背景
领导驾驶舱设计,基于移动端设备,基本的尺寸和设计规范已明确,无非就是将复杂的数据指标性进行图形化展示,目的就是为了方便领导级用户从一堆杂乱无章的数据里面更高效的理解或分析,让花费很长时间归纳的数据信息,转化为一眼就能看懂的数据图表。
如何更好地进行数据统计图表设计,从而达成设计目标,可以从以下几方面着手:
1、明确数据指标
在拿到项目需求时,数据分析师已经整理好了各大主题模块的数据指标项,作为设计师有必要理解和搞清楚这些数据的意图和目的。初步接触数据时能够解决以下几点:
理解数据及指标
分析数据
提炼关键信息
明确数据关系及主题
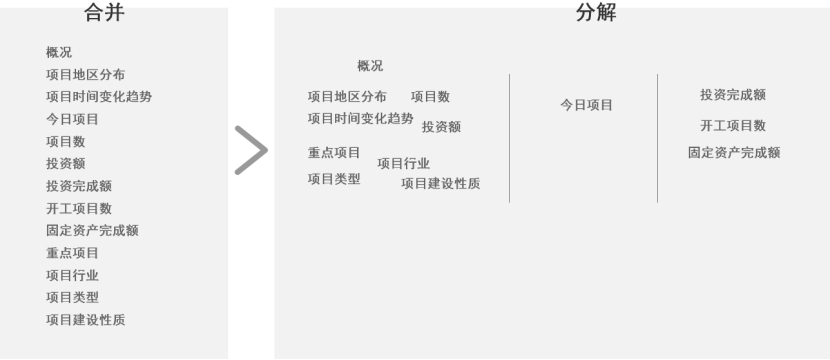
如“投资项目”主题的数据表格,表格罗列了10个一级模块内容。初步可以提炼、归类成3个关键词:总体概况、今日项目、完成情况。
2、为谁设计,用户想要什么信息
移动驾驶舱的用户群体是领导,领导想要的看到的数据是全量概括性的,能横向、纵向去比对,对具体细节数据关注偏弱。
主要影响因素:
从数据中需要提炼的信息是什么
通过图表想要解决什么问题
关注的重点
3、明确设计目的与价值
站在领导角色角度和数据角度两个方向出发:一、领导角色如何更简单的分析、理解数据从而提高决策效率;二、数据本身如何更加精准、一目了然地传达给用户。
4、规划设计方案,选择合适的图表类型
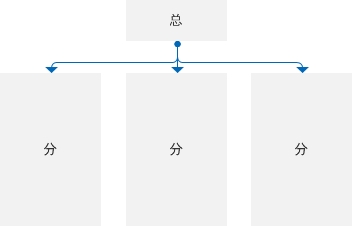
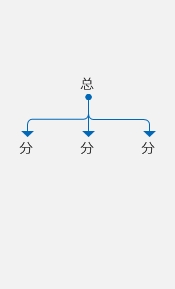
前面分析的过程,是为了更好地将数据指标项展示在小屏页面上。每个主题模块的数据结构基本上都是按照由总到分思路搭建,具体表现形式有以下2种:
形式一
特点:多入口;页面篇幅短
形式二

特点:入口少,在一个页面查看所有数据;页面篇幅长,浏览时间久
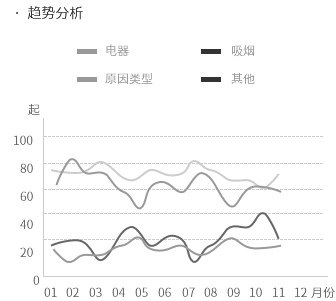
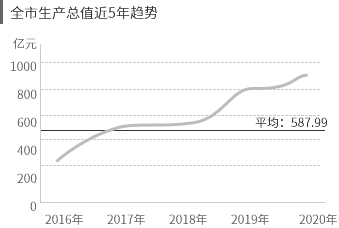
1) 曲线图 反映时间变化趋势
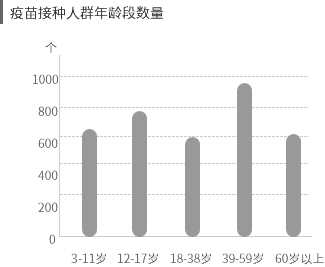
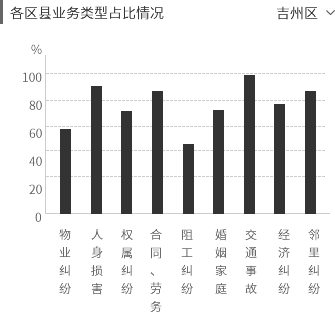
2) 柱状图 反映分类之间的比较,或者时间变化趋势
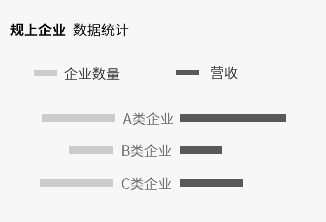
3) 条线图 反映类目之间的比较
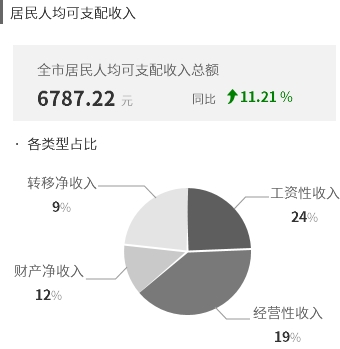
4) 饼图 反映构成,即部分占总体的比例
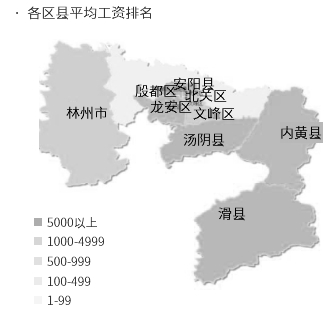
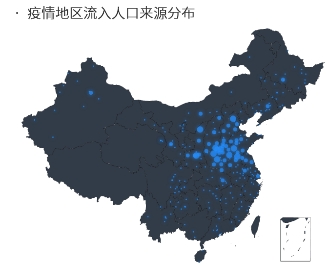
5) 地图 反映区域之间的分类比较


还有其他更多类型的图表类型,在设计中可以结合具体指标项而使用设计。