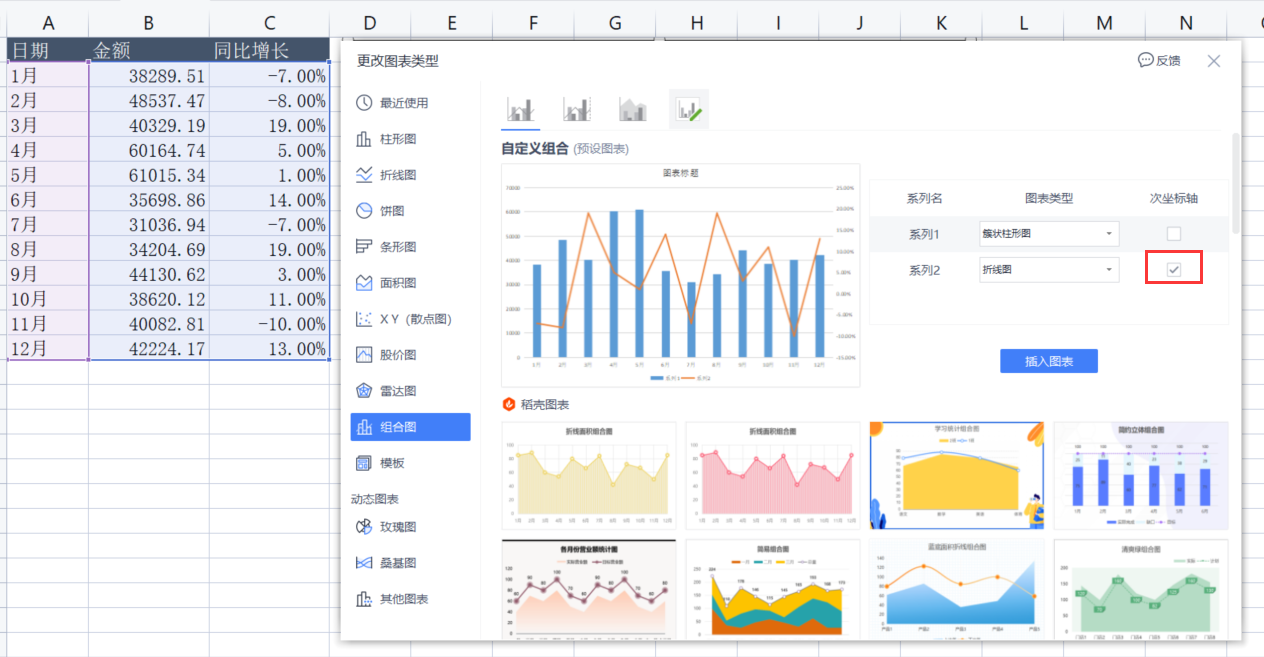
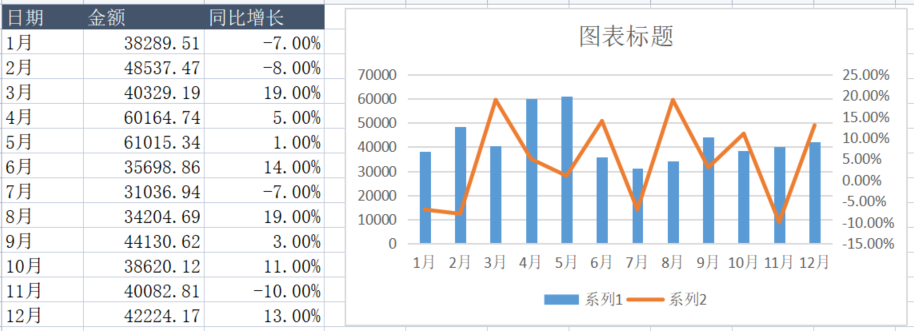
展示差异较大的数据(组合图)
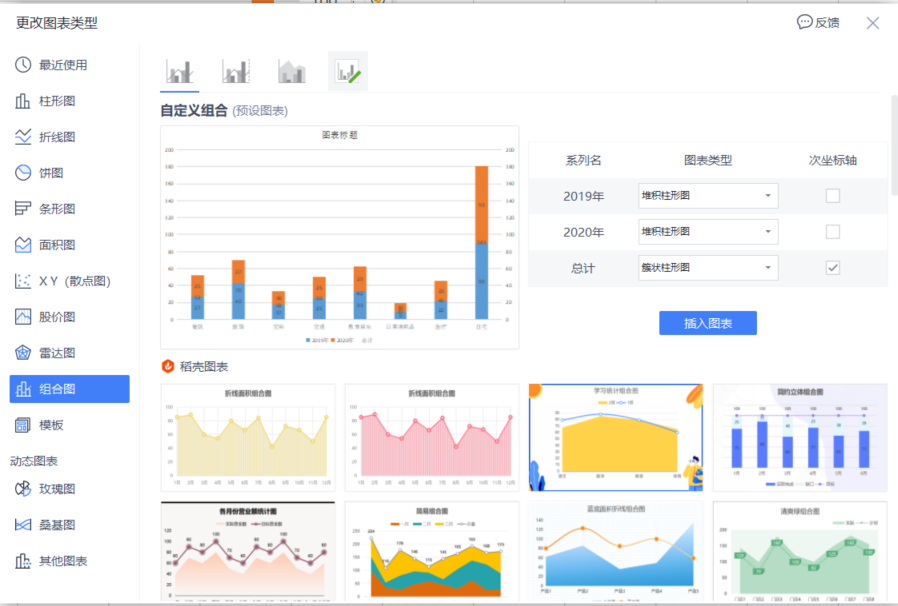
两组数据在一组图表上一个坐标系下展示不下,比如:大数值和比例无法再同一个坐标轴表示。

点击插入选择组合图即可(插入次坐标轴)
总结

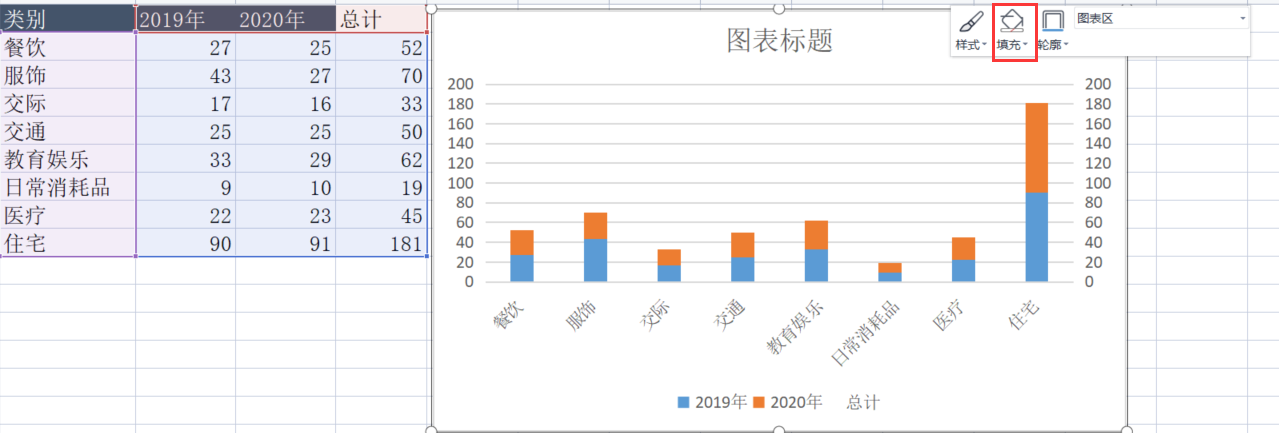
