【实践经验】
1、3+1保障:高可用系统稳定性是如何炼成的?
https://mp.weixin.qq.com/s/sg-1GCXv5k0wkekPtmygeA
影响系统稳定性的架构设计有哪些?一个可持续保障的研发运维流程机制是怎样的?如何培养团队技术人员的意识和能力?本文作者以团队技术负责人的视角,从三大技术要素和一个业务要素,分享在稳定性建设上的实践性思考和简要思路。希望对同学们有所启发。
2、Vue项目架构团队自动化资产生成的管理思考
https://mp.weixin.qq.com/s/Uf47t99QpEh4dsYhhY7K8A
在这篇文章中。我主要想分享的就是在开发时,项目脚手架和项目架构能为开发人员做什么处理,是不是能够给与一些实质性的帮助来提升开发的效率和容错率。
3、揭秘 Vue.js 九个性能优化技巧
https://mp.weixin.qq.com/s/iQwTr5T95wPflJMT87ZObg
这篇文章主要参考了 Vue.js 核心成员 Guillaume Chau 在 19 年美国的 Vue conf 分享的主题:9 Performance secrets revealed,分享中提到了九个 Vue.js 性能优化的技巧。
我看完他的分享 PPT后,也阅读了相关的项目源码,在深入了解它的优化原理后,把其中一些优化技巧也应用到了我平时的工作中,取得了相当不错的效果。
这个分享可谓是非常实用了,但是知道和关注的人似乎并不多,到目前为止,该项目也只有可怜的几百个 star。虽然距大佬的分享已经有两年时间,但是其中的优化技巧并没有过时,为了让更多的人了解并学习到其中的实用技巧,我决定对他的分享做二次加工,详细阐述其中的优化原理,并做一定程度的扩展和延伸。
本文主要还是针对 Vue.js 2.x 版本,毕竟接下来一段时间,Vue.js 2.x 还是我们工作中的主流版本。
我建议你在学习这篇文章的时候可以拉取项目的源码,并且本地运行,查看优化前后的效果差异。
4、如何编写有效的接口测试?
https://mp.weixin.qq.com/s/sJG76bM1oB92AWwEn1khuw
在所有的开发测试中,接口测试是必不可少的一项。有效且覆盖完整的接口测试,不仅能保障新功能的开发质量,还能让开发在修改功能逻辑的时候有回归的能力,同时也是能优雅地进行重构的前提。编写接口测试要遵守哪些原则?测试代码的结构应该是什么样的?接口测试有哪些实践技巧?本文分享作者在接口测试上的实践总结。
5、万恶的前端内存泄漏及万善的解决方案
https://juejin.cn/post/6914092198170460168
引起内存泄漏的原因
- 意外的全局变量
- 闭包引起的内存泄漏
- 没有清理的 DOM 元素引用
- 被遗忘的定时器或者回调
6、可视化拖拽组件库一些技术要点原理分析
https://juejin.cn/post/6908502083075325959
本文主要对以下技术要点进行分析:
- 编辑器
- 自定义组件
- 拖拽
- 删除组件、调整图层层级
- 放大缩小
- 撤消、重做
- 组件属性设置
- 吸附
- 预览、保存代码
- 绑定事件
- 绑定动画
- 导入 PSD
- 手机模式
7、Vue.js开发移动端经验总结
https://mp.weixin.qq.com/s/avGf4MCCo3sPrdHpSeHdhw
8、如何在纯 JavaScript 中使用 GraphQL
https://mp.weixin.qq.com/s/LYwpQkJepoS6outzggiwqg
除了 REST 以外,很多 API 都开始支持 GraphQL,甚至完全支持它了。但是,如果你需要使用一个 GraphQL API,你很自然就会想到自己需要使用 React 和 / 或其他一些库才能让它跑起来。这是因为许多教程和示例代码似乎都基于这样一个假设,也就是说如果你在使用 GraphQL,就需要使用这些库。
但是,一个对 GraphQL API 的查询只不过是一个定制格式的 HTTP 请求而已。一个 GraphQL 响应也不过是 JSON 罢了。你不需要动用什么精美的库也可以处理它们。在这篇教程中,我想采用一种不一样的方法,并向你展示从 Node 和客户端 JavaScript(不带库)调用 GraphQL API 实际上有多么容易。
9、关于双列瀑布流布局的优化思考
https://mp.weixin.qq.com/s/UeEKbji202ZAAXEFmkvTtg
在前端领域,经常会遇到瀑布流布局的开发,最近整理了下相关的使用场景和解决方案,其中包含了简单算法 DP,前端基础知识,业务场景的思考。
什么是瀑布流布局
瀑布流又称瀑布流式布局,是一种比较流行的页面布局方式,英文名称为:Masonry Layouts 。与传统的分页显示不同,视觉上表现为参差不齐的多栏布局,最早由 Pinterest 首先运用。
