【实践经验】
1、从 0 构建自己的脚手架知识体系
https://juejin.cn/post/6966119324478079007
搭建脚手架的目的就是快速的搭建项目的基本结构并提供项目规范和约定。目前日常工作中常用的脚手架有 vue-cli、create-react-app、angular-cli 等等,都是通过简单的初始化命令,完成内容的快速构建。
脚手架是我们经常使用的工具,也是团队提效的重要手段。所以系统性的掌握脚手架相关知识,对前端开发者来说是非常重要的,即使很多人今后不一定都会参与到各自部门或者公司的基建工作,但是系统性掌握好这个技能也可以方便我们后期的源码阅读。
2、飞书中 Lottie 动画的应用
https://mp.weixin.qq.com/s/R8TPB5kKqtH2ZFlD-GzPgQ
3、纯前端生成海报实践及其性能调优
https://mp.weixin.qq.com/s/lRXkheiJ-LEerr24ZbFn6A
本文详细讲述了项目遇到浏览器卡顿崩溃后如何排查定位以及解决问题的过程,非常值得学习借鉴
4、如何使用JS检测用户是否缩放了页面?
https://www.zhangxinxu.com/wordpress/2021/02/js-if-page-zoom/
本文作者介绍了几个检测用户是否缩放了页面的方法,都不算完美,大家可以根据实际场景自行抉择使用。
5、CSS 文本超出提示效果
https://juejin.cn/post/6966042926853914654
本文介绍了一种全新 CSS 自动判断多行文本的思路,并且带来3个人性化的小交互。
总结一下实现重点:
- 转换思路,节点复制是一个好办法
- 通过 max-height 可以判断单行和多行
- 灵活运用 CSS 障眼法 层级覆盖和超出隐藏
- direction:rtl 可以实现前置省略号的效果
- 中间省略号可以用两段文本 拼接 的方式模拟
- 宽度跟随文本自适应可以用 inline-block 实现
- 无缝滚动效果可以用位移 -50% 来实现
6、做了这个活动,感觉自己成了垂直排版大师
https://mp.weixin.qq.com/s/d2YZ2K02LYYRVld_VTCV-Q
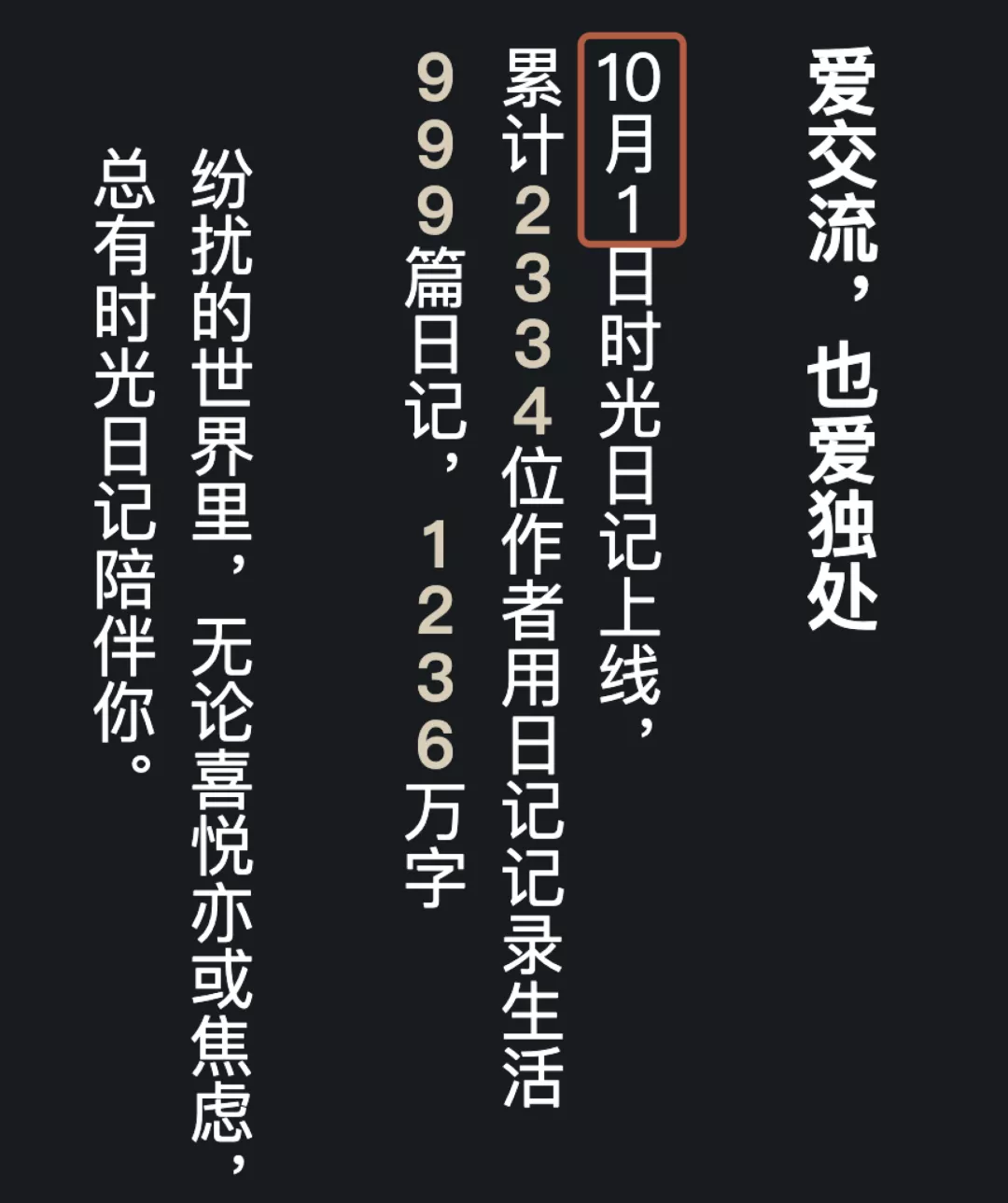
