- 【酷东西】
- 【趋势关注】
- 【技术干货】
- 前端相关:
- 【8】如何进行 Web 性能监控?
- 【9】从 React 历史的长河里聊虚拟DOM及其价值
- 【10】PWA 技术解析及爱奇艺 PC 端的实践
- 【11】JavaScript设计模式ES6(23种)
- 【12】详尽&全面的前端部署
- 【13】不容错过的 Node.js 项目架构
- 【14】Bifrost微前端框架及其在美团闪购中的实践
- 【15】llhttp是如何使Node.js性能翻倍的?
- 【16】窥探原理:手写一个 JavaScript 打包器
- 【17】Adaptive Loading - Improving web performance on low-end devices
- 【18】Serverless 函数应用架构升级
- 【19】浅谈协同文档中的数据一致性
- 客户端相关:
- 服务端/数据相关:
- AI相关:
- 前端相关:
- 【实用工具】
- 【程序之外】
- 【慧语清风】

【酷东西】
新年第一期,先给大家分享几个很酷的新东西。技术的路上,有荆棘遮路,也有奇花照眼。新的一年,希望你能够enjoy,good luck:)
【1】天猫精灵萌宠大机密|这款算法让十亿只猫都惊呆了
https://mp.weixin.qq.com/s/ZYqwUchu14afqXvFOX2_bA

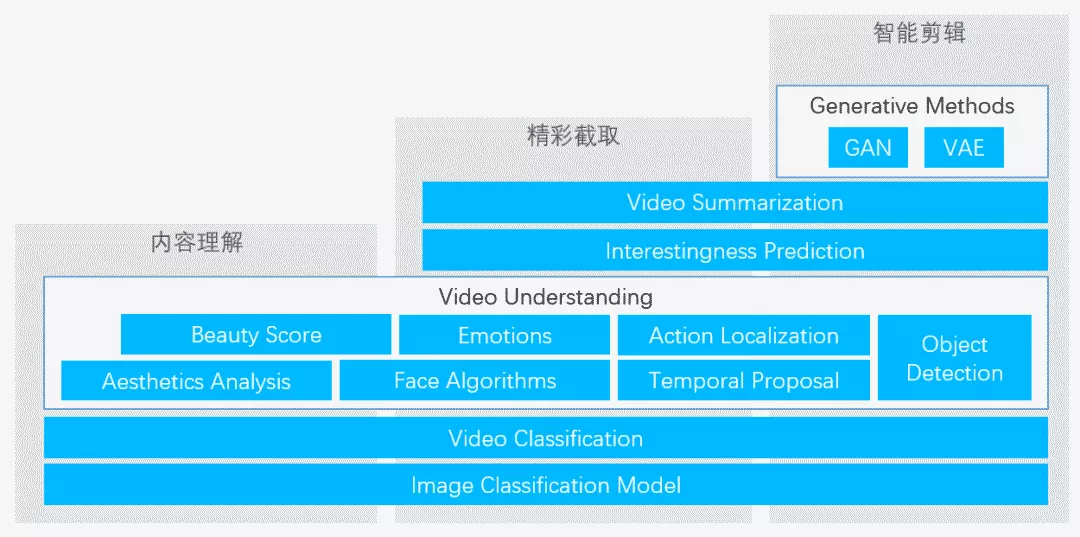
天猫精灵CC/CCL能够识别你家的萌宠,并把他们最精彩瞬间截取下来推荐给你。只要在天猫精灵上设定指定的时间段,即使主人不在家,天猫精灵也会在家替你看着小猫小狗,把他们在家里玩耍的视频剪辑合成并保存下来。无论你是996还是007,再也不会工作忙而错过任何精彩瞬间了。兴趣度预测会给每段视频、图像预测一个兴趣分,猜测用户是否会喜欢这些内容。目前萌宠大机密算法服务横跨了三大核心功能:内容理解、精彩截取、智能剪辑。
【2】爱奇艺互动剧创作技术实操攻略
https://www.infoq.cn/article/hSSAspIpkJPUsV0gJZ0q

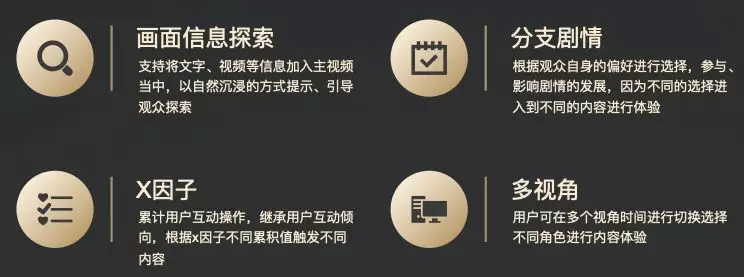
爱奇艺的互动视频框架当前已成功应用于爱奇艺推出的互动剧《他的微笑》,互动综艺《生活对我下手了 2》,《乐队的夏天》,《限定的记忆》,《青春有你》,《中国新说唱》等,其中包含了分支剧情交互,画面信息探索交互,多视角交互,针对互动视频的需求,配套实现了线型故事线和树形故事线,让用户对剧情有更具象化的了解。
【3】Google Design的2019最佳
https://design.google/library/google-design-2019/
我们已然习惯了滑动页面、捏合缩放这样常见的交互逻辑,那么这是否就是全部了呢?是否还有更加更加直觉、更加自然的交互逻辑呢?当然有。被信息困扰,挥挥手就让它们消失,也是可以的。在最新的 Pixel 4 当中,你哪怕不接触手机,也能与之交互,这一功能由 Motion Sense 所提供,这款名为 Soli 的雷达芯片,能够让你挥手暂停闹钟,切换歌曲,甚至自定义更多功能。 Google 的高科技项目团队(ATAP)花费了5年时间来开发这样的技术,他们的目标,是研发具备更高情感智能的设备,来满足我们对于硬件设备的要求。

