前言
地图模块是最近几年可视化设计风格中占比最大的组件内容,粗略估计60%以上的区域都是地图。可视化中最重要的原则就是清晰有效地传达与沟通信息,之前说过获取信息点取决于用户需求,而传播信息点又受传播媒介影响,地图模块也是这个媒介之一。
专门提出一篇来讲述这个地图模块,原因有二。第一、地图模块页面占比最大,层级和对比是最明显的,无法通过取巧的方式解决。第二、地图模块往往都是中心放射式构图,属于一打眼就看到的焦点区域,被关注的也比较多。我之前在【表达习惯】一文中讲述了在地图之上表达信息点的14个地图组件,本文就针对地图本身进行一些碎碎念。
一、明确你要使用的地图
(一)选择好看还是选择合适?
首先请明确一点,没有好不好看的地图,只有合不合适的地图。 地图的作用就是清晰有效地传达与沟通地图上的信息,所以在设计中要辅以客户需求和表达的故事线。切记为了炫技而炫技,在地图上增加不必要的噪音,记住真实也是信息传达的内容之一。归根到底,我们的设计其实就是服务设计,以客户的最终需求为导向,得到客户的认可。

(二)选择二维还是选择三维?
地图是用来衬托信息,二维还是三维无非是表现方式不同。细数所遇项目,二维地图较多的是二维GIS、卫星影像、高德/百度/天地地图等等;三维地图较多的是倾斜摄影、三维城市建模、三维省市地图区块、三维科幻场景等等。三维的表现确实冲击力非常大,很能抓人眼球,对于画面的质量提升是很有帮助的。但是思考一个问题,三维的场景都是YYDS?都是可以无限莽无限冲的?
二维场景是用户接触信息最多的环境,用户习惯于二维界面分析思考信息。像这样需要集中注意力的沉思场景,三维场景的透视、炫光、模型等会增加视觉噪音的元素就不太适合了,信息和载体的对比加强,重点突出信息本身的情况,是二维场景的强项。
三维场景依托于强大的可编辑能力,对于场景中的视角、效果、模型等进行操控,善于描述空间性的数据类型。比如大楼的POI点位,山体河流的精确GPS点位等等。三维场景优质的画面表现力,身临其境的体验感都是二维无法企及的。
至此,二维和三维不是两个极端,不存在二元对立。我们一般在项目里表达信息的时候,二维和三维都是协同使用的,不同需求下使用不同的表现手法。因此你需要明确的是,在当前的需求下,你是应该减小视觉噪音加强对比还是增加场景元素寻得画面表现力,二维三维只是这个滑动条的两端。



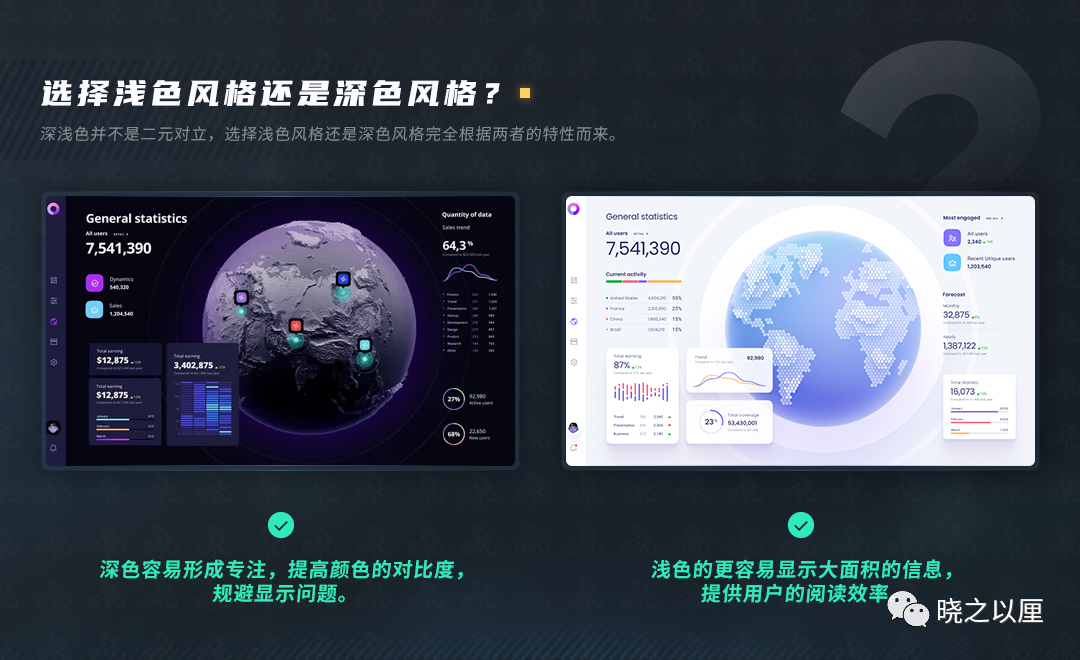
(三)选择浅色风格还是深色风格?
深色风格是目前大屏使用较多的风格,这和大屏的承载内容和使用环境密不可分。在此不聊深色浅色对于耗电、蓝光等在移动端所关注的内容,专注于大屏的使用环境进行讨论。深浅色并不是二元对立,它们都有其本身独特的优势。
1.浅色风格
浅色风格更符合人的阅读习惯,且对阳光充足的光线更友好。[1]
我们人类一直以来都是昼夜生物,20 万年前,我们在白天进行狩猎,采集和种植,夜晚就入眠。这导致人更倾向于在浅色背景上阅读深色文本这一习惯。所以市面上绝大多主流的设备及物品都是遵循了这一模式。
除了习惯以外,当你在光线充足的房间中或在直射的阳光下使用尤其数字设备时,深色背景上的浅色文本会显得难以阅读,这个时候就需要浅色风格来更好的适应强光。
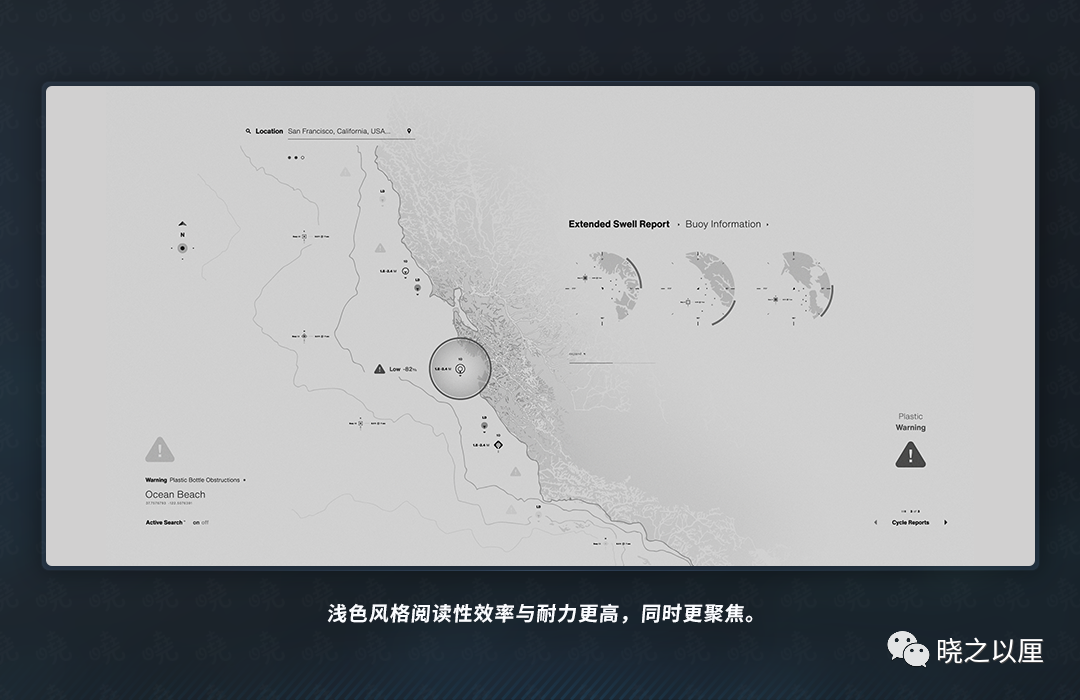
浅色风格阅读性效率与耐力更高,同时更聚焦。[1]
在深色风格下,文本发出的光较少,我们的瞳孔需要扩大以允许更多的光线。所以当你在深色屏幕上看到浅色文本时,其边缘渗入更多黑色背景,这被称为光晕效果,它降低了阅读的便利性。同时也导致长时间阅读时带来的图像模糊与眼睛疲劳。
反之我们在看白屏时虹膜不会变宽,因此瞳孔仍然很窄,无需花太多精力就可以专注于事物。因此在白色背景上看到对比鲜明的黑色文本时,可以立即将其聚焦。