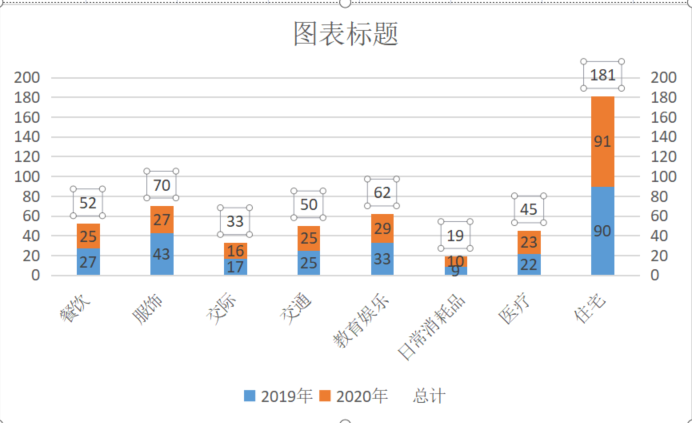
在堆积图上显示总计
位置
点击图表工具——最左边——添加元素
元数据中没有总计,很难在统计图中加上总计,因此需要在元数据加上总计列
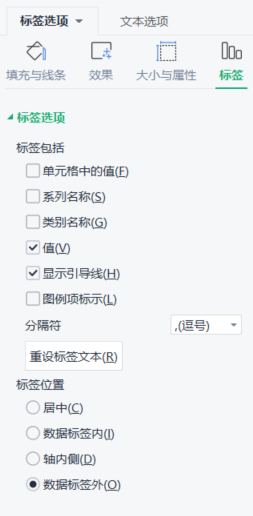
如果将点击次坐标,放在次坐标上,就会跑在前一层上,然后将颜色改为无填充,然后加上数据标签,就可以实现总计的数据标签显示的效果。


堆积柱形图是没有数据标签放于外侧的选项,因此点击设置总计为簇形统计图,就有了标签防御外侧的选项。
总结