特别是在移动端,双列瀑布流的应用更加常见,在展现呈现每个元素能够以自身的情况合理占据空间,每个元素宽高不一致,左右依次调整排列,最终占据最小的屏幕高度,配合无限加载的设计,无论从用户使用心理的考虑、展示的美观,用户体验等方面考虑,瀑布流都是一种相当优秀的布局方式。
10、技巧:禁止蒙层底部页面跟随滚动
https://mp.weixin.qq.com/s/hCrflm5KyKJ55Y1aajSAvg
弹窗是一种常见的交互方式,而蒙层是弹窗必不可少的元素,用于隔断页面与弹窗区块,暂时阻断页面的交互。但是,在蒙层元素中滑动的时候,滑到内容的尽头时,再继续滑动,蒙层底部的页面会开始滚动,显然这不是我们想要的效果,因此需要阻止这种行为。
那么,如何阻止呢?请看本文的分析。
11、揭秘 Vue.js 九个性能优化技巧
https://juejin.cn/post/6922641008106668045
这篇文章主要参考了 Vue.js 核心成员 Guillaume Chau 在 19 年美国的 Vue conf 分享的主题:9 Performance secrets revealed,分享中提到了九个 Vue.js 性能优化的技巧。
看完他的分享 PPT后,也阅读了相关的项目源码,在深入了解它的优化原理后,把其中一些优化技巧也应用到了我平时的工作中,取得了相当不错的效果。
这个分享可谓是非常实用了,但是知道和关注的人似乎并不多,到目前为止,该项目也只有可怜的几百个 star。虽然距大佬的分享已经有两年时间,但是其中的优化技巧并没有过时,为了让更多的人了解并学习到其中的实用技巧,我决定对他的分享做二次加工,详细阐述其中的优化原理,并做一定程度的扩展和延伸。
本文主要还是针对 Vue.js 2.x 版本,毕竟接下来一段时间,Vue.js 2.x 还是我们工作中的主流版本。
建议你在学习这篇文章的时候可以拉取项目的源码,并且本地运行,查看优化前后的效果差异。
12、Vue3.0实践:使用Vue3.0做JSX(TSX)风格的组件开发
https://www.ctolib.com/topics-143214.html
【基础夯实】
1、人人都能看懂的数据结构 | 二叉树
https://mp.weixin.qq.com/s/cknd_8u-NMANtSkwadVGvQ
二叉树中的节点最多只能有两个子节点:一个是左侧子节点,另一个是右侧子节点。二叉树分两种节点:一种有子节点的节点叫作“内部节点”;一种没有子节点的叫作“叶节点”
2、你真的懂 JavaScript 闭包与高阶函数吗?
https://mp.weixin.qq.com/s/pv-EYBLpzwuC9Vkkt9gNZw
正因为在 JavaScript 中的极大自由,函数被赋予了卓越的表达力和灵活性,但是也产生了很多让人抓耳挠腮的问题。本文我们就一起讨论一下最常遇见的两个与函数密切相关的概念:闭包和高阶函数。
3、「多图预警」那些年,被blob虐过的程序猿觉醒了!
https://mp.weixin.qq.com/s/OYJJnBfzyR3J4CYWGxgm6w
本文以图文的方式深入浅出二进制的概念,前面的概念描述较为枯燥,但是非常重要!希望大家耐心往下看,后面有惊喜,定能让您虎躯一震~😉
Blob
Blob表示二进制类型的大对象,通常是影像、声音或多媒体文件,在 javaScript中Blob表示一个不可变、原始数据的类文件对象。
4、一文带你看CSS过渡动画艺术,附带常见动效分享
https://mp.weixin.qq.com/s/bUDselssfNmJ5Cp5rJZ1yw
动画周期是动画的核心点,它根据 时间 和 贝塞尔曲线(cubic-bezier)
5、扁平数组与JSON树结构互转
https://juejin.cn/post/6844903847484211213
在工作中我们往往可能会遇到无限级别的分类等等的需求,往往后端返回的数据结构可能不是我们想要的数据结构,所以我们来看怎么进行处理。
6、一行能装逼的JavaScript代码
https://mp.weixin.qq.com/s/I5pA0A_oNs6coigYuKeBVw
一行神奇的js代码,当时我就震惊了,这不就是传说中的ZB神奇么… … 哈哈。写本篇文章的缘由是之前看到了一段js代码,如下:(!(~+[])+{})[``--[~+""``][``+[``]]``*[~+[]] + ~~!+[]]+({}+[])[[~!+[]]*``~+[]]
7、localStorage和sessionStorage本地存储
https://juejin.cn/post/6923331849708109838
使用HTML5中的Web Storage API, 可以在客户端存储更多的数据,,可以实现数据在多个页面中共享甚至是同步,对于复杂的数据,可以使用 Web SQL Database API 来实现。
掌握 localStorage 和 sessionStorage 存储方式, 存储 JSON 对象的数据, 使用 Web SQL Database 的基本操作。
8、为什么 Promise 比 setTimeout() 更快?
https://juejin.cn/post/6923042090397990919
9、编写高质量可维护的代码:优雅命名
https://juejin.cn/post/6922225108094287880#heading-10
【实用工具】
1、2021年管理Monorepo代码库的11种出色工具
请注意,一个monorepo不是一个整体的应用程序(!) ——它不是一次性构建或部署的,它是一组单独开发的应用程序。
什么是 monorepo?
国庆期间10月5日尤大公开了vue3.0已完成的源码,也是采用了monorepo管理模式,看来monorepo确实有其独到的优势。monorepo是一种将多个package放在一个repo中的代码管理模式,摒弃了传统的多个package多个repo的模式。目前 Babel, React, Angular, Ember, Meteor, Jest等许多开源项目都使用该种模式来管理代码。解决的问题
- 多个repo难以管理,编辑器需要打开多个项目;
- 某个模块升级,依赖改模块的其他模块需要手动升级,容易疏漏;
- 公用的npm包重复安装,占据大量硬盘容量,比如打包工具webpack会在每个项目中安装一次;
- 对新人友好,一句命令即可完成所有模块的依赖安装,且整个项目模块不用到各个仓库去找;
带来的问题
- 所有package代码集中在一个项目,单个项目体积较大;
- 所有package代码对所有人可见,无法做权限管理;
2、世界上第一个可用于React、Vue、纯HTML和CSS的可组合CSS动画工具包— AnimXYZ
https://mp.weixin.qq.com/s/Mzo0LS6vunKY8qQP2LIm0w
AnimXYZ是一个CSS动画库,用于为你的网站创建自定义CSS动画。是什么让AnimXYZ如此之好,它是可组合的,这意味着你可以组合和混合不同的动画来创建自己的高度可定制的CSS动画,而无需编写一个单一的关键帧。
3、Mozilla 推出 Open Web Docs,用于编写 Web API 文档
https://mp.weixin.qq.com/s/YFn0-zyUvCpIzaGCnBrf4Q
Mozilla 于近日宣布启动 Open Web Docs,这是一项旨在帮助编写 Web API,JavaScript 以及其他 Web 工具和平台文档的新计划。
关于 OWD 的详细信息,请查看官方公告:
https://hacks.mozilla.org/2021/01/welcoming-open-web-docs-to-the-mdn-family/
4、35 个 js 动效库
https://dev.to/haycuoilennao19/35-animation-library-css-javascript-for-developer-2c61
5、5 个好用的 no-code 工具
https://dev.to/steve8708/5-best-no-code-tools-for-developers-4in5
6、测试浏览器性能工具
7、8 个提示你网站效果的 idea
https://thewholesome.dev/p/8-frontend-coding-ideas-that-will
【动态与研究关注】
1、WebRTC 成为 W3C 与 IETF 正式标准
https://mp.weixin.qq.com/s/TiL3r5Hf8nlv2U2krzBTDw
2021年1月26日消息:万维网联盟(W3C)和互联网工程任务组(IETF)同时宣布赋能无数服务的 Web 实时通信(Web Real-Time Communications,简称 WebRTC)现发布为正式标准,将音视频通信带到 Web 上任何地方。
WebRTC 1.0: **Real-Time
Communication Between Browsers**
https://www.w3.org/TR/webrtc/
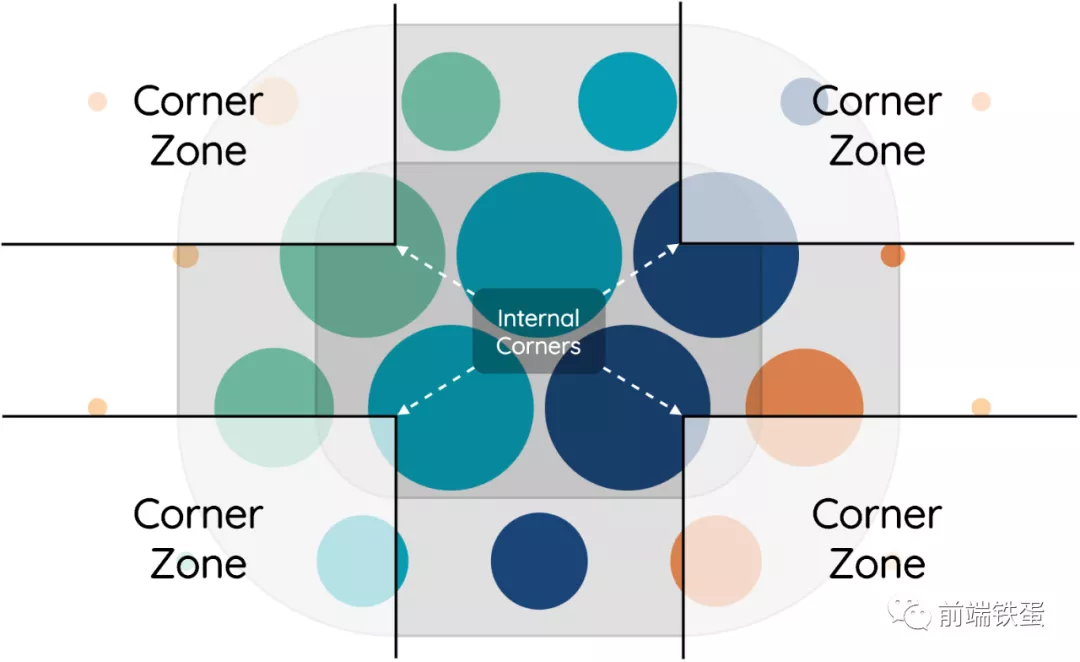
2、解构标志性的 Apple Watch Bubble UI
https://mp.weixin.qq.com/s/eHxn-Sfqa48L8K9he7NHxw

3、ES2021 新特性提前知,附案例
https://juejin.cn/post/6914538946751889422
4、每个程序员都应该尝试的项目
https://mp.weixin.qq.com/s/Yq9lI6lNfiE0zFDtiK7WWA
5、艾瑞咨询:2020年中国APaaS应用及选型白皮书
