第一章管理演示文稿视图与幻灯片
第一单元 设置WPS演示的工作环境
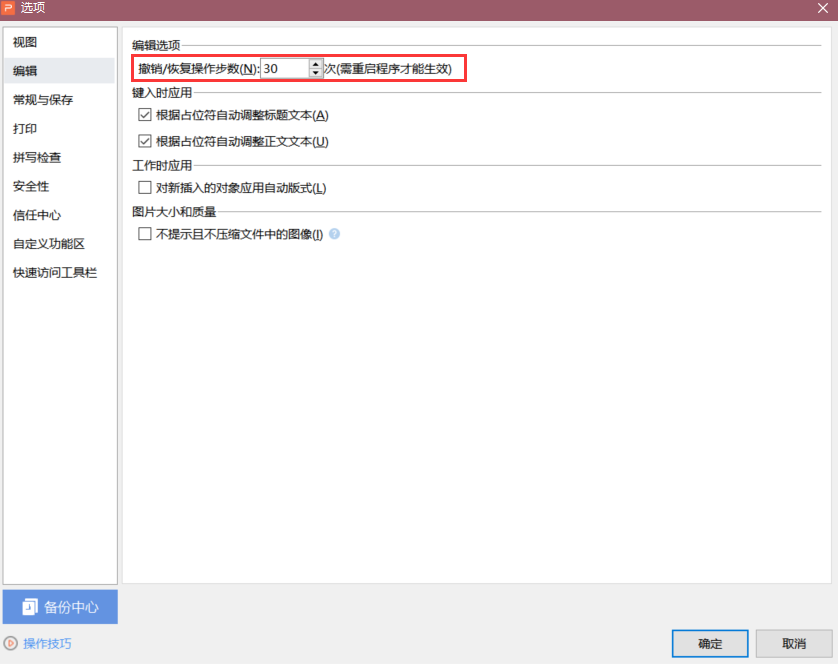
对撤销步数的设置

设置——选项——编辑——撤销/恢复的步数
文件预览图形式/作者修改
文件预览图形式
文件作者修改

设置——文档加密——属性
文件的命名、分类、整理都能体现出用心,多留意细节点
幻灯片浏览设置
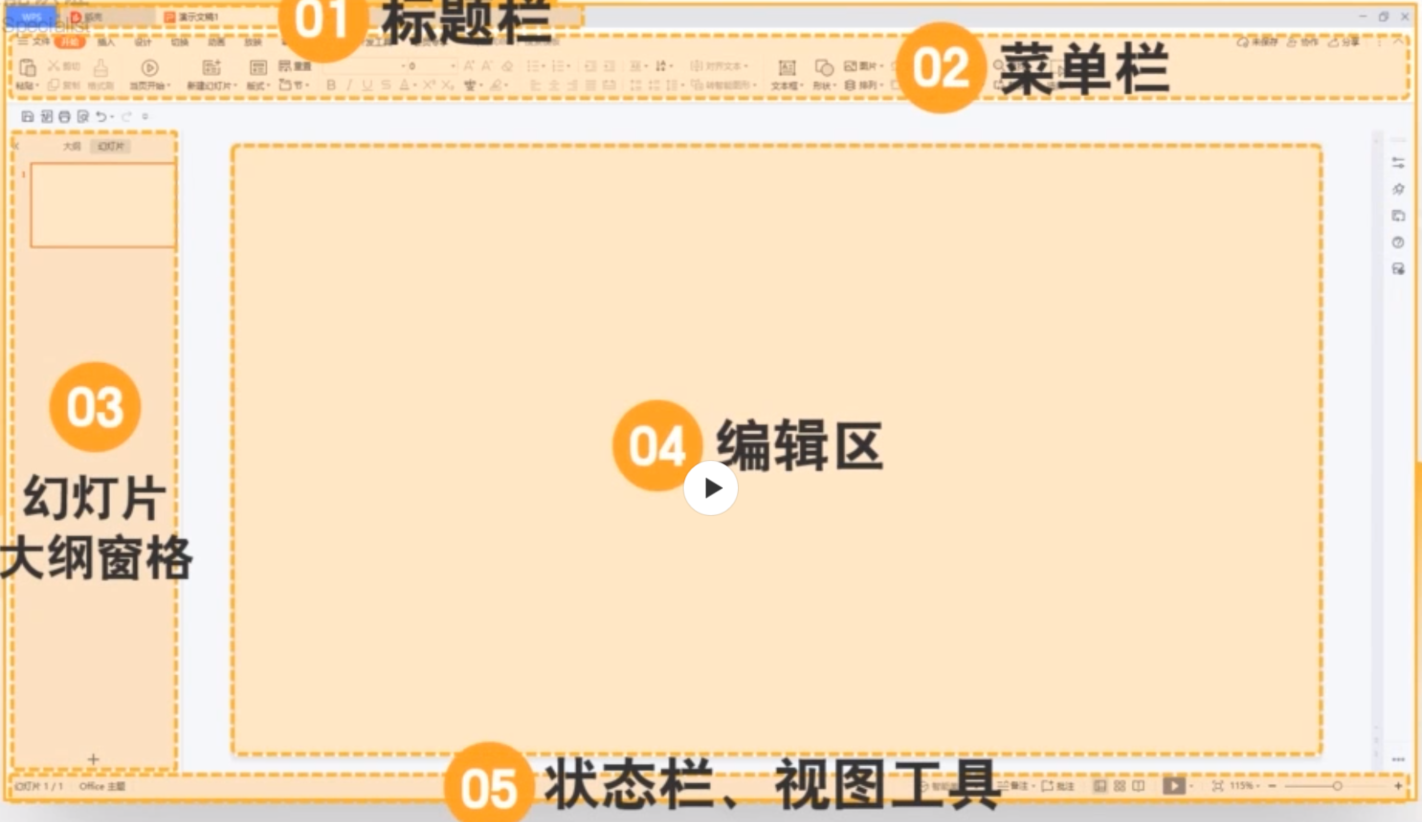
普通浏览视图
幻灯片浏览视图
备注页视图
阅读页视图(用极少)
幻灯片的网格
开始——视图——网格参考线——选择
添加网格线后
可以快速进行对齐,辅助定位参考等
第二单元 插入与管理幻灯片
文件——插入——从文字大纲导入(注意改为经典菜单形式)
可以将一份长文档快速导入到PPT中,省去复制战粘贴的重复操作
文档的大纲层级需要清楚