writing-mode可以将文档流由水平方向调整为垂直方向
以 p 标签内的一段文本为例,对其添加 writing-mode: vertical-rl,可以快速实现如下图所示的文字竖排效果
- 竖向展示排版通过 writing-mode 可快速实现
- 对于部分数字需要“直立向上”时,采用 text-orientation:upright 方法
- 日期类字符(2-4字符)可以通过 text-combine-upright 属性横向合并优化展示
【基础夯实】
1、写给前端的跨平台方案、跨端引擎的本质
https://juejin.cn/post/6966626823912308772
本文会尝试探究探究以下问题:
- 什么是跨平台
- 有哪些方案是跨平台的
- 跨端和跨平台的区别是什么
- 前端领域有哪些跨端方案
- 跨平台、跨端的通用原理是什么
2、CSS filter 有哪些神奇用途
https://juejin.cn/post/6966036468619804679
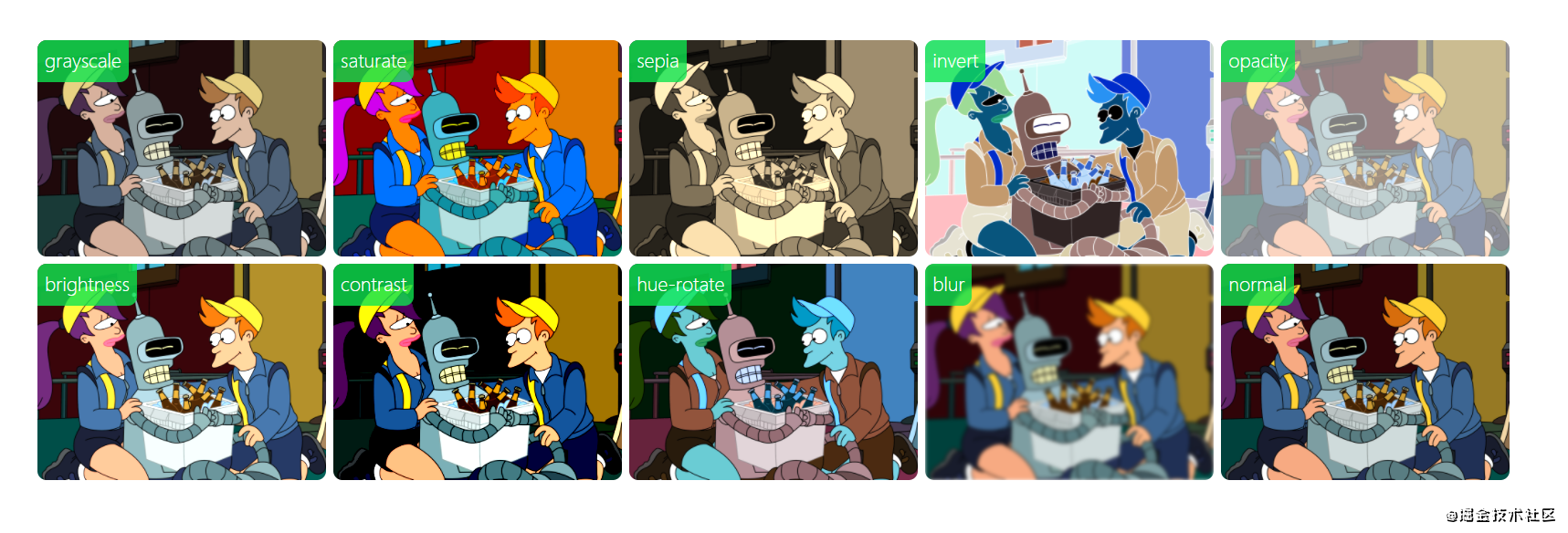
CSS filter 属性将模糊或颜色偏移等图形效果应用于元素形成滤镜,滤镜通常用于调整图像,背景和边框的渲染。它的值可以为 filter 函数
以下是对滤镜函数含义的解释:
- blur():模糊图像
- brightness() :让图像更明亮或更暗淡
- contrast():增加或减少图像的对比度
- drop-shadow():在图像后方应用投影
- grayscale():将图像转为灰度图
- hue-rotate():改变图像的整体色调
- invert():反转图像颜色
- opacity():改变图像透明度
- saturate():超饱和或去饱和输入的图像
- sepia():将图像转为棕褐色
3、JS常用的循环遍历你会几种?
https://mp.weixin.qq.com/s/fH0LfYs1utBBvuQnIRAQpA
数组和对象作为一个最基础数据结构,在各种编程语言中都充当着至关重要的角色,你很难想象没有数组和对象的编程语言会是什么模样。特别是 JS,弱类型语言,非常灵活。本文带你了解常用数组遍历、对象遍历的使用,对比以及注意事项。
【实用工具】
1、分享10款2021年国外顶尖的lowcode开发平台
