【实践经验】
1、企业微信 web 项目工业级蜕变
2、Electron / Chromium 屏幕录制 - 那些我踩过的坑
https://juejin.cn/post/6999463938442133517
3、奇技淫巧之当你不得不 decode HTML Entity 字符串
https://mp.weixin.qq.com/s/SmMm-peosuQnXwCSwnM7GQ
4、Cocos——UI多端适配之道
https://mp.weixin.qq.com/s/brReU9a45tfZB5_2TxUzxg
前端同学通常都用媒体查询或 rem 做多端适配,但是在 Cocos 上 CSS 不复存在。那你知道在 Cocos 上如何做到多端适配吗?本文从需求背景出发,带你领略Cocos的多端适配之道~
5、npm 发包 — tag 重要性
本文起源于一次构建部署过程中的重大事故, 本司所有项目的构建用的是同一个脚手架,由于一次脚手架的改版未经过充分测试,加之未能深入理解 npn tag 机制,本意是发一个测试版本,但是由于 publish 时候未加 tag 导致误将有问题的代码发布了一个 latest 包,导致构建部署的时候自动拉取的脚手架都是有问题的最新 latest 包,所有使用了该版本部署的项目都出现了构建问题。 本文目的在于让读者以我为鉴,深入理解 npm tag 机制,避免出现类似问题。
6、记一次多端统一开发调研历程
https://juejin.cn/post/6999466564768497678
文章内容提供了如果要做一套多端统一开发之前,需要做的一些准备工作。如果你刚好有相关需要在身,比如要用一套代码同时兼容, H5/各端小程序/App 那么这篇文章可能会提供给你一些帮助,让你少走一些弯路。
7、光速入门 VSCode 插件开发
https://mp.weixin.qq.com/s/xljBymec_sh_iHlFZsQ9XQ
【基础夯实】
1、有趣的 CSS 数学函数
https://juejin.cn/post/6999416290997698596
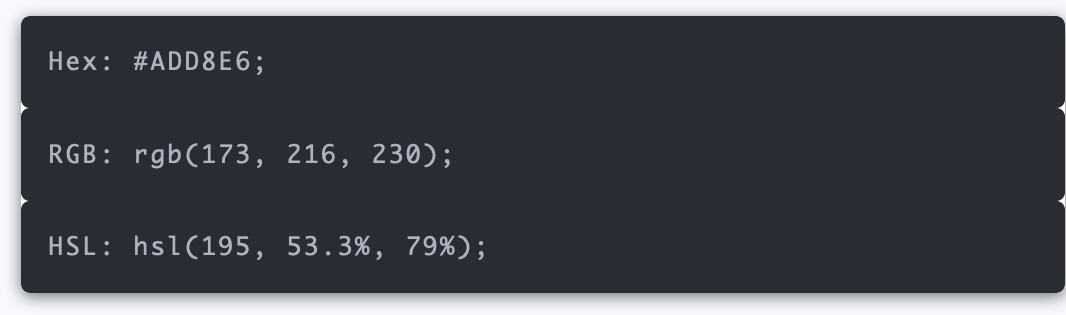
2、设置 CSS 颜色属性的最佳方法是什么
https://mp.weixin.qq.com/s/Ogai5Irfs95URcByFabrOA
在选择在项目中设置 CSS 颜色属性的最佳方法时,您可以考虑以下因素:
- 使用与开发团队的其他成员相同的格式来简化可维护性。
- 如果您已经熟悉该格式,请使用 RGB。
- 如果您的目标访问者使用严重过时的浏览器来查看您的网站或使用如下后备代码,请使用 Hex。
- 如果前三点没有让您转向任何其他方向,请使用 HSLA。HSLA 允许您像 RGBA 一样具有透明度,以一种人类可以访问的方式。

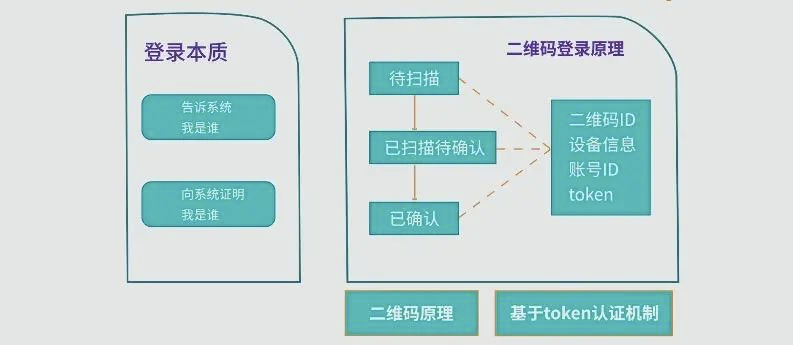
3、二维码扫码登录是什么原理
https://mp.weixin.qq.com/s/XsM3tPBGQZH6jWkcxvnBzw
本文从登陆的本质触发,探索二维码扫码登录是如何做到的
- 告诉系统我是谁
- 向系统证明我谁
在这个过程中,我们先简单讲了两个前提知识,
- 一个是二维码原理,
- 一个是基于token的认证机制。
然后以二维码状态为轴,分析了这背后的逻辑: 通过token认证机制与二维码状态变化来实现扫码登录。
4、一起学规范系列 —— Object.keys() 的顺序是如何定义的?