2.深色风格
深色风格更容易让人类专注于内容之上。[2]
深色和浅色在空间关系的感知上,的确是有很大差距的。可以说,之所以深色UI带来体验上的差别,就是让屏幕看起来更无界,更专注于内容。基于这样的需求,有些产品天生需要更多的专注力,一开始就是黑的。例如视频播放器,开发工具,游戏平台,股票平台之类的产品。
深色风格更容易解决大屏使用环境中转场切换的不适问题。[2]
大屏因为其使用环境,往往都是一堵墙一样展现信息。遥想一堵墙一样的显示区域在切换内容的过程中给用户造成的不适感觉,很容易使得用户脱离沉浸式的体验。故因使用环境往往在室内的原因,光照并不充分。深色风格兼容了使用环境的环境色,避免大面积屏上的信息内容转场不适。并且大屏往往有的时候因为大而导致某些显示硬件单位不良,深色风格可以规避掉很多因硬件不良而导致的显示问题。
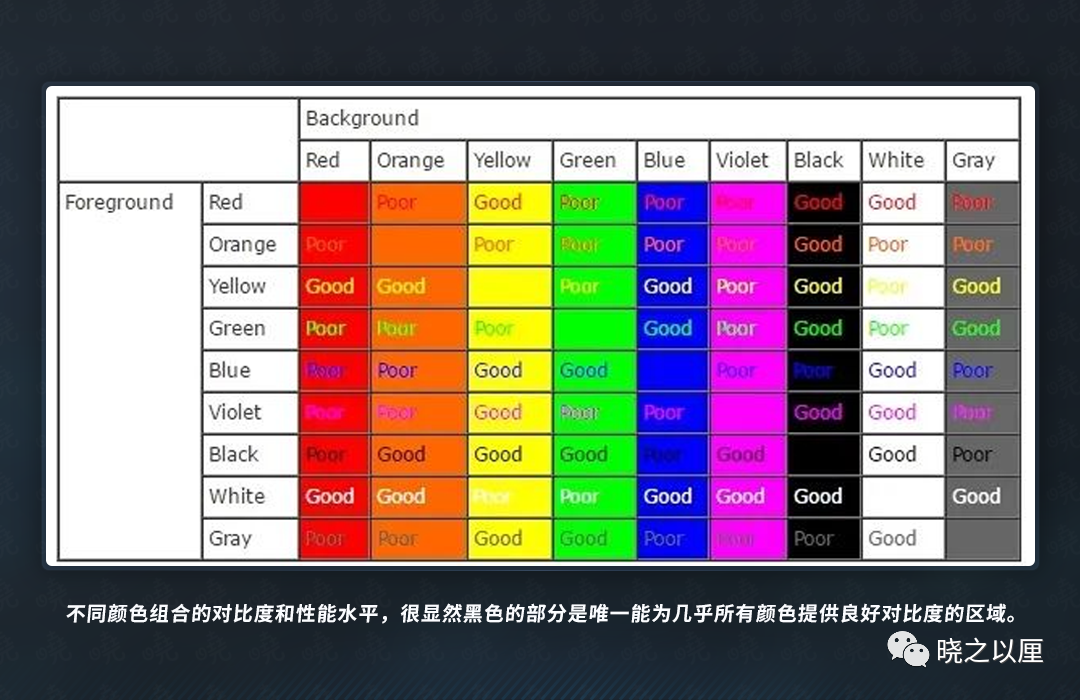
深色风格可以为颜色提供更好的对比度。[1]
下图的表格显示了不同颜色组合的对比度和性能水平,很显然黑色的部分是唯一能为几乎所有颜色提供良好对比度的区域。

我们再对比下如下 2 个不同背景的数据展示,深色风格对于展示多色彩图形内容(例如图形,数据板,图片和照片)有绝佳的优势,可以更好的凸显颜色间的对比度,达到更强的视觉冲击。