https://juejin.cn/post/6966242039318970399
笔者近期调研了几家国外的lowcode平台, 也参考了很多资料, 确实收获很多, 本文给大家介绍一下国外比较有名的lowcode开发平台。
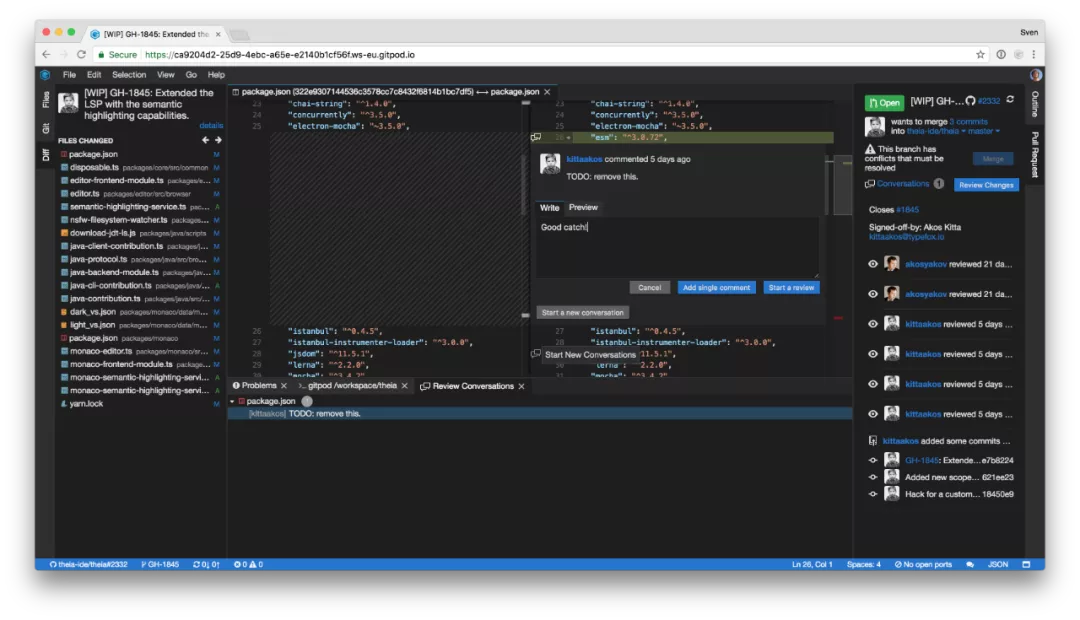
2、Gitpod — Online IDE For GitHub
https://mp.weixin.qq.com/s/2xTY_nqY-AzD3PVLxISnAA
Gitpod是一个在线IDE,可以从任何GitHub页面启动。只需在任何GitHub-URL前加上“https://gitpod.io#”,或使用我们的浏览器扩展为GitHub页面添加一个按钮。
在几秒钟之内,Gitpod就可以为您提供一个完整的开发环境,包括一个VS Code驱动的IDE和一个可以由项目定制化配置的云Linux容器。
3、推荐一个神器!可以在浏览器运行 Node.js
https://mp.weixin.qq.com/s/1xiWegxUyTYekIRrvwqQFA
在最新的 Google I/O 主题演讲中 stackblitz 向大家介绍了他们与 Next.js 和 Google 团队合作开发的在线 IDE WebContainers ,真的是非常惊艳。
4、每个开发人员都应该知道的 10 个 GitHub 仓库
https://juejin.cn/post/6965765874821103623
【动态与研究关注】
1、一起看 I/O|ARCore 1.24 版本上线,亮点更新一次看全
https://mp.weixin.qq.com/s/iXXDrBaH7_YzBH8Oz5g56g
大会开幕式主题演讲回放
https://www.bilibili.com/video/BV1WA411g7fh?from=search&seid=1253898639760612971
2、Chrome 91 支持 WebAssembly SIMD,加速 Web 在 AI 等领域的应用
https://mp.weixin.qq.com/s/iyx7-yfTTc_sPvMdWxr1dg