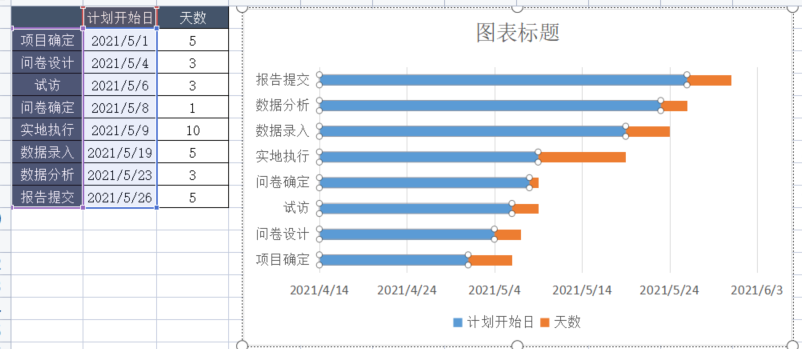
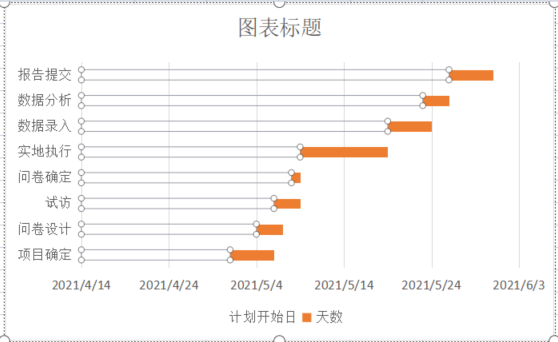
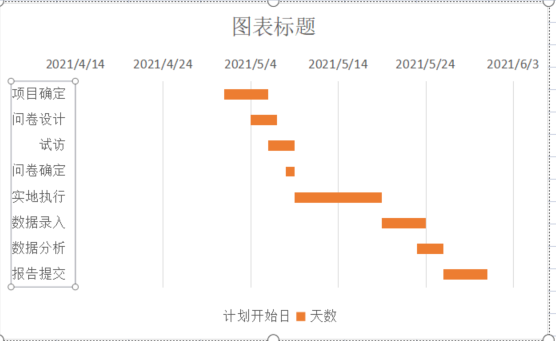
用堆积条形图制作甘特图
甘特图的作用:弄清项目的剩余任务、评估工作进度、处理项目规划和工作汇报问题。任务与任务、任务与逻辑之前的问题。
步骤
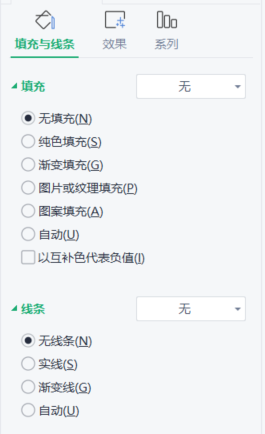
1.点击蓝色部分,将蓝色部分进行无填充、无线条设置:



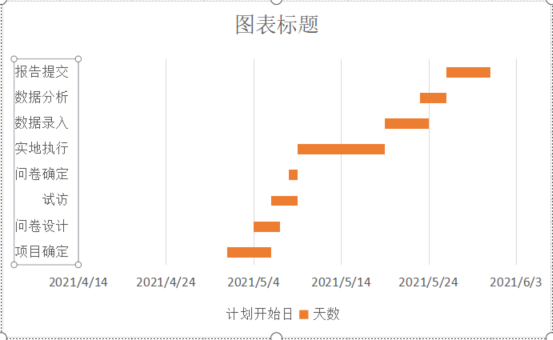
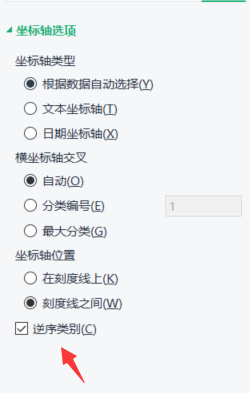
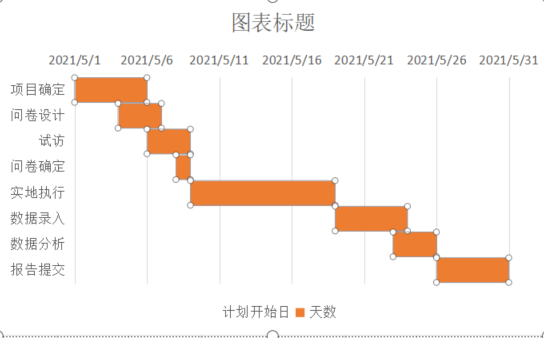
2.点击左侧轴,设置坐标轴为逆序类别


3.设置坐标轴格式,找出最大值和最小值,然后将图表的水平轴设置最大轴最小轴。

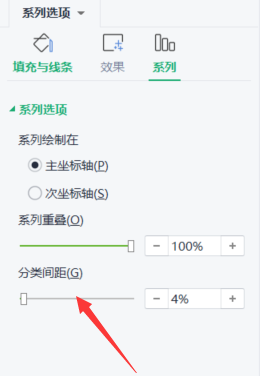
4.点击数据轴,将分类间距调小,完成图形绘制。

原理
日期实际上也是数字,因此甘特图是开始日期和任务周期进行堆积