综上,选择浅色风格还是深色风格完全根据两者的特性而来。浅色的更容易显示大面积的信息,提高用户的阅读效率。深色容易形成专注,提高颜色的对比度,规避显示问题。因此,希望大家在取舍风格的时候,着重于大屏的承载内容和使用环境而判断。
二、地图的风格样式
(一)地图的组成
我们之前在【表达习惯】一文中提过将智慧城市进行解构,主要分为数的实体化和物的虚拟化这两层。按照解构的元素分类存在点、线、面、体、建筑、路网、绿地、水体、地形等元素,这些都是构成可视化页面的成分。通过对元素的整理分组打包,我们习惯把地图分为三层,即基础纹理层、行政区域层、高亮信息层。
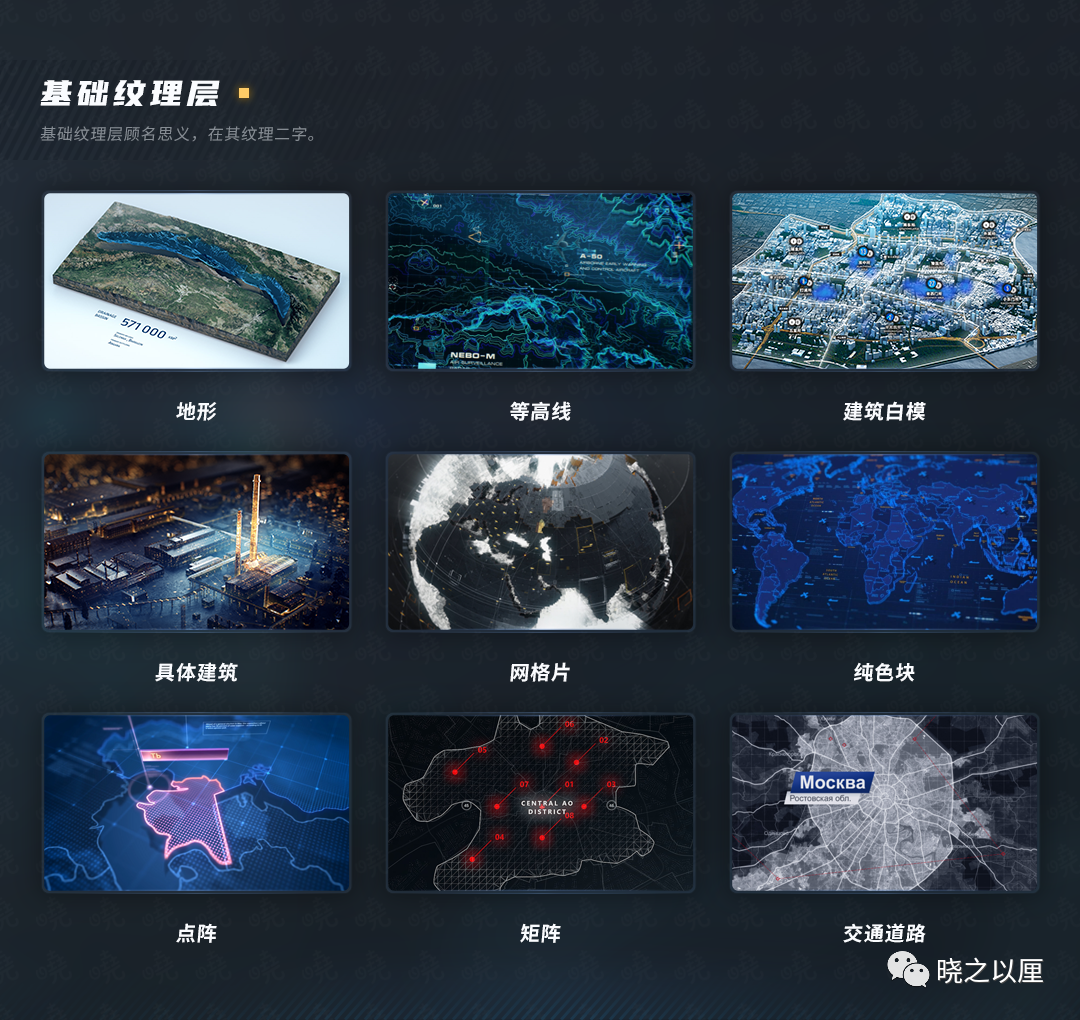
1.基础纹理层
基础纹理层顾名思义,在其纹理二字。我们之前讲过氛围彰显作品的细腻程度。细节决定成败,在作品中增添“巧”的细节,会让观赏者更加投入获取信息的节奏中,而地图上的纹理就是这个细节之一。组成这个细节的种类有很多,比如地形、等高线、建筑白模、具体建筑、网格片、纯色块、点阵、矩阵、交通道路等等。
当然不同种类运用的场景以及要表达的内容均是不同的,比如地形、等高线多用于山脉起伏的特写场景;建筑白模、交通道路多用于大型城市的远景视角;纯色块、点阵、矩阵多用于大洲国家这种地域场景。
2.行政区域层
【写给大家看的设计书】里讲过四大原则:亲密、对齐、重复、对比,其中对比就是拉开层次的办法之一。所谓行政区域层,字眼在区域二字。较多可视化大屏的数据都具有地域性,并且标的项目都是以行政区域划定项目制作边界的。故使用明暗对比、颜色对比、大小对比、标识线对比等方式,将对应的区域“突出”。往往“突出”的区域在细节和内容上会更加用力,一打眼就吸引观赏者。

