【实践经验】
1、CANVAS增量渲染:裁剪和拼接,小数与残影
减少用户滚动页面时的性能消耗以换取优异的交互体验,是终端应用性能优化的重中之重。本文以笔者最近解决的几个 canvas 增量渲染问题为视角,管窥其背后 canvas 的运作机制。
2、业务中的前端组件化体系
https://zhuanlan.zhihu.com/p/383129585
在一个业务体系中,组件化到底应该如何去做?本文试图围绕这个主题,给出一些可能的解决思路。
3、从 0 到 1 实现浏览器端沙盒运行环境
https://mp.weixin.qq.com/s/7CD_F0hEZtYRK0fvBWb_gQ
本文的浏览器端 Sandbox 沙盒运行环境,大家可以快速理解为类似 CodeSandbox 一样,所有页面代码编译都在前端完成(不依赖后端),并且具备实时热更新功能。
而本文终极目标就是实现这样的浏览器端 Sandbox 沙盒运行环境,可以轻松接入到大部分平台(尤其低代码平台),提升应用的预览速度和开发体验
4、SourceMap 与前端异常监控
https://mp.weixin.qq.com/s/BbvJ-OfcS7Sa-e0Zq6iF1w
我们从事 Web 开发工作中,异常监控系统已经是我们朝夕相处的好助手,但是这些异常处理工具通常都是建立在 Web 生态,或者是假定运行在浏览器环境下的,但是当我们需要给一套跨端系统搭建一套类似的异常监控系统,并且期望该系统兼容 Web 生态,现有的工具很可能就不满足我们的需求了,因此我们需要考虑一套完整的异常监控系统整个链路将会涉及到哪些工具链,以及如何修改这些工具链来适配我们的跨端系统。
5、Node 服务端系统架构设计基本思想及常见场景解决方案
https://mp.weixin.qq.com/s/wfDLpE5Vu_46UqcBw-OmXw
本文旨在给前端同学在进行nodejs服务端项目的架构设计时提供一些基本思路及常见场景的解决方案。开发node服务本质上属于服务端开发的范畴,但由于今时今日nodejs开发各种应用的普及、前端工具链向服务端的延伸等,对前端同学全栈开发能力的要求也日渐提高。由于服务端开发本身是一个非常庞大的话题,本文会结合一些浅显易懂的实例来进行快速覆盖。
6、Vue3 + Vite2 项目实战复盘总结
https://mp.weixin.qq.com/s/9F62q8ICiWgPqKPaqdf9pw
【基础夯实】
1、JavaScript 变量命名
https://mp.weixin.qq.com/s/I4gFKpyzvVqQIyS9Mh0BJg
本文从「符合命名规范」和「有意义的命名」两个维度,提出了一些实操建议。
2、理解 ES6 中的新数据结构 Set & Map
https://mp.weixin.qq.com/s/Q0AHisWVi-_0owkIypKFTQ
如果要用一句话来描述,我们可以说Set是一种叫做集合的数据结构,Map是一种叫做字典的数据结构。
3、换个角度思考 React Hooks
https://mp.weixin.qq.com/s/_uCquHuFaAk8W2bVjaC7Sg
从 Vue 迁移到 React ,不太习惯 React Hooks 的使用?也许换个角度思考 Hooks 出现的意义会对你有所帮助。
4、你的登录接口真的安全吗?
https://juejin.cn/post/6859214952704999438
这篇文章主要是和大家聊一聊,在设计一个登录接口时,不仅仅是功能上的实现,在安全方面,我们还需要考虑哪些地方。
5、JavaScript 代码整洁之道 - 重构篇
https://mp.weixin.qq.com/s/PYu4x2SG4Oq7VOkUXPaGPQ
在这篇文章中,通过一个案例逐步的演示了重构的过程。本文主要讨论了以下几点:
- 魔法数字
- 从 if-else 中提取相似代码
- 避免使用 else
- 合并 IF 逻辑
- 简化算法逻辑
- 封装条件
- 移除 if-else 控制结构
- 变量命名
6、4个你傻傻分不清楚的关于 ?的 Javascript 运算符
https://mp.weixin.qq.com/s/_krOc_RpP6UMxPjLwaTJWw
【实用工具】
1、阿里妈妈又做了新工具,帮你把 Vue2 代码改成 Vue3 的
https://juejin.cn/post/6977259197566517284
2、使用 Whistle 作为你的 Web 调试工具吧
https://zhuanlan.zhihu.com/p/79037633
Whistle 是一款 Web 调试工具,使用 Whistle,可以修改一个 HTTP/HTTPS 请求的方方面面,我们可以通过它 Mock 数据、修改请求延迟时间、修改静态文件等等。市面上有许多 Web 调试工具,比如在 Windows 上比较有名的 Fiddler,比如说 Charles 等等。
3、盘点那些真正能提升工作幸福度的小工具
https://mp.weixin.qq.com/s/7ZfadmdhFWd1xCF1xTnjxw
盘点那些真正能提升工作幸福度的小工具,都是我日常开发中经常使用的工具。包括4个维度:软件、终端、VScode插件、Chrome插件。
4、textToimage 工具
https://text2image.jaychen.fun/
【动态与研究关注】
1、2021 年大前端技术趋势解读
https://www.infoq.cn/article/dT002EZ7BiXGtMeU49qo
2、IETF访谈: HTTP/3全球份额持续增长,QUIC前景一片光明
本篇文章为IETF近期对Lucas Pardue 关于QUIC标准化工作的访谈。作者为IETF Blog 记者Grant Gross。
3、从微服务到微前端:浅谈微前端的设计思想
https://mp.weixin.qq.com/s/2F53NjYpfGUhXyr-RnNJhg
4、前端也要懂图形学:使用 TypeScript 实现光线追踪
https://mp.weixin.qq.com/s/2O7odVinjxEXmaeD5ebBwg
本文介绍了图形学的基础知识,并用typescript实现了一个简单的光线追踪函数
5、纯 CSS 创建五彩斑斓的智慧阴影!让前景图片自动转化为对应彩色的背景阴影
https://juejin.cn/post/6975818153376874503
【程序之外】
1、如何用“心流”提升编码工作效率?