理解柱形图:把条形图横过来放就是柱形图
分类间距变小,整个条形会变粗
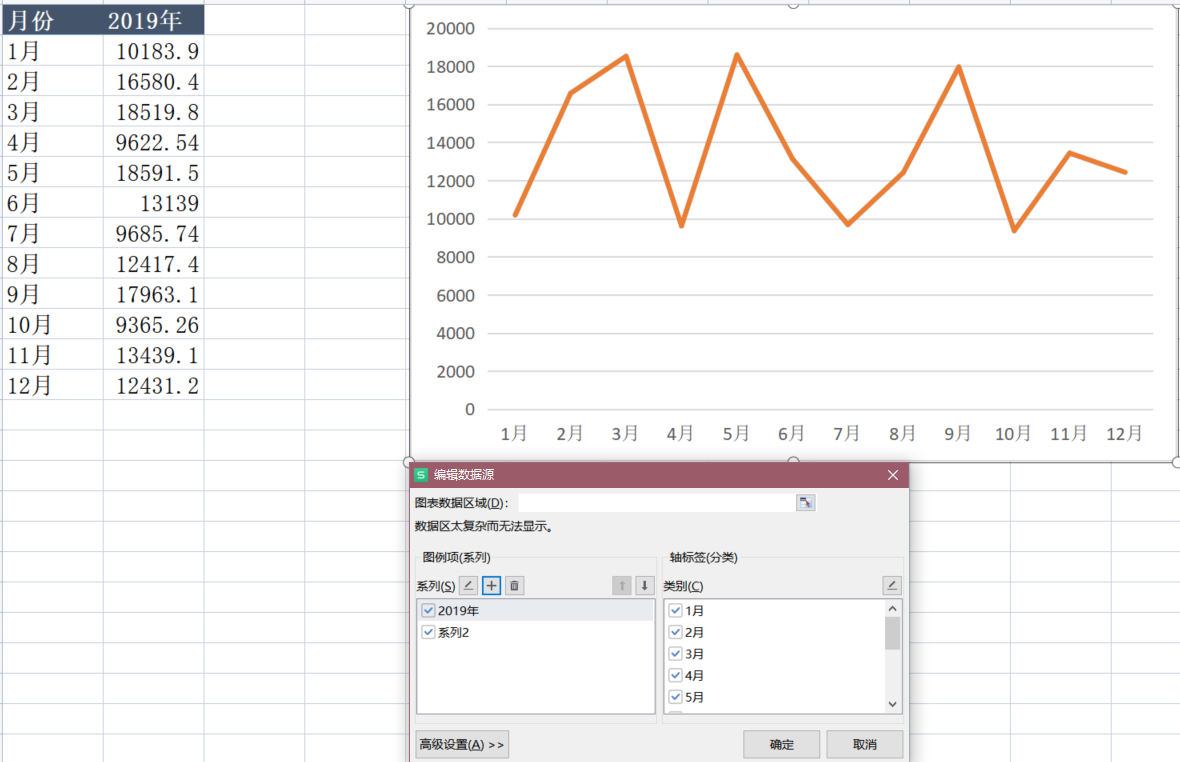
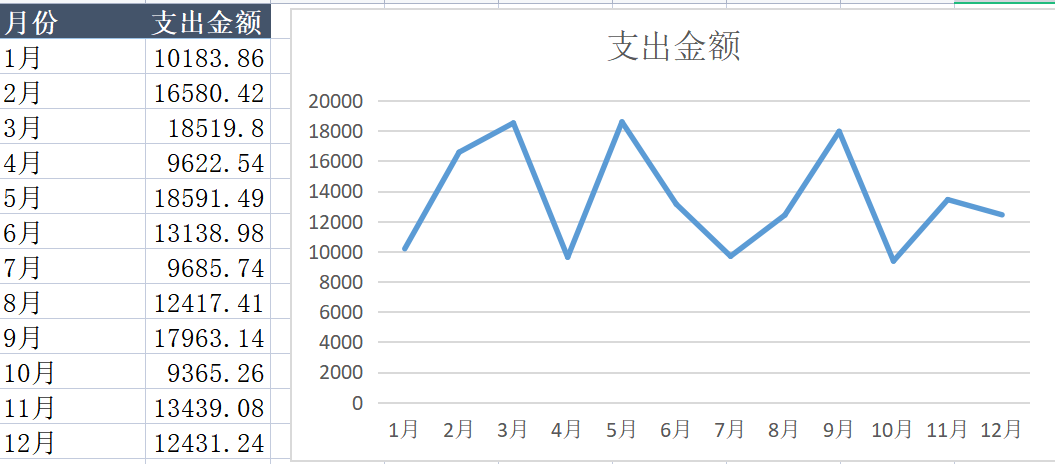
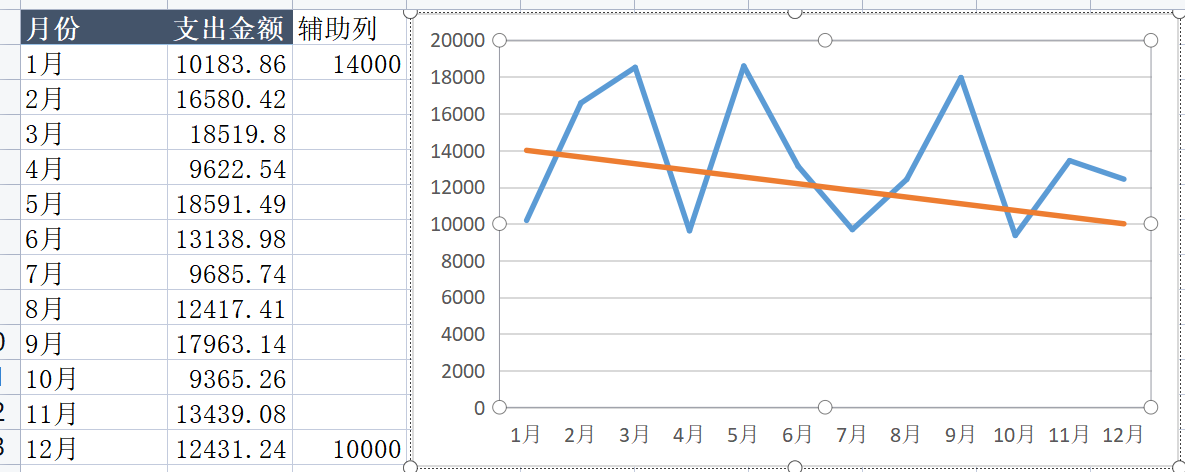
在折线图中绘制直线(可以辅助参照趋势)

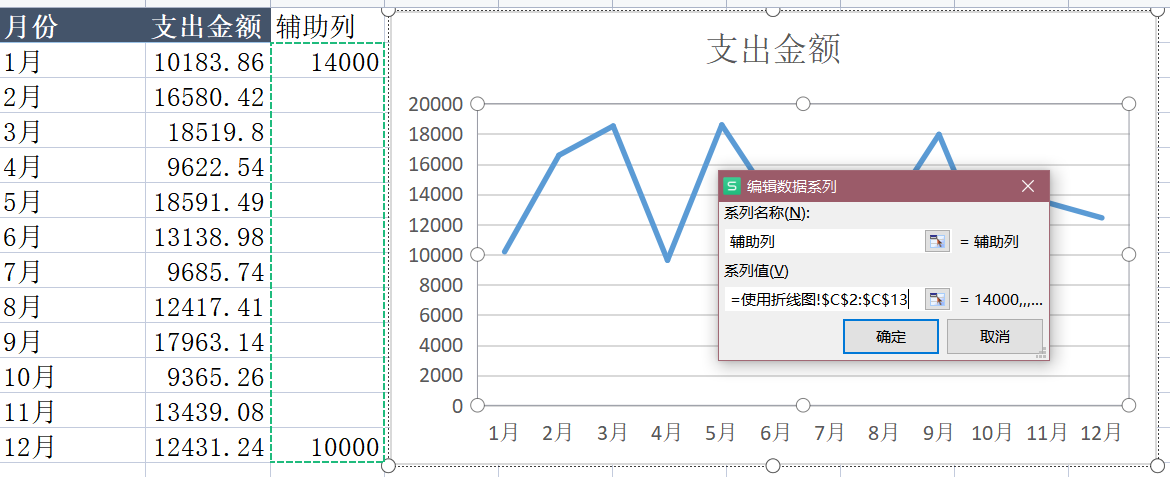
在已生成统计图的统计表中,首先添加辅助列,输入开始数值和结束数值(即两个端点)

