回顾已学,也是Vue原理的三大核心点
- 响应式:监听data属性,get,setter(包括数组)
- 模板编译:模板到render函数,再到vnode
- vdom:path(elem,vnode) 和 patch(vnode, newVnode)
初次渲染过程
- 解析模板为render函数(或在开发环境中已经完成,vue-loader)
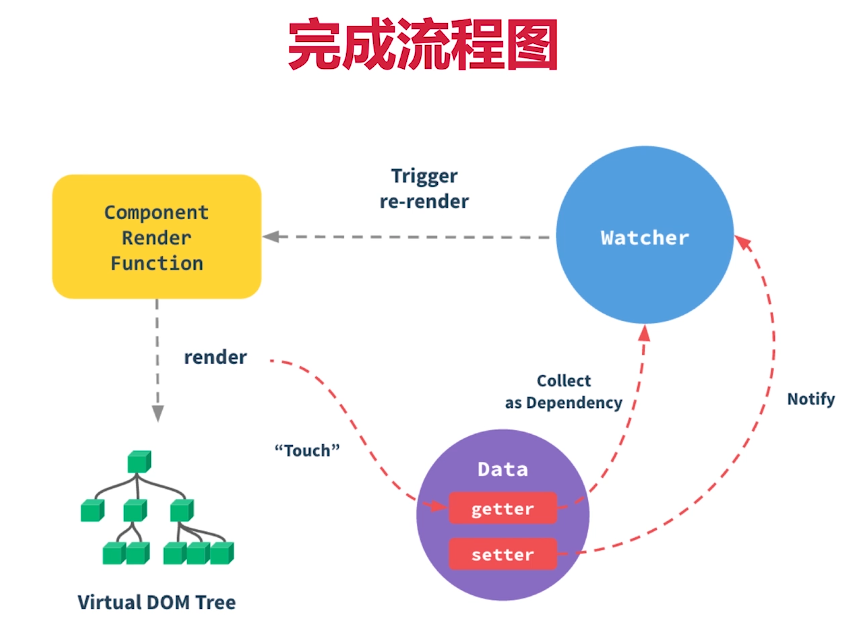
- 触发响应式,监听data属性getter setter
执行render函数,生成vnode,patch(elem, vnode)
更新过程
修改data,触发setter(此前在getter中已经被监听)
- 重新执行render函数,生成newVndoe
- patch(vnode, newVnode)