【实践经验】
1、设计稿(UI视图)自动生成代码方案探索
https://tech.meituan.com/2021/03/25/ui2dsl-dsl2code.html
美团的设计稿转代码方案。
2、开源 | Picasso:sketch设计稿智能解析工具
https://mp.weixin.qq.com/s/AFA6mpUaXKEF1txe4QRF8Q
58同城的设计稿转代码方案。
3、低代码,要怎么低?和低代码有关的 10 个问题
https://zhuanlan.zhihu.com/p/225987562
4、云研发
https://github.com/phodal/lowcode
5、中后台领域低代码搭建设计与实践
https://www.readfog.com/a/1639191559507382272
6、腾讯课堂小程序性能极致优化——综合篇
https://mp.weixin.qq.com/s/ejzY97L80azy06fP3UzmDw
如果你的小程序也遇到了性能问题,我们的实践经验也许可以给到你启发,我们从小程序的启动、加载到交互都进行了探索。
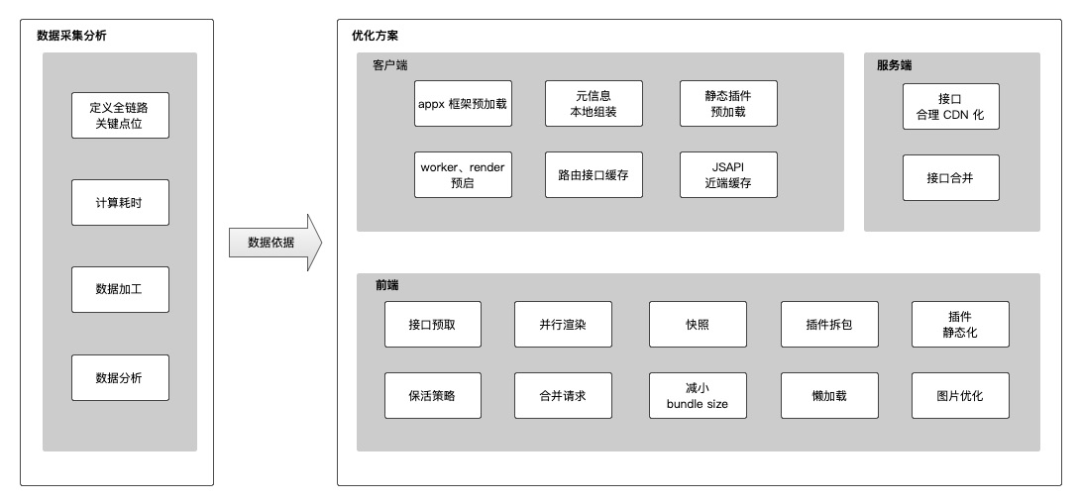
7、手淘店铺全链路性能优化
https://mp.weixin.qq.com/s/Ltc7RskDFNQK0xh8Dss83A
本篇文章主要介绍了几个主要的优化手段,下面对整个性能优化方案总结如下:
- 启动前置:woker、render 预启
- 资源预加载:包括 appx 框架预加载、静态插件预加载,减小资源请求时间;
- 接口优化:服务端合并接口,减少接口请求数量,合理的利用端上接口预加载能力,接口串行依赖解耦,串行改并行,不常更新接口合理 CDN 化,添加接口缓存;
- 插件优化: 店铺会涉及到非常多的模块插件包,我们合理的拆包,将使用频次高的插件静态化,提前预加载,有效的加快了首屏对插件的加载速度;
- 并行渲染:将框架和内嵌页的串行渲染优化为并行渲染,并行渲染的命中率达 90% 以上;
- 快照:因每一家店铺是不一样的,传统快照基于快照文件,存在数据真实性无法保证、磁盘占用和命中率成为瓶颈、长尾商家无法享受快照优化的缺点,因此传统快照不能满足店铺诉求,于是我们探索了一套基于模板文件 + 真实数据的模板快照方案,对所有店铺普适;

8、凹凸技术揭秘:618 大促解析
https://juejin.cn/post/6985099223834296357
2021 年 618 已经圆满下线,平台下单金额创新高,达到了 3056 亿。作为大促线的主要前端承接团队,今年负责了 16 个会场的开发。本文将从会场创新功能、技术框架以及协作方式这三方面来揭秘,如何在短时间内开发完 2021 年多会场、高要求的 618 大促,化解秃头危机。
9、Airbnb 是如何从 JavaScript 迁移到 TypeScript 的?