需要提前对于我们的文字文稿进行样式的套用(在文档中点击视图——导航窗格,如果出现目录,证明目录之间具有了层级关系,因此才能进行PPT直接套用)
管理幻灯片
隐藏幻灯片
删除幻灯片
调整/复制顺序
节功能
类似于语雀的分组功能,节=分组,可以对节进行隐藏、删除、打印等操作
第三单元 设置幻灯片的页面布局
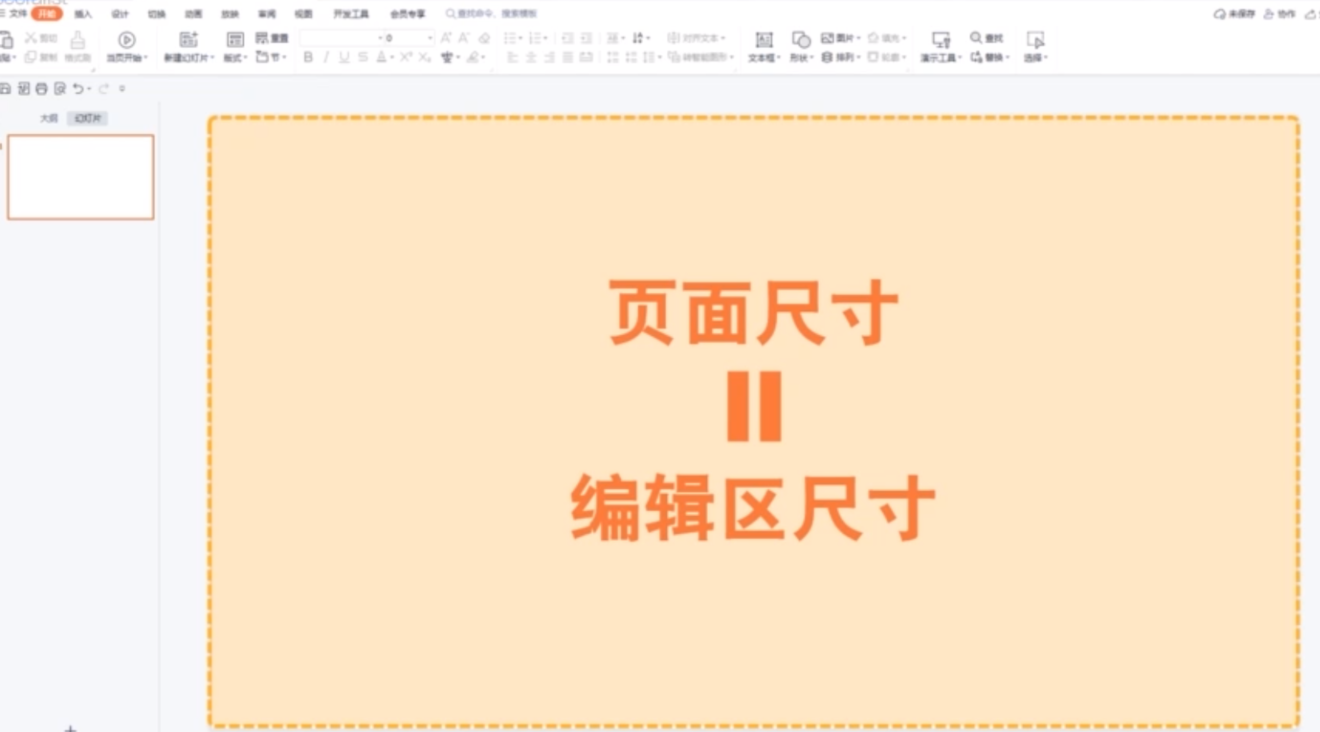
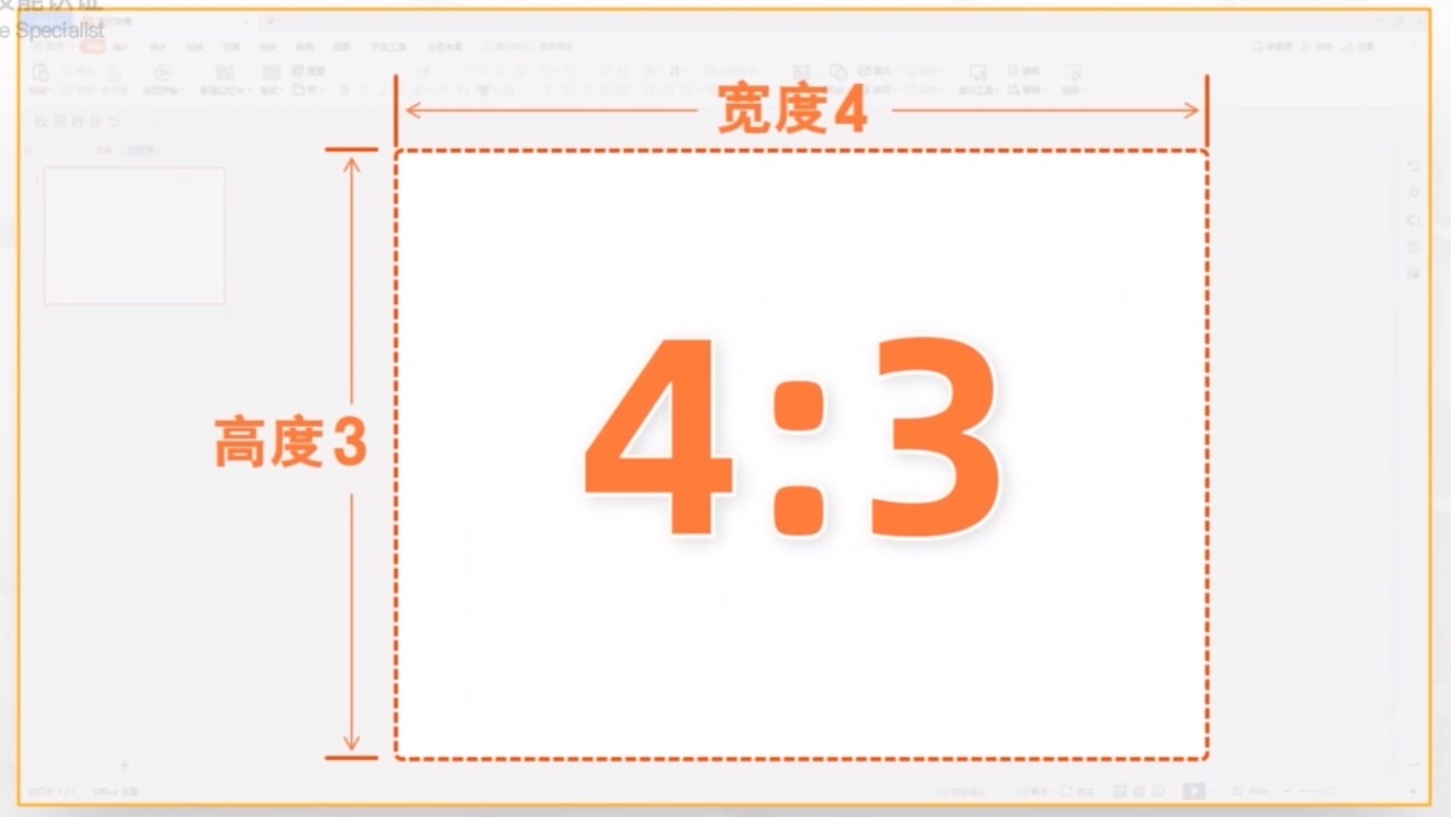
一些尺寸比例等
16:9比例
4:3比例
进行比例修改
点击设计——幻灯片大小,进行幻灯片尺寸的修改,一般点击确保适合,而不是最大化,选择最大化时,图片和元素保持不变,画面变小,即画布变小了,元素却没变。
ps:全图流效果
UI中的设计样式-图片流
什么是流:多个物品按照特定规律依次排列,这种呈现方式称为流。

我们在生活中常见的书柜、橱窗的排练形式就是一层一层分列下来,物品整齐且重复展示。那么应用到设计中,我们也参考这样的设计样式,将元素依次整齐排列,并且重复显示。
图片流介绍:
图片流的展现方式主要以图片为主,满足用户快速对图片进行筛选和浏览的需求。引导用户滑动页面,增加滚屏率,引流分支。出现场景主要在一级页面。
图片流设计细节:
突出重点功能
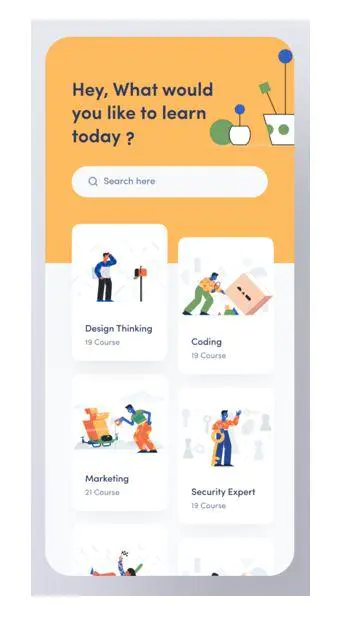
在综合页面采用图片流设计时,把重点功能突出显示,如:搜索功能。
由于主要以图片内容为主,那么页面的功能就比较单一,此时对于用户要寻找的内容我们需要明显的突出出来。可以采取背景填色使搜索框突出,或者给搜索框加上弥散阴影,突出功能。在整体排版上极简去线大留白,页面干净简洁。
多元化排版
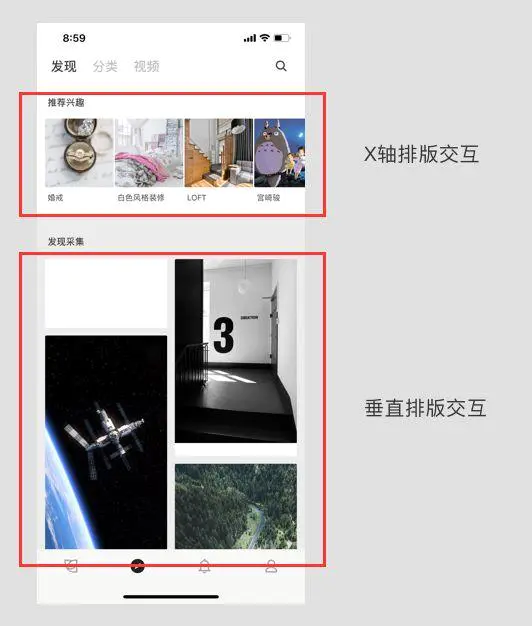
在排版上避免整个设计都采用同一种设计方式,造成视觉效果审美疲劳。可以采用多图模块组合,防止单调,大模块包含小模块,交互上搭配X轴(横向)展现方式,丰富页面视觉效果。不过这里需要注意的是,X轴交互时一般我们在一级页面使用,而且要低频次使用。二级页面尽量不要使用,因为这与返回按钮(左上角)交互重合,很多产品交互往右滑动时也会有返回效果,容易造成误操作,不宜使用。
多模块排版展示:
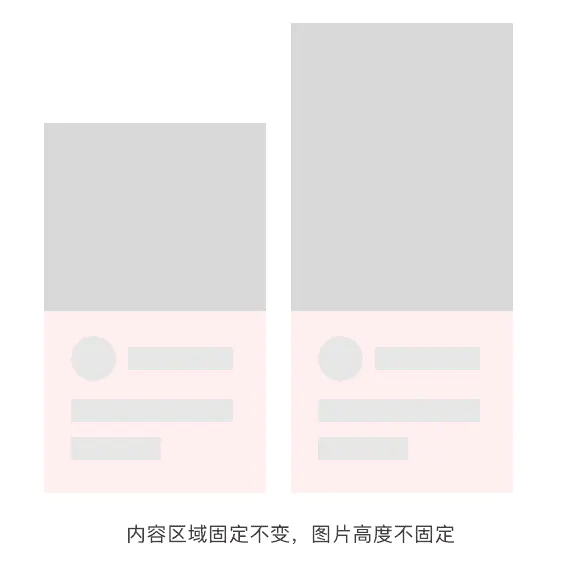
卡片内容区域,高度变与不变
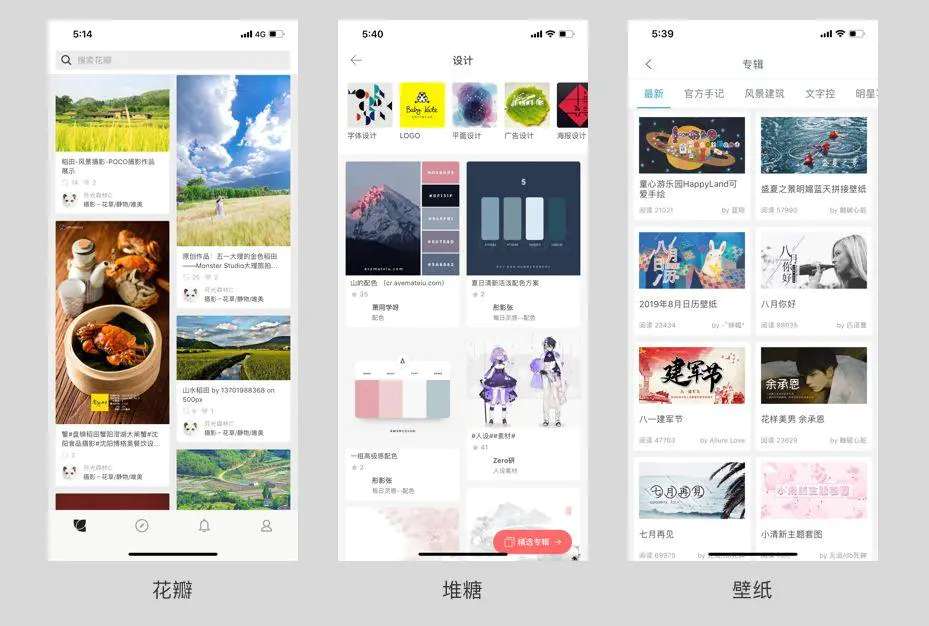
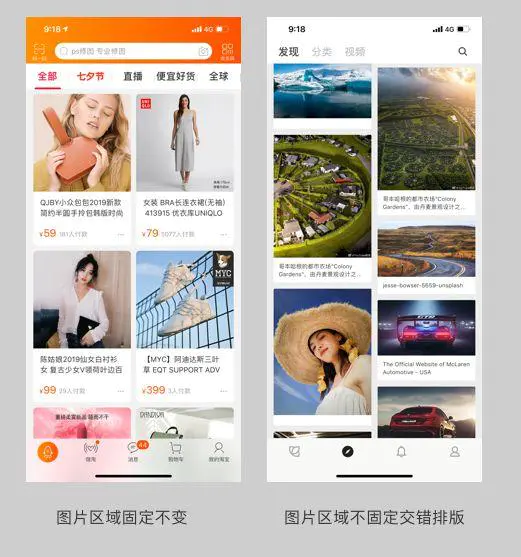
当图片区域高度固定时,排版整齐,方便对比,适合用于电商、直播平台,这样更利于用户方快速筛选内容;当图片区域高度不固定时(交错排版),展示完整,灵活布局,适用于展示图片为主的平台,例如花瓣,壁纸,这样的平台图片有横有竖,有长有短,方便图片的多尺寸展示。例如淘宝(右)和花瓣(左):
智能场景分配图片
当用户经常性使用平台查看图片以后,后台数据可以根据用户喜欢和常看内容进行喜好匹配图片,千人千面的设计方式,有利于留住用户,符合用户预期心理。
例如网易云音乐的“每日推荐”和QQ音乐的“喜欢”,以及淘宝的首页推送宝贝,很好的解释了这一点。虽然那里并不是说图片的推送,但是我们同样可以采用一样的符合用户心理模型的方式推荐图片内容。
弱化文本信息,减少图标、标签元素的干扰
我们说图片流主要展示的就是图片为主的设计样式,那么图片内容肯定是重点,图片的辨认效率肯定远远大于文字的辨认。如果模块之间图标和标签内容过于显眼,肯定会干扰到用户,分散视觉注意力。
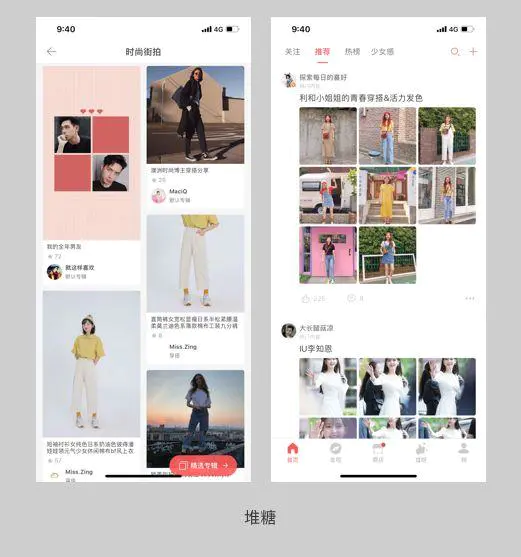
常见的图片流设计样式都弱化了图标和标签一类元素的展示,而只是简单的写明用户名称和图片简介一类的文字信息,并且弱化文字。下面是堆糖的界面,无论是推荐大人的动态主页还是分类图片展示,文字信息都没有过多的展示,而是给图片留有大量空间去展示:
总结:
图片流是主要以图片展示为主,满足用户快速对图片进行筛选和浏览的需求。我们在设计产品时要分析好产品定位,适用于哪一种方式来设计,快速找准符合用户预期心理模型的设计,才能为产品提高良好的用户体验,留住用户。
第四单元 保存和发布演示文稿
保存演示文档
保存和另存为的区别
PDF、DPS、老版本PPT
97-03是老版本的一些PPT
输出为PDF文件,方便在手机上观看
DPS文件就是wps文件
ps:发给别人的东西三思而后行
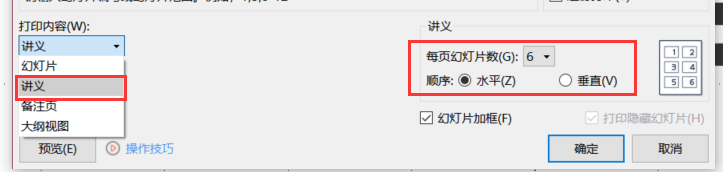
设置演示文稿打印选项
幻灯片加框
原因:白底幻灯片不加框会和打印底色融合在一起
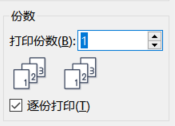
逐份打印
非逐份打印

如何设置幻灯片数
只有设置为讲义时候,才能对每页幻灯片数进行调整。