https://mp.weixin.qq.com/s/m6oS_383ag9f-LmIrL0zpw
“心流”是人在做一件事情时投入到忘我的一种精神状态,常见于运动员、艺术家和科研人员身上。
“心流”如何影响工作?我们可否解决“心流”带来的相关问题?本文将为读者揭晓答案。
2、如何用A/B测试,给企业增长开挂?
https://mp.weixin.qq.com/s/qNM9mFaKeRZcH3uGePRwFg
在众多的增长方法中,以数据驱动为核心理念的A/B测试是当下最为炙手可热的尝试之一。为了进一步厘清这一增长方法的来龙去脉、可行性与适用范围、真正价值与常见误区,本文会详解当下市场对于A/B测试、数据驱动的主流理解与实际落地应用的情况。
3、程序员如何快速上手一个新项目?
https://mp.weixin.qq.com/s/19QmwJZRIe-7wqax0zDpww
作为开发人员,我们不可避免地会遇到如下场景,一是接手前同事的项目,二是参与到新的项目组开发。
如果项目不紧急留给我们时间去了解业务还好,一旦项目紧急,则会让我们感觉到压力山大。这个时候必须要有一套行之有效的方案,能够引导我们快速步入正轨。
成熟的程序员,擅长从过往经验里总结出快速上手和熟悉新项目的技巧。本文给大家分享一些他们在接手新项目时的方法心得,希望对换工作或者换业务的读者有帮助。
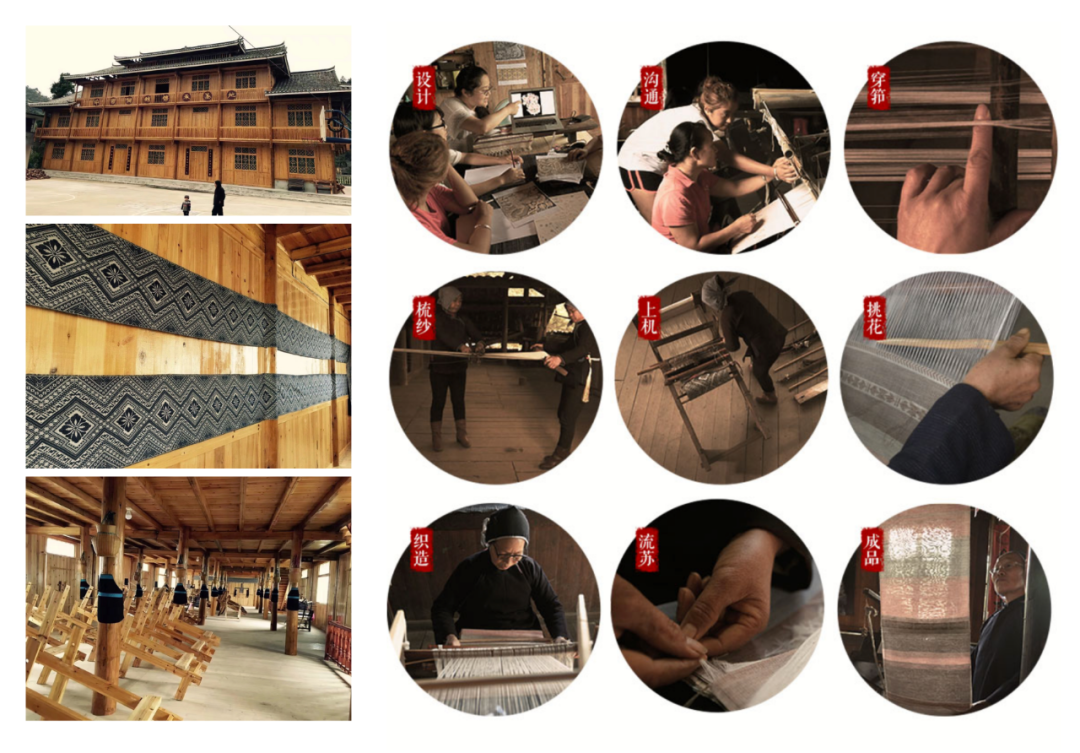
4、2021 SICC|第二期: 基于地域文化的设计与创新
https://mp.weixin.qq.com/s/3mSQxaqZJwGKzGh2JU1hVQ