偷一个人的主意是剽窃,偷很多人的主意是研究。
【实践经验】
1、2020研发效能峰会PPT
https://developer.aliyun.com/topic/2020/1?s=%E4%B8%BB%E8%AE%BA%E5%9D%9B&v=2728
2、三分钟打造七夕专属的插件化脚手架
https://aotu.io/notes/2020/08/25/valentine-plugin-cli/
今年的七夕,你是否还因没有找到合适的表白机会而苦恼?又或是一到这个节日纠结于为伴侣挑选合适的🎁?相信在读完这篇文章后,你就可以自己动手打造出一个专属于他/她的七夕专属插件化脚手架,通过本篇文章,不仅可以进一步拉近你和你的男/女神的距离,还能顺便学会插件化脚手架的相关知识哦~
3、前端工程师如何快速入门区块链 DApp 开发?
https://mp.weixin.qq.com/s/Qz6Pg8uK9yubhzETQVj1lA
4、玩转前端 Video 播放器
https://juejin.im/post/6850037275579121671
5、强烈推介的几个微信小程序开发小技巧,简单又实用
https://juejin.im/post/6864740285303324686
6、实战技巧,Vue原来还可以这样写
https://juejin.im/post/6844904196626448391
7、语雀的技术架构演进之路
https://mp.weixin.qq.com/s/VM61gkZuYYqE4pVhpba3nQ
8、Flutter 在饿了么的应用与沉淀
https://developer.aliyun.com/article/765737
Flutter作为当前最火的跨平台研发方案,它到底好在哪里?饿了么从2018年下半年开始接触Flutter,并在多个App大量落地Flutter业务,饿了么最早的一批Flutter玩家之一李永光从“为什么选择使用Flutter”、“Flutter在饿了么的应用”以及“在Flutter应用过程中的基础建设和沉淀”三个方面进行了详细阐述~
9、深色模式适配指南
https://juejin.im/post/6861725116938747917
随着 iOS 13 的发布,深色模式(Dark Mode)越来越多地出现在大众的视野中,支持深色模式已经成为现代移动应用和网站的一个潮流,前段时间更是因为微信的适配再度引起热议。
深色模式不仅可以大幅减少电量的消耗,减弱强光对比 ,还能提供更好的可视性和沉浸感。 那针对一款 App 应用(原生 + H5)怎么进行深色模式的适配呢?让我们一探究竟~
10、面向复杂场景的表单解决方案
https://juejin.im/post/6862869137710907405#heading-8
为了提高中后台开发效率,本文总结了一套面向复杂场景的表单解决方案。
11、阿里这样实现前端代码智能生成
https://developer.aliyun.com/article/742341?utm_content=g_1000165511
12、Serverless 掀起新的前端技术变革
https://developer.aliyun.com/article/747743?utm_content=g_1000172475
【基础夯实】
1、前端登录,这一篇就够了
https://mp.weixin.qq.com/s/bTX26jA3H0zociPDMupDjg
介绍几种常用的登录方式的原理:
- Cookie + Session 登录
- Token 登录
- SSO 单点登录
- OAuth 第三方登录
2、彻底弄懂TCP协议:从三次握手说起
https://mp.weixin.qq.com/s/6LiZGMt2KRiIoMaLwx-lkQ
3、如何优雅的实现消息通信?
https://mp.weixin.qq.com/s/hM6YHy3R2kMxQnbjz8sDDA
在日常工作中,经常都会遇到消息通信的场景,比如实现组件间通信、实现插件间通信、实现不同的系统间通信等,在本文中你将会在生动有趣的场景中学习如何优雅的实现消息通信。
