21.压缩
总览
00:26 压缩的好处是能存更多文件,传输也更快
01:52 游程编码 Run-Length Encoding
02:45 无损压缩 Lossless compression
03:55 霍夫曼树 Huffman Tree
05:56 “消除冗余”和”用更紧凑的表示方法”,这两种方法通常会组合使用
06:07 字典编码 Dictionary coders, 游程编码 和 字典编码 都是无损压缩
08:03 感知编码 Perceptual coding
08:09 有损压缩 jpeg 格式
09:39 时间冗余 Temporal redundancy
10:30 MPEG-4 视频编码
what
压缩的好处是能存更多文件,传输也更快 ,把数据占用的空间压得更小
最终就是用更少的位(bit)来表示数据
压缩实例
游程编码
适合经常出现相同值的文件,无锁压缩,没有丢失数据
在每个前面可以插入一个额外字节,代表有几个连续的元素
48个字节压缩后只有24个字节
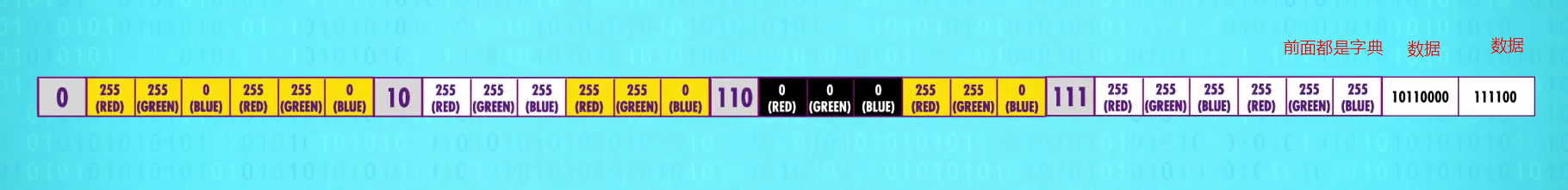
字典压缩+霍夫曼树
无锁压缩
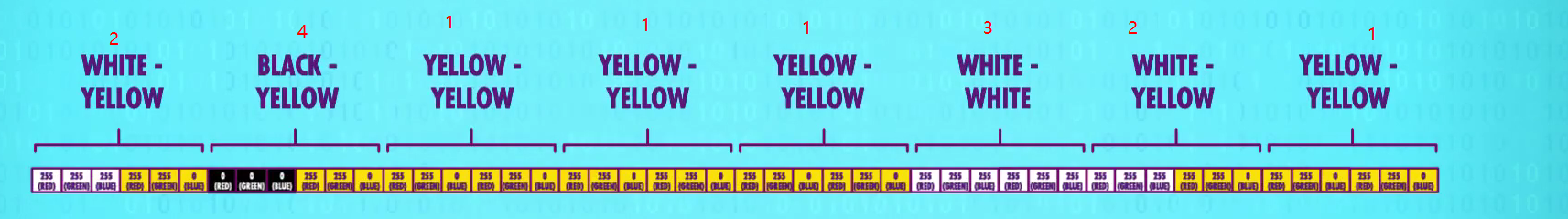
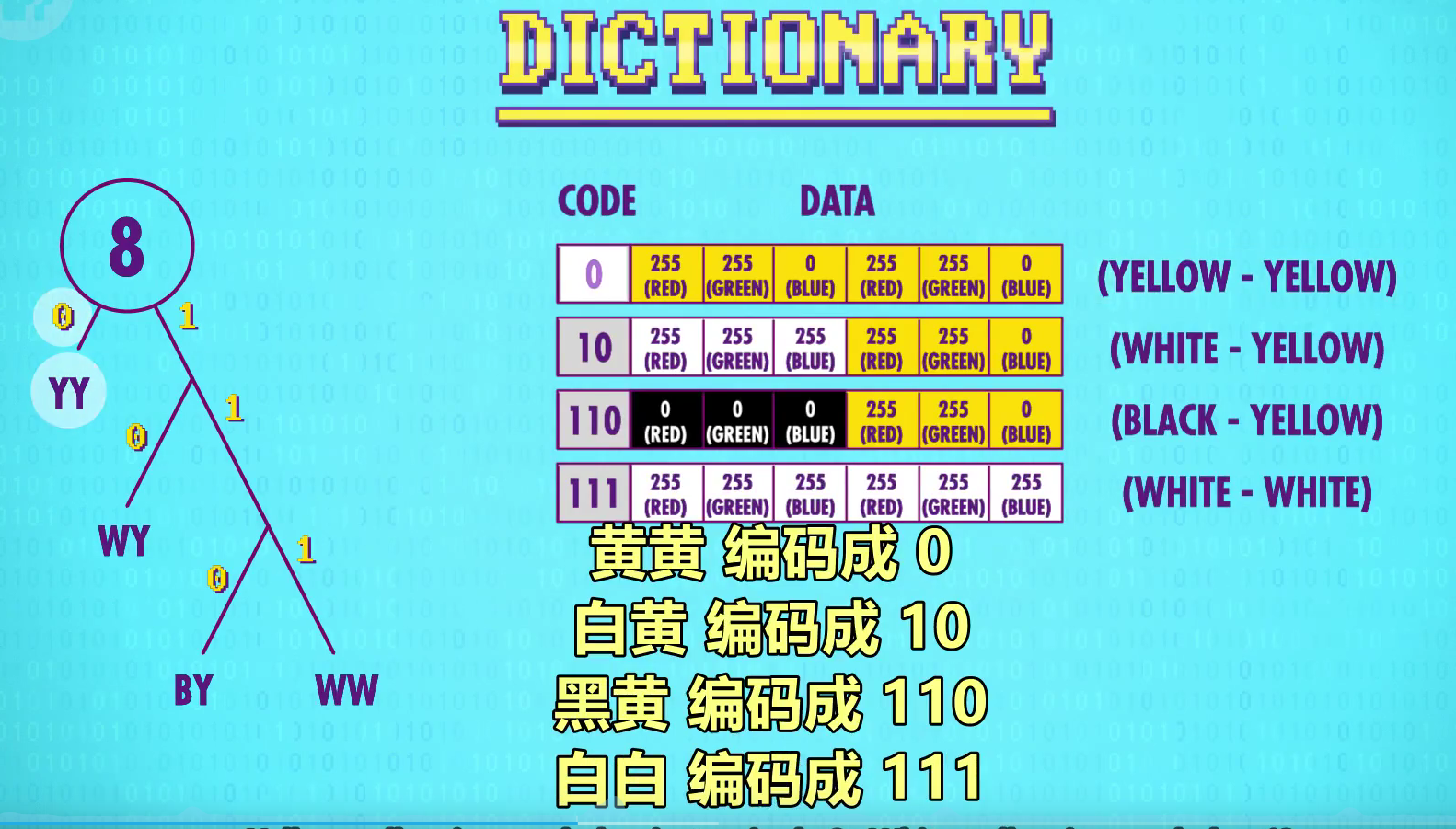
抽象成大的,可以分成4种
黄黄4
白黄2
黑黄1
白白1
中间过程:频率低的找2个放在下面,合并1个节点,然后比较剩下的…
然后用路劲来代表字典的key,频率最高的在上面,路径就是0,其次就是10 110 111
唯一性:路径肯定不重复,所以key是不会重复的
???意味着代码是”无前缀”的,没有代码是以另一个代码开头的???