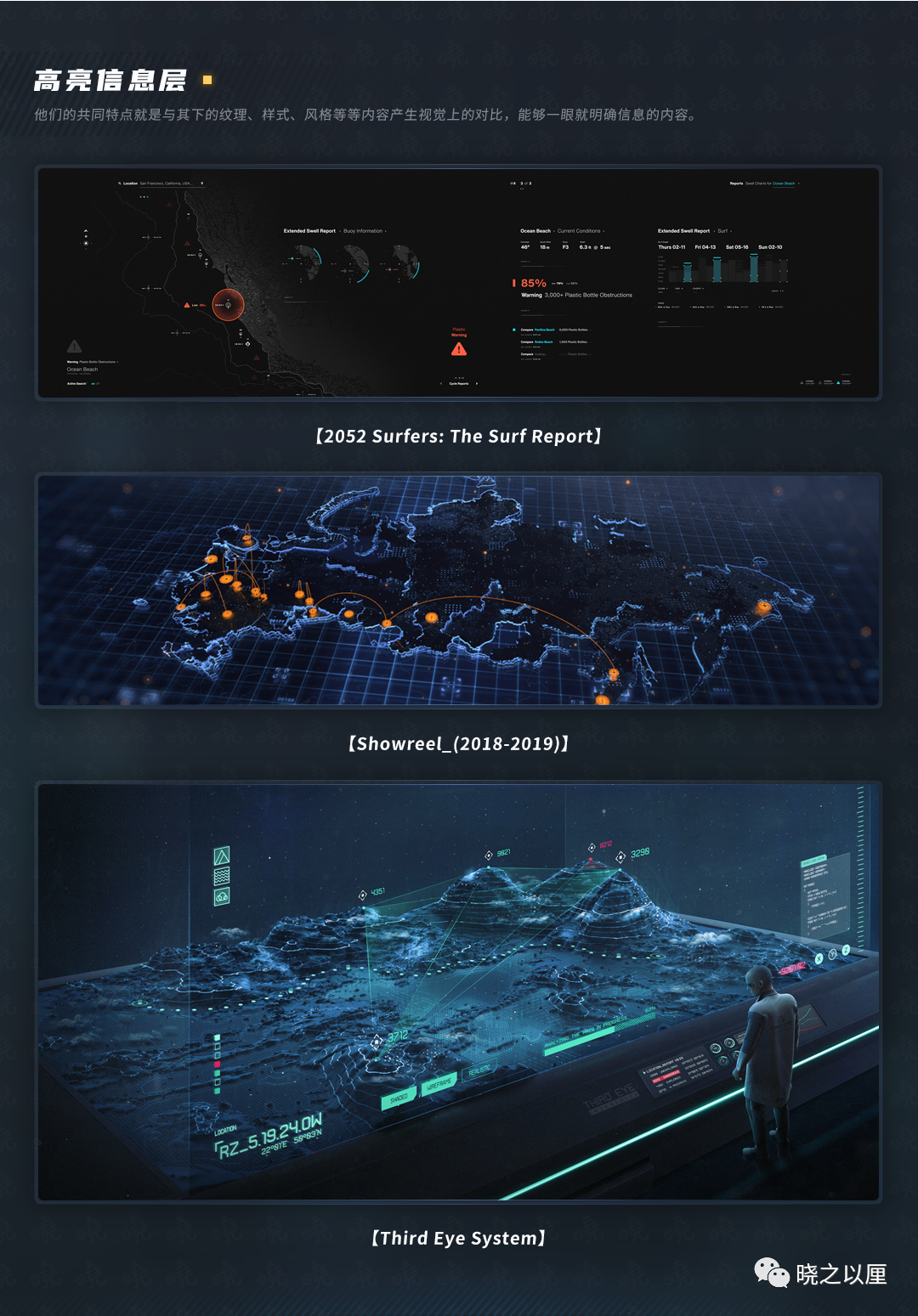
3.高亮信息层
从海量数据中归类提炼的信息点,即是高亮信息层所表达的内容。前面我们描述了承载信息的媒介,现在我们来絮絮叨一下这个高亮信息。在【表达习惯】一文中,我们讲述了14个地图组件、8个建筑组件、8个板块组件,这些都是高亮信息,他们的共同特点就是与其下的纹理、样式、风格等等内容产生视觉上的对比,能够一眼就明确信息的内容。

(二)地图风格推荐
1.倾斜摄影/卫星影像
这种地图风格是现在比较普遍的方案,由于无人机的飞录以及卫星的大范围的摄录,导致全域的地信情况获取成本大大降低。因此较多标的项目均采用这种方案进行地图填充,以满足使用需要。
录制的结果会受天气、地形地貌、镜头质量、循环次数、摄录精度影响,并且很多情况下这种地图风格后期调整并不是很乐观。我举个例子哈,比如录制青山绿水的时候有层次有对比,整体画面就比较美观;录制城市街道,由于城市人工建筑体(房屋、道路、桥梁等)占比较多,整体画面就混在一起。比如录制天气条件不佳,最后呈现的画面暗部细节不明显,哪怕后期校色得出的结果也不尽如人意。
推荐风格:Kronotskoe Lake
样例地址:
https://www.behance.net/gallery/60921207/Kronotskoe-Lake?tracking_source=search%7Cmap

2.省市区块
省市区块这种风格的地图,往往表现的就是宏观数据(比如地域颗粒度在省市区块级别的数据)在地理上的体现,加强观赏者对不同地域的认知。这种方式的地图在设计环节可以使用二维的图层叠加或者三维的模型介入两种方式,取舍的角度在于项目标的的制作成本。这个说法各位做项目的时候体会一下就知道了,关于两者的制作方法会在本文讲述。
不过这种风格需要注意的是,我们较多使用的卫星图作为板块的细节填充。我国幅员辽阔,各种地形都有。山地的地形细节较多,制作后视觉上较为雅致。平原地形就会显得平平无奇,对此我们可以换一种想法,填充板块的细节不一定是地形。可以是发光的道路,也可以是不同细节内容的材质,具体可以各位设计师在制作的过程中尝试不同的风格。
推荐风格:袋鼠云EasyV数据可视化UED团队2020年度设计大盘点
样例地址:
https://tob.design/#/works/detail/407

3.三维模型/城市建模
三维模型/城市模型这种地图风格,场景多半固定在一个城市级别,描述的大多都是数据颗粒度在乡镇街道这种级别。由于高度的维度增加,因此擅长描述空间数据在地图上分布。视效上的优势和模拟现实场景的观赏,更加能吸引观赏者投入故事线的理解以及背后镶嵌的数据信息。
城市级别的建模关键在地理信息的再现,那其中的成本在于山河湖海和建筑道路的数据获取。目前流行的办法有CityEngine、OpenStreetMap、SuperMap、Cesium等主流在线平台获取数据。取舍问题的核心是城市级别的还原问题和精度问题,由于我国重视国土安全,因此很多模型的还原和精度是跟不上现实的。通常宏观的讲故事其实以上的办法都认可,不拉进镜头问题都不会显现出来。
如果有个场景需要镜头下探到道路店面这种特写镜头,那边我们通常的办法就是自行图纸加现场环境拍摄去建模,或者有条件的话去和自然资源规划局申请城市数据。
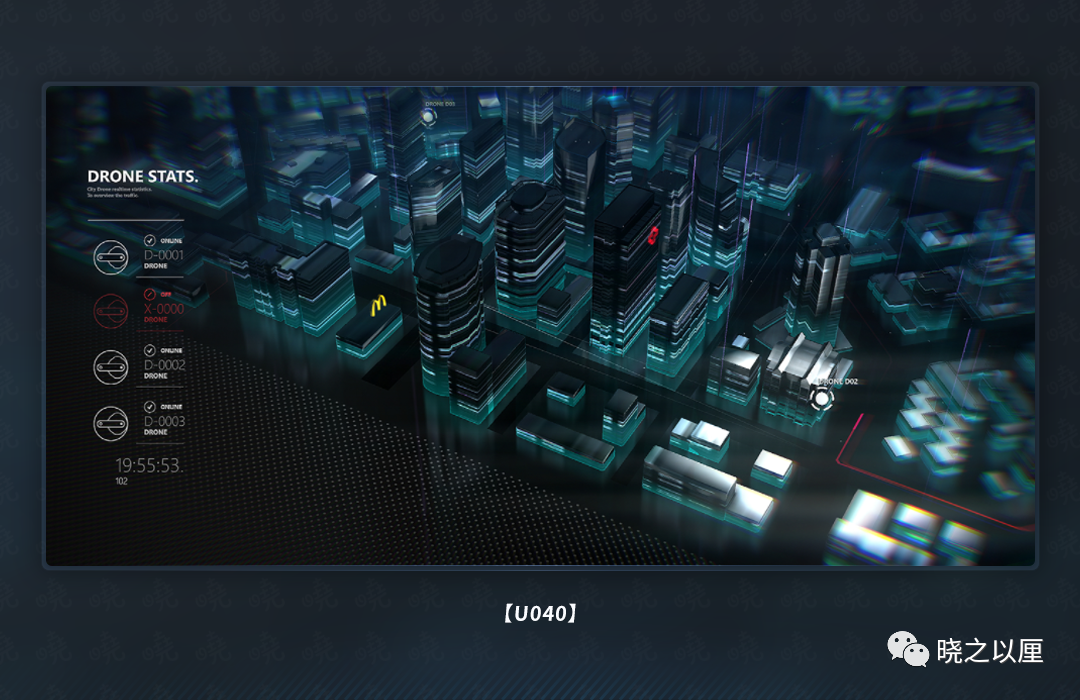
推荐风格:U040
样例地址:
https://www.behance.net/gallery/42879183/URBS

