前言
从入行到如今的这些年中,眼中的设计风格不断变化。伴随这些年行业的兴起,从最早的拟物风到现在的内容当道,越来越多的设计师参与其中,为行业贡献着自己的理解。但也发现同质化的现象越趋明显,个人认为这里面有设计师本身的问题,也有行业风气的问题。同质化的现象有很多的组成因素,可能是页面视觉是直接的拿来主义,亦可能是脱离不了舒适圈的习惯为之。
我很担心的一件事情就是我们一味的反对同质化的假,最后会演变成另外一种假。是一味的摈弃,还是部分的接纳。这是一个界限的问题,而这个界限我还没想明白。如今风格太现成,都像麦当劳一样,思想的麦当劳,短暂的吃下去了,饱了,不去想了。这个惯性思维很可怕,最可怕的是可能有段时间自身都意识不到这个问题。
那么如何跳出这个惯性思维?我这边借用冯小刚导演在十三邀里说的一段话来解释。创作过程太正常很多时候是经验在发挥作用,每次都和自己的经验作斗争,最后可能会出现一个在经验之外又让自己激动的东西。简而言之就是革了自己的命。可能哪天我想明白这个问题,会再写一章如何创新来讲这个问题。
那么本章主要讲我们是如何在前期定义一张大屏的风格?主要可以从几个方面来讲:配色、字体、构图、氛围。
一、定义页面配色
定义大屏配色的前提是对于用户的政务有着充分的调研,明白是主管哪个行业的,分别用对应的色系去定调子。
举个例子,生物医药、环保等行业通常选用能表达健康安全的绿色;公安、教育、政府等通常选用能表达科技未来的蓝色;消费业、服务业等行业通常选用能表达热闹、朝气的暖色调。
它们有个共性就是主色调不管倾向于哪个颜色,背景通常是对应颜色的暗色系。因为可视化大屏使用环境通常是在室内、展厅等这种外部环境比较暗的地方,避免对于观赏者视觉上的不适应。而且这也有帮助观赏者对于数据的聚焦比对的工作,暗色调的背景加上高亮的配色,也容易在界面中将层次做出来,这点特别适用与3D城市的构建,以后我们会讲述如何在城市中做出层次对比的方法。