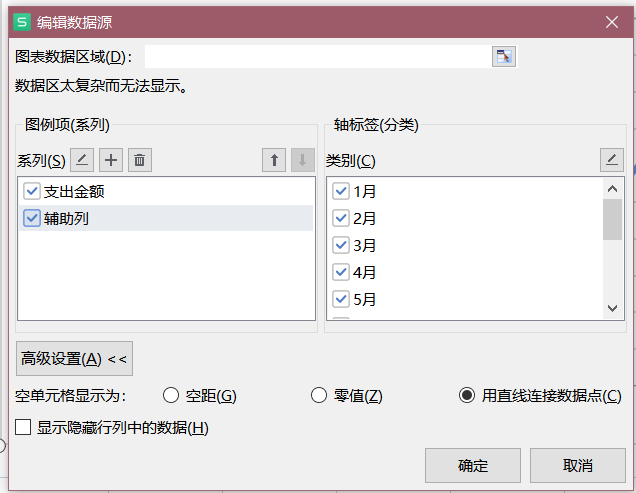
然后点击统计图编辑数据源,添加系列,然后设置中选择空单元格显示为:用直线连接数据点
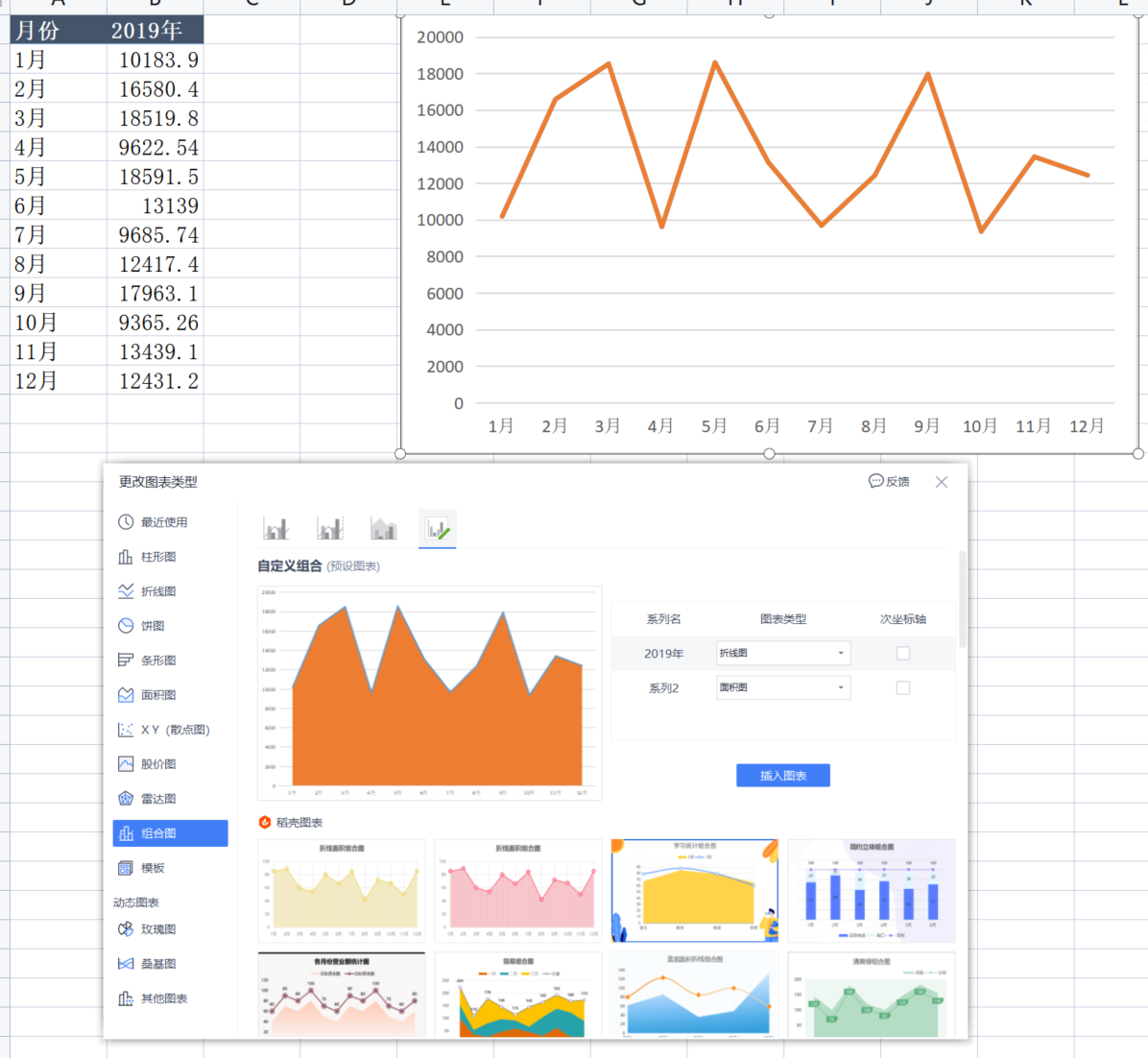
折线图和面积图
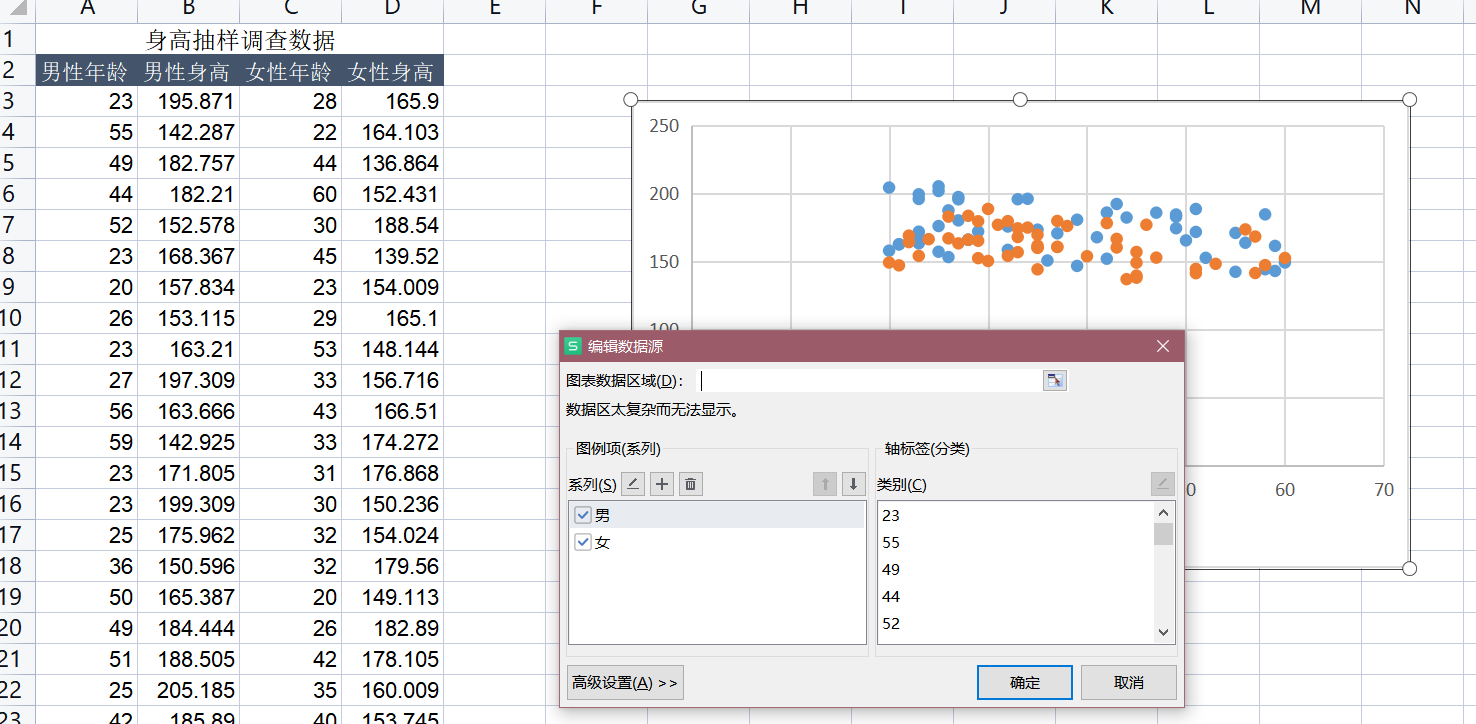
XY散点图展示数据分布
并不是折线图去掉线就是散点图
折线图的场景就是根据时间看走势
散点图的场景就是看数据的分布情况,要设定好X轴和Y轴
散点图和折线图区别:
只有散点图不先选择数据表,需要先插入散点图空图,然后点击图,添加数据
快速向下:选中单元格,ctrl+shift+下箭头
一键新图表(图表模板工具)
自己可以设定为图表模板,不可修改模板存储路径
注意看自己的图表模板的位置
模板另存
模板新增
模板迁移
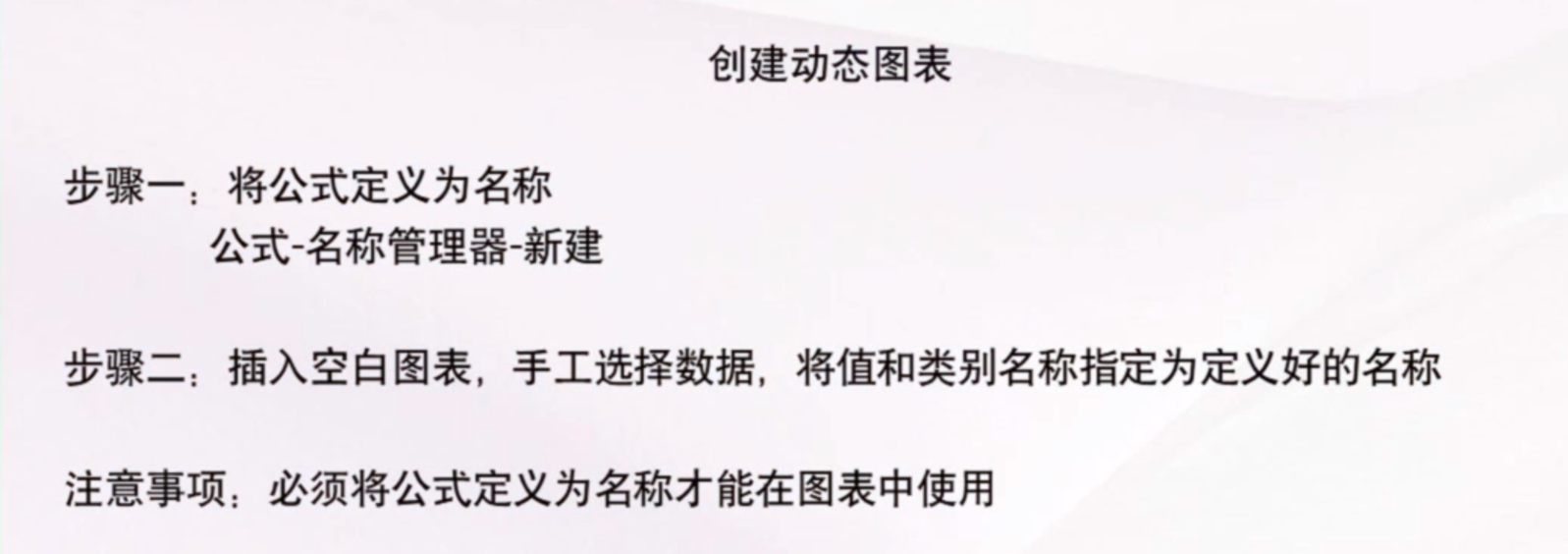
创建交互图表
交互式图表:图表上包含了一些控件,可以点击控件来控制图表上的数据,来看到不同的效果。
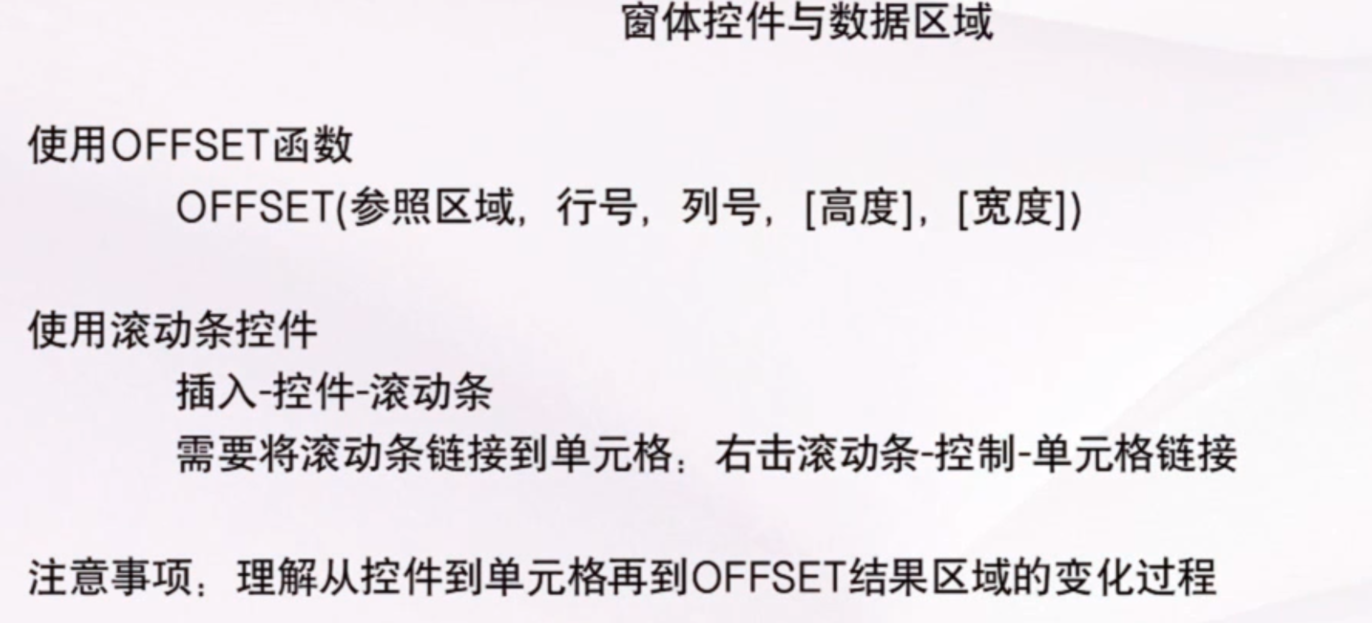
利用OFFSET函数取数据