三、地图的制作
(一)制作思路:二维的图层叠加
1.准备卫星图和行政区域的素材
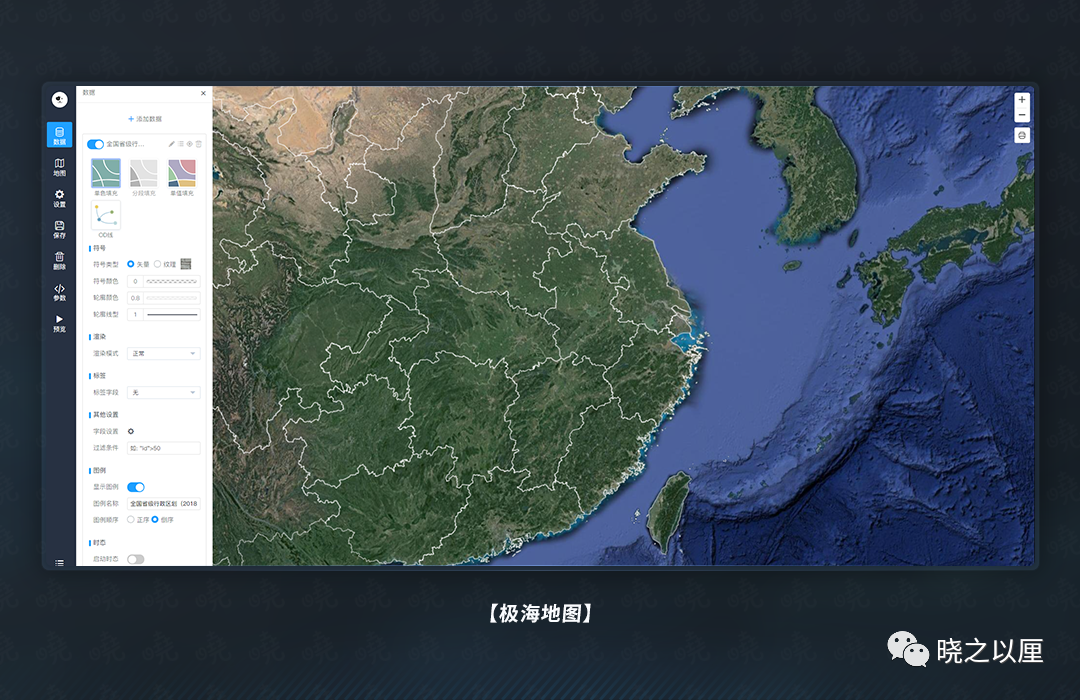
卫星图推荐使用极海地图,网址:https://geohey.com/home/
选择极海地图的主要原因是其地图样式多并且可以在地图上叠加各种数据(比如区县乡镇数据),以及当前窗口支持系统高清截图下载,满足我日常对地图的合理需求。

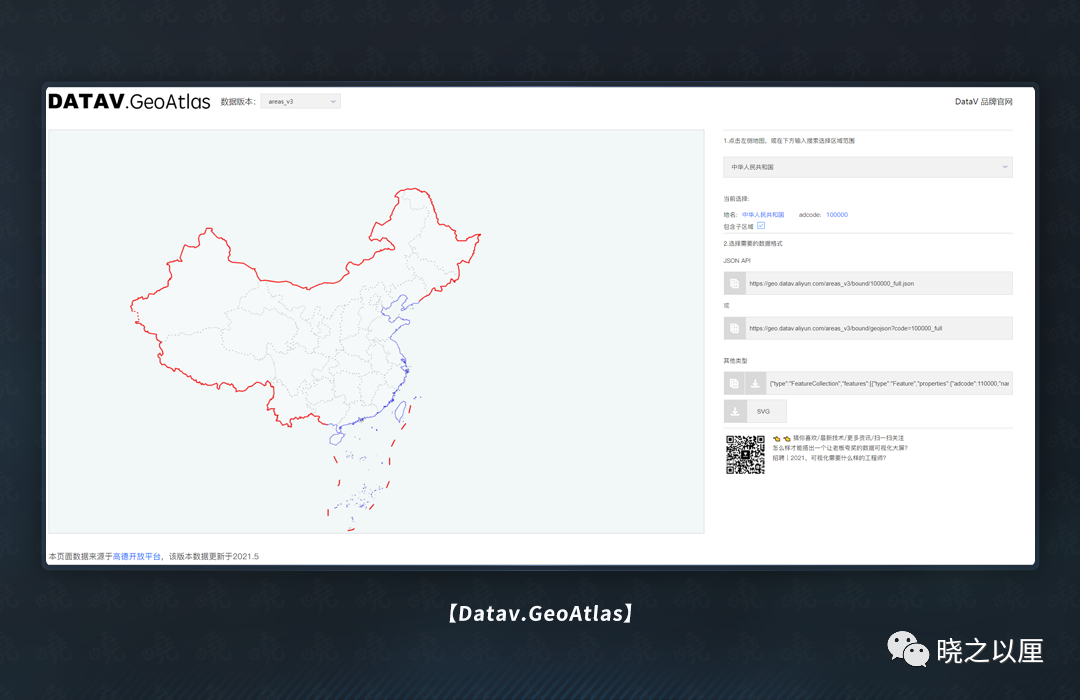
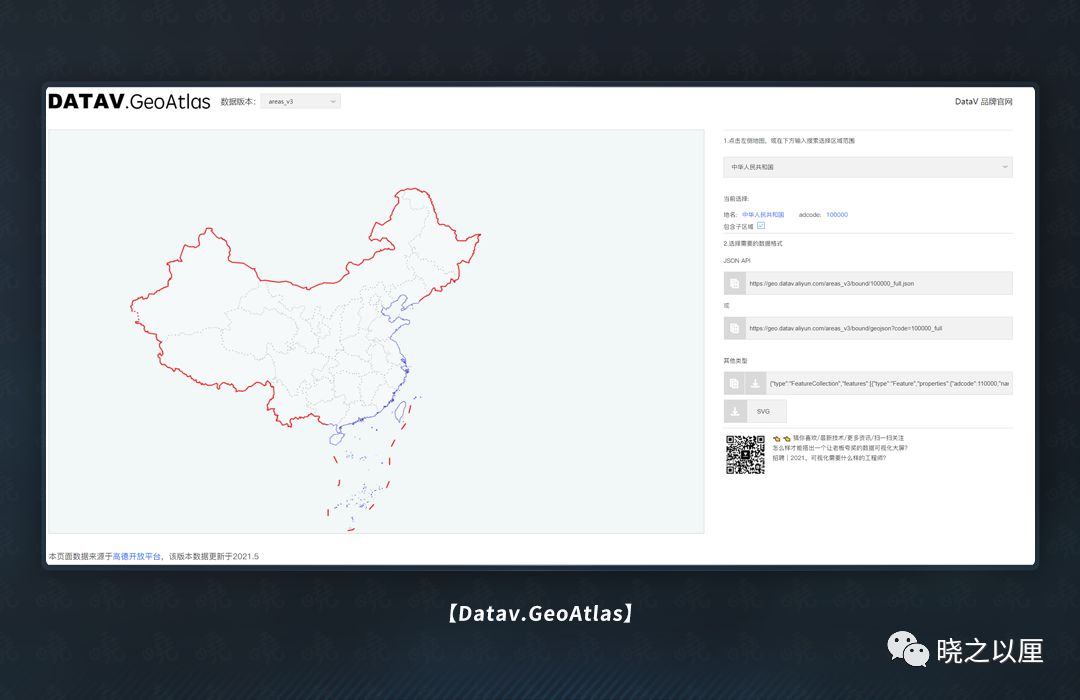
行政区域推荐使用Datav.GeoAtlas
网址:
https://datav.aliyun.com/tools/atlas/index.html
Datav.GeoAtlas页面数据来源于高德,满足国、省、市、县四种级别的矢量区域边界下载。我只是对边界有需求,若是对地图有更高层次的需求的话,可以去标准地图服务(http://bzdt.ch.mnr.gov.cn/),数据来自于自然资源部地图技术审查中心。


2.制作地图上的基础纹理层和行政区域层
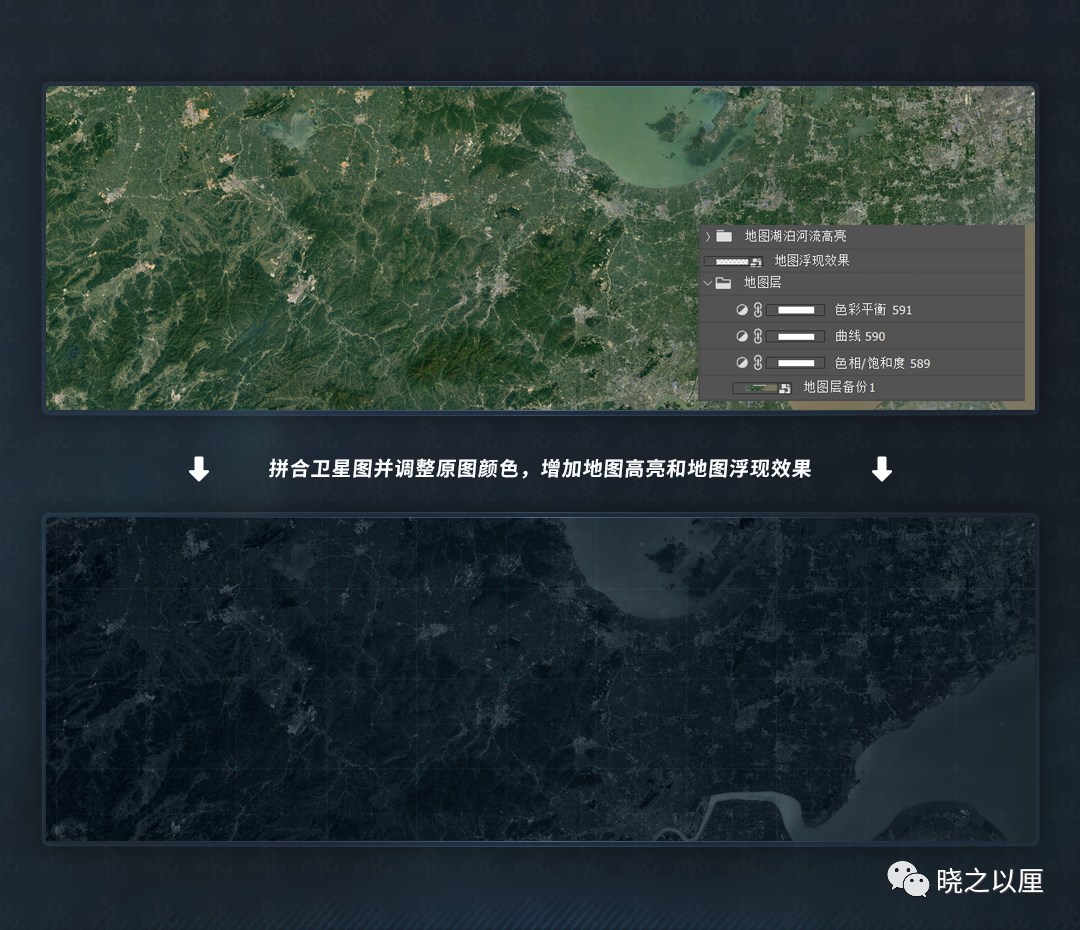
拼合卫星图并调整原图颜色,增强地图细节和氛围,形成基础纹理层。
我们通常制作的普遍都是长屏,所以会按照制作尺寸截出好几张卫星图。将卫星图拼合(中间保留对应带有行政区域数据的图用以定位)并通过色彩平衡、曲线、色相/饱和度调整地图的配色风格。只有单独的卫星图,我觉得蛮单调的,因此加了矩阵线和湖泊河流的高亮勾边用以渲染氛围。