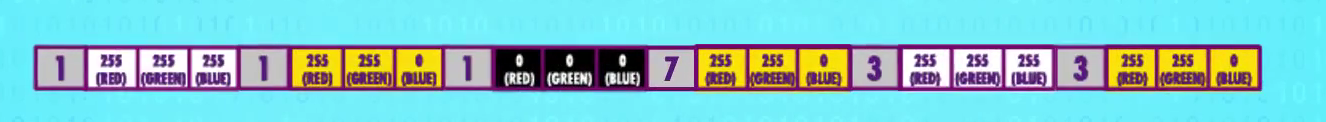
压缩以后的数据10 110 0 0 0 111 10 0
14bit==2个字节
当然还得加上字典本身28个字节.总共就是30个字节 还是不错的
真实的压缩算法
无锁压缩
结合上述两种,消除冗余,用更紧凑的表示方法
组合使用
无损压缩格式都用了他们 GIF PNG PDF ZIP
游程编码 和 字典编码 都是无损压缩,压缩时不会丢失信息,解压后,数据和之前完全一样
,无损对很多文件很重要
比如word
有损压缩
这种删掉人类无法感知的数据的方法,叫”感知编码”
声音的超声波
图像的压缩
视频的压缩:图像,时间冗余,识别到相似性,移动补丁,可以压缩10几倍
22.命令行界面
简介
本集重点:计算机早期同时输入程序和数据(用纸卡/纸带)
运行开始直到结束,中间没有人类进行操作,
原因是计算机很贵,不能等人类慢慢输入,执行完结果打印到纸上 (02:34)
到1950年代,计算机足够便宜+快,人类和计算机交互式操作变得可行
为了让人类输入到计算机,改造之前就有的打字机,变成电传打字机 (02:44~05:38)
到1970年代末,屏幕成本足够低,屏幕代替电传打字机,屏幕成为标配 (07:24)
00:32 人机交互 Human-Computer Interaction
00:50 早期输出数据是打印到纸上,而输入是用纸卡/纸带一次性把程序和数据都给进去
03:00 QWERTY 打字机的发展,克里斯托弗·莱瑟姆·肖尔斯 发明于 1868 年
05:38 电传打字机 Teletype machine
06:32 命令行界面 Command line interface
06:38 ls 命令
08:22 早期文字游戏 Zork (1977年)
08:47 cd 命令
输入:键盘,鼠标
终端:显示器
理解成input output
23.屏幕&2D 图形显示
简介
00:05 PDP-1 计算机。键盘和显示器分开,屏幕显示临时值
01:14 阴极射线管 Cathode Ray Tube (CRT)
原理是把电子发射到 有磷光体涂层的屏幕上,当电子撞击涂层时 会发光几分之一秒 ,由于电子是带电粒子,路径可以用磁场控制,屏幕内用板子或线圈 把电子引导到想要的位置
我们终于可以在屏幕上显示清晰的点,叫”像素”pixels
01:38 CRT 有两种绘图方式:
矢量扫描 Vector Scanning
引导电子束描绘出形状
光栅扫描 Raster Scanning
因为发光只持续一小会儿,如果重复得足够快 可以得到清晰的图像,按固定路径,一行行来,从上向下,从左到右,不断重复,只在特定的点打开电子束,以此绘制图形,这叫 “光栅扫描”
02:14 液晶显示器 Liquid Crystal Displays (LCD),像素 (Pixel)
03:32 字符生成器 Character generator
计算机需要额外硬件,来从内存读取字符,转换成光栅图形,这样才能显示到屏幕上,这个硬件叫 “字符生成器”,基本算是第一代显卡,它内部有一小块只读存储器,简称 ROM,存着每个字符的图形,叫”点阵图案”
03:45 屏幕缓冲区 Screen buffer
如果图形卡看到一个 8 位二进制,发现是字母 K,那么会把字母 K 的点阵图案,光栅扫描显示到屏幕的适当位置,为了显示,”字符生成器” 会访问内存中一块特殊区域,这块区域专为图形保留,叫屏幕缓冲区,程序想显示文字时,修改这块区域里的值就行
05:09 矢量命令画图
为了绘制任意形状,同时不吃掉所有内存,计算机科学家用 CRT 上的”矢量模式”,概念非常简单:所有东西都由线组成
简而言之:就是二维几何,通过坐标结合函数进行绘图,前端的应该比较懂
06:34 Sketchpad, 光笔 (Light pen)
一个交互式图形界面,用途是计算机辅助设计 (CAD),笔尖用光线传感器,可以检测到显示器刷新
09:00 函数画线,矩形
cad
图形界面的发展