色彩心理学普遍还是适用于可视化大屏的,颜色对于人意识的倾向性还是比较强烈的。但是需要明确的是在数据可视化领域中,有些配色规则并不适用。在传统UI设计中我们一般会拟订主色辅色特殊状态色,甚至在灰阶会把标题、正文、背景的颜色区分做全。这样做的好处就组件一致性,给人统一的感觉。数据可视化一般会定一个主基调,围绕这个主基调会用至少5-6中以上的调色板进行设计。
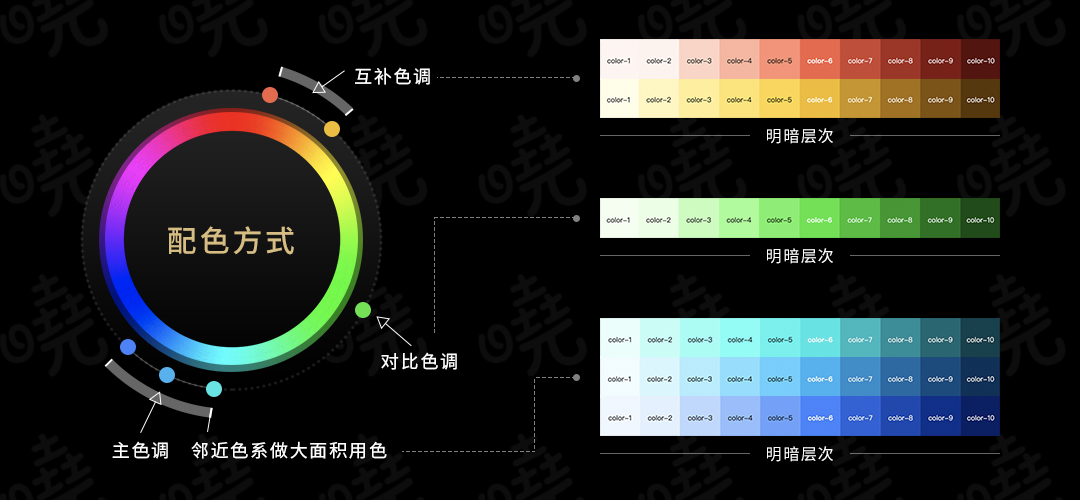
(一)使用足够并且容易区分层级的颜色种类
假设我们需要做一个政务的可视化系统,在设计初期敲定了以靛蓝(H:200)为主色调的设定。那么我们会寻找在这个颜色周边的邻近色去做这个靛蓝色调的搭配,比如在青(H:180)和深蓝(H:220),使得整个大面积的色彩整体上过渡会比较自然。通过对纯度S和明度B的调节,我们可以找到很多色调用于数字、文字、点线面等视觉元素。然后在靛蓝色调的对比色上去寻找用于高亮的展示,比如绿(H:120)这类的,起到强化主色调的层级作用。最后找到靛蓝色的互补色左右的红(H:10)和黄(H:45)用于重点强调内容。主色调的互补色需要少量并且珍惜的使用,需要有但不是大面积得使用。
色彩是为了突出内容的重要信息,请有选择、有策略的使用颜色,切勿滥用。配色没有绝对的好坏,只有在当前场景下是否适合,色环理论只能大致告诉你一些配色的方式,最重要的是靠设计师自己眼睛去感受颜色带来的冲击力。上述的配色方式仅仅是我们工作的一个惯用方式,不同项目敲定的内容也不同,请灵活使用。
当然我们在这边提及的色调并不是一个确定的值,而是围绕选定颜色周边的一个色域。可能在文字或者数字上会沿用传统UI的规则,保持特定的统一。但是在点线面、配饰、特殊状态的触发等元素上使用这些色域去提高整个界面的层次和细节,使得画面没有那么硬,各个板块之间是有舒服得过渡。这里的色域以前是需要自己将色调于黑白二色融合的渐变中选取不同位置的颜色组成色板,如今AntDesign的轮子比较友好,填入主色就可以对应生成有层级的颜色。

我们上述的配色方案是有倾向观赏展示型的,由于用户使用大屏普遍都是汇报展览并且用户样本容量小。故在表达的过程中大量借鉴了运营设计的方式方法,因此配色方式存在包容性不够的现象,对于色盲色弱的人群是有障碍的。比如青色、蓝色、紫色在色域展开的过程中,选取其中几个颜色做叠加色板样式时,灰色模式下存在颜色拉不开的现象。可能是“蓝色”是对色障人群最友好的颜色,AntV保留MPC叠加色板,但同时在使用建议中也写明推荐使用MOB叠加色板。

在数据可视化领域中,还需要界定清楚你做的是偏向观赏展示型的还是偏向实战分析型。这两者的区别主要在观赏性的数据可视化往往需要大量的视觉语言去烘托气氛、用辅助性的元素去增强观赏的趣味。实战分析型的主要是需要消除不必要的视觉杂音、强化传达的力度。因此这就是一个尺度的问题,是偏向品牌创意的手法多一点,还是偏向传统UI的手法多一点,君可自决~
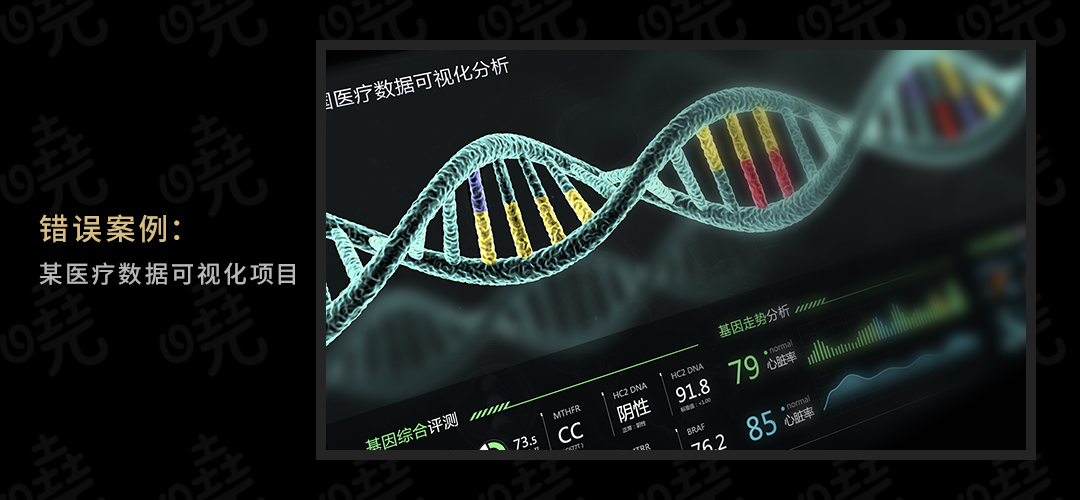
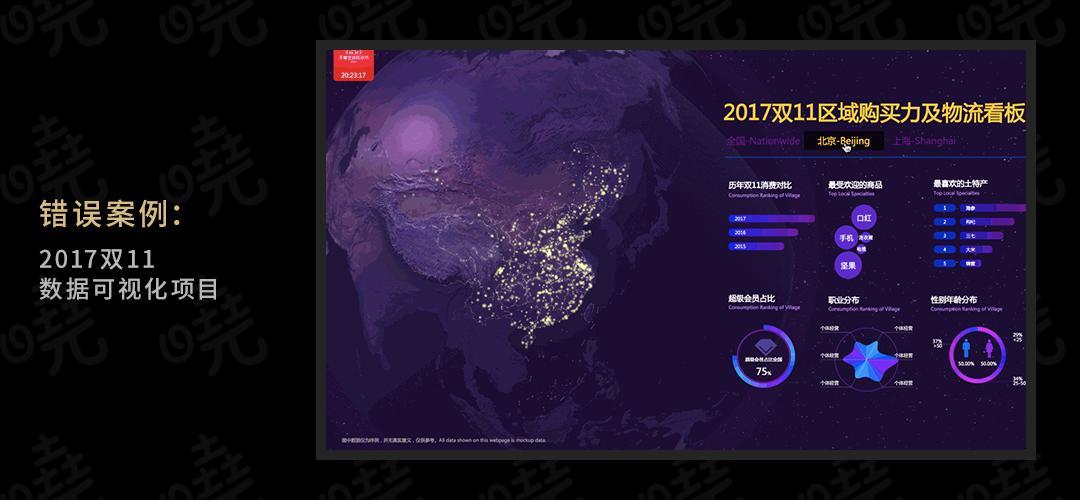
(二)反面案例解析
以下的案例是我自己工作中犯的错误,拿出来共勉(捂脸233333)。做的时候由于可视化的经验并不是很多,在选用颜色的过程中并没有把颜色的层级拉的特别开,导致长时间观赏容易产生识别不清的问题,进一步讲有可能在比对数据过程中产生认知障碍。回首一看,中央的核心区插画的比重大于数据本身要表达的内容,出现了喧宾夺主的情况。这也是一些设计师容易犯的错误,需要再次明确所有的手法和表达方式都是服从一个原则,即清晰有效地传达与沟通信息。

设想一下,一个充满数据的界面本身就是会伴随视觉疲劳的。人是有惰性的,会自然的抗拒一些不清晰不明确的展现方式。数据可视化在我们理解中就是通过设计师清晰有效地传达与沟通信息,使人有能力抗拒自己的惰性去从枯燥的数据中分析出超额信息。
二、挑选页面字体
数据可视化和大量数字打交道,选对数字的字体挺重要的。涉及到字体版权的问题请自行解决,在推荐字体之前有两件事情需要注意下:
第一、文字习惯左对齐,数字习惯右对齐。文字左对齐是人一般从左至右阅读,数字右对齐能够快速识别数据量的大小,容易与其他数据比对。因此在选用数字字体的时候,尽量使用字间距相同的字体(比如Lato字体和DIN字体,注意PS中比对的时候需要选择度量标准,使用视觉的字间距会有问题),这样比对数据的时候字间距相同更容易产生比对结果。

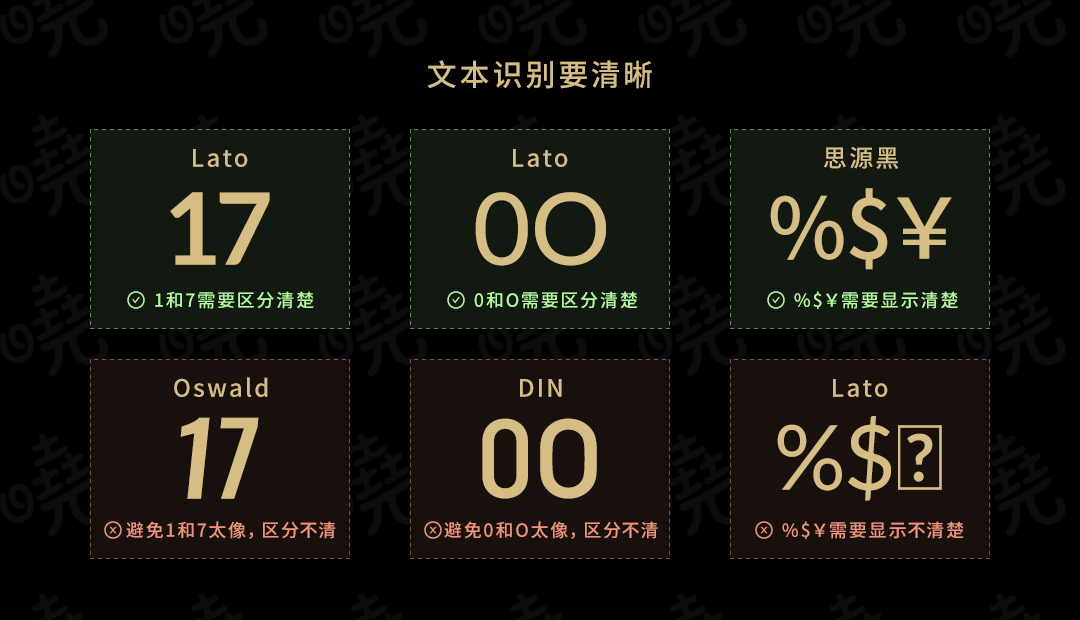
第二、选用数字字体的时候需要检查下常用字符是否有缺失、是否显示正常。比如钱币的符号“¥”和“$”以及“%”。还有就是“1”和“7”、“0”和“O”这两个需要能够清晰识别。(国外的很多字体是没有人民币的符号的,DIN的0和O并不是特别好识别,故很多公司会自己改良字体满足自身业务的要求)

我们最长使用的就是思源黑体、思源宋体,开源并且字体库全。缺点就是比较中性,在数字上辨识度不是很友好,因此我们在数字上最常使用的就是DIN字体。DIN 是德国标准协会,Deutsches Institut für Normung 的首字母缩写。1975年起,德国政府把DIN作为国家标准体系,DIN 标准在国际和欧洲范围内被广泛使用。DIN 字体继承了严谨可识别度高,被广泛运用。
DIN也是有缺陷的,支付宝设计师SKY在专栏里也讲过4的开头较大,以及5,6字体的圆形不够一致,7缩小后识别度问题,所以很多公司都会基于这些问题进行二次设计,比如微信钱包、京东金融、百度金融都在一些地方对DIN字体进行了微调后使用。
接下来我们直接推荐几个有风格的英文和数字字体给大家(私货环节!):
(一)英文字体
1.Futura
Futura这个字体是我自己特别喜欢的一个字体,字体表现很现代,看上去特别利落,继承了包豪斯的设计理念。
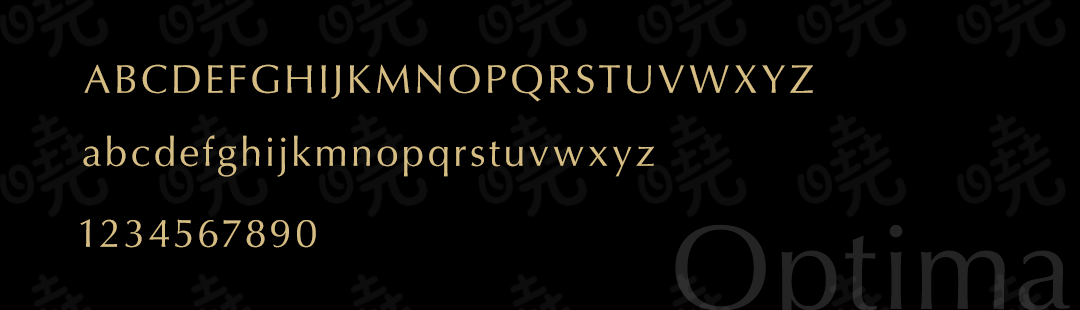
2.Optima
Optima也是我个人比较心水的一款,字体充满人文主义。字体本身严格遵循了黄金分割原则,比例优美,字里行间充满了变化。
3.Garamond
Garamond简直就是衬线体之中的典范,就这么说吧,经典的设计中一定会出现他的身影。
4.Bodoni
Bodoni被誉为“现代主义风格最完美的体现”。字体粗细对比强烈,给人浪漫的感觉。
5.Didot
Didot和Bodoni很相似,都是给人浪漫的感觉,不同的是Didot在数字上面做了不一样的处理,两者在电商上使用都蛮多的,一般用做价格显示。
(二)数字字体
1.DIN
DIN被德国人视为“国民字体”,有着悠久的历史。德国的路标和路牌的标准字体就是DIN。其中的4这个设计挺有个性和特点的,容易辩识出来。除了前面说的问题,真的是精准的徳国工艺阿(dog脸~)
2.lcdD
lcdD是常见的电子表数字的字体风格,更加端正鲜明的视觉效果,运用在数字提示等内容上,倾斜风的设计让字体更有自己的独特魅力。
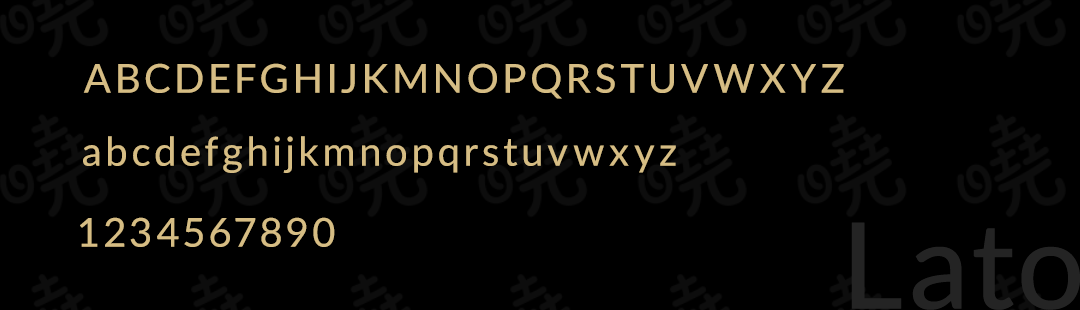
3.Lato
Lato就是那种非常现代科技感的一款,并且具备了很多常用自己的特点,属于那种用了不会出错的字体。
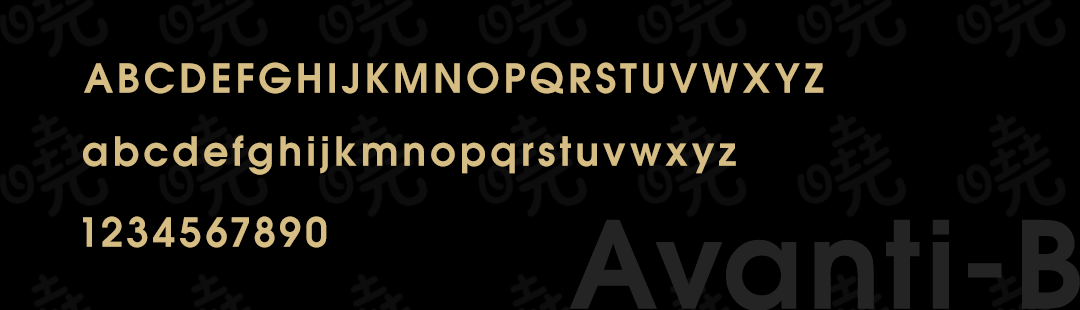
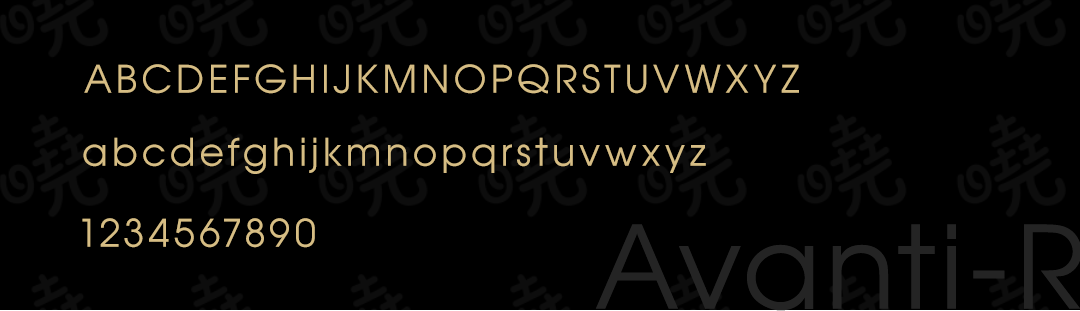
4.Avanti
Avanti和DIN在字形上是很相似的,但是它的字形更加饱满。差异主要在3、5、8这三个数字以及G、Q都做了不一样的处理,上半部较小而下半部较大,多了一些变化和趣味性。这个字体还有一个细体,一粗一细,灵活使用。

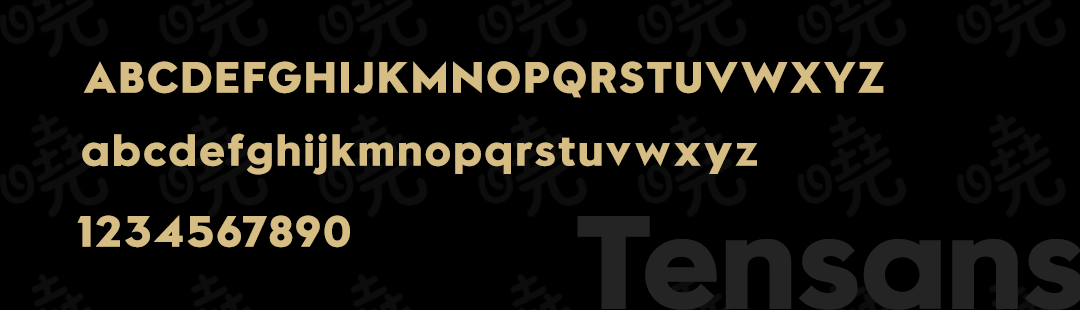
5.Tensans
Tensans和Avanti也很相似,如5和8上下部分的比例,6和9的转折以及中圈部分都挺相似的,有点像Avanti字体的加粗版本。但是Tensans特征更加明显,比如2、3、4、7的转角尖锐,切角锋利,具有很浓重的现代工业气息,比较适合速度、刚猛、游戏等主题的设计。
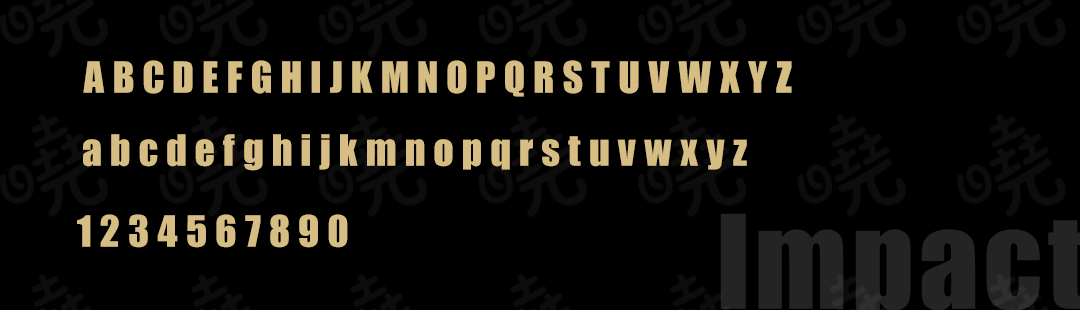
6.Impact
Impact这个字体第一感觉就是厚重醒目,视觉冲击力很强。特粗的笔画、紧缩的间距以及狭窄的中宫,特别适合大标题和醒目的价格展示。
7.BebasNeue
字体字面比较秀长,笔画流畅,简约大方。适用于化妆品、服装等女性向。
8.Niagara-Solid
和上面哪个BebasNeue是有点相像的,字面细瘦,挺拔优美。多了一些衬线体的字重和体势的变化,设计感与装饰感更强,尤为时尚,在女性、文化、时尚类中用的格外多。
9.Gaoel
Gaoel有着Avanti的韵味,但是更加年轻、圆润,令人惊喜的是大写的字母有着统一的特点,特别未来。不过需要注意的是该款没有小写,小写就直接变成如下样子。整体字体设计很圆润,年轻化,可爱非常适合一些偏年轻化的产品,同时字重非常适合金融产品的字重效果!
10.Proxima Nova
Proxima Nova的style还是比较多的,我个人用的比较多还是在它的细体上做修改,比较纤细现代。
11.Gotham
Gotham号称发布会字体,特别现代干净的一款字体,这些年看到的较多是手机发布会的海报设计,纤细的字体压在海报上很有力量。
12.Expansiva
Expansiva也是特别有个性的一款字体,用于做数字的也比较多,目前看到的可视化设计中存在,但是使用量并不多,由于字形骨骼的因素,用于数字上比较多。