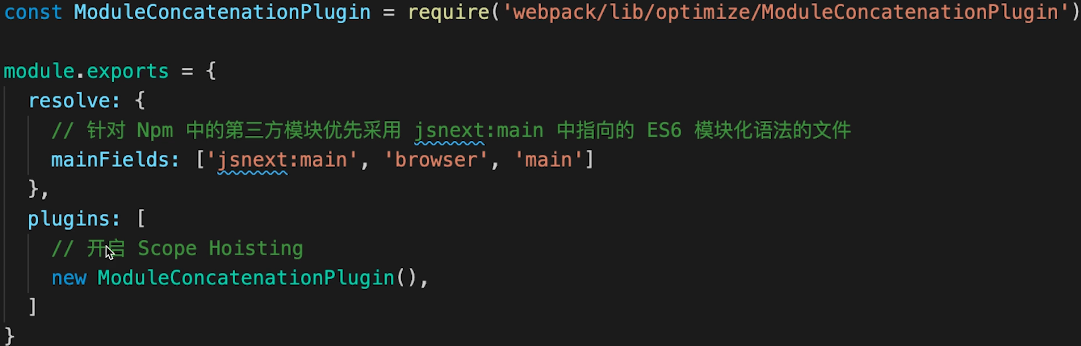
Scope Hosting
举例
// hello.jsexport default 'Hello'
// main.jsimport str from './hello.js'console.log(str)
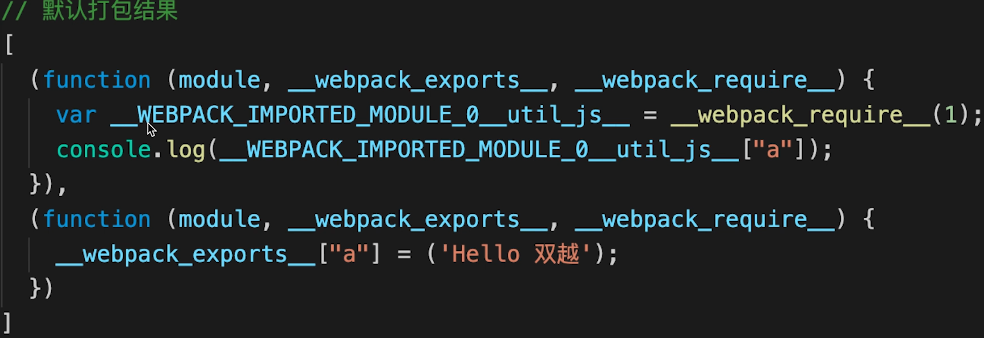
默认打包结果
源码中2个文件,打包出来是2个函数,假如有很多文件,就可能有很多函数,函数越多作用域越多,对js执行和内存消耗等都不友好
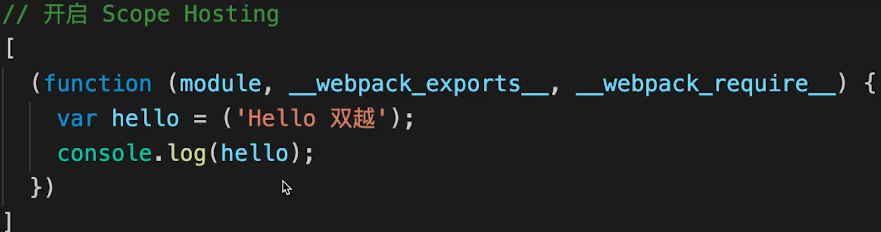
- 代码体积更小
- 创建函数作用域更少
- 代码可读性更好