交互式图形,专门软件和框架来解决问题
24.冷战和消费主义
本集重点:冷战导致美国往计算机领域投入大量资源 (00:00~01:43)
范内瓦·布什 预见了计算机的潜力,提出假想机器 Memex
帮助建立 国家科学基金会,给科学研究提供资金 (01:43~03:43)
1950 年代消费者开始买晶体管设备,收音机大卖
日本取得晶体管授权后,索尼做了晶体管收音机,为日本半导体行业崛起埋下种子 (03:43~04:29)
苏联 1961 年把宇航员加加林送上太空,导致美国提出登月
NASA 预算大大增加,用集成电路来制作登月计算机 (04:29~06:27)
集成电路的发展实际上是由军事应用大大推进的,阿波罗登月毕竟只有 17 次
美国造超级计算机进一步推进集成电路 (04:29~07:11)
美国半导体行业一开始靠政府高利润合同活着,忽略消费者市场,1970年代冷战渐消,行业开始衰败
很多公司倒闭,英特尔转型处理器 (07:11~08:23)
末尾总结:政府和消费者推动了计算机的发展
早期靠政府资金,让技术发展到足够商用,然后消费者购买商用产品继续推动产品发展 (08:23~10:41)
25.个人计算机革命
本集:全是历史故事
00:18 1970年代初成本下降,个人计算机变得可行
01:51 Altair 8800
02:32 比尔·盖茨 和 保罗·艾伦写 BASIC 解释器
03:45 乔布斯提议卖组装好的计算机,Apple-I 诞生
04:40 1977年出现3款开箱即用计算机:
“Apple-II”,”TRS-80 Model I”,”Commodore PET 2001”
06:26 IBM 意识到个人计算机市场
IBM PC 发布,采用开放架构,兼容的机器都叫 IBM Compatible (IBM 兼容)
生态系统产生雪球效应:
因为用户多,软硬件开发人员更愿意花精力在这个平台
因为软硬件多,用户也更乐意买 “IBM 兼容” 的计算机
08:44 苹果选封闭架构,一切都自己来,只有苹果在非 “IBM 兼容” 下保持了足够市场份额
26.图形用户界面 (GUI)
01:15 线框渲染 Wireframe Rendering
01:39 正交投影 Orthographic Projection
01:50 透视投射 Perspective Projection
02:14 网格 Mesh
02:37 三角形更常用因为能定义唯一的平面
03:09 扫描线渲染 Scanline Rendering
05:04 遮挡 Occlusion
05:19 画家算法 Painter’s Algorithm
06:09 深度缓冲 Z Buffering
07:45 Z Fighting 错误
07:51 背面剔除 Back Face Culling
08:53 表面法线 Surface Normal
09:33 平面着色 Flat Shading
09:43 高洛德着色 Gouraud shading, 冯氏着色 Phong Shading
10:06 纹理映射 Texture Mapping
11:24 图形处理单元 GPU, Graphics Processing Unit
27.3D 图形
在3D图像中, 点的坐标不再是两点, 而是三点, X,Y,Z
概念性
3d投影
图形算法负责把3D坐标”拍平”显示到2D屏幕上,这叫”3D投影”
线框渲染 Wireframe Rendering
所有的点都从3D转成2D后,就可以用画2D线段的函数来连接这些点,这叫 “线框渲染”
3D投影分类
正交投影 Orthographic Projection
透视投射 Perspective Projection
在真实3D世界中,平行线段会在远处收敛于一点,就像远处的马路汇聚到一点,这叫透视投射
网格 Mesh
三角形更常用因为能定义唯一的平面,在3D图形学中,我们叫三角形”多边形”(Polygons),一堆多边形的集合叫 网格
网格越密,表面越光滑,细节越多,但意味着更多计算量.