Chrome 91最大的亮点是WebAssembly SIMD,它通过提高Web平台的性能进一步拓展了Web应用的可能性,比如视频、音频、图像、加密、动画、游戏、AI等领域。因此,本文最大的篇幅都是在介绍WebAssembly SIMD。
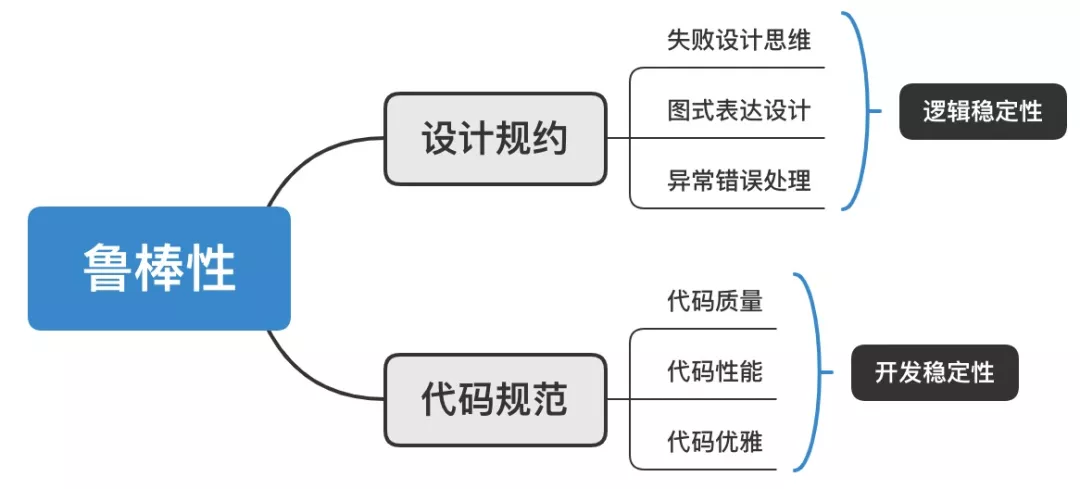
3、关于鲁棒性的思考
https://mp.weixin.qq.com/s/gvZ009wPwkUmOAwy707Uaw
在计算机科学中,鲁棒性(英语:Robustness)是指一个计算机系统在执行过程中处理错误,以及算法在遭遇输入、运算等异常时继续正常运行的能力。
基于鲁棒性分析,以设计规约为目标,有三个维度可以拆解:输入、处理、输出;以代码规范为核心,我们可以从三个方面来分析,分别为:代码质量、代码性能以及代码优雅。
4、使用 CSS prefers-* 规范,提升网站的可访问性与健壮性
文本将介绍 CSS 媒体查询中新增的几个特性功能:
- prefers-reduced-motion
- prefers-color-scheme
- prefers-contrast
- prefers-reduced-transparency
- prefers-reduced-data
利用好它们,能够很好的提升我们网站的健壮性与可访问性
5、浅谈 JavaScript 中的活跃对象(AO)
https://mp.weixin.qq.com/s/SUNtyu8OYQu4p5mvLvyOYw
6、微信:外部链接可以直接跳转微信小程序
https://mp.weixin.qq.com/s/BajGYHdb4rp9-ch95EiF_A
如果你使用的是 8.0.6 及以上版本的微信,会发现以往在外部点击链接之后,需要在浏览器中间页确认后才能打开的小程序,现在无需中间页过渡,在点击链接后即可直接拉起合法合规的小程序。
7、尤雨溪:做技术哪有什么两全之策,都是取舍和平衡
https://mp.weixin.qq.com/s/_q_SnCbGyXrNnXA876tXbA
【程序之外】
1、精读《前端职业规划 - 2021 年》
https://mp.weixin.qq.com/s/FmJon_hINllggxrVpjRzoQ
我总结出三个主要思考方向,分别是 知识分类、领域深耕、经济视角。
知识分类 指的是你对知识的理解是否成体系。现在全球每天新增的知识,一个人穷尽一生也学不完,如果不建立一套你自己的知识筛选标准,长期发展就无从谈起。
领域深耕 是实践,天天学习也是没有用的,你必须要做出什么有价值的事情,才能为行业带来贡献,或者说将知识转化为财富。当然不同职业学习与实践的比例是不同的,比如理论物理可能模糊了学习与实践的边界,而在职场环境的工程师,更容易区分什么是学习,什么是实践。
经济视角 是说你要能够带着经济视角看问题。可以说没有经济活动,我们一切学习、生产、职业都没有任何意义,因为推动我们学习、推动社会生产的动力是交易,没有经济活动就没有需求,需求是推动一切活动的基础。稍微理解了经济和生产的关系,就能理解为什么技术要为商业服务,因为任何技术都要有转化为商业价值的潜力才值得被研究,大到社会价值,小到产品价值,都一样。
下面我分别讲讲自己对每个方向的理解。
2、「人造太阳」梦想更近一步:中科院实现可控核聚变重大突破,1.2亿摄氏度「燃烧」101秒创世界纪录
https://mp.weixin.qq.com/s/53XZiOMZz6cdTfQ1-oD0sg
5 月 28 日,中科院合肥物质科学研究院有「人造太阳」之称的全超导托卡马克核聚变实验装置(EAST)创造了新的世界纪录,成功实现了可重复的 1.2 亿摄氏度 101 秒和 1.6 亿摄氏度 20 秒等离子体运行,将 1 亿摄氏度 20 秒的原纪录延长了 5 倍。
地球上的能量,无论是以矿石燃料、风力、水力还是动植物的形式储存,最初的来源都是太阳。例如,矿石燃料是由千百万年前的动植物演变而来的,而动植物的能量最终是要来源于食物链底端的植物的光合作用所储存的太阳能。因此,无论人类利用哪一种能源,归根结底都是在利用太阳能,而太阳的能量则是来源于核聚变。
如果人类能够掌握有序释放核聚变的能量的方法,就等于掌握了太阳的能量来源,等于掌握了无穷无尽的矿石燃料、风力和水力能源。因此,可控核聚变反应堆当之无愧地被称作「人造太阳」。
3、如何成为一家公司的A级人才?
https://mp.weixin.qq.com/s/hNHM8GB5xIKCVd5GjLdWjw
没有人不想获得职业成功,但是怎样才算获得职业成功?
作者觉得阶段性成功的标志是成为一家企业的A级人才。什么样的人才算A级人才?如何做到A级人才?作者认为有如下三个要点:
第一、彻底融入
第二、做到专业
第三、无需他人呵护自尊心