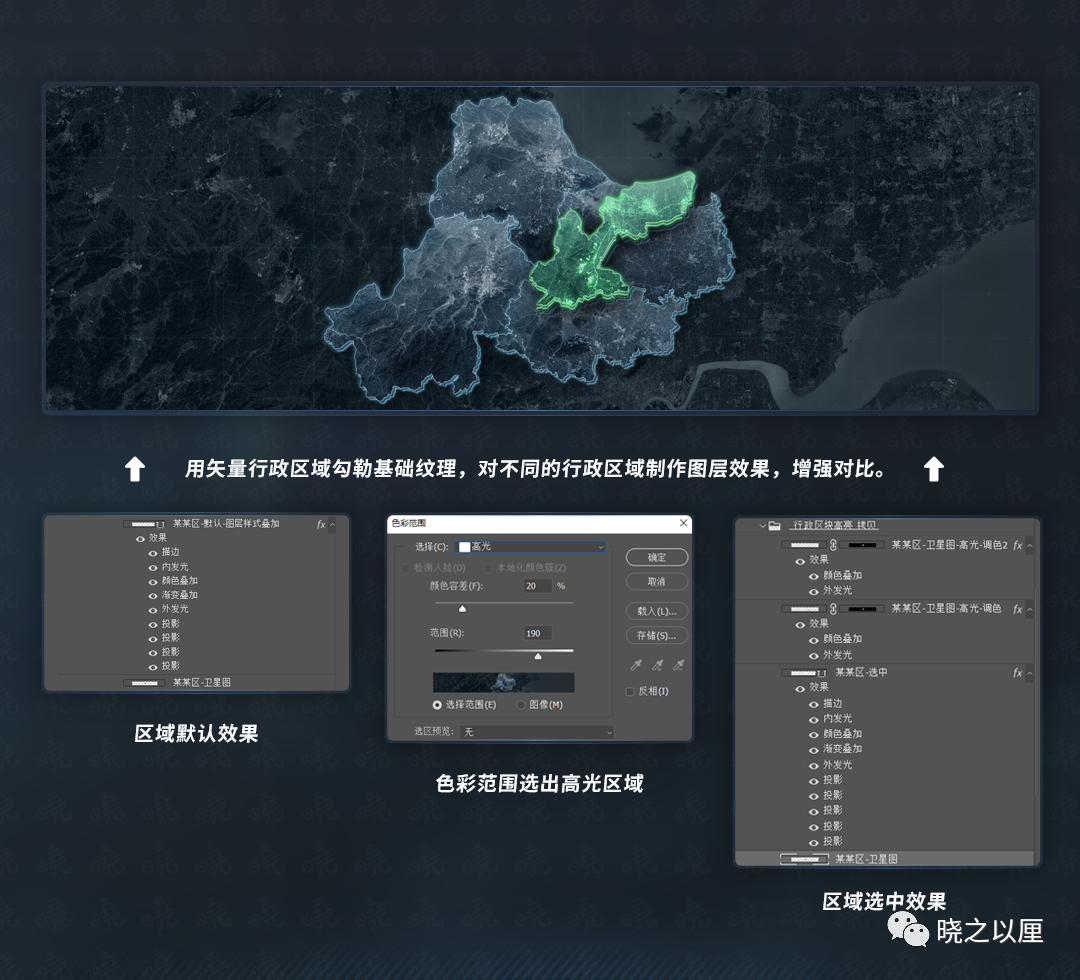
用矢量行政区域勾勒基础纹理,对不同的行政区域制作图层效果,增强对比。
区域默认效果就是对应区域的卫星图+图层样式叠加,一层卫星图和一层填充为0的图层样式。这种图层样式没有什么取巧的办法,只能心中有个想法一点一点试出来。比如这个地方我就用了四层投影去增强投影的细节,大体上就是加厚度做立体做层次之类的。
区域选中效果就是对应区域的卫星图+图层样式叠加+卫星图的高光部分,选中和默认效果类似,唯一不同的就是用色彩范围取了不同范围的两层高光分别做发光样式,一层弱一层强增加细节。(细节控233333)

3.按照数据显示需求制作高亮信息层
这边我就简单的将区县名称显示在地图上,简单的展示一下。由于可视化的地图多为暗色,我们使用高饱和高明度的颜色会稍微暗点,这个道理和手机端浅色风格适配深色风格会稍微降一下明度亮度一样,以照顾观赏者的观赏体验。

(二)制作思路:三维的模型介入
首先说明,这个办法我是从《从0-1带你制作可视化地图(一)》中学来的,作者是Mr小六(已得到作者本人授权)。这个办法讲的通俗易懂,在此基础上再做调整容易产生效果方便应对客户。
文章名称:从0-1带你制作可视化地图(一)[3]
文章地址:
https://mp.weixin.qq.com/s/zjR_pJyU1jpeLJMXZ-4FyA
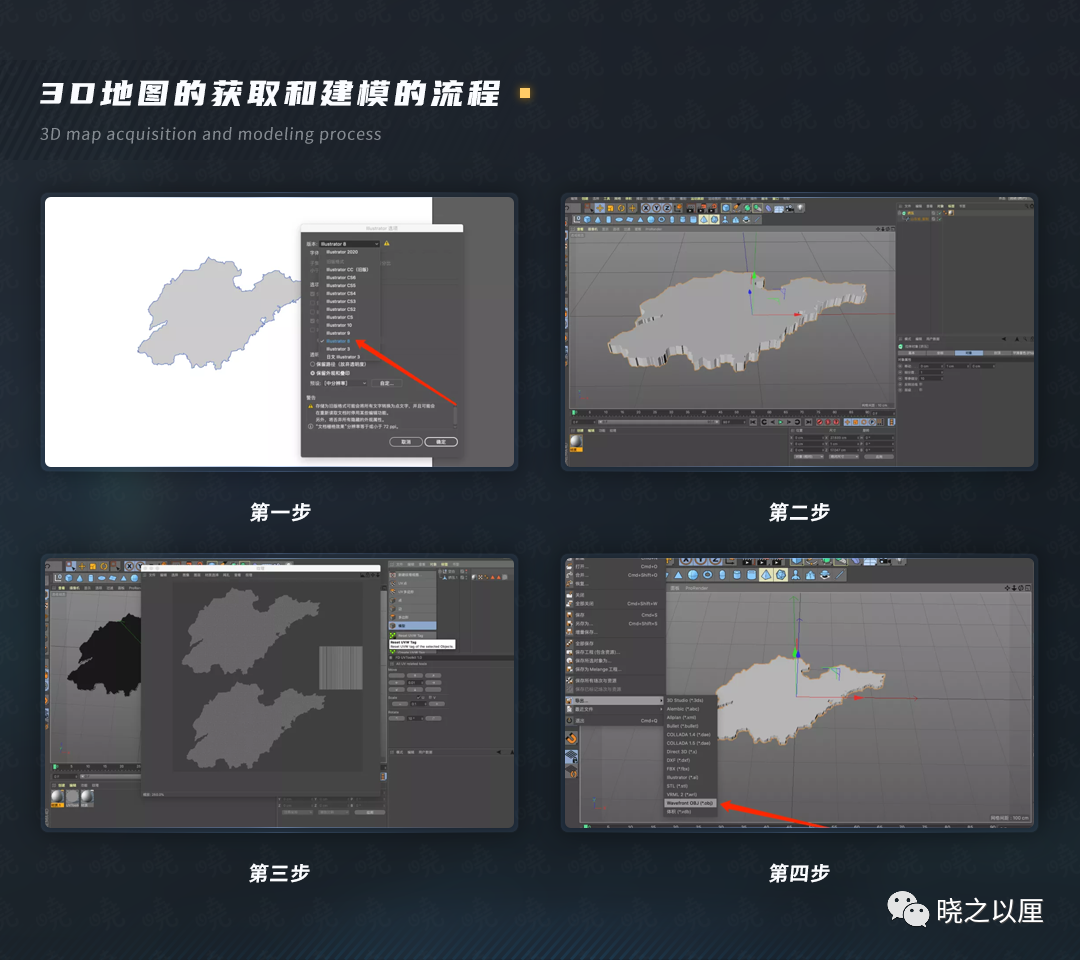
1.3D地图的获取和建模的流程
Datav.GeoAtlas下载对应的矢量区域边界,选中区域即可右侧下载城市的边界地图轮廓模型的svg文件。
第一步,将得到的SVG放入AI中进行操作,以山东省为例将下载好的svg文件导入ai里转换成ai格式。记住这边有个小技巧,最新版本R25(2021.09发布)支持AI文件直接拖拽,更加友好。但是各位朋友还是跟我一样,用的都是R18、R20、R21、R23的C4D版本,建议存为Illustrator 8图中箭头所指的那个版本,要不然c4d会是识别不出来。
第二步,将转换好的ai文件导入c4d,执行挤压。山东省的3d模型就建好了。注意一下,行政区域边缘复杂的话,挤压出来的模型边缘会有奇奇怪怪尖角,后期要在C4D里稍微修一下。
第三步,模型建好之后需要将模型进行展UV处理。在C4D中展完uv的样图,导出保存下做备用(为后面的贴图位置做参考,后面的漫射贴图和法线贴图需要和展uv的这个图一一对应上)。注意一下,建议2k或者4k的贴图大小,现在屏越做越大,细节要求更加精细。越大的素材,后期加工的空间会越大。
第四步,将处理好的静态模型导出obj或者fbx备用。要是动态模型的话,C4D Subscription22订阅版,支持直接导出线上可用的GLTF格式文件及动画,我们也不断在优化工作流,节省制作成本加快定制化业务的交付。