开发人员要平衡:角色的真实度vs多边形数量
之所以三角形更常用,而不是用正方形,或其它更复杂的图形,是因为三角形的简单性,空间中 三点定义一个平面,如果给3个3D点,我能画出一个平面,而且只有这一个答案,4个或多于4个点就不一定了,而2个点不够定义平面,只能定义线段
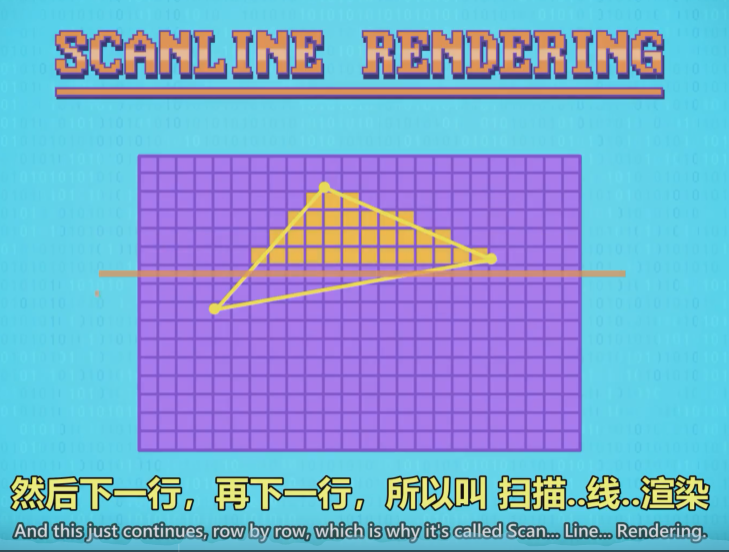
扫描线渲染 Scanline Rendering


原生算法:有可能有锯齿,比较粗糙
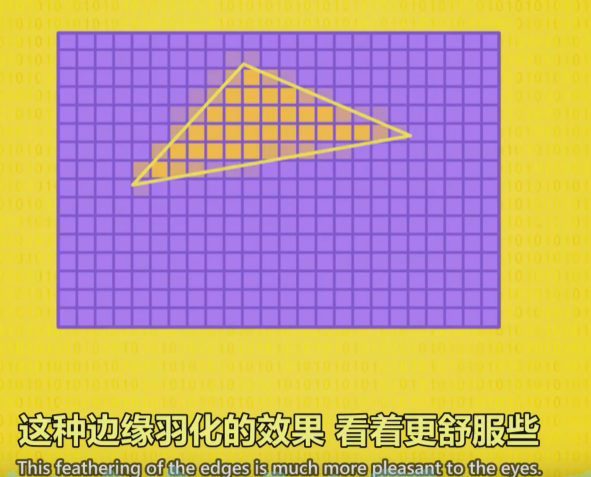
解决方法:抗锯齿
边缘要淡淡的颜色,会好一些,抗锯齿 被广泛使用,比如字体和图标
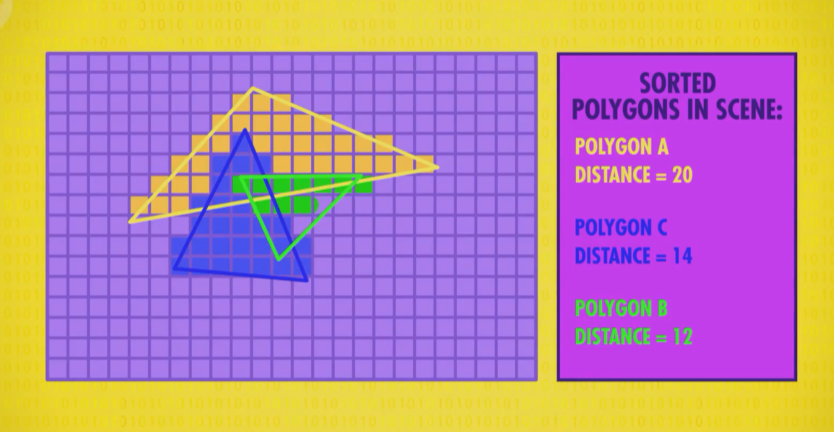
遮挡 Occlusion
在3D场景中,多边形到处都是,但只有一部分能看见,因为其它的被挡住了,这叫遮挡,最直接的处理办法是用排序算法,从远到近排列,然后从远到近渲染,这叫 画家算法Painter’s Algorithm,因为画家也是先画背景

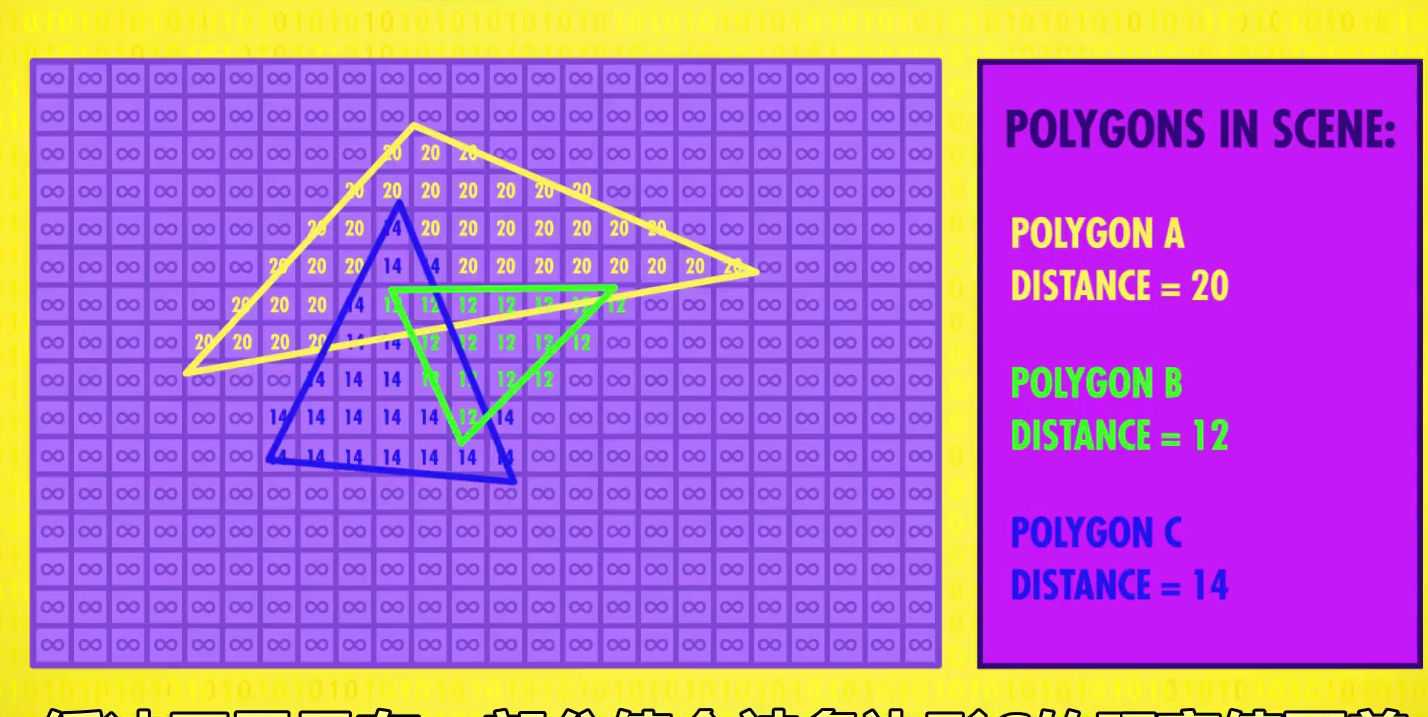
深度缓冲 Z Buffering