4、「一劳永逸」由浅入深配置webpack4
https://juejin.im/post/6859888538004783118
webpack在前端化过程中十分重要,本文是按照从易到难的过程,梳理部分webpack概念,常见的loader,plugins,webpack4新特新,还有部分高级概念。如果你在配置自己的webpack中遇到问题,可以来这篇文章中找一找思路。
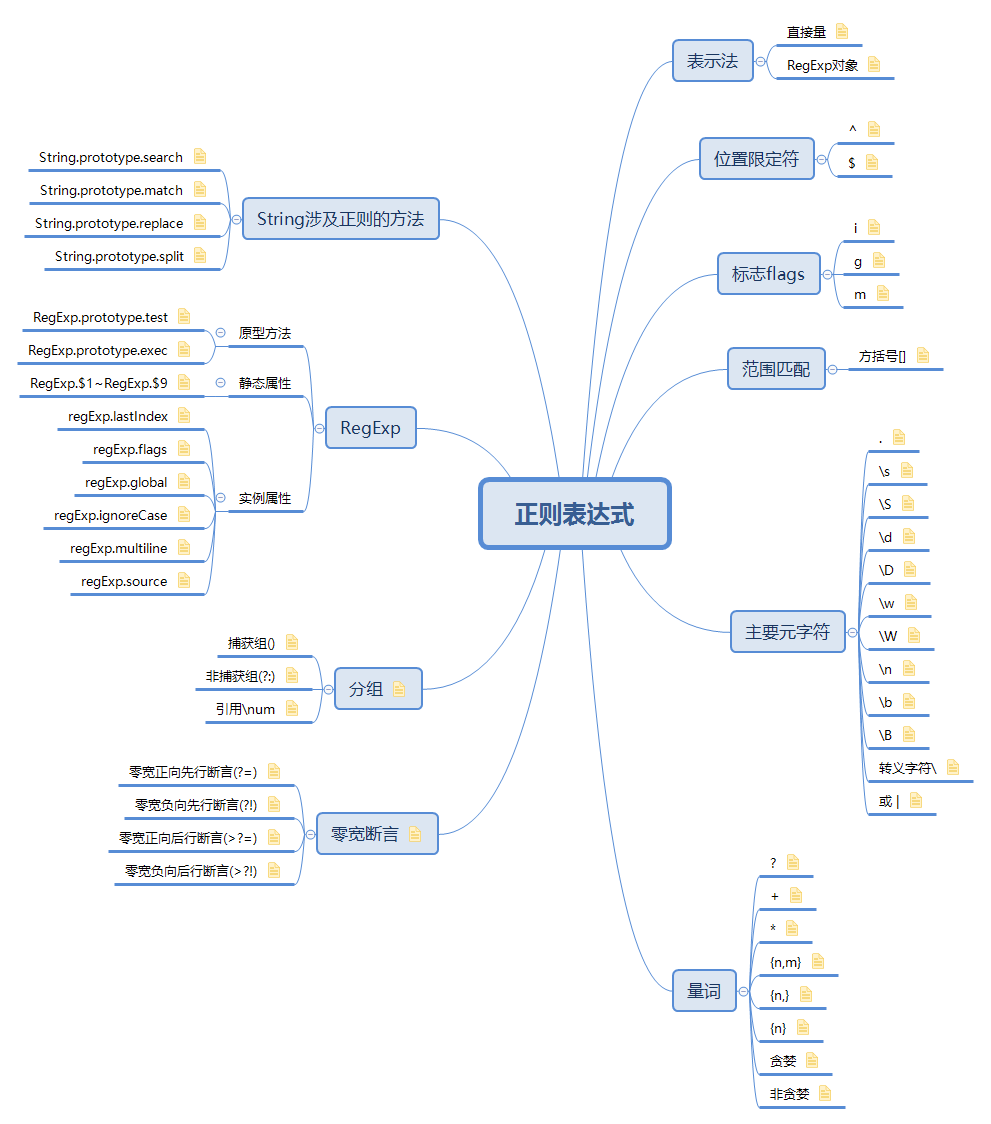
5、初中级前端值得收藏的正则表达式知识点扫盲
https://juejin.im/post/6850037267365855239
你是否对正则望而生畏,又或是当自己真正要去写一个适合特定业务的正则表达式时,却发现自己掌握的正则表达式知识真的是捉襟见肘,那就抓紧查缺补漏一下吧。
6、前端进阶必经之路:1.2w字深入理解JavaScript26个核心概念
https://juejin.im/post/6865184344990810126?utm_source=gold_browser_extension
7、网页布局都有哪种?一般都用什么布局?
https://juejin.im/post/6865107864139087886#heading-8
在本文中你将会学到不同的CSS属性来实现下面这些布局效果:
- 水平垂直居中
- 等高布局
- 固定底部
- 均分列
- 圣杯布局
- 12列网格布局
- 两端对齐
- Logo图标的对齐
8、更优雅的编写 JavaScript
https://xie.infoq.cn/article/0f678435cb6fea8f870a4a365
你还在写for循环?快去尝试用.map(),.reduce(),.filter()来替换吧。
9、前端常用60余种工具方法,提效早下班必备
https://mp.weixin.qq.com/s/-4r-aydn_YFlhgV3GtM2AQ
【趋势与研究】
1、从阿里前端工程化中台实践,看中台建设的舍与得
https://developer.aliyun.com/article/748988?utm_content=g_1000170468
2、与阿里前端工程中台负责人聊聊前端工程化
https://developer.aliyun.com/article/727894?utm_content=g_1000160896
3、什么是人工智能自动编程?它只是一个噱头吗?
https://developer.aliyun.com/article/770676
4、ElementUI 不维护了?供我们选择的 Vue 组件库还有很多!
https://juejin.im/post/6864350927768748039
5、可折叠Web可能会给我们带来的变化
https://developer.aliyun.com/article/770390?utm_content=g_1000171539
6、2020-2021 设计趋势ISUX报告 · 用户体验篇
https://isux.tencent.com/articles/ux-design-trend.html
本文通过研究近一两年科技、社会文化以及自身用户体验领域的变化,从用户体验领域关键的用户、媒介(设备与应用)、交互行为、信息与场景的五个角度出发,探索用户体验设计未来的趋势,希望能带来启发~
【程序之外】
1、我在阿里收获的N个成长
https://developer.aliyun.com/article/770189?utm_content=g_1000170868
2、Scott:总结 10 年前端经验,谈谈前端人如何更快地成长
https://mp.weixin.qq.com/s/8T-No_rrEM1rEculZiV9Tg
3、一切的一切,都要从“停止自我攻击”开始
更多精彩资讯,欢迎扫码入群交流~🚀**🚀🚀**
注:所有资讯均来自网络,不代表编者观点。