https://zhuanlan.zhihu.com/p/389201653
本文将基于最新的 ECMAScript® 2022 Language Specification 来看看 Object.keys() 返回的属性值顺序究竟是如何定义的。
5、(建议收藏)为什么第二次打开页面快?五步吃透前端缓存,让页面飞起
https://juejin.cn/post/6993358764481085453
6、Vue3的7种和Vue2的12种组件通信,值得收藏
https://juejin.cn/post/6999687348120190983
7、中高级前端? 这些一元运算符,你真的搞清楚了吗
https://juejin.cn/post/7000894041210503205
8、初学者也能看懂的 Vue3 源码中那些实用的基础工具函数
https://mp.weixin.qq.com/s/YUrEBOqTldKroNjziCI3Lg
本文通过学习Vue3源码中的工具函数模块的源码,学习源码为自己所用。歌德曾说:读一本好书,就是在和高尚的人谈话。同理可得:读源码,也算是和作者的一种学习交流的方式。
【实用工具】
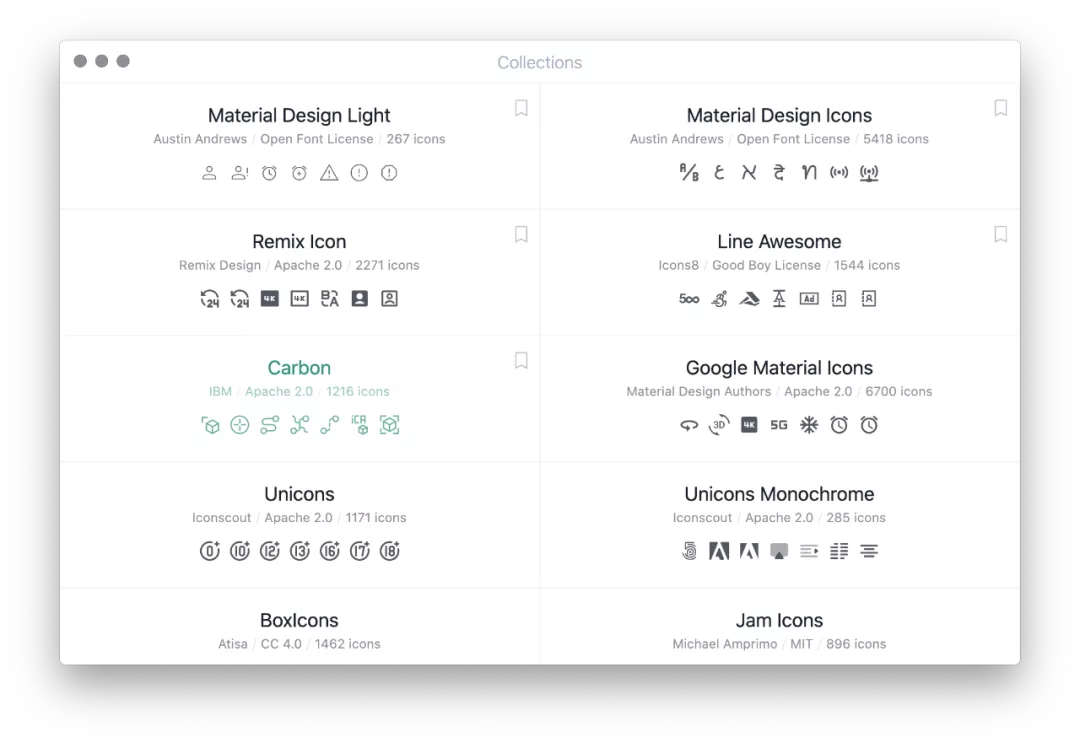
1、icones:支持即时搜索的图标资源管理器,尤雨溪等开发者赞助支持
https://mp.weixin.qq.com/s/ByPcbvvq_NZ_HgbeJ_Xvww
项目地址:
https://github.com/antfu/icones
在线体验地址:
https://icones.js.org/collection/carbon
功能简介
- 即时模糊搜索,全部在本地完成,不需要网络查询
- 打包,选择图表并运行打包成相应的图标字体
- 脚本复制
- SVG 文件下载
- 类别过滤器
- 支持暗黑主题模式
- 使用 Vite 和 Vue 3 构建
2、这款用Vue和Node实现的开源工具,让你爱上创作
https://mp.weixin.qq.com/s/FfaWN06pdIQW8462vXMSTA
从零开发一款自动提取网页html并一键转换为md文件的工具(vue+Node源码版)。
本文能收获的内容:
- turndown的使用技巧
- vue + nuxt项目开发方式
- nodejs爬虫相关应用
【动态与研究关注】