它和之前的算法做的事情一样,但方法不同,这个算法不用排序,所以速度更快,Z-buffering 算法会记录,场景中每个像素和摄像机的距离,在内存里存一个数字矩阵,首先,每个像素的距离被初始化为”无限大”,然后 Z-buffering 从列表里第一个多边形开始处理,也就是A,它和扫描线算法逻辑相同,但不是给像素填充颜色,而是把多边形的距离和Z-Buffer 里的距离进行对比,它总是记录更低的值,A距离20,20小于”无限大”,所以缓冲区记录20,算完A之后算下一个,以此类推,因为没对多边形排序,所以后处理的多边形并不总会覆盖前面的,对于多边形C,缓冲区里只有一部分值会被多边形C的距离值覆盖,Z缓冲区完成后,会和”扫描线”算法的改进高级版配合使用,不仅可以勘测到线的交叉点,还可以知道某像素是否在最终场景中可见,如果不可见,扫描线算法会跳过那个部分
Z Fighting 错误问题:
比如多边形 A 和 B 距离都是 20, 哪个画上面?往往是不可预测的
多边形会在内存中移来移去,访问顺序会不断变化
另外,计算浮点数有舍入误差
背面剔除Back Face Culling
3D游戏中有个优化叫 背面剔除所以为了节省处理时间,会忽略多边形背面
明暗处理(照明算法)
We need to talk about lighting — also known as shading
平面着色 Flat Shading
这次要考虑这些多边形面对的方向,它们不平行于屏幕,而是面对不同方向,他们面对的方向叫 “ 表面法线Surface Normal “,我们可以用一个垂直于表面的小箭头来显示这个方向,现在加个光源,每个多边形被照亮的程度不同 有的更亮,因为面对的角度导致更多光线反射到观察者