想象一下,在录音的时候,音频内容能够实时地被转换为文本,能够被翻译,录音和倒带之间不需要费力的切换,不需要再额外借助其他应用来进行翻译,Android 将多个功能有机地整合到一起。而这正是由 Pixel Essential Apps 、Google Creative Lab 共同构建的新的录音 App,它能够准确地把握节奏,并且结合了 AI 搜索功能。这意味着,当你需要寻找一段 90 分钟录音内容中特定内容的时候,不需要费力地都听一遍,而是直接搜索就可以了。而语音、音乐这类更加广泛的内容信息,也将被更容易定位。
对于有听力障碍的用户而言,实时转译简直是拯救他们的福音,流畅的互动将不再是梦。将音频内容实时转译为文本,让沟通变得更加无障碍——咖啡师几乎可以好无障碍地和外国来宾进行实时沟通对话,当你埋头在视频内容当中的时候,实时字幕让你快速地搞懂外国友人在 Instagram 视频当中说了什么,也可以搞懂 Youtube 烹饪视频中的食材说明和细节。
【趋势关注】
【4】InfoQ 编辑部开年聊聊 2020 年值得关注的十大技术趋势
https://www.infoq.cn/article/ImyZHFuUpoewipIXttg7
- 云原生将以容器的形态落地
- DDD 即将撞上敏捷式的尴尬:2020 年 DDD 将会变得更加流行,但由此带来的问题也会愈加凸显。
- Service Mesh 将迎来技术的普及年
- Serverless 从观望走向落地
- WebAssembly 将成为 Web 新技术浪潮主角
2019 年大前端领域增速放缓,并没有出现很多颠覆性技术。这未尝不是好事,可能意味着前端正在走向成熟。2019 年末的大事件则是 WebAssembly 进入 W3C 成为正式推荐标准。最近对 JavaScript 开发人员进行的一项调查显示,只有一小部分人在使用 WebAssembly,因为目前大家还找不到放弃 JavaScript 的理由。不过进入 2020 年,WebAssembly 在商业化上的进程可能会加快。除了 WebAssembly,2020 年值得关注的前端趋势还有很多,比如 Serverless,比如前端智能化。
- 容器化加速席卷大数据基础架构
- 深度迁移学习基于预训练模型有更多改进
- 图神经网络的应用边界继续扩展
- 大规模知识图谱的自动化构建将成为重要发展趋势
- 区块链稳定币将成全球关注重点
【5】刚刚!达摩院宣布十大技术趋势,AI 有望迈过两大关键门槛
https://www.infoq.cn/article/ZLY8QbmqUXzPxpSu5ipG
- 趋势一:人工智能从感知智能向认知智能演进
- 趋势二:计算存储一体化突破 AI 算力瓶颈
- 趋势三:工业互联网的超融合
- 趋势四:机器间大规模协作成为可能
- 趋势五:模块化降低芯片设计门槛
- 趋势六:规模化生产级区块链应用将走入大众
- 趋势七:量子计算进入攻坚期
- 趋势八:新材料推动半导体器件革新
- 趋势九:保护数据隐私的 AI 技术将加速落地
使用 AI 技术保护数据隐私正在成为新的技术热点,其能够在保证各方数据安全和隐私的同时,联合使用方实现特定计算,解决数据孤岛以及数据共享可信程度低的问题,实现数据的价值。
- 趋势十:云成为 IT 技术创新的中心
【6】数据架构选型必读:2019 年数据库产品技术总结与展望
https://www.infoq.cn/article/zmm61cd2XNmyfrk2AGgo
【7】福布斯:2020 年区块链十大预测
https://www.infoq.cn/article/rCGHTKxD31W87KiiYJyF
【技术干货】
前端相关:
【8】如何进行 Web 性能监控?
http://www.alloyteam.com/2020/01/14184/
【9】从 React 历史的长河里聊虚拟DOM及其价值
https://mp.weixin.qq.com/s/ONVuXXiHl8aPG-Gnrq-yhw
虚拟 DOM 最大的优势在于抽象了原本的渲染过程,实现了跨平台的能力,而不仅仅局限于浏览器的 DOM,可以是安卓和 IOS 的原生组件,可以是近期很火热的小程序,也可以是各种 GUI。
【10】PWA 技术解析及爱奇艺 PC 端的实践
https://www.infoq.cn/article/oeIGSQADsm483Tv6br7j
【11】JavaScript设计模式ES6(23种)
https://juejin.im/post/5e021eb96fb9a01628014095
【12】详尽&全面的前端部署
https://juejin.im/post/5e048025e51d4558052f338e
【13】不容错过的 Node.js 项目架构
https://mp.weixin.qq.com/s/nivph5JV_sovSDDSCsKmAA
【14】Bifrost微前端框架及其在美团闪购中的实践
https://tech.meituan.com/2019/12/26/meituan-bifrost.html
【15】llhttp是如何使Node.js性能翻倍的?
https://zhuanlan.zhihu.com/p/100660049
【16】窥探原理:手写一个 JavaScript 打包器
【17】Adaptive Loading - Improving web performance on low-end devices
https://addyosmani.com/blog/adaptive-loading/
自适应加载,用于在低端设备上提升网页性能,网站不仅仅根据屏幕大小做出响应,它们还根据实际的设备硬件进行调整
【18】Serverless 函数应用架构升级
https://mp.weixin.qq.com/s/BU0gih1F1Ed4ZW-y8ejP7g
【19】浅谈协同文档中的数据一致性
http://www.alloyteam.com/2020/01/14221/
客户端相关:
【20】二维码扫描优化及爱奇艺 App 的实践
https://www.infoq.cn/article/fuoqicPZ2aUWkJARQivu
【21】Flutter嵌套深?扩展函数了解一下
https://juejin.im/post/5e086b8c6fb9a0160116a90d
【22】Apple 开发者账号福音,用支付宝也可以注册了
https://mp.weixin.qq.com/s/d-wTtMZ4HhyLADa7ms0gHw
【23】2019 年 C++ 的发展
https://www.oschina.net/news/112476/cpp-in-2019?utm_source=tuicool&utm_medium=referral
【24】如何基于TencentOS tiny,快速打造属于自己的IoT小应用?
https://segmentfault.com/a/1190000021449039
服务端/数据相关:
【25】Java 工程师该如何编写高效代码?
https://www.infoq.cn/article/NiYD3zSUU3iGEO8z5L3v
【26】《阿里巴巴大数据及AI实战》深度解析典型场景大数据实践
https://developer.aliyun.com/article/741282
【27】浙江移动数据中台的建设和应用实践
https://www.infoq.cn/article/aCYQ3sUe19qMjdvsYwDW
【28】从源码分析 MySQL 死锁问题入门
https://juejin.im/post/5ce287326fb9a07ea8039d70
【29】字节跳动 EB 级 HDFS 实践
【30】探探如何三个月完成微服务改造,以及踩过的“坑”
AI相关:
【31】英特尔 AI 医疗实战:软硬兼施加速医疗产业变革
https://www.infoq.cn/article/G7I0bCjR3KtOZDgzH4yt
【32】腾讯在信息流内容理解技术上的解决方案
https://blog.csdn.net/Tencent_TEG/article/details/103790541
【33】推荐系统技术演进趋势:从召回到排序再到重排
https://zhuanlan.zhihu.com/p/100019681
【34】如何索引数以十亿计的文本向量?
https://www.infoq.cn/article/lJ39Sr6NHMEcF87QQRhb
【35】五分钟了解机器学习十大算法
https://www.infoq.cn/article/5XZsBYeTZsmWic3OYmuP
【36】人工智能在网络安全领域的四大应用场景
https://mp.weixin.qq.com/s/T3svH06FdeV-hFTEUCWf-g
【37】告别2019:属于深度学习的十年,那些我们必须知道的经典
https://www.jiqizhixin.com/articles/2020-01-01
【实用工具】
【38】Vue CLI 4 发布:自动化升级过程,支持自定义包管理器
https://www.infoq.cn/article/N6ELkZBT8PE1md1sx6kX
Vue CLI团队最近把他们的命令行工具更新到了 4.0.0 版本。这一版本可以帮助开发者自动化升级过程,可以使用额外的包管理器,并可以更准确更有效移除 DOM 中多余的空格。在 Vue CLI 3 中,“vue build”命令并不会基于 vue.config.js 的配置生成 manifest.json 文件。新版本加入了 pwa.manifestOptions 配置字段,可以根据配置对象生成 manifest.json 文件,不需要从项目公共文件夹拷贝这个文件了。这一变更为 Vue PWA 的配置管理提供了更为一致的接口。
在之前的版本中,为不同的模式运行 Vue 命令会生成不一样的目录布局。而在最新的版本中,为所有模式生成的目录布局都是一样的。在 Vue CLI 4 中,开发者可以在 vue create 命令后面通过添加–packageManager [packagename] 来指定不一样的 Node 包管理器。
【39】RN 转小程序引擎 Alita 2.0 正式发布:基于 webpack 进行重构
https://www.infoq.cn/article/u3OyAzQk2CHl4J6p0hVC
ReactNative 是 Facebook 推出的跨端框架,可以用一套代码开发 Android、iOS 应用,借助社区的 react-native-web 框架,ReactNative 应用还可以运行在浏览器中。那么有没有办法把 ReactNative 应用运行在国内流行的小程序平台呢?这就是今天要介绍的 Alita 工具引擎,近期 Alita 发布了 2.0 版本。
【40】找到漂亮的免费插图的13个地方
https://blog.prototypr.io/12-places-to-find-beautiful-free-illustrations-f765967ba44c
https://undraw.co/illustrations
【41】uform:面向复杂场景的中后台表单解决方案
https://github.com/alibaba/uform/blob/master/README.zh-cn.md
- 🚀 高性能,字段分布式渲染,大大减轻 React 渲染压力
- 💡 支持 Ant Design/Fusion Next 组件体系
- 🎨 JSX 标签化写法/JSON Schema 数据驱动方案无缝迁移过渡
- 🏅 副作用逻辑独立管理,涵盖各种复杂联动校验逻辑
- 🌯 支持各种表单复杂布局方案
【程序之外】
【42】人+AI设计指南
https://pair.withgoogle.com/
Google出品,这本书中包含了来自 Google 团队的 130 多个人的不同见解
【43】梁宁·产品思维30讲思维导图
https://processon.com/view/5c40520de4b0fa03ce9da993#map
【44】极客公园 IFX - 上
【45】一周回顾丨教育行业大事件(12.29-1.4)
https://www.iyiou.com/p/121552.html
【慧语清风】
我到为植种,我行花未开。岂无佳色在,留待后人来。——《李叔同:在爱与自由间穿行》
更多精彩资讯,欢迎扫码入群交流~~🚀**🚀🚀**
注:所有资讯均来自网络,不代表编者观点。

