分割顾名思义就是做设计时候,分割页面的设计手法。它的目的是让我们的设计更加有序,不同内容在页面中呈现的方式更加让用户容易理解,是帮助内容组织的很重要方式。当然分割有很多种形式,色彩、线、间距、投影、图标、图文等等。面对内外部声音的追问,今天我们来系统的研究下常见的分割方式在设计中到底如何使用的,以及什么时候使用什么样的分割较为合理。
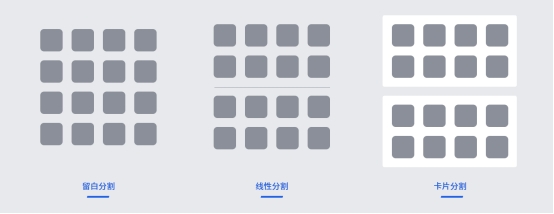
图:常见分割方式
研究不局限于上图展现的常见分割方式 ,而是回归到分割方式的本源,希望能一次性给大家一个明确的分割方式设计指南。
通过一系列的桌面研究、实践对比和趋势总结,我们可以将结论简要概括如下:
1、优先使用留白分割;
2、当留白分割不能起到明显的分割作用时,建议采用线性分隔;
3、当线性分隔不能起到明显的分割作用时,建议采用卡片分隔。
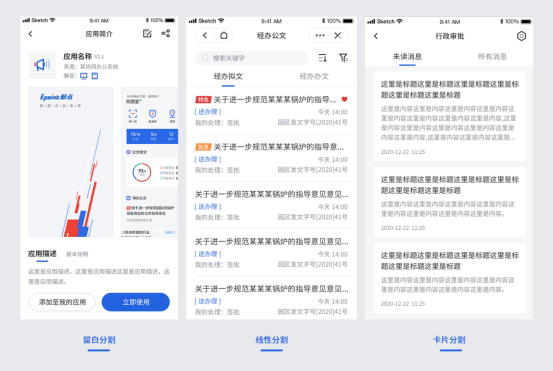
图:常见分割方式示意
1.留白分割
1.1 定义
所谓留白分割,指的是只通过增加间距的方式,利用人的视知觉原理(接近法则:人的大脑会倾向于把彼此靠近的元素视为一组),自然的将信息进行分组。留白分割是最受欢迎的视觉分割之一,尤其是在基于极简主义和简约理念的界面中。在视觉感知的Gestal原则中,例如:近似性和相似性原则,留白分割变成了一个有效的、优雅的视觉分割,也让界面有了呼吸,避免了杂乱。
图:亲密性原则体现的留白分割
如上图所示,当纵向间距增加1.5倍后,信息被分为上下2组,当横向间距也增加1.5倍后,信息被分为上下左右四组,这就是留白分割。
值得一提的是,同类单一元素(图片、文字、图标等)之间默认采用的都是留白分割。比如相册中单张照片之间,文章中每个文字之间,间距留白是区隔单一信息元素的默认选择。
1.2使用原则
单个元素之间默认使用留白分隔。随着元素的增多,多个元素按照特定的组合形成条目,条目与条目之间,或者条目组与条目组之间进行区隔时,建议在不影响核心数据指标的前提下,尽可能采用留白分割,这样的处理方式会让界面更清爽,浏览更为沉浸。
1.3 留白分割的分类及适用场景
留白分割的分类指的是留白间距大小的设计规范,信息之间有多少种间距,每种间距适用于什么情境。
日常设计中,视觉设计师通常会基于栅格进行页面设计,然后以最小网格为基准,设计不同倍数的间距大小,以此来增强页面的秩序感。
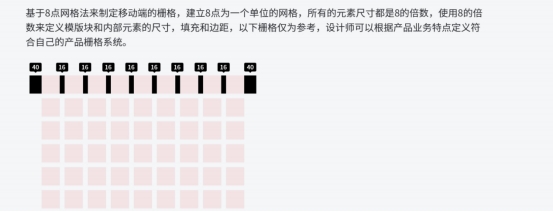
图:栅格使用举例
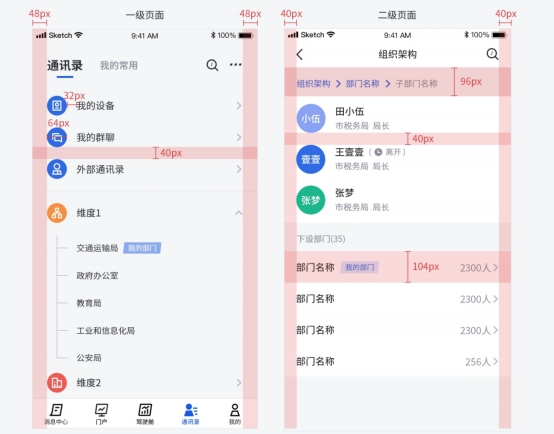
图:留白分割的适用场景
理论上讲,只要分隔的间距够大,都可以根据接近性原则形成信息分组。但信息层次越多,需要的间距种类就越多,间距种类一多,信息层次就越不清晰(只能单纯根据间距大小判断信息层次,就好像只用邻近色进行色彩区分一样,不对比就不容易发现差异,不够直白)。而且每增加一个视觉层次,要求其间距至少要是上一层次间距的2倍,接近法则才能生效产生明显的分组效果。当条目信息层次较少(≤2)时,留白分割是比较合适的,当信息层次较多(≥3)时,留白分割可能会浪费空间,也难以达到一目了然的分割效果。
2.线性分割
2.1 定义
线性分隔,顾名思义就是指用线来分隔不同的信息内容。线条,自古以来无论是在印刷生产中,还是在数字界面中,都属于顶级的内容分割方法。它们在这个角色上很容易被认可,所以用户不用多想。另一方面,这种类型似乎超级简单,远非原创。所以,很多时候设计师们会努力寻找其他的内容分离方式。更重要的是,建议只有在内容无法用其他方式有效分割的情况下,才可以使用线条的方式。太多的线条会让屏幕上的视觉噪音过大,造成不必要的视觉张力。
在Material Design中,对分割线(Dividers)有明确的定义和规范(iOS中没有相关定义)。从视觉效果上看,分割线可以将页面内容分割成层次更清晰的组块。此外,MD还定义了其UI细节,规定分割线的粗细是1dp,颜色根据日夜间模式,可分别使用黑色或白色,不透明度为12%,以确保Android平台所有分割线的显示效果一致。
2.2 使用原则
分隔线可以帮助用户理解页面内容是如何组织的。但过度使用分隔线会造成视觉干扰,影响页面信息传达,所以Android系统明确规定了分割线的使用原则:
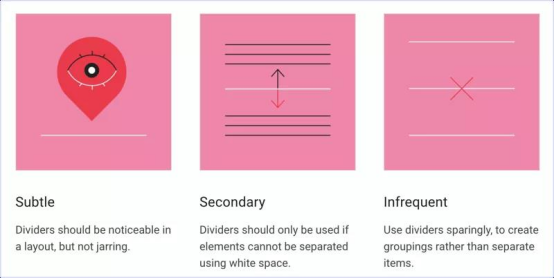
1、微妙的:分隔线在布局中应该很容易被注意到,但又不凸显。
2、次要的:只有当留白不能起到分割作用时才采用分割线。
3、少用的:谨慎使用分隔线,用它来创建分组而不是分割条目。
图:Android系统中分割线的使用原则
2.3 分类及适用场景
分割线可以分为三种类型:
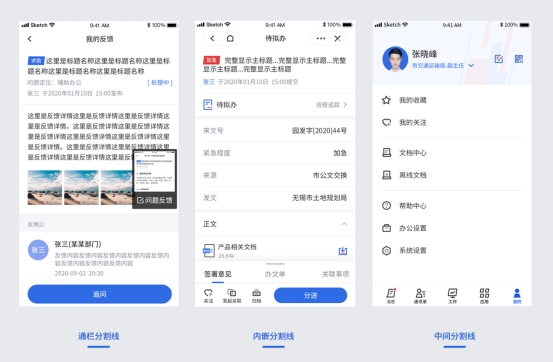
1、通栏分割线(Full-bleed dividers):用于分隔彼此完全独立的内容。
2、内嵌分割线(Inset dividers):用于分隔有锚点(头像或图标)的相关内容。
3、中间分割线(Middle dividers):用于分隔无锚点(头像或图标)的相关内容。
图:三种分割线示意
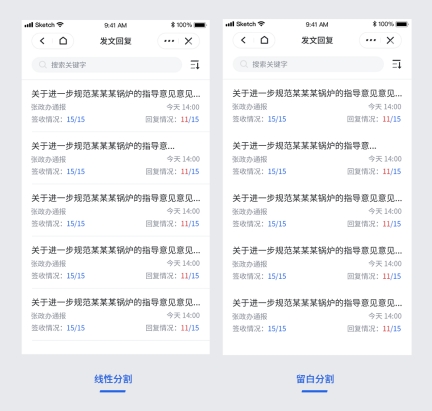
多数时候(信息层级≤2),采用分隔线进行分割的信息,采用留白也是可以分割的,只不过需要留白间距足够大,但是如果为了提高屏效,希望在一屏内尽可能多的展示信息,那么同样的信息布局,分割线带来的分割效果会更清晰。
图:追求纵向信息屏效时线性分割效果更好
当信息层级≥3之后,使用线性分割就要谨慎一些,可以具体看一下是否满足下方卡片分割的使用条件。
3.卡片分隔
3.1 定义
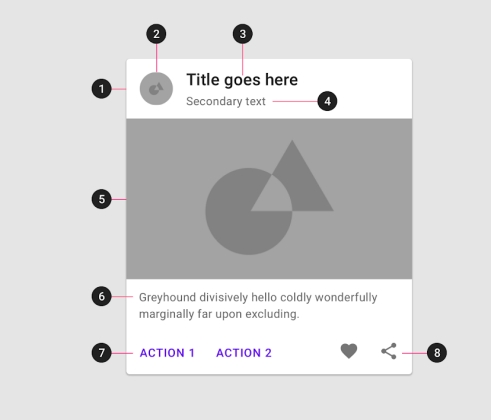
卡片是一个由内容和操作组合而成的独立主题的面性容器①,它可以包缩略图②、标题③、副标题④、富媒体⑤、文本⑥、文字按钮⑦和图标按钮⑧,除了卡片容器本身,其他元素都是可选的,所有元素都以易于扫描和操作的形式放置在卡片之上。
图:卡片可能包含的元素示意
3.2 使用原则
使用卡片时应注意以下三个使用原则:
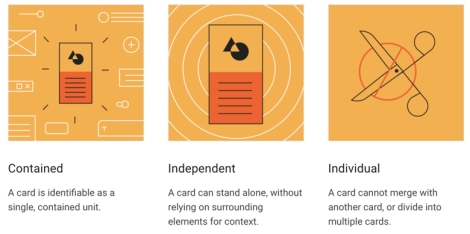
图:卡片使用原则
1、包含的:卡片是一个可识别的、单独的、包含内容的单元。
2、独立的:一张卡片可以独立存在,而不依赖于上下文环境。
3、不可分割的:一张卡片不能与另一张合并,也不能拆分成多张卡片。
使用卡片需要满足以上三个原则,但并不是满足以上原则就可以使用卡片。
3.3 分类及适用情境
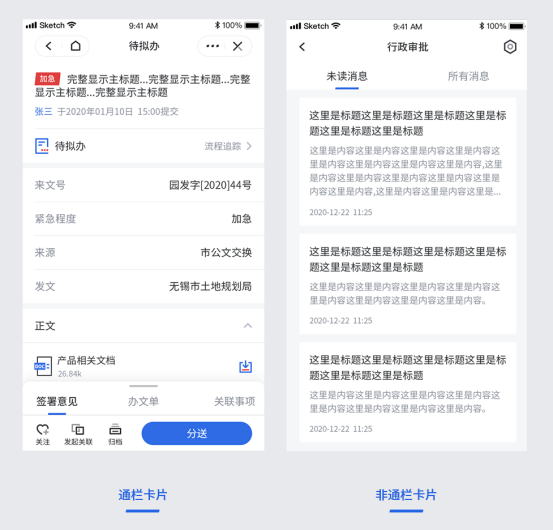
卡片根据左右是否有边距,可以简单分为通栏卡片和非通栏卡片。
图:卡片样式分类
从视觉效果上来看,由于圆角的聚焦效应,非通栏卡片对于凸显单个卡片的独立性和内容的效果都更好,画面的分割感会更强。
不管是哪种卡片类型,它们都是独立的、包含单个主题的内容(操作)的容器,它内容的独立性与我们前面提到的通栏分割线分隔的内容相似。
说明:移动端卡片的具体的使用原则及方式,可查看后续小伙伴发表的移动端卡片使用相关文章
那什么时候使用通栏分割线,什么时候使用卡片分割呢?这里有三个参考建议给你:
1、当这个主题内部的内容已经有分割线时,建议采用卡片分割,以让主题信息层次更清晰。
2、当单个主题内部的内容类型较多,上下所占空间较大(比如≥1/2屏),建议采用卡片分割,以更好的圈定该主题的内容范围,给用户明确的内容边界感。
3、当需要扩展页面的横向空间时,暗示页面可以横向滑动时,需要采用非通栏卡片,利用横向内容连续性原则,帮助用户建立可以横向滑动的意识。
小结
根据分割方式自身的特点(视觉干扰性、分割强弱感、滑动沉浸感)、上下文条目之间的关系、单个条目的内容复杂度、屏幕空间的利用率,我们可以对分隔方式做一个简单的小结,如下:
图:分割方式特点小结
简而言之:
1、当信息条目复杂度较低时,优先采用留白分隔,视觉清爽无干扰。
2、当信息条目复杂度增加,只利用留白分割效果不明显时,建议引入线性分割,让信息层次更清晰且屏效高。
3、当信息条目复杂度进一步提升,(比如已经有了线性分割,或者有更多操作),需要进一步强化信息条目本身的边界感,建议引入卡片,以强化条目信息的视觉层次和可操作性。
说明:此总结在公司的大部分的场景下适用,但不是绝对,需结合实际灵活调整
最后再强调一下,信息分割本身不是目的,分割方式的选择是为了让版面产生清晰的条理性,用悦目的信息秩序来更好地突出内容,达成最佳的信息传达效果,所以决策时除了上述细节考虑因素,还要考虑整体版面效果和信息传达效率。