高洛德着色 Gouraud shading &&冯氏着色 Phong Shading
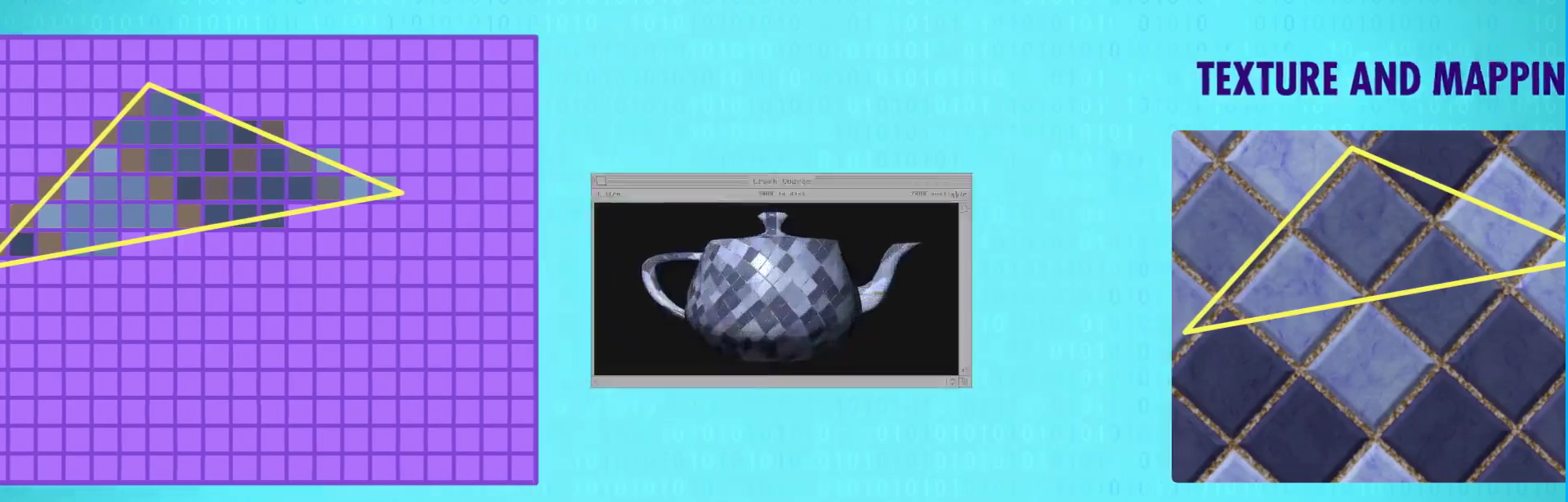
纹理映射 Texture Mapping
纹理在图形学中指外观,而不是手感
就像照明算法一样,纹理也有多种算法,来做各种花哨效果,最简单的是纹理映射
为了理解纹理映射,回到单个多边形,用”扫描线算法”填充时,可以看看内存内的纹理图像 决定像素用什么颜色,为了做到这点,需要把多边形坐标和纹理坐标对应起来,我们来看看”扫描线算法”要填充的第一个像素,纹理算法会查询纹理,从相应区域取平均颜色,并填充多边形,重复这个过程,就可以获得纹理
总结
再大的场景,过程都是一样的,一遍又一遍,处理所有多边形
扫描线填充, 抗锯齿, 光照, 纹理化
有几种方法可以加速渲染
- 我们可以为这种特定运算做专门的硬件来加快速度,让运算快如闪电
- 计算机工程师为图形做了专门的处理器GPU “图形处理单元”
- GPU 在显卡上,周围有专用的 RAM,所有网格和纹理都在里面,让 GPU 的多个核心可以高速访问
- GTX 1080 TI有3584个处理核心,提供大规模并行处理,每秒处理上亿个多边形!
- 我们可以把3D场景分解成多个小部分,然后并行渲染,而不是按顺序渲染