https://mp.weixin.qq.com/s/oRPlGSp1XZdbDUJ_bEH9Zg
10、微前端qiankun从搭建到部署的实践总结
https://mp.weixin.qq.com/s/0ox_sLQluMR6gL88yzfIkg
本文从开始搭建到部署非常完整地分享了整个架构搭建的一些思路和实践,希望能对大家有所帮助。
11、实践解析 | 如何通过 WebAssembly 在 Web 进行实时视频人像分割
https://juejin.cn/post/6985102448759635981
5 月 15 日,声网Agora 高级架构师高纯参加了 WebAssambly 社区举办的第一场线下活动“WebAssembly Meetup”,并围绕声网Agora 在 Web 实时视频人像分割技术的应用落地,分享了实践经验,本文为演讲分享整理。
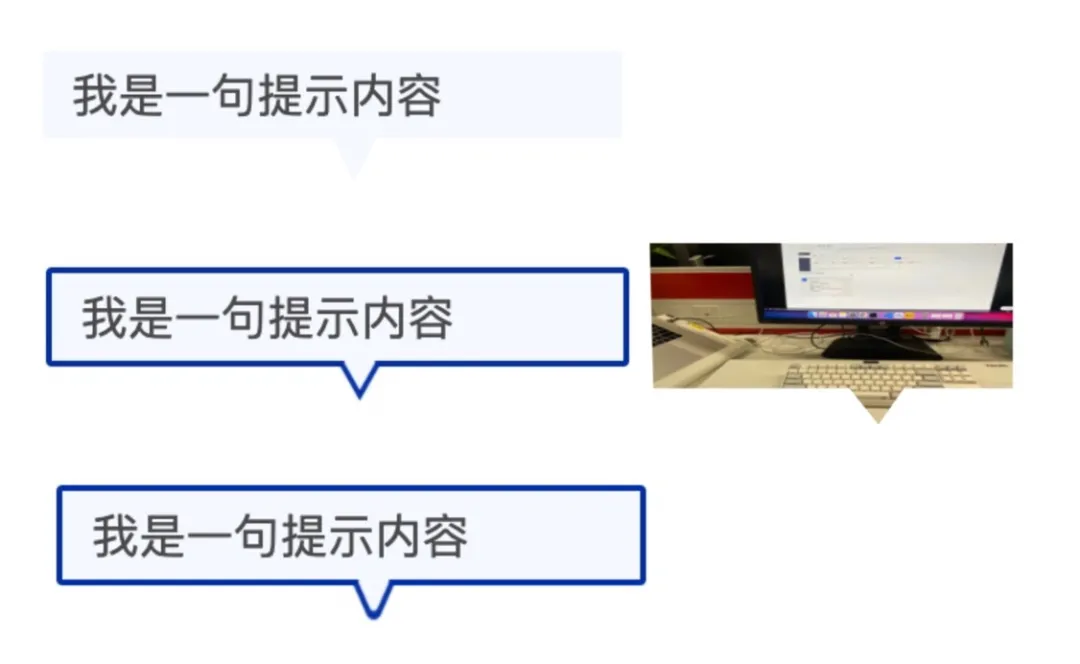
12、不同样式 tooltip 对话框小三角的 CSS 实现
https://mp.weixin.qq.com/s/ypD9NaTPwvf_ENQHxp8cpg
如下图所示,常见的 tooltip 总共有 3 种类型,纯背景色无边框、有边框、包含背景图,其中的小三角可能是纯色、尖尖有弧度。
本文介绍四种常用的方法来实现 tooltip。

【基础夯实】
1、TypeScript进阶之重难点梳理
https://mp.weixin.qq.com/s/XsoGBnSQH3a-xdFxEdYabg
2、工作中可能会使用到的数据结构和算法
https://mp.weixin.qq.com/s/pQ-YcY0KBezLNMPSMCoAmg
我们日常的开发工作避免不了和数据打交道。展示数据时,接口返回的数据结构可能没办法直接拿来使用,需要做一层转换;保存数据时,通过表单拿到的数据结构和接口定义的数据结构也可能不一致,需要做一层转换;还有一些业务场景本身的需要,需要对数据的逻辑校验等。因此避免不了会使用到一些常用的数据结构和算法。
本文主要是讨论在前端开发工作中,可能会使用到的数据结构和算法。
3、49 个在工作中常用且容易遗忘的 CSS 样式清单整理
https://mp.weixin.qq.com/s/ztRFsbCbToKHrB5JDVDZAw
4、JavaScript 数组完全手册
https://mp.weixin.qq.com/s/IrZIFG0HEOPb3jCfogMkUw
在编程世界中,数组是指元素的集合。数组将数据作为元素进行存储,并在需要时将其取出。
在支持数组的编程语言中广泛地采用了这个数据结构。
这个手册会介绍 JavaScript 数组的所有知识。你将会学到复杂数据处理、解构、常用数组方法等内容。
5、带你快速了解 Docker 和 Kubernetes
https://mp.weixin.qq.com/s/ji0Pj00xeHOeispNhsPKZw
从单机容器化技术 Docker 到分布式容器化架构方案 Kubernetes,当今容器化技术发展盛行。本文面向小白读者,旨在快速带领读者了解 Docker、Kubernetes 的架构、原理、组件及相关使用场景。
6、JavaScript中的Promise详解
https://mp.weixin.qq.com/s/iQHYCV3HEQbDbcQH-P4jBw
【实用工具】
1、Remote Repositories
https://code.visualstudio.com/blogs/2021/06/10/remote-repositories
或许你有过这样一种经历:在 Github 上看到一个感兴趣的项目,想在本地的代码编辑器中看下是怎么实现的,这时你通常会把该仓库 clone 到本地,然后用 VS Code 打开项目,然后浏览代码。这个过程无疑会浪费很多时间。
近日,VS Code 官方发布Remote Repositories插件,可以在不需要执行git pull的情况下,可以直接从 VS Code 中快速浏览、搜索、编辑和提交到任何远程 GitHub 存储库。
2、拖拽竟然还能这样玩!
https://juejin.cn/post/6984587700951056414
本文作者介绍了谷歌 transmat 开源项目的应用场景、使用方式及相关源码。在源码分析环节,我们一起回顾了与拖拽相关的事件及 DataTransfer API。此外,我们还分析了可以帮助我们响应用户的拖拽行为的 TransmatObserver 类,希望分析完该类之后,你对 MutationObserver API 能有更深刻的理解。同时,在今后的工作中,若遇到类似的场景可以参考 TransmatObserver 类来实现自己的 Observer 类。
【动态与研究关注】
1、Chrome 的下一代 Web 渲染架构:RenderingNG
https://mp.weixin.qq.com/s/9W3WZZxNxuRsohNh2zSRwQ
近日,Chris Harrelson(Blink 渲染引擎负责人)在 Chrome 官方博客介绍了 Chrome 下一代渲染架构:RenderingNG。
2021 年, RenderingNG 的架构的设计、构建和交付过程即将完成,它是真正的下一代渲染架构,大大超越了之前的架构。
2、Vue3.0最新动态:script-setup 定稿,部分实验性 API 将弃用
https://zhuanlan.zhihu.com/p/386919557
3、人类都要登陆火星了,设计生产模式还停留在农耕时代吗?
https://juejin.cn/post/6982395400497922056
Design Token是用来将设计系统里的带有具体值的参数用层层递进的命名空间来架构的一套设计工程化的体系。它存储了用户界面样式里一切可被参数化的值,使用token体系可以帮助我们实现具备一致性和可延展性的产品体验。通常一套完整的设计系统包含以下定义:
- 色彩 Color
- 字体 Typography
- 尺寸与间距 Space (dimensions, padding, margins, etc)
- 形状 Shape
- 海拔(阴影) Elevation
- 图标与插图 Iconography and Illustrations
- 动效 Animation
- 声音 Sound
- 触觉(振动)Haptics
4、gRPC 基础概念详解
https://mp.weixin.qq.com/s/I2QHEBO26nGqhGwIw281Pg
gRPC (gRPC Remote Procedure Calls) 是 Google 发起的一个开源远程过程调用系统,该系统基于 HTTP/2 协议传输,本文介绍 gRPC 的基础概念
5、GitHub Copilot体验:AI辅助编程提前看
Copilot 是 GitHub 新出的“人工智能结对编程工具”,一经发布就引起了不小的轰动。作者很荣幸得到了 Copilot 的预览版测试资格,而这篇文章旨在分享作者对这款工具的初步想法和体验。
6、Chrome 宣布推迟对三方 Cookie 的禁用
https://mp.weixin.qq.com/s/SWfcSbsokxzYj6ZYV-E6yg
Cookie 被用于跟踪用户的互联网活动并允许数字发布商定位广告。他们已经被包括苹果、微软和Mozilla 在内的许多 Google 的竞争对手所屏蔽。
Google 的 Cookie 禁令原定于 2022 年实施,现在已推迟到 2023 年。
【程序之外】
1、像一名教育者一样思考代码质量
https://mp.weixin.qq.com/s/0UGInvF373dBwYx2vNWLjw
有一句广为流传的话:代码是写给人看的,而不是为了给机器执行。然而,编写人类易于阅读的代码,这说起来容易做起来难。这件事需要花费几年时间去学习,花费几十年才能掌握。我也许可以提供一个捷径:像一名教育者一样思考代码质量。
2、精读《12 个评估 JS 库你需要关心的事》
https://zhuanlan.zhihu.com/p/45264866
作者给出了从 12 个角度全面分析 JS 库的可用性,分别是:
- 特性
- 稳定性
- 性能
- 包生态
- 社区
- 学习曲线
- 文档
- 工具
- 发展历史
- 团队
- 兼容性
- 趋势
3、维珍银河太空船试飞成功,布兰森成为进入太空边缘私人航天第一
https://mp.weixin.qq.com/s/e47GgVlVDGeRkRzQOBgV-Q
北京时间7月11日深夜,维珍银河“团结”号太空船在美国新墨西哥州南部拉斯克鲁塞斯试飞成功,在离地面80多公里后安全回到地面。这一海拔高度也是美国联邦航空管理局和NASA等政府机构认定的太空边界。
70岁的亿万富豪布兰森(Richard Branson)因此成为进入太空边缘的私人航天第一人。