=offset(参照区域,行数,列数,[高度],[宽度])
参照区域:一般为A1
高度:你要取多少行
宽度:你要取多少列
思维:
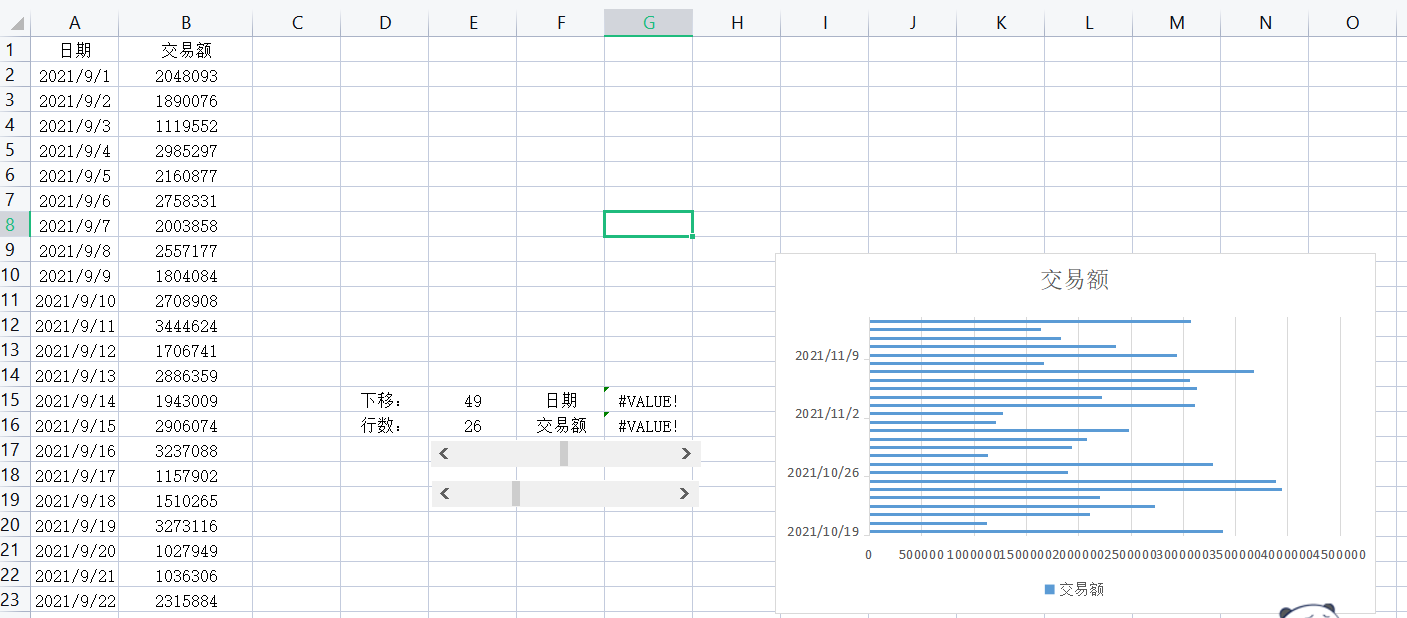
比如:以B1单元格为开始,下移7行(即函数中的行数为7),列数为0,高度为20。那么就可以为动态的交互表格形成一个函数基础
图表没有办法拿函数当数据源,因此将函数的值另外命名一下(在名称管理器当中)
动态图表思路:
滚动条变化会引起数字的变化,数字一变。取值范围就会变化,取值范围变化,那么图表上的对应数据则会发生变化。
总结: