前言
政务可视化的项目通过对于数字进行设计,让用户从杂乱无章的数据中汲取信息,将无形的数据进行可视化的映射,把“关键信息”与“业务场景”串联,通过故事线给用户沉浸式的体验和通俗易懂的理解。
在我们进行政务项目运作的过程中,常常将数字孪生的概念和城市数字化管理相结合。当然远景皆是美好的,我们在运作的过程中也是相当痛苦,往往这类的项目运作时间长、时间成本和人力成本高、项目的复用价值底,往往上游需求的变动带来下游执行侧的成本陡增,无法实现真正意义上的普惠效应。数据不经过处理而直接展示在大屏上,这个体验感是很不友好的。因此我们一直在研究这个课题,如何在数据和用户之间建立桥梁,起到那个”润滑“作用。
通过项目复盘和产品迭代,纵观当前团队资源和政务项目本身的特殊性。我们把一些过往常用的表达习惯沉淀,极力在用户沉浸式的体验和通俗易懂的理解上做文章。将原来干巴巴的数据展示转变为丰富且多样的“数字”电影,提升用户对于故事线的理解能力。
一、元素构成
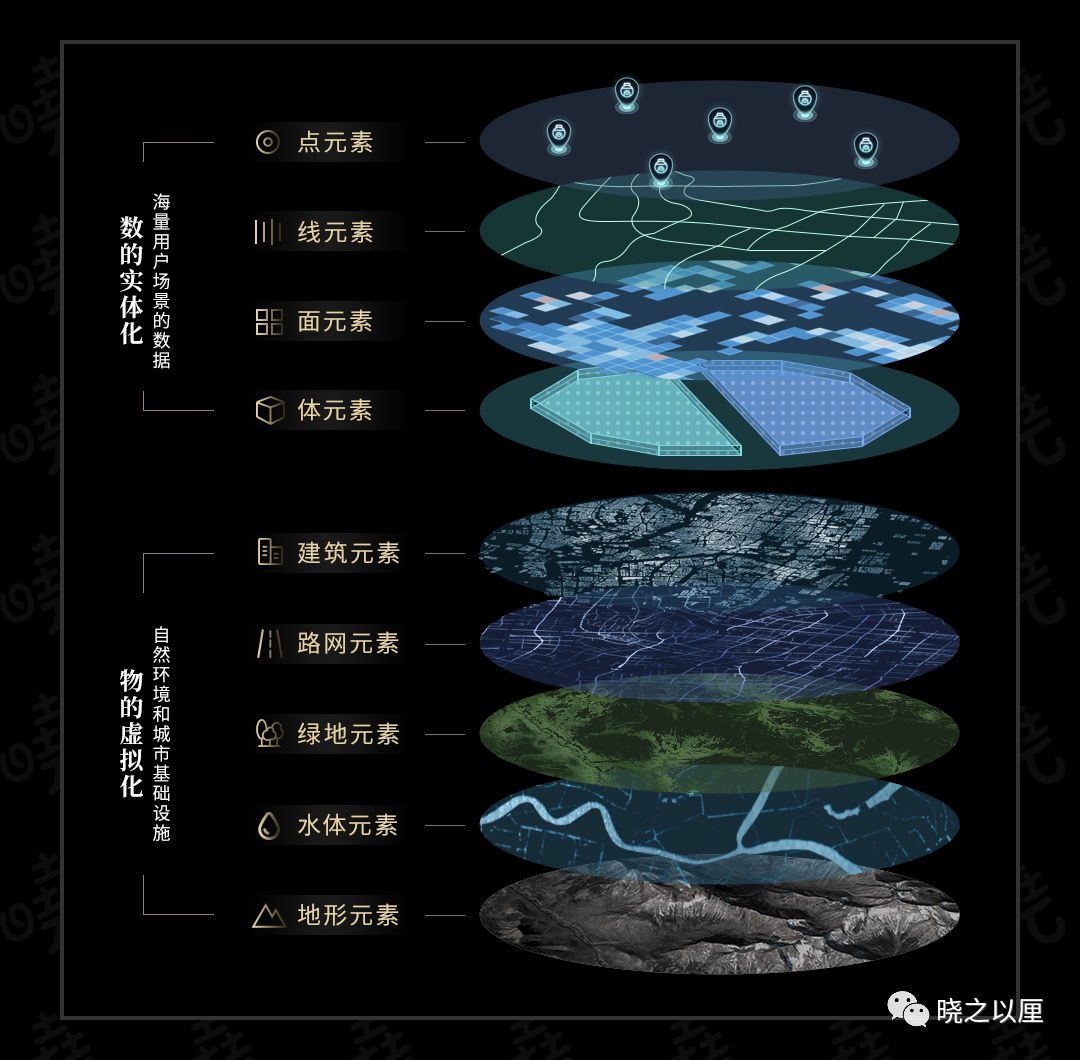
我们接触到的政务项目较多都是智慧城市类型的,往往将数字孪生和城市数字化管理精密结合,于是我们聚焦的也是智慧城市。虽然数字孪生有很多呈现,比如智慧医疗、智慧工业等等,但是我们认为在表达方式上方法论是趋于一致的。我们将智慧城市进行解构,主要分为数的实体化和物的虚拟化这两层。
(一)数的实体化
日常产生的海量用户场景的数据,通过数据可视化的方式将无形的数据准确完整的转变为感性的视觉元素(比如形成点、线、面、体等视觉语言),并且在故事展开的过程,把数据镶在故事中,解决数据原本冷冰冰干巴巴的问题。
(二)物的虚拟化
物理世界原本的建筑、路网、绿地、水体、地形等自然环境和城市基础设施,它们在数字世界中“重建“。相当于物理世界在数字世界的镜像,进而作为城市基底来承托数据的实体化。

对于数的实体化,我们将数据分为两类,即图表数据和空间数据。图表数据相关的已经在之前的文章有罗列,至此不再赘述。本文标题为表达习惯,主要描述如何在现有平台下更好的表达空间数据,使其变得通俗易懂。对于物的虚拟化,是一个比较大的内容,打算后期新增几篇文章专门描述这个物的虚拟化,比如地图板块的制作、建筑的制作等等。
二、基础组件
通过对于过往项目的总结沉淀,我们发现空间数据都大相径庭,脱离不了点、线、面 、体四种形式。有了定调,故而万变不离其宗。在一定的差异化梳理后,我们在过往的项目中提炼了三种组件,即地图组件、建筑组件、板块组件。设计师本身就习惯看图,下面的配图都能表述清楚。我这边就简单的讲一下各个组件的用法,如有错误也请指正,我们虚心接受一切批评。文字讲解的会比较枯燥,建议直接看图^-^
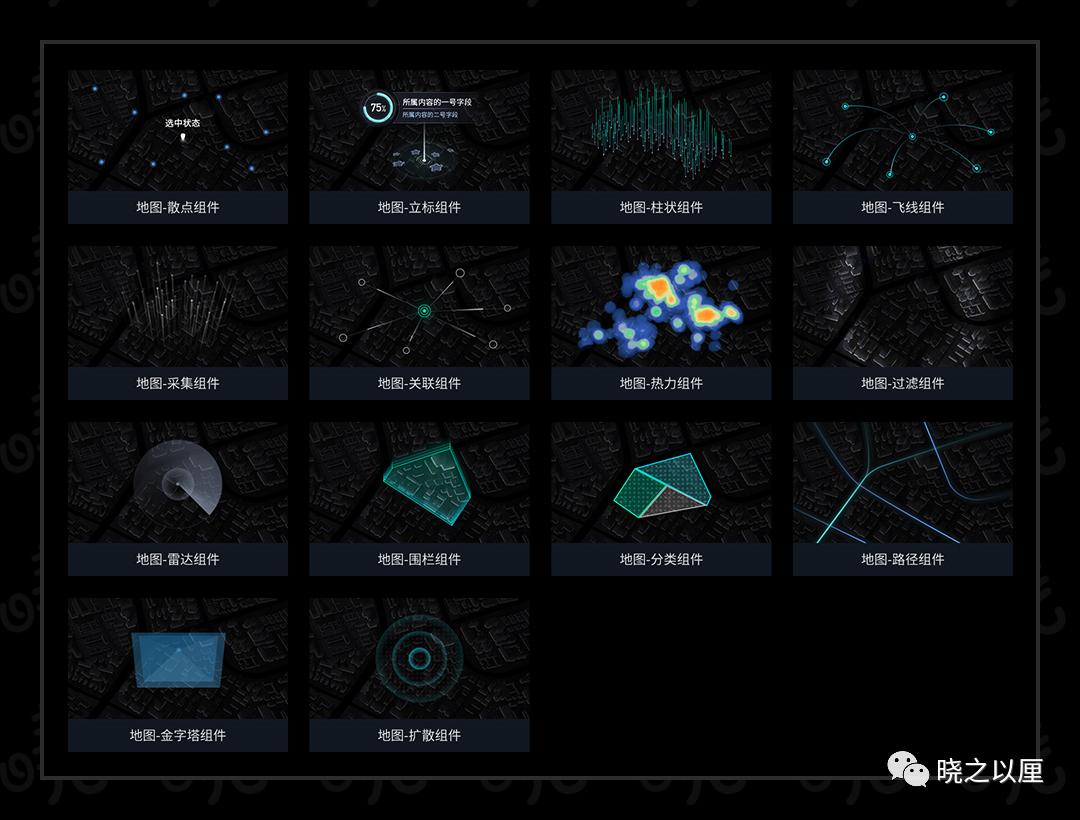
(一)地图组件
1.地图-散点组件
散点组件是我们用的比较多的组件,主要用来表达带有地理属性的数据在地图上的分布情况。并且当触发具体点位后会连带吐出场景下钻的信息,但要记住虽然点位数量特别大时可以侧面反应密集程度,但我们不推荐使用散点组件表达密集程度,因为视觉上会不舒服。点位数量特别大的时候,我们推荐采取点位聚合,即市、区、县级点位右上跟上数字表述数量,而不全部铺开。
2.地图-立杆组件
立杆组件是散点组件的一种衍生,在散点量级比较小,比如10个点位之内情况下,用以表达点位的额外属性的数据,通常用于重点强调具体点位的额外辅助信息。比如一个片区的停车场,需要在停车场打点表述该停车场的饱和度、总车位、剩余车位等。
3.地图-柱状组件
柱状组件是散点组件的一种衍生,在散点量级特别大,需要标识地理位置但对地理位置属性没有那么精确的场景下使用,将重要表征的数据在Z轴上表达。比如一个片区的通勤数据按照100平方米为格子,利用通勤数据映射位置具体格子上的柱状组件,在地图上形成一堆柱体用来宏观表达通勤数据。
4.地图-飞线组件
飞线组件是一个点位向外点位扩散的组件,用飞线的形式表达一地向另一地转移量。比如春运大屏,从北京向外地辐射的人口迁移。
5.地图-采集组件
采集组件是地图向上升腾的效果,本身没有数量的概念。形象的表达地区贡献的数据,较多用于地图辅助显示,解决地图呆板不够灵动的问题。
6.地图-关联组件
关联组件和飞线组件有些类似,不同的是关联组件本身没有数量的概念,仅仅表达地与地之间的关系。比如大屏中有地与地之间的帮扶,就可以用这个关联组件表达之间的关系。
7.地图-热力组件
热力组件和柱状组件有些类似,不同的是表达数据的时候是以面的概念去表达的。热力也是比较常用的组件,需要注意的是最终给用户展示的地图层级,缩放过大或者缩放过小都会导致呈现的效果有问题。
8.地图-过滤组件
过滤组件有点类似采集组件,由一侧过滤到另一侧,有直线过滤也有环状过滤,本身没有数量的概念。过滤组件一般用于地图辅助显示,解决地图呆板不够灵动的问题。
9.地图-雷达组件
雷达组件顾名思义,雷达嘛!比如点位信息出来之前用雷达扫描一遍比直接显示点位会有层“润滑”的作用,即解决了数据加载的延迟,也可以增加观赏的趣味,多用以讲故事的手法表达。
10.地图-围栏组件
围栏组件和具体建筑物结合的比较多,俗称“电子围栏”。人为的划定一个区域用以突出展示这个区域是有别于围栏外的区域。
11.地图-分类组件
分类组件是围栏组件的衍生,主要是用不同颜色区分各个区域,达到各个区域清晰的展示,最经典不就是三国地图的三分天下嘛。
12.地图-路径组件
路径组件就是俗称的车流线,按照固定路径飞驰而过的线段。真实的拥堵情况用流量颜色线段表示,路径组件一般用于地图辅助显示,解决地图呆板不够灵动的问题。
13.地图-金字塔组件
金字塔组件有点类似雷达组件,金字塔结构的模型在地图之上进行扫描。用的比较多的场景就是监控,当监控探头循环扫描隐患点的时候,随即产生隐患点的报警,多用以讲故事的手法表达。
14.地图-扩散组件
扩散组件是散点组件的一种衍生,在散点量级比较小,诸如几个点位的情况下。比如某地出现报警警情,从一个点位开始影响周边,对周边的基础元素进行辐射。
(二)建筑组件

1.建筑-渐隐组件
渐隐组件是隐去外层装饰而暴露建筑内部结构的组件,用于表示建筑内部结构并开始组件的深层次讲解对应建筑的智慧项目,起到过渡平滑的作用。
2.建筑-电梯组件
电梯组件是描述建筑电梯内部运转的组件,也是建筑智慧项目较多使用到的组件之一1。由于建筑的结构线比较复杂,因此制作的前期需要形成电梯和内部建筑的对比,突出电梯的运转。
3.建筑-水平循环线组件
水平循环线组件是在建筑外层水平循环旋转的线段,适用于针对于建筑的某项决策开始实施生效的直观展示。比如节约用电决策推行,建筑水平线循环旋转一下,最终吐出决策的效果。
4.建筑-竖直循环线组件
竖直循环线组件和水平的用法相同,在竖直方向上循环往复。比如建筑的空气流动的直观展示,或者建筑开始向云端提供数据。
5.建筑-波浪流动组件
波浪流动组件主要的效果就是波光粼粼的在建筑外层流转,有点类似奥运会水立方的效果,我们用的比较多的场景就是描述建筑内部水资源的使用情况。
6.建筑-分层组件
分层组件是使用频率较多的一种组件,将建筑的某一层隔离开并且突出展示它。比如描述建筑的某一层的人员数量、资源消耗量等。
7.建筑-点位组件
点位组件即给建筑体在三维空间打点,用的比较多诸如消防点、监控点、隐患点等等点位,点击还能下沉场景吐出更多信息。
8.建筑-配饰组件
配饰组件有很多视觉表达,这边表现了一种。主要是光光场景中只有建筑会比较呆板,辅助显示解决灵动的问题。
(三)板块组件

1.板块-地点连线组件
地点连线组件是在行政区域图上打上每个区域行政中心的位置,连线的用处是避免板块上只有打点和标识,以免地图板块呆板无聊。不过得明白连线为辅助展示,若地图上视觉元素过多建议省略。
2.板块-数字浮动组件
数字浮动组件是在板块上浮动展示各个地区的对应属性的数值,按照数值大小进行错位展示。这个组件设计之初的目的是工作中发现一堆条状数据按照数值大小排列展示会比较平庸,不够直观。结合多组数据形成数字浮动动画在大屏重点区域会更容易让用户接受,也是多次需求变更后一个比较好的解决办法。
3.板块-地点扩散组件
地点扩散组件是在地点组件的基础上用扩散环表示信息,以表示向外扩散的影响力。我们一般在描述某一项中心城区的政策向外扩散推动时,将下沉信息以此点出。比如扩散环不断扩散触发周边点位点亮,继而吐出下沉信息。
4.板块-几何散点组件
几何散点组件是在板块上鳞次栉比的散落一系列的几何图形,以表示对应数据的分布情况。这个组件是有别于热力图的,起码在数据量上是比热力图的小,选择性的突出数据密集的地理位置。
5.板块-地点运输组件
地点运输组件在地点组件的基础上用运输线表示信息,以表示某点向外运送的数据情况。较多适用于人流、物流、金融结算等等场景,直观的表达多地之间的贸易往来业务。
6.板块-地点辐射组件
地点辐射组件是有别于地点扩散组件的,表示的是某点对周围的连带作用。从视觉元素上就可以知道,有别于扩散环,辐射组件是以点连面,讲述的是一整个周边产业链的集聚作用。
7.板块-变色底图/热力点组件
变色底图和热力点组件也是经常使用的组件,变色底图一般将带有颜色的地图板块转变为灰阶显示,能够更加清晰的看到热力点的分布。变色只是一种手法,当地图板块的视觉噪音过大,都可以使用这一方式。热力点就是将数据量大的点位信息直观的打在板块上,不过需要明白当热力点过多的时候,建议转化为热力图展示。
8.板块-区域热力组件
区域热力组件和数字浮动组件的建立初衷是有点类似的,当我们发现通过排行榜展示的各区域排名数据没有直接在地图板块上辩识来的直接,于是我们就沉淀到组件库以便后续项目制作。
三、镜头语言

镜头语言就是用镜头像语言一样去表达我们的意思,我们通常可经由摄影机所拍摄出来的画面看出拍摄者的意图,因为可从它拍摄的主题及画面的变化,去感受拍摄者透过镜头所要表达的内容。对于镜头语言的讲述,均采集于百度百科对于镜头语言的讲解。由于镜头语言是活动的,在此我推荐B站的木鱼动画解析、【动画和电影鉴赏入门】镜头语言与分镜艺术以及关于今敏导演的相关电影赏析,可能推荐不是很专业,但是是我个人认为比较好入门的视频。
(一)景别
根据景距、视角的不同,一般分为:
极远景:极端遥远的镜头景观,人物小如蚂蚁。
远景:深远的镜头景观,人物在画面中只占有很小位置。广义的远景基于景距的不同,又可分为大远景、远景、小远景三个层次。
大全景:包含整个拍摄主体及周围大环境的画面,通常用来作影视作品的环境介绍,因此被叫做最广的镜头。
全景:摄取人物全身或较小场景全貌的影视画面,相当于话剧、歌舞剧场“舞台框”内的景观。在全景中可以看清人物动作和所处的环境。
小全景:演员“顶天立地”,处于比全景小得多,又保持相对完整的规格。
中景:俗称“七分像”,指摄取人物小腿以上部分的镜头,或用来拍摄与此相当的场景的镜头,是表演性场面的常用景别。
半身景:俗称“半身像”,指从腰部到头的景致,也称为“中近景”。
近景:指摄取胸部以上的影视画面,有时也用于表现景物的某一局部。
特写:指摄像机在很近距离内摄取对象。通常以人体肩部以上的头像为取景参照,突出强调人体的某个局部,或相应的物件细节、景物细节等。
大特写:又称“细部特写”,指突出头像的局部,或身体、物体的某一细部,如眉毛、眼睛、枪栓、扳机等。
(二)拍摄方式
推:即推拍、推镜头,指被摄体不动,由拍摄机器作向前的运动拍摄,取景范围由大变小,分快推、慢推、猛推,与变焦距推拍存在本质的区别。
拉:被摄体不动,由拍摄机器作向后的拉摄运动,取景范围由小变大,也可分为慢拉、快拉、猛拉。
摇:摄像机位置不动,机身依托于三角架上的底盘作上下、左右旋转等运动,使观众如同站在原地环顾、打量周围的人或事物。
移:又称移动拍摄。从广义说,运动拍摄的各种方式都为移动拍摄。但在通常的意义上,移动拍摄专指把摄像机安放在运载工具上,如轨道或摇臂,沿水平面在移动中拍摄对象。移拍与摇拍结合可以形成摇移拍摄方式。
跟:指跟踪拍摄。跟移是一种,还有跟摇、跟推、跟拉、跟升、跟降等,即将跟摄与拉、摇、移、升、降等20多种拍摄方法结合在一起。总之,跟拍的手法灵活多样,它使观众的眼睛始终盯牢在被跟摄人体、物体上。
升:上升摄像。
降:下降摄像。
甩:甩镜头,也即扫摇镜头,指从一个被摄体甩向另一个被摄体,表现急剧的变化,作为场景变换的手段时不露剪辑的痕迹。
(三)镜头组接方式
单个镜头虽然都有一定的含义,但是要按照剧情的发展,有机地,自然流畅地组接起来,才能成为一部完整的作品,于是便形成了一整套的镜头组接方式。显;隐;化;切;等,这就是指镜头与镜头之间的不同的组接方式
显,又叫渐显;渐显;淡入,这就是画面从空白或全黑中渐渐现出。
隐,又叫渐隐;淡出,与渐现正好相反,就是画面逐渐退隐直到完全消失。
若将渐隐和渐显结合起来,就会形成明显的间歇感这就是告诉了观众,这是一个完整的段落的结束和另一个段落的开始。
化,又叫“溶”或叫“叠化”上一个画面在下一个正在显现时渐渐消失叫“化出”,下一个画面在上一个画面的逐步消失中逐渐出现叫“化入”。化出;化入,通常用来表现一些不完整的段落之间的时间分割。运用叠化能表现某人或某事在一段相当长时间的变化。
切,又叫“切换”具体讲,又可分为连续性切换和穿插性切换。
连续切换,即后一画面中所表现的动作是前一画面中动作的继续或者是前一画面中所展现的内容的一部分。把其间的许多不必要表现的过程都“切”去了,不但脉络清晰,而且简洁流畅。这便是连续切换。
穿插性切换,它与连续性切换不同,后一镜头不是前一画面中某一动作的继续,他不包括前一画面的某些部分。但它们有内在的相关因素,在整个故事发展的链条中是可以连接在一起的。
以上罗列了那么多,其实常用的就是远景、中景、近景、特写,推、拉、摇、移、跟,渐入渐出或者切换。
由于我们的对象是城市,一般和开发兄弟约定:大远景(国级、省级),远景(市级、区级、县级),中景(城市面貌),近景(群体建筑),特写(单个建筑聚焦放大)。或者将远景定义直接定义为城市面貌,中景就是群体建筑,近景就是两三栋建筑,特写为单个建筑聚焦放大。其实道理类似,制作时按照故事线约定。
推、拉、摇、移、跟是我们用来展示数据的一个比较重要的“润滑剂”,其实重要的作用就是将观赏者的视觉焦点用手法进行转移,转移到我们设计好的地方,配合场景的组件更好的表达我们的内容。
渐入渐出或者切换是转场用的比较多的手法,一般用的比较多的就是多条故事线流转的过程中使用,避免过渡生硬。
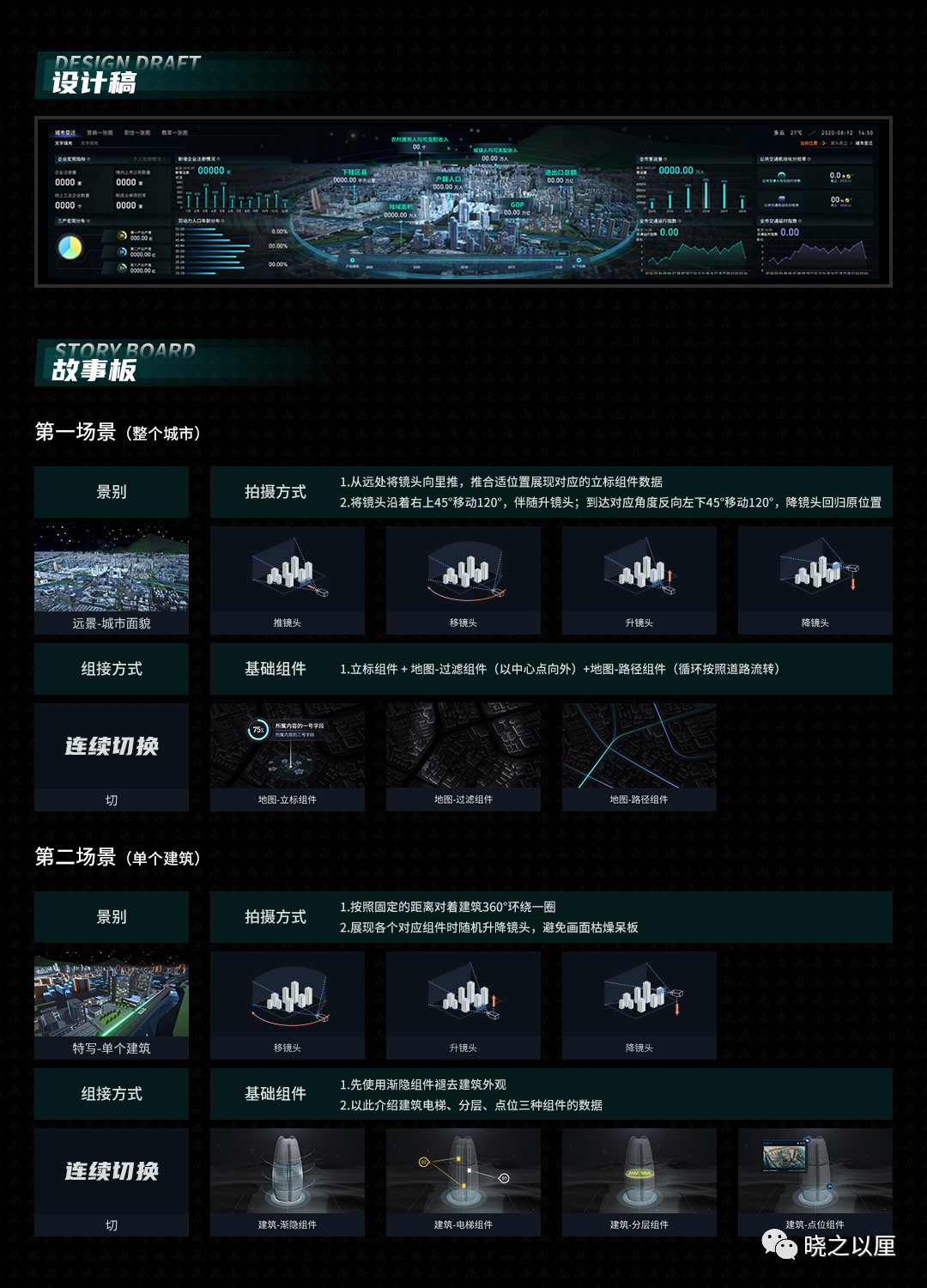
四、故事板
故事线比喻为“电影剧本”,那故事板就是“电影脚本”。故事线想要转换为视听语言,就涉及到各环节的工作,故事板的目的是为了各环节清楚明白地知道接下来的工作,他们需要做什么。
在此我们借鉴了电影工业的相关流程,由于我们的故事主角是地图、建筑等不涉及到人物情绪的“死物”(比如人物的内心刻画就不存在),所以相对而言会简化一些流程。
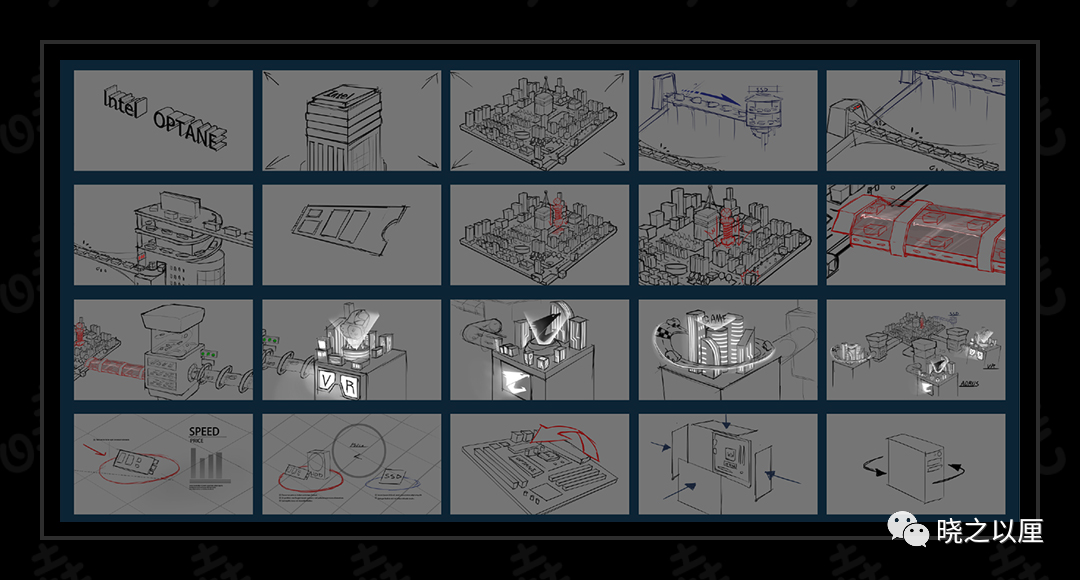
有些特别复杂细节比较多的场景,需要大量时间成本投入,我们就会采用手绘的故事板去实现。比如下图来自于
Behance上的作品Intel Optane THE ULTIMATE COMBINATION,有兴趣可以点下链接看下这个作品。
考虑到项目制作周期和时间成本,我们实际大面积采用的还是文字+配图形式的故事板去表达我们的想法,以便开发同事能理解。我将列举一个项目来统一描述下这个制作流程,确实这个制作流程帮我们节省很多沟通的成本。
以上是我们经常使用的方式,经供参考。因为合作的次数频繁,可能当项目周期压力特别大的时候,我们会直接使用文字替代,但主要的内容(景别、拍摄方式、组件方式、基础组件)还是要囊括的。
五、总结
本文主要描述的是表达习惯,即我们是通过基础组件、镜头语言去表达对应的业务场景。通过做项目总结,沉淀下地图组件、建筑组件、板块组件、景别、拍摄方式、组接方式。虽然数字孪生有很多呈现,但是方法是一致的,只是对象不同罢了。表达习惯是为了“润滑”数据呈现和用户观赏,将两者建立桥梁,未来所有的方法都是建立在这个基础上的。由于观赏本身是动态的,单纯的介绍方法论还是比较枯燥的,建议大家多去尝试多去试错。
授之以鱼,不如授之以渔。我们一开始也很盲目,数据瘫在那边就完事了。产品问世需要持续优化,我们也是观摩同行的优秀作品和城市纪录片,逐步总结沉淀下来的经验,并且和开发同事磨合,寻找两者都公认的方式。我能告诉诸位的只有观察,多去观察好的作品。一帧一帧的播放,慢慢弄懂它在干嘛,弄懂它是如何表达对应的业务场景。