上篇文章讲了《页面流程图如何绘画》,这篇文章讲讲PM画得最多的图形“功能流程”。下一篇讲如何画业务流程图。
常见的错误画法
混入业务维度
特别容易把业务模块也画到功能流程图里面。
区分你的功能流程图里面有木有业务模块并不难。唯一的判断标准是该图中的每个节点都应该是这个产品中真实存在的功能名称,否则应该是混入了其他东西。
真正的难点在于如何将业务流程映射成合理的功能流程,以及功能流程如何映射成恰当的业务流程。
混入页面维度
其次容易将页面写到功能流程图里面。比如某页面只是某个功能的子集,你非要把它写到功能流程图里面,是不合适的。
比如微信里面,发送照片给好友是一个功能,但是涉及到的页面“照片”、“选择相册”、“某一相册详情”以及操作“选中某一照片”,他们都不是功能,完全不应该显示在功能流程图里面。
当然某些功能的命名,有可能和页面是一样的。
混入操作维度
每个功能可能包含很多操作,比如微信中发送照片给好友,包含了”点击相册”,”滚动照片列表”,”选择照片并发送”等操作。需要正确区分操作不是功能。
功能流程是什么
讲了一些常见的错误画法之后,再次定义一下功能流程的概念。
功能流程是指产品的所有功能以及相互间关系。
功能间关系
注意功能是相互独立的,但是通过合理组合,可形成新功能。不太建议用一级功能二级功能,父功能子功能的叫法。
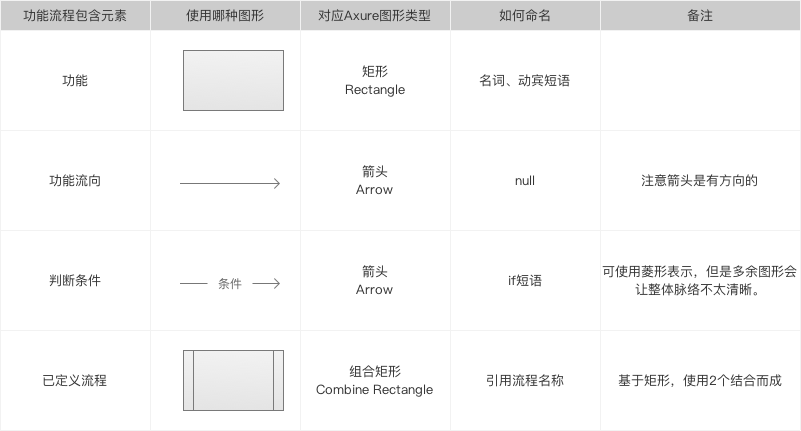
包含哪些元素
功能,使用矩形表示。
功能流向,使用有线箭头表示。
条件,使用有线箭头上的文字表示。
已定义流程,使用组合矩形表示。不是必须的,如果整个产品的功能太复杂,可能需要。
详见我整理的功能流程图资料,点击查看。
功能命名
要么是名词,比如购物车。可加定语,比如我的红包。
要么是动宾短语,比如确认订单。
要么是通用叫法、比如我的。
可以参考同行业的TOP5竞品。
如果功能简单,产品层面的1个功能尽量对应着Axure的1个Page。如果很复杂,请拆分到多个页面。
详见产品需求文档需要遵循的命名规则。
功能定位
功能是逻辑意义上的概念,用户是感知到该产品具备哪些功能。一个功能可能是跨越多个页面,也可能存在于某页面里。而页面是物理意义上的概念,用户可以在产品里面看到包含哪些页面。
另外功能本身是相互独立的。但是通过合理组合,可形成新功能。不太建议用一级功能和二级功能,父功能和子功能的说法。
如何画功能流程图
罗列所有功能
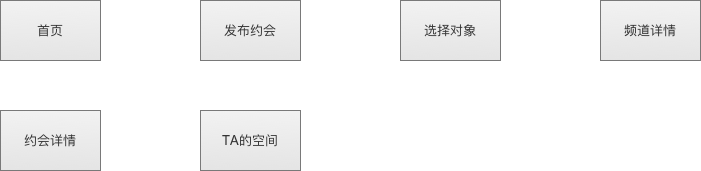
按照PM设定的用户使用产品流程,来画出每个节点的功能。从首次打开APP开始算起,进入首页会有多种走向,均需分别画出来。
请注意不要随意把页面名称画进来,除非你确定含有一个同名的功能。
比如上图乍一看,好像这几个都是功能,画得好像并没有错。点击对应的原型地址,方便理解下文。
可事实上,首页只是页面的叫法,而不是功能。另外它至少包含了发布邀约,查看邀约列表,频道列表三个功能。
用有向箭头关联
使用有向箭头将功能之间联系起来。注意箭头方向代表用户的使用步骤。
如果你是使用Axure,请不要傻乎乎的使用默认模式拖一根线到2个功能矩形框上,而是切换到连接线模式然后鼠标移动到矩形框连接红点并关联到另外一个。
增加条件判断
很多功能是有前置条件的,请使用有向箭头并辅以文字表示。
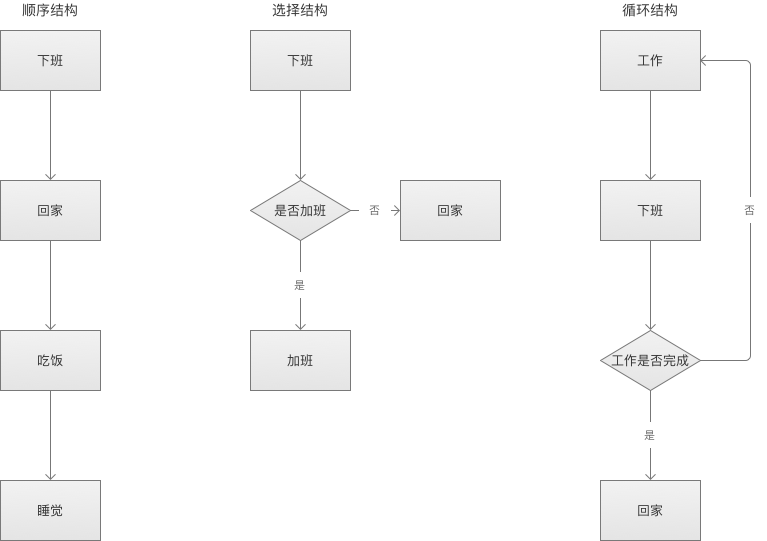
所谓的条件就是前后端需要判断的逻辑。常见的条件有3种逻辑结构。
检查是否犯错
得到功能流程图
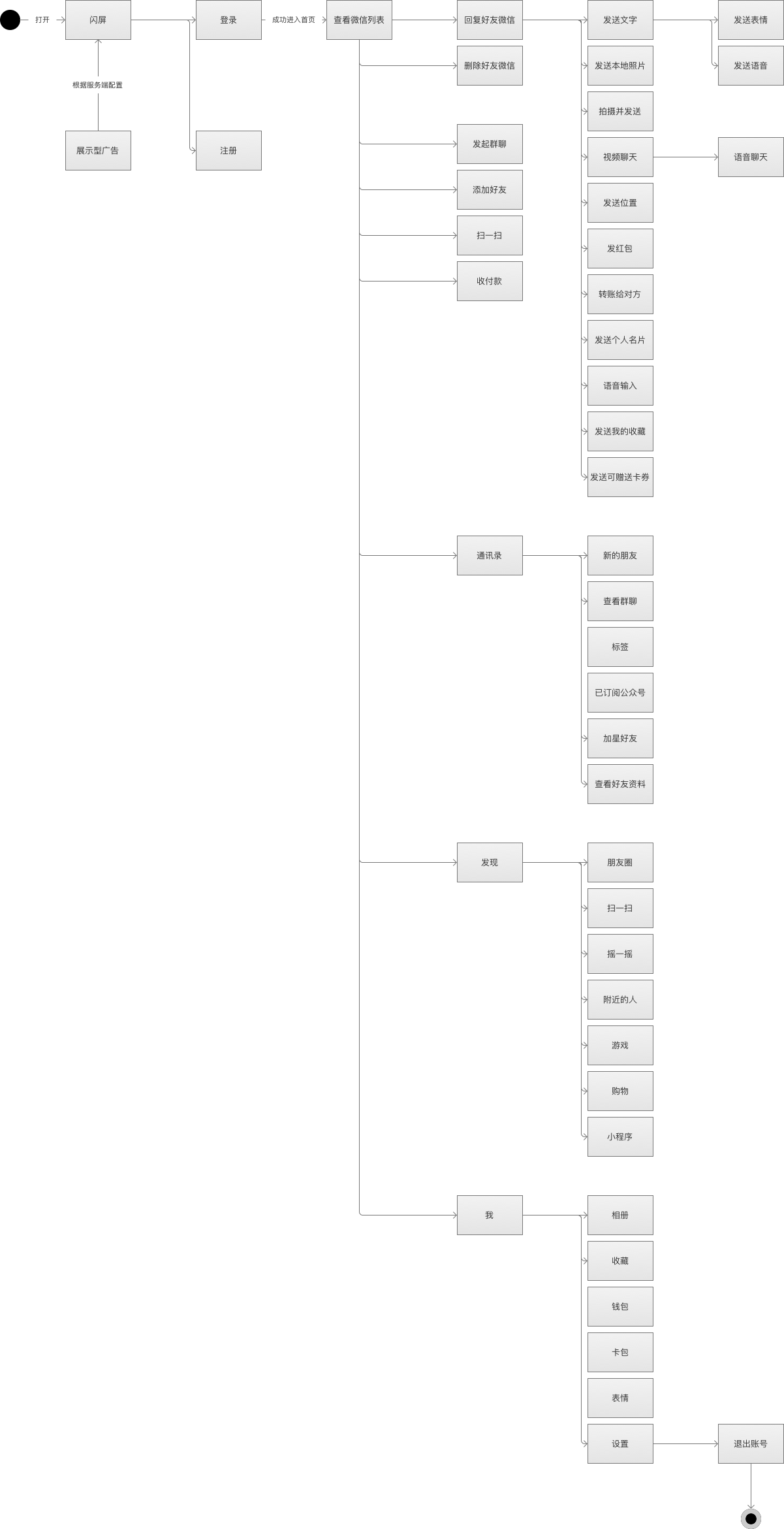
根据上面的步骤,我大概画了一下微信客户端主要的功能流程图。
完整的图形可以点击源地址查看。
总结
如果你们的产品比较复杂的话,可能需要根据用户角色、前后端不同来分别画出对应的功能流程图。
比如微信的功能流程图,至少有用户使用微信,用户使用小程序,自媒体使用公众号,开发者开发公众号,开发者开发小程序等很多个。
简单来说,你先得清楚你们的业务需要多少个产品来支持,产品间的关系是什么,每种产品需要多少种用户角色,相互间的关系,有多少个端。