https://coffee.pmcaff.com/article/13670308_j
【程序之外】
1、万维网之父 65 岁创业,原因与你我都有关
https://mp.weixin.qq.com/s/jPJI2HgUQIvEhDNIReUiwQ

曾经的互联网是个乌托邦,是个人人平等的世界。但如今,权利的天平,已经显著向科技公司倾斜。这和 Tim Berners 最初创造的互联网渐行渐远。他想要给每个人保护自己数据的能力,于是哪怕已经 65 岁,他仍旧选择创业。
Tim Berners 不希望科技公司在技术的武装下拥有数据使用的特权,于是他为普通人构建了一个数据「保险箱」。
按照 Tim Berners 的计划,这个保险箱运行在系统层之上,控制所有用户产生的数据,用户有权对数据进行控制,并且当商业公司想要使用数据时,需要征得用户的同意。
用户可以将自己设备上产生的所有数据放进这个保险箱里,比如网站访问记录、信用卡消费数据、运动健身数据、音乐喜好数据等等。
当商业公司想要使用数据,比如广告公司想要通过获取用户数据完成更精准的推荐时,需要向保险箱的主人提供足够详细的用途说明及数据处理办法说明,用户通过这些信息决定是否授权。
为了实现这一产品构想,Tim Berners 和一位名叫 John Bruce 的连续创业者合办了一家名叫 Inrupt 的公司。Tim 任 CTO,John 任 CEO。
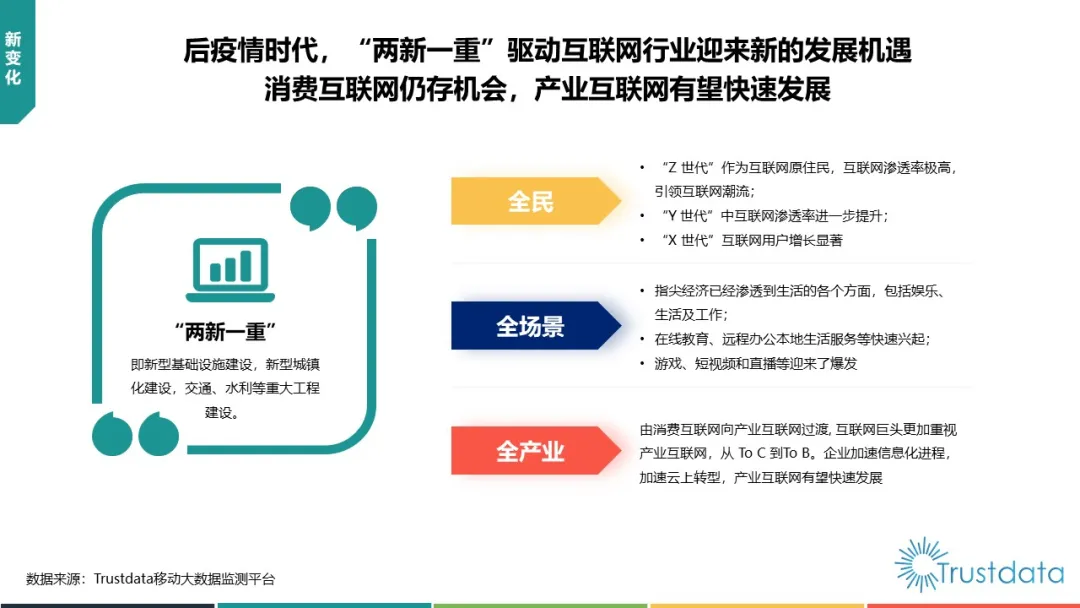
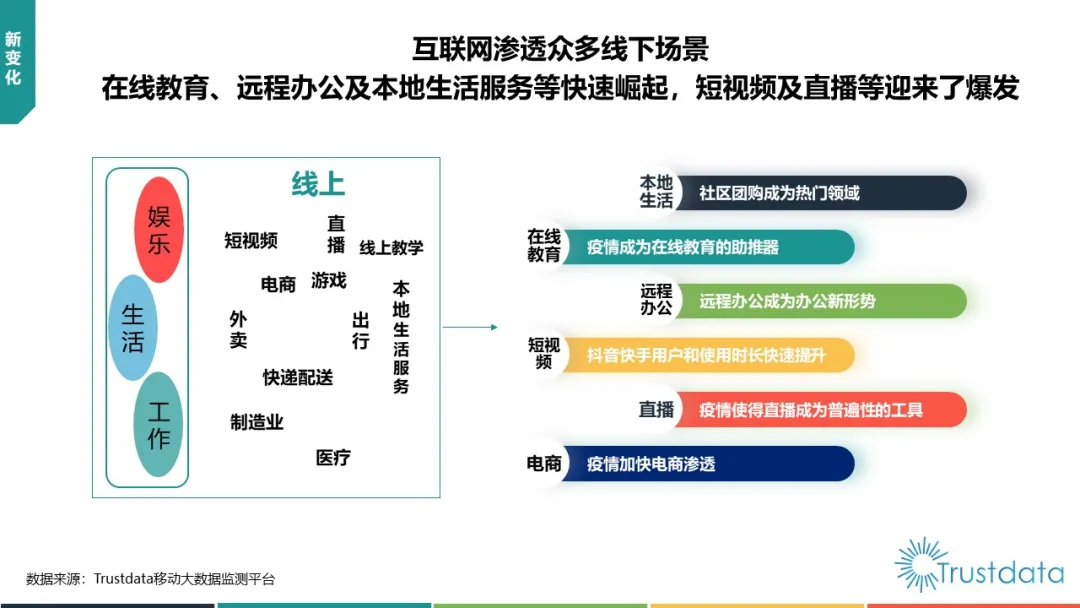
2、2020年中国移动互联网行业发展分析报告
https://mp.weixin.qq.com/s/O9xlMqdq3UgRamMu24qArQ



3、阿里毕玄:提升代码能力的4段经历
https://mp.weixin.qq.com/s/aCcL1P4_UxMfg_sJ8uOr7g
对于程序员而言,我始终认为代码是展现能力的关键。一个优秀程序员写的代码,和一个普通程序员写的代码是很容易看出差别的,代码是展示程序员硬实力的名片。如何提升写代码的能力,始终是一个关键的话题,不过很遗憾这篇文章其实也不是讲具体的步骤、银弹方法、武功秘籍什么的,这篇文章讲讲我自己印象中,对我写代码能力提升比较大的四段经历,也许可供参考。