2.漫射贴图制作的思路
首先在 Google Eaeth Pro 上面找个省份对应的位置然后执行文件-保存就能保存当前展示得地图纹理了(建议保存两张贴图,一张带边界和地名的方面后面制作贴图的时候方便对上位置,第二张就是无边界地名的作为最终的漫射贴图)。
使用谷歌获取可以控制成本,但是灵活性上就缺失了。这步我们采用的是BigMap的平台获取对应数据,同样的平台有很多,只要获取的到地信数据可以。
将c4d展完uv的截图、还有制作模型下载的地图边界路径、和刚才的截图一一拖入ai里面 ,新建一个4k(这里根据需求建就行)的画布,将展uv的截图缩放到画布大小,如下图,然后根据边界轮廓都对应好并执行剪切蒙版,最终会得到下面的图的效果。(切记贴图的位置一定要和上面uv截图的位置一致,要不然贴上会是乱的)

3.高度贴图的获取和处理思路
第一步,去地理空间数据云上下载素材:高级检索-数据集(一般选择30m高程数据或者90m高程数据),具体看文件的数量,然后选择对应的行政区位置。
第二步,将下载好的数据解压后倒入QGIS软件;倒入的图片稍微有些明显的拼接的缝隙,将图片位移处理后导出备用。
第三步,处理完的贴图如下:(切记贴图的位置一定要和上面uv截图的位置一致,要不然贴上会是乱的)。

4.法线贴图的获取和处理思路
第一、二步,首先将处理好的高度贴图导入到ps中,执行-滤镜-3D-生成法线图。
第三步,直接点击确定,法线图就做好了,直接导出就可以了,最终效果如下。

5.模型处理的碎碎念
其实小六的这个办法很通俗易懂,也是能直接成为生产力转化为商业价值的。我们想介绍其他的一些内容,由于我们的线上涉及到Unity、UE4、Webgl等,因此我们模型的兄弟把工作流参考次时代建模的方式,采用建模—展UV—赋材质/贴图—烘焙—线上使用,结合PBR多通道将创意和实现建立桥梁。
如果模型的地形比较平,比如我国的平原地区,那么使用地形的方法就不太好了,没什么细节。我们可以在材质球内做不同的风格贴图,快速迭代项目提高响应速度,转化商业价值。

(三)制作思路:高德地图赋能
市面上的厂商在地图配置方面目前都做得不错,比如百度、高德、腾讯等等。天地图往往都是自然资源局执行的,精度高并且政府POI信息全面,但是灵活性上就欠缺了。我们常用的就是高德地图,高德开放了地图许多地块的配置选项,比如山河湖海、建筑白模等等样式配置,并且最近高德支持底层代码上控制地图元素显示关闭,在灵活性上更友好了。
我们往往配置好地图后,和开发这边对接的就是样式ID和Key就可以了。线上地图调整起来也是短平快,对接一次就可以实时热更新,灵活处理客户的不同需求。不过,地图厂商需要授权,授权方面请自行解决。

四、总结
1.明确你要使用的地图,合适的地图比好看更重要。三维还是二维、浅色还是深色请根据使用场景抉择。归根到底,我们的设计其实就是服务设计,以客户的最终需求为导向,得到客户的认可。
2.地图是多种元素的集合,巧妙的使用排列组合可以创造惊喜。不同地图风格有其优点也有其缺点,选型的时候根据使用场景,匹配最优的选择。
3.地图制作的方法只是提供参考,而不是一个定论。设计讲究发散思维,多多实践多多尝试,你会看到不同的结果。不论是结果创造了商业价值,还是结果优化了工作流,都是正面导向。
五、参考资料
[1]抖音评论区变白了?以此聊聊深色和浅色模式到底哪个好!
https://www.uisdc.com/dark-light-mode
[2]腾讯设计师:超全面的深色模式小结
https://www.uisdc.com/dark-mode-summary
[3]从0-1带你制作可视化地图(一)
https://mp.weixin.qq.com/s/zjR_pJyU1jpeLJMXZ-4FyA
[4]致数据可视化设计师-风格篇详解
https://tob.design/#/experience/detail/371