1、深入解析基于 Flutter 的 Web 渲染引擎「北海 Kraken 」技术原理
https://mp.weixin.qq.com/s/ZTvBHdOX9hUUiVTU02A61Q
2、热议:CSS为什么这么难学?一定是你的方法不对
https://mp.weixin.qq.com/s/002Mn3n1AwRy_hH0no_q6g
一般别人回答你CSS很好学也是因为它只用那些常用的属性,他很有可能并没有深入去了解。要夸张一点说,CSS应该也能算作一门小小的语言了吧,深入研究进去,知识点也不少。我们如果不是专门研究CSS的,也没必要做到了解CSS的所有属性的使用以及所有后续新特性的语法,可以根据工作场景按需学习,但要保证你学习的属性足够深入~
那么我们到底该如何学习CSS呢? 本文列了一个简单的大纲,想围绕这几点大概讲一讲:
3、深入理解 Node.js Buffer 的 encoding
https://mp.weixin.qq.com/s/XGW2eOsdEue6KvM1hMhCvw
4、Promise 被玩出 48 种“花样”,深度解析10个常用模块
https://juejin.cn/post/6999804617320038408
5、奇思妙想 CSS 3D 动画 | 仅使用 CSS 能制作出多惊艳的动画?
https://juejin.cn/post/6999801808637919239
【程序之外】
1、你想知道,Microsoft Edge这种巨型项目是如何进行版本管理的吗?
https://juejin.cn/post/6999881702562594846
2、美的计算 | 生成艺术创新设计的边界
https://mp.weixin.qq.com/s/qfUFzgYhJCmGqHVBN-5YeA
媒介和技术的发展使设计艺术打破了原本界限:从静到动到可交互,从二维到三维到沉浸体验,技术结合设计形成的审美价值在未来是无止境的。视觉设计师们普遍形成了不断从文化、艺术中汲取风格和元素,采用计算机设计软件结合自定义传达内容在媒介载体上传播的工作模式。然而设计软件赋予了设计绚丽的视觉语言却也限制了内在的可能性:设计在不断反复之前出现的文化浪潮,许多设计因软件功能出现了泛同质化难以应对复杂多变的应用场景。现有的设计语言不够丰富,而生成艺术的发展优化了设计创造力的新路径。正如维拉·莫尔纳所言:“这听起来可能很矛盾,但被认为冷酷和不人道的机器可以帮助实现人类最主观、最无法实现和最深刻的东西。”